O Caminho para o Web Design Resiliente
Publicados: 2022-03-10O design adiciona clareza. Usando cor, tipografia, hierarquia, contraste e todas as outras ferramentas à sua disposição, os designers podem pegar uma confusão desordenada de informações e transformá-la em algo fácil de usar e agradável de se ver. Como a própria vida, o design pode conquistar uma pequena vitória contra a entropia do universo, criando bolsões de ordem a partir das matérias-primas do caos.
Leitura adicional no SmashingMag: Link
- Herança CSS, a cascata e o escopo global: seus novos e velhos piores amigos
- Melhorando suas habilidades de design de interface do usuário com copywork
- Buscando valor semântico
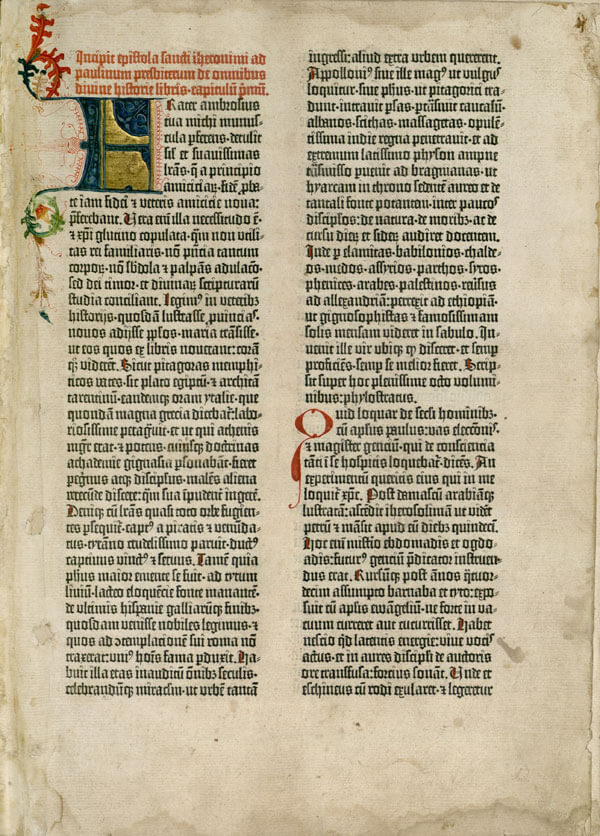
O Livro de Kells é um manuscrito lindamente ilustrado criado há mais de 1200 anos. É tentador chamá-lo de obra de arte, mas é uma obra de design. O objetivo do livro é comunicar uma mensagem; os evangelhos da religião cristã. Através do uso de ilustração e caligrafia, essa mensagem é transmitida em um contexto convidativo, tornando-a agradável de se ver.

O design funciona dentro de restrições. Os monges colombianos que elaboraram o Livro de Kells trabalhavam com quatro tintas em pergaminho, um material feito de pele de bezerro. Os materiais eram simples, mas claramente definidos. Os designers cenobíticos conheciam as tonalidades das tintas, o peso do pergaminho e, crucialmente, conheciam as dimensões de cada página.
Impressões e a revolução
Materiais e processos mudaram e evoluíram ao longo do último milênio. A invenção do tipo móvel por Gutenberg foi uma revolução na produção. Considerando que levaria tanto tempo para criar uma segunda cópia do Livro de Kells quanto para criar a primeira, várias cópias da Bíblia de Gutenberg poderiam ser produzidas com muito menos trabalho. Mesmo assim, muitos dos padrões de design, como capitulares e colunas, foram transferidos de manuscritos iluminados. O processo de design fundamental permaneceu o mesmo: conhecendo a largura e a altura da página, os designers criaram um arranjo agradável de elementos.

