Prototipagem com Marvel e Sketch: Parte 1 de 2
Publicados: 2015-12-01É uma partida feita no paraíso digital! E eu vou te mostrar como fazer o Sketch e a Marvel trabalharem juntos em doce harmonia!
Neste guia de 2 partes, estaremos projetando telas para um iPhone Photo App fictício, dentro do Sketch, e depois criando protótipos funcionais na Marvel.

Nada muito extenuante. Mas isso lhe dará uma maior compreensão de como esses aplicativos complementares funcionam tão bem juntos, reduzirá consideravelmente seu tempo de desenvolvimento e fornecerá um pouco mais de visão sobre como o Sketch e a Marvel são ótimos.
Nesta primeira parte, veremos como criar a arte no Sketch. Portanto, se você ainda não tem uma cópia em mãos, baixe e instale o teste de 14 dias aqui.

Estarei dando uma olhada nos detalhes completos do Sketch, mas se você quiser conhecer um pouco mais o aplicativo, antes de começarmos, este meu tutorial anterior, que você pode encontrar aqui, ajudará muito.
Vamos precisar de algumas coisas antes de começarmos a projetar a grandeza…
Algumas fontes do Google, alguns plugins para Sketch, alguns ícones SVG e um aplicativo fantástico para manter esses ícones em ordem. Não é pedir muito né?
Fontes do Google
No Google Fonts, baixe e instale as seguintes famílias de fontes…
- Josefin Sans
- Abrir Sans
Plug-ins de esboço
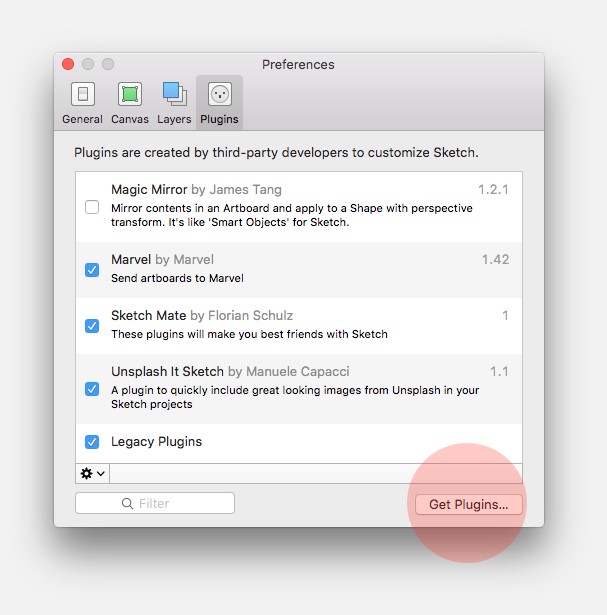
Na barra de menus do Sketch, navegue até Sketch > Preferences ou use o atalho Cmd + ,

Clique em Get Plugins … e no diretório Sketch Plugins , procure pelos plugins ' Unsplash-It Sketch ' e ' Marvel Sketch '. Baixe e instale os dois.
Ícones SVG
Vamos usar um ótimo conjunto de ícones chamado Entypo. Vá em frente e baixe o conjunto de ícones para sua área de trabalho. Voltaremos a eles muito em breve.
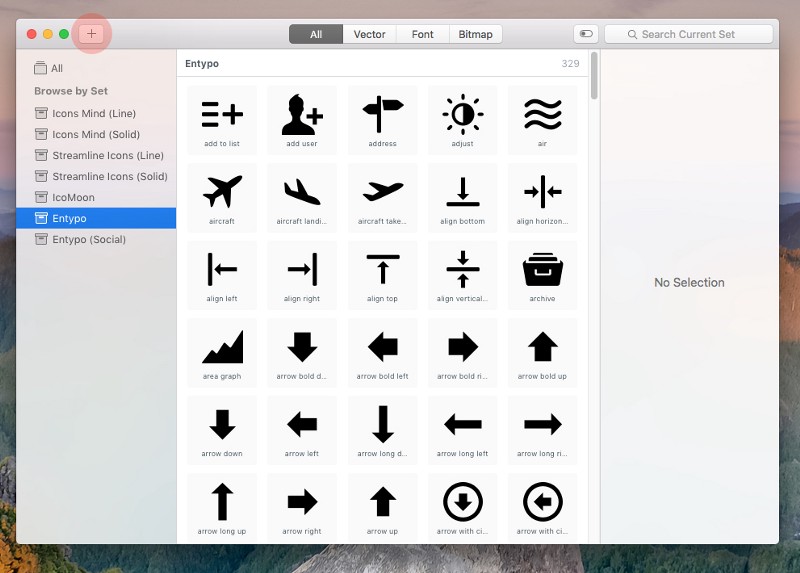
Iconjar
Este aplicativo ajuda a evitar o incômodo de procurar um ícone específico em sua máquina. Você pode ter todos os seus ícones armazenados dentro deste aplicativo e facilmente arrastá-los e soltá-los em seu projeto Sketch. Pegue uma cópia daqui.
Depois de instalar o Iconjar, adicione os conjuntos de ícones do Entypo a ele, pois os usaremos mais tarde nesta parte.

Espero que você esteja pronto e pronto para arrasar? Coisa boa…
… Vamos criar alguns incríveis.
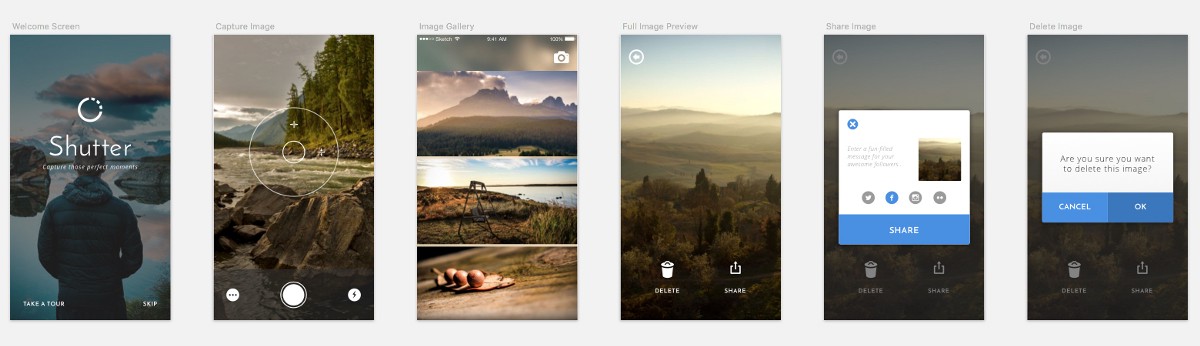
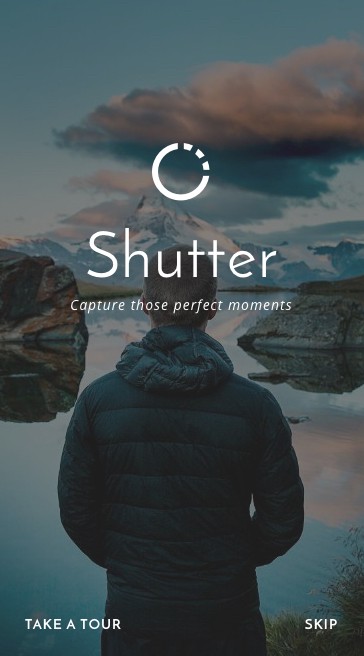
A tela de boas-vindas
O design do Photo App que vamos criar será para o iPhone 6.

