Como prototipar um aplicativo iOS com Sketch e Flinto
Publicados: 2016-05-18O Sketch tem uma infinidade de aplicativos complementares para compartilhar a mesa superior e, especialmente, não há escassez de aplicativos de prototipagem por aí para beber e jantar nosso aplicativo de design favorito. Um dos meus favoritos é o Flinto (para Mac). Um aplicativo que tem crescido em força nos últimos tempos. Vamos testar esses dois aplicativos, à medida que projetamos e prototipamos um aplicativo para iOS.
OK. Ative o Sketch! Não tem uma cópia em mãos? Você pode baixar o teste gratuito aqui.
Há algumas coisas que você pode querer pegar neste tutorial (se ainda não o fez):
- Iconjar : Eu adorei este aplicativo antes. É perfeito para armazenar e referenciar seus ícones. A deve ter, e que podemos colocar em bom uso com o conjunto de ícones abaixo.
- Craft Plugin da InVision LABS : O plugin perfeito para permitir o uso de dados reais em seus projetos e muito mais. Um dos plugins agora essenciais para usar com o Sketch.
- Google Fonts : Baixe Raleway e Open Sans .
- Conjunto de ícones Zeiss (Lite) : Sinta-se à vontade para baixar o conjunto de ícones.
Tudo legal? Tudo instalado? Doce! Vamos lá!
Projetando nossas telas em Sketch

Na 1ª parte deste tutorial estaremos criando as telas para nossa aplicação. Nada muito teste. Vamos mantê-lo simples, com 6 telas para um aplicativo fictício para iOS do Photo Editor chamado ' Zeiss '. Carl Zeiss inventou a lente da câmera moderna. Ele merece um aplicativo de fotos para iOS com o nome dele, você não acha?
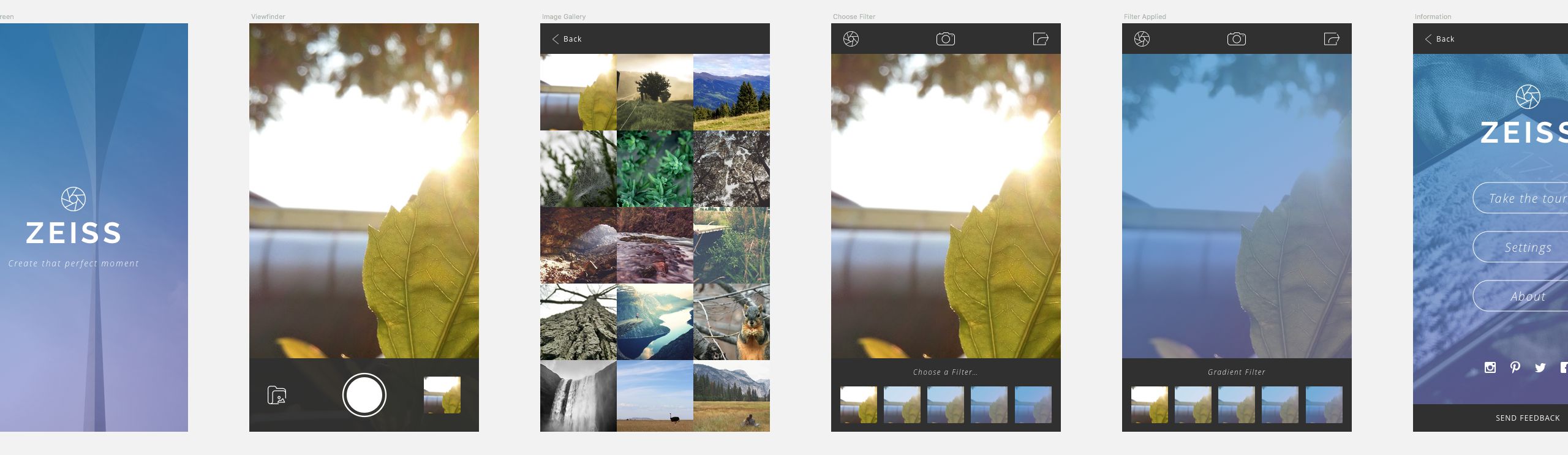
Como mencionei, criaremos apenas 6 telas (afinal, é a versão 'Lite' ) para várias partes do aplicativo:
- Tela de boas vindas
- Visor
- Galeria de imagens
- Escolha o filtro
- Filtro aplicado
- Em formação
Vamos começar na primeira dessas telas:
Tela de boas vindas

Crie uma nova prancheta (A) e escolha a opção iPhone 6 no painel Inspetor à direita.
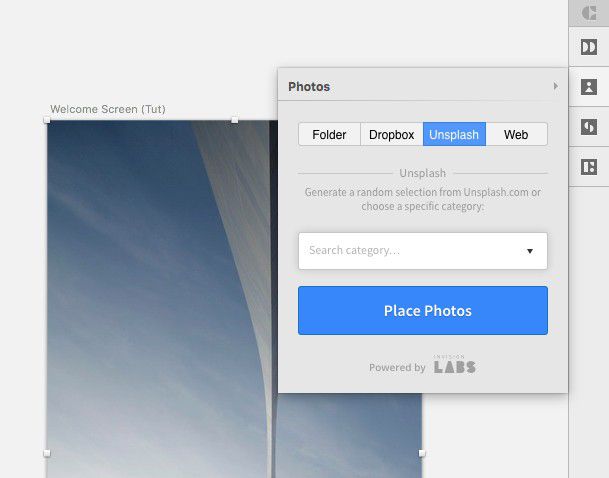
Desenhe um Retângulo (R) para cobrir a Prancheta (375×667) e, em seguida, no painel Craft à direita, escolha a ferramenta Fotos .
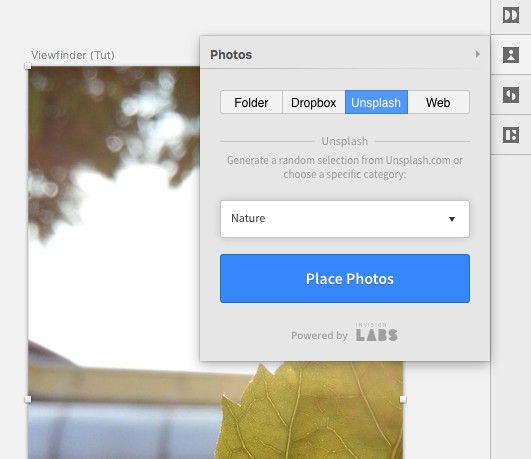
Selecione a opção Unsplash e clique no botão Colocar fotos .
Nota rápida: Você pode ativar/desativar o painel Craft com Cmd + P e, se quiser percorrer rapidamente (aleatório) as imagens Unsplash, use Shift + Ctrl + 3 .

