30 soluções e tutoriais simples de navegação responsiva
Publicados: 2021-11-02Dependendo do tipo de site ou aplicativo que você está criando, sempre haverá algumas áreas-chave às quais você deve dar mais atenção do que outras. Uma área crítica para todos os tipos de sites e que requer mais reflexão do que outras é a navegação.
Os itens de menu geralmente levam às páginas ou áreas mais importantes de um site e ajudam os visitantes a navegar com mais facilidade. E, como você precisa considerar vários tamanhos de tela ao projetar um menu, tornar a navegação responsiva muitas vezes pode tornar as coisas muito mais complicadas, especialmente em sites maiores.
Como não existe uma solução universal, o tipo ou estilo de menu que você usa vai depender do tipo de site que você está criando. Se for um site pequeno como um portfólio pessoal, um menu suspenso <select> ou um menu simples de hambúrguer provavelmente será suficiente. Mas se for um site maior, como uma loja de comércio eletrônico, que depende de um megamenu para navegação, uma navegação no estilo de gaveta ou um menu de painel lateral animado provavelmente o ajudará.
Esperamos que você encontre a solução de navegação responsiva que melhor se adapte ao site em que está trabalhando no momento. Temos uma coleção de plugins JavaScript e jQuery, uma seleção de tutoriais que o guiarão por todas as etapas da criação do menu e alguns recursos úteis que abrangem padrões de navegação responsivos.
Mais soluções de navegação:
- Trechos CSS e JavaScript para criar uma navegação responsiva →
- Trechos CSS e JavaScript para criar navegações baseadas em ícones →
- Trechos CSS e JavaScript para criar navegações paginadas →
- Trechos CSS e JavaScript para criar barras laterais deslizantes →
Plug-ins de menu responsivo para JavaScript e jQuery
Sidr – Menus Laterais Responsivos
O Sidr é um plugin fácil de usar que cria um menu lateral responsivo semelhante ao do Facebook. Ele permite que você crie vários menus 'sidr' em ambos os lados do seu layout.

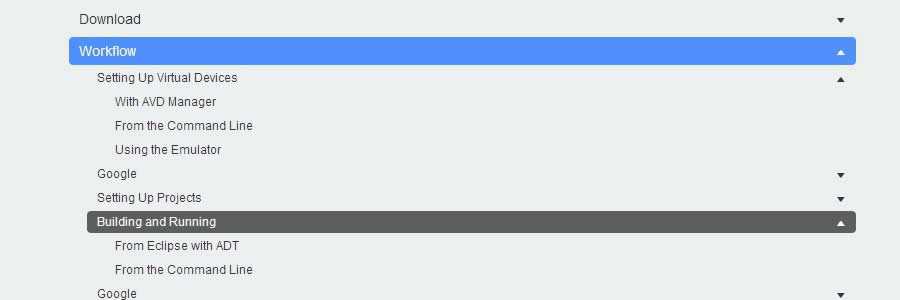
Navegação de slides vertical de vários níveis Navgoco
Navgoco é um plugin jQuery simples que pode transformar uma lista aninhada e não ordenada de itens de navegação em uma bela navegação vertical de slides de vários níveis.

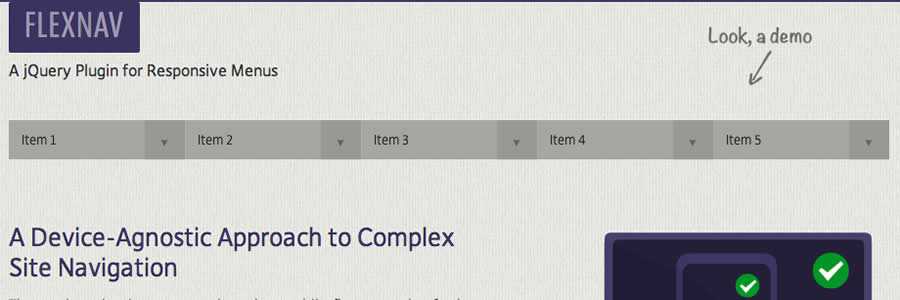
Menu FlexNav Mobile-First
FlexNav é um exemplo mobile-first do uso de media queries e jQuery para criar um menu suspenso robusto. Do desenvolvedor: É uma 'abordagem independente de dispositivo para navegação complexa em sites com suporte para acessibilidade por toque e teclado'.

