Seu site de portfólio deve ser um PWA?
Publicados: 2022-03-10Isso vai parecer uma coisa estranha de se sugerir, considerando quanto trabalho é necessário para criar um aplicativo da Web progressivo em vez de um site responsivo. Mas, para muitos de vocês, seu site de portfólio deve ser construído como um PWA.
Há uma série de benefícios em fazer isso, que descreverei abaixo, mas a linha inferior é esta:
Se você deseja gastar menos tempo procurando clientes, aplicando-se em projetos de design e convencendo os clientes em potencial a contratá-lo, um PWA seria um investimento inteligente para o seu negócio.
Por que os Web Designers precisam criar PWAs para si mesmos?
Se você já conversou com clientes sobre a criação de PWAs para seus negócios, conhece os pontos de venda usuais:
Um aplicativo da Web progressivo é inerentemente rápido, confiável e envolvente.
Mas para um web designer ou desenvolvedor, existem outras razões para construir um PWA para o seu negócio.
Razão #1: Mostrar e contar
Quando se trata de vender clientes em um PWA, é preciso lembrar que o conceito ainda é relativamente novo, pelo menos em termos de conscientização do público.
Lembra quando mudamos de sites “amigáveis” para dispositivos móveis para responsivos? Você não pode simplesmente resumir o que é um site responsivo e esperar que os clientes aceitem pagar mais do que pagariam por um site não responsivo. Você tinha que realmente mostrar a diferença em termos de design e, mais importante, demonstrar os benefícios.
Mais ou menos, acho que os consumidores estão familiarizados com o design responsivo hoje, mesmo que não o conheçam pelo nome. Basta observar as estatísticas sobre quantas pessoas a mais visitam websites em dispositivos móveis ou como o Google recompensa os sites que priorizam dispositivos móveis. Isso não seria possível sem um design responsivo.
Para os PWAs, levará algum tempo para que os consumidores realmente entendam o que são e qual valor agregam à web. E acho que isso naturalmente começará a acontecer à medida que mais PWAs aparecerem.
Por enquanto, porém, seus clientes em potencial precisarão de mais do que uma garantia de que os PWAs são o futuro da web. E eles definitivamente precisarão dos benefícios divididos em termos que eles entendam (portanto, isso significa que não se fala em service workers, cache ou presença de desktop).
Uma das melhores maneiras de vender clientes em potencial em um PWA sem complicar demais é dizer: “Nosso site é um PWA”. Essa não é apenas uma ótima maneira de apresentar o PWA como algo com o qual eles já estão familiarizados, mas é basicamente como dizer:
Não estamos tentando vender uma nova tendência quente. Nós realmente andamos a pé.
E quando você abrir a conversa dessa maneira, a resposta deles deve ser algo como:
Uau! Eu queria saber como você conseguiu que o XYZ acontecesse.
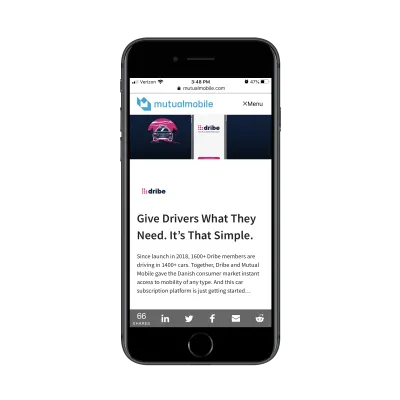
Veja a Mutual Mobile, por exemplo.
Digamos que um cliente em potencial encontrou o PWA nos resultados de pesquisa e decidiu vasculhar o portfólio para ver que tipo de trabalho a consultoria havia feito no passado.
Isto é o que eles veriam:

Além do cabeçalho adesivo que mantém o logotipo sempre presente junto com o menu, há uma nova barra inferior que aparece nesta página.
Esta barra inferior pegajosa serve para vários propósitos:
- O número de compartilhamentos funciona como prova social.
- Os links rápidos para a mídia social incentivam os visitantes a compartilhar a página com outras pessoas, especialmente se conhecerem alguém que precise de um designer.
- O ícone de e-mail facilita o envio de uma cópia da página para si mesmo ou para outra pessoa – novamente, servindo como referência ou lembrete de que vale a pena acompanhar esta página.