Não será um aplicativo de fotos só cantando e dançando. Extremamente básico, com alguns recursos faltando. Mas o suficiente para dar uma boa visão geral de como Sketch e Marvel funcionam tão bem juntos.
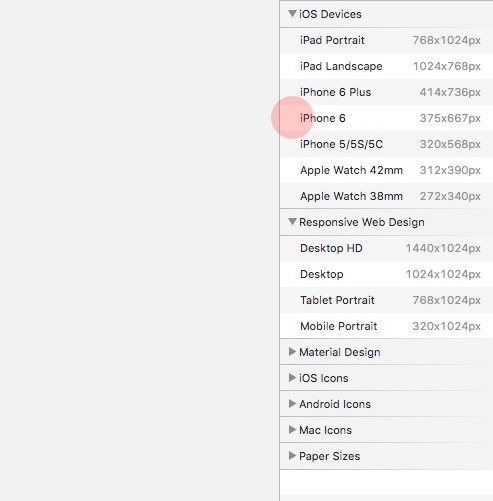
Crie uma nova Prancheta (A) dentro do seu documento Sketch e escolha iPhone 6 no painel Inspetor.

Dica rápida: Vamos projetar 6 telas no total, e todas elas compartilham as mesmas dimensões (375 x 667px), então para evitar que tenhamos que repetir o processo de criação de uma nova prancheta a cada vez, colocaremos a ferramenta Make Grid ao bom uso.
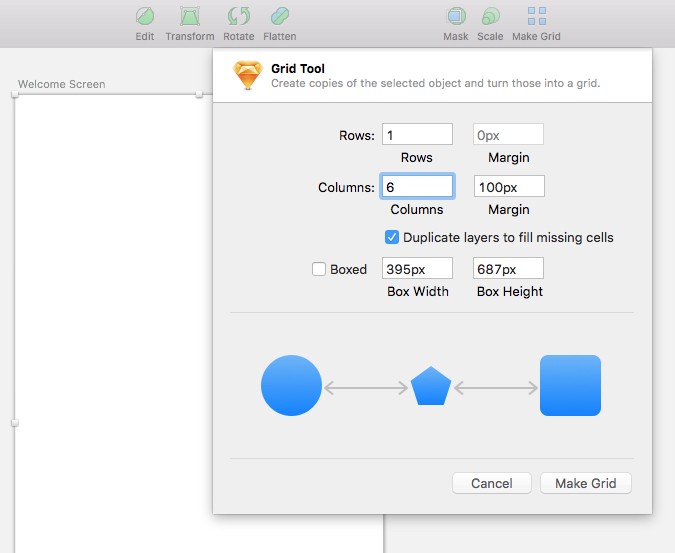
Com sua prancheta selecionada, clique no ícone Criar grade na barra de ferramentas e insira as seguintes configurações…
- Linhas: 1
- Margem: 0px
- Colunas: 6
- Margem: 100px
e clique em Criar grade .

Nos salvou algum tempo certo?
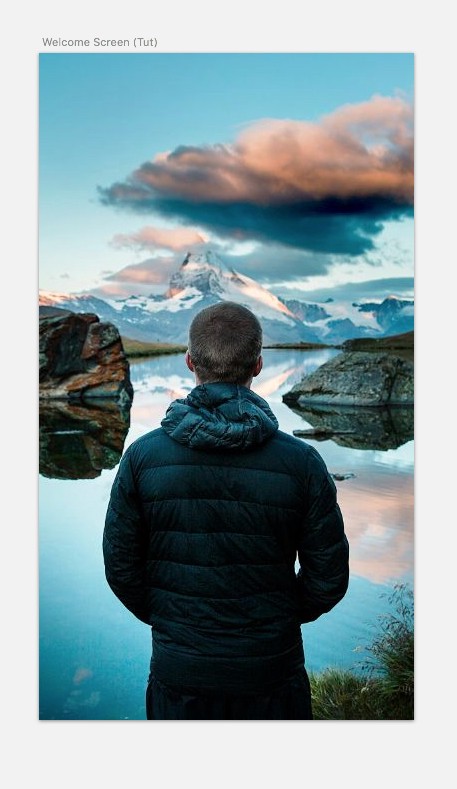
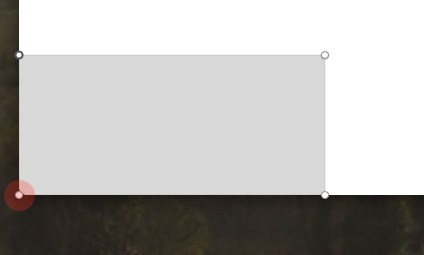
Agora, com a primeira Prancheta, desenhe um Retângulo (R) , que a cobre (375 x 667px), e então, na barra de Menu, navegue até Plugins > Unsplash It Sketch > Unsplash It ou use o atalho Shift + Cmd + U.
Você deve ter uma ótima imagem preenchendo sua forma e o que usaremos para o plano de fundo da nossa tela de boas-vindas.

Vamos colocar um ícone e um texto em cima de nossa imagem, então vamos adicionar uma sobreposição escura para ficar sobre a imagem, para que possamos manter um bom contraste.
Trabalhando com estilos compartilhados
Desenhe outro Retângulo (R) para colocar sobre a imagem de fundo e dê a ele as seguintes configurações…
- Cor: 303030
- Opacidade: 60%
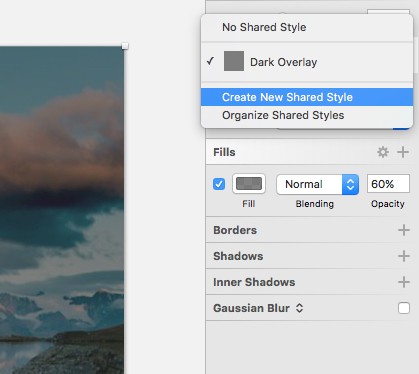
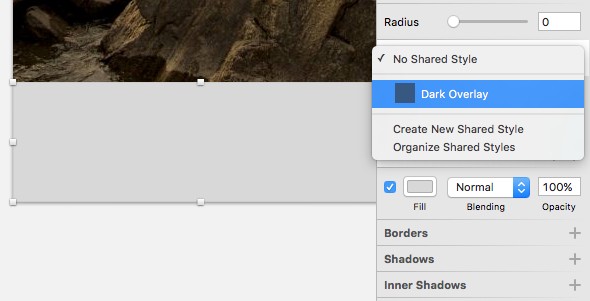
Em seguida, com a camada ainda selecionada, clique em No Shared Style no painel Inspector e escolha Create New Shared Style no menu de seleção. Vamos chamar este novo Estilo de Camada de 'Sobreposição Escura' .

Hora de dar um nome ao nosso aplicativo de fotos e colocar o Iconjar em bom uso ao mesmo tempo.
É hora do Iconjar!
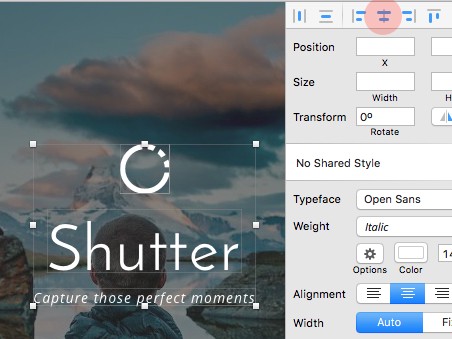
Abra o Iconjar e faça uma busca pelo ícone ' gráfico circular '. Em seguida, arraste e solte-o em sua prancheta.

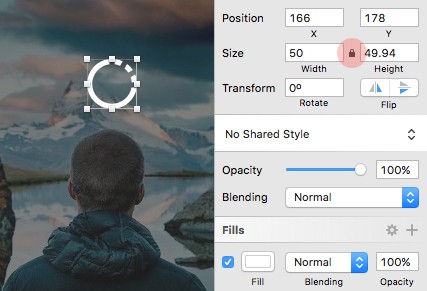
No painel Inspetor, aumente a largura do ícone para 50px (mantenha o cadeado para manter as proporções) e altere a cor para #FFFFFF .

