Otimizando arquivos de esboço: lições aprendidas na criação do aplicativo Reduce (estudo de caso)
Publicados: 2022-03-10O Sketch trouxe padrões totalmente novos para tamanhos de arquivo. Você não vê mais arquivos do Photoshop de 10 GB em todo o lugar. No entanto, existem arquivos enormes do Sketch, e eles tornam o Sketch mais lento. Como resultado, sua produtividade diminui também.
Sejamos honestos: não são os arquivos de design que ficam maiores por mágica. São designers que preenchem seus arquivos com elementos não utilizados, não otimizados e ocultos que ocupam espaço desnecessário.
Enfrentamos esse problema em nossa startup, Flawless App. Costumamos ter um arquivo Sketch separado para cada produto. Por “produto”, quero dizer nosso aplicativo principal da barra de menus, site, materiais sociais, kit de imprensa, ilustrações para os artigos em nosso blog Medium e assim por diante. Esses arquivos costumavam crescer muito ao longo do tempo devido a constantes iterações e testes de diferentes decisões de design. Como resultado, ficou cada vez mais difícil para o Sketch gerenciá-los com desempenho adequado.
Como qualquer outro engenheiro faria, decidimos escrever um pequeno script que limpa e otimiza os arquivos do Sketch automaticamente.

Os scripts são ótimos — isto é, se você fala o mesmo idioma do Terminal. Eventualmente, decidimos que precisávamos de uma abordagem mais humana para permitir que mais pessoas da equipe a usassem. Também queríamos torná-lo gratuito e disponível publicamente mais tarde.
O primeiro protótipo
Eu tinha alguns conceitos abstratos em mente antes de desenhar qualquer UI. O objetivo principal era fazer algo que estivesse ao nosso alcance o tempo todo e nos permitisse otimizar os arquivos o mais rápido possível. Um aplicativo de barra de menu foi uma escolha óbvia:
- Já tínhamos uma estrutura interna para aplicativos de barra de menus, com muitas funções personalizadas implementadas. Para lhe dar algumas informações: nosso produto principal, Flawless App, é um aplicativo de barra de menus que compara o design esperado com a implementação do desenvolvedor em tempo real. Essa estrutura interna foi criada para nosso produto principal.
- Você pode usar o aplicativo da barra de menus mesmo quando o Sketch não estiver aberto.
- Desenvolver um aplicativo macOS nativo foi muito mais rápido para nós do que um plug-in do Sketch com CocoaScript (devido à nossa experiência anterior).
Também era crucial dar ao usuário a capacidade de alternar diferentes opções de otimização para diferentes arquivos.
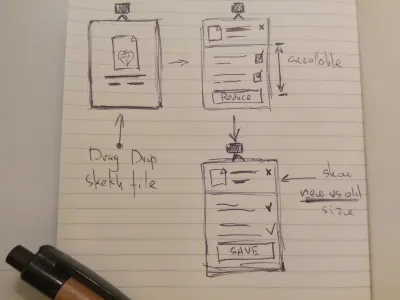
Aqui está o primeiro wireframe, desenhado em um papel antiquado, sem ferramentas de prototipagem sofisticadas.

Lição aprendida nº 1
Antes de fazer qualquer UI, protótipos em ferramentas sofisticadas ou mesmo wireframes no papel, pense em quais objetivos você precisa atingir com um design. Quem o usaria e como o usuário interagiria com o aplicativo.
Paleta de cores e tipografia
Em discussão com a equipe, não encontramos nenhum problema crítico de UX nos wireframes. Comecei criando uma paleta de cores e escolhendo um esquema de fonte.
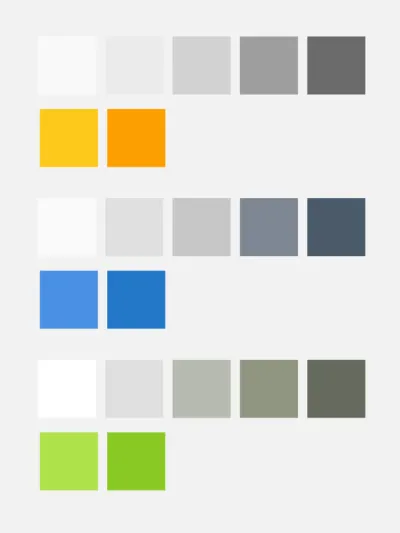
Eu queria que o aplicativo fosse leve e visualmente diferente do nosso produto principal, o Flawless App. Então, criei as seguintes paletas:

