Prototipagem rápida de UX com atalhos do Adobe XD (PDF Cheat Sheet)
Publicados: 2022-03-10(Este é um artigo patrocinado.) A Adobe anunciou o Projeto Comet em outubro do ano passado para fornecer uma solução tudo-em-um rápida e eficiente. Alguns meses atrás, o segredo por trás do codinome foi revelado e divulgado ao público em uma versão prévia: Adobe Experience Design CC (Adobe XD). Feito para um design UX rápido e fluido, o XD oferece tudo em um único pacote: permite esboçar ideias, criar protótipos interativos, testá-los e compartilhá-los .
Para dar a você uma vantagem ao trabalhar com o XD, compilamos 15 dicas profissionais, incluindo recursos que podem não ser óbvios à primeira vista, mas que tornarão seu fluxo de trabalho de prototipagem muito mais suave. Reunimos todos os atalhos em um único arquivo PDF (97 KB) que você pode baixar aqui.
Atualmente, o Adobe XD ainda está em versão beta pública e pode ser baixado gratuitamente, mesmo se você não for assinante da Creative Cloud. Além disso, novos recursos são adicionados regularmente. Observe que uma versão para Windows está em andamento e deve ser lançada no final de 2016, mas por enquanto o Adobe XD está disponível apenas para Mac OS X.
Repetir Grade
Crescer uma grade de repetição
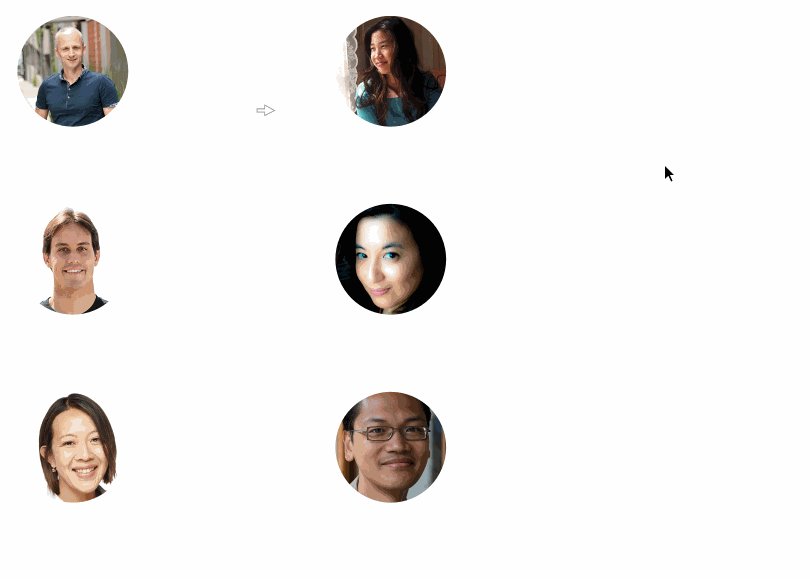
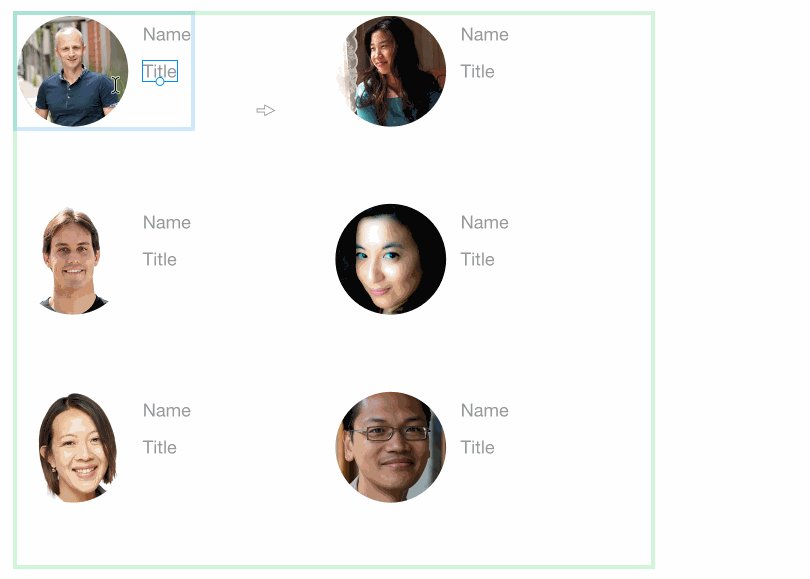
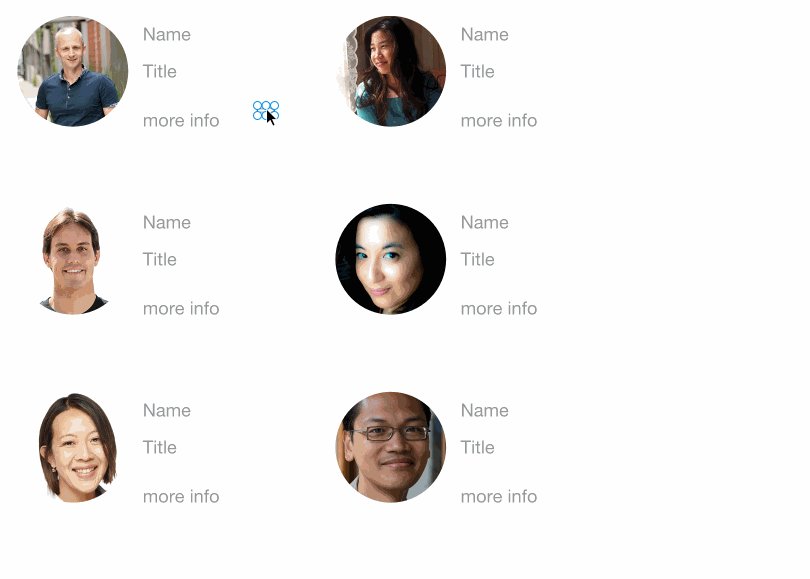
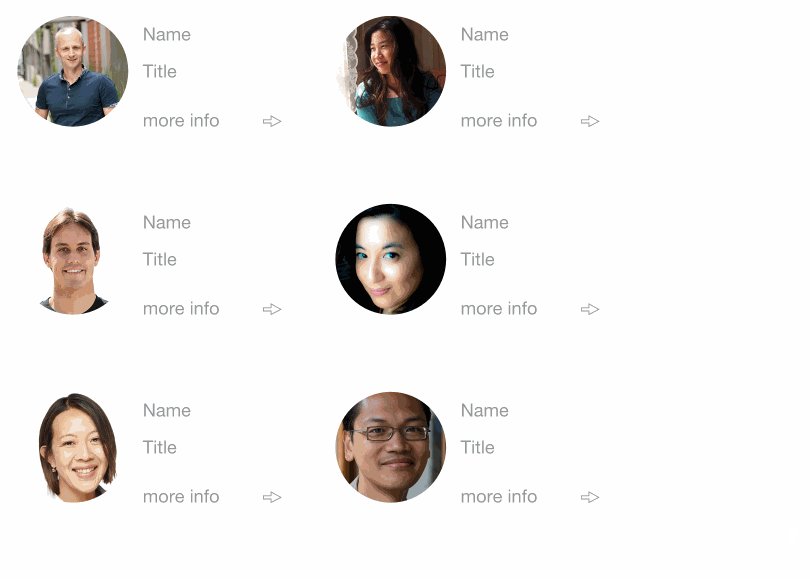
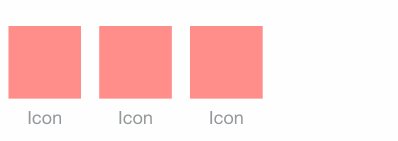
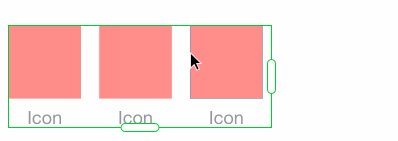
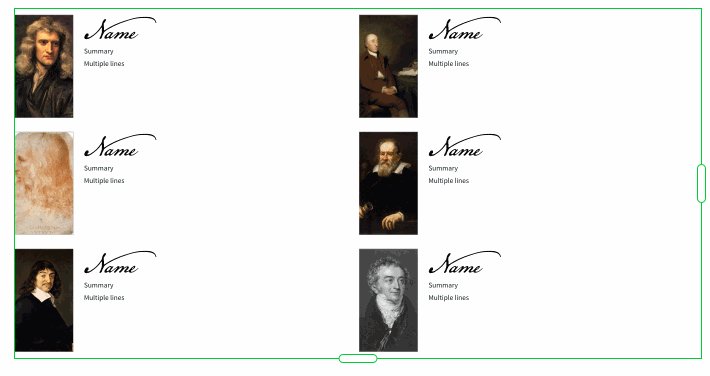
Para poupar você do processo de copiar e colar objetos manualmente, o XD oferece um recurso chamado Exploring Repeat Grid. Selecione o item que deseja repetir e clique no botão repetir grade no inspetor de propriedades à direita (ou use o atalho Cmd + R ). Agora você pode arrastar as alças verdes para repetir seus itens. Para arrastar ou aumentar uma grade de repetição do centro, mantenha pressionada a tecla Option enquanto arrasta. Isso pode ser especialmente útil quando você deseja manter um grupo de objetos centralizado em sua prancheta.