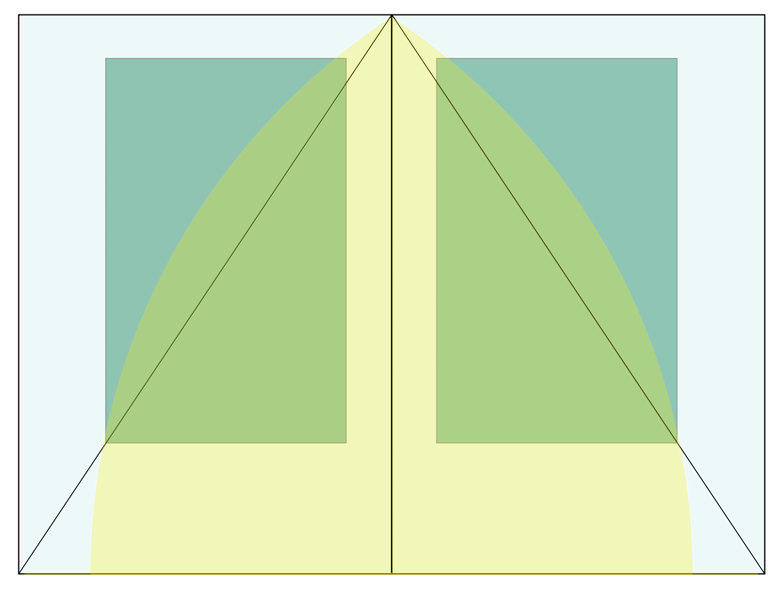
As técnicas do designer de impressão atingiram seu apogeu no século 20 com a ascensão do estilo suíço. Seu layout estruturado e tipografia clara são exemplificados no trabalho de designers como Josef Muller-Brockmann e Jan Tschichold. Eles formularam sistemas de grade e escalas tipográficas com base nos séculos anteriores de design.

Conhecendo a proporção das dimensões de uma página, os designers poderiam posicionar os elementos com o máximo de efeito. A página é uma restrição e o sistema de grade é uma forma de impor ordem a ela.
Levando seu talento para a web
Quando a web começou a conquistar o mundo na década de 1990, os designers começaram a migrar do papel para os pixels. A criação de sites matadores de David Siegel surgiu na hora certa. Seus hacks inteligentes de TABLE e GIF permitiram que os designers replicassem o mesmo tipo de layouts que haviam criado anteriormente para a página impressa.
Esses layouts TABLE mais tarde se tornaram layouts CSS , mas o pensamento fundamental permaneceu o mesmo: a janela do navegador - como a página anterior - foi tratada como uma restrição conhecida sobre a qual os designers impunham ordem.
Há um problema com esta abordagem. Enquanto um pedaço de papel ou pergaminho tem uma proporção fixa, uma janela do navegador pode ser de qualquer tamanho. Não há como um web designer saber antecipadamente qual será o tamanho da janela do navegador de qualquer pessoa em particular.
Os designers se acostumaram a conhecer as dimensões dos retângulos que estavam projetando. A web removeu essa restrição.
Se não for consertado, não quebre
Não há nada tão assustador quanto o desconhecido. Essas palavras do ex - secretário de Defesa dos EUA, Donald Rumsfeld, deveriam ser realmente aterrorizantes (embora o consenso geral na época fosse que elas soavam como um absurdo):
Existem conhecidos conhecidos. Há coisas que sabemos que sabemos. Também sabemos que existem incógnitas conhecidas, isto é, sabemos que existem algumas coisas que não sabemos. Mas também existem incógnitas desconhecidas – aquelas que não sabemos que não conhecemos.
A proporção da janela do navegador é apenas um exemplo de um desconhecido conhecido na web. A maneira mais simples de lidar com essa situação é usar unidades flexíveis para layout: porcentagens em vez de pixels. Em vez disso, os designers optaram por fingir que as dimensões do navegador eram conhecidas. Eles criaram layouts de largura fixa para um tamanho de janela específico.
Nos primeiros dias da web, a maioria dos monitores tinha 640 pixels de largura. Web designers criaram layouts com 640 pixels de largura. À medida que mais e mais pessoas começaram a usar monitores com 800 pixels de largura, mais e mais designers começaram a criar layouts de 800 pixels de largura. Alguns anos depois, isso se tornou 1024 pixels. Em algum momento, os web designers estabeleceram o número mágico de 960 pixels como a largura ideal.
Era como se a comunidade de web design estivesse participando de uma alucinação consensual compartilhada. Em vez de reconhecer a natureza flexível da janela do navegador, eles optaram por estabelecer uma largura definida como ideal... mesmo que isso significasse mudar o ideal a cada poucos anos.
