O que Saul Bass pode nos ensinar sobre web design
Publicados: 2022-03-10Web design existe em uma adorável interseção de diferentes disciplinas. Em artigos anteriores, escrevi sobre as lições a serem aprendidas dos jornais e dos antigos arquitetos romanos. Desta vez, veremos um dos maiores designers gráficos de todos os tempos - Saul Bass.
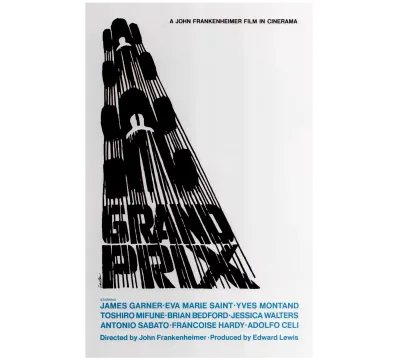
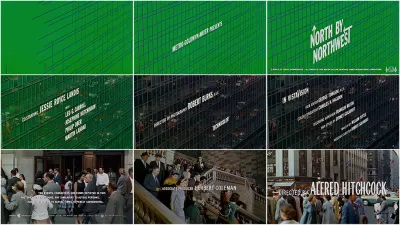
Saul Bass é uma lenda do design gráfico. Responsável por sequências de títulos em filmes como North by Northwest e Anatomy of a Murder , além de vários pôsteres icônicos e logotipos de marcas ao longo dos anos. Seu trabalho, nas palavras de Martin Scorsese, “destilou a poesia do mundo moderno e industrializado”.

Estamos em um mundo diferente agora, um mundo digital de velocidade vertiginosa, mas que carrega consigo sua própria poesia. Embora o cenário tenha mudado, os métodos e a mentalidade de Saul Bass resistiram ao teste do tempo, e os web designers fariam bem em lembrá-los.
Tornando o mundano extraordinário
Antes de entrar nos detalhes de Saul Bass e seu trabalho, vale a pena delinear sua abordagem ao design em termos mais amplos. Grandes personagens inspiram grandes ideias, mas, como muitas vezes acontece, o verdadeiro truque está nos detalhes.
Sobre sua abordagem às sequências de títulos, Bass disse:
“Lidar com coisas comuns, coisas que conhecemos tão bem que deixamos de vê-las; lidar com eles de uma maneira que nos permita entendê-los de novo – em certo sentido, tornando o ordinário extraordinário”.
— Saul Bass (Fonte)
Um ethos semelhante pode e deve ser aplicado ao web design. Ao olharmos para o trabalho dele, sim, de forma alguma, imagine splashes na página inicial, mas também pense em botões e formulários de inscrição e isenções de responsabilidade legais. Há tanta beleza a ser encontrada nas pequenas coisas. Às vezes mais.

O fato de Bass ser famoso pelas sequências de títulos é uma prova de sua criatividade. Antes de Saul Bass entrar em cena, os títulos dos filmes eram geralmente assuntos maçantes, nomes e imagens estáticas entregues com toda a bizarrice dos papéis do divórcio. Sob seu olhar, eles se tornaram obras de arte, declarações sobre o tom e a textura do que estava por vir. Como ele tão brilhantemente colocou,
"O design é o pensamento feito visual."
— Saul Bass
Você pode encontrar mais sobre a visão de Saul Bass de seu trabalho e suas influências nas seguintes páginas e vídeos:
- Language of Vision por Gyorgy Kepes, um dos primeiros mentores de Bass
- 'Saul Bass's Movie Posters', um ensaio em vídeo da Royal Ocean Film Society, feito apropriadamente na orientação de retrato!
- O homem que transformou a sequência de títulos em uma estrela de cinema por Alice Rawsthorn
- Por que o homem cria , o curta vencedor do Oscar de Saul Bass e Mayo Simon
Cor
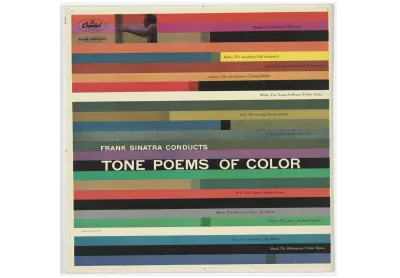
Vamos começar com o aspecto mais básico – a cor. Bass disse uma vez que "o envolvimento do público com um filme deve começar com seu primeiro quadro". Da mesma forma, o envolvimento do visitante deve começar no primeiro carregamento. Processamos as cores e a organização de um site antes de termos tempo para processar seu conteúdo. Você não encontrará maior defensor do conteúdo de qualidade do que eu, mas isso é dificultado se não for dado uma tela de qualidade para se desdobrar.
For Bass é normalmente traduzido em paletas de cores simples e vívidas com não mais que três ou quatro cores . Não muito ocupado, mas muito pop. Vermelho, branco e preto é uma das combinações de cores douradas – um Bass usado muitas vezes. Cores brilhantes nem sempre significam 'alto', às vezes significam 'impressionante'.


