As 12 principais ideias e recursos de design de sites escolares para 2022
Publicados: 2022-02-16Se você está se perguntando, o que um site de escola deve conter este ano, em relação à sua estrutura, funcionalidade, aparência, design e conteúdo, então temos suas dúvidas cobertas. Aqui no WebDesignDev, abordaremos os 12 principais elementos de design de sites escolares importantes que todo desenvolvedor web deve considerar.
Os sites, em geral, agora transcenderam de ser algo para apenas ter para algo que é um ativo digital vital, não importa em que setor você esteja. Isso é muito verdadeiro mesmo para escolas e universidades. Os sites das escolas têm testemunhado uma transformação significativa nos últimos anos. Além da pandemia de Covid, duas coisas estão alimentando essa transformação:
- As autoridades escolares agora entendiam a importância de ter sites altamente funcionais e responsivos.
- Criar e manter sites sofisticados, compatíveis com dispositivos móveis e interativos tornou-se mais fácil do que nunca.
Os sites servem a vários propósitos para todas as escolas. Primeiro, eles fornecem uma boa avenida de marketing para apresentar seus cursos, programas, afiliações, funcionários, campus e outras instalações. Dada a atual concorrência no setor educacional, tornou-se importante para todas as escolas, desde o ensino fundamental até as faculdades e universidades locais, garantir um site visualmente atraente, e devo acrescentar – divertido de usar, que retrata sua oferta educacional melhor do que a concorrência . Como você sabe, as primeiras impressões são vitais e, na era digital, tudo começa com um site.
Nota dos editores: é importante entender que, se você ainda não lançou o site da sua escola, considere primeiro como você o construirá, em qual plataforma ele será gerenciado e se você usará um poderoso construtor de sites com tudo incluído, como os mencionados em #4 abaixo. Se você é um web designer que já sabe codificar, você também tem essa opção com os principais construtores de sites recomendados.
