Simplificando estilos de formulário com cores de destaque
Publicados: 2022-03-10accent-color destaque CSS facilita e agiliza a distribuição das cores da nossa marca para determinadas entradas de formulário, aproveitando os estilos do agente do usuário. Neste artigo, veremos o que ele faz e como usá-lo junto color-scheme para caixas de seleção e botões de opção simples e acessíveis - e imaginar como podemos usá-lo no futuro. Não sei vocês, mas adoro quando chegam novas propriedades CSS que simplificam nosso dia a dia como desenvolvedores e nos permitem remover uma grande quantidade de código redundante. aspect-ratio é uma dessas propriedades (eliminando recentemente a necessidade do hack de preenchimento). accent-color destaque pode ser a próxima.

accent-color . (Visualização grande)Estilizando entradas de formulário
Vamos pegar caixas de seleção. Em cada navegador, eles são estilizados de maneira diferente pela folha de estilo do agente do usuário (responsável pelos estilos padrão do navegador).

Historicamente, não houve nenhuma maneira real de estilizar essas entradas. Em vez disso, muitos desenvolvedores da web recorrem a um hack bem conhecido, que envolve ocultar visualmente (mas de forma acessível) a própria entrada e, em seguida, estilizar um pseudo-elemento no rótulo. (Tudo isso se aplica aos botões de opção também.)
Veja a Caneta [Estilo da caixa de seleção personalizada do Old skool](https://codepen.io/smashingmag/pen/QWgrrKp) de Michelle Barker.
Na verdade, isso é menos detalhado do que as soluções anteriores. ModernCSS tem um tutorial detalhado sobre como implementar caixas de seleção personalizadas e botões de opção usando esta técnica.
Essa técnica funciona em vários navegadores e ainda será necessária se as caixas de seleção precisarem ser totalmente personalizadas (com animações e assim por diante). Mas, em muitos casos, não precisamos de nenhum estilo sofisticado – simplesmente precisamos ser capazes de aplicar uma cor de marca e seguir em frente. Não seria ótimo se livrar de todo esse CSS desajeitado? Digite accent-color !
Uso simples
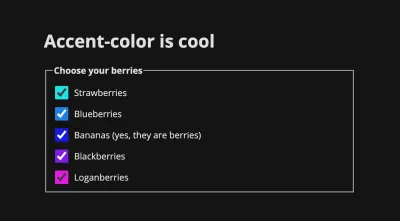
Para o caso de uso mais simples, podemos definir a propriedade accent-color destaque no elemento :root e aplicá-la em todos os lugares da nossa página da web:
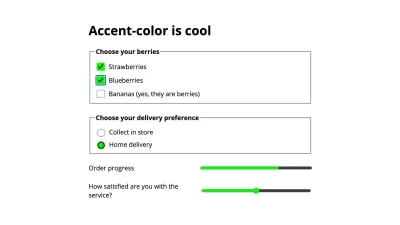
:root { accent-color: rgba(250, 15, 117); }Isso aplica a cor escolhida a (no momento da redação) caixas de seleção, botões de opção, intervalo e elementos de progresso.