A primeira linha é para as cores do texto (mais o fundo claro no início). A segunda linha é para as cores de destaque. Todas as cores foram derivadas de uma cor de destaque de base, aplicando regras simples para o sistema de cores HSB (H significa matiz, S para saturação e B para brilho).
Digamos que temos uma cor base de #4A90E2 (azul), que é (212, 67, 89) em HSB. Para obter uma cor um pouco mais escura, precisamos diminuir o brilho, aumentar a saturação e mover um pouco o tom. Então, teríamos #2477C9, que é (210, 82, 79) em HSB. Eu usei a mesma abordagem para todas as outras cores.
Eventualmente, eu tinha escolhido a primeira paleta de cores (laranja). Os arquivos do Sketch e o logotipo do Sketch também são laranja, então nosso aplicativo ficaria mais orgânico com eles.
Lição aprendida nº 2
As cores sempre foram complicadas para mim. Eu costumo gastar muito tempo encontrando apenas a cor certa. Aqui estão alguns recursos que eu uso quase diariamente para me ajudar a explorar as cores:
- O Adobe Kuler pode ajudá-lo a encontrar um companheiro de cor para qualquer cor.
- Khroma é uma ferramenta baseada em IA para gerar paletas de cores com base em suas preferências.
- O artigo de Erik Kennedy, "Color in UI Design: A (Practical) Framework" é uma jóia pura. Li-o há cerca de oito meses e, desde então, tenho usado muito mais o sistema de cores HSB do que o RGB no Sketch.
Em relação à tipografia, na maioria dos casos, é melhor usar a fonte padrão para um aplicativo nativo do macOS, a menos que você esteja criando algo super personalizado. O tempo de renderização é mais rápido e mais fácil de implementar durante o desenvolvimento. Mas fiquei tão empolgado em experimentar o Montserrat em um aplicativo macOS nativo que não pude resistir.
Lição aprendida nº 3
Existem muitos recursos excelentes para explorar fontes. No entanto, eu uso o antiquado Google Fonts para ter uma noção de uma fonte específica.
Primeira iteração de design
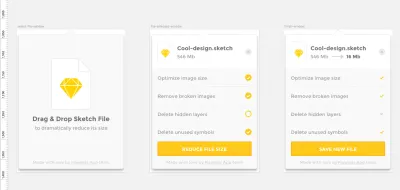
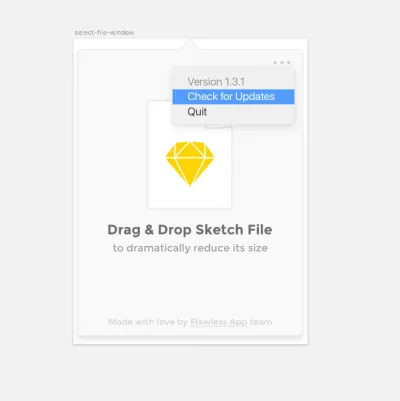
Comecei exatamente do que desenhei no wireframe inicial. Aqui está o fluxo geral do usuário no aplicativo:
- Arraste e solte um arquivo Sketch.
- Escolha as opções de otimização.
- Reduza o arquivo selecionado.
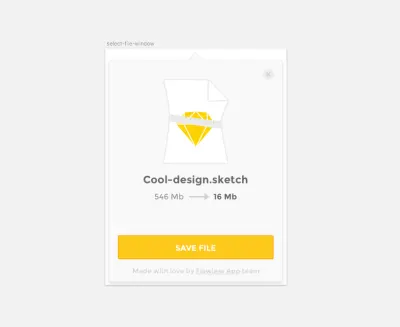
- Salve isso.