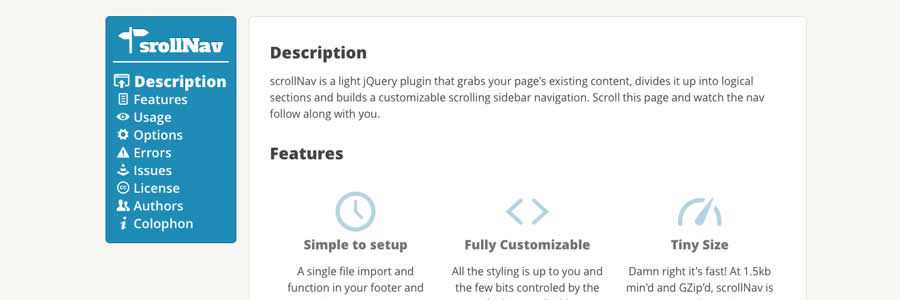
scrollNav.js – Navegação lateral responsiva de rolagem
scrollNav é um plugin jQuery leve que pega o conteúdo existente da sua página, divide-o em seções lógicas e cria uma navegação de barra lateral de rolagem personalizável.


Flaunt.js – Navegação Clique para Revelar Aninhada
Flaunt.js permite que você crie uma navegação responsiva elegante com clique aninhado para revelar.

Menu jBaunilha
jVanilla Menu é um plugin de menu jQuery simples que usa um menu suspenso CSS existente e adiciona melhorias como animações, níveis de submenu e atrasos de tempo limite.

Barras deslizantes – Plugin de menu push estilo aplicativo
Slidebars é um plugin jQuery leve que permitirá que você adicione facilmente um menu push no estilo de aplicativo ao seu site ou aplicativo.

scotchPanels.js – Menus fora da tela
scotchPanels.js é um plugin jQuery para criar um menu fora da tela e outros tipos de painel, como imagens, vídeos e iframes.

Menus Inteligentes
SmartMenus é um plugin rico em recursos para criar menus horizontais ou verticais. Responsivo e acessível. Há também addons Bootstrap disponíveis.

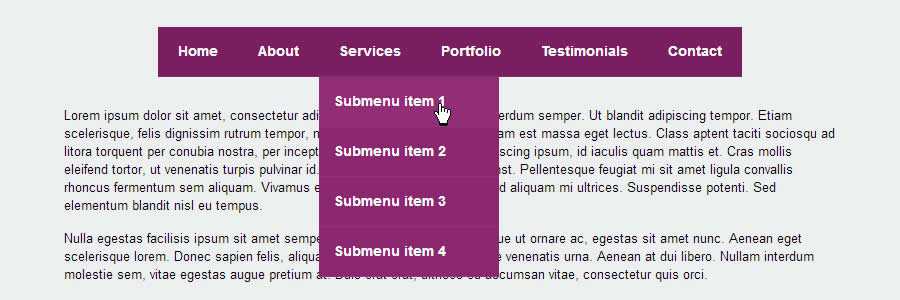
Objetivo do menu jQuery
O Menu Aim é um plug-in suspenso (horizontal ou vertical) que pode diferenciar entre um usuário que passa o mouse sobre um item suspenso e tenta navegar em um conteúdo de submenu.