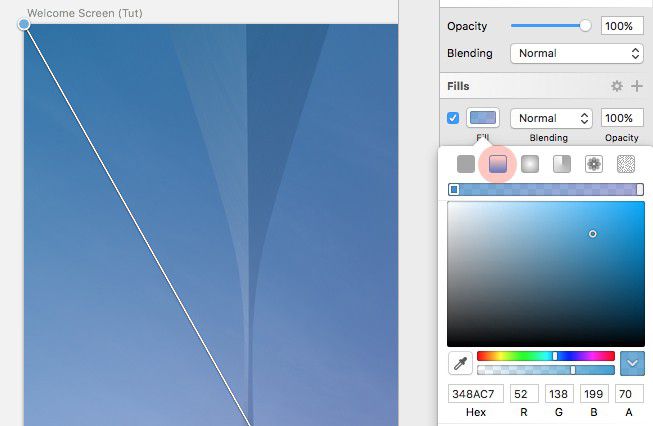
Vamos adicionar uma sobreposição de gradiente para ficar sobre nossa imagem. Desenhe um Retângulo (R) com as mesmas dimensões da imagem e, em seguida, escolha um Preenchimento Gradiente no painel Inspetor.

Faça o gradiente ir do canto superior esquerdo para o canto inferior direito. E adicione os seguintes valores de cor:
- Superior esquerdo: #348AC7
- Parte inferior direita: #7474BF
E selecione Suavizar opacidade no painel Preenchimentos.
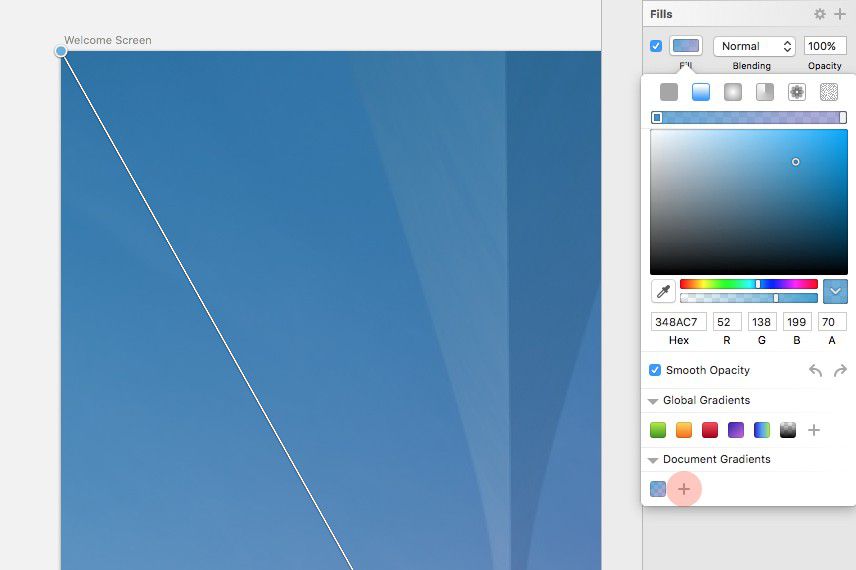
Nota rápida: Como usaremos esse gradiente novamente em outras telas neste tutorial, faria sentido adicioná-lo aos gradientes do documento no painel Preenchimentos. Então faça isso agora. Clique no Gradiente no Painel do Inspetor e, em seguida, clique no ícone de adição (+) na seção Gradientes do Documento para adicioná-lo.

Agora é hora de colocar nosso ícone do obturador. Se você ainda não baixou o conjunto de ícones, pode pegá-lo aqui.
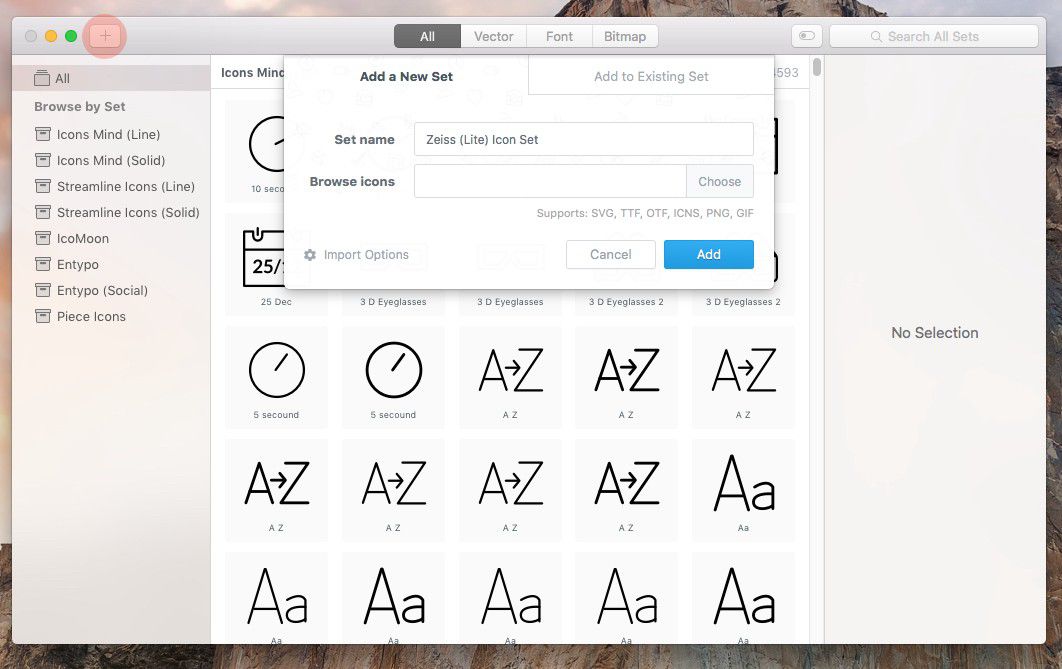
Abra o IconJar e clique no ícone de adição (+) na parte superior do aplicativo para adicionar um novo conjunto. Dê um nome ao conjunto e navegue até a pasta (descompactada) onde estão os ícones.

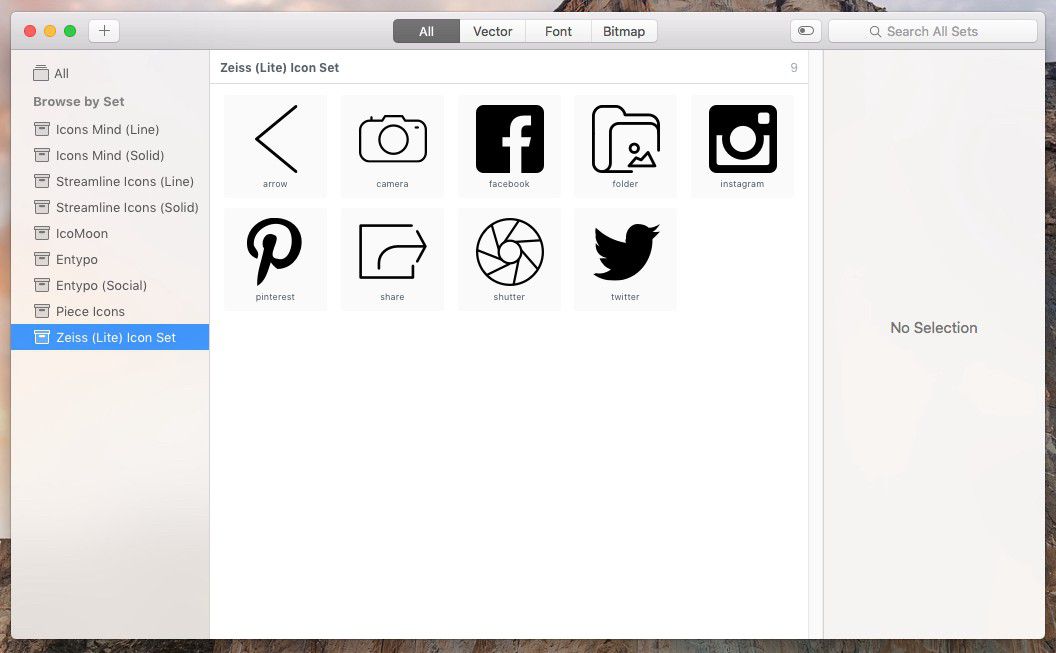
Agora você verá seu conjunto de ícones dentro do IconJar, de onde você pode selecionar facilmente um ícone e simplesmente arrastá-lo e soltá-lo em seu projeto Sketch. Estrondo!

