Rolagem em Web Design: Quanto é demais?
Publicados: 2021-03-23A rolagem pode parecer um recurso muito básico de um site e, essencialmente, é. No entanto, apesar de sua funcionalidade básica, a rolagem em seu site pode funcionar em benefício dos usuários ou deixá-los malucos, levando-os aos sites de seus concorrentes.
Alguns sites empregam rolagem “infinita” – você rola até a parte inferior de uma página inicial longa apenas para ver a barra de rolagem voltar ao meio de sua faixa à medida que mais conteúdo é carregado na parte inferior. Esse tipo de rolagem pode ser eficaz em alguns casos, mas frustrará os usuários com mais frequência. É importante reconhecer onde a rolagem é eficaz e que tipo você deve usar.
A complexidade exige simplicidade
Os sites estão mais robustos e ricos em conteúdo do que nunca e, portanto, os designers conceberam novas maneiras de preencher uma tela com informações sem sobrecarregar os usuários. Isso é especialmente verdadeiro agora, tendo em vista que os usuários de dispositivos móveis superam os usuários de desktops. Os designers devem ajustar uma grande quantidade de conteúdo em telas relativamente pequenas, necessitando de alguma medida de rolagem.
O design em mosaico é a ideia de criar pequenos pedaços de conteúdo (que geralmente são links interativos para conteúdo mais detalhado) para uma navegação rápida e eficiente. Junte esse conceito com a rolagem e você pode fornecer aos usuários um fluxo de conteúdo aparentemente interminável.
A rolagem também é naturalmente atraente em dispositivos móveis. Passar um dedo é um movimento simples, fácil e preciso. Os usuários aprendem rapidamente a deslizar para chegar ao final de uma página rapidamente ou lentamente para chegar ao próximo conteúdo relevante.
Tipos de rolagem
Dependendo da imagem da sua marca e da base de clientes, o tipo de rolagem que você deve apresentar em seu site varia. Ao decidir qual método empregar, pense em como ele irá interagir com o conteúdo que você fornecer. Existem quatro tipos básicos de rolagem:
1. Rolagem longa
A vantagem da rolagem longa é que você pode criar uma única página de conteúdo contínuo. Isso oferece uma experiência de navegação suave e linear aos usuários e, naturalmente, se presta à narrativa.

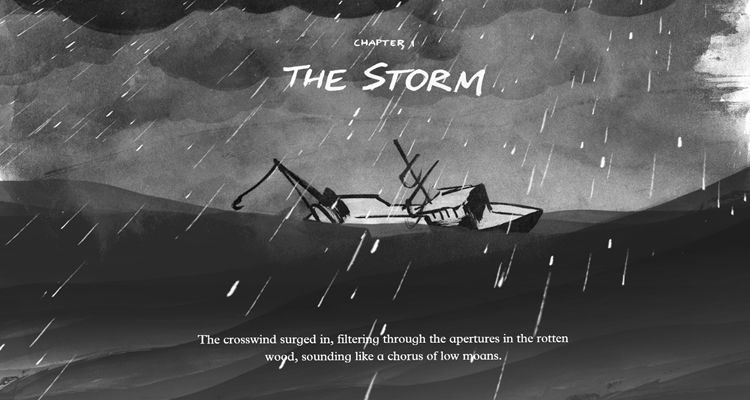
O Barco é um exemplo fantástico de rolagem longa
À medida que o usuário rola, ele pode absorver mais da história de maneira natural, oferecendo uma experiência de navegação mais imersiva. Muitos sites optam por uma única página com rolagem longa, mas uma grande desvantagem dessa configuração é que pode prejudicar o SEO do seu site. Sites com várias páginas tendem a se sair melhor em termos de SEO.
2. Rolagem longa corrigida
Em vez de fazer a rolagem da página inteira, uma configuração fixa de rolagem longa mantém algum conteúdo estático enquanto outro é rolado. Como alternativa, você pode configurar sua rolagem para que, quando um usuário atingir um determinado ponto, o conteúdo estático mude para uma nova seção.
Isso é ótimo para sites que não desejam converter para uma única página devido a preocupações com SEO.

3. Rolagem infinita
Para sites que oferecem quantidades extremamente densas de conteúdo, pode haver muito para carregar em uma única página de uma só vez. Com uma configuração de rolagem infinita, você essencialmente cria um ritmo. A maioria das mídias sociais, como Facebook, Tumblr e Imgur, são configuradas para rolagem infinita. Isso permite que os usuários naveguem continuamente por novos conteúdos.

A única desvantagem disso é que os usuários ficarão muito frustrados com a perda de seu lugar. Se você acredita que a rolagem infinita funcionaria bem com o conteúdo do seu site, você deve investigar a navegação fixa, uma barra de ferramentas ou um conjunto de botões que permitem que os usuários voltem rapidamente para o topo ou para áreas específicas.
4. Rolagem Parallax
Os entusiastas de videogames vão se sentir em casa com a rolagem de paralaxe. Os videogames mais antigos que aconteciam em ambientes bidimensionais não tinham a tecnologia para criar os ambientes vastos, tridimensionais e hiper-realistas vistos em jogos recentes.

