Refatorando CSS: Introdução (Parte 1)
Publicados: 2022-03-10CSS é uma linguagem de folha de estilo simples para definir a apresentação de um site ou documento. No entanto, essa simplicidade deixa a porta aberta para muitos problemas em potencial e dívida técnica – código inchado, especificidade infernal, blocos de código duplicados com muito pouca ou nenhuma diferença, seletores não utilizados, hacks desnecessários e soluções alternativas, para citar alguns.
Esse tipo de dívida técnica, se não for pago no prazo, pode se acumular e levar a problemas graves no futuro. Mais comumente, pode levar a efeitos colaterais inesperados ao adicionar novos componentes de interface do usuário e dificultar a manutenção da base de código. Você provavelmente já trabalhou em um projeto com uma base de código CSS ruim antes e pensou em como escreveu o código de maneira diferente, dada a oportunidade de refatorar ou reescrever tudo do zero.
Refatorar grandes partes do código CSS não é uma tarefa fácil. Às vezes, pode parecer que é apenas um caso de “excluir o código de baixa qualidade, escrever CSS melhor e implantar o código aprimorado e brilhante”. No entanto, há muitos outros fatores a serem considerados, como a dificuldade de refatorar uma base de código ativa, duração esperada e utilização da equipe, estabelecer metas de refatoração, acompanhar a eficácia e o progresso da refatoração, etc. investir tempo e recursos no processo de refatoração.
Nesta série de três partes , vamos passar pelo processo de refatoração de CSS do início ao fim, começando com o conhecimento sobre como abordá-lo e alguns prós e contras gerais da refatoração, depois passando para as próprias estratégias de refatoração e terminando com algumas práticas recomendadas gerais sobre tamanho de arquivo CSS e desempenho.
Parte de: Refatoração CSS
- Parte 1: Refatoração CSS: Introdução
- Parte 2: Refatoração de CSS: Estratégia, Teste de Regressão e Manutenção
- Parte 3: Refatoração CSS: Otimizando tamanho e desempenho
- Assine nossa newsletter por e-mail para não perder as próximas.
Efeitos colaterais do CSS de baixa qualidade
Apesar de toda a sua flexibilidade e simplicidade, o próprio CSS tem alguns problemas fundamentais que permitem aos desenvolvedores escrever código de baixa qualidade em primeiro lugar. Esses problemas se originam de sua especificidade e mecanismos de herança, operando em escopo global, dependência de ordem de origem, etc.
Em nível de equipe, a maioria dos problemas de base de código CSS geralmente se originam dos vários níveis de habilidade e conhecimento de CSS, diferentes preferências e estilos de código, falta de compreensão da estrutura do projeto e código e componentes existentes, ausência de nível de projeto ou equipe padrões e diretrizes de nível superior, e assim por diante.
Como resultado, CSS de baixa qualidade pode causar problemas que vão além dos simples bugs visuais e podem produzir vários efeitos colaterais graves que podem afetar o projeto como um todo. Alguns desses exemplos incluem:
- Diminuindo a qualidade do código à medida que mais recursos são adicionados devido aos diferentes níveis de habilidade CSS dentro de uma equipe de desenvolvimento e falta de regras internas, convenções e práticas recomendadas.
- Adicionar novos recursos ou estender seletores existentes causa bugs e efeitos colaterais inesperados em outras partes do código (também conhecido como regressão ).
- Vários seletores CSS diferentes com blocos de código duplicados ou pedaços de código CSS podem ser separados em um novo seletor e estendidos por variação.
- Restos, pedaços de código não utilizados de recursos excluídos . A equipe de desenvolvimento perdeu a noção de qual código CSS é usado e qual pode ser removido com segurança.
- Inconsistência na estrutura do arquivo, nomenclatura da classe CSS, qualidade geral do CSS, etc.
- “Inferno da especificidade” onde novos recursos são adicionados substituindo em vez de existir a base de código CSS.
- Desfazendo CSS onde seletores de maior especificidade “reiniciam” o estilo do seletor de menor especificidade. Os desenvolvedores estão escrevendo mais código para ter menos estilo. Isso resulta em redundância e muito desperdício no código.

