Redesenhando uma loja de design de interiores digital (um estudo de caso)
Publicados: 2022-03-10Bons produtos são o resultado de um esforço contínuo em pesquisa e design. E, como geralmente acontece, nossos projetos não resolvem imediatamente os problemas para os quais deveriam. É sempre sobre melhoria constante e iteração.
Eu tenho um cliente chamado Design Cafe (vamos chamá-lo de DC). É uma loja de design de interiores inovadora fundada por um casal de arquitetos muito talentosos. Eles produzem designs sob medida para o mercado indiano e os vendem online.
A DC me procurou há dois anos para projetar alguns modelos visuais para o site deles. Meu escopo era limitado aos visuais, mas eu não tinha a base adequada para basear esses visuais e, como não tinha uma colaboração contínua com a equipe de desenvolvimento, o design final do site não capturava com precisão o design original intenção e não atendeu a todas as principais necessidades do usuário.
Um ano e meio se passou e a DC decidiu voltar para mim. O site deles não estava fornecendo o fluxo esperado de leads. Eles voltaram porque meu processo era bom, mas eles queriam expandir o escopo para dar espaço para escala. Desta vez, fui contratado para fazer a pesquisa, planejamento, design visual e prototipagem. Isso seria uma reforma do design antigo com base na entrada e nos dados do usuário, e a prototipagem permitiria uma comunicação fácil com a equipe de desenvolvimento. Eu montei uma pequena equipe de dois: eu e um colega designer, Miroslav Kirov, para ajudar na pesquisa adequada. Em menos de duas semanas, estávamos prontos para começar.
Começo
Dica útil: Eu sempre começo um projeto conversando com as partes interessadas. Para projetos menores com uma ou duas partes interessadas, você pode combinar o início e a entrevista em uma só. Apenas certifique-se de que não é mais do que uma hora.
Entrevistas com Partes Interessadas
Nossas duas partes interessadas são especialistas no domínio. Eles têm uma loja física no centro de Bangalore que atrai muita gente. Uma vez lá, as pessoas ficam encantadas com a aparência e a sensação dos designs. Nossos clientes queriam ter um site que transmitisse a mesma sensação online e que fizesse seus visitantes quererem ir à loja.
Seus principais pontos de dor:
- O site não era responsivo.
- Não havia uma distinção clara entre clientes novos, recorrentes e potenciais .
- Os pontos de venda da DC não foram claramente comunicados.
Eles tinham planos futuros para transformar o site em um centro de ideias de design de interiores. E, por último, mas não menos importante, a DC queria atrair novos talentos de design.
Definindo os Objetivos
Selecionamos todos os nossos objetivos para o projeto. O nosso principal objetivo foi explicar de forma clara e apelativa o que a DC faz pelos clientes existentes e potenciais de forma a engajá-los a contactar a DC e ir à loja. Alguns objetivos secundários foram:
- diminuir a taxa de desistência,
- capturar alguns dados do cliente,
- esclarecer a mensagem da marca,
- tornar o site responsivo,
- explicar melhor os orçamentos,
- fornecer assistência na tomada de decisões e se tornar um influenciador de informações.
Principais métricas
Nossa métrica principal número um foi converter usuários em leads que visitam a loja , o que mede o objetivo principal. Precisávamos melhorar isso em pelo menos 5% inicialmente – um número realista que decidimos com nossos stakeholders. Para isso, precisávamos:
- encurtar o tempo de conversão (tempo necessário para um usuário entrar em contato com a DC),
- aumentar a taxa de aplicação de formulários,
- aumentar a satisfação geral que os usuários obtêm com o site.
Acompanhamos essas métricas configurando os eventos do Google Analytics assim que o site estiver online e conversando com os leads que entram na loja por meio do site.
Dica útil: não se concentre em muitas métricas. Um punhado de seus mais importantes são suficientes. Medir muitas coisas diluirá os resultados.
Descoberta
Para que possamos obter os melhores insights possíveis, nossas entrevistas com usuários tiveram que segmentar clientes anteriores e potenciais, mas tivemos que ir ao mínimo, então escolhemos dois clientes potenciais e três clientes existentes. Eles eram principalmente do setor de TI — o principal grupo-alvo da DC. Dada a nossa agenda bastante apertada, começamos com uma pesquisa documental enquanto esperávamos que todas as cinco entrevistas com os usuários fossem agendadas.
Dica útil: você precisa saber para quem está projetando e quais pesquisas foram feitas antes. As partes interessadas contam sua história, mas você precisa compará-la aos dados e às opiniões, expectativas e necessidades dos usuários.
Dados
Podemos referenciar alguns dados do Google Analytics do site:
- A maioria dos usuários foi para a cozinha, depois para o quarto e depois para a sala.
- A alta taxa de rejeição de mais de 80% foi provavelmente devido a um mal-entendido da mensagem da marca e fluxos e chamadas para ação (CTAs) pouco claros.
- O tráfego era principalmente móvel.
- A maioria dos usuários chegou à página inicial, 70% deles a partir de anúncios e 16% diretamente (principalmente clientes recorrentes), e o restante foi dividido igualmente entre o Facebook e a Pesquisa do Google.
- 90% do tráfego de mídia social veio do Facebook. Expandir o reconhecimento da marca para Instagram e Twitter pode ser benéfico.
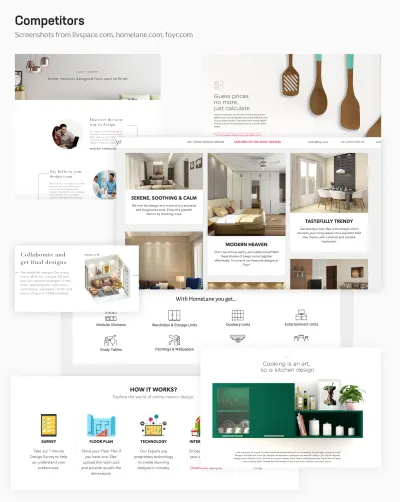
Concorrentes
Há muita concorrência local no setor. Aqui estavam alguns padrões repetidos:
- spots de vídeo e galerias elaboradas mostrando os projetos concluídos com clientes discutindo seus serviços;
- apresentações de design atraentes com fotos de alta qualidade;
- direcionamento das mensagens apropriadas do grupo;
- questionários para escolher estilos;
- tipografia grande em negrito, menos texto e mais recursos visuais.