Entrar e sair do contexto de edição
Uma grade de repetição é tratada como um grupo. Se você deseja adicionar algo a todos os itens em sua grade de repetição, clique duas vezes para entrar no contexto de edição de sua grade e desenhe, cole ou adicione elementos. Isso evita que você precise desagrupar e reagrupar o tempo todo. Para abrir um nível em seu grupo ou grade de repetição, pressione a tecla Escape .

Ajustar preenchimento
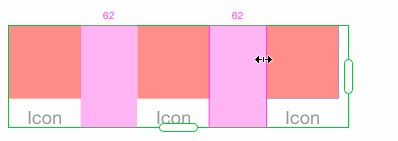
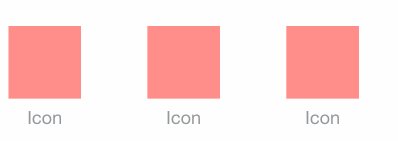
Precisa ajustar o preenchimento em sua grade? Selecione a grade de repetição, passe o mouse sobre o espaço entre seus itens e arraste até que o preenchimento fique como você gostaria. O XD até fornece números, para que você tenha uma noção melhor da distância entre as células.

Inserir dados
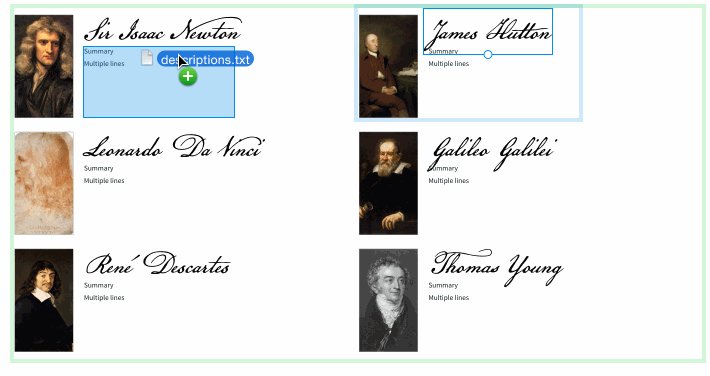
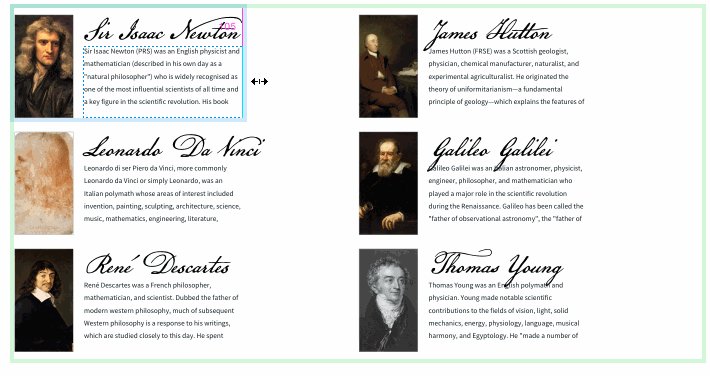
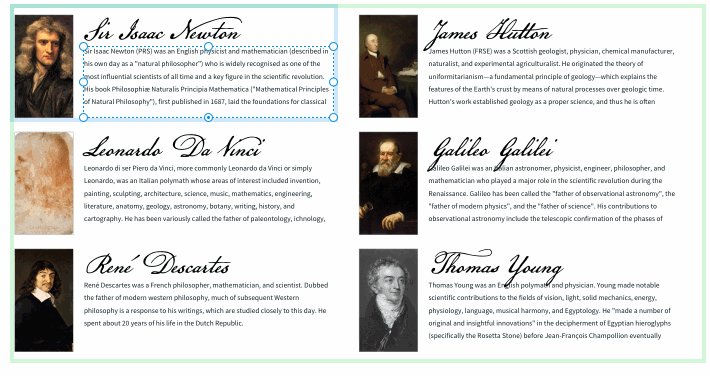
Projetar com dados reais é outro recurso bacana do XD. Em vez de usar o mesmo texto de espaço reservado para cada objeto, você pode arrastar qualquer arquivo TXT separado por retorno do Finder para qualquer objeto de texto para preencher a grade com conteúdo exclusivo.

Desenho
Grades de prancheta
As grades da prancheta fornecem mais orientação ao desenhar com a ferramenta Caneta. Eles permitem que você arraste objetos para encaixar na grade, e você também pode encaixar seus pontos de ancoragem neles enquanto desenha. Para habilitar a grade, clique no ícone Prancheta na barra de ferramentas e marque a opção Grade na barra de propriedades à direita. Lá você também pode ajustar o tamanho e a cor da grade ao seu gosto.
