Tutoriais SASS | 20 guias úteis para aprender SASS
Publicados: 2017-06-30SASS (Syntactically Awesome Style Sheets) é um pré-processador CSS popular que foi construído para simplificar e estender as funcionalidades do CSS. Por exemplo, vários recursos, como chaves, foram eliminados da sintaxe. Com SASS, você trabalhará com variáveis, funções, aninhamento, parciais, mixins, herança, operadores e muito mais.
Conhecer o SASS o ajudará a se manter mais organizado e não terá problemas para gerenciar seu código. É preciso um pouco de estudo se você é iniciante, mas pode obter rapidamente conhecimentos mais avançados com o tempo.
Esta coleção inclui 20 excelentes tutoriais SASS que ajudarão você a aprender mais sobre seus recursos e como aplicá-los adequadamente para obter excelentes resultados.
Domine o SASS seguindo estes tutoriais incríveis. Estes variam de iniciante a níveis mais avançados. Vamos começar!
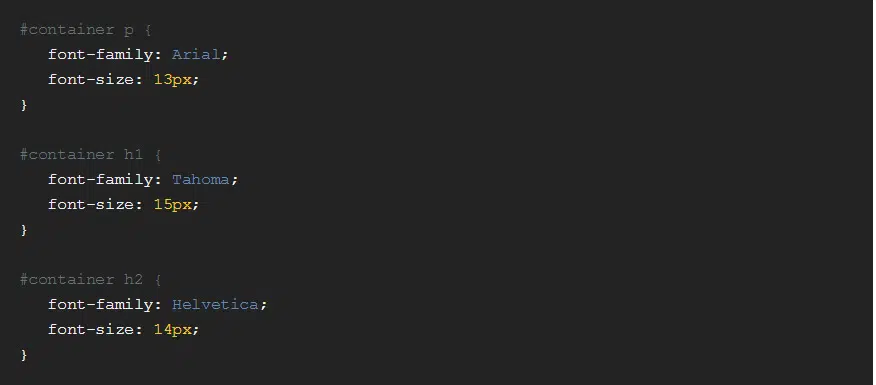
O guia para iniciantes em SASS
Este é um tutorial maravilhoso que é perfeito para iniciantes. Ele irá levá-lo através de muitas informações, desde técnicas básicas até técnicas mais avançadas.
Aprenda Sass em 15 minutos
Siga este tutorial puro do Sass e aprenda mais sobre o Sass do que antes. Leva apenas 15 minutos e você aprenderá informações mais importantes que o ajudarão em seus projetos futuros.
Introdução ao SASS
Aqui está um maravilhoso tutorial Sass que ensinará tudo o que você precisa saber para começar. Aprenda a gerenciar seu código em algumas etapas simples.
Aprendendo SASS
O Sass facilitará a escrita do seu código, ajudando você a melhor gerenciá-lo e mantê-lo organizado. É útil para qualquer desenvolvedor web e melhorará significativamente seu fluxo de trabalho.
Projetos Sass para Iniciantes
Este tutorial inclui um breve resumo sobre Sass, informações úteis sobre como configurá-lo, como trabalhar com variáveis, mixins, organizar os arquivos do projeto e muito mais.
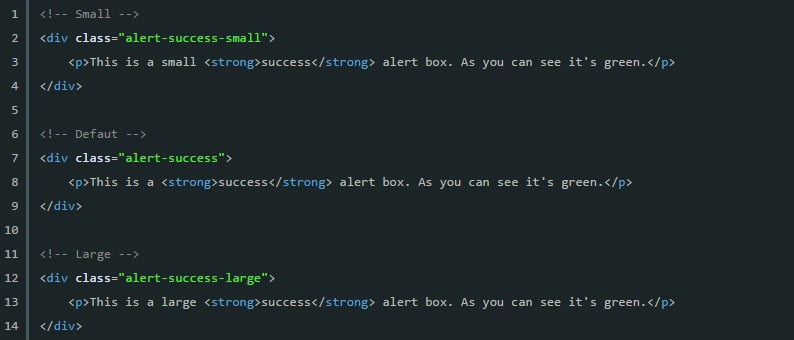
Como criar um alerta simples com Sass
Seguindo este tutorial você aprenderá como criar um alerta básico usando Sass. Dê uma olhada na orientação e veja se isso é algo que você precisa em seus projetos.
Animar com CSS usando Sass e Compass
Existem várias maneiras de adicionar animações ao seu site. Este tutorial mostra uma maneira fácil que você pode usar para tornar seu site mais interativo.