Arraste o ícone do obturador para o Sketch, mantenha-o no mesmo tamanho, mas altere a cor do ícone para #FFFFFF . Certifique-se de ter as camadas de forma selecionadas, e não a pasta real.
Adicione algumas Camadas de Texto (T) . Um para o título do aplicativo e outro para a legenda.
Para o título, usei as seguintes configurações:
- Tipo de letra: Raleway
- Peso: Negrito
- Cor: #FFFFFF
- Tamanho: 48
- Alinhamento: Centro
E para a legenda:
- Tipo de letra: Open Sans
- Peso: Itálico claro
- Cor: #FFFFFF
- Tamanho: 14
- Alinhamento: Centro
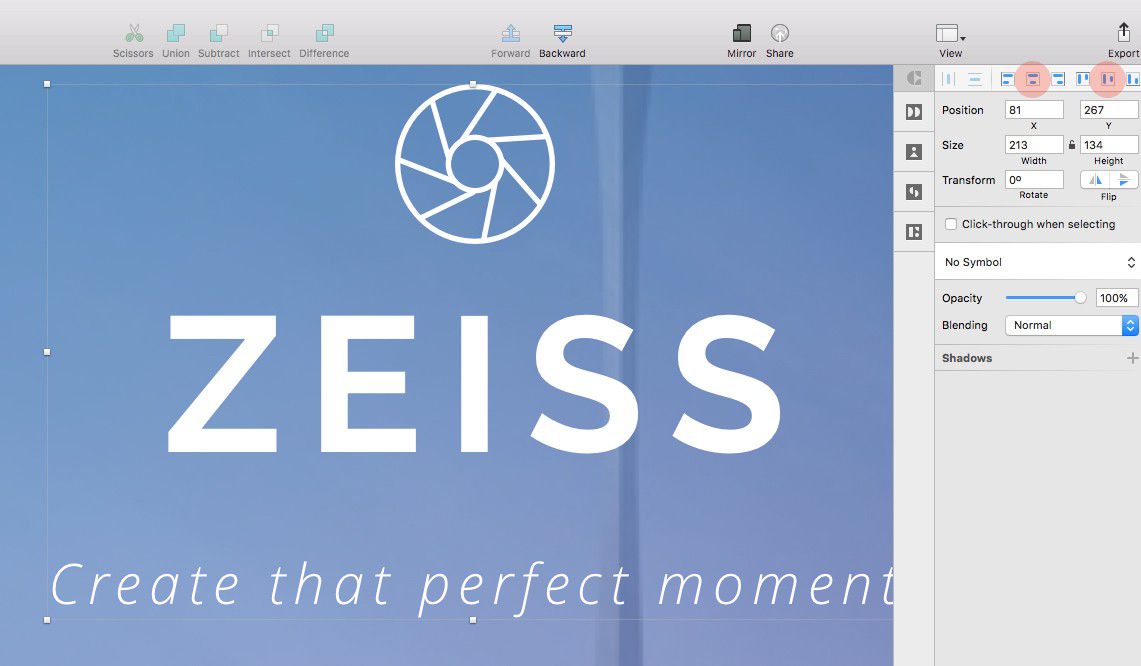
Agrupe o ícone e as camadas de texto (Cmd + G) e use as Ferramentas de Alinhamento para centralizar esse novo grupo na Prancheta.

Bom trabalho. Uma tela para baixo, cinco para ir!
Visor

Crie uma nova prancheta (A) e, novamente, escolha a opção iPhone 6 no painel Inspetor à direita.
Como fizemos com a tela de boas-vindas, desenhe um retângulo (R) para cobrir a prancheta e, no painel Craft à direita, escolha a ferramenta Fotos .
Selecione a opção Unsplash e clique no botão Colocar fotos .

Nota rápida: Você pode puxar qualquer foto aleatória do site Unsplash, mas para as próximas telas, e apenas para manter um pouco de uniformidade, você verá que eu escolhi uma das categorias ('Natureza') desta vez.
Agora na barra de controle para nossa tela do visor.
Desenhe um Retângulo (R) de 375 x 120px e coloque-o na parte inferior da tela. Dê uma cor de preenchimento de #303030 e reduza a opacidade para 95% .
Para os controles:
Em primeiro lugar, solte o ícone da pasta do IconJar e dê a cor #FFFFFF .
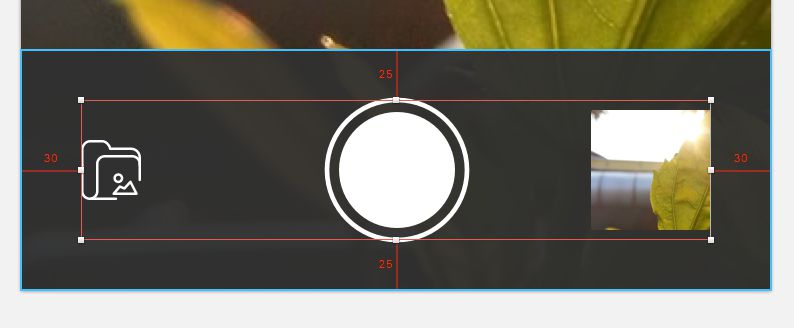
Em seguida, para o botão do obturador, selecione a ferramenta Oval (O) , desenhe um círculo de 58 x 58px , altere a Cor de preenchimento para #FFFFFF e remova a borda.
Duplique essa forma mantendo pressionada a tecla Alt e arrastando-a para duplicar. Em seguida, aumente o tamanho para 70 x 70px , adicione uma borda branca de 2px e remova a Cor de preenchimento.

