Reduzindo a necessidade de pseudo-elementos
Publicados: 2022-03-10 De acordo com a especificação do W3C, “um pseudoelemento representa um elemento que não está diretamente presente na árvore do documento”. Eles existem desde a versão 1 da especificação CSS, quando ::first-letter e ::first-line foram introduzidos. Os populares pseudo-elementos ::before e ::after foram adicionados na versão 2 — eles representam conteúdo que não existe no documento de origem. Eles podem ser pensados como dois elementos extras que você pode “agregar” ao elemento original. Quando os desenvolvedores front-end ouvem “pseudo-elementos”, pensamos em ::before e ::after mais frequência, pois os usamos de várias maneiras para adicionar decorações aos nossos elementos.
Existem pseudo-elementos adicionais além destes. Eles estão listados na especificação em três categorias: tipográfico, destaque e respeito à árvore.
Curiosamente, depois de anos de desenvolvimento web, nunca me vi usando ::first-line , mas é bem legal e responde bem ao redimensionamento de janelas! Confira.
Veja a caneta [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) de Marcel.
::first-line de Marcel. ::selection é outro pseudo-elemento que muitos alcançam. Quando um usuário realça o texto, a cor de realce será uma cor que você especificar.
Veja a Caneta [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) de Marcel.
::selection de Marcel.Dica rápida
Pseudo-elementos usavam dois-pontos nas versões 1 e 2 da especificação CSS, mas usavam dois-pontos na versão 3. Isso os diferencia das pseudo-classes, que descrevem o estado de um elemento. Pseudo-classes usam dois pontos.
- Use dois pontos para pseudoelementos (por exemplo,
::before,::after,::marker).- Use dois pontos para pseudo-classes (por exemplo,
:hover,:focus).
Pseudo-elementos nem sempre são necessários
Pseudo-elementos ainda têm um lugar. Este artigo não é “nunca use pseudo-elementos”, mas sim “não precisamos mais usar pseudo-elementos tanto”. Podemos estilizar vários elementos de interface de usuário populares sem a necessidade de pseudo-elementos. Ao confiar menos em pseudo-elementos, podemos escrever menos CSS, eliminar elementos aninhados, ignorar problemas de contexto de empilhamento e esquecer o posicionamento.
Dê outra olhada nas técnicas confiáveis com novas propriedades CSS
Durante anos, esperamos pacientemente que os navegadores adotassem a tecnologia CSS mais rapidamente. Um ponto de virada para muitos desenvolvedores front-end veio quando alguns dos principais players anunciaram que deixariam o suporte ao Internet Explorer (IE11):
- Todos os aplicativos Web do Microsoft 365 pararam de oferecer suporte ao IE11 em 21 de agosto de 2021.
- O Google Workspace ( Gmail , Calendar , Drive , etc) interrompeu o suporte ao IE11 em 15 de março de 2021.
Isso permitiu que muitos de nós explorassem as tecnologias CSS mais novas com mais liberdade: CSS Grid, clamp() , background-blend-mode e muito mais. O estado do suporte à propriedade CSS é ótimo. E com navegadores atualizáveis, o suporte está acelerando.
Traga os exemplos!
Botões angulares
Muitos desenvolvedores front-end estão familiarizados com o uso de pseudo-elementos ::before e ::after e regras de borda CSS para criar formas. Existem muitas ferramentas geradoras dedicadas a esse propósito - esta é uma que eu marquei. Essas ferramentas orientam você na escolha de uma forma (geralmente triângulos), fornecendo as regras CSS adequadas.
Essas ferramentas salvam vidas ao criar botões angulares. Para botões angulares, eles não são mais necessários.

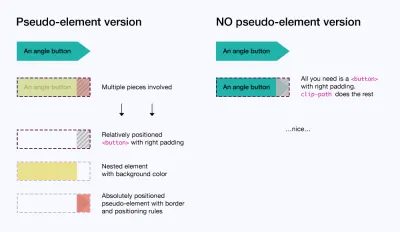
Versão do pseudo-elemento
Muitos de vocês que estão lendo isso estarão acostumados a uma versão de pseudo-elemento:
- Usamos um elemento wrapper relativamente posicionado com grande preenchimento à direita para acomodar nosso ângulo — este é nosso
<button>; - Muitos de nós, estudantes da técnica de portas de correr, estamos acostumados a aninhar um elemento para assumir a cor de fundo do botão;
- Finalmente, posicionamos absolutamente um pseudoelemento com suas regras de borda no espaço vazio de preenchimento direito do nosso
<button>— usamos::beforepara isso.
Além dessas etapas, nossos estilos de foco devem levar em conta nosso elemento aninhado e pseudo-elemento. Isso pode parecer gerenciável para você, mas quanto mais complicados forem os designs dos botões, mais sobrecarga teremos com os estilos de foco. Além disso, com esta versão, botões com quebra de linha simplesmente falham.
Veja a Caneta [Ângulo do botão com pseudoelemento](https://codepen.io/smashingmag/pen/xxrgPpj) de Marcel.
Nenhuma versão de pseudo-elemento
Isso é muito mais fácil sem um pseudo-elemento.
- Usamos um elemento wrapper — nosso
<button>. - Alcançamos a propriedade
clip-pathpara mostrar apenas as partes do nosso botão que queremos, usandocalc()junto com uma propriedade personalizada CSS para dimensionar nosso ângulo - esses conjuntos de pontos correspondem ao canto superior esquerdo, superior direito, meio direito, inferior direita e canto inferior esquerdo:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
No exemplo do CodePen, você altera a propriedade customizada --angle-width de 2rem para outro valor para ver o ângulo do nosso botão ajustado de acordo.
Nossos estilos de foco precisam levar em conta apenas um elemento - nosso botão. Além disso, os botões com quebra de linha agem de maneira mais graciosa.
Veja a Caneta [Ângulo do botão sem pseudoelemento](https://codepen.io/smashingmag/pen/PojWOQY) de Marcel.

