6 regras obrigatórias para criar uma interface de usuário bonita
Publicados: 2019-02-13Interface do usuário é o plano de superfície que conecta um usuário ao dispositivo com o qual ele está interagindo. O design da interface do usuário de um aplicativo ou aplicativo da Web geralmente deve ajudar a transmitir a essência da marca, sua história, funcionalidade e valor geral do produto. É um passo crítico na criação de um produto. Quando bem feito, pode melhorar a funcionalidade geral do aplicativo. Os usuários devem ser capazes de usar o produto com eficiência – isso significa que, como designers de interface do usuário, você deve ser capaz de projetar interfaces intuitivas que não apenas encantem o público, mas também sejam fáceis de usar.
O design da interface do usuário está mudando constantemente, sempre há coisas novas para aprender e considerar ao criar um design para interfaces. Para aumentar sua chance de sucesso, reunimos alguns princípios importantes que são aplicáveis a qualquer sistema interativo.
1. Usabilidade Universal
Seu design deve ser responsivo. Isso significa que, quando você cria um site ou aplicativo, ele deve ser projetado para responder a vários tamanhos de tela e dispositivos. O número de pessoas usando seus telefones celulares para navegar na web vem crescendo rapidamente e, para acompanhar essa tendência, os designers de interface do usuário precisam criar interfaces que possam se adaptar a diferentes tempos de carregamento e tamanhos de tela. Portanto, quando seus designs são responsivos a diferentes dispositivos que os usuários podem estar usando, você naturalmente cria uma ótima experiência de usuário para eles.
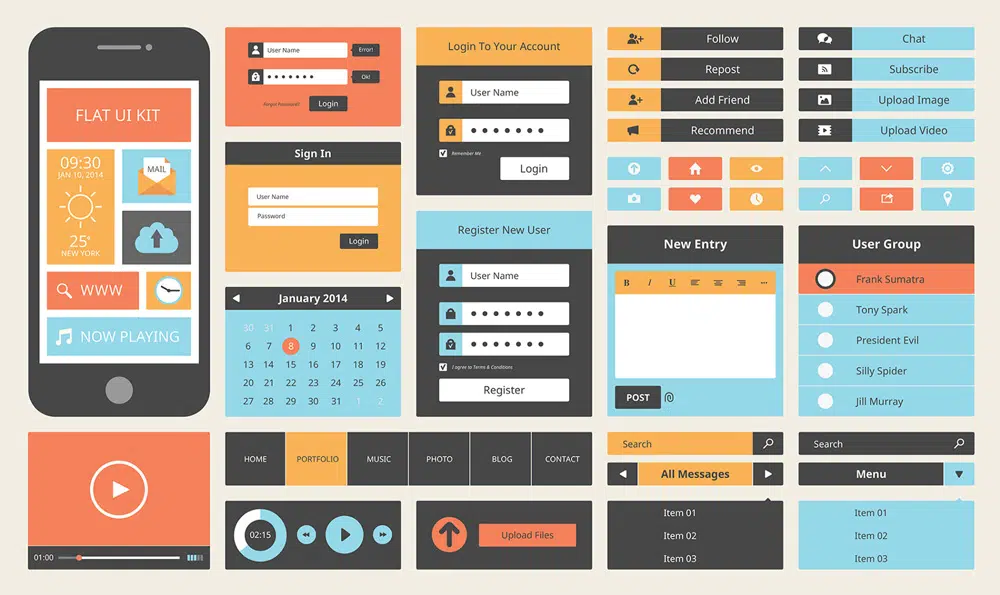
2. Consistência
Quando você projeta em torno da consistência, você torna suas interfaces intuitivas. Está diretamente relacionado à usabilidade e capacidade de aprendizado. Quando um usuário está familiarizado com um padrão de projeto, ele pode usar a interface sem ter que pensar. Existem dois tipos de consistência – consistência visual e consistência funcional. Ao manter os elementos visuais em seu design consistentes, você pode criar uma interface onde os usuários não questionam sua integridade. Isso geralmente é feito mantendo as cores, tipografia, ícones e outras opções em seu design consistentes. Enquanto a consistência funcional está diretamente relacionada a como um objeto dentro do design funcionaria em toda a interface. Os usuários tendem a ficar frustrados quando as coisas não funcionam. Ao manter os controles da interface como botões e itens de menu consistentes, você aumenta suas chances de ter sua interface funcionando sem problemas. Portanto, certifique-se de criar designs com as expectativas dos usuários em mente.
3. Clareza
Clareza é diferente de consistência. Clareza refere-se a permitir que seus usuários saibam o que fazer o tempo todo. Quando seus designs são simples, você facilita para os usuários a compreensão de diferentes elementos em seu design. Quando você reduz a carga cognitiva de um usuário, as pessoas não ficam confusas sobre o propósito da página. Uma maneira de obter clareza é remover a desordem. Por exemplo, em vez de ter um botão de check-out no final de uma página, faça com que seus usuários naveguem da página do produto para a página de check-out. Isso saberá exatamente onde eles estão no processo e eliminará a ambiguidade.