Comercial
Os clientes da DC são maioritariamente com idades compreendidas entre os 28 e os 40 anos, com um conjunto secundário no escalão superior dos 38 e 55 anos que vêm para a sua segunda habitação. Eles são profissionais de TI ou de negócios com um orçamento médio a alto. Eles valorizam a boa experiência do cliente, mas são conscientes do preço e muito práticos. Por serem em sua maioria famílias, muitas vezes as esposas são os tomadores de decisão dominantes ocultos.
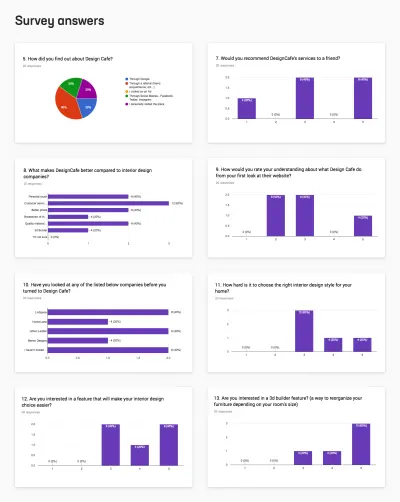
Conversamos com cinco usuários (três clientes existentes e dois clientes potenciais) e enviamos uma pesquisa para mais 20 (misturando clientes existentes e potenciais; veja o Questionário do Design Cafe).
Entrevistas com usuários
Dica útil: certifique-se de agendar todas as suas entrevistas com antecedência e planejar para mais pessoas do que você precisa. Inclua usuários extremos junto com os mainstreams. As chances são de que, se algo funcionar para um usuário extremo, funcionará para o resto também. Os extremos também fornecerão informações sobre casos extremos com os quais os mainstreams simplesmente não se importam.
Todos os usuários ficaram confusos sobre o objetivo principal do site. Algumas de suas opiniões:
- “Falta um fluxo adequado.”
- “Preciso de mais clareza no processo, especialmente em termos de prazos.”
- “Preciso de mais informações educacionais sobre design de interiores.”
Todos estavam muito bem informados sobre a competição. Eles tentaram outras empresas antes da DC. Todos descobriram a DC por referência, Google, anúncios ou passando fisicamente pela loja. E, cara, eles amaram a loja! Eles a trataram como uma Apple Store para design de interiores. Acontece que a DC realmente fez um ótimo trabalho com isso.
Dica útil: O feedback negativo nos ajuda a encontrar oportunidades de melhoria. Mas o feedback positivo também é bastante útil porque ajuda a identificar quais partes do produto valem a pena reter e desenvolver.
O toque pessoal, o atendimento ao cliente, os preços e a qualidade dos materiais foram as principais motivações para a escolha da DC. As pessoas insistiam em poder ver o preço de cada elemento em uma página a qualquer momento (o design anterior não tinha preços nos acessórios).
Fizemos uma descoberta interessante, mas de alguma forma esperada, sobre o uso do dispositivo. Os dispositivos móveis eram usados principalmente para consumo e navegação, mas quando se tratava de fazer pedidos, a maioria das pessoas abria seus laptops.
pesquisas
Os resultados da pesquisa se sobrepuseram principalmente com as entrevistas:
- Os usuários encontraram a DC por meio de diferentes canais, mas principalmente por meio de indicações.
- Eles não entenderam muito bem o estado atual do site. A maioria deles havia procurado ou utilizado outros serviços antes da CD.
- Todos os usuários pesquisados solicitaram projetos de cozinha. Quase todos tiveram dificuldade em escolher o estilo de design certo.
- A maioria dos usuários achou difícil o processo de projetar seu próprio interior e se interessou por recursos que pudessem facilitar sua escolha.
Dica útil: escrever boas perguntas de pesquisa leva tempo. Trabalhe com um pesquisador para escrevê-los e programe o dobro do tempo que você acha que vai precisar.

