O Renascimento do No-Code para Web Designers
Publicados: 2022-03-10A palavra Renascimento – que significa “renascimento” em francês – foi atribuída a um tremendo período de realizações filosóficas e artísticas que começou no século XIV.
Durante este tempo, houve uma ampla gama de desenvolvimentos, incluindo:
- Uso de tintas a óleo, ao invés de têmpera, o que facilitou o processo de pintura.
- Uso de tecido, ao invés de tábuas de madeira, o que reduziu os gastos com pintura.
- Tradução de textos clássicos de arquitetura, anatomia, filosofia e muito mais, tornando o conhecimento mais acessível ao público em geral.
Esses desenvolvimentos e outros fizeram do Renascimento uma das eras artísticas mais produtivas da história, reduzindo drasticamente a barreira criativa e atraindo um grande público em vez de apenas um pequeno grupo de elites.

Assim como na era do Renascimento, o campo de web design de hoje está explorando seu potencial por meio de plataformas de desenvolvimento sem código (NCDPs). Essas ferramentas permitem que não programadores criem software de aplicação por meio de interfaces gráficas de usuário e configuração, em vez da programação de computador tradicional.
O Modelo Mental do Designer/Desenvolvedor

Em 2000, o especialista em usabilidade Jakob Nielsen introduziu a “Lei de Jakob”, a ideia de que os usuários desenvolvem modelos mentais dos produtos com os quais interagem com base em sua experiência anterior. Quanto mais os usuários puderem se concentrar em seu objetivo sem desafiar esse modelo mental, mais fácil será para eles atingirem esse objetivo.
“CSS está mais perto de pintar do que Python.”
— Chris Coyier, cofundador da CodePen
As habilidades de design e desenvolvimento estão enraizadas em diferentes tipos de pensamento e exigem diferentes tipos de ferramentas. Enquanto os designers usam editores WYSIWYG como Figma, Sketch e Photoshop para colocar elementos na tela, os desenvolvedores trabalham com IDEs como VSCode, Webstorm e Brackets. Para se manterem produtivos, designers e desenvolvedores precisam ser capazes de fazer mudanças e receber feedback instantâneo, de acordo com seu modelo mental.
Portanto, usar construtores de arrastar e soltar pode realmente interferir nos desenvolvedores que desejam depurar rapidamente, mas trabalhar apenas com um editor de texto pode ser inadequado para designers que desejam testar a composição.
Designers e código
Muitos designers entendem as diferenças funcionais entre uma maquete e um produto funcional. Para entender as possibilidades do meio, onde traçar os limites e como lidar com as restrições, muitos designers estão dispostos a “sujar as mãos” quando se trata de aprender código – mas eles têm dificuldades.
Uma das principais razões pelas quais os designers não são codificadores é porque há uma grande lacuna entre o modelo mental do designer e o modelo conceitual de muitos editores de código. Design e desenvolvimento têm dois modos de pensamento muito diferentes. Essa incompatibilidade leva a uma curva de aprendizado difícil e frustrante para os designers que eles podem não conseguir superar.
Abstração de código

A abstração é um conceito central da ciência da computação. Linguagens, frameworks e bibliotecas são construídos em diferentes camadas de abstração de complexidade para facilitar, otimizar e garantir a produtividade.
“As ferramentas de programação visual abstraem o código do criador, tornando-as significativamente mais acessíveis. A verdadeira magia dessas ferramentas, no entanto, é como elas integram todas as camadas subjacentes de software em produtos finais, fornecendo funcionalidade útil por meio de componentes modulares que podem ser aproveitados por meio de interfaces visuais intuitivas.”
— Jeremy Q. Ho, Nenhum código é uma nova programação
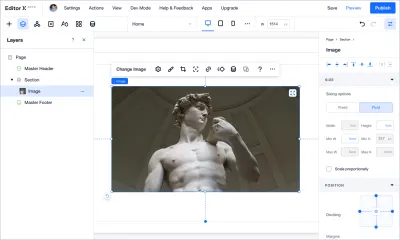
Ao trabalhar com camadas de abstração, existem ferramentas como Editor X e Studio para sites/aplicativos web, Draftbit e Kodika para aplicativos móveis e Modulz para sistemas de design, que permitem uma representação visual do código, além de recursos de código.
Ao adotar um meio visual familiar, a curva de aprendizado se torna mais fácil para os designers.
Se Chris Wanstrath, cofundador e ex-CEO do GitHub, disse que “o futuro da codificação não é a codificação”, então certamente o não-código é uma maneira legítima de desenvolver – apesar da percepção de que essas ferramentas não oferecem a flexibilidade para escrever seu próprio código, linha por linha.
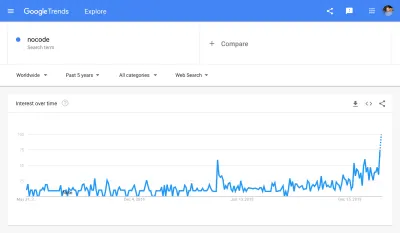
De fato, vemos que o interesse pelo termo “nocode” está crescendo:

