Como prototipar um aplicativo iOS com Sketch e Flinto (Parte 2)
Publicados: 2016-05-21Bem vindo de volta! Agora você deve ter seis telas de design incríveis que você criou na primeira parte deste tutorial. Bom trabalho! Vamos agora colocar a ferramenta de prototipagem Flinto (para Mac) para funcionar e dar vida às nossas telas.
Nota rápida: Manteremos as coisas relativamente simples. Nem tudo será clicável neste tutorial. Mas, honestamente, depois de brincar com o Flinto e descobrir como ele é fácil de usar, você estará pronto para tornar o aplicativo interativo em todos os lugares imagináveis.
Instalando e Configurando o Flinto
Se você ainda não o fez, vá em frente e pegue o Free Trial of Flinto (para Mac) e não se esqueça de baixar o plugin Sketch também.
Instale o Flinto e o plugin Sketch, e então estaremos prontos para criar algumas protobondades.
Disparando Flinto
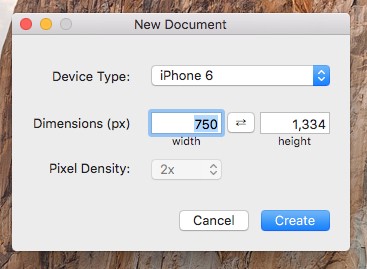
Depois de abrir o Flinto, você verá a tela inicial, onde poderá clicar em Novo documento . Isso, por sua vez, abre a janela Novo Documento (Sim, eu sei, o óbvio foi bem e verdadeiramente declarado).

A partir daí, defina o Tipo de dispositivo como iPhone 6 e clique em Criar .

Depois de exibir sua nova tela, você pode usar os mesmos atalhos de teclado do Sketch…
- Ampliar
Cmd + (+) - Reduzir
Cmd + (-)
…para aumentar e diminuir facilmente o zoom em sua tela até que seja exibido adequadamente para sua configuração.
Nota rápida: Novamente, da mesma forma que o Sketch, você pode se mover pela tela segurando Space e clicando e arrastando.
É claro que não precisaremos da tela que acabou de ser criada, pois estamos importando as telas do Sketch. Portanto, exclua essa tela pressionando Delete ou clicando com o botão direito do mouse na tela e escolhendo Delete .
Lembre-se de salvar rapidamente o novo documento e dar um nome a ele para que o plug-in do Sketch faça referência em breve.
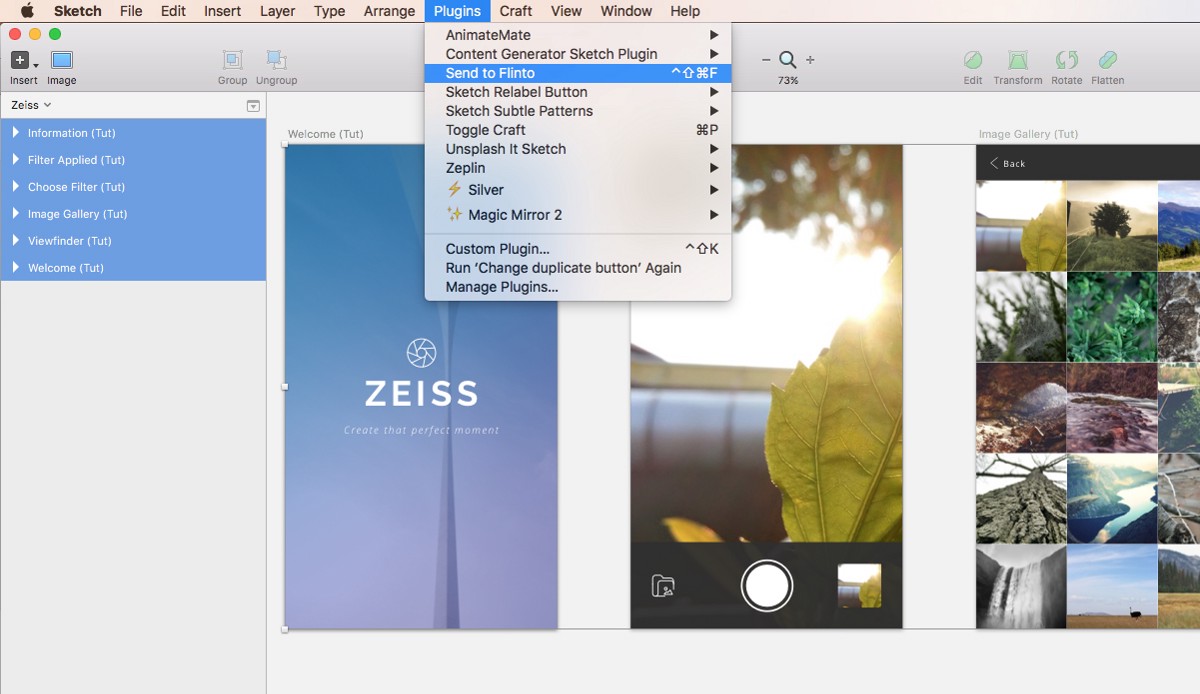
Volte para o Sketch e, com todas as suas Pranchetas (telas) selecionadas, escolha Plugins > Enviar para o Flinto na barra de menus ou use o atalho de teclado Shift + Ctrl + Cmd + F .

Na janela pop-up, o plug-in sabe dimensionar a arte (até 2x) para a tela Retina do iPhone 6, para que você possa deixar todas as configurações como estão e clicar em Enviar .
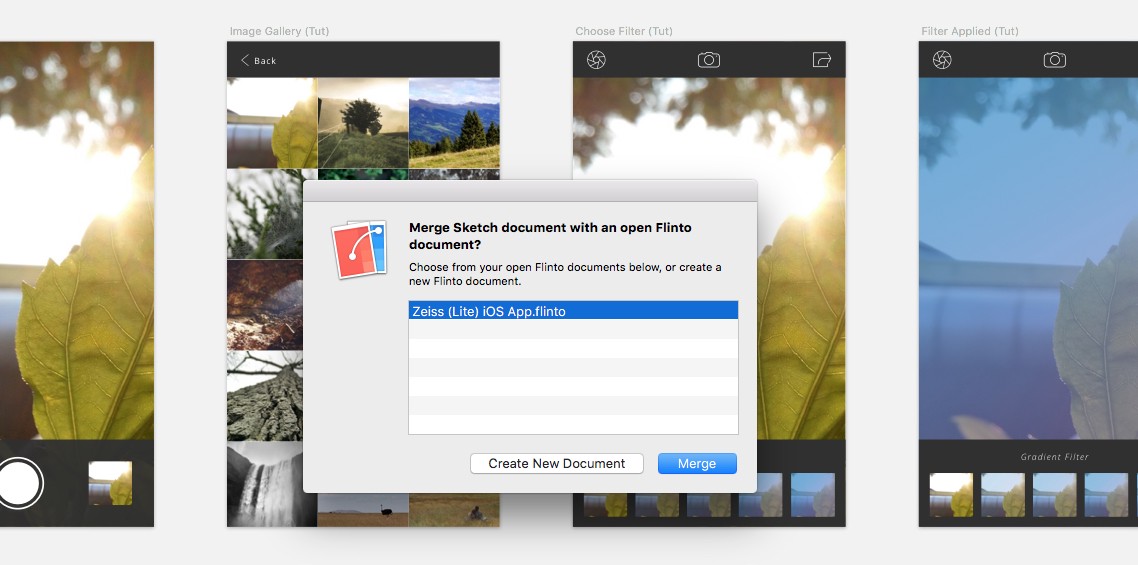
Na próxima janela, verifique se o arquivo Flinto que você salvou anteriormente está selecionado e clique em Mesclar .