Outro propósito que os sites escolares servem é ser um centro de recursos de conhecimento para seus alunos. Como um quadro de avisos digital, alunos, funcionários e pais podem ser notificados sobre eventos, informações sobre cursos, horários de esportes, documentos e atualizações importantes.
No entanto, há um nível de disparidade entre a maturidade dos sites escolares. Algumas escolas ricas têm sites muito sofisticados, enquanto as escolas menores ainda usam sites antigos baseados em HTML que dificilmente são funcionais, compatíveis com dispositivos móveis ou visualmente atraentes.
Este blog fornece algumas idéias, dicas e recursos fáceis de design do site da escola que podem ajudá-lo a aprimorar o design e a funcionalidade do site da escola existente. Se você está apenas começando e está pronto para criar um site escolar, este é um ótimo lugar para começar também.
Embora as regras usuais de desenvolvimento de sites se apliquem a esses sites, as dicas a seguir são mais focadas em melhorar a funcionalidade do site da escola para que ele possa atender melhor ao seu propósito e aos usuários.
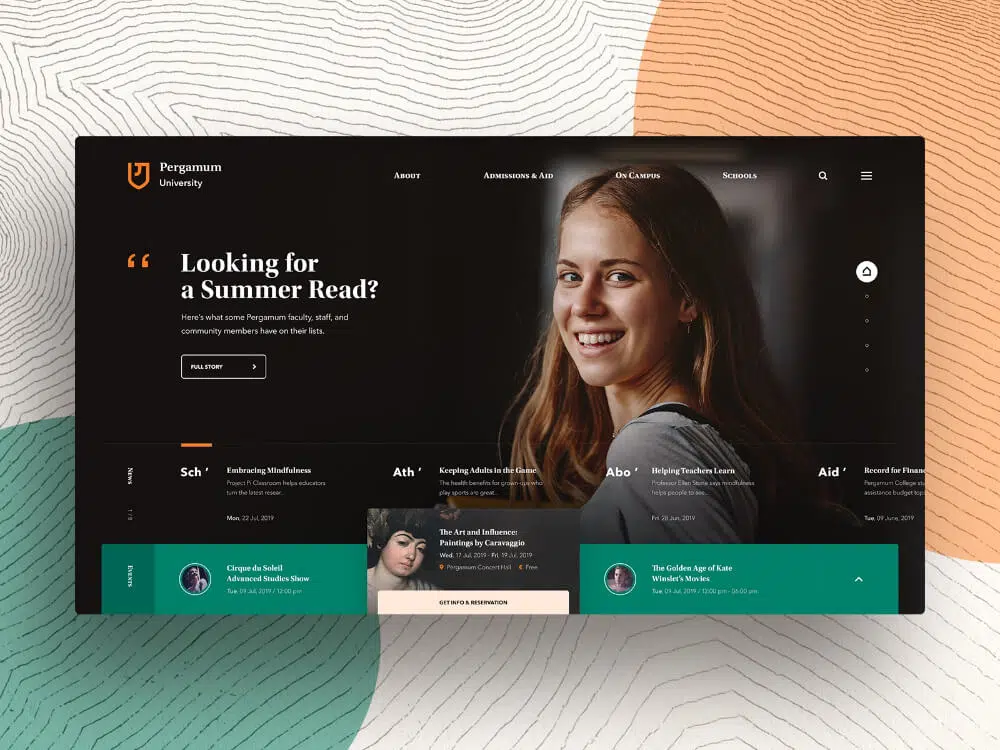
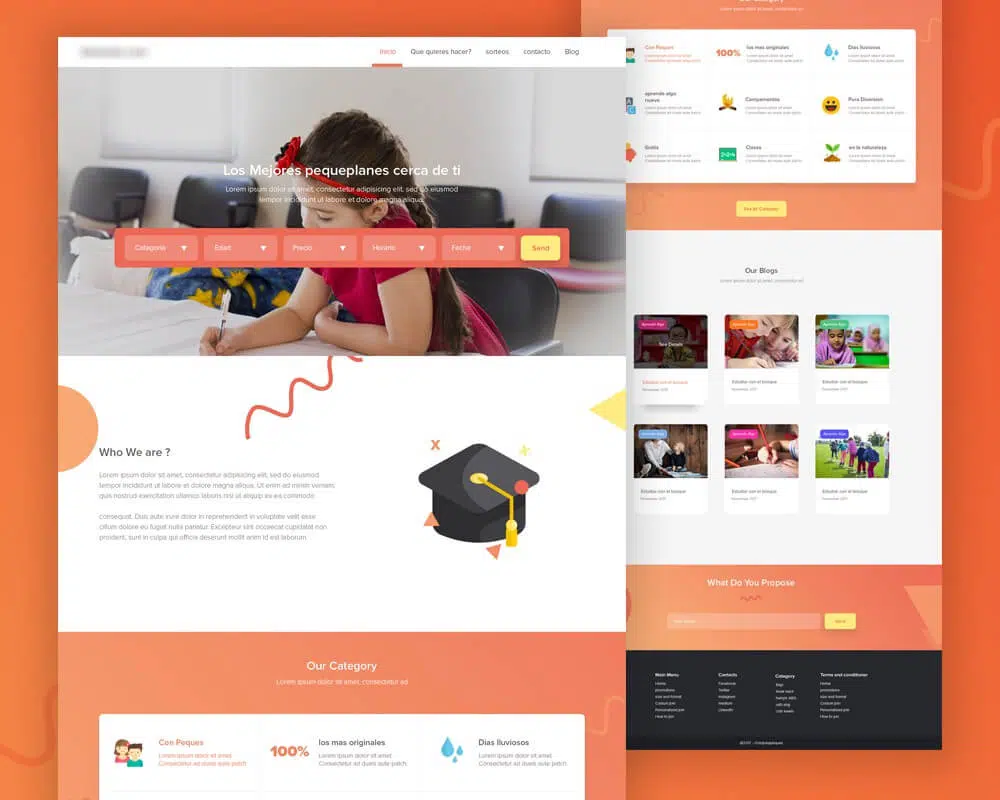
1. Revisite o fluxo de conteúdo e torne-o visualmente mínimo
Uma das maiores desvantagens dos sites escolares existentes é que eles tentam colocar muito conteúdo e fazer o site parecer que um aluno da 5ª série o projetou (embora os alunos da 5ª série de hoje sejam bastante experientes e provavelmente possam fazer um bom trabalho). Dado que os sites das escolas contêm vários conteúdos, pode ser difícil mostrá-los de maneira estruturada e fácil de usar. Seria útil se você primeiro desenvolvesse uma estratégia de conteúdo que incorporasse as seções sobre, cursos, contato, recurso e todas as outras.