Diferença entre programação imperativa e declarativa
Para entender o desenvolvimento de ferramentas sem código para designers, você precisa saber a distinção entre dois tipos de programação:
- Programação Imperativa
Desconstrua o resultado em uma sequência de imperativos, ou seja, fluxo de controle explícito. Por exemplo: JavaScript, Python, C++. - Programação declarativa
Declare o resultado, ou seja, fluxo de controle implícito. Por exemplo: SQL, HTML, CSS.
As linguagens declarativas geralmente são linguagens específicas de domínio, ou DSL, o que significa que são usadas para uma finalidade específica, em um domínio específico.
Por exemplo, SQL é DSL para trabalhar com bancos de dados, HTML é DSL para adicionar estrutura semântica e significado ao conteúdo de uma página da Web e CSS é DSL para adicionar estilo.
“Há muitas variáveis a serem consideradas. O objetivo do CSS é fazer com que você não precise se preocupar com todos eles. Defina algumas restrições. Deixe a linguagem resolver os detalhes.”
— Keith J. Grant, Resiliente, Declarativo, Contextual
A programação imperativa define instruções passo a passo específicas para o navegador obter o resultado desejado, enquanto a programação declarativa indica o resultado desejado e o navegador faz o trabalho sozinho.
A idade média
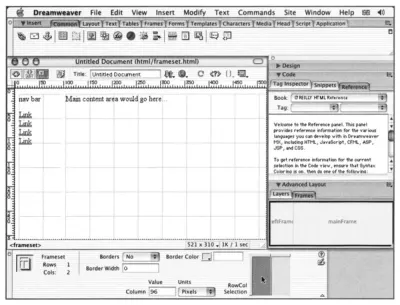
O esforço para criar uma ferramenta de interface visual para desenvolvimento de web design começou na década de 1990 através de tentativas inovadoras como InContext Spider, Netscape Navigator Gold, Microsoft FrontPage e, claro, Dreamweaver.

Durante esse período, a terminologia comum incluía: ferramenta de autoria visual de HTML, compositor de página da Web WYSIWYG ou simplesmente editor de HTML . O termo “sem código” era popular na década de 1990 – mas por um motivo diferente. Em 1996, a banda de rock americana Pearl Jam lançou seu quarto álbum de estúdio, No Code .
Essas ferramentas sem código reduziram drasticamente a barreira criativa e atraíram um grande público, a Internet não estava pronta para esses tipos de ferramentas na época.
Este esforço foi limitado pelas seguintes razões:
1. Disposição
Quando o inventor da World Wide Web Tim Berners-Lee lançou sua criação em 1989, ele não ofereceu uma maneira de projetar um site.
Isso surgiu em outubro de 1994, após uma série de sugestões sobre como projetar a Internet por diferentes pessoas – incluindo uma de Hakon Wium Lie – que propôs uma ideia que atraiu a atenção de todos. Lie acreditava em um estilo declarativo que permitiria aos navegadores lidar com o processamento — era chamado de Cascading Style Sheets, ou simplesmente CSS.
“CSS se destacou porque era simples, especialmente em comparação com alguns de seus primeiros concorrentes.”
— Jason Hoffman, uma retrospectiva da história do CSS
Por muito tempo depois, o CSS forneceu soluções de design para um único objeto — mas não deu uma resposta adequada ao relacionamento entre os objetos.
Os métodos para resolver isso eram efetivamente hacks e não eram capazes de lidar com uma grande complexidade. À medida que os sites evoluíram de documentos simples para aplicativos complexos, os layouts da Web tornaram-se difíceis de montar. Em vez de usar um estilo de forma declarativa como Lie projetou, os desenvolvedores da web foram forçados a usar programação imperativa.
Um sistema de grade baseado nas regras do designer suíço Josef Muller-Brockmann, que era habitual na impressão da década de 1940, parece um sonho distante quando se considera qualquer coisa relacionada à Web.