Nem todos concordaram com este memorando em toda a web.
Dao Ou Dao Não
No ano 2000 a revista online A List Apart publicou um artigo intitulado A Dao of Web Design . Ele resistiu ao teste do tempo notavelmente bem.
No artigo, John Allsopp aponta que os novos meios geralmente começam assumindo os tropos de um meio anterior. Scott McCloud faz o mesmo ponto em seu livro Understanding Comics :
Cada novo meio começa sua vida imitando seus predecessores. Muitos dos primeiros filmes eram como peças de teatro filmadas; muito da televisão primitiva era como o rádio com imagens ou filmes reduzidos.
Com isso em mente, não é de surpreender que o web design tenha começado com tentativas de recriar os tipos de layouts com os quais os designers estavam familiarizados no mundo da impressão. Como João colocou:
Os “Killer Web Sites” são geralmente aqueles que domam a selvageria da web, restringindo as páginas como se fossem feitas de papel – Desktop Publishing para a Web.
O web design pode se beneficiar dos séculos de aprendizado que informaram o design de impressão. Massimo Vignelli, cujo trabalho resume o estilo suíço, começa seu famoso Canon com uma lista de The Intangibles, incluindo disciplina, adequação, atemporalidade, responsabilidade e muito mais. Tudo nessa lista pode ser aplicado ao design para a web. A Canon de Vignelli também inclui uma lista de The Tangibles. Essa lista começa com os tamanhos de papel.
A web não é impressa. As restrições conhecidas do papel — sua largura e altura — simplesmente não existem. A web não está limitada por dimensões predefinidas. A Dao Of Web Design , de John Allsopp, pediu aos profissionais que reconhecessem isso:
O controle que os designers conhecem na mídia impressa, e muitas vezes desejam na mídia web, é simplesmente uma função da limitação da página impressa. Devemos abraçar o fato de que a web não tem as mesmas restrições e projetar para essa flexibilidade.
Este chamado às armas passou despercebido. Os designers permaneceram em sua alucinação consensual do tipo Matrix, onde o navegador de todos tinha a mesma largura. Isso é compreensível. Há um grande conforto em acreditar em uma ficção tranquilizadora, especialmente quando ela confere a ilusão de controle.
Há outra razão pela qual os web designers se apegaram ao conforto de seus layouts de largura fixa. As ferramentas do comércio encorajaram uma abordagem semelhante ao papel para projetar para a web.
Navio de ferramentas
É um pobre artesão que sempre culpa suas ferramentas. E, no entanto, todo artesão é influenciado por sua escolha de ferramentas. Como disse o colega de Marshall McLuhan, John Culkin, “nós moldamos nossas ferramentas e, depois disso, nossas ferramentas nos moldam”.
Quando a disciplina de web design estava surgindo, não havia nenhum software criado especificamente para visualizar layouts na web. Em vez disso, os designers cooptaram as ferramentas existentes.
O Adobe Photoshop foi originalmente destinado à manipulação de imagens; retocar fotos, aplicar filtros, compor camadas e assim por diante. Em meados dos anos noventa, tornou-se uma ferramenta indispensável para designers gráficos. Quando esses mesmos designers começaram a projetar para a web, eles continuaram usando o software com o qual já estavam familiarizados.
Se você já usou o Photoshop, saberá o que acontece quando seleciona “Novo” no menu “Arquivo”: você será solicitado a inserir dimensões fixas para a tela na qual está prestes a trabalhar. Antes de adicionar um único pixel, foi tomada uma decisão fundamental de design que reforça a alucinação consensual de uma teia inflexível.
O Photoshop sozinho não pode levar a culpa pelo pensamento de largura fixa. Afinal, ele nunca foi planejado para projetar páginas da web. Eventualmente, o software foi lançado com o objetivo específico de criar páginas da web. O Dreamweaver da Macromedia foi um dos primeiros exemplos de ferramenta de web design. Infelizmente operou de acordo com a ideia de WYSIWYG : What You See Is What You Get.