De volta ao Flinto, você verá que todas as suas telas foram importadas para o aplicativo. No Painel de Camadas , você verá que todas as suas Camadas/Grupos foram importadas, assim como no Sketch, e que todos os Vetores foram convertidos em Bitmaps para aumentar a velocidade de seus protótipos. Impressionante!
Nota rápida: Se (no Painel de camadas) seus nomes de tela não estiverem na mesma sequência que estavam no Sketch, você pode clicar e arrastar facilmente para reordená-los corretamente.
Você descobrirá que há muitas ações semelhantes e atalhos de teclado para aqueles que você usa no Sketch. Flinto faz a transição entre os dois aplicativos parecer muito familiar, o que eu adoro!
Tela de boas vindas
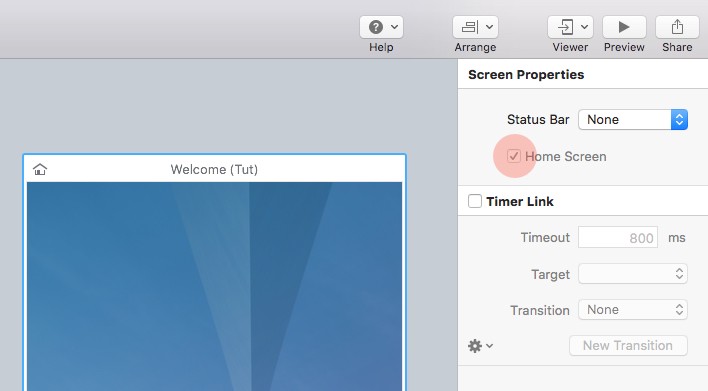
Com a tela de boas- vindas sendo, é claro, nossa tela inicial, precisamos informar o Flinto disso. Portanto, com essa tela selecionada, selecione a opção Tela inicial em Propriedades da tela no Painel do Inspetor.

Agora você verá um pequeno ícone Home aparecer na tela e no painel de camadas.
Agora, vamos adicionar uma transição cronometrada da tela de boas- vindas para a tela do visor . Portanto, selecione Timer Link no Inspector e insira as seguintes configurações (ou o que você escolher):
- Tempo limite: 1000ms
- Alvo: Visor
- Transição: Fade In
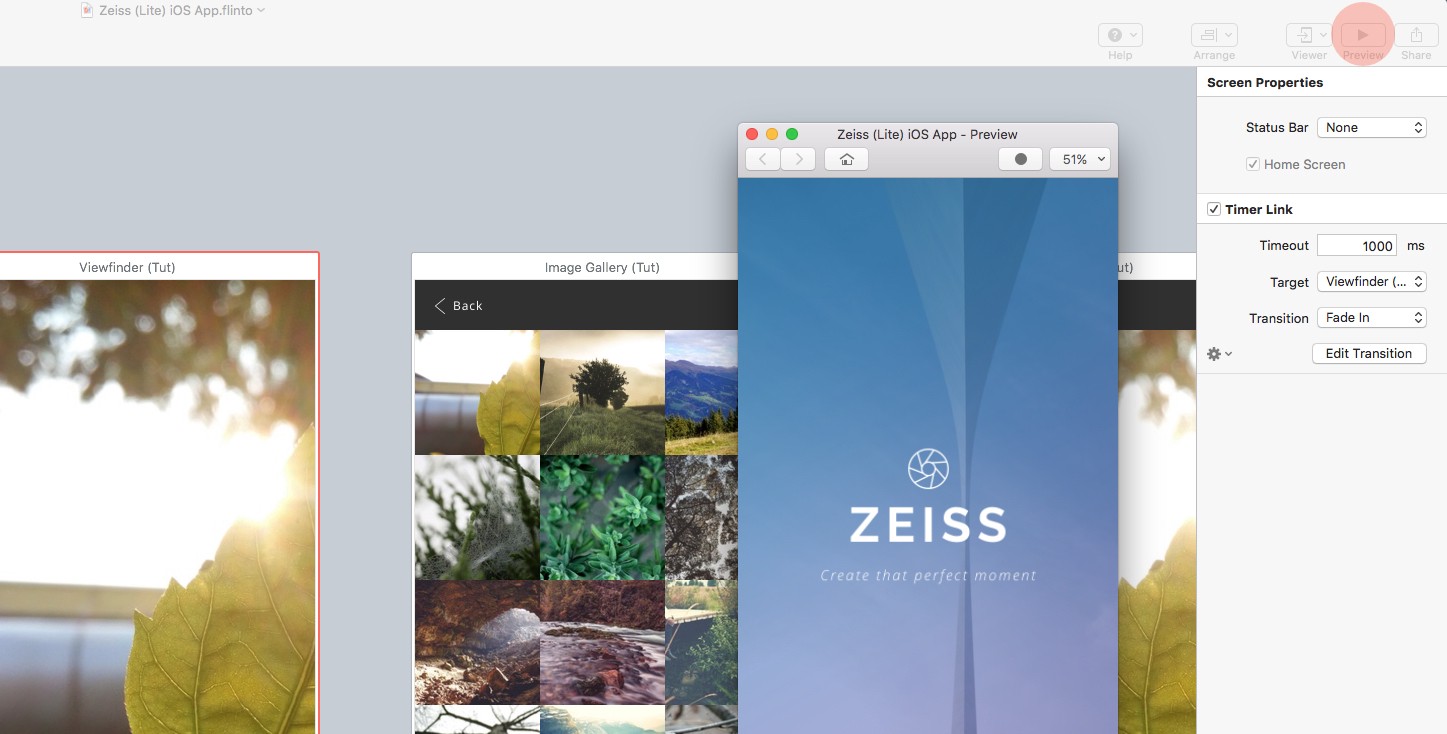
Agora seria um bom momento para abrir a janela de visualização . Eu sei que não há muito para ver ainda, mas daqui em diante você tem a capacidade de visualizar suas alterações à medida que elas acontecem. Clique no ícone Visualizar na barra de ferramentas ou use o atalho simples Cmd + P .