Devido a essas limitações de layout, as plataformas sem código foram forçadas a adicionar uma camada abstrata para realizar cálculos de bastidores. Essa camada causa uma série de problemas, incluindo a perda do valor semântico dos objetos, problemas de desempenho, código volumoso, uma curva de aprendizado complexa, falta de escalabilidade e problemas de acessibilidade.
2. Alinhamento do navegador
Nos primeiros dias, os fabricantes de navegadores eram os que decidiam como construir a Internet. Isso levou a Web a se tornar uma mercadoria manipuladora. A competição entre navegadores levou a “recursos de design” exclusivos. Isso forçou a necessidade de reconstruir o mesmo site várias vezes, para que pudesse ser acessado de vários navegadores.
“Os desenvolvedores dos anos 90 muitas vezes precisavam fazer três ou quatro versões de cada site que construíam, para que fosse compatível com cada um dos navegadores disponíveis na época.”
— Amy Dickens, Web Standards: The What, The Why e The How
Para compensar a necessidade de construir sites que se encaixem em navegadores específicos, a comunidade World Wide Web Consortium (WC3) foi estabelecida no MIT em 1994. O WC3 é uma comunidade internacional que trabalha para desenvolver padrões web funcionais, acessíveis e com compatibilidade cruzada.
Quando os padrões foram introduzidos, os fabricantes de navegadores foram encorajados a manter uma maneira de fazer as coisas – evitando assim que várias versões do mesmo site fossem construídas. Apesar das recomendações do WC3, demorou muito para que os navegadores atendessem aos mesmos padrões.
Devido à falta de alinhamento entre os navegadores (Internet Explorer, estou olhando para você), o CSS por um tempo ficou travado e nenhum novo recurso foi adicionado. Uma vez que uma linguagem declarativa não suporta algo, ela exige que você se apoie em todos os tipos de hacks imperativos para atingir esse objetivo.
3. Vinculação de dados
Nos primeiros anos da Web, os sites foram desenvolvidos como uma coleção de páginas estáticas sem significado semântico. Quando a Web 2.0 chegou, recebeu a descrição “a web como plataforma”, o que levou a uma mudança significativa – as páginas tinham conteúdo dinâmico, o que afetava a conexão com os dados e, claro, o significado semântico.
“Os sites na década de 1990 eram geralmente brochuras (páginas HTML estáticas com conteúdo insípido) ou eram interativos de uma maneira chamativa, animada e JavaScript.”
— Joshua Porter, Web 2.0 para Designers
De fato, conectar-se a dados usando uma abordagem sem código existe há muito tempo, mas a experiência do usuário era difícil. Além disso, a transição para a marcação semântica para que o conteúdo pudesse ser detectado em ferramentas sem código foi difícil devido à mistura entre programação declarativa e imperativa.
As ferramentas sem código não combinavam com essas tarefas principais.

Proto-Renascimento
Em 29 de junho de 2007, a natureza da Internet mudou drasticamente. Este foi o dia em que Steve Jobs apresentou o iPhone – uma combinação de telefone celular e reprodutor de mídia que se conectava à Internet e permitia a navegação multitoque.
Quando o iPhone foi lançado em 2007, foi um ponto de virada para o web design. De repente, os web designers perderam o controle da tela em que criamos sites. Anteriormente, os sites só precisavam funcionar em telas de monitores, que variavam em tamanho, mas nem tanto. Como deveríamos fazer nossos sites funcionarem nessas pequenas telas?
— Clarissa Peterson, Learning Responsive Web Design
Isso criou novos desafios para o desenvolvimento de web design. Principalmente, como construir um site que possa ser usado em vários tipos de dispositivos. Muitas abordagens de “hack” para o design de layout simplesmente desmoronaram – elas causaram mais problemas do que resolveram.
Tudo precisava ser reavaliado.
O Renascimento Sem Código

Os navegadores que suportam os padrões WC3 (Chrome e Firefox) têm grande participação de mercado hoje, o que levou mais navegadores a oferecer suporte aos padrões. O fato de todos os navegadores suportarem o mesmo padrão, permite o alinhamento na construção de sites e garante que esses recursos continuem a funcionar à medida que os padrões e os navegadores evoluem.
Métodos como media query, flexbox e grid — que estão disponíveis nativamente nos navegadores para design de layout — abriram caminho para layouts flexíveis, mesmo quando os tamanhos dos elementos são dinâmicos.
“Quando o CSS Grid foi lançado em março de 2017, nossa caixa de ferramentas atingiu um ponto crítico. Finalmente, temos uma tecnologia poderosa o suficiente para nos permitir realmente ser criativos com o layout. Podemos usar o poder do design gráfico para transmitir significado por meio do uso do layout – criando layouts exclusivos para cada projeto, cada seção, cada tipo de conteúdo, cada página.”
— Rachel Andrew, O novo layout CSS
Dessa forma, o HTML ficou mais limpo e conseguiu atingir seu propósito original: uma descrição semântica do conteúdo.
Finalmente, graças ao alinhamento entre os navegadores e os novos recursos, as ferramentas sem código são apoiadas por uma tecnologia poderosa e uniforme. Essas mudanças criaram uma distinção mais clara entre declarativa e imperativa. Novas possibilidades foram criadas para resolver velhos problemas.
"A simplicidade é a sofisticação final."
- Leonardo da Vinci
O efeito do não-código nos designers