Embora seja verdade que, ao projetar com o Dreamweaver, o que você vê é o que você obtém, na Web não há garantia de que o que você vê é o que todos os outros obterão. Mais uma vez, os web designers foram encorajados a abraçar a ilusão de controle ao invés de enfrentar a incerteza inerente de seu meio.
É possível superar os preconceitos internos de ferramentas como Photoshop e Dreamweaver, mas não é fácil. Podemos gostar de pensar que estamos no controle de nossas ferramentas, que as dobramos à nossa vontade, mas a verdade é que todo software é um software opinativo. Como disse o futurista Jamais Cascio, “software, como todas as tecnologias, é inerentemente político”:
O código inevitavelmente reflete as escolhas, preconceitos e desejos de seus criadores.
Não é de admirar, então, que os designers trabalhando com a granularidade de suas ferramentas produzissem sites que espelhavam as suposições incorporadas a essas ferramentas – suposições sobre a capacidade de controlar e domar as incógnitas conhecidas da World Wide Web.
Picadas de realidade
Em meados da primeira década do século XXI, o campo do web design foi sustentado por múltiplos pressupostos:
- que todos estavam navegando com uma tela grande o suficiente para visualizar um layout de 960 pixels de largura;
- que todos tivessem acesso à internet banda larga, mitigando a necessidade de otimizar o número e o tamanho do arquivo de imagens nas páginas da web;
- que todos estavam usando um navegador moderno com os plug-ins mais recentes instalados.
Uma minoria de web designers ainda estava implorando por layouts fluidos. Eu me contava entre eles. Fomos tolerados da mesma maneira que um profeta da desgraça na esquina usando uma placa de sanduíche que dizia “O fim está próximo” – uma distração inconveniente, mas inofensiva.

Houve até designers sugerindo que o Photoshop pode não ser a melhor ferramenta para a web e que poderíamos considerar projetar diretamente no navegador usando CSS e HTML . Essa abordagem foi criticada por ser muito restritiva. Como vimos, o Photoshop tem suas próprias restrições, mas elas foram internalizadas por designers tão confortáveis em usar a ferramenta que não reconheceram mais suas deficiências.
Esse debate em torno dos méritos de projetar composições no Photoshop e no navegador teria permanecido amplamente acadêmico se não fosse por um evento que sacudiria o mundo do web design para sempre.
Preso dentro do celular
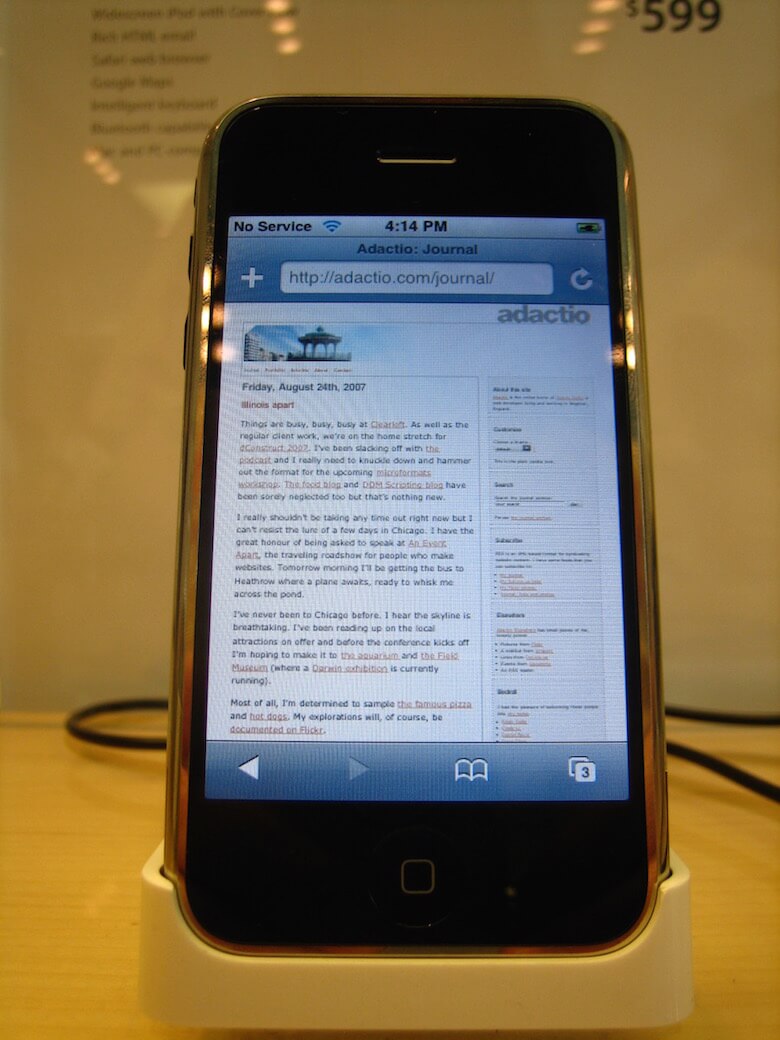
Um Ipod. Um telefone. E um comunicador de internet. Um Ipod. Um telefone... você está recebendo? Estes não são três dispositivos separados. Este é um dispositivo. E nós estamos chamando isso de: iPhone.
