Responsive vs Adaptive – Escolha o melhor para design de aplicativo móvel
Publicados: 2021-06-09O mundo digital cresceu em cada um de nós desde um pequeno relógio digital até os mais recentes dispositivos de ponta, outro ponto positivo é obter as informações de qualquer coisa online com um único clique.
E aquele que mais se entrega entre este mundo digital e o mundo real é um dos conectores deles – Web Designers ou desenvolvedores.
Os web designers criam a ponte entre esses dois mundos com seu design, e existem dois tipos de design que você pode optar, seu web design para se conectar com os visitantes: o design adaptável ou o design responsivo.
No entanto, por mais responsivo e adaptável que seja, precisamos decidir qual é o melhor para o seu negócio de desenvolvimento, mas para escolher o que você precisa conhecer o melhor de acordo com os requisitos de seus projetos.
As diferenças entre design responsivo e adaptável podem não parecer significativas para muitos, mas para os desenvolvedores ou um web designer que conhece a abordagem certa destaca opções importantes para os negócios.
Além disso, os detalhes podem ajudá-lo a aprender, planejar e executar o design do seu site com um objetivo, propósito e resultados mais benéficos para aumentar seus negócios globalmente.
Com o tempo, os dispositivos estão em vários tamanhos, o que os torna onipresentes e diversificados, e esse é o principal desafio para os web designers, criar um site que seja ajustável a todos os tipos de dispositivos.
Seus usuários precisam de um site que tenha o design acessível no celular, com ótima UX e desempenho, com outros recursos benéficos das máquinas digitais.
E para decidir qual é adequado para o seu negócio, vamos explorar o design responsivo e adaptável com suas principais diferenças, vantagens e desvantagens em relação ao desempenho e UX.
Tem sido um dos maiores debates desde o surgimento do mobile, se você escolhe desenvolver um web design responsivo ou adaptável. Neste artigo, exploraremos o design móvel que é melhor para o usuário.
Então, vamos descobrir!
Design responsivo
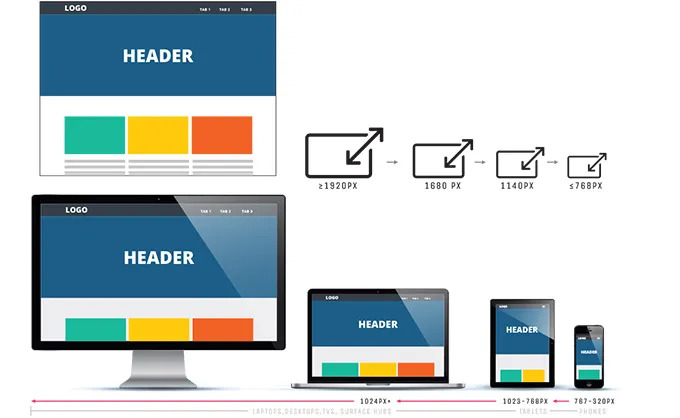
A única coisa que torna o Responsive Web Design diferente é a sua experiência de visualização ideal de um site, porque não importa que tipo de dispositivo você esteja usando, você o verá através deles.

O design responsivo é uma abordagem que visa criar um site para fornecer uma experiência de visualização ideal - o que torna a tarefa de ler e navegar pelo site fácil para os usuários com um mínimo de redimensionamento, movimentação e rolagem - em todos os tipos de dispositivos de móvel para desktop.
O designer fornece a experiência de visualização ideal usando grades fluidas para os dispositivos. Esse design funciona para todos os dispositivos418, independentemente do tamanho da tela.
Assim, por mais que você redimensione a tela, sempre obterá o mesmo layout que responderá a esse tamanho, é como uma única bola expandindo ou encolhendo que se encaixa em qualquer tipo de aro.