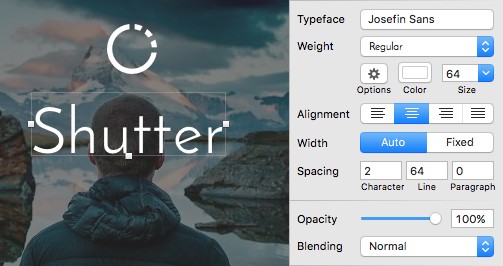
Insira algum texto (T) para o nome do aplicativo. Vamos chamá-lo de algo completamente revolucionário, como 'Obturador' .
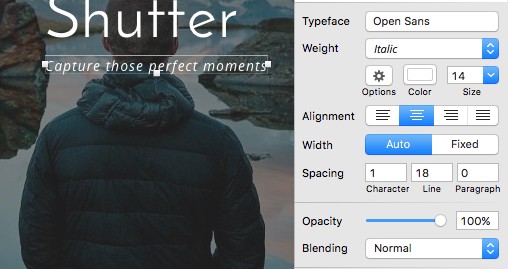
Use as seguintes configurações para o título…
- Tipo de letra: Josefin Sans
- Peso: Normal
- Cor: #FFFFFF
- Tamanho: 64
- Alinhamento: Centro
- Espaçamento entre caracteres: 2

A linha de alça pode ler 'Capture esses momentos perfeitos' e use as seguintes configurações…
- Tipo de letra: Open Sans
- Peso: Itálico
- Cor: #FFFFFF
- Tamanho: 14
- Alinhamento: Centro
- Espaçamento entre caracteres: 1

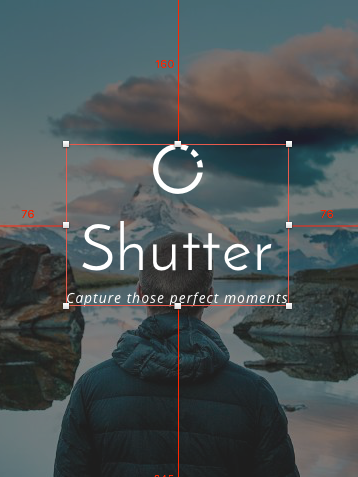
Com as duas camadas de texto e o ícone selecionados, vá para o painel Inspetor e clique em Alinhar horizontalmente .

Em seguida, mantendo pressionada a tecla Alt , meça a distância, para que você possa alinhar os elementos corretamente em seu design.

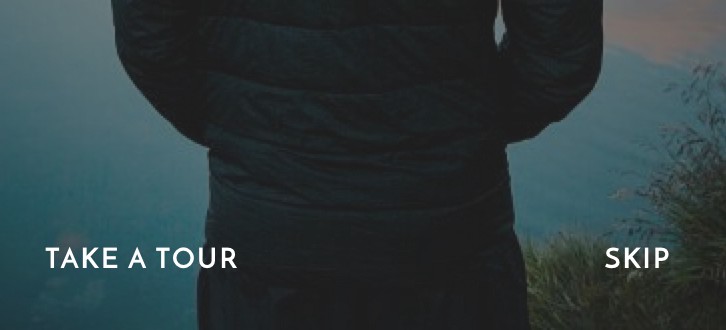
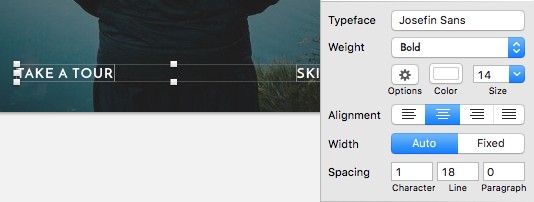
Vamos adicionar alguns links de navegação para aparecer na parte inferior da tela de boas-vindas.
Insira 2 camadas de texto (T) . O primeiro rotulado 'Faça um tour' e o outro 'Skip' .

Em seguida, com as duas camadas selecionadas, aplique as seguintes configurações…
- Tipo de letra: Josefin Sans
- Peso: Negrito
- Cor: #FFFFFF
- Tamanho: 14
- Alinhamento: Centro
- Espaçamento entre caracteres: 1

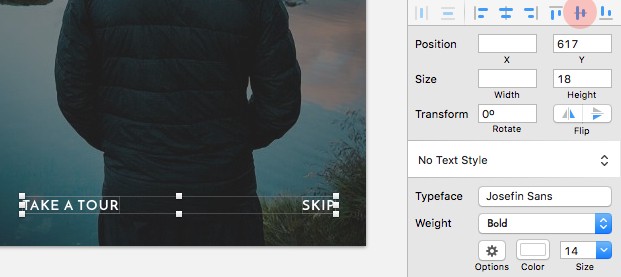
Com ambas as camadas de texto selecionadas, use Alinhar verticalmente no painel Inspetor para alinhar as coisas corretamente.

E, em seguida, coloque Alt em bom uso novamente para alinhar a navegação na parte inferior da Prancheta.
Essa é a nossa tela de boas-vindas finalizada!
A tela do visor/capturar imagem
Vamos criar a tela para a parte do visor do nosso aplicativo.

Novamente, desenhe um retângulo (R) para cobrir toda a prancheta e, em seguida, execute o plug-in Unsplash It para inserir uma imagem adequada. Vou deixar isso para sua preferência pessoal.
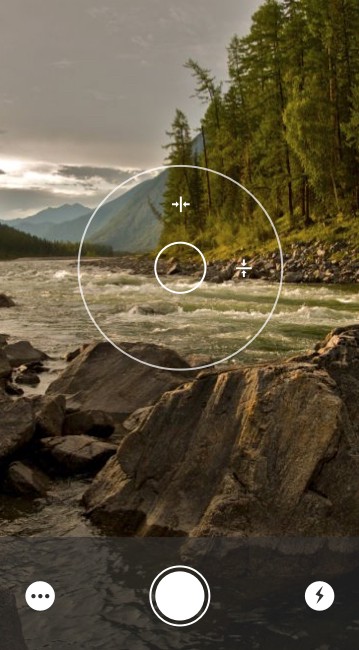
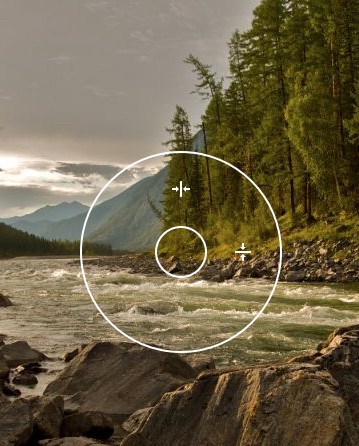
Vamos criar o Viewfinder para aparecer no centro da nossa tela.
Com a ferramenta Oval (O) , desenhe um círculo de 200 x 200px , remova a Cor de Preenchimento e adicione uma borda de 2px com a cor #FFFFFF .
Duplique essa forma, selecionando-a, mantendo pressionada a tecla Alt e arrastando-a para duplicar. Em seguida, reduza o tamanho para 50 x 50px .
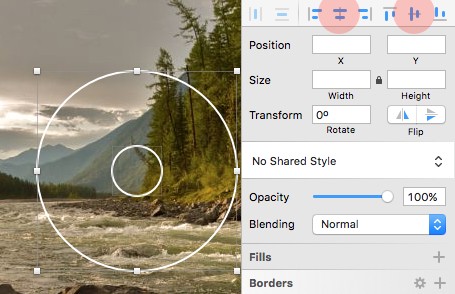
Usando as ferramentas de alinhamento
Com ambas as camadas selecionadas, use Alinhar horizontalmente e Alinhar verticalmente para alinhá-las corretamente uma à outra.