O que isso significa em termos de web design? Bem, um pouco mais do que 'usar cores brilhantes', receio. Estude a teoria das cores e aplique-a aos seus projetos de maneiras audaciosas e de bom gosto. Vários artigos excelentes sobre os assuntos listados no final desta seção, e a categoria 'Cores' da Smashing Magazine é o lar de muito mais. Vale muito a pena a atenção. A paleta certa pode definir um tom antes mesmo de os visitantes processarem o que estão vendo.
Para um exemplo de cor e forma ao estilo de Saul Bass em ação na web, veja o Holiday Center for Working Youth em Ottendorf. Que melhor maneira de celebrar a arquitetura arrojada e funcional do que através de um design arrojado e funcional? É como um pôster da Vertigo em formato digital.

Vermelho, branco e preto nem sempre são a resposta (embora seja uma combinação incrivelmente nítida). A combinação certa depende da história que você está tentando contar e de como está tentando contá-la. Saul Bass sabia muito bem que a cor é uma ferramenta incrivelmente poderosa, e ainda é frequentemente subutilizada no mundo de espaços em branco da web de hoje.

O envolvimento do público com um site começa com a cor, então faça valer a pena. Para aqueles que não sabem por onde começar, aqui estão uma seleção de artigos Smashing sobre o tema:
- Teoria das cores para designers, parte 1: o significado da cor por Cameron Chapman
- Teoria das Cores para Designers, Parte 2: Entendendo Conceitos e Terminologia por Cameron Chapman
- Teoria das cores para designers, parte 3: criando suas próprias paletas de cores por Cameron Chapman
- Guia de cores de um desenvolvedor web simples por Laura Elizabeth
- Hex Color: The Code Side Of Color, de Ben Gremillio
Tipografia
Palavras, palavras, palavras. O design pode ser o pensamento feito visual, mas às vezes a melhor maneira de dizer algo é sair com isso em palavras. Bass tinha um estilo tipográfico quase tão distinto quanto o visual. Áspero, desenhado à mão e quase sempre em letras maiúsculas, ele tornava as palavras poderosas sem ser arrogante.

As fontes também podem contar histórias. Eles comunicam tom de voz, formalidade, importância e estrutura, entre outras coisas. Combinado com um esquema de cores forte, eles podem fazer a cópia dançar onde, de outra forma, poderia se arrastar sentindo pena de si mesmo.

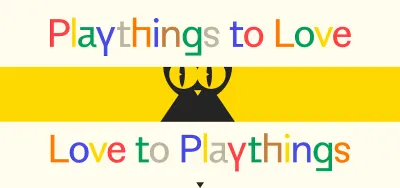
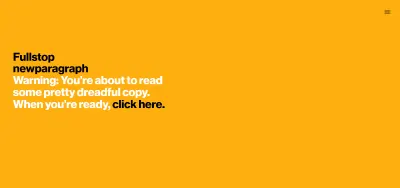
O redator Jon Ryder mostra isso lindamente em seu site pessoal, que é o pacote completo de cores fortes e tipografia ousada e divertida. Conforme você clica nos prompts, a cópia se reorganiza e se edita. É uma ideia brilhante executada com elegância. Se Saul Bass estivesse por perto para projetar portfólios, esse é o tipo de coisa que você esperaria que ele inventasse.