Planejamento
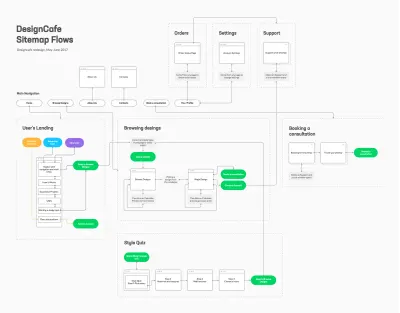
Visão geral das jornadas do usuário
Conversar com os clientes nos ajudou a obter informações úteis sobre quais cenários seriam mais importantes para eles. Fizemos um diagrama de afinidade com tudo o que coletamos e começamos a priorizar e combinar itens em pedaços.
Dica útil: Use um quadro branco para baixar todo o conhecimento de sua equipe e sature o quadro com ele. Agrupe tudo até encontrar padrões. Esses padrões ajudarão você a estabelecer temas e descobrir os pontos problemáticos mais importantes.
O resultado foram sete declarações de problemas de ponto de vista que decidimos projetar para:
- Um novo cliente precisa de mais informações sobre o CD porque precisa de prova de credibilidade.
- Um cliente recorrente precisa de acesso rápido aos designs porque não quer perder tempo.
- Todos os clientes precisam poder navegar pelos designs a qualquer momento.
- Todos os clientes desejam procurar designs relevantes para seus gostos, porque isso reduzirá o tempo de pesquisa.
- Os leads em potencial precisam de uma maneira de entrar em contato com a DC para comprar um design.
- Todos os clientes, depois de fazerem o pedido, precisam se manter atualizados com o status do pedido , porque precisam saber pelo que estão pagando e quando receberão.
- Todos os clientes querem ler estudos de caso sobre projetos bem-sucedidos, porque isso os assegurará de que a DC sabe do que se trata.
Usando esta lista, criamos soluções de design para cada jornada.