Nota rápida: Se você ainda não o fez, você também pode pegar o Flinto App na iOS App Store.
Tela do visor
Na tela do Viewfinder, faremos uma transição simples (através do ícone da pasta) para a tela da Galeria de Imagens. Manteremos as transições padrão, mas sinta-se à vontade para ir à loucura e clique em Nova Transição para adicionar uma de sua preferência, se desejar.
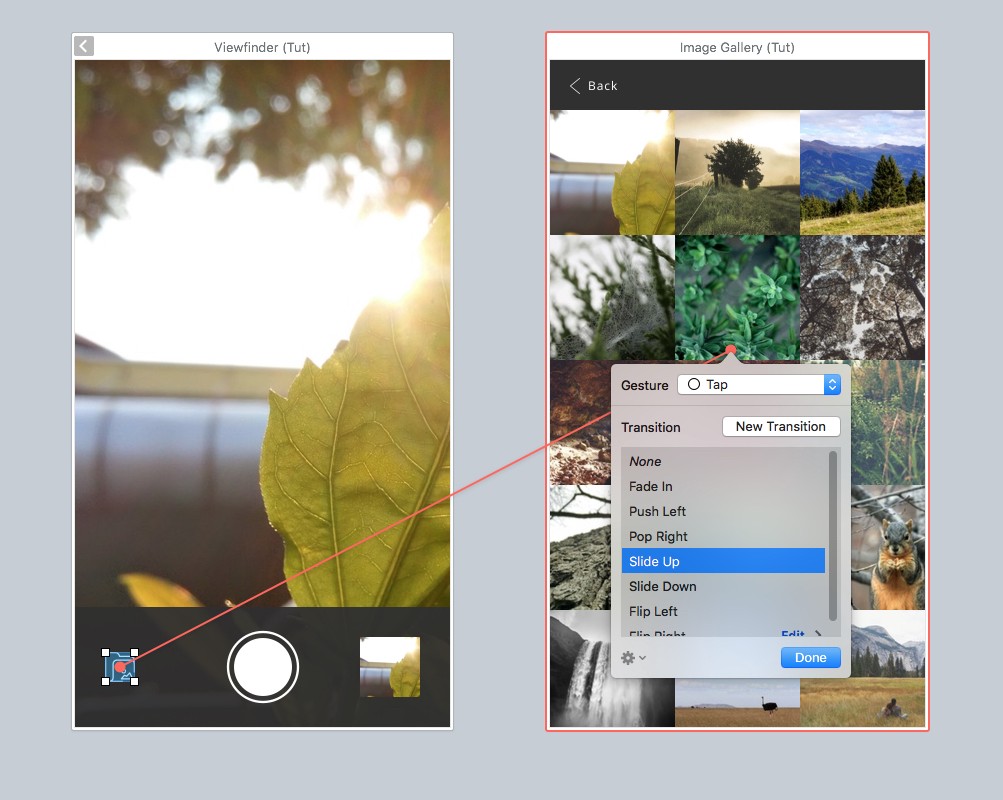
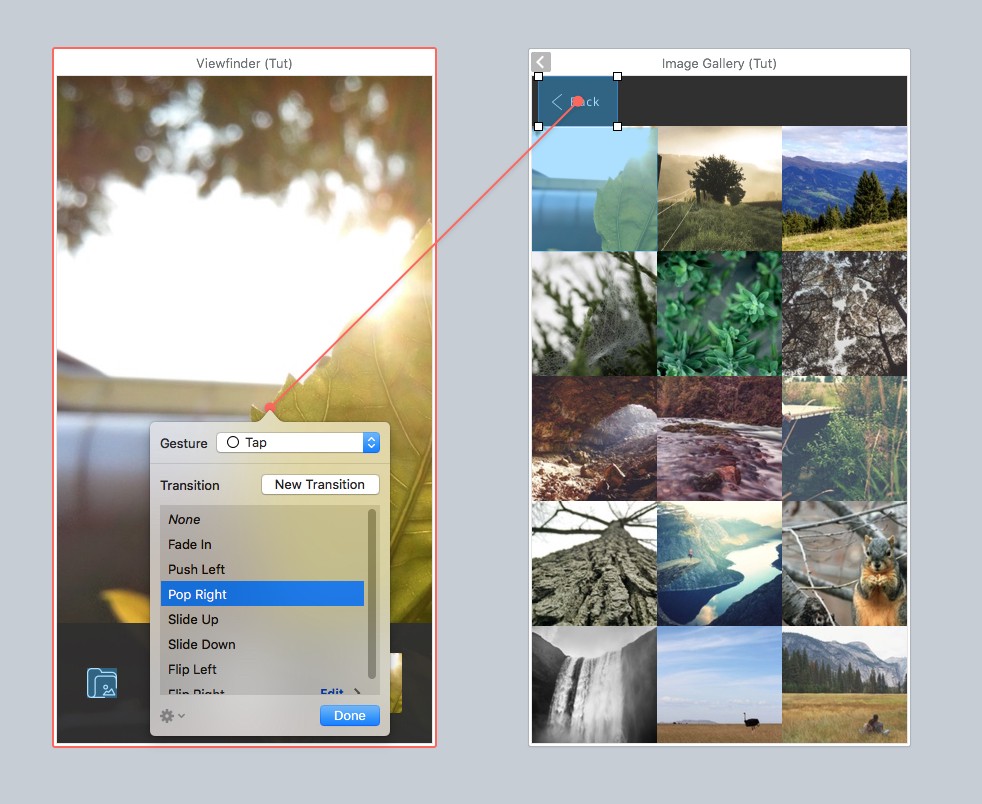
Portanto, selecione o ícone da pasta e clique em F para criar um novo link. Arraste o fio laranja até a tela Galeria de imagens e clique para abrir a janela Gesto/Transição .


