Como fazer uso da psicologia no Web Design
Publicados: 2020-02-14A cor azul pode fazer você se sentir calmo, enquanto um tom vibrante de vermelho pode fazer você se sentir com fome ou ameaçado. Todos nós percebemos o mundo através de nossos próprios filtros individuais, mas existem algumas regras gerais para o que atrai nossos olhos para algo.
Então, o que torna um design mais atraente do que outro? Como podemos acessar o cérebro de um visitante e fazê-lo se sentir de uma determinada maneira apenas afetando o que vê? Vamos dar uma olhada em alguns truques de psicologia comuns usados em web design, bem como como você pode usá-los a seu favor.
Usando o cérebro como um roteiro
Para entender completamente o efeito que o web design pode ter no cérebro, é essencial ter uma compreensão básica de como o cérebro funciona. Não é preciso ser um neurocirurgião para criar uma página da web vencedora, mas um conhecimento prático de como o cérebro percebe as experiências é útil. Se isso soa como uma mistura bizarra de filosofia e psicologia, então você está certo no alvo: o neurodesign , cunhado em 2012, nos permite determinar o que torna uma experiência do cliente boa ou ruim com base na estética.

Fonte da imagem: Revista Interni
Um dos conceitos mais básicos do cérebro humano que podemos aplicar ao web design é que ele anseia por ordem. Nossos cérebros formam o que chamamos de “esquemas” para organizar as informações em nossa visão de mundo. Usamos o que é conhecido como “heurística”, ou regras práticas, para resolver problemas da vida cotidiana.
Um bom exemplo disso é o reconhecimento de padrões. Quando confrontados com um estímulo, como uma linha de texto distorcida, geralmente podemos preencher as lacunas e descobrir o que o texto deveria dizer, já que nossos cérebros são treinados para reconhecer padrões e adaptá-los ao que já sabemos. Então, como podemos usar esses blocos básicos de construção em web design? Aqui estão alguns exemplos:

- Os usuários se sentem mais confortáveis ao navegar em sites que apresentam hierarquia. Por exemplo, se você for um varejista on-line, poderá exibir categorias como esta: Home>Férias>Natal>Árvores e decoração
- As pessoas também estão em casa atribuindo pessoas a categorias. Sites que oferecem bate-papo em tempo real designam os usuários como disponíveis, inativos, invisíveis ou offline.
Oferecer padrões confortáveis não é a única maneira de aplicar as habilidades organizacionais do cérebro ao web design. O Nielson Norman Group desenvolveu uma lista de 10 heurísticas para usar em web design. Uma das mais importantes é a ideia de usar o reconhecimento em vez da lembrança.
Por exemplo, você já esteve em uma posição em que conhece alguém em uma reunião social e reconhece seu rosto, mas não lembra seu nome? Você acabou de experimentar o que os psicólogos chamam de “falha na pista de recuperação”. Isso pode ser frustrante e é uma experiência que você deseja evitar em seu site a todo custo.
Usar o reconhecimento em seu site torna a experiência mais agradável para o consumidor, porque sua interface está essencialmente fazendo mais trabalho para eles. Veja como alguns sites populares usam o reconhecimento em sua interface:
- O Google ajuda a orientar as pesquisas usando uma função de preenchimento automático com base em pesquisas anteriores e no histórico de navegação.
- Sites de comércio eletrônico (como Amazon, Target e Walmart) mostram aos compradores o que eles navegaram recentemente e até fazem recomendações com base em visualizações anteriores.
Explorar as habilidades organizacionais básicas do cérebro pode tornar a experiência do usuário mais amigável. No entanto, existem outras maneiras de tornar os consumidores mais receptivos ao uso de sites.
Construindo uma estética de web design
O uso adequado da estética tem sido debatido desde a época de Platão, que escreveu seu próprio livro sobre o assunto. Ele também entendeu seu poder

