20 estruturas CSS responsivas e leves que valem a pena considerar
Publicados: 2021-07-12Usar uma estrutura CSS responsiva de qualidade pode lhe dar uma boa vantagem em qualquer projeto de web design. Alguns, como o Bootstrap, estão um pouco inchados com o excesso de código, enquanto outros exigem uma curva de aprendizado bastante íngreme.
Idealmente, você deseja trabalhar com um pacote que ofereça recursos suficientes para ajudá-lo a começar a trabalhar sem sobrecarregar você com um monte de opções que você não precisa.
Você também pode gostar dessas estruturas da Web de design de materiais ou dessas estruturas de desenvolvimento de código aberto do WordPress.
Com esse objetivo em mente, aqui estão 20 frameworks CSS que fornecem o básico – sem todo o volume.
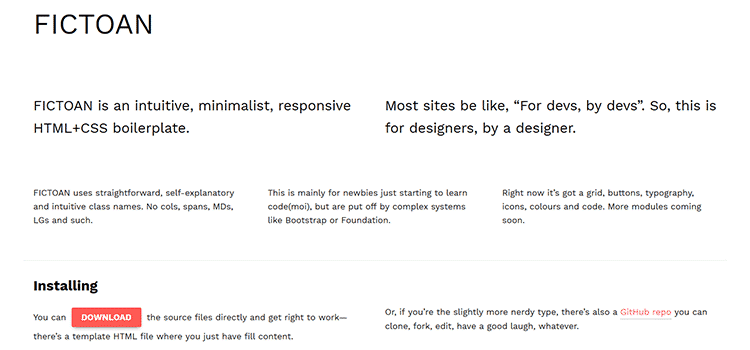
FICTOAN
O FICTOAN pretende ser uma ótima opção para aqueles que não são fãs de frameworks maiores e mais complexos. Ele apresenta um esquema de cores vivas, ícones personalizados e muitos elementos de design com estilo leve.

avalanche
avalanche é uma estrutura que você pode personalizar para atender às suas necessidades. Existem pacotes disponíveis para habilitar recursos específicos como um sistema de grade fluida, classes de deslocamento, contêineres, espaçamento vertical e muito mais.

Embelezador
Com menos de 5k compactados, Beauter certamente aceita o desafio de ser seriamente leve. Isso não significa que não há recursos, no entanto. Você obtém o básico, como uma grade responsiva, mas também alguns extras, como rolagem parallax, modais, dicas de ferramentas e alguns contêineres interessantes.

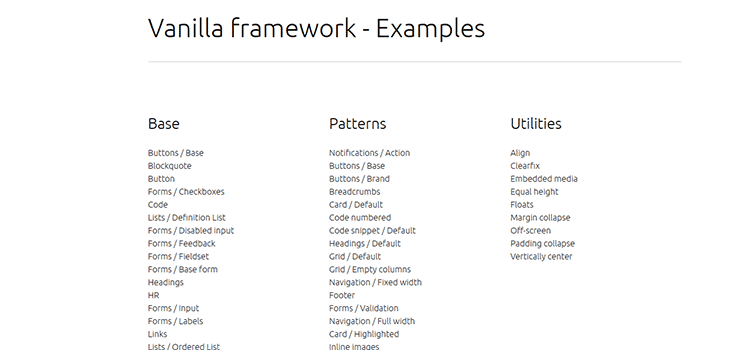
Estrutura de baunilha
O Vanilla Framework é simples por design para fornecer um ótimo ponto de partida para seu projeto. Muitos contêineres e elementos de design ficam ótimos por conta própria, mas também são facilmente personalizados para combinar com a aparência desejada.

Cirrus.CSS
Cirrus.CSS é uma estrutura SCSS centrada em componentes e utilitários projetada para prototipagem rápida.


Meia-lua
Halfmoon é um framework front-end com um modo escuro embutido e total customização usando variáveis CSS.

novo.css
new.css é um framework CSS leve (~4,5kb) e sem classes para construir sites somente HTML.

Bulma
Baseado no CSS Flexbox, o Bulma é um framework totalmente responsivo e modular que permite que você use apenas o que você precisa. Você obtém todas as vantagens do Flexbox, incluindo colunas e blocos que se redimensionam automaticamente com base em seu número e janela de visualização.

Miligrama
O miligrama pesa quase tão pouco quanto seu homônimo - apenas 2k quando compactado. Ele inclui todos os conceitos básicos que você esperaria e foi projetado para minimizar o número de estilos que você terá que redefinir.

InvisCss
O InvisCss foi construído como uma alternativa para frameworks mais complicados. O pacote apresenta nomes de seletores CSS simples e uma interface de usuário mínima, porém atraente.

Veja
Resultado de um projeto pessoal, o Look foi lançado ao público como um framework CSS minimalista para servir como ponto de partida básico para o desenvolvimento do site. Os elementos de design são simples e podem ser personalizados ao seu gosto.