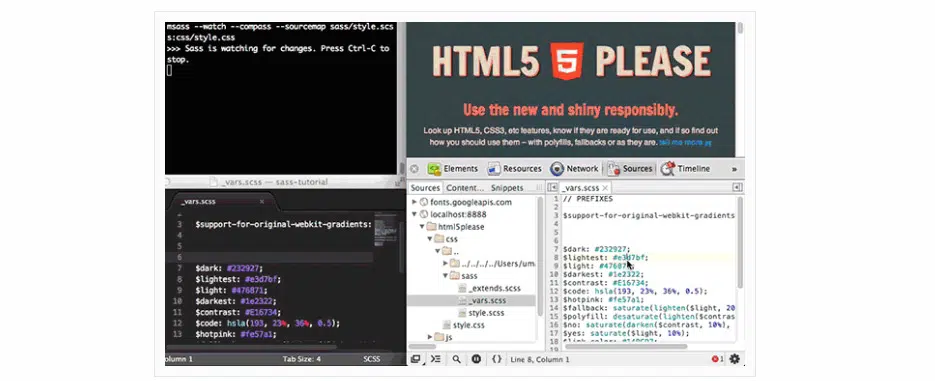
Desenvolvendo com Sass e Chrome DevTools
Aqui está outro maravilhoso tutorial Sass que você pode seguir para aprender mais sobre como trabalhar com sucesso com seus recursos profissionais.
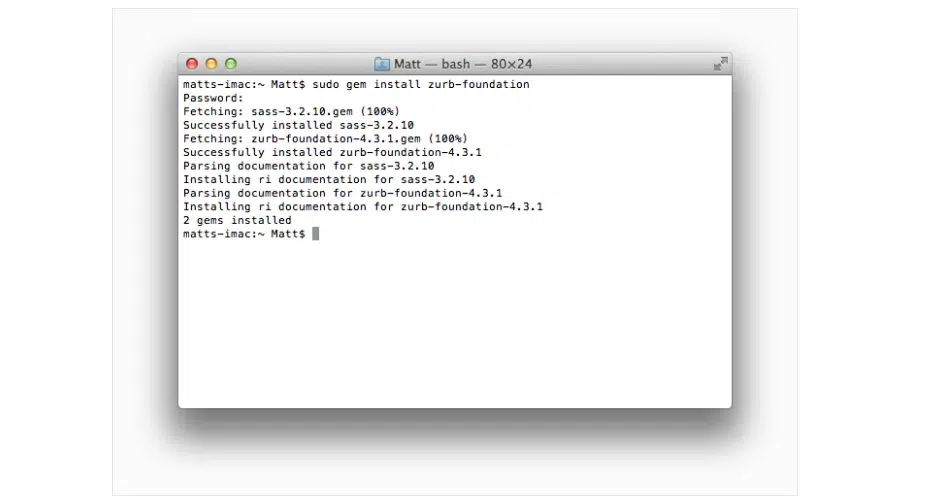
Configurando a Fundação com Sass e Compass
Sass é um pré-processador popular que permite trabalhar com estilos aninhados, funções, linhas de código, etc. Aprenda muito mais sobre eles seguindo este tutorial.

Sass, o que? – Introdução ao Sass
Este é um tutorial incrível que oferece informações interessantes sobre o Sass. Você trabalhará com variáveis, aninhamento, parciais, mixins, herança, operadores, funções e muito mais.
Sass vs. LESS vs. Stylus: tiroteio no pré-processador
Esta é uma excelente correlação entre 3 dos pré-processadores mais usados: Sass, Less e Stylus. Você obterá uma comparação completa entre eles em cada um de seus recursos e funções, para ver todas as diferenças.
O Guia Absoluto para Iniciantes de Sass
Este é outro ótimo tutorial que é perfeito para iniciantes. Ele fornecerá todas as informações necessárias que ajudarão você a começar com o Sass.
Tutorial Sass
Este é um guia útil sobre os recursos do Sass e como você pode usá-los para obter sites mais amigáveis. Este é um tutorial para desenvolvedores intermediários, que possuem algum conhecimento prévio sobre Sass.
Noções básicas de atrevimento
Este é um ótimo guia para Sass que contém muitas informações úteis sobre suas funcionalidades. Saiba o que ele tem a oferecer e como você pode usá-lo em seus projetos.
Introdução aos pré-processadores CSS (Less e Sass)
Este tutorial se concentra em Sass e Less e faz uma rápida comparação entre os benefícios de usar cada um. Isso permite que você aprenda mais sobre os recursos de cada pré-processador e também veja qual é o melhor para você.
Como criar um sistema de grade de 12 colunas com Sass
Os sistemas de grade são muito úteis quando se trata de construir seu site. Aprenda como criar um sistema de grade de 12 colunas e como gerenciá-lo corretamente seguindo este tutorial Sass.
5 razões para pegar Sass
Este é outro incrível tutorial Sass que demonstra 5 razões pelas quais você deve usar este pré-processador em seus próximos projetos.
O Tutorial Sass and Compass para Iniciantes Absolutos
Este tutorial puro do Sass é perfeito para iniciantes, pois levará você a muitas informações úteis, desde o conhecimento básico até o mais complexo.
Aesthetic Sass 1 – Arquitetura e Organização de Estilo
O Sass possui muitos recursos e funcionalidades poderosos que ajudarão a facilitar seu fluxo de trabalho. Este tutorial contém informações úteis sobre suas características.
Introdução ao Sass
Aqui você tem outro tutorial maravilhoso que mostrará o que é Sass. Este tutorial é perfeito para iniciantes, pois começará do básico até noções mais complexas.