Os desenvolvimentos da Internet ao longo dos anos levaram a uma situação em que a abstração entre design e código está melhorando constantemente. Isso tem implicações na maneira como os web designers planejam e implementam seus projetos.
1. Planejamento de Projeto
Enquanto as ferramentas de design populares usam conteúdo estático para web design dinâmico, as ferramentas sem código permitem que os designers trabalhem com os próprios materiais da web.
“O Photoshop é a maneira mais eficaz de mostrar aos seus clientes como o site deles nunca será.”
— Stephen Hay, autor de Responsive Design Workflow
Se tivermos um design complexo com diferentes estados, microinterações, animações e pontos de interrupção responsivos — usando ferramentas sem código, podemos trabalhar de maneira mais tangível.
Além disso, o desenvolvimento da web permite que ferramentas sem código separem claramente o conteúdo do design (o que permite que os designers gerenciem visualmente o conteúdo real). Refletindo o conteúdo dinâmico no design (por exemplo, texto, imagens, vídeos e áudio), dá aos designers uma compreensão mais clara de como ele aparecerá.
A vantagem de trabalhar no espaço de trabalho sem código é que as interações aparecem imediatamente. Isso permite que os designers testem rapidamente suas opções de design e vejam se elas funcionam.
2. Implementação do Projeto
Depois de investir na perfeição do design, os designers devem explicar as decisões visuais e conceituais aos desenvolvedores por meio de protótipos. Os protótipos não apenas levam tempo em termos de preparação, mas seu design também é frequentemente implementado incorretamente devido a interpretações errôneas.
Com ferramentas sem código, os designers podem colocar objetos em sua tela e lidar com sua visibilidade e comportamento com facilidade e rapidez. Em outras palavras, eles podem projetar o resultado final sem depender de mais ninguém.
Para usar a mim mesmo como exemplo, quando a pandemia de Coronavírus chegou, trabalhei com uma pequena equipe em um projeto para ajudar a conectar jovens voluntários a idosos isolados. Em apenas três dias, eu e outro designer construímos o site e conectamos os dados de registro do usuário a um banco de dados, enquanto o desenvolvedor da equipe trabalhava para integrar os dados do site em um aplicativo móvel separado.
O efeito do não-código nos desenvolvedores
As ferramentas sem código substituirão completamente os desenvolvedores? A resposta curta: Não. A mudança significativa está na maneira como designers e desenvolvedores podem trabalhar juntos para criar sites.
Além do desenvolvimento do CSS, o Javascript também evoluiu em paralelo e talvez até mais. A ideia de que os desenvolvedores frontend precisam controlar todas as habilidades não faz sentido. E, no entanto, o desenvolvimento do no-code ao longo dos anos permitiu que os designers construíssem seus próprios projetos.
É uma situação ganha-ganha, na qual os desenvolvedores podem se concentrar no desenvolvimento da lógica e os designers têm mais controle sobre a experiência e o estilo do usuário.
O esforço ainda não está completo
Não quero deixar você com a impressão de que os designers têm total liberdade para projetar com ferramentas sem código. Ainda existem alguns recursos de estilo ausentes que o CSS ainda não resolveu, e estes ainda requerem desenvolvimento imperativo.
Ao contrário da Idade Média, onde a arte era considerada um artesanato sem base teórica, os desenvolvimentos renascentistas mudaram o status do artista – que de repente foi considerado um polímata.
As ferramentas sem código removem gargalos, o que permite que os designers obtenham mais propriedade, influência e controle sobre as experiências que projetam.
Percorremos um longo caminho desde os dias em que os designers não conseguiam dar vida aos seus designs. À medida que a Internet evolui, os navegadores se alinham, os recursos são adicionados e a acessibilidade da tecnologia se torna mais fácil — os designers se deparam com novas oportunidades para criar, pensar e alterar seu status com ferramentas sem código.
O movimento sem código não afeta apenas como as coisas são feitas, mas por quem.
Créditos : Yoav Avrahami e Jeremy Hoover contribuíram para este artigo.
Leitura adicional no SmashingMag:
- O que o Vitruvius pode nos ensinar sobre web design
- A personalidade dividida do desenvolvimento web brutalista
- O que os jornais podem nos ensinar sobre web design
- O que uma Web dobrável realmente significa?
