Redesenhar seu aplicativo móvel é uma má ideia?
Publicados: 2022-03-10Sou a favor de atualizar e atualizar aplicativos móveis. Acho que se você não está constantemente procurando maneiras de melhorar a experiência do usuário, é muito fácil ficar para trás.
Dito isto, um redesenho deve ser feito pelas razões certas.
Se for um aplicativo existente que já é popular entre os usuários, quaisquer alterações feitas no design ou no conteúdo devem ser feitas em partes muito pequenas, incrementais e estratégicas por meio de testes A/B.
Se o seu aplicativo estiver enfrentando problemas sérios com a aquisição ou retenção de usuários, provavelmente será necessário reprojetar. Apenas tenha cuidado. Você pode acabar tornando as coisas ainda piores do que eram antes.
Vamos dar uma olhada em algumas falhas recentes de redesenho e rever as lições que todos podemos aprender com elas.
Lição nº 1: nunca mexa com uma interface clássica (Scrabble GO)
Scrabble é um dos jogos de tabuleiro mais lucrativos de todos os tempos, então não é surpresa que a EA decidiu transformá-lo em um aplicativo móvel. E foi bem recebido.
No entanto, tudo isso mudou no início de 2020, quando o aplicativo foi vendido para a Scopely e foi redesenhado como uma bagunça feia, confusa e esmagadora de seu antigo eu.
Deixe-me apresentá-lo ao Scrabble GO como está hoje.
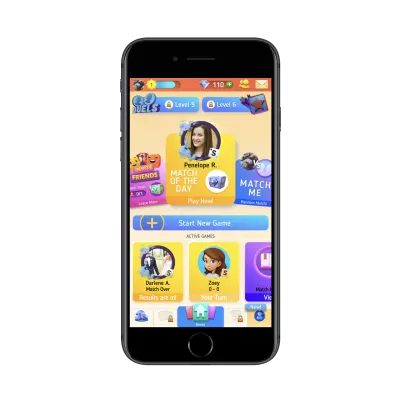
A tela inicial que introduz os jogadores no aplicativo parece legal. Considerando o quão classicamente simples e bonito é o jogo de tabuleiro, isso é um bom sinal. Até que isso aconteça:

Não sei nem por onde começar, mas vou tentar:
- As cores são exageradas e são muitas.
- Como “Iniciar novo jogo” é a ação principal que os usuários desejam realizar, deve ser o único botão dessa cor, mas “Nível 5” e “Nível 6” o distraem.
- A interface é tão confusa que é difícil se concentrar em qualquer parte específica dela.
- Não há senso de controle ou prioridade dentro do design.
- A navegação tem páginas fechadas! E eu não tenho certeza do que aquele ícone à esquerda deveria ser… gemas e recompensas? Por que então há um contador de gemas no banner superior?
Além da interface do usuário da tela inicial, a interface do usuário e o UX no tabuleiro do jogo também foram alterados.
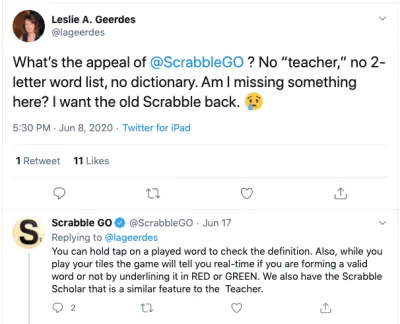
Veja, por exemplo, este apelo de @lageerdes no Twitter:

O Scrabble GO levou mais de uma semana para dizer a @lageerdes algo que poderia ser facilmente explicado em uma página de perguntas frequentes ou configurações do jogo. Esses não são os únicos recursos clássicos que o novo aplicativo complicou ou eliminou.
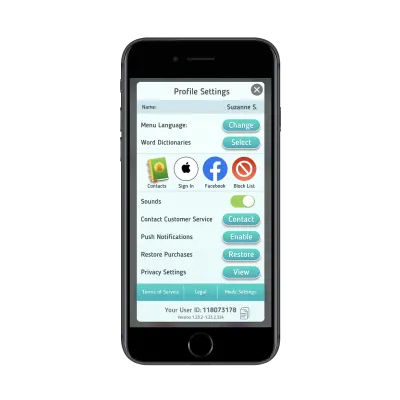
Agora, a Scopely tomou nota dos comentários negativos dos usuários e prometeu reformular o aplicativo de acordo (o que foi promissor). Mas, em vez de voltar ao design antigo e muito amado, ele apenas adicionou um novo modo:

Você pensaria que o alternador de modo seria exibido com mais destaque - como na barra de menus. Em vez disso, ele está enterrado na guia "Configurações de perfil" e não há indicação em nenhum lugar do aplicativo de que o modo clássico exista.
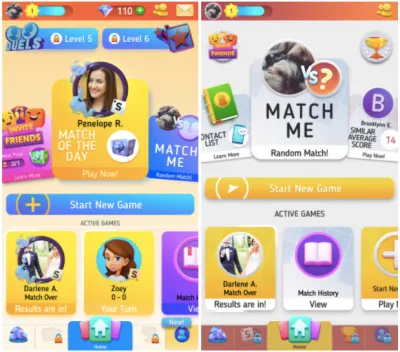
Infelizmente, o modo clássico não é uma grande melhoria (o clássico está à direita):

As cores são atenuadas, alguns dos elementos na metade superior foram cortados ou minimizados, mas não aborda nenhum dos problemas dos usuários com o aplicativo ou o jogo.
Pior ainda, muitos usuários estão relatando que o aplicativo trava neles, como demonstra esta reclamação do usuário do Twitter @monicamhere:

Suspeito que isso esteja acontecendo porque os desenvolvedores colocaram um segundo modo sobrecarregado no aplicativo, em vez de simplesmente refinar o existente com base no feedback do usuário.
Então, qual é a lição aqui?
- Para começar, não mexa com um clássico.
O antigo aplicativo móvel se assemelhava ao jogo de tabuleiro físico e era uma grande parte de seu apelo. Quando você joga fora um design antigo por algo (aparentemente) mais moderno, corre o risco de alienar usuários que antes eram leais. - Além disso, se não estiver quebrado, não conserte.
Anteriormente, o aplicativo era muito fácil de usar e vinha com todos os recursos e funcionalidades que os usuários conheciam do jogo de tabuleiro. Agora, eles ficam com uma bagunça não intuitiva e perturbadora. - Se seus usuários estão dizendo para você abandonar o redesenho, ouça-os.
Para quem você está construindo este aplicativo? Você ou os usuários que vão brincar com ele e colocar dinheiro no seu bolso?
Ouça o que seus usuários têm a dizer. É um feedback valioso que pode fazer muita diferença na experiência do usuário.
Lição nº 2: nunca engane os usuários no checkout (Instacart)
Este é um caso interessante porque as pessoas que se opuseram a essa atualização específica da Instacart UI não eram seus usuários principais.
Veja por que a mudança foi um problema:
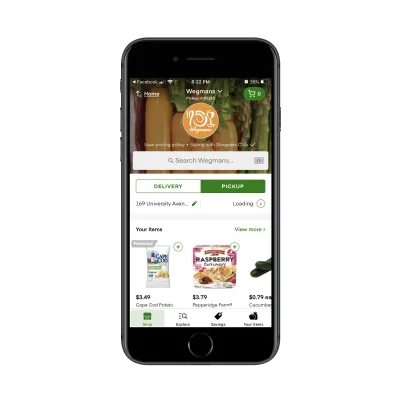
Os usuários acessam o site ou aplicativo móvel da Instacart e fazem suas compras na loja local de sua escolha. É um conceito bem legal:

Os usuários pesquisam rapidamente os itens e os adicionam ao carrinho de compras virtual. Em muitos casos, eles têm a opção de fazer a coleta na calçada ou entregar os mantimentos na porta da frente. De qualquer forma, um “comprador” dedicado escolhe os itens e os empacota.
Quando o usuário termina de comprar, ele tem a chance de revisar seu carrinho e fazer as alterações finais antes de finalizar a compra.
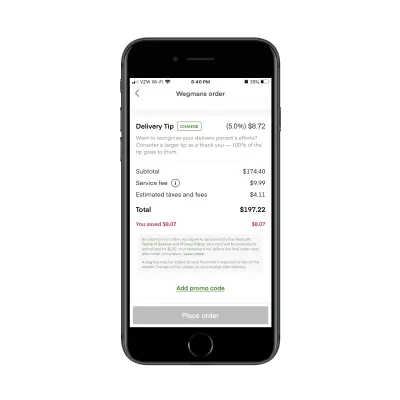
Na página de checkout, os usuários podem escolher quando desejam que seu pedido seja atendido. Abaixo desta seção, eles encontram um resumo de alto nível de suas cobranças:

À primeira vista, tudo isso parece bastante simples.
- O custo do carrinho é de $ 174,40, que eles já sabiam.
- Há uma taxa de serviço de US$ 9,99.
- O imposto sobre vendas é de US$ 4,11.
- E o total é de US$ 197,22.
Mas antes de tudo isso há uma seção chamada “Dica de Entrega”. É aqui que os compradores da Instacart têm problemas.

Eles argumentaram que este é um padrão escuro. E isso é. Deixe-me explicar:
A primeira coisa errada é que a Dica de exibição não está incluída no restante dos itens de linha. Se fizer parte do cálculo, deve estar presente lá embaixo e não separado em uma seção própria.
A segunda coisa errada é que a gorjeta é automaticamente definida em 5% ou US$ 2,00. Essa foi a maior reclamação dos compradores na época. Eles acreditavam que, como o “(5,0%)” na linha de dicas de entrega não estava lá em 2018, os usuários podem ter visto a quantidade e pensado “Isso parece razoável o suficiente” e deixado por isso mesmo. Considerando que, se você soletrar a porcentagem, os usuários podem estar inclinados a deixar mais dinheiro.
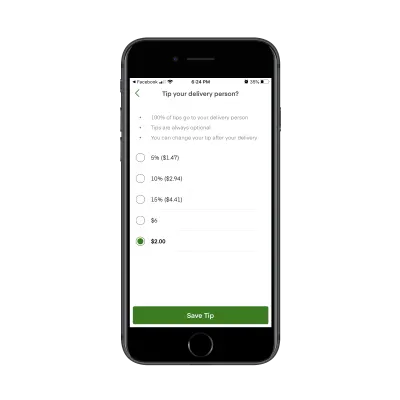
Para usuários que dedicam um tempo para ler suas cobranças e percebem que podem deixar uma gorjeta maior, esta é a aparência da página de atualização de gorjetas para pedidos pequenos:

É estranhamente organizado, pois o valor pré-selecionado fica na parte inferior da página. E então há uma gorjeta aleatória de $ 6 incluída como se os criadores do aplicativo não quisessem calcular o que seria 20%.
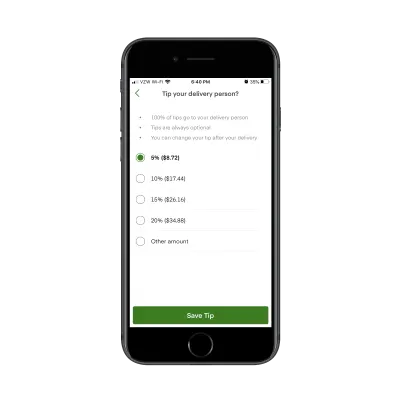
Não é assim que a dica é apresentada aos usuários com pedidos maiores:

É uma escolha estranha apresentar aos usuários um layout de página de dicas diferente. Também é estranho que este inclua um campo aberto para inserir uma gorjeta personalizada (em “Outro valor”) quando não estiver disponível em pedidos menores.
Se a Instacart quiser evitar irritar seus compradores e usuários, precisa haver mais transparência sobre o que está acontecendo e eles precisam corrigir a página de checkout.
Padrões escuros não têm lugar no design do aplicativo e especialmente no checkout.
“
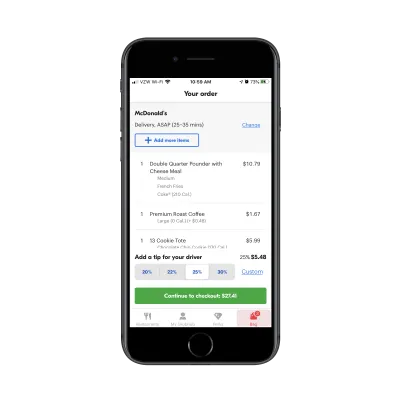
Se você estiver criando um aplicativo que fornece aos usuários serviços de entrega, retirada ou personal shopper (o que está se tornando cada vez mais comum), recomendo projetar sua página de checkout como a do Grubhub:

Os usuários não apenas têm a chance de ver seus itens no momento do checkout, mas a linha de dicas não é enganosamente projetada ou oculta. Ele fica bem ali no final da página.
Além disso, as gorjetas são exibidas como valores percentuais em vez de dólares aleatórios. Para os consumidores dos EUA que estão acostumados a dar 20% de gorjeta por um bom serviço, essa é uma maneira muito melhor de garantir que eles deixem uma gorjeta válida para os trabalhadores do serviço, em vez de presumir que o valor em dólares está correto.
E se quiserem deixar mais ou menos, podem usar a opção “Personalizado” para inserir seu próprio valor.
Lição nº 3: nunca vacile em sua decisão de reverter (YouTube)
Quando a maioria de seus usuários se manifesta e diz: “Eu realmente não gosto deste novo recurso/atualização/design”, comprometa-se com qualquer escolha que você fizer.
Se você concorda que o novo recurso é péssimo, reverta-o. E mantenha assim.
Se você não concordar, ajuste-o ou dê um tempo até que os usuários voltem ao seu lado.
Apenas não flip-flop.
Aqui está o que aconteceu quando o YouTube mudou as coisas para seus usuários... e depois mudou novamente:
Em 2019, o YouTube testou ocultar sua seção de comentários abaixo deste ícone:

Antes desse teste, os comentários apareciam na parte inferior do aplicativo, abaixo das recomendações de vídeo “Próximo”. Com esta atualização, no entanto, eles foram movidos para trás desse novo botão. Os usuários só veriam comentários se clicassem nele.
A resposta ao redesenho claramente não foi positiva, pois o YouTube reverteu a atualização.
Em 2020, o YouTube decidiu brincar com a seção de comentários novamente. Ao contrário da atualização de 2019, porém, o YouTube está comprometido com esta (até agora).
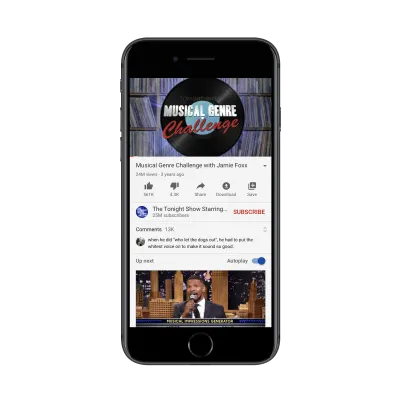
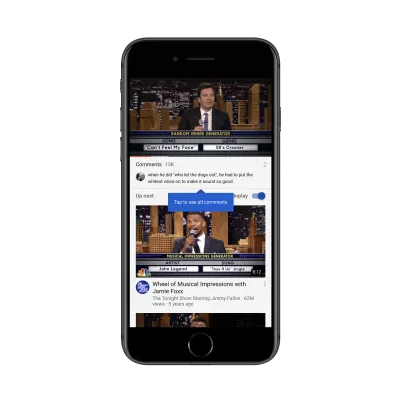
Aqui é onde os comentários aparecem agora:

Eles estão entre a barra “Inscrever-se” e a seção “Próximo”.
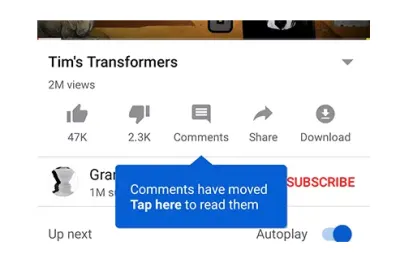
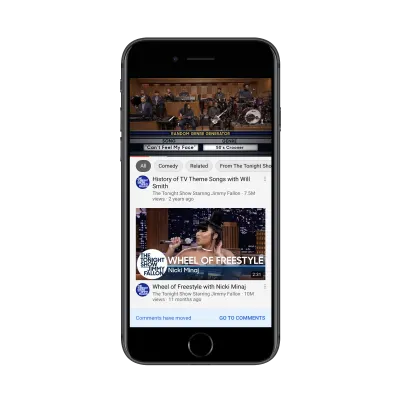
Se os usuários do YouTube procurarem a seção de comentários no local antigo, encontrarão esta mensagem agora:

Este é um toque agradável. Pense em quantas vezes você teve que redesenhar algo em um aplicativo ou site, mas não tinha como informar os usuários comuns sobre isso. Isso não apenas diz a eles que houve uma mudança, mas “Go To Comments” os leva até lá.
Com esta dica de ferramenta, o YouTube não assume que os usuários irão se concentrar na nova seção imediatamente. Ele mostra onde está:

Na verdade, acho que é uma boa reformulação. O YouTube pode ser um lugar para alguns usuários assistirem sem pensar a vídeo após vídeo, mas também é uma plataforma de mídia social. Escondendo a seção de comentários sob um botão ou colocando-os na parte inferior da página, isso realmente incentiva a socialização? Claro que não.
Dito isso, os usuários também não estão respondendo bem a essa mudança, como relata o Digital Information World. Pelo que posso dizer, a reação se deve ao Google/YouTube interromper a familiaridade que os usuários têm com o layout do aplicativo. Não há realmente nada aqui que sugira atrito ou ruptura em sua experiência. Nem é como se a nova seção atrapalhasse ou impedisse os usuários de assistir a vídeos compulsivamente.
Isso é complicado porque não acredito que o YouTube deva reverter essa atualização.
Deve haver algo nos dados do YouTube que está dizendo que a parte inferior do aplicativo é um lugar ruim para comentários, e é por isso que ele está fazendo outra tentativa de reformulação. Podem ser baixas taxas de engajamento ou pessoas expressando aborrecimento por ter que rolar tanto para encontrá-los.
Como tal, acho que este é um caso para um desenvolvedor de aplicativos móveis não ouvir seus usuários. E, para restaurar sua confiança e satisfação, o YouTube precisará manter sua decisão desta vez.
O redesenho de um aplicativo móvel é a melhor ideia para você?
Sinceramente, é impossível agradar a todos. No entanto, seu objetivo deve ser agradar, no mínimo, a maioria de seus usuários.
Portanto, se você planeja reprojetar seu aplicativo, sugiro adotar a abordagem segura e fazer um teste A/B primeiro para ver que tipo de feedback você recebe.
Dessa forma, você só enviará atualizações baseadas em dados que melhorem a experiência geral do usuário. E você não terá que lidar com a reversão do aplicativo ou a imprensa negativa que você recebe de meios de comunicação, comentários de mídia social ou avaliações da loja de aplicativos.
Leitura adicional no SmashingMag:
- Redesenhando uma loja de design de interiores digital (um estudo de caso)
- Como projetar aplicativos móveis para uso com uma mão
- Linguagem de design visual: os blocos de construção do design
- Padrão de navegação inferior em páginas da Web para dispositivos móveis: uma alternativa melhor?