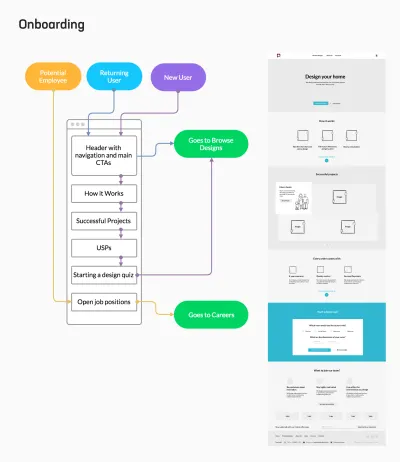
Integração
A página inicial anterior do Design Cafe era confusa. Precisava apresentar mais informações sobre o negócio. A falta de informação causou confusão e as pessoas não tinham certeza do que se tratava a DC. Dividimos a página inicial em várias seções e a projetamos para que cada seção pudesse satisfazer as necessidades de um de nossos grupos-alvo:
Para os novos visitantes (fluxo roxo), incluímos uma pequena viagem pelos principais pontos de venda exclusivos (USPs) do serviço, seu funcionamento, alguns casos de sucesso e uma opção para iniciar o quiz de estilo.
Para os visitantes recorrentes (o fluxo azul), que provavelmente pularão a página inicial ou a usarão como um ponto de passagem, a seção herói e a navegação apontaram uma saída para os designs de navegação.
Deixamos uma pequena parte no final da página (o fluxo laranja) para potenciais funcionários , descrevendo o que há para amar na DC e um CTA que vai para a página de carreiras.

O objetivo principal do processo de integração era capturar a atenção do cliente para que ele pudesse continuar avançando, seja diretamente para o catálogo de design ou por meio de um recurso que chamamos de questionário de estilo.
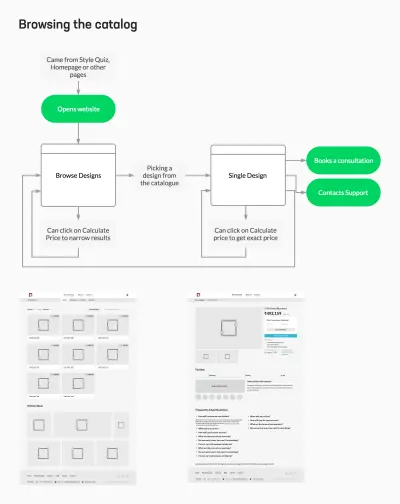
Navegando pelos designs
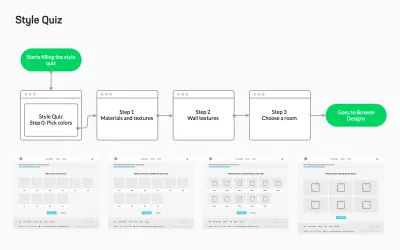
Fizemos o questionário de estilo para ajudar os usuários a restringir seus resultados.
A DC tinha anteriormente um recurso chamado construtor 3D que decidimos remover. Ele permite que você defina o tamanho do seu quarto e, em seguida, arraste e solte móveis, janelas e portas na mistura. Em teoria, isso soa bem, mas na realidade as pessoas o tratavam como um jogo e esperavam que funcionasse como uma versão minificada do The Sims 'Build Mode.

Tudo feito com o construtor 3D acabou sendo completamente modificado pelos designers. A ferramenta estava dando às pessoas muito poder de design e muitas opções. Além disso, apoiá-lo foi um grande esforço técnico porque era um produto inteiro por conta própria.
Comparado a ele, o questionário de estilo era um recurso relativamente simples:
Começa perguntando sobre cores, texturas e desenhos que você gosta.
Ele continua a perguntar sobre o tipo de quarto.
Eventualmente, ele exibe uma lista com curadoria de designs com base em suas respostas.

Todo o assistente do questionário se estende a apenas quatro etapas e leva menos de um minuto para ser concluído. Mas faz com que as pessoas invistam um pouco do seu tempo, criando engajamento. O resultado: estamos melhorando o tempo de conversão e a satisfação geral.
Como alternativa, os usuários podem pular o questionário de estilo e ir diretamente ao catálogo de design e usar os filtros para ajustar os resultados. A página mostra automaticamente projetos de cozinha, o que a maioria das pessoas está procurando. E para os preocupados com o preço, fizemos um pequeno recurso que permite que eles insiram o tamanho do quarto, e todos os preços são recalculados.


