Guia do Designer para Princípios de Web Design Responsivo
Publicados: 2018-04-10O design responsivo permite que os designers trabalhem com vários tamanhos de tela. O design responsivo é fácil de explorar quando se trata de design digital.
É, no entanto, mais difícil quando se trata de trabalhar na impressão. A impressão tem tamanhos de página fixos, margens, modelos e outras restrições físicas.
No entanto, para designers digitais, o design para desktop ou celular é limitado, pois mais e mais gadgets são inventados o tempo todo. Wearables, tablets e vários tamanhos de tela tornaram o design responsivo crucial.
Vamos explorar alguns dos princípios do design responsivo e como isso permite que os designers se adaptem aos tamanhos de tela em constante mudança que surgem do mercado.
O design responsivo não se limita ao uso móvel
Embora os telefones ou dispositivos móveis tenham muito a ver com os motivos pelos quais os designers enfatizam o design responsivo.
No entanto, o design responsivo não se limita apenas aos usuários móveis. Em vez disso, trata-se de poder acessar ótimos designs da Web de praticamente qualquer dispositivo.
Isso significa que, se você estiver criando alguns efeitos de texto CSS interessantes para dispositivos móveis e desktop, eles também devem ficar bem em uma TV de tela ampla.
Em vez de se concentrar em telefones celulares, pense em como você gostaria que seu design tivesse impacto em qualquer tamanho de tela.
Você deseja que suas imagens transmitam uma mensagem clara e seu conteúdo seja legível em qualquer dispositivo. Isso dará impacto visual ao seu site, não importa como eles sejam acessados.
O design responsivo trata da criação de uma ótima experiência do usuário, independentemente de quais dispositivos os usuários utilizam para acessar seu site.
Ao usar o design responsivo, lembre-se de que não se trata apenas de criar versões diferentes do seu site para dispositivos móveis ou desktop.
Os dispositivos móveis estão em constante evolução e vêm com diferentes tamanhos de tela. Criar um design padrão para dispositivos móveis seria uma tarefa impossível de realizar.
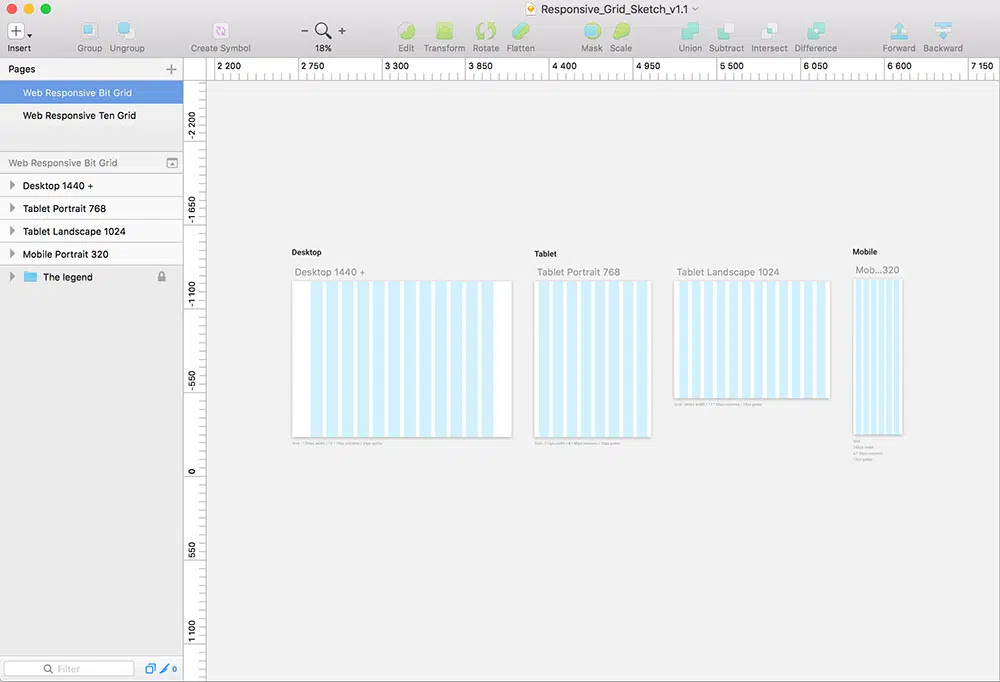
Usando grades fluidas em design responsivo
Quando você está trabalhando com design responsivo, a base gira em torno do uso de um sistema de grade fluida.
Sem usar uma grade fluida, você terá que ajustar sua tela toda vez que seu site for carregado.
Isso significa ampliar a tela em determinados locais para que você possa visualizar aspectos do seu conteúdo enquanto reduz o zoom em outros locais para obter uma perspectiva completa.
Quando você projeta usando uma grade fluida, no entanto, cada coluna de sua grade se ajusta a diferentes dispositivos e aos vários tamanhos de tela que os acompanham.
Se você usar três colunas em um design de site para uma tela de desktop, poderá descobrir que essas três colunas ficarão apertadas e esmagadas em uma tela de celular.
Em vez de apertar, essas colunas podem ser colocadas umas sobre as outras para dispositivos móveis. Seu usuário poderá rolar a página para ler seu conteúdo.
As diferenças entre design responsivo e adaptável
O design vem com uma grande quantidade de terminologia. Você já deve ter ouvido falar do termo 'design adaptável' antes. É frequentemente usado de forma intercambiável com design responsivo. No entanto, esses dois princípios não são os mesmos.
O design adaptável explora define onde seu design se divide de acordo com cada dispositivo diferente. Cada dispositivo individual é direcionado usando CSS.