O primeiro passo seria descobrir qual conteúdo você deseja colocar no site e, em seguida, criar um fluxo de conteúdo. Por exemplo, crie seções na página inicial e mostre apenas algum conteúdo com links “leia mais”. Em termos de design, tente aumentar seu espaço em branco e use campos suspensos com seu mapa do site. A tendência atual do design do site é ser mínima. Siga isso e redesenhe seu site para torná-lo limpo e organizado. Isso ajudará bastante a melhorar a experiência do usuário.
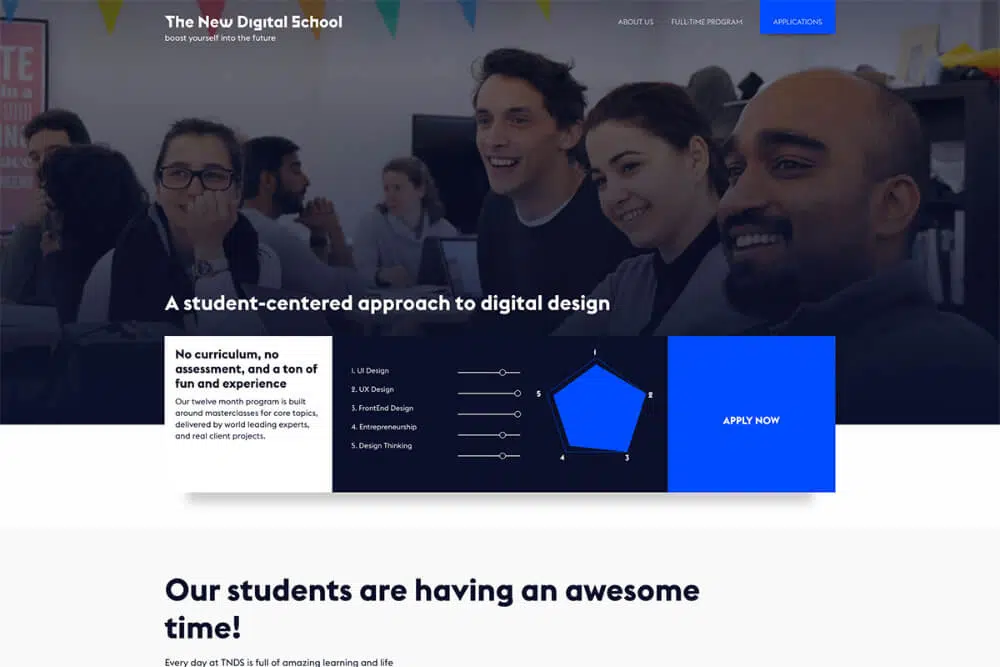
2. Torne o local da sua escola o mais humano possível
Mostrar mais rostos humanos é uma técnica sugerida por todos os especialistas em marketing digital. Isso ajuda a estabelecer uma melhor conexão humana com os espectadores. Para as escolas, este aspecto é ainda mais importante. Portanto, é bom ter rostos humanos na maioria das imagens que você usa. Do ponto de vista do desenvolvimento do site, você deve criar mais espaço para imagens em todo o fluxo de conteúdo.
Seria melhor tirar uma foto da escola, cobrindo os alunos, professores e sua infraestrutura. Se isso não for possível, você pode usar boas imagens de banco de imagens de fontes como Shutterstock, Adobe Stock ou DepositPhotos. Todos eles têm uma incrível coleção de imagens que tornarão seu site visualmente atraente. Além das fotos, você também pode reorientar seu conteúdo de texto para torná-lo mais personalizado e narrativo, em vez do estilo formal típico.