Acessibilidade
Um recurso muito legal é que o navegador determinará automaticamente a melhor cor para a marca de seleção para garantir contraste de cor suficiente, usando seus próprios algoritmos internos. Isso significa que nenhum estilo de código extra é necessário para garantir que nossas caixas de seleção sejam tão acessíveis quanto possível.
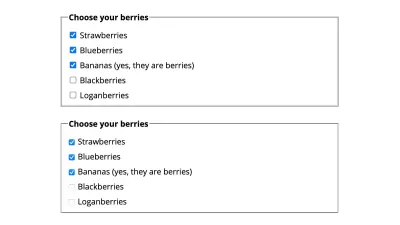
Na demonstração a seguir, estamos aplicando duas cores de destaque diferentes. Se você visualizar isso no Chrome, verá que a marca de seleção da esquerda é branca, enquanto a da direita é preta. Os navegadores usam algoritmos diferentes para isso, portanto, você pode obter resultados diferentes no Chrome e no Firefox.
Veja a Caneta [accent-color – mostrando duas cores diferentes](https://codepen.io/smashingmag/pen/jOwxxVm) de Michelle Barker.
Propriedades personalizadas
Se quisermos aplicar a mesma cor a outros elementos da interface do usuário, podemos usar uma propriedade personalizada. Podemos definir nossa cor como uma propriedade personalizada no elemento raiz e aplicá-la a (por exemplo) títulos ou outros elementos de formulário:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Veja a Caneta [accent-color with custom property](https://codepen.io/smashingmag/pen/YzQLLpm) de Michelle Barker.
Podemos até criar alguns efeitos divertidos. Na demonstração a seguir, estamos atribuindo a cada grupo de caixas de seleção uma propriedade personalizada que corresponde ao índice do elemento ( --i ) usando o atributo style no HTML. Em seguida, estamos usando-o em nosso CSS para calcular o valor de matiz em uma função de cor HSL para determinar a cor de destaque. Caixas de seleção arco-íris!
Veja a Caneta [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv) de Michelle Barker.
Outros elementos do formulário
Infelizmente accent-color não é aplicada a outros elementos que poderíamos esperar, como listas suspensas de seleção. Podemos querer aplicar nossa cor escolhida a elementos de formulário já estilizados, como botões e entradas de texto também. A propriedade customizada é útil aqui, pois podemos aplicá-la à borda de nossas entradas de texto e ao plano de fundo dos botões, por exemplo:
Veja a Caneta [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ) de Michelle Barker.
A documentação do Web.dev sobre accent-color destaque inclui este trecho útil de Adam Argyle para estilizar outros elementos não exclusivos de formulários, incluindo marcadores de lista, realces de seleção de texto e o anel de foco:

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Esquema de cores
Para personalizar ainda mais nossos elementos de formulário, a propriedade color-scheme pode nos ajudar a estilizá-los de acordo com a preferência do usuário para o modo claro ou escuro. No momento, podemos fornecer estilos de modo escuro de acordo com as preferências do sistema do usuário com a consulta de mídia prefers-color-scheme :
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Se deixarmos assim, nossas caixas de seleção ainda terão um fundo claro em seu estado desmarcado.

