As melhores práticas para redesenhar um grande site WordPress
Publicados: 2019-01-24Eventualmente, todo site exigirá um redesenho. E cada um apresenta seu próprio conjunto de desafios únicos.
Entre os mais desafiadores estão os sites WordPress grandes e com conteúdo pesado. Por quê? Para começar, eles geralmente vêm com vários tipos diferentes de conteúdo para contabilizar. Além disso, sua configuração existente pode não ser tão ideal hoje quanto era quando o site foi originalmente construído. E, se o conteúdo é adicionado ou alterado regularmente, isso lança mais uma chave de macaco nas obras.
Tudo dito, há muito a considerar. Por isso é tão importante planejar com antecedência. Embora sempre haja pontos problemáticos, estar preparado tornará o processo muito mais suave.
Portanto, antes de abordar o próximo projeto de redesenho, vamos rever algumas maneiras de chegar à melhor posição para o sucesso.
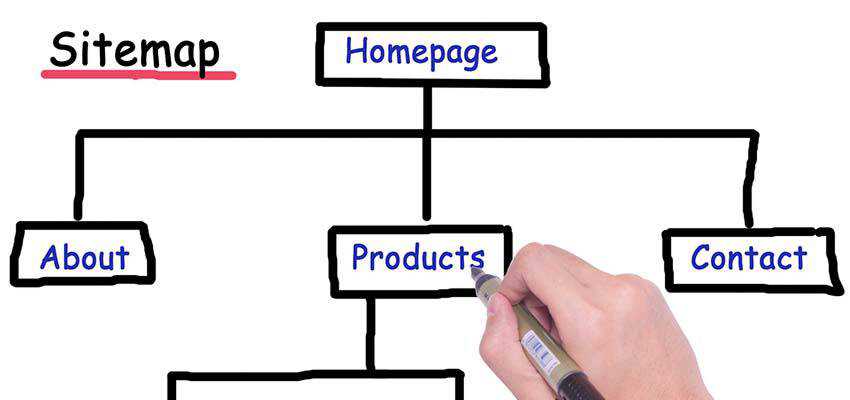
Revise a estrutura de conteúdo
Primeiro, você vai querer dar uma olhada em como o conteúdo é estruturado. Mesmo se você foi quem criou o site originalmente, ainda é uma boa ideia refrescar sua memória.
Coisas para procurar incluem:
- Páginas pai e filho
- Taxonomias como categorias e tags
- Tipos de postagem personalizados
- Menus de navegação
Depois de ter uma visão melhor de como o conteúdo existente está configurado, você pode determinar se alguma alteração deve ser feita. Por exemplo, se todas as páginas do site estão atualmente no nível superior, faz sentido reconfigurar algumas delas como uma página “filho” sob um “pai” mais generalizado?
Também é importante garantir que a navegação do site reflita com precisão a hierarquia do conteúdo. Isso não só fica melhor no front-end, mas também ajudará a evitar confusões desnecessárias no back-end.
A ideia principal é garantir que o conteúdo do site seja estruturado de forma eficiente e de forma que faça sentido tanto para os usuários quanto para os criadores de conteúdo. Claro, há quase sempre espaço para melhorias. Mas isso também deve ser ponderado em relação à tarefa potencialmente demorada de fazer mudanças.

Mergulhe no Código
Agora que você conhece as várias considerações de conteúdo, é hora de dar uma olhada no tema WordPress existente. Isso fornecerá uma visão mais clara de qualquer funcionalidade personalizada que pode ou não precisar ser replicada na versão redesenhada.
Entre os itens a procurar:
- Se o tema ativo é um tema filho ou autônomo
- Qualquer código personalizado ou scripts sendo carregados no arquivo
functions.php - Modelos de página personalizados que usam a hierarquia de modelos do WordPress
Como um site WordPress pode ser montado de várias maneiras, é vital conhecer a parte exata do código que está alimentando uma função específica. Enquanto os plugins podem ser responsáveis por alguns recursos, outros podem ser resultado de código personalizado dentro do tema.
Por exemplo, você pode descobrir que o controle deslizante do site está sendo executado por um script jQuery personalizado, em vez de um plug-in do WordPress. Ou talvez haja campos personalizados sendo chamados em um modelo de página – algo que você teria que considerar no redesenho.
Assim como na estrutura de conteúdo mencionada acima, o objetivo é aprender mais sobre o que você precisa trabalhar. Nem todo código personalizado do tema existente pode precisar ser movido. Mas é melhor saber disso desde o início, em vez de descobrir que está faltando após o lançamento do site.