Com essas palavras em 2007, Steve Jobs revelou um dispositivo móvel que poderia ser usado para navegar na World Wide Web.

Os dispositivos móveis compatíveis com a Web existiam antes do iPhone, mas eram limitados principalmente a exibir um formato de arquivo especializado em dispositivos móveis chamado WML . Muito poucos dispositivos podem renderizar HTML . Com a introdução do iPhone e de seus concorrentes, os dispositivos portáteis foram lançados com navegadores modernos capazes de serem cidadãos de primeira classe na web. Isso jogou o campo do web design em turbulência.
As suposições que formaram a base de toda uma indústria estavam agora sendo questionadas:
- Como sabemos se as pessoas estão usando telas de desktop largas ou telas de mão estreitas?
- Como sabemos se as pessoas estão navegando com uma conexão de banda larga rápida em casa ou com uma rede móvel lenta?
- Como sabemos se um dispositivo suporta uma tecnologia ou plug-in específico?
A ascensão dos dispositivos móveis estava confrontando os web designers com a verdadeira natureza da web como um meio flexível cheio de incógnitas.
A reação inicial a essa realidade recém-exposta envolveu a segmentação. Em vez de repensar o site otimizado para desktop existente, e se os dispositivos móveis pudessem ser desviados para um silo separado? Esse gueto móvel costumava estar em um subdomínio separado do site “real”: m.example.com ou mobile.example.com.
Essa abordagem segmentada foi reforçada pelo uso do termo “a web móvel” em vez do termo mais preciso “a web como experimentada no celular”. Na tradição de suas alucinações consensuais anteriores, os web designers pensavam em dispositivos móveis e desktops não apenas como classes separadas de dispositivos, mas como sites totalmente separados.
Determinar quais dispositivos foram enviados para qual subdomínio exigia a verificação da string do agente do usuário do navegador em relação a uma lista cada vez maior de navegadores conhecidos. Foi uma corrida da Rainha Vermelha apenas para se manter atualizado. Além de ser propenso a erros, também era bastante arbitrário. Embora possa ter sido fácil classificar, digamos, um iPhone como um dispositivo móvel, essa distinção ficou mais difícil ao longo do tempo. Com a introdução de tablets como o iPad, não ficou mais claro quais dispositivos deveriam ser redirecionados para o URL do celular . Talvez um novo subdomínio tenha sido solicitado — t.example.com ou tablet.example.com — junto com um novo termo como “a web do tablet”. Mas e a “web da TV ” ou a “web da geladeira habilitada para internet?”
Somos Um
A prática de criar sites diferentes para dispositivos diferentes simplesmente não cresceu. Também contrariava um ideal de longa data chamado One Web:
Uma Web significa disponibilizar, na medida do razoável, as mesmas informações e serviços aos usuários, independentemente do dispositivo que estejam usando.
Mas isso não significa que dispositivos de tela pequena devem receber layouts de página projetados para dimensões maiores:
No entanto, isso não significa que exatamente as mesmas informações estejam disponíveis exatamente na mesma representação em todos os dispositivos.
Se os web designers desejassem permanecer fiéis ao espírito da One Web, eles precisavam fornecer o mesmo conteúdo principal no mesmo URL para todos, independentemente do dispositivo. Ao mesmo tempo, eles precisavam ser capazes de criar layouts diferentes dependendo do espaço de tela disponível.