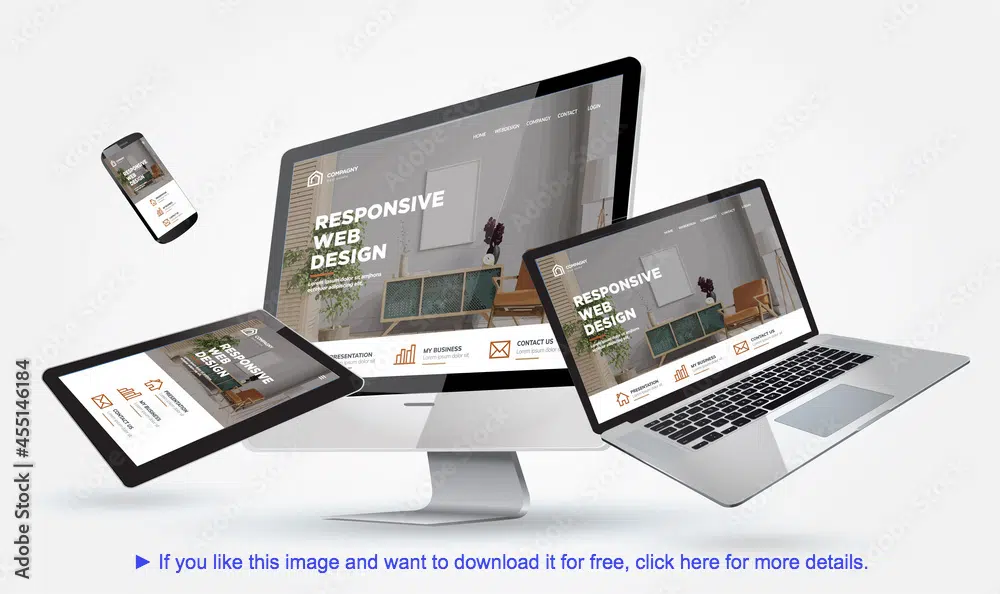
3. Garanta a compatibilidade e a facilidade com dispositivos móveis
O site da sua escola deve ter boa compatibilidade com dispositivos móveis e ser compatível com dispositivos móveis para os usuários. Muitos desenvolvedores acham que os sites da escola serão visualizados principalmente no desktop, o que deve ser a prioridade. Embora não discordemos disso, isso também significa que você não deve ignorar a compatibilidade móvel. Você precisa ter em mente que, inicialmente, os dispositivos móveis eram escassos, mas agora mesmo os alunos do ensino médio e os mais jovens usam dispositivos móveis regularmente.
A unidade de aprendizado on-line tornou o site mais importante, e os alunos o abrirão em todos os tipos de dispositivos. Portanto, você deve fornecer uma experiência de navegação contínua e consistente em todos os dispositivos, incluindo desktops, telefones celulares, tablets e laptops. Adotar a abordagem mobile-first durante o desenvolvimento do site será uma boa ideia.
Algumas escolas vão em frente e criam um site separado para visualização móvel, que se parece mais com um aplicativo móvel. A maioria dos desenvolvedores de temas modernos, plataformas de CMS (sistema de gerenciamento de conteúdo) e construtores de sites já foram desenvolvidos para serem compatíveis com dispositivos móveis e compatíveis com todos os dispositivos móveis.
4. Configure um bom sistema de gerenciamento de conteúdo
Importante – Um bom sistema de gerenciamento de conteúdo (CMS) ajuda a simplificar a parte de manutenção do site e facilita atualizações rápidas e frequentes de conteúdo. Sem dúvida o melhor CMS no momento é o WordPress. O WordPress é o maior e mais popular CMS e é usado por mais de 40% de todos os sites do mundo e sua participação de mercado é de 65%, conforme relatado pela Kinsta – Isso é incrível!
No entanto, existem muitas outras boas plataformas de CMS que já possuem um construtor de sites incluído junto com a hospedagem e todos os recursos exclusivos que sua escola pode precisar. Esta será uma mudança radical para as escolas que ainda usam HTML ou outro site de programação baseado em linguagem em plataformas gratuitas que consomem muitos recursos para serem executados, como plugins. Se você precisa considerar a mudança para um CMS respeitável, seguro e fácil de usar, aqui estão algumas opções para escolas, além do WordPress, a serem consideradas:
- Wix (Free To Start) – O líder na criação de sites e mais conhecido por ter uma poderosa plataforma CMS tudo-em-um que inclui tudo o que é necessário para construir um belo site escolar.
- WebFlow (Free To Start) – Eles fornecem um dos mais modernos construtores de sites interativos e também fornecem tudo o que você precisa, incluindo hospedagem.
- Squarespace (Free To Start) – Outro provedor de longo prazo no setor de criação de sites completo. Tal como acontece com todos os outros, eles fornecem temas e modelos que parecem ótimos.