Se as pessoas não gostarem de nada do catálogo, é provável que elas não sejam o cliente-alvo da DC e não há muito que possamos fazer para mantê-las no site. Mas se eles gostarem de um design , eles podem decidir seguir em frente e entrar em contato com a DC, o que nos leva ao próximo passo no processo.
Entrando em contato
Entrar em contato com o DC precisava ser o mais simples possível. Implementamos três maneiras de fazer isso:
- pelo chat, mostrado em todas as páginas — a forma mais rápida;
- abrindo a página de contato e preenchendo o formulário ou simplesmente ligando para DC no telefone;
- clicando em “Agendar uma consulta” no cabeçalho, que solicita informações básicas e solicita uma consulta (após o envio, os próximos passos são mostrados para que os usuários saibam exatamente o que vai acontecer).

O restante dessa jornada continua offline: clientes em potencial encontram um designer de DC e, após algumas discussões e planejamento, fazem um pedido. O DC os notifica de qualquer progresso por e-mail e envia um link para o rastreador de progresso.
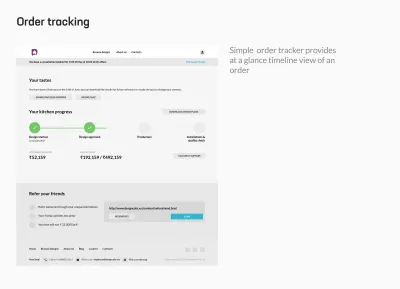
Status do pedido
O rastreador de progresso está em um menu de usuário no canto superior direito do design. Seu objetivo é mostrar uma linha do tempo do pedido. Após uma atualização, uma notificação “não lida” aparece. A maioria dos usuários, no entanto, geralmente fica sabendo das atualizações de pedidos por e-mail, portanto, o ponto de entrada para todo o fluxo será externo.

Assim que o pedido de design de interiores estiver instalado e pronto, os usuários terão o pedido concluído no site para referência futura. Seu projeto pode ser apresentado na página inicial e se tornar parte dos estudos de caso.
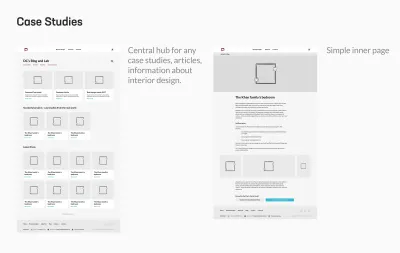
Estudos de caso
Um dos objetivos de longo prazo da DC é que seu site se torne um centro de influência para design de interiores, repleto de estudos de caso, conselhos e dicas. Faz parte do compromisso de fornecer conteúdo de qualidade. Mas a DC ainda não tem esse conteúdo. Então, decidimos começar essa seção com o mínimo de esforço e apresentá-la como um blog. O cliente iria preenchê-lo gradualmente com conteúdo e passo a passo detalhado do processo. Estes seriam posteriormente expandidos e apresentados na página inicial. Os estudos de caso são um recurso que pode aumentar significativamente o reconhecimento da marca, embora levem tempo.

Preparando-se para o design visual
Com as jornadas críticas do usuário todas definidas e estruturadas, estávamos prontos para mergulhar no design visual.
Os dados mostraram que a maioria das pessoas abre o site em seus telefones, mas as entrevistas provaram que a maioria estava mais disposta a comprar pelo computador do que por um dispositivo móvel. Além disso, os usuários de desktops e laptops foram mais engajados e leais. Então, decidimos projetar para desktop primeiro e trabalhar para as resoluções menores (móveis) em código.
Design visual
Começamos a coletar ideias visuais, palavras e imagens. Inicialmente, tínhamos uma sequência de palavras simples baseada em nossas conversas com o cliente e um mood board com designs e ideias relevantes. As principais características visuais que buscamos eram simplicidade, tipografia ousada, fotos bonitas e ícones limpos.
Dica útil: Não siga uma determinada tendência só porque todo mundo está fazendo isso. Crie um quadro de humor completo de designs de referência relevantes que se aproximem da aparência que você busca. Esse visual deve estar alinhado com seus objetivos e público-alvo.
Simples, elegante, fácil, moderno, moderno, ousado, corajoso, de qualidade, compreensivo, fresco, experiente, elegante.