Você pode ter diferentes resoluções de tela para telas de desktop, tablets ou telefones celulares. Isso será incorporado ao seu design.

Tanto o design adaptável quanto o responsivo adicionam elementos diferentes em um design. As diferentes abordagens que você usa dependerão do conteúdo do seu site.
No entanto, ao trabalhar para projetar um site, também é importante considerar que existem telas de vários tamanhos. Não existe um tamanho único para um telefone, tablet ou até mesmo tela de desktop.
A tarefa de adaptar um design a um determinado tipo de tela é incrivelmente complexa. É por isso que os designers usam o design responsivo.
Aprimoramento progressivo e degradação graciosa
Aprimoramento progressivo envolve colocar as estruturas fundamentais em um site. Os designers então desenvolvem o site desde as fundações.
O foco está em passar da simplicidade para uma maior complexidade no design. À medida que os recursos se tornam disponíveis, mais e mais são adicionados ao site. Essa abordagem é ótima do ponto de vista do Mobile First.
A Degradação Graciosa move-se da complexidade para a simplicidade. Um designer usa essa estratégia ao criar páginas da Web para vários navegadores diferentes.
Os designers constroem o site com uma variedade de recursos que podem ser observados em navegadores modernos. No entanto, se um site for visualizado por um navegador mais antigo, ele ainda funcionará.
No entanto, menos recursos ou exibições diferentes serão usados. Como designer, é importante ter em mente o aprimoramento positivo e a degradação graciosa.
Ambos se esforçam para poder mostrar seu conteúdo da melhor maneira possível. Isso vale para qualquer dispositivo usado para acessar seu conteúdo.
A web muda e muda o tempo todo e esses dois recursos ajudam os designers a trabalhar com essas mudanças. De acordo com o Progressive Enhancement, isso significa que o layout em si é um aprimoramento.
Em vez de projetar de uma maneira que imite consultas de mídia em navegadores mais antigos, você simplifica o site. Uma única coluna permite que os espectadores rolem para baixo e leiam o site.
Tanto os navegadores desatualizados quanto os dispositivos móveis poderão visualizar o site dessa maneira. Este layout do site será livre de hack.
Também é livre de JavaScript e, portanto, depende do menor denominador comum para construir um ótimo site.
Ao construir usando aprimoramento progressivo, é importante lembrar que os navegadores mudam e evoluem o tempo todo. Existem várias versões do Internet Explorer, incluindo duas versões móveis.
O Chrome pode enganar os navegadores fazendo-os pensar que é o Firefox. O Android lançou mais de 1000 dispositivos móveis diferentes no mercado. Usar uma variedade de navegadores diferentes para ver se os usuários podem acessar seu site é, portanto, inútil.
Em vez disso, geralmente é mais útil usar uma ferramenta chamada Modernizr. Esta ferramenta é capaz de detectar recursos. Você pode descobrir o recurso HTML, CSS e JavaScript que cada navegador tem a oferecer.
Ao projetar seu site, certifique-se de que o usuário possa usar o conteúdo do site, independentemente do navegador que estiver usando.
O fluxo
O fluxo significa que um site é projetado para que todas as informações exibidas em uma tela pequena sejam empurradas para baixo.
Isso evita conteúdo esmagado e torna um site mais fácil de ler. O usuário simplesmente rola para baixo para acessar mais informações.
Se você está acostumado a projetar com pixels, isso pode não fazer sentido. No entanto, a ideia se familiarizará rapidamente à medida que você trabalha com ela.
Pontos importantes ao trabalhar com web design responsivo
Trabalhar com uma grade fluida significa que você estará trabalhando com porcentagens em vez de pixels. Isso manterá seu site limpo, organizado e simples de ler.
Ao incluir imagens, você deseja que seu usuário veja a mensagem que você está tentando comunicar.
Portanto, é importante que as imagens e vídeos sejam ajustados ou dimensionados para enviar a mesma mensagem visual, independentemente das telas em que são visualizados.
As consultas de mídia usam CSS para alterar layouts visuais dependendo do tamanho da tela. Isso significa que um site projetado como 3 colunas para um dispositivo será uma única coluna para outro. Isso ajuda na legibilidade.
Ao criar sites responsivos, remova todo o conteúdo excedente. Manter seu site simples e fácil de usar atrairá seus espectadores.
Em telas pequenas, o excesso de conteúdo muitas vezes pode parecer esmagador. Mantenha simples. O conteúdo principal será então facilmente acessível.
A navegação responsiva significa que os espectadores poderão acessar e encontrar o caminho com facilidade em seu site. Nem todos os sites exigem navegação responsiva. No entanto, isso é muito útil para aqueles com menus grandes.
Resumo
O uso de dispositivos móveis para pesquisar na web está aumentando rapidamente. No entanto, quando os sites não são otimizados para uso móvel, eles se tornam estranhos e complicados de usar.
Os tamanhos de tela podem parecer limitados e isso afeta a forma como o conteúdo é percebido na tela.
Existe uma grande variedade de tamanhos de tela que existem atualmente. De tecnologia vestível a uma variedade de telefones e tablets, vários tamanhos de tela exigem uma abordagem inovadora para o design da web.
Agora está se tornando cada vez mais importante que todos os sites (incluindo sites de portfólio de design) sejam projetados para se adaptar a uma variedade de tamanhos de tela.
O design responsivo permite que um site se ajuste ao dispositivo de um usuário, independentemente da opção que estiver usando. Os layouts são ajustados com base no tamanho da tela e nos recursos de um dispositivo.