Nota rápida: Lembre-se de segurar a tecla Shift ao desenhar o círculo, para manter as proporções.
Com ambas as camadas selecionadas, use Alinhar horizontalmente e Alinhar verticalmente para alinhá-las corretamente uma à outra.
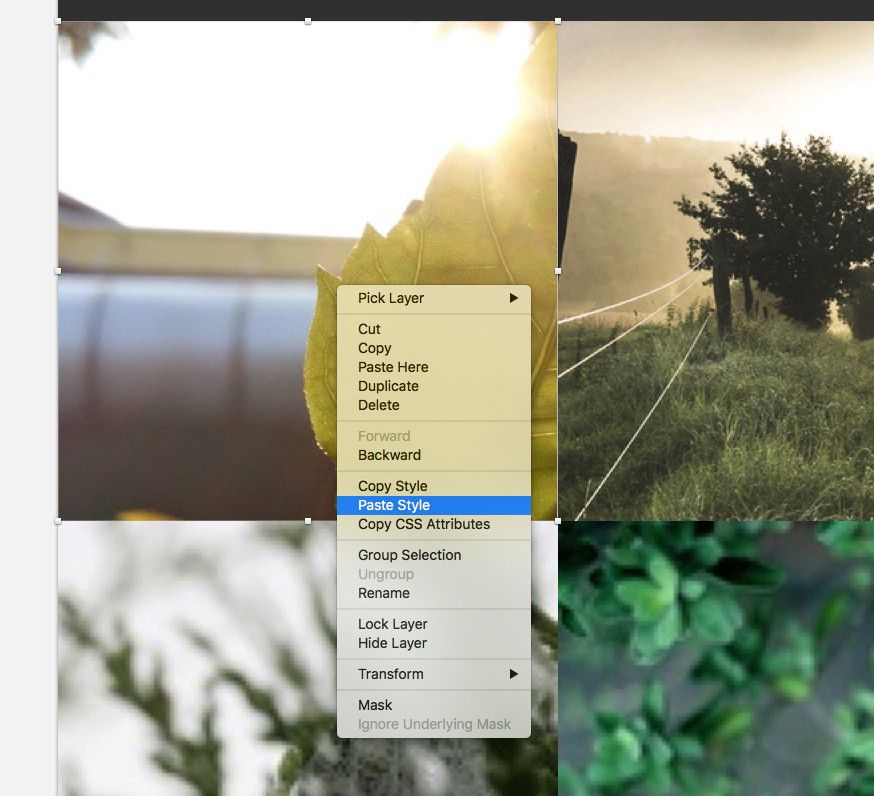
Então, finalmente, para a miniatura da imagem pequena, selecione a imagem de fundo grande que inserimos anteriormente, clique com o botão direito do mouse e escolha Copiar estilo . Em seguida, desenhe um pequeno Retângulo (R) de 60 x 60px com um Raio de 1 e clique com o botão direito do mouse nesta camada e escolha Colar Estilo .
Agrupe todos os 3 elementos (ícone da pasta, botão do obturador e miniatura da imagem) e use as Ferramentas de Alinhamento para alinhar tudo corretamente.

Galeria de imagens

Vamos adicionar uma barra de navegação para nossa tela Galeria de imagens.
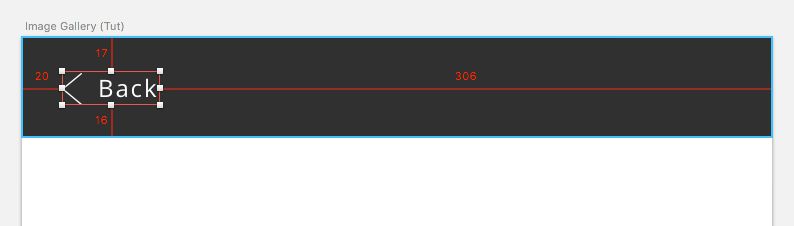
Desenhe um Rectangle (R) 375 x 50px e dê a ele uma Fill Color de #303030 , e coloque-o na parte superior da tela.
Arraste o ícone de seta do IconJar e pinte este #FFFFFF .
Insira uma Camada de Texto (T) , altere o texto para ' Voltar ' e, em seguida, defina as seguintes configurações:
- Tipo de letra: Open Sans
- Peso: Normal
- Cor: #FFFFFF
- Tamanho: 12
- Alinhamento: Esquerda
Alinhe o ícone e a camada de texto e agrupe os dois elementos. Segurando Alt (para mostrar as guias de medida) alinhe este novo grupo com a camada de fundo que você criou antes.

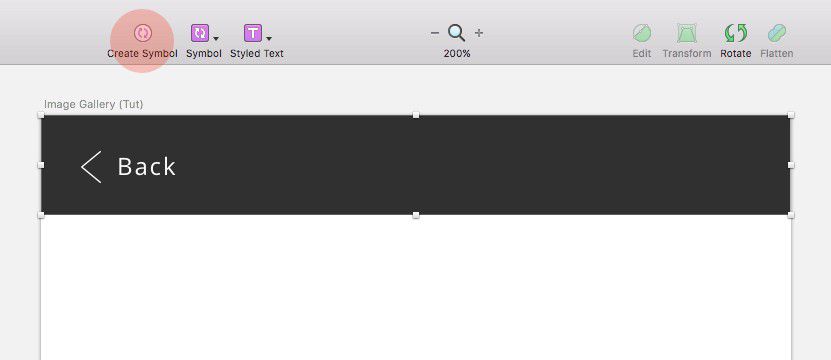
Como estaremos usando este elemento novamente, vamos convertê-lo em um Symbol . Assim, com a nossa Barra de Navegação selecionada, escolha Criar Símbolo na Barra de Ferramentas.