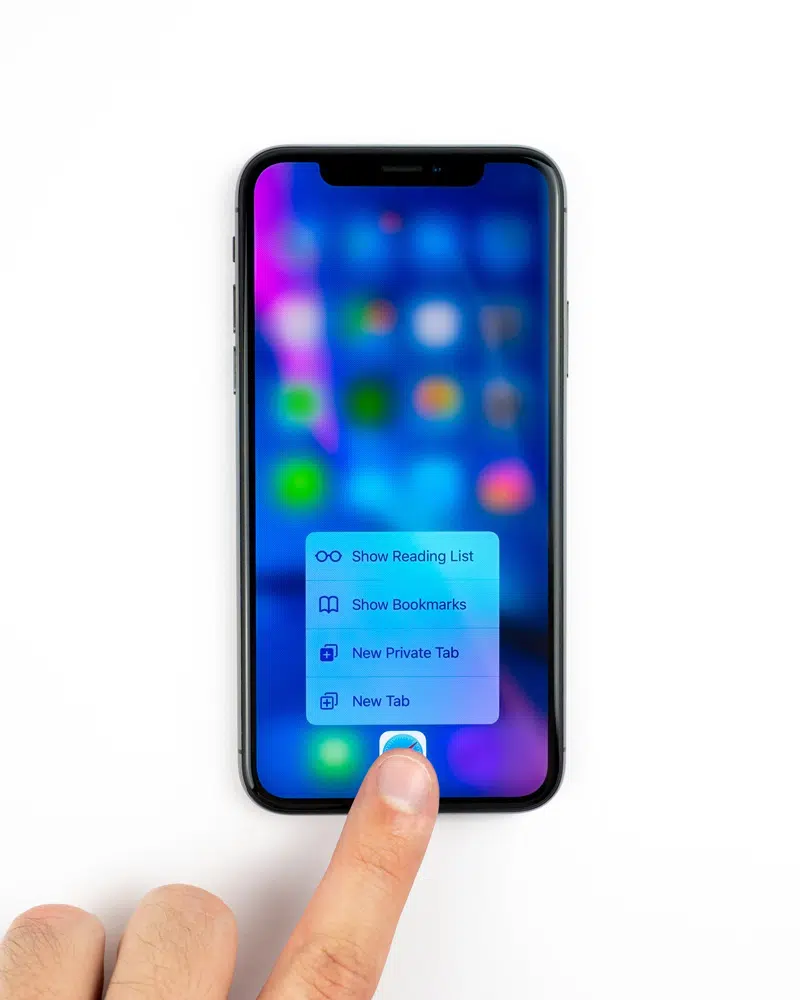
4. Comentários
A última coisa que você quer em seu aplicativo é ambiguidade. Quando seus usuários não entendem o que está acontecendo, eles são obrigados a não usar o aplicativo. Ao pressionar um botão, forneça uma indicação de que o botão foi pressionado. Ninguém gosta de ter certeza sobre suas ações, então mensagens de cortesia de feedback permitem que os usuários saibam que suas ações foram notadas e reconhecidas. Quando um sistema é capaz de oferecer feedback relevante, informativo, sensato e adequado em importância e urgência, ele aprimora a experiência geral do usuário interagindo com o dispositivo.
5. Padrões de design e hierarquia
Não é necessário redesenhar algo se um padrão antigo funcionar. Isso se aplica a tudo, desde ícones a posicionamentos padrão de elementos em sua página da web. Ao reprojetar um padrão de design, você corre o risco de fazer com que seus usuários interajam com um design ao qual não estão acostumados. Esses padrões foram implementados e projetados de acordo com as expectativas dos usuários, de modo que alterá-los apenas levará a mais confusão. Não há nada de errado em ir contra a corrente e pensar fora da caixa para criar designs inovadores, mas é bastante sem sentido e derrota seu propósito quando é difícil de usar.
Diferentes elementos em seu design devem ter uma hierarquia clara. Isso melhora a utilidade da página. Ao manter os elementos mais importantes no topo da página, você conduz seus usuários organicamente pelos vários elementos e ofertas da página. Isso também ajuda a remover qualquer desordem desnecessária e melhora a funcionalidade geral e a usabilidade da página da Web ou do aplicativo.
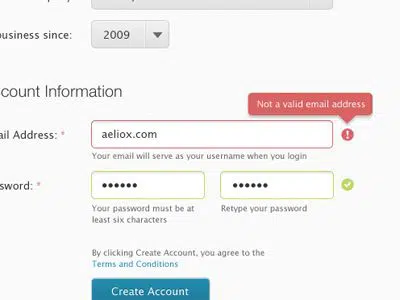
6. Prevenir Erros
Os erros agem como obstáculos para os visitantes realizarem a ação desejada. Se o aplicativo ou site não funcionar da maneira que os usuários esperam, eles geralmente saem. Para reduzir os visitantes que abandonam as páginas da web, é importante minimizar os erros. Portanto, ao projetar uma página da Web, certifique-se de projetar em torno da possibilidade de um erro e projetar um sistema que verifique um antes mesmo de ser cometido. Por exemplo, se um sistema de design exigir que um usuário defina uma senha com um mínimo de 8 caracteres e um comprimento definido. Se o sistema de design for capaz de notificar o usuário enquanto ele digita a senha, fica mais fácil para ele entender seu erro e isso melhora a experiência geral do usuário.
Conclusão:
No mundo em constante mudança do design de interface do usuário, continuaremos a encontrar novas maneiras de criar e construir interfaces que envolvam os usuários e criem experiências significativas. O objetivo de um bom designer de interface do usuário é criar ótimas experiências para o usuário. Com a exploração contínua, somos capazes de encontrar novas maneiras de encantar um usuário. Esses 6 princípios importantes são aplicáveis a diferentes sistemas interativos e podem ajudar a tornar as interfaces futuras atraentes, fáceis de usar e intuitivas.