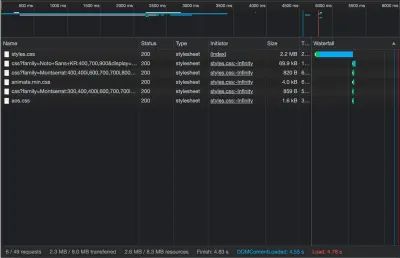
Nos piores cenários, todos os problemas mencionados acima combinados podem resultar em um arquivo CSS de tamanho grande , mesmo com a minificação de CSS aplicada. Esse CSS geralmente bloqueia a renderização, portanto, o navegador nem renderiza o conteúdo do site até terminar de baixar e analisar o arquivo CSS, resultando em um UX ruim e desempenho em redes mais lentas ou não confiáveis.
Esses problemas não afetam apenas o usuário final, mas também a equipe de desenvolvimento e as partes interessadas do projeto, tornando a manutenção e o desenvolvimento de recursos difíceis, demorados e caros. Este é um dos argumentos mais úteis a serem apresentados quando se discute a refatoração ou reescrita de CSS.

A equipe da Netlify observou que a razão por trás de seu projeto de refatoração de CSS em larga escala foi a diminuição da qualidade e manutenção do código à medida que o projeto crescia em complexidade com mais e mais componentes de interface do usuário adicionados. Eles também notaram que a falta de padrões e documentação CSS internos levou à diminuição da qualidade do código à medida que mais e mais pessoas trabalhavam na base de código CSS.
“(…) o que começou com o PostCSS organizado cresceu gradualmente para se tornar uma arquitetura CSS global complexa e emaranhada com muitas especificidades e substituições. Como você pode esperar, há um ponto em que a dívida tecnológica adicionada torna difícil manter o envio rápido sem adicionar regressões. Além disso, à medida que o número de desenvolvedores front-end que contribuem para a base de código também cresce, esse tipo de arquitetura CSS se torna ainda mais difícil de trabalhar.”
Refatorar ou reescrever?
A refatoração permite que os desenvolvedores aprimorem gradual e estrategicamente a base de código existente, sem alterar sua apresentação ou funcionalidade principal. Essas melhorias geralmente são pequenas em escopo e limitadas, e não introduzem mudanças arquitetônicas de grande alcance ou quebras ou adicionam novos comportamentos, recursos ou funcionalidades à base de código existente.
Por exemplo, a base de código atual apresenta duas variações de um componente de cartão - a primeira foi implementada no início do desenvolvimento do projeto por um desenvolvedor experiente e a segunda foi adicionada algum tempo depois que o projeto foi lançado por um desenvolvedor menos experiente em um prazo curto, então ele apresenta código duplicado e seletores amplos com alta especificidade.
Uma terceira variação de cartão precisa ser adicionada, que compartilha alguns estilos das outras duas variações de cartão. Assim, para evitar bugs, código duplicado e classes CSS complexas e marcação HTML, a equipe decide refatorar o CSS do componente do cartão antes de implementar uma nova variação.
A reescrita permite que os desenvolvedores façam alterações substanciais na base de código e assume que a maioria, senão todo o código da base de código atual, será alterado ou substituído. Rewrite permite que os desenvolvedores construam a nova base de código do zero, resolvam os principais problemas da base de código atual que eram impossíveis ou caros de corrigir, melhorem a pilha de tecnologia e a arquitetura e estabeleçam novas regras internas e práticas recomendadas para a nova base de código.
Por exemplo, o cliente está em processo de rebranding e o site precisa ser atualizado com um novo design e conteúdo renovado. Como essa é uma mudança pronta para uso em todo o site , os desenvolvedores decidem começar do zero, reescrever o projeto e aproveitar esta oportunidade para resolver os principais problemas que a base de código CSS atual tem, mas não podem ser resolvidos com refatoração de código, atualizar a pilha de tecnologia CSS , use as ferramentas e recursos mais recentes, estabeleça novas regras internas e melhores práticas de estilo, etc.
Vamos resumir os prós e contras de cada abordagem.
| Refatorar | Reescrever | |
|---|---|---|
| Prós |
|
|
| Contras |
|
|
Quando Refatorar CSS?
A refatoração é uma abordagem recomendada para melhorar incrementalmente a base de código CSS enquanto mantém a aparência atual (design). Os membros da equipe podem trabalhar para resolver esses problemas de base de código quando não houver tarefas de prioridade mais alta. Ao melhorar incrementalmente a experiência do usuário da base de código atual, não será afetada diretamente na maioria dos casos, no entanto, uma base de código mais limpa e mais fácil de manter resultará em implementação de recursos mais fácil e menos bugs inesperados e efeitos colaterais.