Nosso cliente já havia começado a trabalhar em uma sessão de fotos e os resultados foram ótimos. A fotografia de estoque teria arruinado tudo pessoal sobre este site. As fotos resultantes combinaram muito bem com o tipo grande e ajudaram com aquela linguagem simples que procurávamos.
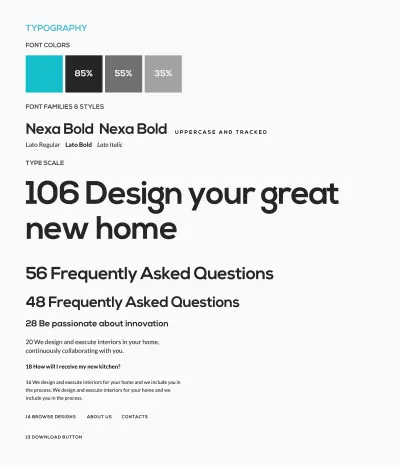
Tipografia
Inicialmente, optamos por uma combinação de Raleway e Roboto para a tipografia. Raleway é uma ótima fonte, mas um pouco usada em demasia. A segunda iteração foi Abril Fatface e Raleway para a cópia. Abril Fatface lembra o esplendor de Didot e deixou toda a página muito mais pesada e pretensiosa. Foi uma direção interessante para explorar, mas não ressoou com a sensação tecnológica moderna da DC. A última iteração foi Nexa para os títulos, que acabou sendo a melhor escolha devido à sua sensação moderna e ousada, com Lato - ambos uma ótima opção.
Dica útil: Brinque com as variações de tipo. Liste-os lado a lado para ver como eles se comparam. Vá para Typewolf, MyFonts ou um site semelhante para se inspirar. Procure fontes que façam sentido para o seu produto. Considere a legibilidade e a acessibilidade. Não exagere com sua escala de tipo; mantê-lo o mínimo possível. Confira o resumo de Butterick das principais regras em caso de dúvida.

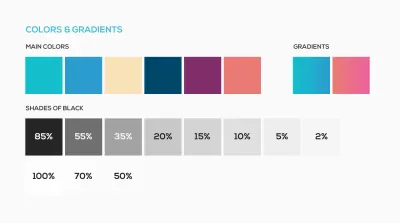
Cores
A DC já tinha um esquema de cores, mas nos deram a liberdade de experimentar. As cores principais eram tons de ciano, dourado e ameixa (ou melhor, um tipo estranho de bordeaux), mas os tons originais eram muito desbotados e não se misturavam o suficiente.
Dica útil: Se a marca já tiver cores, teste pequenas variações para ver como elas se encaixam no design geral. Ou remova algumas das cores e use apenas uma ou duas. Tente projetar seu layout em monocromático e, em seguida, teste diferentes combinações de cores em um design já simulado. Confira outras ótimas dicas de Wojciech Zielinski em seu artigo “How to Use Colors in UI Design: Practical Tips and Tools”.
Aqui está o que decidimos no final:

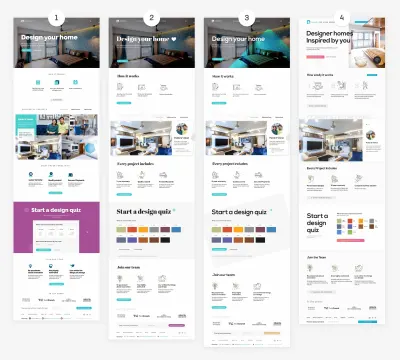
A maneira como apresentamos todas essas variantes de tipo e cores foi por meio de iterações na página inicial.
Maquetes iniciais
Concentramos a primeira iteração visual em obter as principais informações claramente visíveis e extrair o máximo das seções de depoimentos e questionários de estilo. Após alguma discussão, descobrimos que era muito simples e precisava de melhorias. Fizemos alterações nas fontes e ícones e modificamos algumas seções, mostradas nas iterações 2 e 3 na imagem abaixo.
Não tivemos tempo para criar ícones personalizados, mas o NounProject veio em socorro. Com o formato de arquivo SVG, é muito simples alterar o que você precisa e misturá-lo com outra coisa. Isso acelerou imensamente nosso trabalho e, com a iteração visual número 4, assinamos o design da página inicial. Isso nos permitiu focar nos componentes e usá-los como blocos LEGO para construir os modelos.