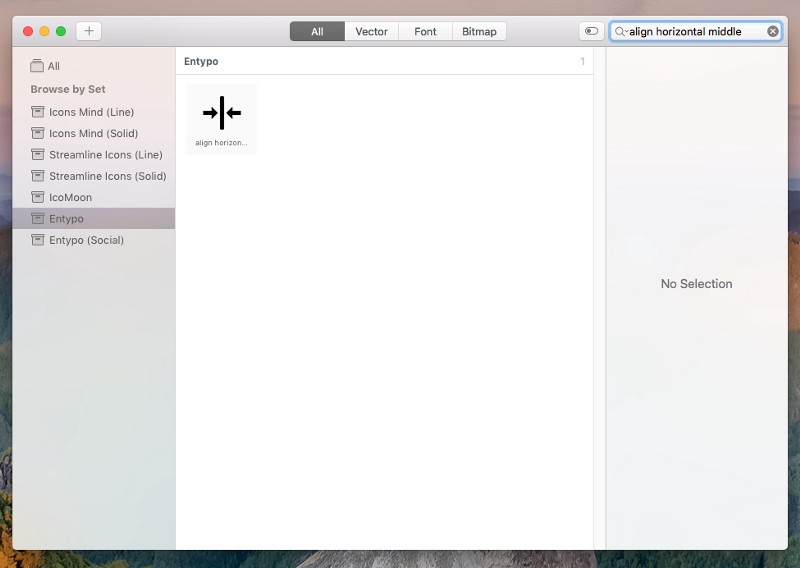
De volta ao Iconjar, faça uma busca pelos ícones 'align horizontal middle' e 'align vertical middle' e arraste cada um deles para a sua prancheta.

Deixe as dimensões como estão e altere a cor para #FFFFFF .
Em seguida, usando as ferramentas Alinhamento no painel Inspetor, alinhe-as dentro do círculo no Visor.

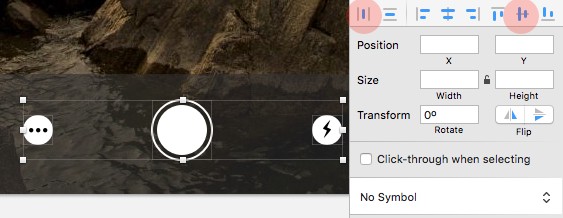
Vamos terminar esta prancheta com a barra de controle que fica na parte inferior da tela.
Desenhe um Retângulo (R) , 375px de largura e 120px de altura e remova a borda.
Com a camada selecionada, escolha o estilo compartilhado 'Sobreposição escura' no painel Inspetor.

Agora vamos adicionar alguns botões a esta área. Um para 'mais configurações...' , um para o nosso 'botão do obturador' e outro para o flash.

Vamos começar com o 'botão do obturador' primeiro.
Com a ferramenta Oval (O) , desenhe um círculo de 50 x 50px , altere a Cor de preenchimento para #FFFFFF e remova a borda.

Duplique essa forma mantendo pressionada a tecla Alt e arrastando-a para duplicar. Em seguida, aumente seu tamanho para 60 x 60px , adicione uma borda de 2px e remova a Cor de preenchimento.
Com ambas as camadas selecionadas, use Alinhar horizontalmente e Alinhar verticalmente para alinhá-las corretamente uma à outra.
Para 'mais configurações…' e botões de flash, desenhe 2 círculos (ou use Alt e arraste), 30 x 30px e pinte-os #FFFFFF .
Procure os ícones 'dots three horizontal' e 'flash' no Iconjar e arraste-os para a Prancheta.
Mantenha os tamanhos como estão e alinhe cada ícone corretamente dentro dos círculos que você acabou de criar.
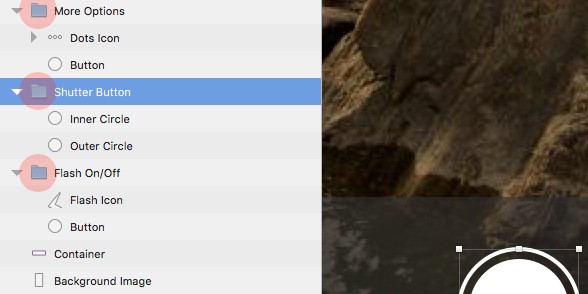
Lembre-se sempre de agrupar suas camadas
Certifique-se de agrupar elementos à medida que avança. Se você ainda não o fez, vá para a Lista de Camadas e, usando Cmd + G , agrupe cada um dos botões que você acabou de criar. Isso deixará você com 3 grupos separados e tornará as coisas muito mais fáceis quando se trata de alinhar elementos em seu design.

Com os 3 grupos selecionados, use as opções Distribuir Horizontalmente e Alinhar Verticalmente no Inspetor para organizar as coisas.

Bom trabalho! Essa é a nossa tela do visor embrulhada.
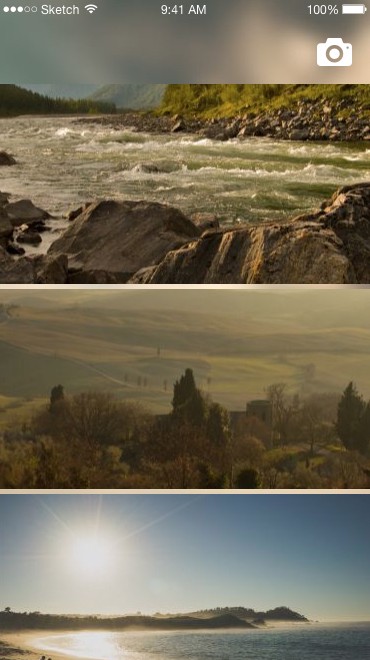
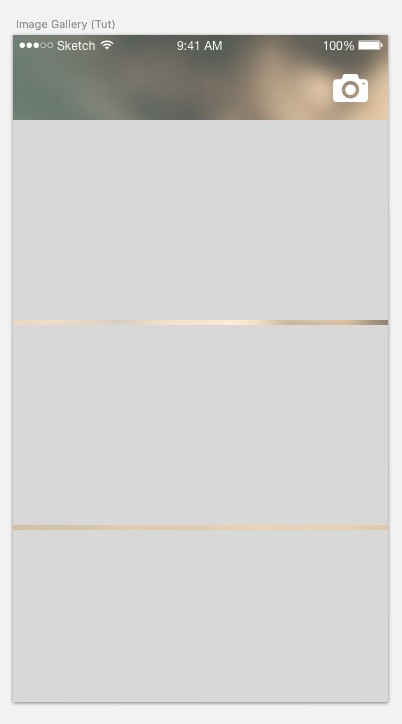
A Galeria de Imagens
Hora de criar a tela para nossa Galeria de Imagens.

Desenhe nosso retângulo (R) para cobrir toda a prancheta.
E vamos usar o plugin Unsplash It novamente, mas escolha uma opção diferente no menu.
Com essa camada de forma selecionada, navegue até Plugins > Unsplash It Sketch > Unsplash It with Options ou use Shift + Alt + Cmd + U .
Com as opções que aparecem na tela, escolha No para Grayscale , Yes para Blur e Center for Cropping Gravity .
Dica rápida: Lembre-se de que você pode facilmente executar o plugin novamente com Shift + Ctrl + R , até ficar satisfeito com a imagem.