A partir daqui, escolha o Gesto que você precisa. Tap seria a opção sensata para este tipo de link. Em seguida, escolha uma Transição . Eu vou com o Slide Up . Em seguida, clique em Concluído . Transição tudo pronto. Teste-o no Preview ou no seu dispositivo iOS!
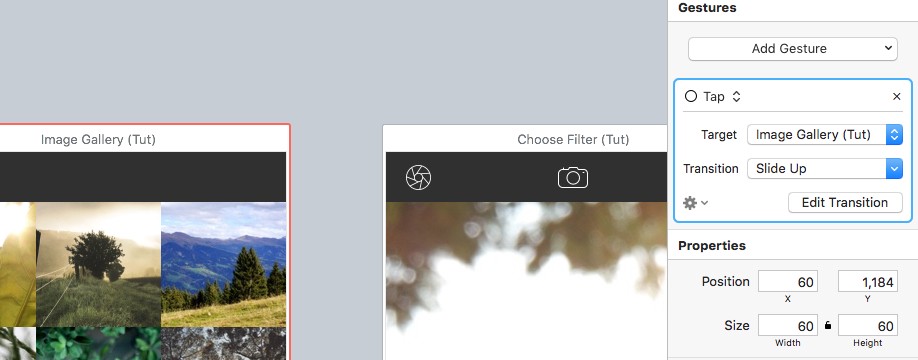
Decidiu que uma certa transição não está realmente balançando seu kasbah? Não tem problema, basta pular para o Painel do Inspetor e editar a transição a partir daí.

Tela da Galeria de Imagens
Então, em primeiro lugar, temos a barra de navegação na parte superior da tela com o botão Voltar que criamos no Sketch e queremos navegar facilmente de volta para a tela do visor. Deixe-me mostrar-lhe como fazer isso:
Em primeiro lugar, clique em D para desenhar um Link Hotspot ao redor do botão Voltar e, em seguida, basta arrastar o Link Thread de volta para a tela do Viewfinder e escolher um Gesture e Transition.
Nota rápida: neste caso, queríamos que o botão Voltar voltasse para a tela do visor, e somente para essa tela. Mais adiante neste tutorial, mostrarei como definir um link de retorno que levará em conta que você pode ter entrado em uma determinada tela de diferentes pontos de acesso.

Agora lembre-se, na primeira parte do tutorial, quando mencionei sobre nossas miniaturas de imagem fora da nossa prancheta? Você faz, legal. Isso foi para que pudéssemos testar a funcionalidade Scroll Group do Flinto, que é bem legal! Vamos configurar isso nesta tela:
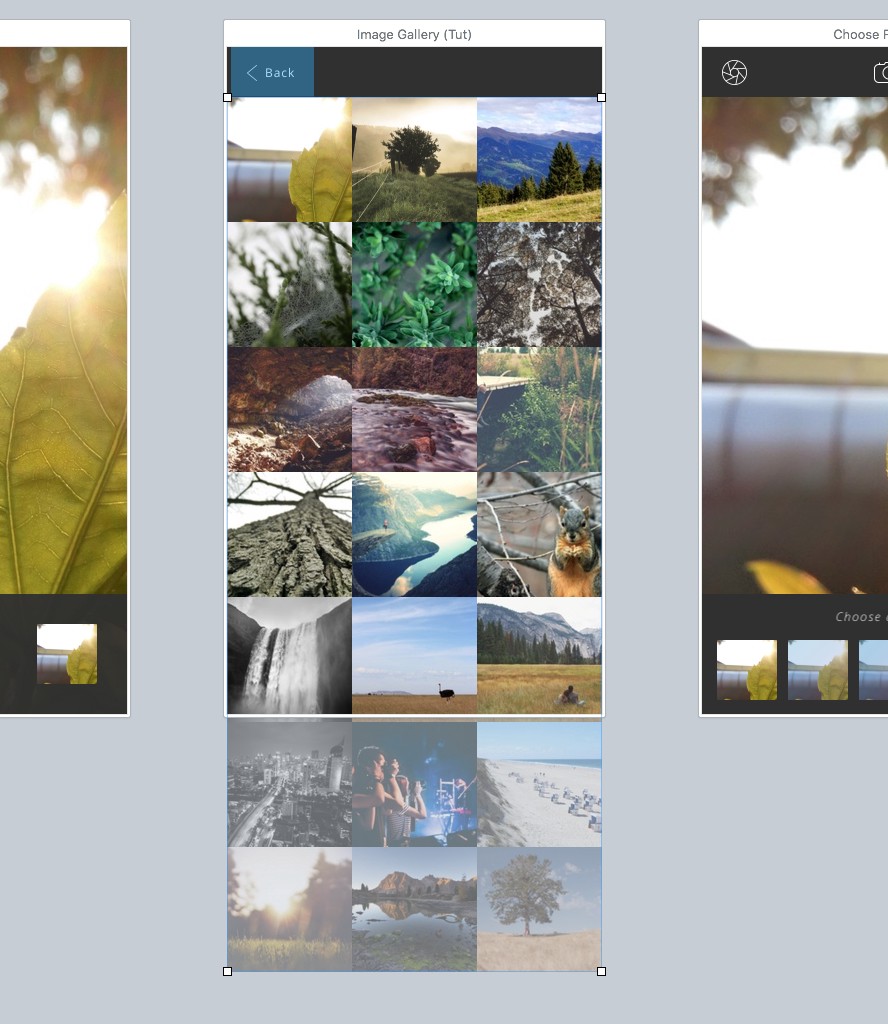
Então, primeiro selecione a camada de miniaturas de imagem (que você verá que foi convertida em uma camada de Bitmap simples para usarmos dentro do Flinto).