As partes interessadas do projeto provavelmente concordarão em investir tempo e recursos limitados na refatoração, mas esperam que essas tarefas sejam feitas rapidamente e que a equipe esteja disponível para as tarefas principais.
A refatoração de CSS deve ser feita em intervalos regulares quando nenhuma mudança abrangente de design ou conteúdo não estiver planejada para um futuro próximo. As equipes devem buscar proativamente os pontos fracos mencionados anteriormente na base de código CSS atual e trabalhar para abordá-los sempre que não houver tarefas de prioridade mais alta disponíveis.
O desenvolvedor front-end líder ou o desenvolvedor com mais experiência com CSS deve levantar problemas e criar tarefas de refatoração para impor padrões de qualidade de código CSS na base de código.

Quando reescrever o CSS?
A reescrita da base de código CSS completa deve ser feita quando a base de código CSS tiver problemas centrais que não podem ser resolvidos com a refatoração ou quando a refatoração for uma opção mais cara. Falando por experiência pessoal, quando comecei a trabalhar para clientes que se mudaram de outra empresa e os problemas de CSS mencionados acima e era óbvio que seria um trabalho difícil refatorar, começaria recomendando uma reescrita completa e ver o que o cliente pensa. Na maioria dos casos, esses clientes ficaram insatisfeitos com o estado da base de código e ficaram felizes em prosseguir com a reescrita.
Outra razão para a reescrita completa do CSS é quando uma mudança substancial é planejada para o site – rebranding, redesenho ou qualquer outra mudança significativa que afete a maior parte do site. É seguro supor que as partes interessadas do projeto estão cientes de que este é um investimento significativo e levará algum tempo para que a reescrita seja concluída.
Como auditar a integridade da base de código CSS
Quando a equipe de desenvolvimento concorda com o fato de que o código CSS precisa ser refatorado para simplificar o fluxo de trabalho de desenvolvimento de recursos ou eliminar bugs e efeitos colaterais inesperados do CSS, a equipe precisa levar essa sugestão para as partes interessadas do projeto ou para um gerente de projeto.
É uma boa ideia fornecer alguns dados concretos juntamente com os pensamentos subjetivos sobre a base de código e a revisão geral do código. Isso também dará à equipe uma meta mensurável da qual eles podem estar cientes enquanto trabalham na refatoração – tamanho do arquivo de destino, especificidade do seletor, complexidade do código CSS, número de consultas de mídia…
Ao fazer uma auditoria de CSS ou me preparar para uma refatoração de CSS, confio em várias das muitas ferramentas úteis para obter uma visão geral e estatísticas úteis sobre a base de código CSS.
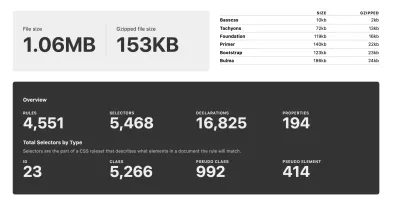
Minha ferramenta pessoal é o CSS Stats, uma ferramenta gratuita que fornece uma visão geral útil da qualidade da base de código CSS com muitas métricas úteis que podem ajudar os desenvolvedores a detectar alguns problemas difíceis de detectar.


Em 2016, o trivago fez uma refatoração em larga escala para sua base de código CSS e usou as métricas do CSS Stats para definir algumas metas concretas e mensuráveis, como reduzir a especificidade e o número de variações de cores. Em apenas três semanas, eles conseguiram melhorar a integridade geral da base de código CSS, reduzir o tamanho do arquivo CSS, melhorar o desempenho de renderização em dispositivos móveis etc.
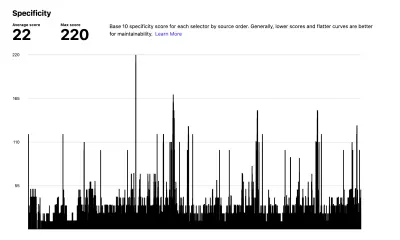
“Uma ferramenta como CSS Stats pode facilmente ajudá-lo a descobrir problemas de consistência em sua base de código. Indicando o que pode acontecer quando todos têm opiniões diferentes sobre como um tom de cinza deve ser, você terá 50 tons de cinza. Além disso, o Specificity Graph oferece uma boa indicação geral da saúde da sua base CSS.”