Podemos usar color-scheme para garantir que nossas caixas de seleção tenham um estilo claro ou escuro de acordo com a preferência. Defini-lo no elemento raiz em nosso CSS garante que ele se aplique a toda a página:
:root { color-scheme: light dark; }Isso expressa os esquemas de cores em ordem de preferência. Alternativamente, poderíamos implementá-lo usando uma meta tag em nosso HTML:
<meta name="color-scheme" content="light dark">Isso é realmente preferível, pois será lido pelo navegador imediatamente antes que o arquivo CSS seja analisado e executado - portanto, pode nos ajudar a evitar um flash de conteúdo sem estilo (FOUC).
Em nossa demonstração da caixa de seleção do arco-íris, você pode notar que o navegador também ajusta a cor de algumas das marcas de seleção quando alternamos o esquema de cores, mantendo contraste suficiente. Muito legal!
color-scheme afeta os estilos do agente do usuário. Se o usarmos sem fornecer outra cor de fundo ou estilos de cor de texto para a página, as cores padrão da página serão invertidas se o usuário selecionar um esquema de cores escuras - portanto, a cor de fundo padrão será preta e a cor do texto será Branco. Na prática, é bem provável que queiramos substituí-los com CSS. Podemos usar color-scheme junto com a consulta de mídia prefers-color-scheme . Nesta demonstração, estou usando prefers-color-scheme para definir a cor do texto somente quando um esquema escuro é o preferido.
Veja a Caneta [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb) de Michelle Barker.
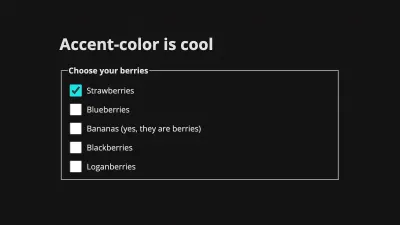
color-scheme também pode ser definido em elementos individuais, o que é útil se houver algumas áreas em nosso design que desejamos manter um esquema de cores especificado, independentemente de o modo claro ou escuro ser alternado. Nesta demonstração, temos um formulário com fundo escuro mesmo quando o esquema geral de cores é claro. Podemos especificar um esquema de cores escuras, para garantir que nossas caixas de seleção sejam sempre estilizadas com uma cor escura:
.dark-form { color-scheme: dark; } Veja a Caneta [accent-color – mostrando duas cores diferentes](https://codepen.io/smashingmag/pen/JjJvvWw) de Michelle Barker.
Limitações
Como mencionado, existem vários elementos que atualmente não são afetados por accent-color , para os quais essa funcionalidade seria útil. Outra consideração é que atualmente estamos limitados a apenas estilizar o estado marcado da caixa de seleção ou botão de opção - além de usar color-scheme , que tem algum efeito na borda da caixa de seleção, mas não permite personalização completa. Seria ótimo poder estilizar a cor e a espessura da borda para a entrada em seu estado desmarcado ou implementar um estilo ainda mais personalizado, como alterar a forma geral, mas ainda não chegamos lá. No mínimo, seria preferível permitir que a borda da caixa de seleção herde a cor do texto do corpo.
Também seria útil poder estender o uso de accent-color para outros elementos além das formas, como controles de vídeo. Atualmente, para um desenvolvedor criar controles personalizados envolve uma quantidade significativa de trabalho para recriar a acessibilidade dos nativos. Este excelente artigo de Stephanie Stimac detalha o trabalho que está sendo feito pela Open UI para padronizar os elementos da interface do usuário para tornar mais fácil para os desenvolvedores estilizá-los.
Alternativas
Uma maneira alternativa de estilizar uma caixa de seleção ou botão de opção é ocultar o estilo padrão com -webkit-appearance: none e substituí-lo por uma imagem de plano de fundo. (Veja esta demonstração.) Os navegadores modernos suportam isso muito bem, mas tem suas limitações quando comparado ao primeiro método de usar um pseudoelemento (descrito no início deste artigo), pois não podemos manipular diretamente a imagem de fundo com CSS (por exemplo, alterando sua cor ou opacidade), ou faça a transição da imagem.
A API CSS Paint — parte do conjunto Houdini de APIs CSS — abre mais opções de personalização, permitindo passar propriedades personalizadas para manipular uma imagem de fundo. Confira esta adorável demonstração (e o worklet que o acompanha) de Matteo. Atualmente, o suporte está limitado aos navegadores Chromium.
Acessibilidade
Devemos ter o cuidado de fornecer estilos de foco acessíveis ao ocultar a aparência padrão dos controles de formulário. Uma vantagem da accent-color é que ela não oculta os padrões do navegador, preservando a acessibilidade.
Suporte ao navegador
accent-color é atualmente compatível com as versões mais recentes do Chrome e Edge. Ele pode ser ativado no Firefox com o layout.css.accent-color.enabled e deve ser suportado na próxima versão. Infelizmente, não há suporte para Safari no momento. Isso não quer dizer que você não pode começar a usá-lo imediatamente - navegadores que não suportam accent-color destaque simplesmente obterão os padrões do navegador, então funciona muito bem como aprimoramento progressivo.
Conclusão
Falamos principalmente sobre caixas de seleção e botões de opção aqui, pois eles estão entre os elementos de formulário mais comuns que exigem personalização. Mas accent-color tem o potencial de fornecer estilo rápido e fácil para muitos de nossos elementos de formulário, especialmente onde não é necessária uma personalização extensiva, além de permitir que o navegador escolha as melhores opções de acessibilidade.
Leitura adicional
Alguns recursos sobre as entradas de formulário de accent-color color-scheme e estilo:
- Documentação MDN
- Guia de truques de CSS para cores de destaque
- Web.dev: cor de destaque CSS
- Web.dev: Modo escuro aprimorado com esquema de cores
- CSS moderno: estilos CSS personalizados para entradas de formulário e áreas de texto
- CSS moderno: botões de opção com estilo personalizado de CSS puro