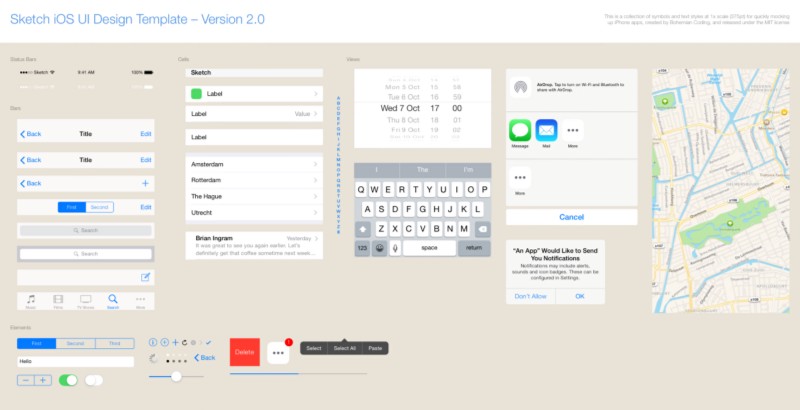
Agora, nas outras telas que criamos, omitimos a Barra de Status do iPhone para dar mais foco a essas telas. Vamos inserir uma barra de status nesta tela, no entanto.
Na barra de menus, navegue até File > New from Template > iOS UI Design e aqui você encontrará um modelo muito útil, contendo vários elementos de interface do usuário para iOS. Obrigado Bohemian Coding!

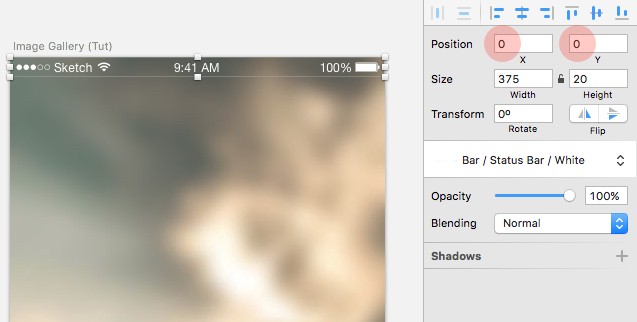
Encontre a barra de status branca e copie e cole isso em nossa prancheta da Galeria de imagens.
E, em seguida, posicione-o em 0 em seu eixo X e Y.

Para que um usuário possa tirar outra foto rapidamente e navegar de volta para a tela do visor, colocaremos um ícone de câmera para permitir isso.
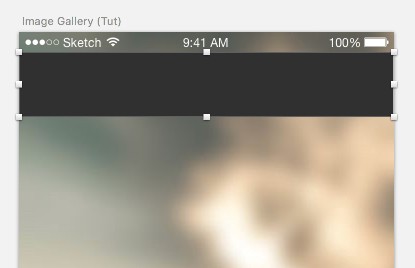
Mas antes de fazermos, e apenas para facilitar o alinhamento dos elementos, desenhe um Rectangle (R) , 375px de largura e 65px de altura (remova a borda).
Certifique-se de que ele esteja encostado na sua barra de status.

Agora de volta ao ícone…
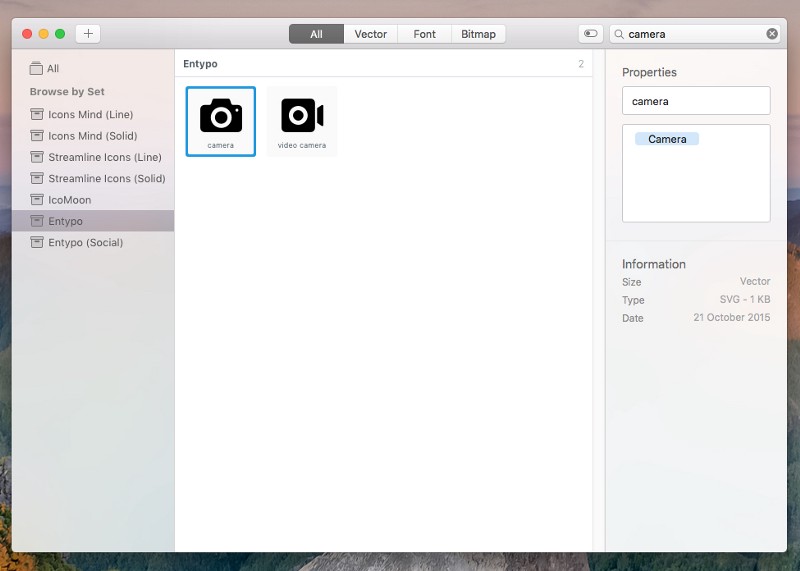
No Iconjar, faça uma busca por 'camera' e solte-a na sua prancheta.

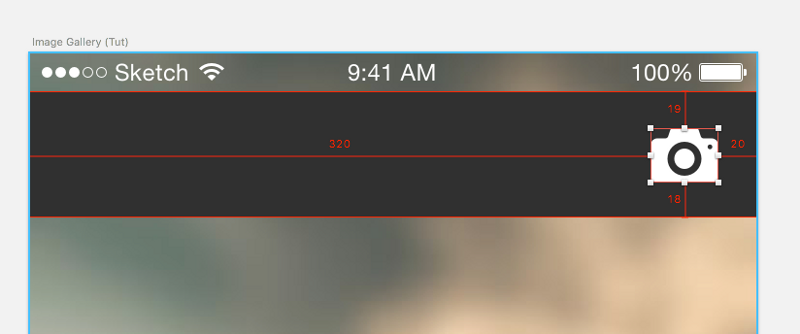
Aumente a largura para 35px (com o cadeado), pinte-o com #FFFFFF e alinhe-o corretamente dentro da camada do shaper que você criou antes.

Então vá em frente e esconda a camada de forma, clicando no ícone Olho (ao lado do nome da camada) na Lista de Camadas.
Hora de adicionar algumas imagens à nossa Galeria.
Desenhe um retângulo (R) com 375px de largura e 200px de altura. Em seguida, duplique isso mais 2 vezes, deixando uma margem inferior de 5px entre cada camada de forma.

Com todas as 3 formas selecionadas, execute o plugin Unsplash It Shift + Cmd + U .
Imagem em um instante! Esse é um plugin útil ali mesmo.
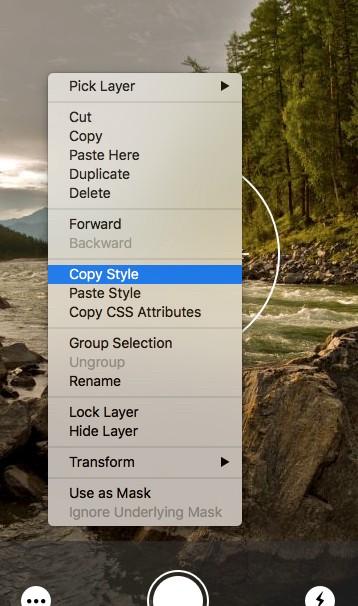
Oh. Para a primeira imagem da sua galeria, faria sentido se reutilizássemos a imagem que inserimos na tela do Viewfinder, para manter alguma uniformidade.
Assim, com a imagem selecionada na tela do Viewfinder, clique com o botão direito do mouse e escolha Copiar Estilo .

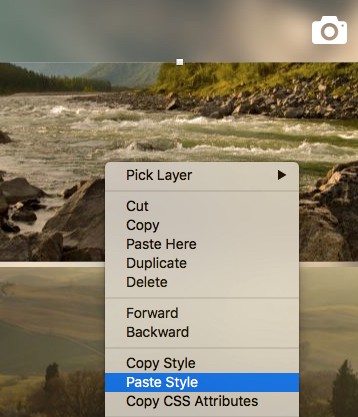
Em seguida, selecionando a primeira imagem na tela da Galeria, clique com o botão direito do mouse e escolha Colar estilo .