Você verá que, uma vez selecionado, ele mostrará a sobreposição fora da Prancheta, facilitando a referência na próxima etapa.
Escolha Grupo de rolagem na barra de ferramentas ou use o atalho Alt + Cmd + G para transformar essa camada em uma área rolável. Se você olhar para o Painel de Camadas, verá que nossa camada de miniaturas agora está dentro de uma pasta de grupo de rolagem.
Vá em frente e teste isso no Preview, ou no seu dispositivo, e você verá as miniaturas rolarem na tela e para cima abaixo da barra de navegação. Agradável!
Manteremos nosso Grupo de rolagem com as configurações padrão, mas sinta-se à vontade para brincar com as muitas opções disponíveis na seção Opções de grupo no Painel do Inspetor.
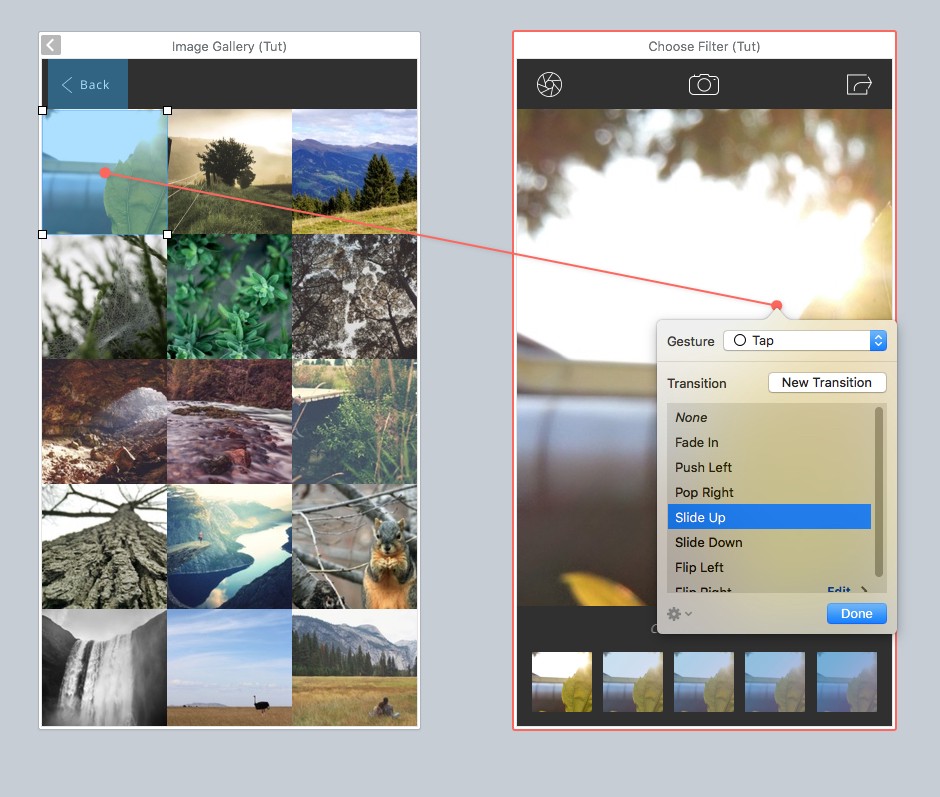
Para nossa primeira miniatura, queremos que ela seja vinculada à próxima tela (Escolher filtro), então, novamente, desenhe um ponto de acesso de link (D) ao redor da miniatura e, em seguida, defina um link para a próxima tela.

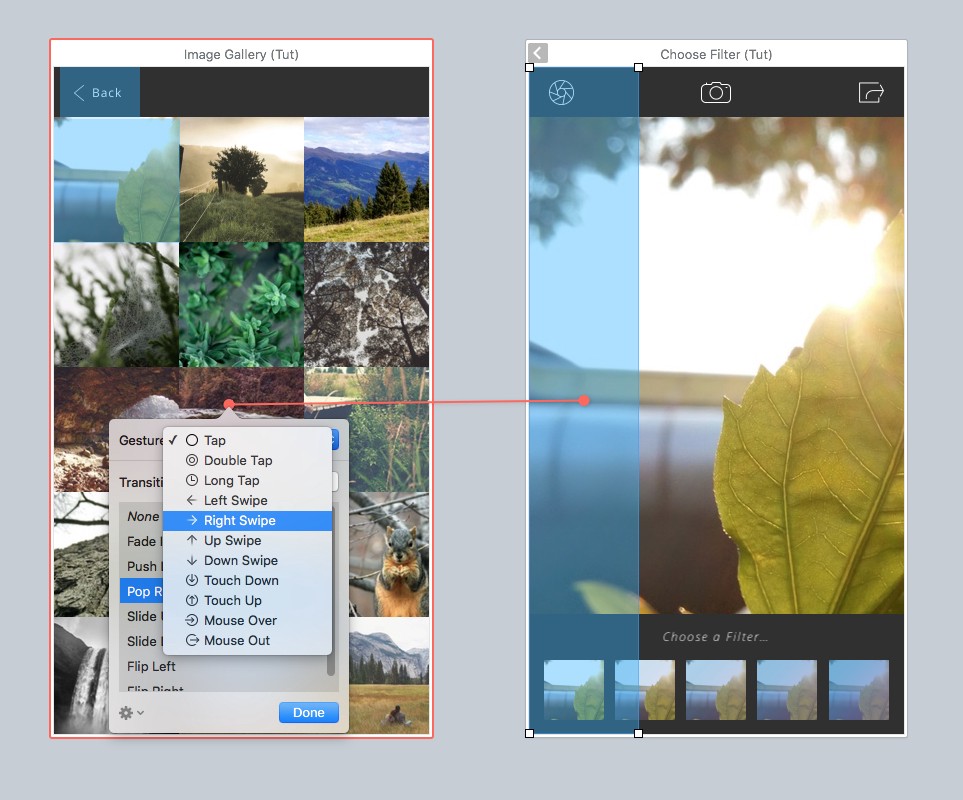
A primeira coisa que você pode notar sobre a tela Escolher Filtro é que não temos um botão Voltar!! O horror! Mas como voltamos à tela anterior se precisarmos?
Deixe-me te mostrar:
Clique em (D) para desenhar um ponto de acesso de link, e tê-lo em toda a altura da tela e cerca de 220 de largura, e coloque-o no lado esquerdo da tela. Em seguida, basta vincular isso de volta à tela anterior e, para o Gesto , escolha um Deslizar para a direita e, para a Transição , escolha Pop Right . Agora você pode navegar facilmente de volta para a tela anterior com um gesto de deslizar. Problema resolvido!
Vá em frente e faça isso para a tela Filter Applied também.