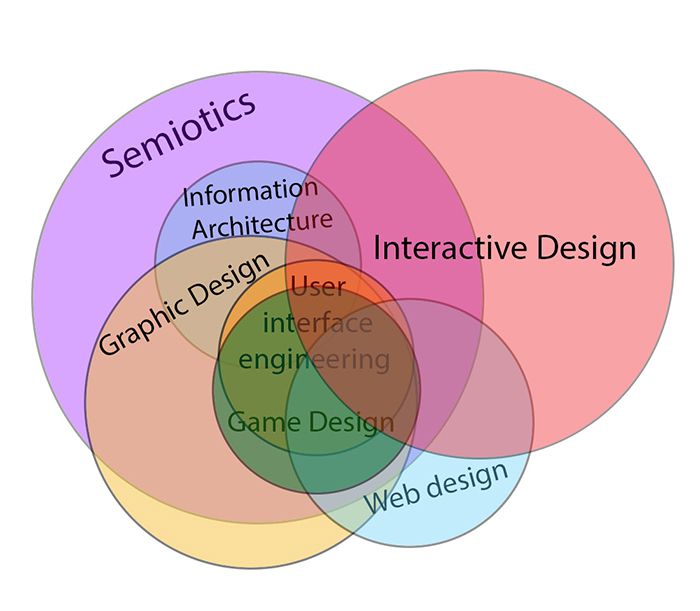
Fonte da imagem: Wikipédia
Graças aos avanços da psicologia moderna, não há mais necessidade de contemplar o que se passa como beleza fora de uma sala de aula de filosofia, pois pesquisas nos dizem que há certas coisas que o cérebro humano acha agradável. Vamos dar uma olhada em como certos elementos de web design exploram as emoções e contribuem para uma experiência positiva do usuário.
Cor
A cor é um dos elementos mais importantes que você pode usar para evocar uma certa emoção de um usuário. Essa noção não é nova; os gregos antigos acreditavam que o humor influenciava o corpo e a personalidade.
Diz-se que as pessoas cuja cor dominante era o vermelho (para o sangue) eram enérgicas e corajosas, e é daí que recebemos o termo “sanguíneo”. Em contraste, aqueles cuja essência de cor era predominantemente preta (para bile) eram considerados desanimados, de onde o termo “melancolia” é derivado. Embora possamos ter nos formado em humor e sanguessugas, a psicologia ainda prova uma associação entre cores e emoções.
Aqui estão as cores mais comuns e como os principais desenvolvedores de sites as usam a seu favor:
- O vermelho é indicativo de energia, vibração e juventude. A CNN usa uma interface vermelha em negrito para deixar seus usuários alertas e prontos para ler as notícias.
- O rosa evoca uma sensação de feminilidade e suavidade, que a gigante de lingerie Victoria's Secret usa com grande efeito.
- Verde dá aos espectadores um ar de otimismo. Como também compartilha um tom com as plantas, geralmente é uma cor para sites com uma inclinação ambiental, como o site Treehugger.
- Azul lembra uma sensação de confiabilidade e abertura, por isso não é surpresa que seja a escolha de cor do gigante da mídia social Facebook.
Publicamos anteriormente um artigo sobre a psicologia das cores no web design, e aqui está um infográfico da Kissmetrics que resume bem a psicologia das cores:
Tipo de letra
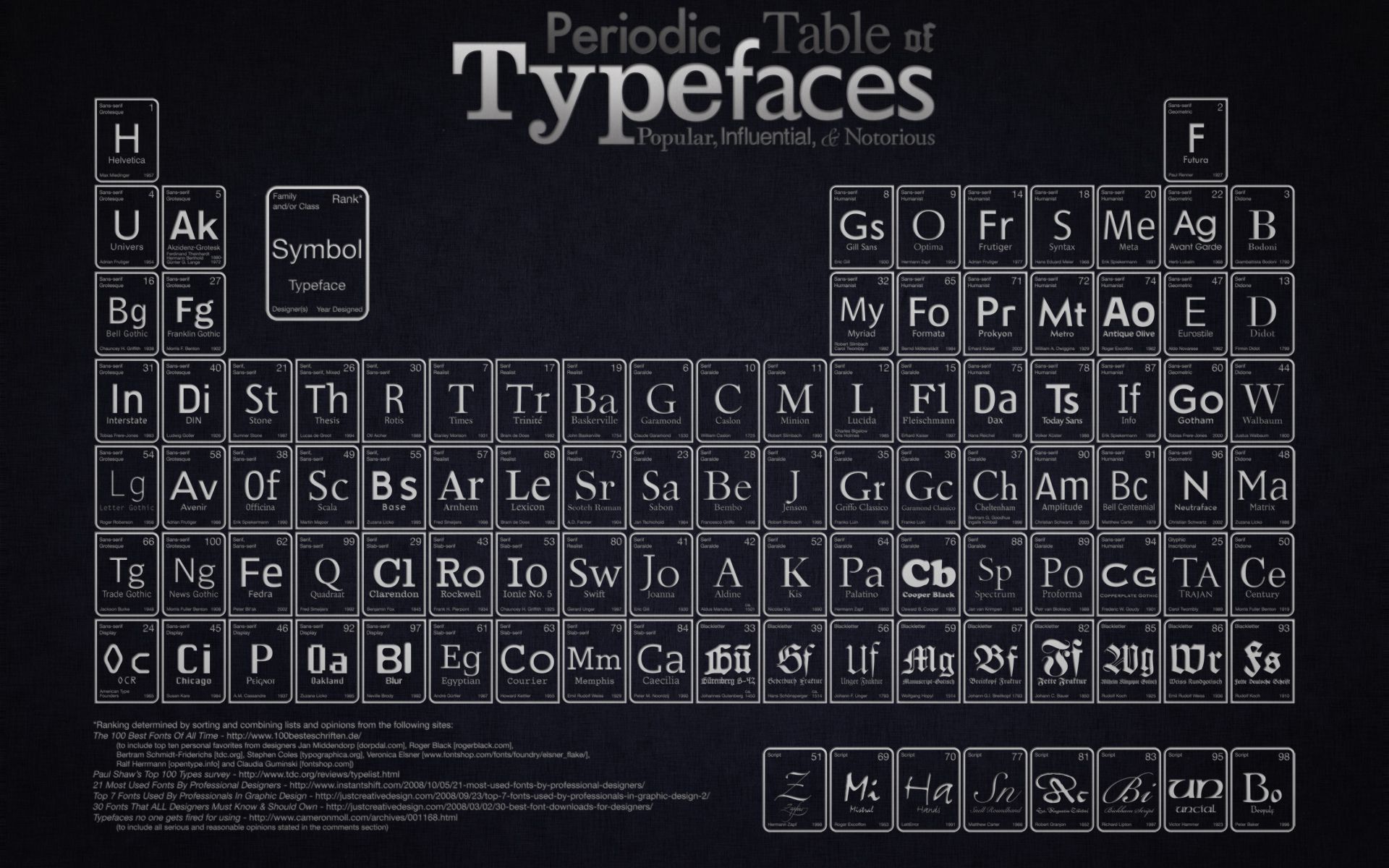
Mesmo algo tão simples quanto a fonte que você usa pode afetar a experiência do usuário em seu site. As fontes com serifa, por exemplo (aquelas com pés sobre elas, como Times New Roman), são indicativas de tradição e profissionalismo. Jornais como o Detroit Free Press e o New York Times usam fontes serifadas para transmitir importância. As fontes sem serifa, por outro lado, são usadas para evocar uma sensação de modernidade. Gigantes do Vale do Silício, como Google e Apple, usam fontes sem serifa para aparecer na vanguarda.