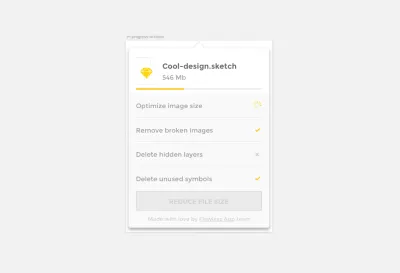
Eu estava fazendo designs no Sketch e fiquei completamente satisfeito com a interface geral. Como eu havia projetado um aplicativo de barra de menu antes, o tamanho do texto e as margens eram bastante padrão para mim. No entanto, houve alguns problemas visíveis com a primeira iteração, que descreverei mais tarde.
Lição aprendida nº 4
Se você nunca projetou nada para o macOS antes, definitivamente confira o Facebook Desktop Design Kit. Você encontrará todos os elementos comuns da interface do usuário do macOS lá. E isso lhe dará uma noção de tamanhos e deslocamentos para elementos de interface do usuário. Para um aplicativo de barra de menus do macOS, um tamanho de fonte de 12 a 14 pontos é totalmente normal.
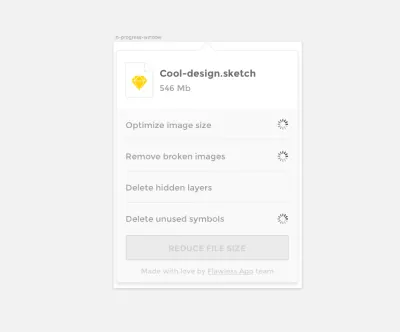
Problema nº 1: estado perdido
Tudo estava ótimo, exceto que eu esqueci de criar um estado no meio quando o aplicativo estaria processando o arquivo Sketch. Como eu sei por experiência, um estado perdido na fase de projeto é igual a uma dor de cabeça na fase de desenvolvimento.
Com que frequência os desenvolvedores reclamam que os designers projetam no vácuo? Você sabe, eles estão falando sobre esses problemas com estados ausentes no meio, estados vazios, usando conjuntos de dados perfeitos e assim por diante.

Lição aprendida nº 5
Antes de enviar seu design para os desenvolvedores, certifique-se de não ter esquecido nada. Certifique-se de ter especificado todos os estados, para que os desenvolvedores não perguntem mais tarde: "Como isso deve ficar em [alguma condição especial]?" Uma boa maneira de encontrar esses tipos de estados perdidos é usar uma ferramenta de prototipagem. Até agora, o plugin Craft para Sketch (criado pela Invision), com seu recurso de prototipagem, é a maneira mais rápida de fazer esses testes.
Problema nº 2: muitos elementos personalizados
Você quase sempre estará projetando para uma plataforma específica. No nosso caso, foi o macOS. E o macOS já possui alguns elementos padrão. Portanto, a menos que seu produto não funcione sem uma solução personalizada, use elementos padrão onde eles fizerem sentido. Os desenvolvedores também agradecerão.
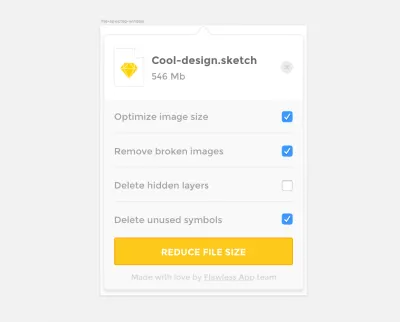
Com esses pensamentos em mente, removi as caixas de seleção personalizadas e as substituí pelas padrão. Também simplifiquei a janela de progresso removendo todos os indicadores personalizados desnecessários.



Lição aprendida nº 6
Para ter uma ideia dos elementos padrão para cada plataforma, sugiro que você veja estes materiais:
- iOS: recursos de design de interface do usuário da Apple, disponíveis para Sketch, Photoshop e Adobe XD
- Android: kit de design de materiais
- macOS: Kit de área de trabalho do Facebook
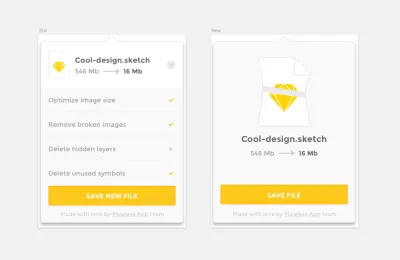
Edição nº 3: Não há ênfase suficiente no final
Após algumas sessões de feedback com a equipe, ficou claro que a tela final estava sobrecarregada. Não havia indicação de quanto um tamanho de arquivo havia mudado de otimização. Então, fiz uma tela separada com uma bela ilustração do arquivo compactado e o rótulo com as informações do tamanho do arquivo.