- Weebly (Gratuito para começar) – Esta é uma plataforma de criação de sites tudo-em-um de propriedade da Square, Inc., que é uma grande empresa de processamento de cartões de crédito. Eles têm uma plataforma segura e simples de navegar.
O uso de uma plataforma CMS respeitável para o site da sua escola permite capacitar mais pessoas com a responsabilidade de manter e atualizar o site. A maioria das escolas nos EUA tem seus alunos lidando com essas tarefas. Isso instila um senso de propriedade entre os alunos, e eles continuam apresentando novas ideias, campanhas e conteúdo no site, tornando o site da escola mais dinâmico e útil. Portanto, configurar uma boa hierarquia de acesso ao back-end do site será uma boa ideia.
5. Não se esqueça das funções de conformidade da ADA
A boa acessibilidade do site, em geral, é importante e não se trata apenas de compatibilidade ou navegação com dispositivos móveis ou navegadores. Em vez disso, trata-se de garantir que os usuários com qualquer tipo de deficiência também possam acessar o site conforme descrito pela ADA. Infelizmente, muitos sites de escolas não cumprem totalmente com as WCAG 2.0 ou as diretrizes estendidas de acessibilidade de conteúdo WCAG 2.1 para ADA, mesmo quando é um requisito funcional e legal.
Como desenvolvedor, isso deve estar na sua lista de prioridades, pois fará com que seu site se destaque dos demais e o ajudará a criar um site que todos possam usar. Você deve seguir os princípios básicos e as diretrizes de acessibilidade. Além disso, faça um teste completo e verifique o desempenho do seu site em relação às diretrizes técnicas definidas. Sites escolares totalmente acessíveis mostrariam o valor de inclusão da escola, que é considerado muito importante nos dias de hoje.

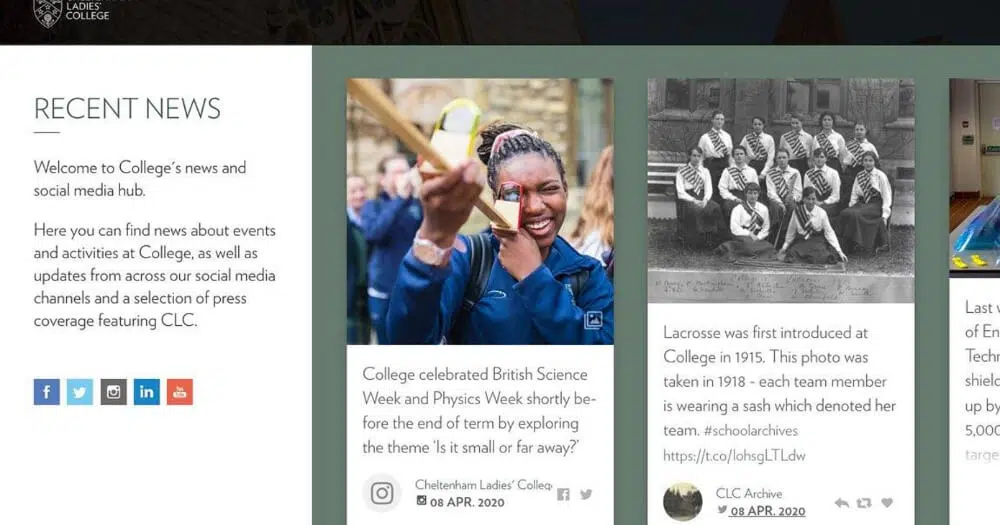
6. Incorporar as mídias sociais da escola
Além de ter um bom site, as escolas não precisam ser ativas nas mídias sociais. Isso inclui todas as principais plataformas como Twitter, Instagram, Facebook, YouTube e até LinkedIn. Isso ocorre porque a maioria das crianças da escola já está presente nessas plataformas e, principalmente, seus pais as usariam. A mídia social se torna outra plataforma mais ampla usando a qual a escola pode se conectar a todos os seus stakeholders.
Seria bom incorporar suas plataformas de mídia social ao seu site. Fornecer links para contas sociais agora é uma prática rotineira. Mas um passo à frente seria configurar um feed de mídia social ao vivo no site. Muitos bons plugins e widgets estão disponíveis para ajudá-lo a fazer isso. Dessa forma, você vai configurar duas conexões entre os identificadores de mídia social e o site, tornando-o mais dinâmico.