Designer de Transição
Um dos melhores recursos (entre muitos outros), é o Transition Designer . Até agora, apenas mostrei as transições padrão que estão disponíveis. Mas uma vez que você decide tentar uma transição própria, é aí que o Transition Designer entra em ação.
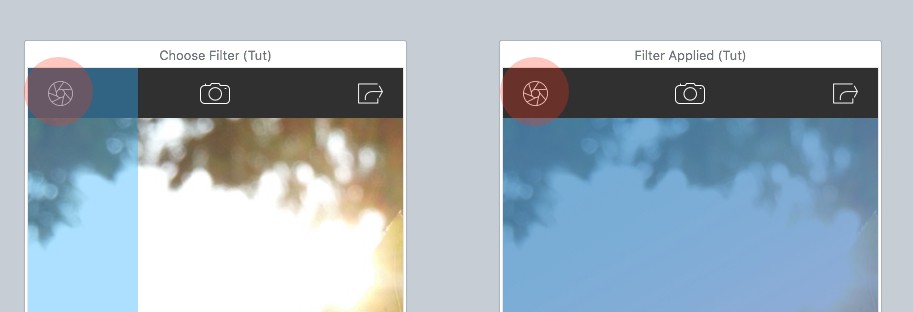
Espero que você possa ver nas telas Escolher Filtro e Filtro Aplicado que queremos ter uma transição em que uma das opções de filtro seja escolhida na parte inferior da tela e, por sua vez, a imagem grande seja alterada para refletir isso.
Vamos mantê-lo bem simples. A miniatura da imagem à direita é clicada para alterar a imagem grande para uma com o gradiente aplicado (como mostrado na tela Filtro aplicado) e, em seguida, para retornar à imagem padrão quando a miniatura à esquerda é clicada. Vamos colocar esse tipo de interação em funcionamento com o Transition Designer.
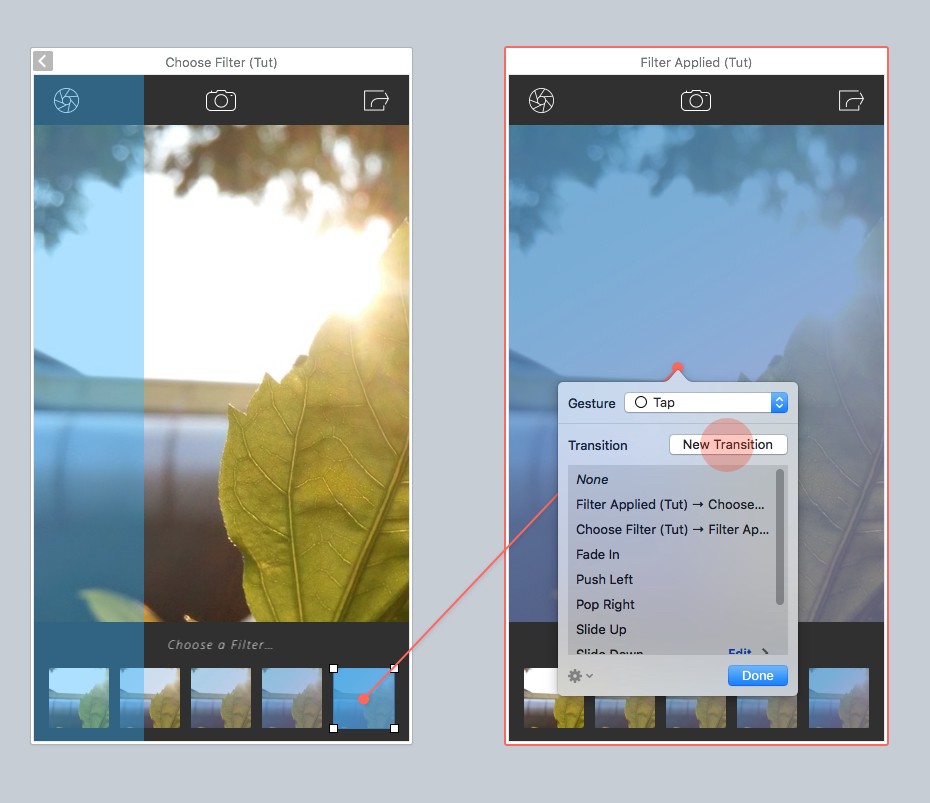
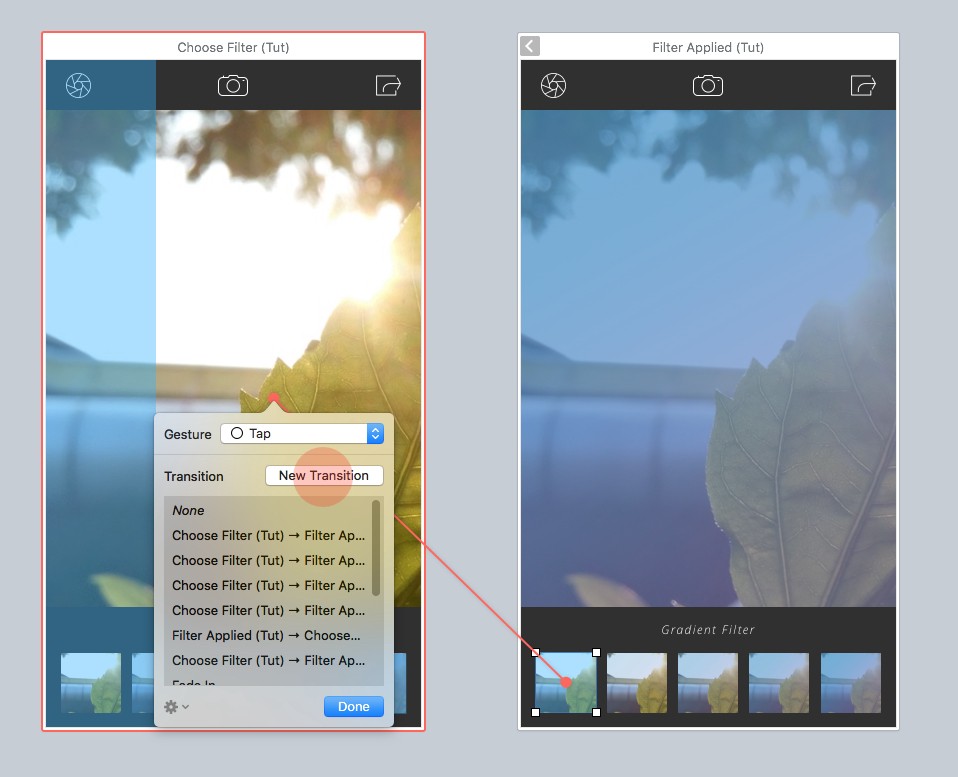
Na tela Escolher Filtro, desenhe um ponto de acesso de link (D) na última miniatura e conecte-o à tela Filtro Aplicado. Em seguida, clique em Nova Transição …

… e, bum! Estamos no Designer de Transição .