Art of the Title refere-se à abordagem de Bass como 'tipografia cinética', e acho que é uma frase adorável para se ter em mente ao escolher combinações de fontes para a web. Sim, Times New Roman ou Arial farão um trabalho, mas com a riqueza de fontes gratuitas e estilos CSS disponíveis, por que não tentar dar mais vida às suas palavras? Nem sempre é apropriado, mas às vezes pode ser apenas o bilhete.
Recursos
- Fontes grátis com personalidade e estilo por Cosima Mielke
- Um guia de referência para tipografia em web design móvel por Suzanne Scacca
- Open Foundry, fontes com curadoria e de código aberto
- Fontes do Google
- Fonte Hitchcock do designer Matt Terich, por diversão
Desenho
Este é tanto sobre o processo quanto sobre os próprios sites. Saul Bass era um grande crente no desenho. Mesmo com o avanço das tecnologias e o surgimento de oportunidades para agilizar o processo de design, ele entendeu que não há substituto para trabalhar com as mãos ao tentar tirar ideias da cabeça e colocá-las no mundo. Para aspirantes a designers, ele aconselhou,
“Aprenda a desenhar. Se você não fizer isso, você vai viver sua vida contornando isso e tentando compensar isso.”

Seja o que for que você está lidando - layout de página, logotipos, ícones - não há maneira mais rápida de tirar as ideias da cabeça do que desenhando-as. Nos dias de hoje, isso não significa necessariamente caneta e papel, você sempre pode usar tablets e similares, mas o princípio subjacente é o mesmo. Não há predefinições – apenas você e suas ideias. Não sou nenhum Saul Bass, mas tive algumas boas ideias no meu tempo (pelo menos duas ou três) e a maioria delas aconteceu quase por acaso no desenho do fluxo.

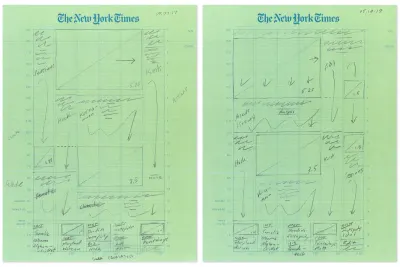
O valor do desenho aparece nos lugares mais improváveis e eu adoro isso toda vez que faço. Cada primeira página do The New York Times começa como um esboço a lápis desenhado à mão, por exemplo. Existem programas de computador sofisticados que poderiam fazer um trabalho semelhante? Claro, e eles são usados eventualmente, mas eles não são usados primeiro. Não importa se eles estão fazendo brainstorming de logotipos corporativos, reformulando a página inicial de um site ou preparando a primeira página de um jornal – designers desenham.
Aqui estão alguns bons artigos sobre o valor do desenho em um contexto de web design:
- A Importância do Esboço no Web Design por Carrie Cousins
- Significado do Sketch no Processo de Criatividade Relacionado ao Ensino de Design Gráfico por Ezgi Karaata
Uma Abordagem Interdisciplinar
É quase impossível fixar um rótulo no Saul Bass. Em algum momento ele foi designer gráfico, cineasta, fotógrafo, arquiteto. A lista continua e continua. Ter que ser alfabetizado em tantas áreas era uma necessidade, mas também uma paixão genuína, uma curiosidade constante.
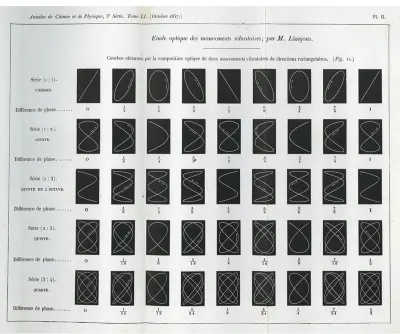
Pegue a sequência do título de Vertigo . Sua estética espiral icônica datava de anos antes, quando Bass encontrou diagramas espirais do matemático francês do século XIX Jules-Antoine Lissajous. Quando solicitado a trabalhar na Vertigo, a ideia se encaixou imediatamente. A teoria matemática encontrou seu caminho em um pôster de filme de Alfred Hitchcock, e quem somos nós para argumentar com os resultados?