Design Adaptativo
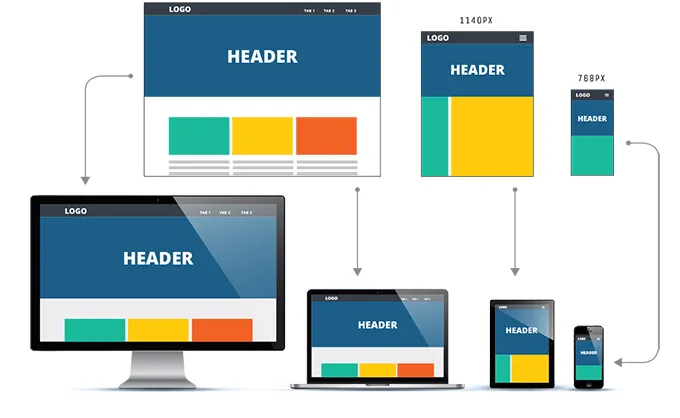
Ao contrário do design responsivo, o design adaptativo não é sobre um layout que sempre mudará. Neste tipo de web design, existem vários layouts distintos para vários tamanhos de tela conforme sua escolha de dispositivo.

E o layout será escolhido de acordo com o tamanho da tela utilizada. Vamos dar um exemplo, pode haver algum layout específico para telefones celulares, ou para tablets e computadores desktop, qualquer um deles pode ser projetado antes.
Esses três tipos de designs de layout aguardam sozinhos até o ponto em que alguém visita o site. Seu site detectará o tipo de dispositivo que o usuário possui e entregará o layout predefinido.
Portanto, neste não haverá uma única bola que passará por vários aros de tamanhos diferentes, haverá inúmeras bolas diferentes que o site usará de acordo com o tamanho do aro.
Agora vamos ver, quais são as outras diferenças entre esses dois designs.
Responsive .vs Adaptive: Qual é o melhor design de desenvolvimento para dispositivos móveis?

A onipresença e a diversidade de dispositivos móveis nos dias de hoje criaram estragos entre os designers da web e de aplicativos, cada um deles quer construir uma variedade de tamanhos de tela.
Seja um enorme monitor de desktop ou uma pequena tela de smartwatch, todos os tipos de dispositivos são acessíveis à Internet e os web designers estão aqui para garantir que isso certamente aconteça.
E não há como dizer que é uma tarefa fácil, pois são várias as dificuldades que cada designer passa, e aqui estamos nós para descobrir qual design será melhor para o seu dispositivo.
É hora de descobrir a diferença.
COMPARAÇÃO DE WEB DESIGN RESPONSIVO E ADAPTÁVEL!
A diferença entre esses dois designs é tão sutil que pessoas sem nenhum conhecimento de Web Design podem nem perceber.
Então, aqui estamos para apontar essas diferenças.
Esquema
A primeira deferência é um layout, no design responsivo, o layout é determinado pelo visitante no site através da janela do navegador.
Em que, um layout adaptável é decidido através do back-end do dispositivo do visitante, não através do cliente ou navegador.
No AWD, o design cria modelos diferentes para cada classe de dispositivo. E o servidor identifica o tipo de dispositivo e sistema operacional, depois envia o layout correto.
Tempo de carregamento
O tempo de carregamento lento de um site sempre foi um ponto negativo, ninguém gosta de esperar enquanto o site carrega. As pessoas tendem a ficar impacientes e sair do site se ele não carregar em menos de 3 segundos.

E os designs adaptáveis levam menos tempo para carregar em comparação com os responsivos.
E a razão para o design adaptável ser rápido é transferir os ativos necessários especificamente para cada dispositivo. Por exemplo, se você vir um site adaptável em uma tela de alta qualidade, as imagens serão ajustadas e carregadas mais rapidamente de acordo com a exibição do usuário final.
Dificuldade
Este ponto está em debate há muito tempo, muitas pessoas argumentam que os designs adaptáveis podem ser mais difíceis de criar porque exigem layouts diferentes para dispositivos diferentes.
Por outro lado, muitos designers consideram que os designs responsivos exigem apenas um único layout, como discutimos anteriormente.
No entanto, os designs responsivos podem ter um layout para todos os dispositivos, mas precisam de mais esforço e tempo para executá-lo.
O design responsivo requer atenção extra ao CSS do seu site e ao planejamento para garantir que ele funcione totalmente em todos os tamanhos de tela.