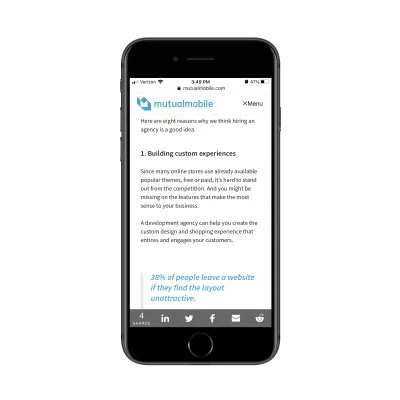
Este não é o único lugar onde a barra inferior aparece no site da Mutual Mobile. Como você deve ter adivinhado, ele também aparece no blog – um lugar onde o engajamento e o compartilhamento deveriam acontecer.

Gosto particularmente desse uso da barra inferior, considerando o quão difícil pode ser colocar ícones de compartilhamento social em sites responsivos. Ou eles ficam na parte superior ou inferior da postagem, onde provavelmente não serão vistos ou são adicionados como uma barra vertical flutuante que pode comprometer a legibilidade do conteúdo.
Isso pode parecer um recurso tão insignificante de um PWA para destacar, mas pode fazer uma enorme diferença se o seu site responsivo (ou o do seu cliente) estiver com falta de engajamento.
Além disso, o fato de a barra inferior aparecer apenas em determinados momentos demonstra a compreensão dessa empresa sobre como os PWAs funcionam e como aproveitar ao máximo seus recursos semelhantes a aplicativos.
Dito isso, você não quer usar seu PWA para se gabar de sua proeza de desenvolvimento de aplicativos da web progressivos.
Em vez disso, basta apresentar seu PWA como um exemplo do que pode ser feito e, em seguida, explicar o valor de usar recursos específicos do PWA para aumentar o engajamento e as conversões.
E se você tiver uma história para contar sobre por que criou um PWA para sua empresa com a qual sabe que o cliente em potencial pode se relacionar, não tenha medo de trazê-la à tona. Contar histórias é uma tática de vendas realmente poderosa porque não parece que você está vendendo. É mais genuíno.

Razão nº 2: criar algo que os construtores de bricolage não podem
Testei a maioria dos principais construtores de arrastar e soltar e entendo por que os empresários considerariam essa abordagem DIY aparentemente mais econômica agora. Alguns anos atrás? Sem chance. Mas essas tecnologias realmente estão melhorando em termos de poder “projetar” um site com aparência profissional. (Velocidade, segurança e funcionalidade são outra história.)
Sabendo disso e sabendo a direção em que a web está indo, seria uma jogada sensata para os web designers começarem a fazer a transição de seus negócios para PWAs. Não completamente, a princípio. Ainda há clientes que estarão dispostos a pagar um web designer para construir um site para eles (em vez de tentar e fazê-lo por conta própria).
Mas se você puder começar a anunciar serviços progressivos de design ou desenvolvimento de aplicativos da Web em seu site e depois transformá-lo em um PWA, você se colocará em uma ótima posição. Você não apenas seria visto como um designer com visão de futuro, mas estaria preparado para trabalhar com clientes de maior qualidade no futuro.
E, por enquanto, você teria um PWA que certamente impressionaria, pois cruza cuidadosamente a linha entre a conveniência de um site e a elegância de um aplicativo nativo.
Deixe-me mostrar-lhe um exemplo.
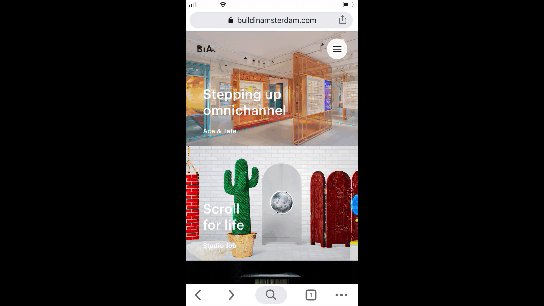
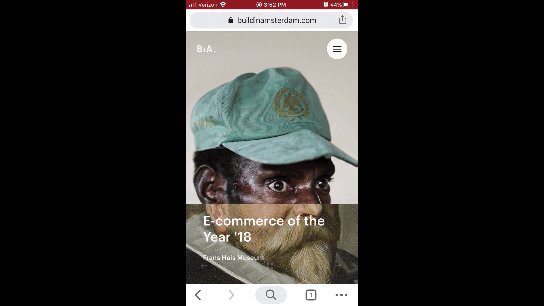
Este é o PWA para Build in Amsterdam:

É bastante simples em termos de conteúdo. Existem apenas páginas para Casos (que tem dupla função como página inicial), Sobre e Contato. Realmente, com a qualidade dos casos e o contexto sobre esses casos fornecidos, é tudo o que essa agência digital precisa.