Mais estilos de botões angulares na vitrine

Visite a vitrine final para ver esses outros estilos de botão facilitados sem pseudo-elementos. Em particular, a versão pseudo-elemento do botão de bisel azul é bastante brutal. A quantidade de trabalho geral é bastante reduzida graças ao clip-path .
Toalhetes de botão
Um efeito de limpeza é um estilo de botão popular. Incluí lenços da esquerda para a direita e de cima para baixo.
Versão do pseudo-elemento
Isso pode ser feito fazendo a transitioning de um pseudo-elemento transform .
- Nós absolutamente posicionamos um pseudoelemento
::beforee damos a ele umtransform: scaleX(0)para que não fique visível. - Também devemos definir explicitamente sua
transform-origin: 0 0para garantir que a limpeza venha da esquerda em vez do centro (o padrãotransform-originé o centro). - Configuramos as
transitionsnatransformpara uma animação de jazz suave ao ligar/desligar o foco. - Como nosso pseudoelemento está absolutamente posicionado, exigimos um elemento aninhado para manter o texto do botão,
position: relativeneste elemento aninhado cria um novo contexto de empilhamento para que nosso texto fique sobre nosso pseudoelemento de limpeza. - Ao passar o mouse, podemos direcionar nosso pseudo-elemento e fazer a
transitionde seuscaleXpara agora ser1 (transform: scaleX(1)).
Veja a caneta [Button wipe with pseudo-element](https://codepen.io/smashingmag/pen/KKqayGW) de Marcel.
Nenhuma versão de pseudo-elemento
Por que se preocupar com elementos aninhados, posicionamento de pseudoelementos, contextos de empilhamento e regras de foco espalhadas se não for necessário?
Podemos usar linear-gradient() e background-size para resolver isso.
- Damos ao nosso
<button>umabackground-colorpara seu estado padrão, enquanto também configuramos umlinear-gradientviabackground-image— mas obackground-sizeserá0, então não veremos nada por padrão. - Ao passar o mouse, fazemos a transição do
background-sizepara100% 100%, o que nos dá nosso efeito de limpeza!
Lembre-se, linear-gradient() usa a propriedade background-image e background-image substitui background-color , então é isso que tem precedência no hover.
É isso. Nenhum elemento aninhado necessário. Quer uma toalhita vertical? Basta alterar a direção do linear-gradient e os valores background-size . Eu os alterei por meio das propriedades personalizadas do CSS.
Veja a caneta [Button wipe with NO pseudo-element](https://codepen.io/smashingmag/pen/MWoJOVo) de Marcel.
Blocos com sobreposições de cores de tela
Este é um padrão comum em que uma cor semitransparente se sobrepõe a um bloco/cartão. O bloco do nosso exemplo também tem uma imagem de fundo. Muitas vezes é importante neste padrão manter uma proporção definida para que os blocos pareçam uniformes se mais de um aparecer em um conjunto.
Versão pseudo
Algumas das mesmas coisas entram em jogo com nossa versão pseudo-elemento:
- Usamos o “truque de preenchimento” de proporção de aspecto, definindo um valor de preenchimento superior de 60% (proporção de 5:3) para nosso bloco.
- Devemos posicionar nosso pseudoelemento de sobreposição de cores de tela, dando a ele 100% de
widtheheightpara preencher o bloco — direcionamos esse pseudoelemento ao passar o mouse para alterar suabackground-color. - Devido ao posicionamento absoluto do pseudo-elemento, devemos usar um elemento aninhado para nosso conteúdo de texto, também dando a ele
position: absolutepara que ele apareça acima da nossa sobreposição de cores da tela na ordem de empilhamento e para garantir que ele apareça onde deveria dentro o azulejo.
Veja a Caneta [Sobreposição de cores da tela lado a lado com pseudoelemento](https://codepen.io/smashingmag/pen/YzQNEOM) de Marcel.
Nenhuma versão de pseudo-elemento
Pode ser muito mais simples graças às propriedades de proporção e modo de mesclagem de fundo.
Nota : aspect-ratio não funciona no Safari 14.x, mas na versão 15.
Dito isto, no momento em que este artigo foi escrito, caniuse o lista com mais de 70% de suporte global.
- O “truque de preenchimento” é substituído pela
aspect-ratio: 400/240(podemos usar qualquer valor baseado em 5:3 aqui). - Usamos as propriedades
background-imageebackground-colorem conjunto combackground-blend-mode— basta alterar abackground-colordo nosso elemento tile ao passar o mouse.
Background-blend-mode
background-blend-mode combina uma background-color de background-image um elemento. Qualquer usuário do Photoshop que estiver lendo isso achará background-blend-mode reminiscente dos modos de mesclagem do Photoshop. Ao contrário mix-blend-mode , background-blend-mode não cria um novo contexto de empilhamento! Portanto, nada z-index inferno!
Veja a Caneta [Sobreposição de cores da tela lado a lado sem pseudoelemento](https://codepen.io/smashingmag/pen/mdwRqjN) de Marcel.
- Você pode encontrar a demonstração completa da vitrine aqui →
Conclusão
O desenvolvimento front-end é empolgante e rápido. Com propriedades CSS mais recentes, podemos tirar o pó de nossas técnicas antigas e dar-lhes outra aparência. Isso ajuda a promover um código reduzido e mais simples. Pseudo-elementos são úteis, mas não precisamos alcançá-los tanto.