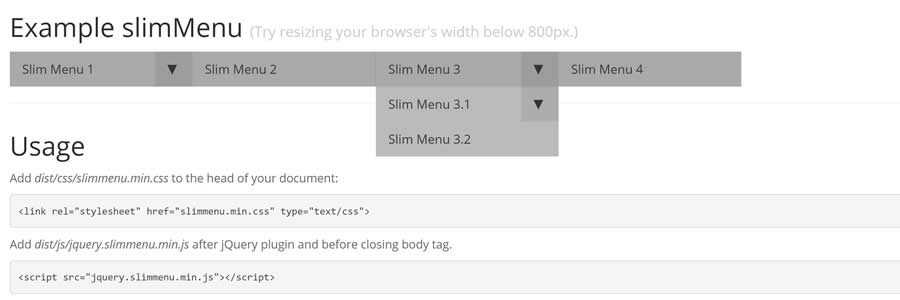
jQuery slimMenu
slimMenu é um plugin jQuery leve que facilita a criação de menus de navegação responsivos e de vários níveis em tempo real.

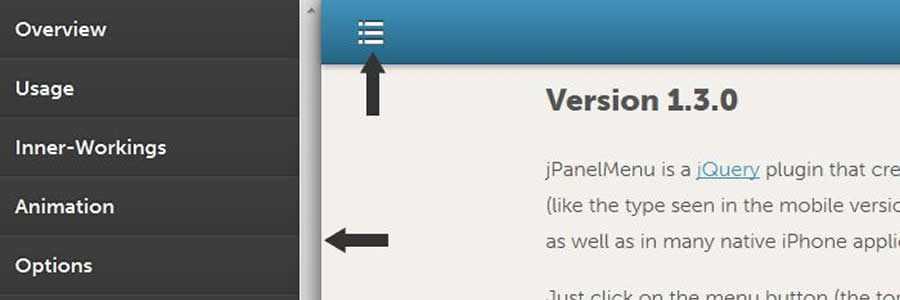
jPanelMenu – Menu de estilo de painel animado
jPanelMenu é um plugin jQuery para criar um menu de estilo de painel animado suave. A animação é tratada por transições CSS.

Naver – Navegação otimizada para dispositivos móveis
O Naver é um plug-in simples que transformará automaticamente um sistema de navegação básico em um sistema compatível com dispositivos móveis.

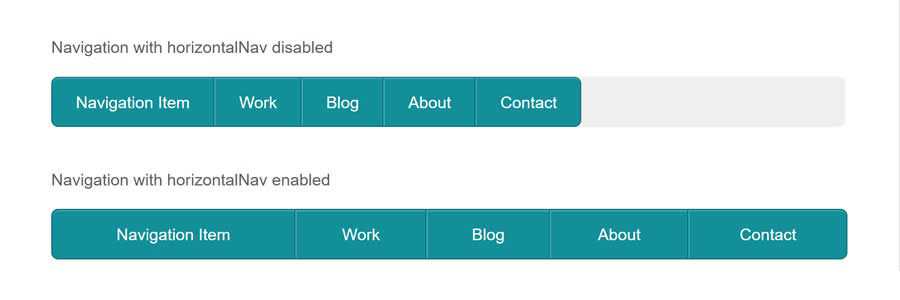
HorizontalNav
O plug-in HorizontalNav abrange uma navegação horizontal para caber em toda a largura de seu contêiner e vem com uma opção para torná-lo responsivo ou não.