Se você decidir transformar seu site de portfólio em um PWA, considere fazer algo semelhante. Com menos páginas e foco em fornecer apenas as informações mais pertinentes, a experiência será tão eficiente e simplificada quanto um aplicativo nativo.
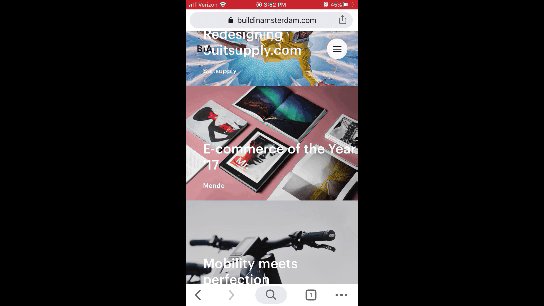
Voltar para Construir em Amsterdã:
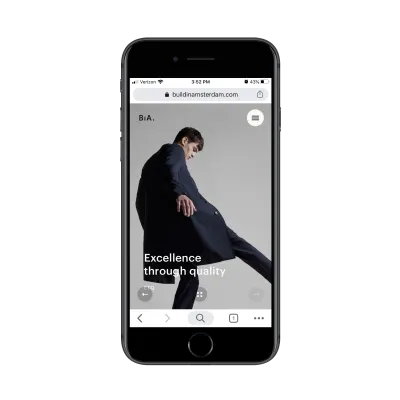
O design é incrivelmente envolvente. Cada vez que uma das imagens do Cases é clicada, parece que os visitantes estão entrando em um novo portal.
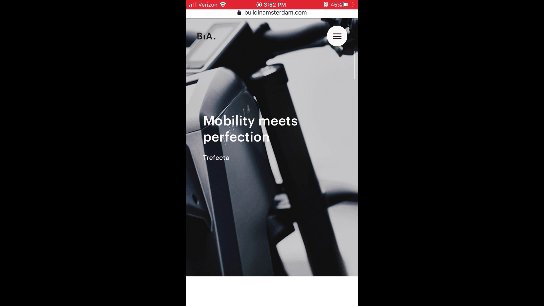
Embora um banner superior e inferior claro não esteja claramente presente como estaria em um aplicativo para dispositivos móveis, é tão fácil contornar esse aplicativo.
O botão de menu, por exemplo, está sempre disponível. Mas observe como um novo conjunto de opções de navegação aparece na parte inferior à medida que o cliente em potencial se move para baixo na página:

As setas Voltar e Avançar convenientemente posicionadas direcionam os clientes potenciais para outras amostras de trabalho. O botão central os leva de volta à página inicial/Casos.
Não é apenas a adição de botões de navegação que torna este PWA único. É o estilo de transição para dentro e para fora das páginas que o destaca também.
Portanto, se você deseja causar uma impressão muito forte com clientes em potencial agora, construa um PWA que os surpreenderá desde o início. Quanto mais tempo você mantiver sua presença na web na vanguarda do design, maior será a probabilidade de você ser visto como uma autoridade em design em um futuro não tão distante (quando todos finalmente descobrirem os PWAs).
Razão nº 3: tornar a conversão mais suave
Aposto que você não se importaria de deixar seu site vender mais em seu nome.
Embora você certamente possa equipar seu site responsivo com formulários de contato, como convencer os visitantes a dar o salto? Para começar, mensagens e design precisam realmente falar com eles, tanto que eles pensam:
Isso soa como um ótimo ajuste. Como faço para entrar em contato?