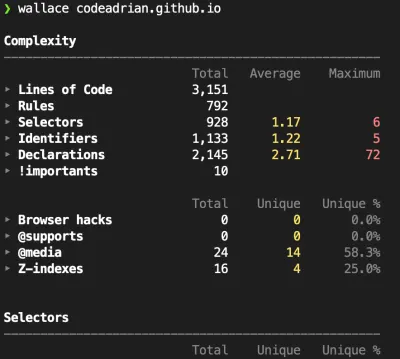
Quanto às ferramentas CLI, Wallace é uma ferramenta útil que fornece estatísticas e visão geral de CSS básicas, mas úteis, que podem ser usadas para identificar problemas relacionados ao tamanho do arquivo, número de regras e seletores, tipos e complexidade de seletores, etc.

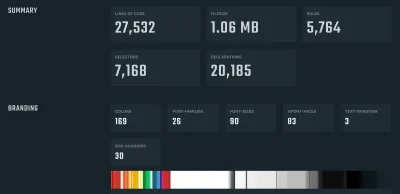
Wallace também oferece uma ferramenta de análise gratuita no site do Project Wallace, que usa uma versão aparentemente mais avançada do Wallace no back-end para fornecer algumas visualizações de dados úteis e mais algumas métricas que não estão disponíveis na CLI do Wallace.

O Project Wallace também oferece uma solução paga completa para análise de base de código CSS . Ele apresenta recursos e métricas ainda mais úteis que podem ajudar os desenvolvedores a detectar alguns problemas difíceis de detectar e acompanhar as alterações nas estatísticas de CSS por confirmação. Embora o plano pago inclua mais recursos, o plano gratuito e a ferramenta básica de análise de CSS são mais do que suficientes para auditar a qualidade da base de código CSS e obter uma visão geral para fazer planos de refatoração.
Escrevendo CSS de alta qualidade
Vimos como a simplicidade e a flexibilidade da base de código CSS podem causar muitos problemas com qualidade de código, desempenho e bugs visuais. Não existe uma ferramenta automática que garanta que escrevemos CSS da melhor maneira possível e evite todas as possíveis armadilhas arquitetônicas ao longo do caminho.
As melhores ferramentas que irão garantir que escrevamos código CSS de alta qualidade são disciplina, atenção aos detalhes e conhecimento geral de CSS e conjunto de habilidades . O desenvolvedor precisa estar constantemente ciente do quadro geral e entender qual o papel que seu CSS desempenha nesse quadro maior.
Por exemplo, ao especificar demais os seletores, um único desenvolvedor pode limitar severamente a usabilidade, levando outros desenvolvedores a duplicar o código para usá-lo em outros componentes semelhantes com marcação diferente. Esses problemas geralmente ocorrem quando os desenvolvedores não entendem e não aproveitam os mecanismos subjacentes por trás do CSS (cascata, herança, desempenho do navegador e especificidade do seletor). Essas decisões iniciais podem levar a grandes repercussões no futuro , portanto, a integridade e a capacidade de manutenção da base de código CSS dependem do conhecimento, das habilidades e da compreensão dos fundamentos CSS do desenvolvedor.
As ferramentas automatizadas não estão cientes do panorama geral ou de como o seletor é usado, portanto, não podem tomar essas decisões arquiteturais cruciais, além de aplicar algumas regras básicas, previsíveis e rígidas.
Falando por experiência pessoal, descobri que o seguinte me ajudou a melhorar significativamente a forma como trabalhei com CSS:
- Aprendendo os padrões de arquitetura.
As Diretrizes de CSS fornecem uma excelente base de conhecimento e práticas recomendadas para escrever CSS de alta qualidade com base em padrões gerais de programação e princípios de arquitetura. - Pratique e melhore.
Trabalhe em projetos pessoais ou enfrente um desafio do Frontend Mentor para melhorar suas habilidades. Comece com projetos simples (um único componente ou uma seção) e concentre-se em escrever o melhor CSS possível, experimente várias abordagens, aplique vários padrões de arquitetura, melhore gradualmente o código e aprenda a escrever CSS de alta qualidade com eficiência. - Aprendendo com os erros.
Confie em mim, você escreverá um CSS de baixa qualidade quando estiver começando. Você vai precisar de algumas tentativas para acertar. Pare um momento e pense no que deu errado, analise os pontos fracos, pense no que você poderia ter feito de forma diferente e como, e tente evitar os mesmos erros no futuro.