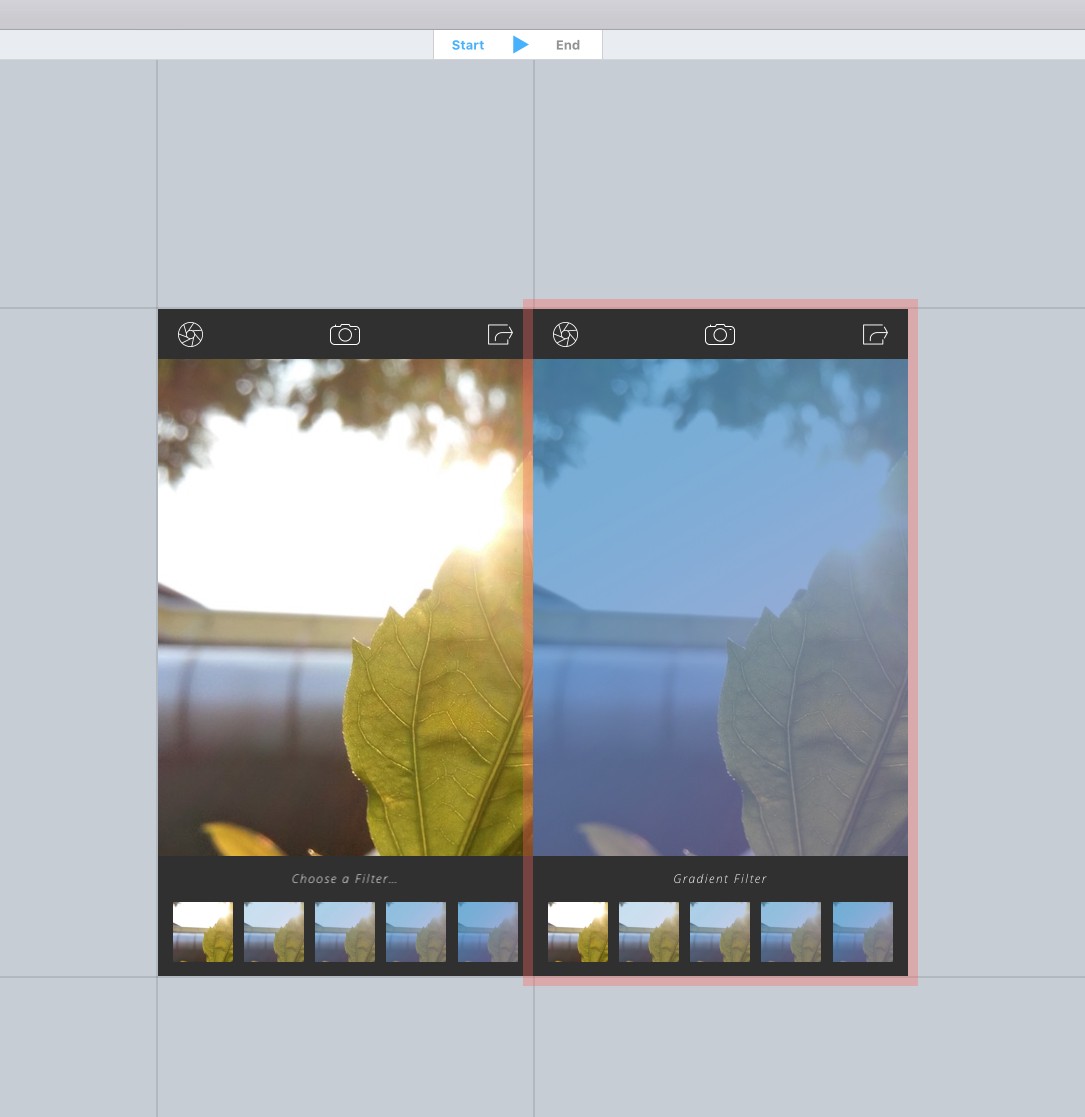
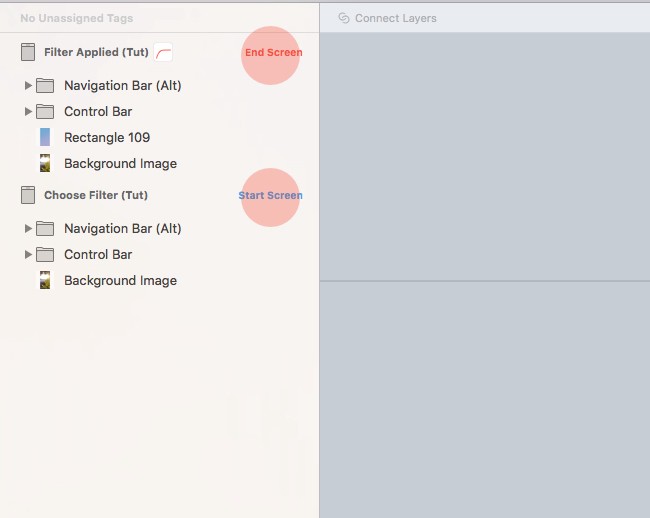
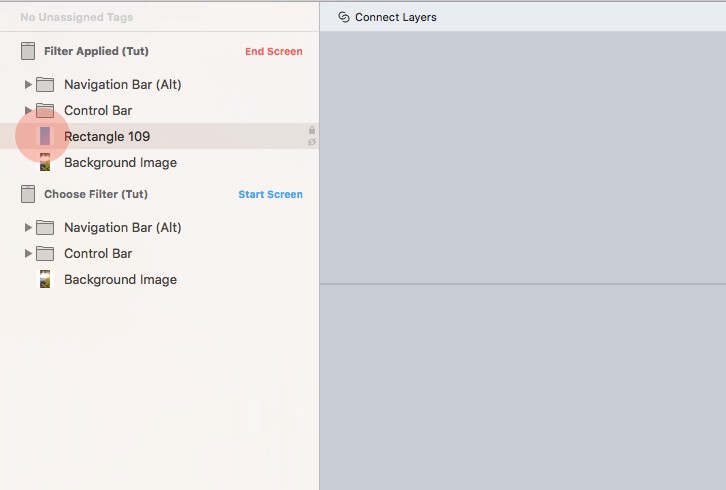
Você verá as 2 telas entre as quais queremos fazer a transição e as verá marcadas de acordo no painel de camadas (tela inicial e tela final)