Agora, para colocar o plugin Craft de volta em ação! Onde, novamente estaremos usando a ferramenta Fotos (combinada com as imagens Unsplash), e também a ferramenta Duplicar. Bons tempos!
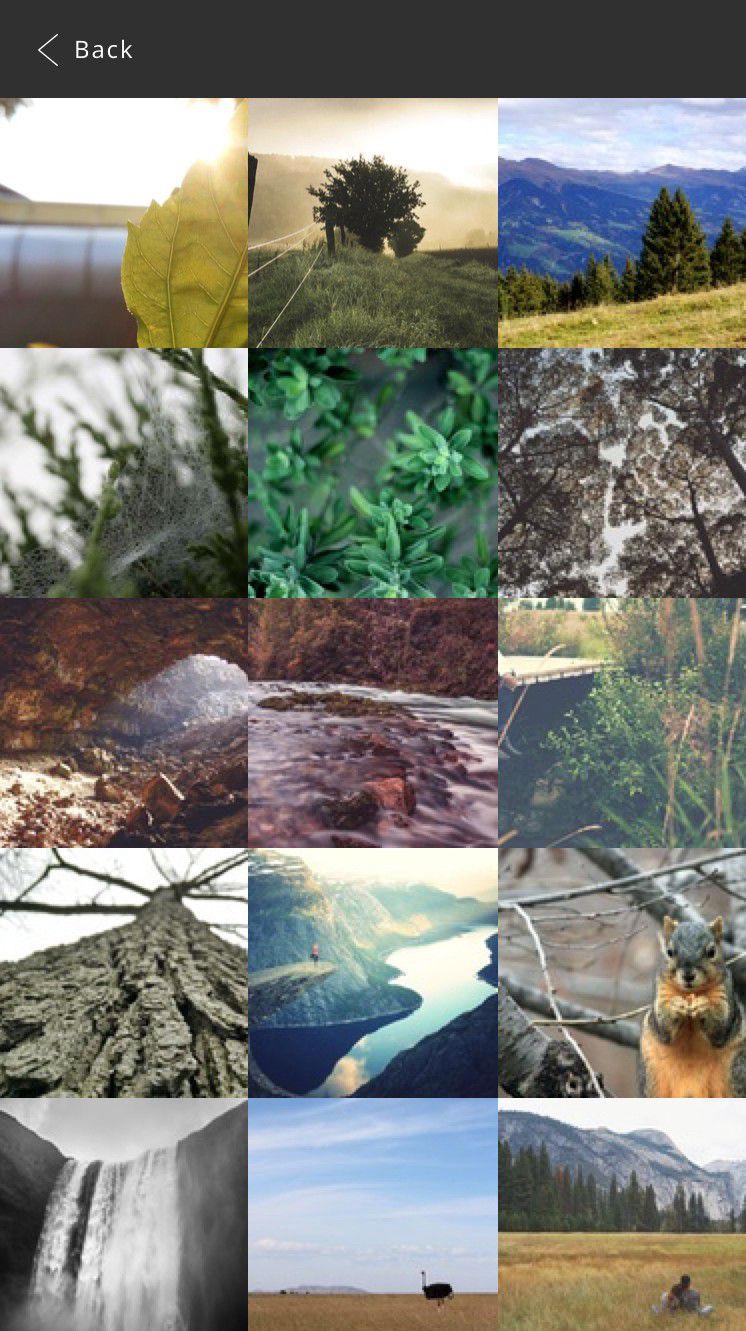
Desenhe um Retângulo (R) de 125 x 125px e coloque-o na borda esquerda da tela e diretamente abaixo da Barra de Navegação.
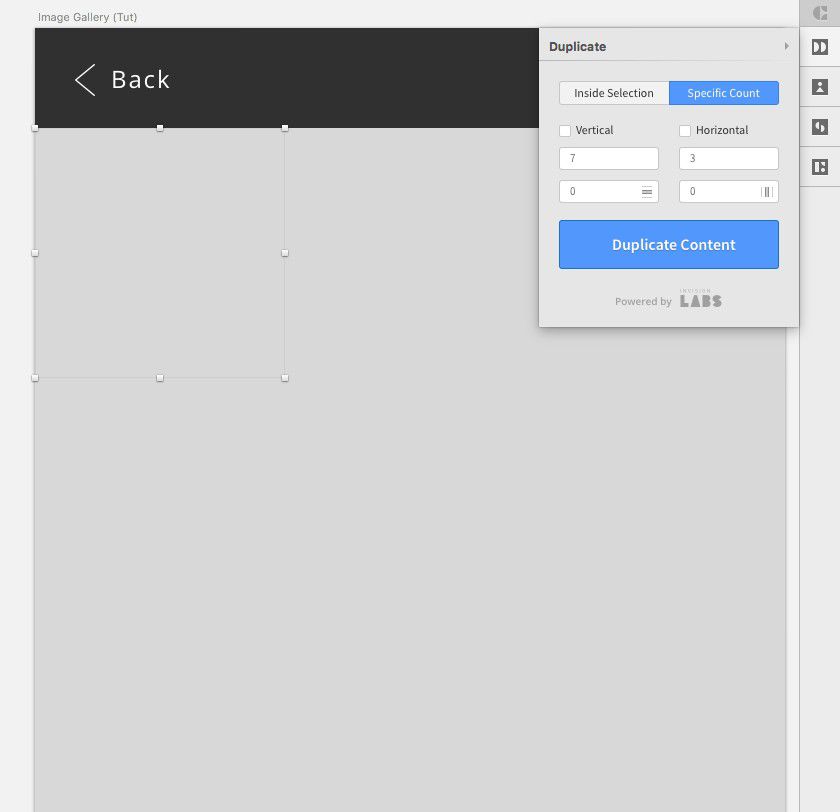
Em seguida, com a camada de forma ainda selecionada, escolha a ferramenta Duplicar no painel Craft e selecione a opção Contagem específica .
Verifique as opções Vertical e Horizontal e, em seguida, para a contagem de itens verticais, digite 7 e, para a contagem de itens horizontais, digite 3. Deixe ambas as medianizes em 0 e clique em Duplicar conteúdo.

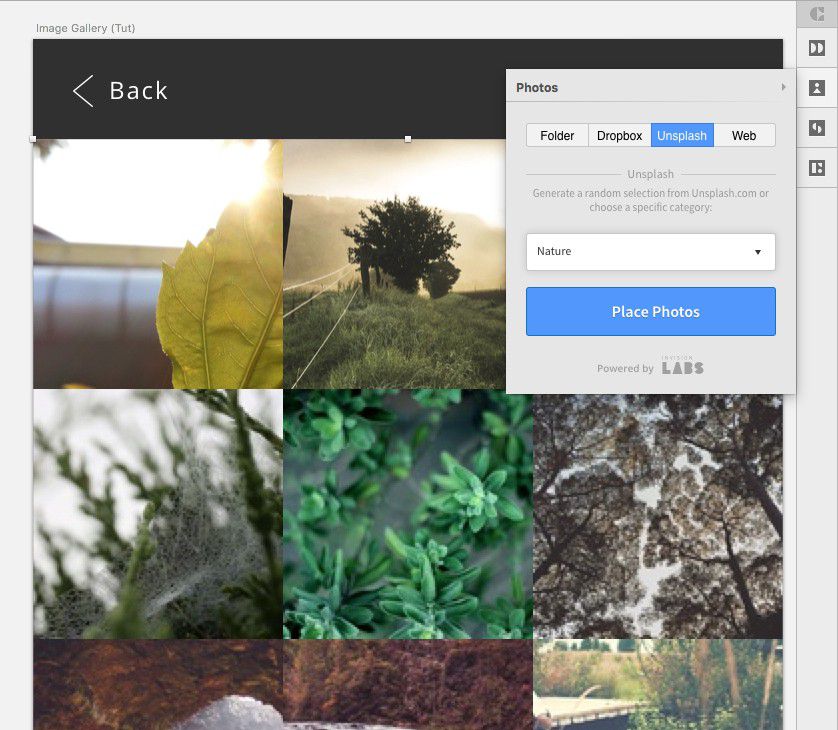
Em seguida, selecione todas essas camadas de forma (serão 21 no total) na Lista de camadas e escolha a ferramenta Fotos no Craft para propagar cada uma das camadas com imagens do Unsplash (lembre-se de que pode demorar um pouco para preencher cada uma das camadas camada).

Antes de finalizarmos esta tela, substitua a primeira miniatura pela imagem da tela anterior, só para que o fluxo não seja quebrado.