Também é importante estabelecer regras e padrões internos de CSS dentro de uma equipe ou mesmo para toda a empresa. Padrões, estilo de código e princípios claramente definidos para toda a empresa podem gerar muitos benefícios, como:
- Estilo e qualidade de código unificado e consistente
- Mais fácil de entender, base de código robusta
- Integração de projetos simplificada
- Revisões de código padronizadas que podem ser feitas por qualquer membro da equipe, não apenas pelo desenvolvedor líder de front-end ou pelos desenvolvedores mais experientes
Kirby Yardley trabalhou na refatoração do sistema de design e CSS do Sundance Institute e destacou a importância de estabelecer regras internas e melhores práticas.
“Sem regras e estratégias adequadas, CSS é uma linguagem que se presta ao uso indevido. Muitas vezes, os desenvolvedores escrevem estilos específicos para um componente sem pensar criticamente sobre como esse código pode ser reutilizado em outros elementos (...) Depois de muita pesquisa e deliberação sobre como queríamos abordar a arquitetura de nosso CSS, decidimos usar uma metodologia chamada ITCSS. “
Voltando ao exemplo anterior da equipe do trivago, estabelecer regras e diretrizes internas provou ser um passo importante para o processo de refatoração.
“Introduzimos uma biblioteca de padrões, começamos a utilizar design atômico em nosso fluxo de trabalho, criamos novas diretrizes de codificação e adaptamos várias metodologias como BEM e ITCSS para nos apoiar na manutenção e desenvolvimento de nosso CSS/UI em larga escala.”
Nem todas as regras e padrões precisam ser verificados e aplicados manualmente. Ferramentas de linting CSS, como Stylelint, fornecem algumas regras úteis que ajudarão você a verificar erros e aplicar padrões internos e práticas recomendadas comuns de CSS, como não permitir blocos e comentários de código CSS vazios, não permitir seletores duplicados, limitar unidades, definir a especificidade máxima do seletor e profundidade de aninhamento, estabelecer padrão de nome do seletor, etc.
Conclusão
Antes de decidir propor uma refatoração de base de código granular ou uma reescrita CSS completa, precisamos entender os problemas com a base de código atual para que possamos evitá-los no futuro e ter dados mensuráveis para o processo. A base de código CSS pode conter muitos seletores complexos de alta especificidade que causam efeitos colaterais inesperados e bugs ao adicionar novos recursos, talvez a base de código esteja sofrendo de muitos pedaços de código repetidos que podem ser movidos para uma classe de utilitário separada, ou talvez a mistura de várias consultas de mídia estão causando alguns conflitos inesperados.
Ferramentas úteis como CSS Stats e Wallace podem fornecer uma visão geral de alto nível da base de código CSS e fornecer uma visão detalhada do estado e integridade da base de código. Essas ferramentas também fornecem estatísticas mensuráveis que podem ser usadas para definir as metas para o processo de refatoração e acompanhar o progresso da refatoração.
Depois de determinar os objetivos e o escopo da refatoração, é importante definir diretrizes internas e práticas recomendadas para a base de código CSS - convenção de nomenclatura, princípios de arquitetura, estrutura de arquivos e pastas, etc. Isso garante a consistência do código, estabelece uma base central dentro do projeto que pode ser documentada e que pode ser usado para integração e revisão de código CSS. O uso de ferramentas de linting como o Stylelint pode ajudar a aplicar algumas práticas recomendadas comuns de CSS para automatizar parcialmente o processo de revisão de código.
No próximo artigo desta série de três partes, vamos mergulhar em uma estratégia de refatoração CSS à prova de balas que garante uma transição perfeita entre a base de código atual e a base de código refatorada.
Parte de: Refatoração CSS
- Parte 1: Refatoração CSS: Introdução
- Parte 2: Estratégia CSS, Teste de Regressão e Manutenção
- Parte 3: Otimizando Tamanho e Desempenho
- Assine nossa newsletter por e-mail para não perder as próximas.
Referências
- “Gerenciando Projetos CSS com ITCSS,” Harry Roberts
- “Refactoring CSS em grande escala no Trivago,” Christoph Reinartz
- “Sundance.org Design System e CSS Refactor”, Kirby Yardley
- “Do CSS semântico ao Tailwind: refatorando a base de código da interface do usuário do Netlify”, Charlie Gerard e Leslie Cohn-Wein
- “Ferramentas de auditoria CSS”, Iris Lješnjanin