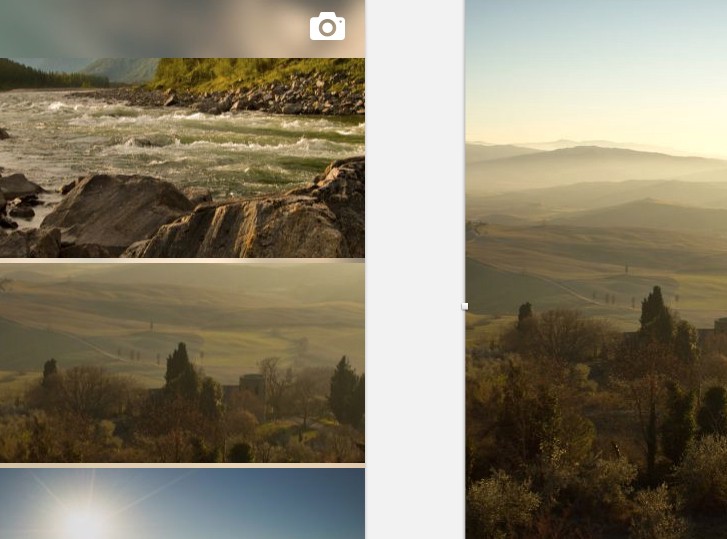
E essa é a nossa tela de Galeria simples completa!
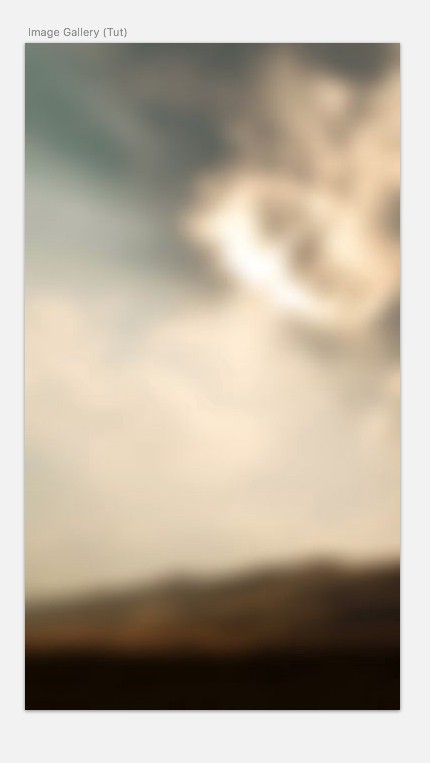
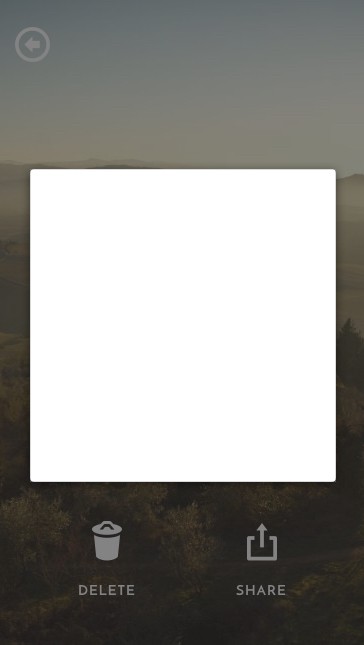
Visualização de imagem completa
Agora na tela para nossa visualização de imagem em tela cheia.

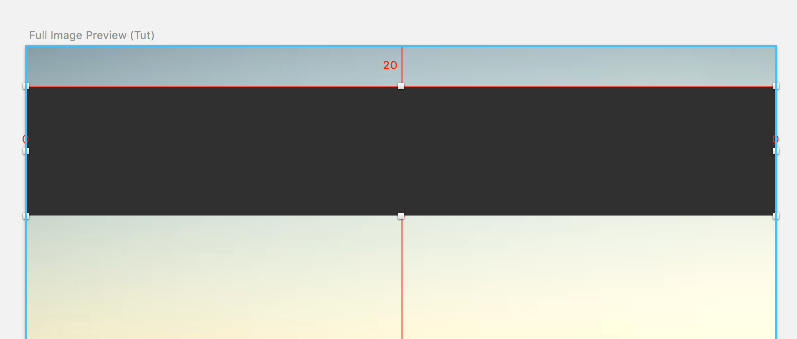
Desenhe um Retângulo (R) para cobrir a Prancheta e, seguindo as etapas acima, copie o estilo da segunda imagem em sua Galeria e cole esse estilo em sua camada de forma.

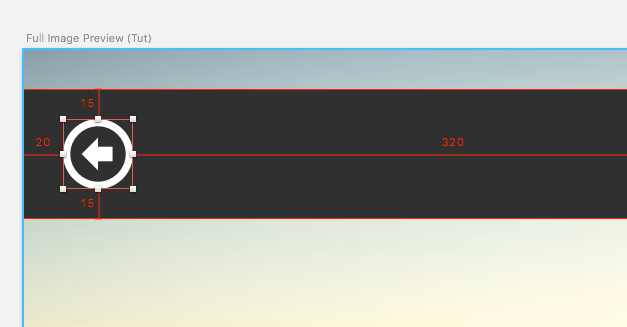
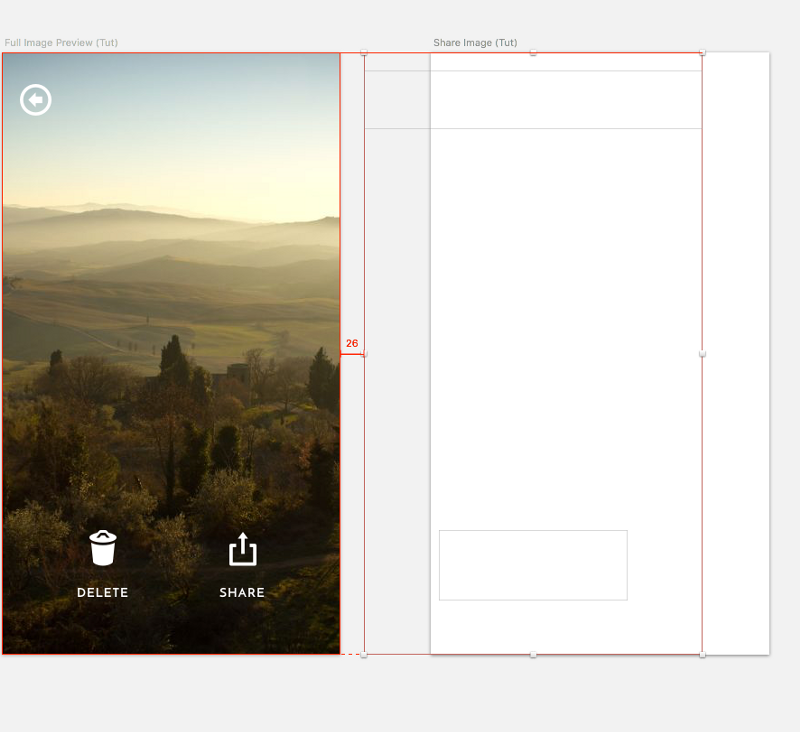
Para a Barra de Controle na parte superior da tela, desenhe um Retângulo (R) , 375px de largura e 65px de altura, e posicione-o a 20px da parte superior da tela.

Em seguida, arraste 'seta com círculo à esquerda' do Iconjar, aumente a largura para 35px (cadeado ativado) e altere a cor para #FFFFFF .
Alinhe os elementos corretamente e oculte a camada de forma.