jQuery.mmenu
jQuery.mmenu é um plugin para criar menus deslizantes elegantes e parecidos com aplicativos para seu site móvel com apenas uma linha de JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js é um plugin leve (452 bytes) que converte os menus <ul> e <ol> em um menu suspenso de seleção. Ele também seleciona automaticamente a página atual e adiciona selected="selected" a esse item.
Menu responsivo
O Responsive-Menu é um pequeno plug-in jQuery que transformará a navegação do seu site em um menu suspenso ( <select> ) quando o navegador estiver na largura móvel predefinida.
Menu Médio
MeanMenu é um plugin independente de consulta de mídia para converter um menu padrão em um menu responsivo para dispositivos móveis. Não é uma substituição do sistema de menus, mas simplesmente um jQuery leve para converter um menu padrão em uma versão móvel.
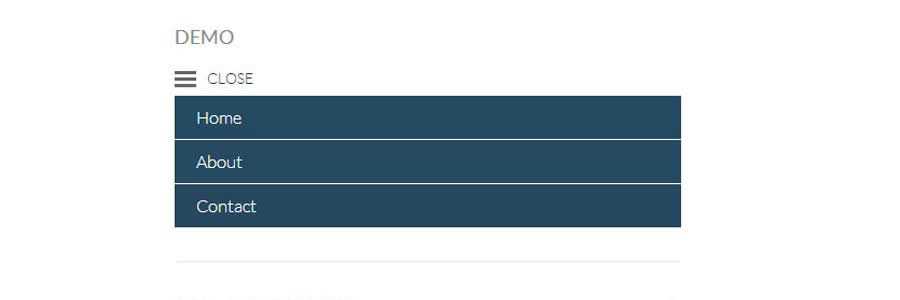
Menu de alternância lateral
O plug-in Side Toggle Menu permite que você adicione um menu de barra lateral ao seu site que desliza da borda esquerda ou direita da janela do navegador.
Tutoriais de navegação responsiva CSS e JS
Planejar e criar um menu que funcione como pretendido em dispositivos móveis é a área mais complicada de criar qualquer layout responsivo. Para ajudá-lo, temos uma seleção de tutoriais de navegação responsivos que o guiarão em cada etapa.
- Alternativas CSS à Navegação JavaScript (CSS)
Aprenda como criar um menu de hambúrguer sem JavaScript, scroller horizontal ou ter o menu em uma página separada. - Menus fora da tela responsivos (CSS)
Aprenda a criar um slide e um menu push usando transições CSS. - Menu em mosaico responsivo de largura total (CSS)
Crie uma navegação em mosaico totalmente responsiva, com um pouco de JavaScript para mostrar/ocultar a navegação em larguras de tela menores. - Menu Básico “Três Linhas” Responsivo (CSS e jQuery)
Aprenda como aprimorar progressivamente um site responsivo e criar um menu responsivo de “três linhas” (menu de hambúrguer) sem adicionar marcação adicional à página. - Navegação multinível responsiva (CSS e jQuery)
Crie um menu suspenso horizontal, com até dois níveis de submenus que aparecem quando o elemento pai é passado sobre ele. Em telas menores, um botão de menu que exibirá o menu verticalmente. - Menu de navegação CSS responsivo (somente CSS)
Aprenda a criar um menu responsivo, sem JavaScript, usando marcação HTML5 limpa e semântica. O menu pode ser alinhado à esquerda, ao centro ou à direita. - Gaveta superior - Menu suspenso responsivo suave (CSS e jQuery)
Este tutorial mostrará como criar um menu móvel de revelação mais suave usando CSS em vez de animá-lo com JavaScript. - Navegação responsiva simples (CSS e jQuery)
Aprenda como criar um menu responsivo do zero usando consultas de mídia CSS e um pouco de jQuery para exibir o menu em uma tela móvel menor. - Navegação Mobile First simples e responsiva (somente CSS)
Aprenda a criar um layout e navegação móvel simples e, em seguida, usando consultas de mídia, aprimore progressivamente o design para telas maiores. - Tutorial do menu de navegação responsivo
Com este tutorial, você aprenderá a codificar um menu de navegação responsivo simples que poderá modificar e reutilizar facilmente em seus próprios projetos.
Padrões de navegação responsivos
Uma seleção de recursos que discutem os prós e os contras das diversas opções de menu responsivo. Aprenda como você deve lidar com navegações responsivas e descubra qual solução melhor se adequa ao projeto em que você está trabalhando atualmente.
- Padrões de navegação responsivos por Brad Frost
- Padrões de Navegação Escaláveis em Web Design Responsivo por Michael Mesker
- Uma breve visão geral sobre padrões de navegação responsivos por Chris Poteet
- 7 Padrões de Navegação Responsivos por Steven Bradley