7. Adicione notificações push e use páginas de destino
Você sabia que também pode configurar notificações push para as atualizações do seu site? Eles funcionam da mesma forma que você recebe atualizações e notificações no seu celular. Ao configurar esse recurso em seu site, você notificará todos os usuários que se inscreveram na notificação sobre as atualizações mais recentes no site. Isso tornará o site mais atraente e aumentará o número de usuários.
Outra boa prática que você pode seguir é criar páginas de destino para eventos ou atualizações específicas. Por exemplo, se você estiver organizando um evento em toda a escola, como um seminário, crie uma página inicial simples com todos os detalhes consolidados do evento. Em seguida, envie uma notificação sobre o mesmo e faça os usuários abrirem esta página de destino. Dessa forma, eles obterão todas as informações necessárias de maneira rápida e fácil. Essa é uma prática eficaz usada por sites de comércio eletrônico para aumentar as vendas, mas certamente você também pode emprestar para o site da sua escola.
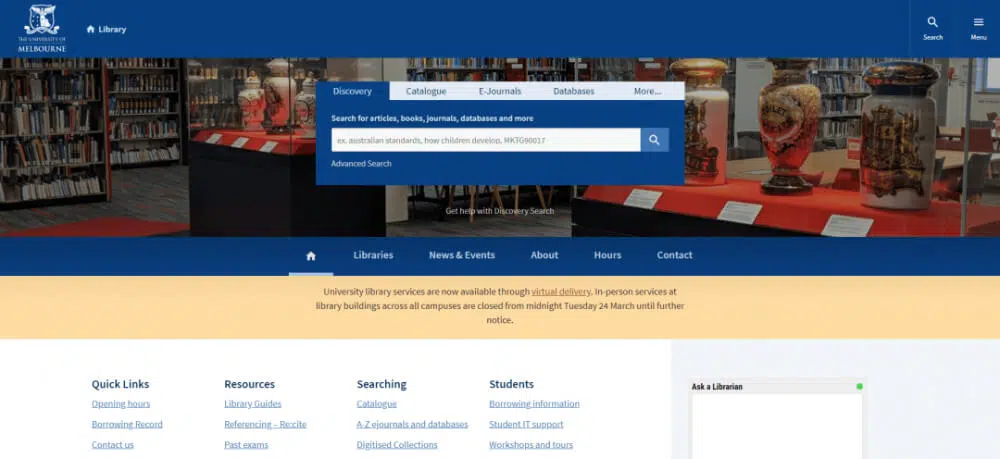
8. Forneça opções de pesquisa avançada
O site da escola deve, com o tempo, se transformar em um grande centro de conhecimento onde os alunos possam encontrar todos os recursos e informações necessários. No entanto, você não vai querer que os alunos ou os usuários se sintam completamente perdidos em tal cenário. Portanto, ter bons recursos no site é útil apenas se os usuários puderem acessá-los.
Isso pode ser mitigado fornecendo um recurso de pesquisa avançada. Embora a pesquisa de rotina apresente muitos resultados vagos, você pode adicionar filtros na pesquisa. Esses filtros podem ser baseados na classificação do conteúdo, como artigos de conhecimento, estudos de caso, políticas da escola e muito mais. Além disso, existem muitos complementos poderosos do mecanismo de pesquisa que você pode obter para o site da sua escola que permitem personalizar completamente sua função de pesquisa no site.