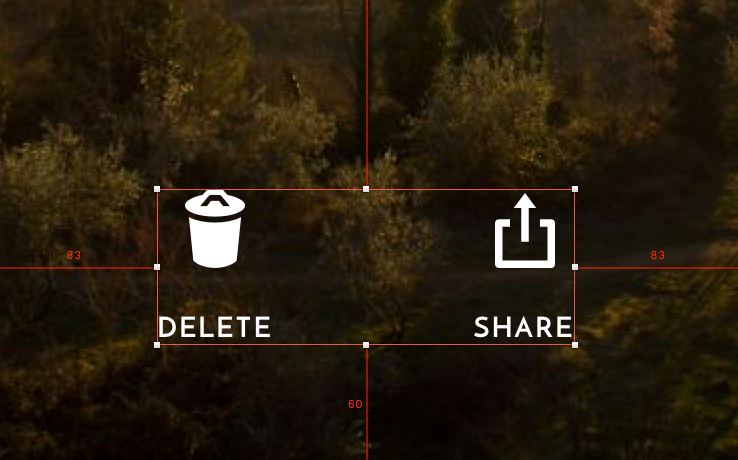
Para os botões Excluir e Compartilhar na parte inferior da tela, precisaremos de mais alguns ícones.
No Iconjar, faça uma busca pelos ícones 'lixo' e 'compartilhar alternativo' e arraste-os para a Prancheta.
Agora você pode achar que esses ícones (atualmente) minúsculos são difíceis de selecionar, e você se pega pegando a imagem de fundo por engano? Se for esse o caso, selecione a camada da imagem e use Shift + Cmd + L para bloqueá -la no lugar (repita o atalho para desbloquear quando necessário).
Para o ícone Lixeira e Compartilhar, aumente a largura para 30px e altere a cor para #FFFFFF .
E para o texto que aparece abaixo de cada ícone, crie duas camadas de texto (T) e aplique o texto 'Excluir' para a primeira camada e 'Compartilhar' para a segunda.
Em seguida, aplique as seguintes configurações em ambas as camadas de texto…
- Tipo de letra: Josefin Sans
- Peso: Negrito
- Cor: #FFFFFF
- Tamanho: 14
- Alinhamento: Centro
- Espaçamento entre caracteres: 1
E defina ambas as camadas para maiúsculas via Tipo > Maiúsculas na barra de menus.
Agora, vá em frente, e usando uma combinação de elementos de agrupamento em sua Lista de Camadas, usando Alt para seus guias de medida e as Ferramentas de Alinhamento no Inspetor, coloque esses botões corretamente na Prancheta.

Trabalho bem feito!
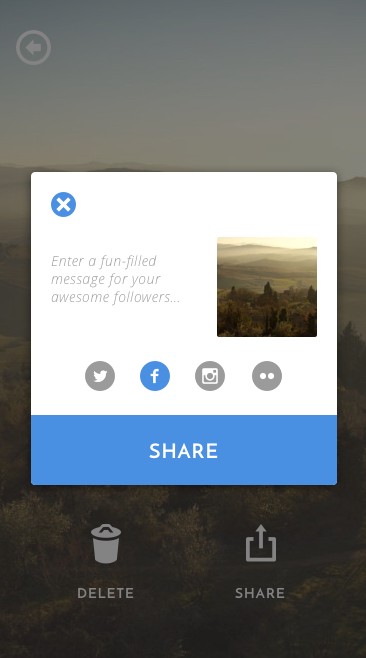
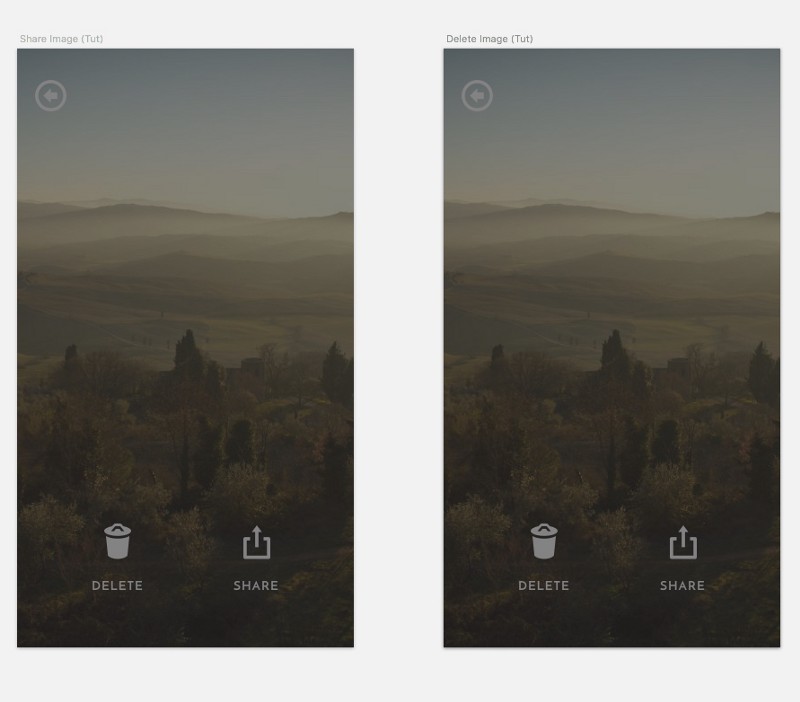
Compartilhar imagem
Vamos trabalhar na tela da nossa janela do Share Modal.

Nesta parte (e na seguinte), usaremos a mesma tela da nossa visualização Full Image. Então, com todas as camadas selecionadas na Lista de Camadas (lembre-se de desbloquear essa imagem de fundo)…

Segure Alt e arraste por todas as camadas para a Prancheta de compartilhamento de imagens.

Agora você duplicou facilmente as camadas de uma prancheta para a próxima. Simples!
Assim, nossa janela Modal mantém o foco, desenhe um retângulo (R) para cobrir a prancheta e, em seguida, escolha o estilo compartilhado 'Dark Overlay' no painel Inspector.
Em seguida, use Ctrl + Alt + Cmd + ↑ para colocar a sobreposição acima das outras camadas.

Faria sentido duplicar todas essas camadas até a última tela deste tutorial. Portanto, seguindo as etapas acima, arraste uma duplicata para essa prancheta.

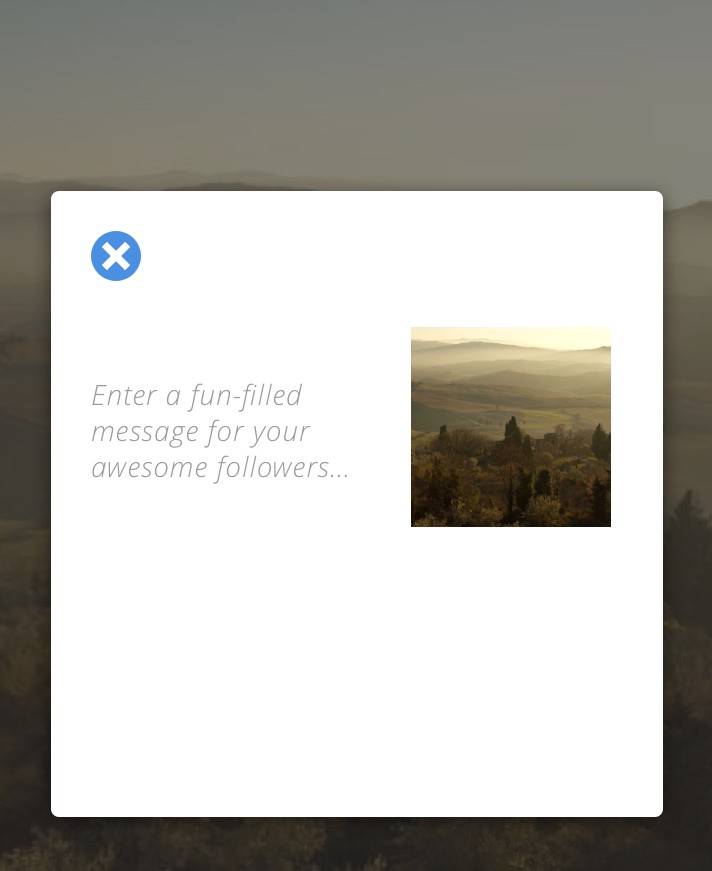
Vamos começar na janela do modal de compartilhamento , vamos?
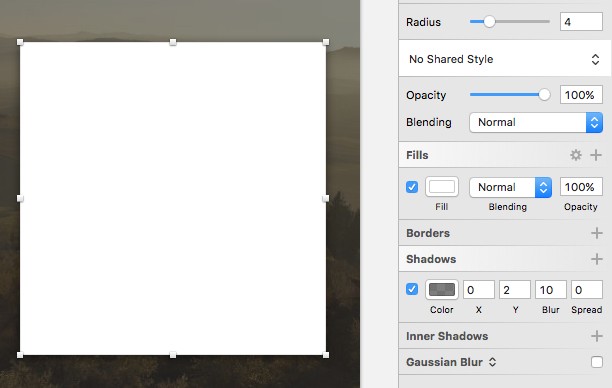
Desenhe um Rectangle (R) , 306px de largura e 313px de altura e, em seguida, aplique as seguintes configurações…
- Raio: 4
- Cor de preenchimento: #FFFFFF
- Fronteiras: Nenhuma
E, em seguida, aplique as seguintes configurações de Sombras…
- Cor: #000000 com 50% de opacidade
- X: 0
- Y: 2
- Desfoque: 10

E, em seguida, centralize-o em sua prancheta.