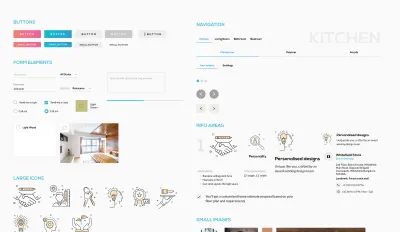
Sistema de componentes
Listei a maioria dos componentes (consulte o PDF) em uma prancheta do Sketch para mantê-los acessíveis. Sempre que o design precisava de um novo padrão, voltávamos a esta página e procurávamos maneiras de reutilizar elementos. Ter um sistema visual, mesmo para um projeto pequeno como este, manteve as coisas consistentes e simples.
Dica útil: Componentes, átomos, blocos — não importa como você os chame, todos eles fazem parte do pensamento sistemático sobre seu projeto. Os sistemas de design ajudam você a obter uma compreensão mais profunda de seu produto, incentivando-o a se concentrar em padrões, princípios de design e linguagem de design. Se você é novo nessa abordagem, confira o Atomic Design de Brad Frost ou o Design Systems de Alla Kholmatova.

Prototipagem com código
Dica útil: trabalhe primeiro em um protótipo. Você pode fazer um protótipo usando HTML básico, CSS e JavaScript. Ou você pode usar InVision, Marvel, Adobe XD ou até mesmo o aplicativo Sketch, ou sua ferramenta de prototipagem favorita. Isso realmente não importa. O importante é perceber que somente quando você prototipar você verá como seu projeto funcionará.
Para nosso protótipo, decidimos usar código e configurar um processo de construção simples para acelerar nosso trabalho.
Ferramentas e processos de picking
Gulp automatizou tudo. Se você ainda não ouviu falar, confira o incrível guia de Callum Macrae. O Gulp nos permitiu lidar com todos os estilos, scripts e modelos, e produz uma versão de produção minificada pronta para uso do código.
Alguns dos plugins Gulp mais importantes que usamos foram:
- gulp-postcss
Isso permite que você use PostCSS. Você pode agrupá-lo com plugins como cssnext para obter uma configuração bastante robusta e versátil. - sincronização do navegador
Isso configura um servidor e atualiza automaticamente a exibição a cada alteração. Você pode configurá-lo para acionar ao iniciar o “gulp watch”, e tudo será sincronizado ao clicar em “Salvar”. - Gulp-compile-guidões
Esta é uma implementação do Handlebars para Gulp. É uma maneira rápida de criar modelos e reutilizá-los. Imagine que você tem um botão que permanece o mesmo em todo o design. Seria um símbolo no Sketch. É basicamente o mesmo conceito, mas envolto em HTML. Sempre que você quiser usar esse botão, basta incluir o modelo de botão. Se você alterar algo no modelo mestre, ele propagará as alterações para todos os outros botões do design. Você faz isso para tudo no sistema de design e, portanto, está usando o mesmo paradigma para design visual e código. Chega de maquetes de páginas estáticas!
Componentes e modelos
Tivemos que misturar CSS atômico com CSS baseado em módulo para obter o máximo dos dois mundos. Atomic CSS tratou de todos os estilos gerais, enquanto os módulos CSS trataram de casos extremos.
No CSS atômico, os átomos são classes CSS imutáveis que fazem apenas uma coisa. Usamos Tachyons, um kit de ferramentas atômico. No Tachyons, cada classe que você aplica é uma única propriedade CSS. Por exemplo, .b significa font-weight: bold e .ttu significa text-transform: uppercase . Um parágrafo com texto maiúsculo em negrito ficaria assim:
<p class="b ttu">Paragraph</p>Dica útil: Depois que você se familiarizar com o CSS atômico, ele se torna uma maneira incrivelmente rápida de prototipar coisas – e muito sistemática, porque exige que você pense constantemente em reutilização e otimização.
Um grande benefício da prototipagem com código é que você pode demonstrar interações complexas . Codificamos a maioria de nossas jornadas críticas dessa maneira.
Projetando microinterações no navegador