O benefício é que não há necessidade de começar do zero com web design responsivo. Você encontrará muitas opções de modelos no mercado que você gostaria de utilizar.
Flexibilidade para o usuário
A flexibilidade do design adaptável é menor porque, quando um novo dispositivo com um novo tamanho de tela estiver em seu site, há uma chance de que o layout seja interrompido.
Isso significa que o web designer precisa editar um layout antigo ou adicionar frequentemente um novo para o usuário. No design adaptável, os tamanhos de tela estão em constante evolução e são altamente variáveis.
No entanto, com o tempo responsivo você não precisa se preocupar com esses fatos, um layout responsivo requer menos manutenção.
Sites responsivos são mais flexíveis e funcionam bem sozinhos por padrão, e mesmo se houver um novo dispositivo ou tamanho de tela, ele se ajustará a ele. Basta manter a manutenção do design responsivo de tempos em tempos.
Simpatia de SEO
SEO tornou-se uma das partes mais essenciais para permanecer no mundo do software, se o seu negócio sonha em funcionar globalmente, então é uma das primeiras coisas a serem executadas.
Portanto, ao projetar um site, esses fatores precisam levar em consideração. Um design responsivo é melhor para SEO, pois é compatível com dispositivos móveis, e esses tipos de sites têm uma classificação mais alta nos resultados dos mecanismos de pesquisa.
No entanto, para o design adaptativo, pode ser um desafio.
Semelhanças entre Web Design Responsivo e Adaptativo e Por que o design responsivo é melhor?
Sites responsivos e adaptativos estão em algum lugar iguais, pois responsivos e adaptativos mudam a aparência do design de acordo com os dispositivos do usuário e o ambiente do navegador em que estão sendo visualizados, como se é móvel ou desktop.
O design responsivo do site fornece a experiência do usuário do melhor design de acordo com o tamanho do navegador em qualquer ponto. Não importa qual seja a largura do site nos dispositivos dos usuários, o site ajustará seu layout de forma que o desenvolvimento seja conforme a tela. se o navegador tiver 300px de largura ou 30.000px de largura, o design responsivo será ajustado de acordo com isso.
Agora, você está através da diferença. Vamos mergulhar nas vantagens e desvantagens.
Vantagens do design de site responsivo:
- Os designs responsivos fornecerão uma experiência perfeita para todos os usuários
- Com o design responsivo, você enfrentará menos tarefas de manutenção no local
- Este design responsivo é mais econômico para os usuários
- O site responsivo simplesmente aumenta a eficiência de rastreamento e indexação do seu site
- Melhor para SEO, o responsivo é mais favorável ao mecanismo de pesquisa e oferece a melhor experiência aos usuários
Desvantagens do design de site responsivo:
- Demora muito para carregar a página
- Este design tem dificuldade ao integrar anúncios
Vantagens do design de site adaptável:
- O design adaptável é altamente direcionado para cada usuário e qual dispositivo eles usam
- Com design adaptável, seu site carregará mais rápido
- É melhor para otimizar anúncios no site
- A vantagem do AWD é, seu site atual reutilizável
Desvantagens do design de site adaptável:
- O design adaptativo é trabalhoso para criar
- Este design é mais difícil de manter por mais tempo
- A despesa de manutenção e atualização do site adaptável pode estar um pouco fora do orçamento
Qual é o melhor: design de site responsivo ou adaptável?
Agora é hora de você escolher qual é o melhor para você, ambos têm suas próprias vantagens e desvantagens.
O design responsivo funcionou bem, independentemente dos novos tamanhos de tela, melhora os tempos de carregamento e é perfeito para o esforço extra de montá-lo.
No entanto, para alguns sites, o adaptável pode ser a melhor opção. Como estes seriam sites únicos e menores que estão apenas começando e precisam proteger seus recursos.
Um site adaptável deve ser criado com cautela, incluindo o tamanho e o público menores, mantendo os tempos de carregamento detidos ou menos flexibilidade como um problema, por isso é melhor em alguns casos.
A chave para decidir qual deles é a compreensão do planejamento correto para os requisitos, metas e orçamento do seu site a partir de agora e no futuro próximo.