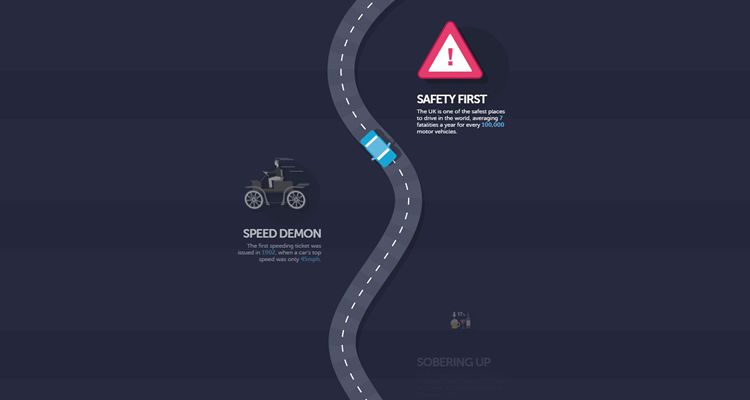
Exemplo de rolagem de paralaxe: travando mal
Jogos mais antigos de 8 e 16 bits, como Sonic the Hedgehog, Mega Man e Super Mario Bros, eram frequentemente chamados de “side-scrollers”. Isso ocorre porque o jogador se movia da esquerda para a direita para completar um estágio, e a profundidade era criada com o movimento. O primeiro plano e o fundo se moveriam em velocidades diferentes, criando uma sensação visual de profundidade. A rolagem parallax no design do site realmente brilha quando você pode trabalhar em animações acionadas por rolagem.
Práticas recomendadas para rolagem
O tipo de rolagem que você usa em seu site deve depender do seu conteúdo. A função básica da rolagem é permitir que os usuários digiram o quanto quiserem do seu conteúdo, por isso é importante adaptar a experiência às suas ofertas.
Sites extremamente ricos em conteúdo podem querer investigar rolagem longa infinita. Esse método funciona para mídias sociais – especialmente em plataformas móveis – porque simplesmente há muito conteúdo para digerir em uma única página, e tentar encaixar cada bit em páginas individuais seria impraticável e pouco atraente.
Deixe seu conteúdo ditar o comprimento da rolagem. Você também pode cortar a rolagem com botões simples que dizem “Scroll for More” ou “Ver mais”. Permita que os usuários decidam se desejam ou não continuar, e suas páginas não apenas carregarão mais rapidamente, mas a curiosidade humana fará com que os usuários cliquem com mais frequência.
Seus dados de usuário dirão muito sobre como seus usuários interagem com seu site e se você deve ou não repensar sua configuração de rolagem. Quando um usuário visita sua página, a primeira coisa que vê é o topo. A parte inferior da visualização é chamada de “dobra”, e seu Google Analytics pode informar quantos usuários clicam abaixo dela e com que frequência. Essa métrica informará se sua configuração de rolagem atual e o layout do site estão incentivando os usuários a continuar rolando para baixo para ver o que você tem a oferecer.
Sticky Navigation é uma ótima ferramenta
Independentemente do tipo de rolagem que você escolher para o seu site, a navegação fixa é uma ótima maneira de manter os usuários no controle enquanto navegam no site. Pense em um cliente de e-mail baseado na web como o Gmail: você pode rolar para baixo em sua caixa de entrada, mas a barra à esquerda da tela tem botões para alternar entre contas ou acessar pastas diferentes. Os usuários podem rolar à vontade, mas sempre têm a opção de pular para uma seção exata.

Qualquer tipo de site pode se beneficiar da navegação fixa. Se você empregar rolagem infinita, os usuários provavelmente gostarão de poder voltar ao topo da página com um toque, em vez de deslizar continuamente. Você também pode criar um cabeçalho que permaneça na tela, não importa o quanto o usuário role para baixo, oferecendo acesso instantâneo a funções essenciais.
Prós e contras
À medida que mais pessoas recorrem a dispositivos móveis para navegar na web, a rolagem parece ser uma escolha natural para sites. É claro que tocar em vários links é rápido e fácil, mas a maioria dos usuários prefere ter acesso rápido à maior parte do conteúdo de um site o mais rápido possível. Você pode envolver seus usuários com uma oferta de conteúdo robusta e não os sobrecarregará se oferecer uma medida de controle.
No entanto, é importante lembrar que grandes blocos de conteúdo ou multimídia podem diminuir a velocidade de carregamento da página. Isso pode prejudicar a experiência de seus usuários em dispositivos móveis, pois muitos estarão navegando com dados de celular ou conexões Wi-Fi mais fracas que a média em trânsito.
Você também pode precisar sacrificar o rodapé do seu site. Quase todos os sites têm um rodapé na parte inferior da página com links precisos para o perfil da empresa, onde enviar uma solicitação de emprego, informações de contato e outras informações gerais. Você pode eliminar a necessidade de um rodapé usando ferramentas de navegação fixas nas quais os usuários podem clicar para ir a áreas específicas do seu site.
Se você está projetando para navegação em dispositivos móveis (o que deveria ser), os benefícios da rolagem superam em muito as desvantagens – desde que você configure a rolagem do seu site com sabedoria. Os dispositivos móveis incentivam inerentemente a interação e, com um design de página da Web responsivo e inteligentemente elaborado, seus usuários se deliciarão com maneiras únicas de absorver seu conteúdo.