No Iconjar, solte o ícone 'círculo com cruz' , aumente sua largura para 25px e preencha-o com a cor #4A90E2 . Em seguida, posicione-o no canto superior esquerdo da sua janela Modal.

Insira um pequeno parágrafo de texto, com as seguintes configurações…
- Tipo de letra: Open Sans
- Peso: Itálico claro
- Cor: #9B9B9B
- Tamanho: 14
- Alinhamento: Esquerda
- Espaçamento entre caracteres: 0,5
E então desenhe um pequeno Rectangle (R) , 100 x 100px , e então, usando as opções de estilo copiar/colar que mostrei anteriormente, insira a imagem de fundo na nova camada de forma.

Hora de adicionar alguns ícones sociais
Vamos colocar alguns ícones sociais como parte do modal de compartilhamento.
Cabe a você quantos você deseja inserir, mas para este guia eu vou colocar 4 ( Twitter, Facebook, Instagram e Flickr ) ícones sociais.
Faça uma busca no Iconjar por…
- 'twitter com círculo'
- 'facebook com círculo'
- 'instagram com círculo'
- 'flickr com círculo'
E solte-os na prancheta.
Aumente a largura de cada um para 30px (com esse cadeado) e mude a cor para #9B9B9B .
Em seguida, use Alinhar verticalmente e Distribuir horizontalmente para alinhar e espaçá-los uniformemente.

E para finalizar o nosso Modal, vamos adicionar um botão Compartilhar .
Desenhe um Retângulo (R) , 306px de largura e 70px de altura, e dê a ele uma Cor de preenchimento de #4A90E2 .
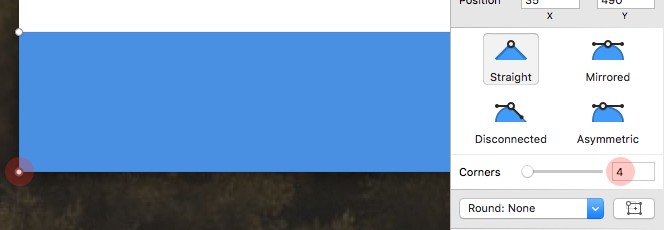
Agora nossa forma de botão precisa ficar bem dentro do nosso Modal (com seus cantos arredondados). Então clique duas vezes na camada de forma, que nos mudará para o Modo de Edição .

Em seguida, clique (um de cada vez) nos pontos inferior esquerdo e inferior direito e adicione um 4 ao campo Cantos no painel Inspetor.

Por fim, insira uma camada de Texto (T) , com o texto 'Compartilhar' . E use as seguintes configurações…
- Tipo de letra: Josefin Sans
- Peso: Negrito
- Cor: #FFFFFF
- Tamanho: 20
- Alinhamento: Centro
- Espaçamento entre caracteres: 1
E alinhe isso corretamente com a camada de forma.
Um trabalho bem feito!
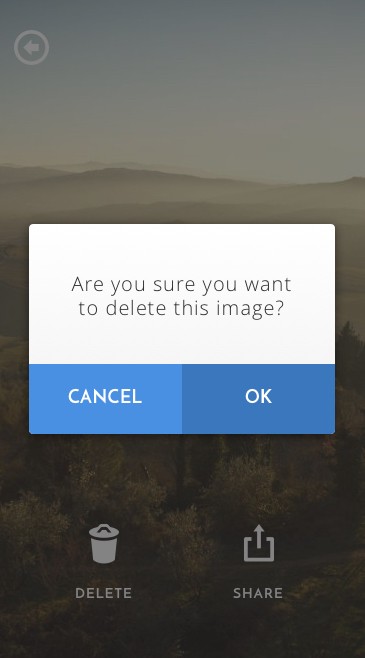
Excluir imagem
Para encerrar esta primeira parte, vamos criar a tela para o nosso Delete Image Modal. Isso não levará tempo algum!

Desenhe um Retângulo (R) , 306px de largura e 210px de altura, remova a borda e dê a ela um Raio de 4 . Em seguida, volte para a Prancheta de compartilhamento de imagens e copie o estilo do Modal que você criou lá.

Insira uma camada de texto (T) , com a frase 'Tem certeza de que deseja excluir esta imagem?' e use as seguintes configurações…
- Tipo de letra: Open Sans
- Peso: Leve
- Cor: #303030
- Tamanho: 20
- Alinhamento: Centro
- Espaçamento entre caracteres: 1
Agora, para adicionar alguns botões para terminar as coisas.
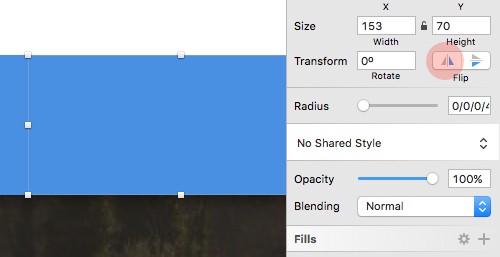
Usando a ferramenta Retângulo (R) , desenhe uma camada de forma com 153px de largura e 70px de altura. Clique duas vezes para entrar no Modo de edição , edite o ponto inferior esquerdo e insira 4 no campo Cantos .

Dê a esta forma uma cor de #4A90E2 .
Com a forma ainda selecionada, segure Alt e arraste para criar uma duplicata.
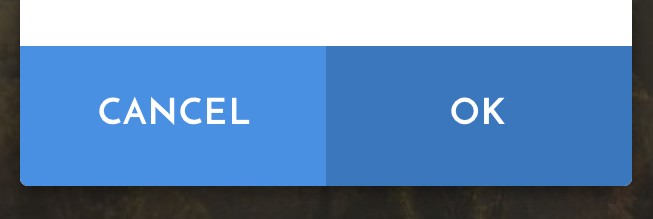
Escolha Horizontally nas opções Flip no Inspector, para que suas bordas arredondadas correspondam ao Modal e, em seguida, dê a ele a cor #3B77BD .

Insira 2 camadas de texto (T) e escreva a primeira 'Cancelar' e a segunda 'OK' .
Em seguida, aplique as seguintes configurações em ambas as camadas de texto…
- Tipo de letra: Josefin Sans
- Peso: Negrito
- Cor: #FFFFFF
- Tamanho: 18
- Alinhamento: Centro
- Espaçamento entre caracteres: 1
E alinhe-os corretamente dentro de cada um dos botões.

E assim chegamos ao final desta parte do guia. Curve-se!
Surgindo na Parte 2
Na segunda parte deste guia, mostrarei como pegar os designs que você criou, do Sketch, e configurá-los como protótipos funcionais dentro da Marvel.
Parece bom? Frio. Vejo você de volta aqui em breve!