Nosso protótipo era tão de alta fidelidade que se tornou a base de front-end para o produto real – a DC usou nosso código e o integrou em seu fluxo de trabalho. Você pode conferir o protótipo em https://beta.boyankostov.com/2017/designcafe/html (ou ao vivo em https://designcafe.com).
Dica útil: Com protótipos HTML, você terá que decidir o nível de fidelidade que deseja alcançar. Isso pode consumir muito tempo se você for muito fundo. Mas você também não pode errar com isso, porque à medida que você se aprofunda cada vez mais no código e ajusta todos os detalhes possíveis, em algum momento você começará a entregar o produto real.
Cancelar assinar
Os clientes, especialmente as pequenas empresas B2C, adoram quando você entrega uma solução de design que eles podem usar imediatamente. Enviamos exatamente isso.
Infelizmente, nem sempre você pode prever o ritmo de um projeto e levou vários meses para que nosso código fosse integrado ao fluxo de trabalho do DC. Em seu estado atual, este código está pronto para teste, e o melhor é que é muito fácil de modificar. Portanto, se a DC decidir realizar alguns testes de usuário no futuro, quaisquer alterações serão fáceis de fazer.
Aprendizado
- Colabore com outros designers sempre que possível. Quando duas pessoas estão pensando no mesmo problema, elas apresentam ideias melhores. Revezem-se nas anotações durante as entrevistas e façam um brainstorming de metas, ideias e recursos visuais juntos.
- Ter um desenvolvedor na equipe é benéfico porque todos podem fazer o que são melhores. Um bom desenvolvedor gastará apenas alguns minutos em um problema de JavaScript que eu provavelmente precisaria de horas para resolver.
- Enviamos uma versão funcional do site e o cliente pôde usá-la imediatamente. Se você não conseguir assinar o código, tente chegar o mais próximo possível do produto final e comunique isso visualmente à equipe do seu cliente. Documente seu design — é um produto que será usado e abusado por todos, de desenvolvedores a profissionais de marketing e designers internos. Reserve algum tempo para garantir que todas as suas ideias sejam devidamente compreendidas por todos.
- Agendar entrevistas e escrever boas pesquisas pode consumir muito tempo. Você tem que planejar com antecedência e recrutar mais pessoas do que você acha que vai precisar. Contrate um pesquisador experiente para trabalhar com você nessas tarefas e passe algum tempo com sua equipe para identificar seus objetivos. Tenha cuidado ao contratar participantes. Seu cliente pode ajudá-lo a encontrar as pessoas certas, mas você precisará se ater aos participantes que atendem aos dados demográficos certos.
- Programe tempo suficiente para o planejamento. Os objetivos, processos e responsabilidades do projeto devem ser claros para todos em sua equipe. Você precisa de tempo para permitir várias iterações nos protótipos, porque os protótipos melhoram os produtos rapidamente. Se você não quer mexer no código, existem várias maneiras de prototipar. Mas mesmo se você fizer isso, você não precisa escrever um código perfeito - apenas escreva o código do designer. Ou, como Alan Cooper disse uma vez: “Às vezes, a melhor maneira de um designer comunicar sua visão é codificar algo para que seus colegas possam interagir com o comportamento proposto, em vez de apenas ver imagens estáticas. O objetivo de tal código não é o mesmo que o objetivo do código que os codificadores escrevem. O código não é para implantação, mas para design [e] sua finalidade é diferente.”
- Não se concentre em um design exclusivo em si , a menos que essa seja a principal característica do seu produto. Melhor gastar tempo com coisas que importam mais. Use estruturas, ícones e recursos visuais sempre que possível, ou terceirize-os para outro designer e concentre-se em seus principais objetivos e métricas do produto.