Desenhar e redimensionar a partir do centro
Quer desenhar ou redimensionar a partir do centro? Mantenha pressionada a tecla Option .
Curvas de Bezier
As curvas de Bezier no XD são fáceis de criar. Qualquer ponto de ancoragem que você desenhar com a ferramenta Caneta pode ser convertido em uma curva apenas clicando duas vezes nele. Para mudar a curva de volta para um ponto, repita.
Para criar uma curva assimétrica, faça o mesmo descrito acima, mantenha pressionada a tecla Option e arraste e gire os pontos de controle para ajustar a curva.

Abra um caminho
Se você tiver um caminho fechado, o ponto inicial e final serão realçados quando você selecionar a ferramenta Caneta pela primeira vez. Clique no ponto para abrir o caminho para que você possa continuar a desenhar e alterar a forma conforme necessário.
Desativar guias inteligentes
Guias inteligentes permitem que você se encaixe em qualquer coisa em sua prancheta: a distância entre objetos próximos, as bordas e o centro da prancheta e outros objetos, por exemplo. Se esses auxílios atrapalharem demais ou se sua prancheta parecer muito complexa, você poderá desativá-los mantendo pressionada a tecla Cmd enquanto arrasta.
Alterar opacidade
Para alterar rapidamente a opacidade de um objeto, selecione o objeto e comece a digitar os números. 9 = 90%, 8 = 80%, etc.; e 0 leva você de volta a 100%.
Imagens
Máscara de imagem
Se você quiser mascarar uma imagem, arraste-a para um retângulo para recortar automaticamente ou mascará-la com um objeto. O mascaramento oferece mais controle, pois permite reposicionar e até criar objetos complexos usando os grupos booleanos para criar uma máscara. Clicando duas vezes dentro, você pode ajustar a máscara e a imagem que está sendo mascarada. As máscaras não destruirão a imagem, portanto, se você não estiver satisfeito com o resultado, apenas desagrupe e refaça a máscara.
Prototipagem
Desconectar um objeto
No modo de prototipagem, você conecta itens a pranchetas para criar transições entre eles e ter uma ideia de como os usuários experimentarão seu design. Se você quiser desconectar algo, basta arrastar um dos lados do fio para remover a conexão.
Compartilhando protótipos
Você pode compartilhar protótipos pela Web e enviar um roteiro de seu protótipo para membros da equipe, partes interessadas ou clientes. Para gravar um passo a passo com script, clique no botão play no canto superior direito da tela do protótipo. Clique no botão de gravação no canto superior direito da janela de visualização e comece a interagir com seu protótipo. Assim que terminar, clique no botão de gravação novamente e salve a gravação como um arquivo MOV. Agora você pode compartilhá-lo.
Diversos
Reutilizar estilos de texto
Se você quiser reutilizar um estilo de texto que já definiu em outro objeto de texto, você pode selecionar o objeto de texto primeiro, alternar para a ferramenta Texto ( T ), depois clicar e começar a digitar. O XD selecionará automaticamente os estilos de texto do objeto selecionado anteriormente. Conveniente.
Editar um grupo
Grupos de aninhamento são um conceito poderoso no XD. Para entrar no contexto de edição, clique duas vezes em um grupo. Se você tiver um grupo dentro de um grupo, você também pode clicar duas vezes no grupo interno. Você pode desenhar, adicionar texto e até colar no contexto de edição. Para exibir um nível em seu contexto de edição, pressione a tecla Escape .
Recursos adicionais
- Uma lista de todos os atalhos de teclado que você pode usar no Adobe Experience Design (link),
- Os vídeos de dicas profissionais do XD da Adobe fornecem instruções e fluxos de trabalho sobre como usar os recursos do XD. Um arquivo de amostra permite que você experimente você mesmo,
- Site de ajuda da Adobe com perguntas comuns, dicas e truques e tutoriais curtos (link),
- Artigos sobre práticas recomendadas de UX e UI Design no blog do Adobe XD,
- Projetos inspiradores criados com o Adobe XD no Behance,
- Novos recursos são adicionados ao XD regularmente. Então fique de olho nos anúncios de novos recursos para não perder nada,
- A equipe do Adobe XD está ansiosa para ouvir seus comentários sobre o Adobe XD UserVoice.
Leitura adicional no SmashingMag:
- Como projetar estados de erro para aplicativos móveis
- Como criar ícones com o Adobe XD
- Microinterações animadas em aplicativos móveis
- Explorando a repetição de grade no Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Obrigado a Elaine Chao (@elainecchao) pela ajuda com este artigo.