Agora você pode estar se perguntando 'Mas por que duas fileiras de miniaturas estão fora da tela?' . Quando passarmos para a 2ª parte deste tutorial, tudo será revelado! Mwah, ha ha!! (Um pouco demais? Menos ha, mais mwah, sim?)
Escolha o filtro

Primeiramente, desenhe um Retângulo (R) para cobrir toda a tela e, em seguida, usando o botão direito do mouse , o estilo copiar/colar (como eu mostrei antes), cole a imagem da tela do visor.
Agora, vamos adicionar uma barra de navegação para nossa tela Escolher filtro (um pouco diferente da que criamos anteriormente, então não use esse símbolo ainda).
Desenhe um Rectangle (R) 375 x 50px e dê a ele uma Fill Color de #303030 , e coloque-o na parte superior da tela.
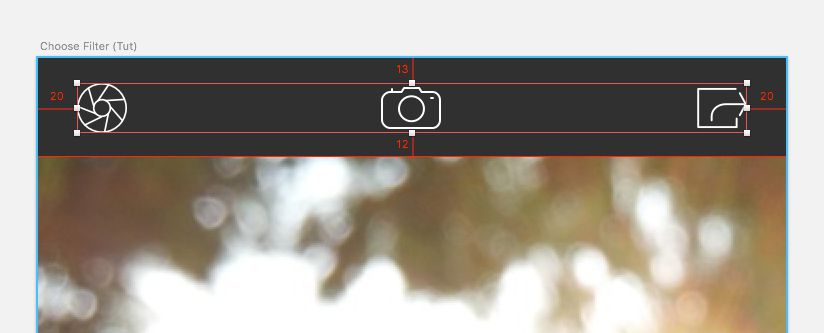
Em seguida, no IconJar, arraste os ícones do obturador , da câmera e de compartilhamento .
Altere a cor para #FFFFFF e, em seguida, use as ferramentas de alinhamento para espaçá -los corretamente, com o obturador e compartilhar ícones a 20 px da borda da prancheta. Agrupe os 3 ícones e alinhe-os corretamente contra o plano de fundo que você criou antes.

Como você pode usar esse elemento novamente, vá em frente e converta-o em um Symbol . Assim, com a Barra de Navegação selecionada (ícones e plano de fundo), escolha Criar Símbolo na Barra de Ferramentas.
Agora na Barra de Controle para a tela Escolher Filtro.
Desenhe um Retângulo (R) de 375 x 120px, dê uma Cor de preenchimento de #303030 e coloque-o na parte inferior da tela.
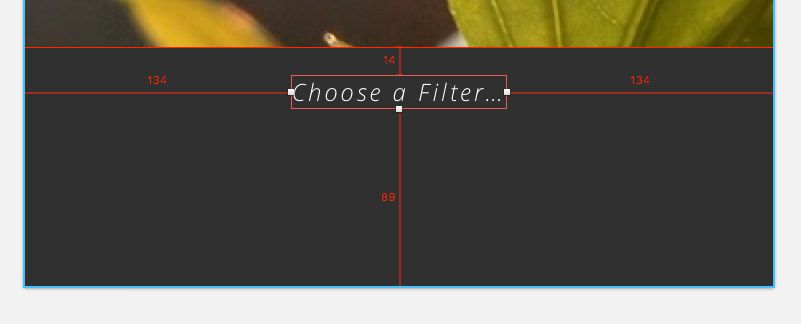
Adicione uma camada de texto (T) , altere o texto para 'Choose a Filter:' e aplique as seguintes configurações:
- Tipo de letra: Open Sans
- Peso: Itálico claro
- Cor: #FFFFFF
- Tamanho: 12
- Alinhamento: Centro
Em seguida, alinhe isso corretamente dentro da camada de fundo.

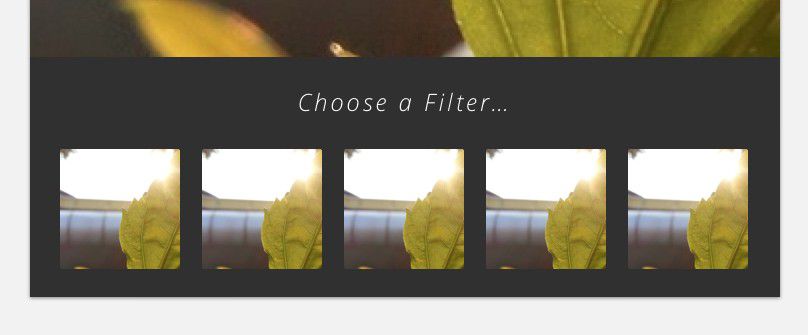
Desenhe um Retângulo (R) de 60 x 60px com um Raio de 1 e, em seguida, copie/cole o estilo na imagem de fundo que você inseriu no início desta seção.
Duplique essa camada 4 vezes, segurando Alt e arrastando para duplicar, ou usando a opção Duplicar do painel Craft. Vou deixar isso para você! (Você pode até usar o recurso Make Grid dentro do Sketch, mas isso pode ser um pouco exagerado para esta parte do tutorial).

Em seguida, e seguindo etapas semelhantes às acima, crie mais quatro quadrados usando a ferramenta Retângulo (R) (usando as mesmas dimensões e raio das miniaturas da imagem) e coloque-os sobre as imagens 2, 3, 4 e 5.
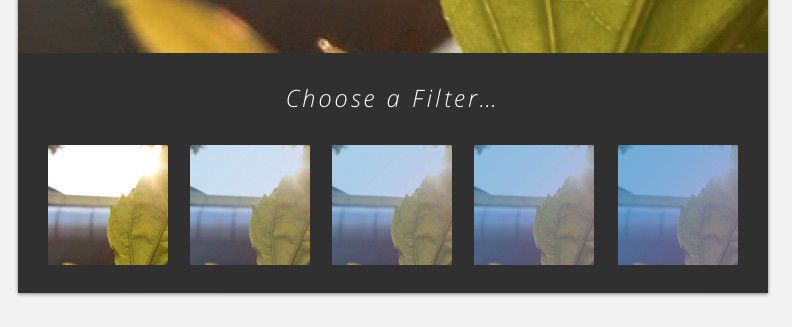
Lembra daquele Document Gradient que salvamos antes? Frio. Vamos colocar isso em bom uso novamente (mas ajuste um pouco à medida que avançamos).
Então, começando com o polegar 5, adicione o Document Gradient à nossa nova camada de forma e, em seguida, faça o mesmo para os polegares 4, 3 e 2, reduzindo a opacidade em 20% à medida que avança.