Fonte da imagem: SquidSpot
O espaçamento também é uma preocupação no web design; se suas letras têm muito pouco espaço entre elas, transmite uma sensação de densidade e peso. No extremo oposto do espectro, palavras com muito espaço entre elas dão um ar de fuga. É importante encontrar um equilíbrio entre um bom espaçamento e tamanho da fonte para transmitir a persona que você está tentando alcançar.
Imagens
A maioria dos clichês são simplesmente declarações verdadeiras que se tornaram ditados em demasia, e “uma imagem vale mais que mil palavras” não é exceção. Pense em uma vez em que você foi tomado de emoção ao ver uma foto: o VJ Day na Times Square é um exemplo clássico:

Fonte da imagem: Wikipédia
O fotógrafo Ming Thein explica muito bem a relação entre imagens e emoção, por isso é importante ter em mente seus objetivos finais ao selecionar as imagens do seu site. Um grupo de profissionais apertando as mãos sobre pranchetas, por exemplo, pode evocar profissionalismo e competência, enquanto imagens de desenhos animados podem transmitir juventude e humor.
Aplicando estes princípios ao seu site
Então agora você conhece os fundamentos da psicologia do web design. Como você incorpora essas estratégias de design em seu site? Aqui estão algumas ideias:
- Conheça sua população prioritária. Quem compõe a maior parte de seus visitantes? São os jovens millennials? Ou baby boomers abastados?
- Crie uma pesquisa para ajudar a identificar as necessidades e desejos do cliente. Com as informações que você recebe, você pode aplicar os princípios de design.
Usar a psicologia para impulsionar o design do seu site é uma das maneiras mais fáceis de aumentar o tráfego em seu site e aumentar as vendas. Se você seguir esses princípios básicos, poderá se surpreender com os resultados.