Mas em vez de deixá-los abrir a navegação e localizar a página de contato (se estiver lá, já que muitas empresas agora a escondem no rodapé), seu formulário de contato deve estar a apenas um clique de distância.
Não é como se você não pudesse fazer isso com um site. No entanto, é o estilo extra fornecido por um PWA que vai atrair mais atenção e engajamento a longo prazo.
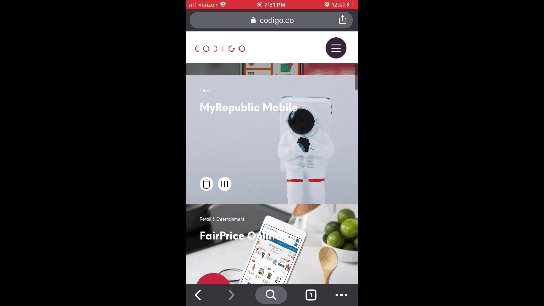
Pegue o Codigo PWA, por exemplo.

O acima é um passo a passo da página inicial para a página Works. A transição por essas páginas é suave, elegante e com certeza chamará a atenção de quem procura um web designer que possa agitar as coisas para sua marca.
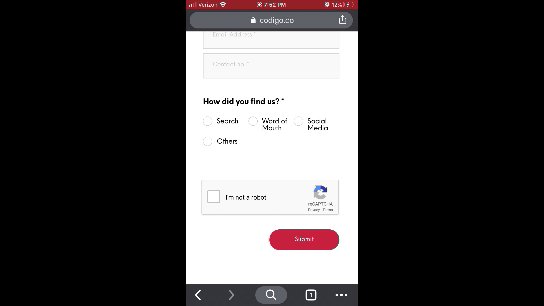
Abaixo de cada amostra, os clientes potenciais encontram grandes botões vermelhos Voltar e Avançar. Isso facilita a navegação rápida por vários trabalhos. Se preferirem voltar para a página principal, podem usar o botão “Voltar ao trabalho” que está sempre disponível no canto superior esquerdo.
Abaixo dos grandes botões vermelhos é onde a Codigo convida os clientes em potencial a entrar em contato. Essa call-to-action não é feita de maneira tradicional. Em vez de um grande CTA que diz “Vamos conversar”, as opções são divididas da seguinte forma:
- Construir
- Co-incubar
- Customizar
- Organizar
Isso permite que a agência faça um conjunto específico de perguntas com base no que o cliente em potencial realmente precisa em termos de desenvolvimento de aplicativos para dispositivos móveis. E, novamente, a transição entre as telas é altamente envolvente. Além disso, as transições acontecem super rápido, então não há tempo de atraso que faça com que os clientes em potencial se perguntem se isso é o quão lento seu próprio aplicativo seria.
No geral, está criando uma impressão muito forte do que um PWA pode ser.
Como você sabe, os PWAs se integram muito bem com os recursos de nossos telefones, portanto, não sinta que precisa colocar todo o seu foco em um formulário de contato se um clique para ligar, clique para texto ou clique para botão de e-mail seria melhor. Basta encontrar o CTA certo e programar seu PWA para simplificar e otimizar essas ações para você.
Empacotando
Eu sei que isso provavelmente não era o que você queria ouvir, especialmente quando você já está muito ocupado tentando angariar e concluir o trabalho pago para os clientes. Mas você sabe como é:
É difícil encontrar tempo para trabalhar em seu negócio porque ninguém está pagando para você fazer isso. Mas quando você finalmente fizer isso, você estará se chutando por não ter feito isso antes.
E à medida que avançamos para uma nova década, não há melhor momento do que o presente para analisar seu site e descobrir o que precisa ser feito para torná-lo à prova de futuro. Pelo que sabemos sobre a web mobile-first e como os PWAs são poderosos para engajamento e conversão, é provável que seu site esteja indo mais cedo ou mais tarde. Então, por que não agilizar as coisas e fazer isso agora?
Leitura adicional no SmashingMag:
- Um guia abrangente para PWAs
- Os PWAs substituirão os aplicativos móveis nativos?
- Como Integrar Mídias Sociais no Web Design Móvel
- Você pode ganhar mais dinheiro com um aplicativo móvel ou um PWA?