Filtro aplicado

Esta seção não tomará muito do nosso tempo, eu prometo a você. Apenas uma duplicação rápida da tela anterior, ajuste de cor e mudança de nome. Sim tão simples!
Então, na sua área Canvas, clique no nome da tela anterior, 'Choose Filter' (ou o que você nomeou) para selecionar toda a Prancheta e, em seguida, segure Alt , clique e arraste para duplicá-lo.
Altere o nome no Painel do Inspetor. Algo como 'Filter Applied' seria excelente.
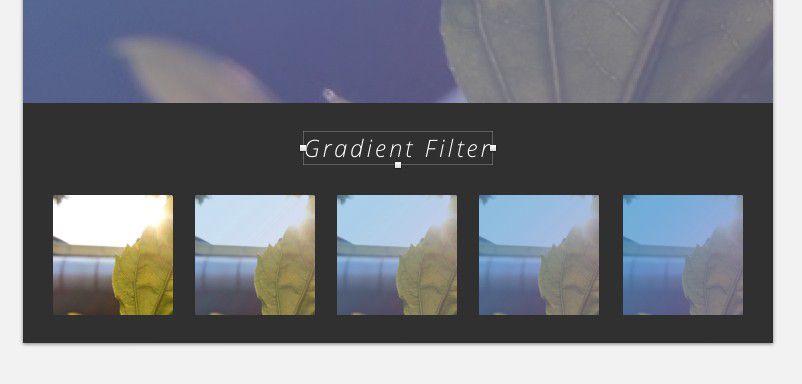
Em seguida, crie um Retângulo (R) para cobrir a nova Prancheta, aplique o Document Gradient que salvamos anteriormente e posicione a camada corretamente usando os seguintes atalhos de teclado:
- Avançar
Alt + Cmd + ↑ - Enviar para trás
Alt + Cmd + ↓
E então, para finalizar, mude rapidamente o texto da Camada de Texto para algo como 'Filtro de Gradiente' .

E essa é a tela toda semeada!
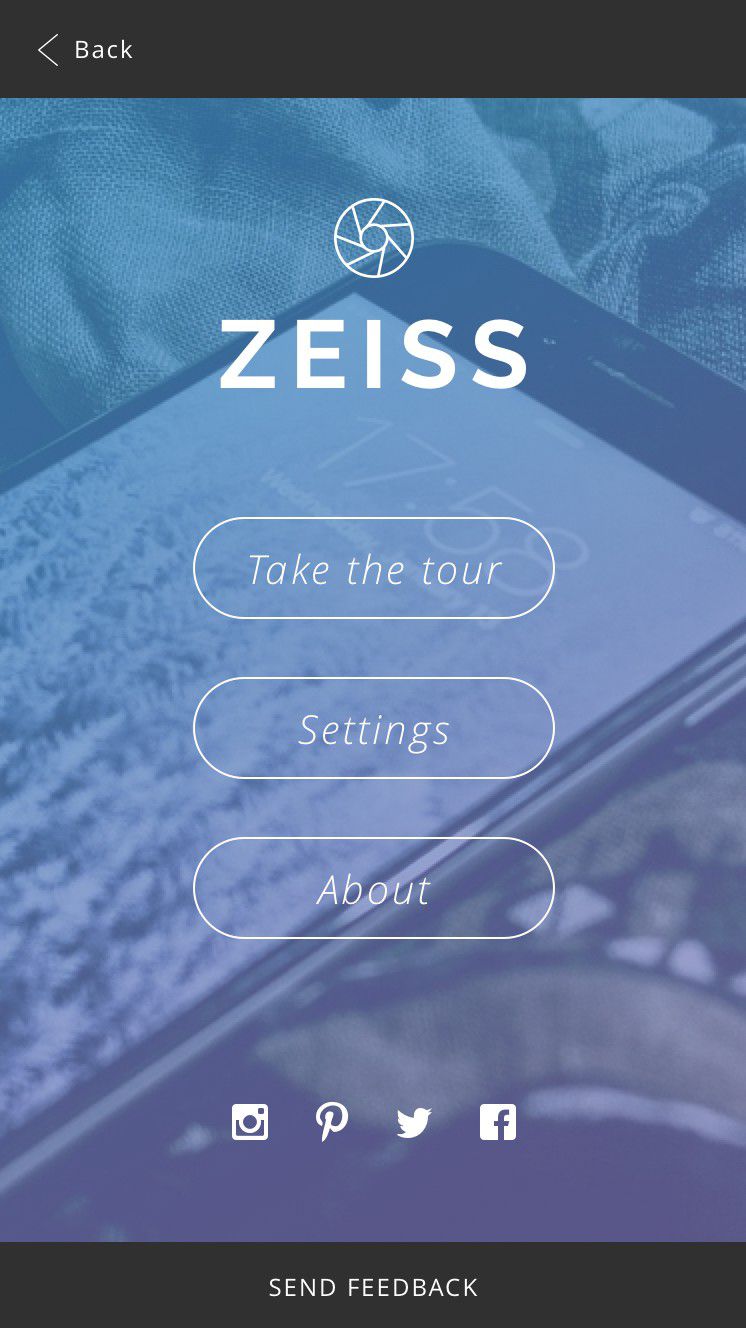
Em formação

Em nossa tela final.
Como fizemos nas telas anteriores, desenhe um retângulo (R) para cobrir a prancheta e, em seguida, no painel Craft à direita, escolha a ferramenta Fotos .
Selecione a opção Unsplash e clique no botão Colocar fotos .
Desenhe outro Retângulo (R) para colocar sobre a imagem e aplique o Document Gradient que salvamos anteriormente.

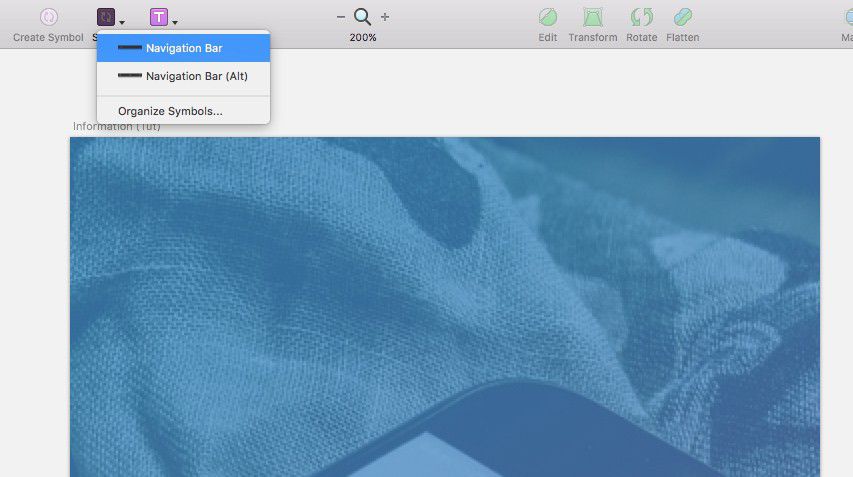
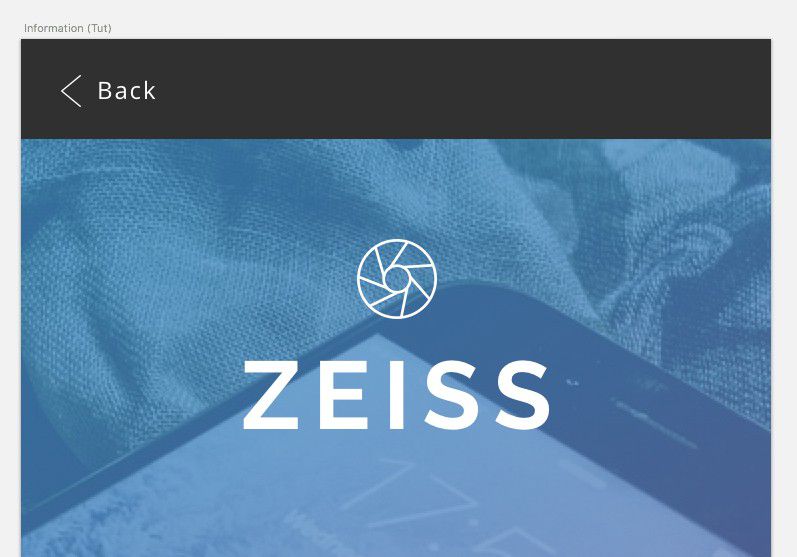
Em seguida, no ícone Símbolo na Barra de Ferramentas, escolha o Símbolo da Barra de Navegação que você criou anteriormente e coloque-o na parte superior da Prancheta.