Ter uma especialização é obviamente importante em qualquer campo, mas há muito a ganhar saindo de nossas pistas. Qualquer pessoa com um interesse casual em desenvolvimento web quase certamente se viu precisando de uma abordagem similarmente multifacetada – querendo ou não.

Engenharia, design, UX, tipografia, copywriting, ética, direito… assim como na arquitetura, existem poucas áreas que não enriquecem a compreensão de web design, então não tenha medo de mergulhar no desconhecido. Você pode encontrar a inspiração perfeita.
Iterar, colaborar
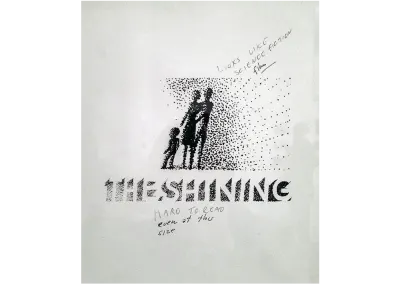
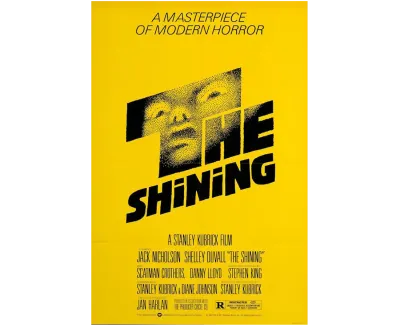
Até os mestres são alunos, sempre aprendendo, sempre iterando, muitas vezes colaborando. É claro que Bass tinha ideias fortes sobre a forma que seus projetos deveriam tomar, mas não era o seu jeito ou a estrada. Não procure mais do que o feedback de Stanley Kubrick sobre possíveis pôsteres de O Iluminado . Os dois passaram por centenas de rascunhos juntos. Em uma carta, Kubrick escreveu: “muito bem feito, mas não acho que nenhum deles esteja certo”.

Pode-se imaginar quantas horas Bass escravizou por essas maquetes, mas quando você olha para as rejeitadas, é difícil discordar de Kubrick; lindamente feito, mas não muito certo. Acho que o resultado final valeu o trabalho, não é?

Vivemos e trabalhamos em um mundo em grande parte corporativo. Como Bass, isso não tem que prejudicar as coisas que você faz. Mantenha-se firme quando for o que o momento exige, mas esteja sempre atento a parceiros genuínos. Eles estão lá fora. O cliente nem sempre está certo, mas também não está sempre errado. A colaboração geralmente traz o melhor de um projeto, e até mesmo os gênios precisam trabalhar muito para acertar.
Há poucas coisas mais valiosas do que o feedback de pessoas em quem você confia. É difícil superar esse fluxo comunicativo e legal onde egos e inseguranças estão fora de cena e tudo se resume a tornar a coisa tão boa quanto possível.
Aqui estão alguns artigos sobre iteração e experimentação em web design que eu realmente gostei de trabalhar:
- Os Princípios da Comunicação Visual por Elizabeth Lin
- Brincadeira no código: melhore seu aprendizado se divertindo por Jhey Tompkins
Beleza por causa da beleza
Ninguém sonha em fazer arte corporativa, mas Bass é um exemplo exemplar de excelência que prospera nesse mundo. Décadas ainda se mantém e muitas vezes é genuinamente bonito. Ele mostrou melhor do que a maioria que projetar para viver não significava que a criatividade não pudesse prosperar. Esteja você criando logotipos de marcas ou páginas iniciais, há muito a ser dito sobre os criativos que lutam pelo seu canto. Você deve isso ao trabalho.
Bass colocou melhor do que eu jamais poderia.
“Quero que tudo o que fazemos seja bonito. Eu não dou a mínima se o cliente entende que isso vale alguma coisa, ou que o cliente pensa que vale alguma coisa, ou se vale alguma coisa. Vale a pena para mim. É a maneira que eu quero viver minha vida. Eu quero fazer coisas bonitas, mesmo que ninguém se importe.”
Todo o resto decorre desse ethos, da beleza pela beleza. Da cor à iteração para se deliciar com os pequenos detalhes, Saul Bass mostrou o caminho para designers gráficos e web. Seja audacioso, curioso e aprenda o tempo todo. Faça coisas bonitas, mesmo que ninguém se importe.