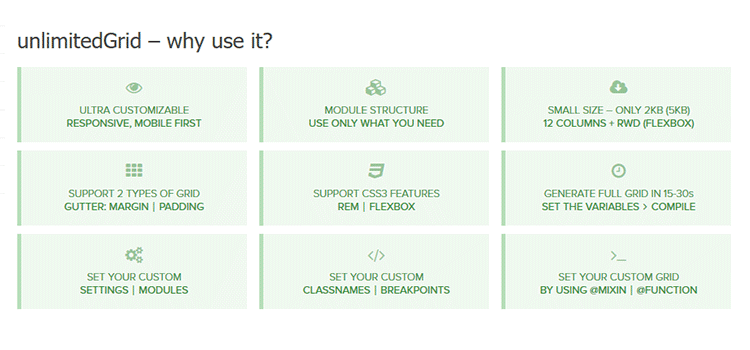
ilimitadoGrade
Baseado em Sass, o UnlimitedGrid é uma estrutura de grade flexível e móvel. É modular, então você só precisa usar os recursos necessários. O suporte Flexbox está incluído e há várias variações de grade para escolher.

Vital
Anunciado como a “abordagem reversa” para estruturas maiores, o Vital é leve e escalável. Construído usando Sass, você encontrará um layout de grade eficiente, botões personalizados e carregadores. Vários estilos de layout úteis também estão incluídos para coisas como colagens de fotos, recipientes de cartão e formulários.

PowerToCSS
Com base nos princípios de SMACSS e DRY, o PowerToCSS é uma estrutura CSS leve que oferece uma base sólida para você começar rapidamente seu próximo projeto da web.
Kouto Swiss
Kouto Swiss é uma estrutura CSS completa para Stylus que oferece muitos mixins, funções e utilitários para codificar mais rapidamente, e também inclui o poder do site Caniuse para fazer com que suas folhas de estilo atendam às suas necessidades de compatibilidade.
CSS furtivo
Furtive é um framework mobile-first com uma pegada muito pequena. Essa estrutura não se preocupa com versões mais antigas do navegador, o que significa que pode usar 'tecnologia de ponta' como flexbox, SVGs e prefixação limitada de fornecedores. Também está disponível em SCSS, CSS e vem com um arquivo Gulp para personalizar a compilação.

Webplate
A estrutura do Webplate inclui tudo, desde um mecanismo de layout responsivo robusto até elementos de botão globais, formulários personalizáveis e suporte para fontes de ícone IcoMoon. Ele também vem com jQuery, Modernizr e Typeplate por padrão.

Fluidez
A fluidez é talvez a estrutura CSS totalmente responsiva mais leve de todos os tempos! O HTML é quase 100% responsivo direto da caixa, e o arquivo CSS de 115 bytes corrige a parte 'quase'. Não pode ficar mais leve do que isso.
Esquema
Construído em LESS, o Schema é uma estrutura de interface do usuário de front-end responsiva que vem com uma coleção completa de componentes CSS (botões, menus suspensos, formulários...) para ajudar você a começar rapidamente.
Esmeralda
Emerald é um sistema de grade responsivo pragmático em LESS. É baseado em elementos de bloco (ao contrário de floats) e é escrito com a metodologia OOCSS usando a sintaxe BEM.
Bijou
Bijou é uma estrutura de grade de 10 colunas responsiva leve (<2 kb). Ele vem embalado com botões, alertas, tabelas, barra de navegação e, claro, a grade.
Fagulha
Spark é uma estrutura leve baseada na abordagem mobile-first para design responsivo. A estrutura vem pré-construída com vários temas de cores que são intercambiáveis, em estilos brilhantes e planos. Atualmente, as cores base são prata (padrão), azul, verde, laranja, vermelho, roxo, limão e fruta-dragão.
Tipo de base
typebase.css é um clichê de tipografia CSS mínimo e personalizável. A coisa mais importante que o typebase.css oferece é um ritmo vertical imposto na maioria das telas do dispositivo, garantindo assim que o texto nas colunas e na cópia longa não fique desigual. As versões Less e Sass estão disponíveis.
Hoisin
Construído com Sass, o Hoisin é um mini framework front-end responsivo simples que foi criado como uma alternativa para frameworks front-end mais complexos e inchados. Ele propositalmente não inclui nenhum componente, concentrando-se em fornecer uma base organizada a partir da qual você pode criar sua própria biblioteca.
Grades fofas
O Cute Grids é um sistema de grade responsivo de 12 colunas para dispositivos móveis que nasceu da frustração das grandes estruturas sobrecarregadas de hoje que podem ser um exagero para a maioria dos projetos e restringir a criatividade do designer.
Leve, mas poderoso
O objetivo de usar uma estrutura de qualquer tipo é facilitar seu trabalho. Então, entrar e ter que reestilizar uma enorme quantidade de CSS ou carregar um monte de scripts que você nem vai usar parece ir contra toda a lógica.
O uso de uma das estruturas mais básicas acima pode ajudá-lo a começar rapidamente sem todas as dores de cabeça. E, sendo que alguns deles usam uma abordagem modular, você pode escolher apenas os itens necessários para um determinado projeto. É mais assim!