Na prancheta da tela de boas -vindas, copie e cole no logotipo que você criou e alinhe-o corretamente na prancheta de informações .

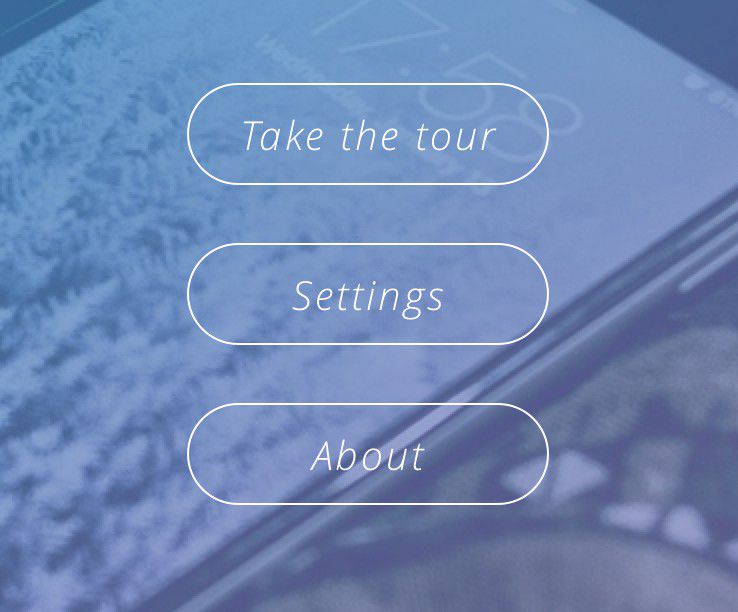
Agora, vamos adicionar 3 botões para aparecer nesta tela:
- Faça o passeio
- Configurações
- Sobre
Desenhe um retângulo (R) 180 x 50px com um raio de 100 . Remova a cor de preenchimento e dê a ela uma borda de 1 com a cor #FFFFFF .
Insira uma camada de texto (T) , altere o texto para 'Faça o tour' e aplique as seguintes configurações a essa camada:
- Tipo de letra: Open Sans
- Peso: Itálico claro
- Cor: #FFFFFF
- Tamanho: 20
- Alinhamento: Centro
Em seguida, com a forma e a camada de texto selecionadas, use as ferramentas de Alinhamento para alinhá-las.
Nota rápida: Lembre-se de que você pode usar Alt para verificar se tudo está se alinhando bem.

Duplique este botão duas vezes e altere o fraseio de acordo.

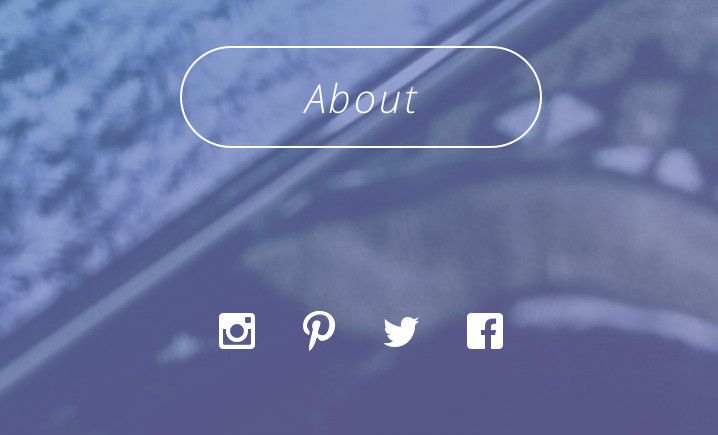
Hora de alguns ícones sociais aparecerem, certo?
A partir do IconJar, arraste pelos ícones do instagram , pinterest , twitter e facebook . Altere a cor para #FFFFFF e alinhe-os corretamente na prancheta.
Nota Rápida: Lembre-se sempre, ao trabalhar com elementos como este, de colocar essas Ferramentas de Alinhamento em bom uso!

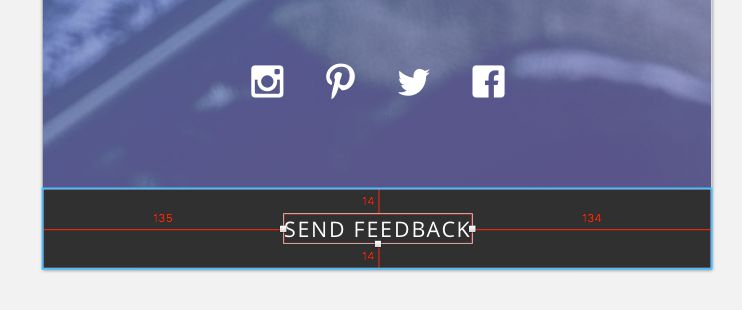
Para finalizar esta tela, adicionaremos uma barra/botão de feedback para aparecer na parte inferior.
Desenhe um Retângulo (R) de 375 x 45 px com a cor #303030 . Adicione uma camada de texto (T) , altere o texto para 'Enviar feedback' e aplique as seguintes configurações:
- Tipo de letra: Open Sans
- Peso: Normal
- Cor: #FFFFFF
- Tamanho: 12
- Alinhamento: Centro
Em seguida, na barra de menus, escolha Tipo > Maiúsculas .
Alinhe a forma e a camada de texto:

E isso é um envoltório para esta tela, e a primeira parte deste tutorial.
Na segunda parte deste tutorial, estaremos exportando nossas pranchetas do Sketch (usando seu plugin bacana) e para o Flinto para dar um pouco de vida a elas!
Você também pode dar uma olhada nos meus tutoriais anteriores do Sketch:
- Projetando um aplicativo iOS no Sketch
- Prototipagem com Marvel e Sketch
Procurando a maneira mais rápida e prática de aprender Sketch?
Sketch App Essentials é o guia perfeito para ajudá-lo a perceber todo o potencial deste incrível aplicativo. Dê uma olhada aqui .
Use o código de oferta MEDIUMESSENTIALS para receber 20% OFF em qualquer um dos Pacotes.