Lição aprendida nº 7
Usamos o Slack como nosso principal local de comunicação. Enviar para o Slack é um pequeno plug-in que compartilha uma prancheta do Sketch diretamente em um canal do Slack. Foi realmente útil para as sessões de feedback da equipe. Compartilhe mais, compartilhe com frequência.
Edição #4: Grandes Pequenos Detalhes
Os problemas abaixo foram encontrados durante o desenvolvimento. Mas vou colocá-los aqui de qualquer maneira para manter a estrutura do artigo consistente.
Comecei a implementar o projeto. Logo após o primeiro lançamento, percebi que não havia como o usuário sair do aplicativo.
Também queríamos distribuir nosso aplicativo por meio de nossos próprios canais, em vez da Mac App Store. Portanto, era fundamental para nós adicionar um sistema de atualização automática ao aplicativo. E o usuário deve ser capaz de ver a versão atual e verificar se há atualizações. Acabei com um menu que apresenta essas informações e ações secundárias em um só lugar.

O último detalhe perdido foi uma função para fechar um arquivo otimizado e retornar à tela principal sem salvar. Adicionei o mesmo botão “fechar” que aparece na janela “lista de otimizações” no canto superior direito.

Lição aprendida nº 8
Trabalhar em estreita colaboração com os desenvolvedores é sempre gratificante. Mesmo no meu caso, com a mesma pessoa fazendo design e desenvolvimento, é desafiador ver todos os problemas imediatamente. Eu tive que realmente começar a construir para ver esses problemas funcionais. De qualquer forma, tente envolver os desenvolvedores o mais rápido possível. Você pode obter muitas informações valiosas sobre coisas funcionais.
Preparar o design para desenvolvimento
Eventualmente, as iterações de design terminaram. Bem, tecnicamente falando, as iterações de design nunca terminam. Então, digamos que chegamos a um estado bom o suficiente, onde podemos passar para o desenvolvimento.
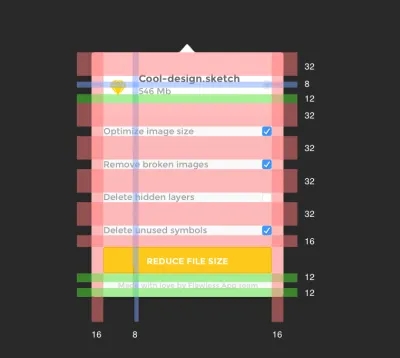
Antes de implementar o design, corrigi o espaçamento dos elementos, garantindo que todos os elementos estivessem alinhados às guias de 4 pixels. Essa mentalidade orientada por guias valerá a pena no estágio de desenvolvimento.

Lição aprendida nº 9
Quando todos os elementos estiverem alinhados corretamente, seu tempo de desenvolvimento diminuirá significativamente. Como também fui responsável pelo desenvolvimento, obtive todas as propriedades diretamente do Sketch. Mas definitivamente faz sentido garantir que todos os elementos estejam nos lugares certos, que todas as cores sejam da mesma paleta e que os ativos estejam prontos para várias resoluções.
Logo e nome
Por último, mas não menos importante, o nome do nosso aplicativo veio bem rápido. Duas palavras me vieram à mente: “reduzir” e “encolher”. Verifiquei um Product Hunt e “shrink” já estava em uso, então optamos por “reduce”.
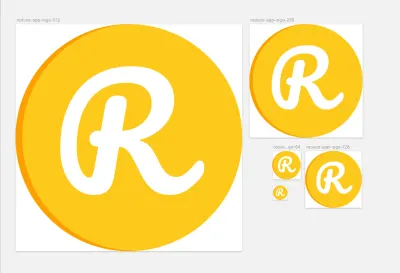
O logotipo foi uma verdadeira luta para mim. Por ser um aplicativo de barra de menus, tive que criar primeiro um ícone para a barra de menus.

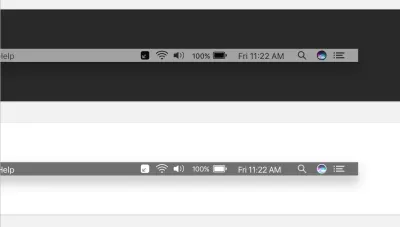
Como o ícone da barra de menus deve ter 16 × 16 pixels, é melhor não usar elementos minúsculos. O ícone deve ser distinto e legível ao mesmo tempo.