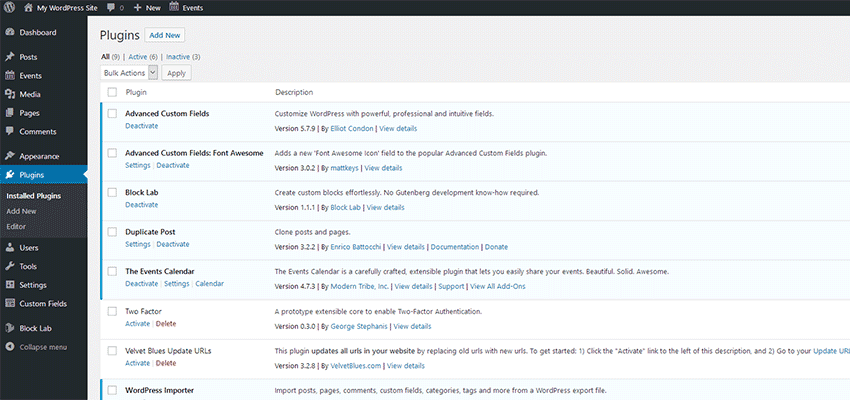
Anote os plugins ativos
Adoramos os plugins do WordPress porque eles nos ajudam a adicionar funcionalidade máxima com muito pouco esforço. Mas só porque um plugin nos serviu bem no passado não significa que deva fazer parte do nosso futuro.
Um redesenho é o momento perfeito para realizar uma auditoria de qualquer plug-in que esteja ativo no momento. Alguns, sem dúvida, seguirão com você para o site redesenhado. No entanto, você pode descobrir que outros não são mais necessários.
Pode ser que sua funcionalidade não seja mais necessária ou talvez eles não estivessem realmente sendo utilizados em primeiro lugar. Depois, há também a chance de que haja outra opção por aí que possa fazer o trabalho melhor.
Mas a razão mais importante para revisar plugins é potencialmente livrar-se de riscos de segurança e peso morto. Plugins que não são atualizados há algum tempo podem prejudicar o desempenho e ser um convite aberto para hackers ou bots. Tudo faz parte desse recomeço que estamos procurando.

Crie um plano “em desenvolvimento”
Muito provavelmente, você não fará todo o seu trabalho de redesenho em um site de produção. Portanto, a maior parte do processo ocorrerá em um site de teste. Isso é ideal, pois você terá a liberdade de trabalhar sem medo de um erro inadvertido causar tempo de inatividade.
Em um site que não vê muito em termos de conteúdo novo ou atualizado, o processo é bastante fácil. Você pode ter que levar em conta algumas mudanças antes do lançamento, mas isso não deve se tornar um grande obstáculo.
No entanto, um site que é alterado com frequência é certamente mais um desafio. É importante elaborar um plano para explicar isso.
Pode ser uma questão de sincronizar os bancos de dados de vez em quando para garantir que seu site de teste sempre tenha o conteúdo mais recente. Por outro lado, pode haver diferenças na estrutura que tornam esse processo mais complicado.
Não há realmente uma solução de tamanho único aqui. Muito depende de como seu site existente foi construído. Você pode ter sorte e encontrar um plugin que faça o trabalho pesado para você. Ou você pode ser relegado a uma abordagem mais personalizada. Independentemente disso, deve ser uma consideração importante ao redesenhar um site movimentado.

Não deixe pedra sobre pedra
Além de uma ótima aparência e layout, muito do sucesso de um redesenho depende da percepção dos detalhes. Quanto maior o site, mais detalhes importantes que você provavelmente descobrirá. E, embora os itens acima o ajudem a começar, sempre há mais lugares para procurar.
Dependendo da sua instalação, você também pode considerar coisas como configurações de plugins de SEO (particularmente personalização na página), plugins personalizados, dimensionamento de imagens e análises. Se algum desses itens não for considerado, você pode estar perdendo algo importante quando o novo site for lançado.
Mas não se preocupe, porque você tem isso! Preste atenção aos detalhes, faça anotações e (se necessário) faça perguntas. Adicione suas incríveis habilidades de design à mistura e prepare-se para receber alguns tapinhas nas costas por um trabalho bem feito.