A ilusão compartilhada de uma abordagem única para o web design começou a evaporar. Foi gradualmente substituído por uma aceitação da natureza fluida em constante mudança da web.
Resposta positiva
Em abril de 2010, Ethan Marcotte subiu ao palco do An Event Apart em Seattle, um encontro para pessoas que fazem sites. Ele falou sobre uma escola de pensamento interessante no mundo da arquitetura: design responsivo, a ideia de que os edifícios podem mudar e se adaptar de acordo com as necessidades das pessoas que usam o edifício. Isso, ele explicou, poderia ser uma maneira de abordar a criação de sites.
Um mês depois, ele expandiu essa ideia em um artigo chamado Responsive Web Design . Foi publicado em A List Apart, o mesmo site que publicou A Dao Of Web Design de John Allsopp dez anos antes. O artigo de Ethan compartilhava o mesmo espírito do anterior grito de guerra de John. Na verdade, Ethan começa seu artigo referenciando A Dao Of Web Design .
Ambos os artigos pediram aos web designers que abraçassem a ideia da One Web. Mas enquanto A Dao Of Web Design foi amplamente rejeitado por designers confortáveis com suas ferramentas WYSIWYG , o Responsive Web Design encontrou um público de designers desesperados para resolver o enigma móvel.
O Adjacente Possível
O escritor Steven Johnson documentou a história da invenção e inovação. Em seu livro Where Good Ideas Come From , ele explora uma ideia chamada “o possível adjacente”:
A cada momento na linha do tempo de uma biosfera em expansão, há portas que ainda não podem ser destrancadas. Na cultura humana, gostamos de pensar em ideias revolucionárias como acelerações repentinas na linha do tempo, onde um gênio avança cinquenta anos e inventa algo que mentes normais, presas no momento presente, não poderiam ter inventado. Mas a verdade é que os avanços tecnológicos (e científicos) raramente saem do possível adjacente; a história do progresso cultural é, quase sem exceção, a história de uma porta levando a outra, explorando o palácio uma sala por vez.
É por isso que o forno de micro-ondas não pode ter sido inventado na França medieval; há muitos passos anteriores necessários – fabricação, energia, teoria – para dar esse tipo de salto. O Facebook não poderia existir sem a World Wide Web, que não poderia existir sem a internet, que não poderia existir sem computadores, e assim por diante. Cada etapa depende das camadas acumuladas abaixo.
No momento em que Ethan cunhou o termo Responsive Web Design, uma série de avanços tecnológicos haviam se encaixado. Como escrevi no prefácio do livro subsequente de Ethan sobre o assunto:
As tecnologias já existiam: grades fluidas, imagens flexíveis e consultas de mídia. Mas Ethan uniu essas técnicas sob uma única bandeira e, ao fazê-lo, mudou a maneira como pensamos sobre web design.
- Grades fluidas. A opção de usar porcentagens em vez de pixels está conosco desde os dias dos layouts de
TABLE. - Imagens flexíveis. A pesquisa realizada por Richard Rutter mostrou que os navegadores estavam se tornando cada vez mais hábeis em redimensionar imagens. As dimensões intrínsecas de uma imagem não precisam ser um fator limitante.
- Consultas de mídia. Graças ao modelo de tratamento de erros do CSS , os navegadores foram adicionando recurso após recurso ao longo do tempo. Um desses recursos eram as consultas de mídia CSS — a capacidade de definir estilos de acordo com determinados parâmetros, como as dimensões da janela do navegador.
As camadas estavam no lugar. Um desejo de mudança – impulsionado pela ascensão implacável do celular – também estava em vigor. O que era necessário era um slogan sob o qual estes pudessem ser unidos. Foi isso que Ethan nos deu com o Responsive Web Design.
Mudando a mentalidade
Os primeiros experimentos em design responsivo envolveram a adaptação de sites existentes centrados em desktops: conversão de pixels em porcentagens e adição de consultas de mídia para remover o layout de grade em telas menores. Mas essa abordagem reativa não forneceu uma base sólida sobre a qual construir. Felizmente, outro slogan foi capaz de encapsular uma abordagem mais resiliente.