Depois de vários dias lutando com formas simples, desisti e abri a seção “Destaques” do Google Fonts. Eu estava procurando por uma boa fonte curvada que seria uma boa opção para um logotipo (assim como para o ícone da barra de menus). Eventualmente, a fonte Pacifico apareceu e foi perfeita para nossos objetivos.

Lição aprendida nº 10
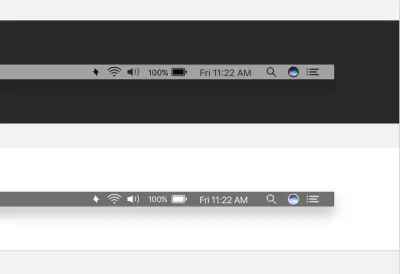
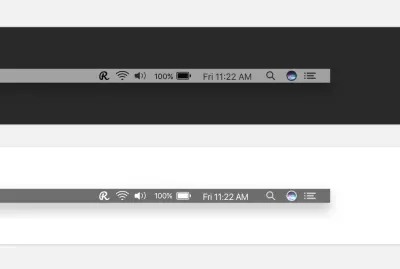
Lembre-se de que existem duas versões da barra de menus no macOS: escura e clara. Prepare o ícone da barra de menus para ambos. Além disso, teste como seu ícone funciona com o plano de fundo de seleção padrão. Por padrão, quando o usuário pressiona o ícone da barra de menus, o macOS o destaca com qualquer cor que o usuário tenha selecionado em suas configurações gerais. (A Apple tem um ótimo guia sobre cores no macOS.) Para testá-lo, criei símbolos para todas as cores padrão, para poder alternar entre elas e ver como o ícone fica com diferentes planos de fundo.
Usando cores de destaque da paleta de cores inicial, coloquei um “R” em um círculo com uma pequena borda curva. Nesse ponto, o logotipo era bom o suficiente para mim.

Conclusão
Ainda há muito espaço para melhorias. Como mencionei, a iteração de design nunca termina. Mas se você continuar iterando para sempre, o produto permanecerá como uma maquete para sempre. O envio rápido é melhor. Iterações curtas significam feedback mais rápido, e feedback mais rápido significa um produto melhor. O aplicativo Reduce foi feito em uma semana e meia porque nosso principal objetivo era torná-lo rápido e útil.
Recebemos muitos feedbacks positivos de nossa equipe. Acontece que o aplicativo da barra de menus é muito mais rápido e compreensível de usar do que o script do Terminal. Além disso, durante nosso lançamento público, a comunidade nos deu muitas ideias de recursos que poderíamos implementar em seguida e como podemos melhorar o aplicativo.
Aqui está um resumo do que aprendemos ao criar o aplicativo Reduce:
- Pense nos objetivos do produto e nos casos de uso antes de fazer qualquer wireframe ou protótipo.
- Use uma ferramenta como Adobe Color e Khroma para escolher a paleta de cores certa mais rapidamente. Uma compreensão básica do sistema de cores HSB também ajudará.
- Não tenha medo de experimentar fontes personalizadas.
- Cada plataforma tem seu próprio conjunto de padrões. Aprenda-os antes de projetar.
- Use uma ferramenta de prototipagem para ter uma noção do fluxo completo.
- Não sobrecarregue seu design com elementos personalizados. Às vezes é melhor manter os controles padrão para a plataforma em questão.
- Obtenha feedback sobre seu design o mais cedo possível.
- Envolva os desenvolvedores o mais cedo possível. Você pode obter muitas informações valiosas sobre elementos funcionais e sobre quanto tempo levaria para implementar esse “pequeno botão de gradiente com a animação em espiral”.
- Use uma grade padrão de plataforma para alinhar todos os elementos. Os desenvolvedores vão agradecer por isso mais tarde.
- Teste seu design para diferentes casos de uso (como uma barra de menu clara e escura) antes de finalizar a interface do usuário.
Se você acha que o aplicativo Reduce pode simplificar sua vida também (e seus arquivos Sketch), você pode baixá-lo gratuitamente. E por favor, dê-nos algum feedback. Acreditamos que é a coisa mais valiosa que se pode obter dos usuários.