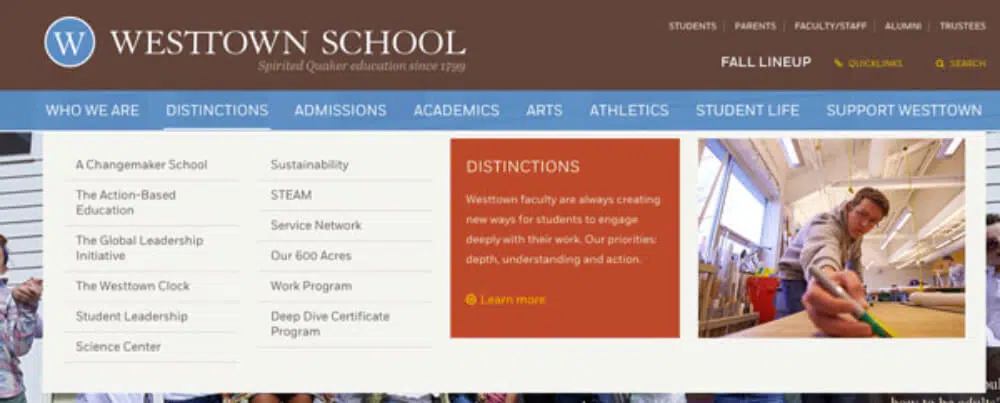
9. Tenha um apelo claro para ações e navegação
Uma extensão do ponto acima será a necessidade de navegação simplificada. Isso garantirá que o usuário não se perca no site. Enquanto você cria o fluxo de conteúdo, ele será ideal para criar um caminho de navegação. Siga uma abordagem estruturada para fornecer as informações. Projete o menu de acordo com este plano de navegação. Seria uma boa ideia fornecer migalhas de pão para que o usuário possa se orientar.
Um importante componente de navegação é o uso correto das seções Call To Action (CTA). Certifique-se de que os CTAs estejam configurados nas posições necessárias e conduzam o usuário nas páginas certas. Isso ajudará a dar um senso de direção e fará com que eles executem as ações corretas, como se inscrever, preencher um formulário ou ler um artigo. Adicionar CTAs no frontend não é suficiente; você precisa vinculá-los a um CRM no back-end. Dessa forma, todas as ações que você faz o usuário realizar são registradas, e os detalhes fornecidos podem ser usados para iniciar a ação conforme a necessidade.
10. Os sites da escola devem ser imersivos
Uma das tendências de sites que veremos em alta em 2022 é a criação de sites imersivos. Isso se aplicará até mesmo aos sites da escola. Já se foram os dias em que você podia usar algumas imagens e texto e esperar que seu site promova o envolvimento do usuário. A atenção dos usuários está diminuindo e o conteúdo digital que eles consomem está aumentando em espiral. Isso significa que você precisa fornecer algo único e diferente para atrair e reter a atenção deles.
Para sites escolares, o conteúdo imersivo pode estar na forma de vídeos. Esses vídeos podem ser de infraestrutura, depoimentos de alunos ou sessões de compartilhamento de conhecimento. Além disso, você pode fornecer um tour de 360 graus pelo campus da escola. Dessa forma, os usuários podem fazer um tour virtual pelo campus. Você também pode configurar um chatbot personalizado que pode resolver todas as dúvidas dos usuários e fornecer informações vitais da escola.
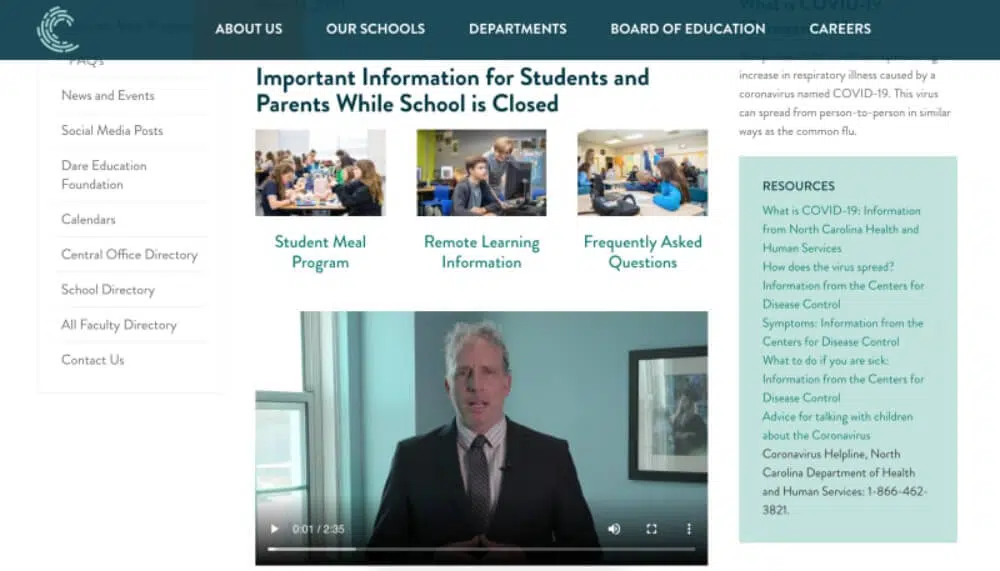
11. Crie uma página de resposta COVID19
Configurar uma página de resposta COVID19 agora é quase uma obrigação para todas as organizações. Isso é ainda mais importante para as escolas, pois elas foram extremamente afetadas pela pandemia. Além disso, os alunos e seus pais têm dúvidas sobre o modo de ensino e outras atualizações da escola. Esta página pode ser usada para abordá-los.