Luke Wroblewski cunhou o termo Mobile First em resposta à ascendência dos dispositivos móveis:
Perder 80% do seu espaço na tela força você a se concentrar. Você precisa ter certeza de que o que fica na tela é o conjunto de recursos mais importante para seus clientes e sua empresa. Simplesmente não há espaço para detritos de interface ou conteúdo de valor questionável. Você precisa saber o que é mais importante.
Se você puder priorizar seu conteúdo e fazê-lo funcionar dentro do espaço confinado de uma tela pequena, terá criado um design robusto e resiliente que pode ser desenvolvido para tamanhos de tela maiores.
Stephanie e Bryan Rieger encapsularam a abordagem de design responsivo para dispositivos móveis:
A falta de uma consulta de mídia é sua primeira consulta de mídia.
Nesse contexto, o Mobile First é menos sobre dispositivos móveis em si e, em vez disso, concentra-se em priorizar conteúdo e tarefas, independentemente do dispositivo. Isso desencoraja suposições. No passado, os web designers caíram em suposições infundadas sobre dispositivos de desktop. Agora era igualmente importante evitar fazer suposições sobre dispositivos móveis.
Os web designers não podiam mais fazer suposições sobre tamanhos de tela, largura de banda ou recursos do navegador. Eles ficaram com o único aspecto do site que estava genuinamente sob seu controle: o conteúdo.
Ecoando A Dao Of Web Design , o designer Mark Boulton colocou essa nova abordagem em um contexto histórico:
Abrace a fluidez da web. Projete layouts e sistemas que possam lidar com qualquer ambiente em que se encontrem. Mas a única maneira de fazermos isso é abandonar maneiras de pensar que foram algemadas em nossos pescoços. Eles estão nos segurando. Comece a projetar do conteúdo para fora, em vez da tela para dentro.
Essa maneira de pensar de conteúdo é fundamentalmente diferente da abordagem de tela que remonta ao Livro de Kells. Ele pede aos web designers que abandonem a ilusão de controle e criem uma disciplina materialmente honesta para a World Wide Web.
Abrir mão do controle não significa abrir mão da qualidade. Muito pelo contrário. Ao reconhecer as muitas incógnitas envolvidas no design para a web, os designers podem criar de maneira flexível e resiliente que seja fiel ao meio.
O web designer texano Trent Walton inicialmente desconfiava do design responsivo, mas logo percebeu que era uma abordagem mais honesta e autêntica do que criar maquetes do Photoshop de largura fixa:
Meu amor por responsivo gira em torno da ideia de que meu site irá encontrá-lo onde quer que você esteja – do celular ao desktop completo e em qualquer outro lugar.
Durante anos, o web design foi ditado pelo designer. O usuário não teve escolha a não ser acomodar a demanda do site por uma tela de um determinado tamanho ou uma conexão de rede com uma determinada velocidade. Agora, web design pode ser uma conversa entre o designer e o usuário. Agora, o web design pode refletir os princípios subjacentes da própria web.
No vigésimo aniversário da World Wide Web, Tim Berners-Lee escreveu um artigo para a Scientific American no qual reiterou esses princípios subjacentes:
O princípio básico de design subjacente à utilidade e ao crescimento da Web é a universalidade. A Web deve ser utilizável por pessoas com deficiência. Ele deve funcionar com qualquer forma de informação, seja um documento ou um ponto de dados, e informações de qualquer qualidade – de um tweet bobo a um artigo acadêmico. E deve ser acessível a partir de qualquer tipo de hardware que possa se conectar à Internet: fixo ou móvel, tela pequena ou grande.
Referências
- Um Dao de Web Design por John Allsopp
- O Cânone de Vignelli de Massimo Vignelli
- Abertura e a Singularidade do Metaverso de Jamais Cascio
- One Web por Jo Rabin e Charles McCathie Nevile
- Web Design Responsivo por Ethan Marcotte
- Uma tela mais rica por Mark Boulton
- Ajuste à escala de Trent Walton
- Viva a Web: Um Chamado por Padrões Abertos Contínuos e Neutralidade por Tim Berners-Lee