A página de resposta COVID19 pode ser uma página de destino simples ou uma série mais complicada de páginas da web, dependendo da sua necessidade. Sugerimos que você tenha pelo menos uma página de destino que fale sobre as precauções que você está tomando para o COVID19 e outras atualizações relevantes.
Exemplos:
- Texas A&M
- Universidade Harding
- Universidade de Oxford
Outra abordagem pode ser a integração de todo o ecossistema de aprendizagem online em tal página. Os alunos serão direcionados para suas respectivas salas de aula virtuais ou centros de recursos a partir desta página. Ao mesmo tempo, os pais e outras partes interessadas receberão as atualizações mais recentes. Por fim, não se esqueça de configurar um recurso de notificação por push para esta página.
12. Faça uso do site da escola para promover
O valor de um site não depende dos recursos e design que ele possui, mas de quanto é usado. No entanto, mesmo depois de incorporar todos os pontos acima, o site da sua escola quase não recebe visitantes, então todo o esforço será desperdiçado. Portanto, você precisa elaborar campanhas que promovam o uso do site da escola.
Seria uma boa ideia usar a fórmula 'cenoura e vara'. Forneça muitos recursos bons no site da escola para continuar visitando os alunos e pais. Ao mesmo tempo, torne obrigatórias algumas coisas que precisam ser feitas no site da escola, como preencher certos formulários ou pagar taxas. Isso direcionará obrigatoriamente os visitantes ao seu site. Além disso, não se esqueça de configurar o Google Analytics para saber que você obtém informações importantes sobre os usuários do seu site.
Conclusão
É encorajador ver que os sites das escolas recebem a prioridade certa. Eles são transformados de sites chatos e desajeitados para sites altamente interativos com conteúdo dinâmico. Como desenvolvedor trabalhando no projeto do site da escola, você precisa garantir as regras padrão de desenvolvimento de sites. Além disso, os pontos acima fornecem dicas específicas que podem aprimorar os sites da sua escola e destacá-los. A chave aqui é manter o site dinâmico e ativo e gerar uma boa participação.
Exemplos de sites de escola ao vivo
- Universidade Estadual de Boise
- ELA Academy – (Construído na plataforma Wix)
- Universidade do Sul de New Hampshire
- Escola Secundária Booker T. Washington
- Greater Atlanta Christian School – (Vencedor do WebAwards)
- A Universidade de Mestrado
- Colégio Cary Grove
- Interlochen Center For The Arts – (Vencedor do WebAwards)
Temas e modelos de sites escolares – Construtores de sites
- Wix
- WebFlow
- Squarespace
- Weebly
Temas e modelos de sites escolares – WordPress
- Pallikoodam – Tema WordPress Escolar
- Edumax – Tema WordPress para Universidade de Educação e Cursos Online
- Melody – Tema WordPress da Escola de Artes e Música
- Divi Edu
- Ed School: Tema WordPress de Educação
Lista de verificação dos 12 elementos que um site escolar deve conter:
1. Revisite o fluxo de conteúdo e torne-o visualmente mínimo
2. Torne o local da sua escola o mais humano possível
3. Garanta a compatibilidade e a facilidade com dispositivos móveis
4. Configure um bom sistema de gerenciamento de conteúdo
5. Não se esqueça das funções de conformidade da ADA
6. Incorporar as mídias sociais da escola
7. Adicione notificações push e use páginas de destino
8. Forneça opções de pesquisa avançada
9. Tenha um apelo claro para ações e navegação
10. Os sites da escola devem ser imersivos
11. Crie uma página de resposta COVID19
12. Faça uso do site da escola para promover