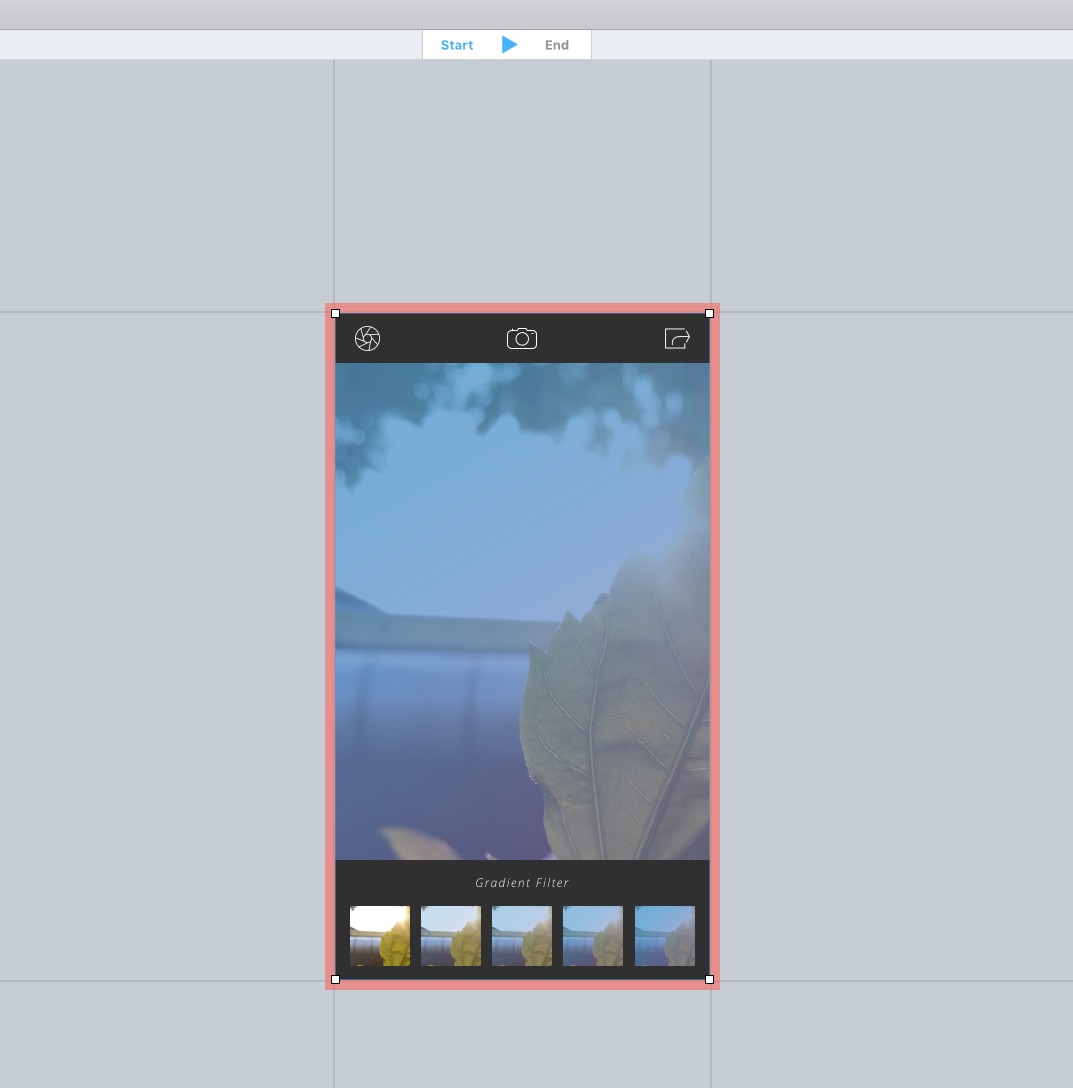
Para obter o efeito que desejamos, vá em frente e arraste a Tela Final (Filtro Aplicado) em cima da Tela Inicial (Escolher Filtro).
Nota rápida: Você pode selecionar a tela inteira clicando na borda vermelha ao redor da tela e arrastando-a para cima da outra tela. Tome nota das diretrizes vermelhas para alinhá-lo perfeitamente.

Claro que agora você pode estar pensando ' espere, não quero mostrar o filtro aplicado no início da transição '. Claro que não. Então selecione a camada de gradiente (na Tela Final) no Painel de Camadas:

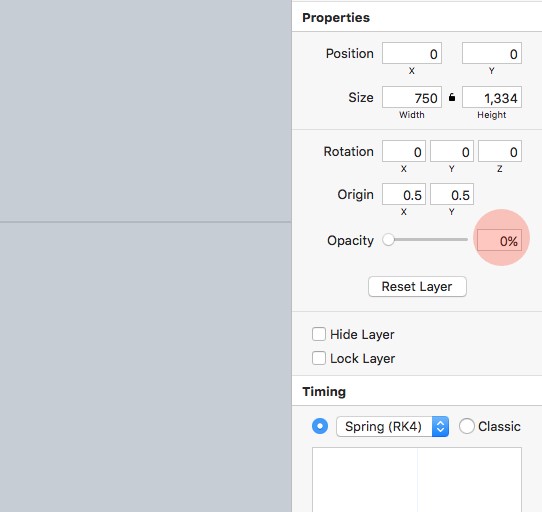
E então, no Painel do Inspetor, reduza a Opacidade dessa camada para 0% . E é isso.

Você pode clicar nos controles Reproduzir na parte superior da área do Canvas para ver a transição em ação e, quando estiver satisfeito, clique em Salvar e sair para voltar à janela principal.
Queremos ter a capacidade de também voltar para a imagem sem aplicar gradiente. Semelhante a antes, desenhe um ponto de acesso de link (D) na miniatura mais à esquerda da tela Filter Applied, vinculando de volta à tela Choose Filter, e escolha New Transition na janela pop-up.

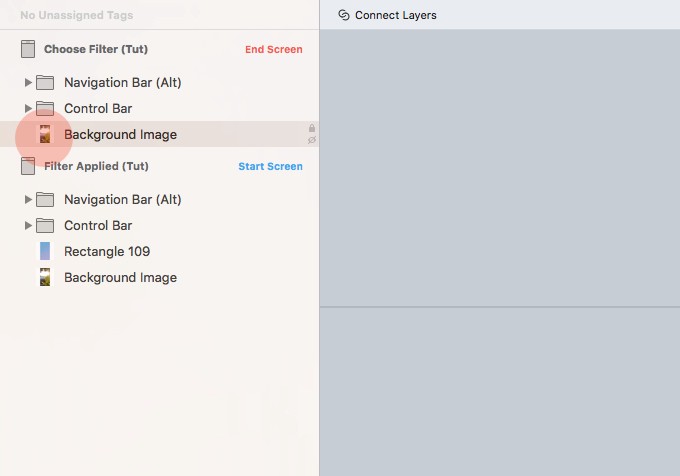
De volta ao Transition Designer, arraste a Tela Inicial (Filtro Aplicado) sobre a Tela Final (Escolher Filtro). Queremos ainda mostrar o gradiente no início de nossa transição, então selecione a camada de imagem de fundo da Tela Final (Escolher Filtro) e reduza a Opacidade para 0% .

Clique em Salvar e Sair e por que não fazer um teste rápido com Preview Cmd + P
Agora, nesta parte do tutorial, eu apenas dei uma olhada na superfície do que o Transition Designer pode fazer. É uma ferramenta poderosa e muito divertida para brincar, então, para a última tela deste tutorial, vamos avançar um pouco mais. 'Push it real good' como Salt-N-Pepa cantou uma vez!
Tela de informações
Com esta tela temos 2 pontos de acesso (através do link do obturador), um da tela Escolher Filtro e a tela Filtro Aplicado .

Vamos lidar primeiro com a tela Escolher Filtro .
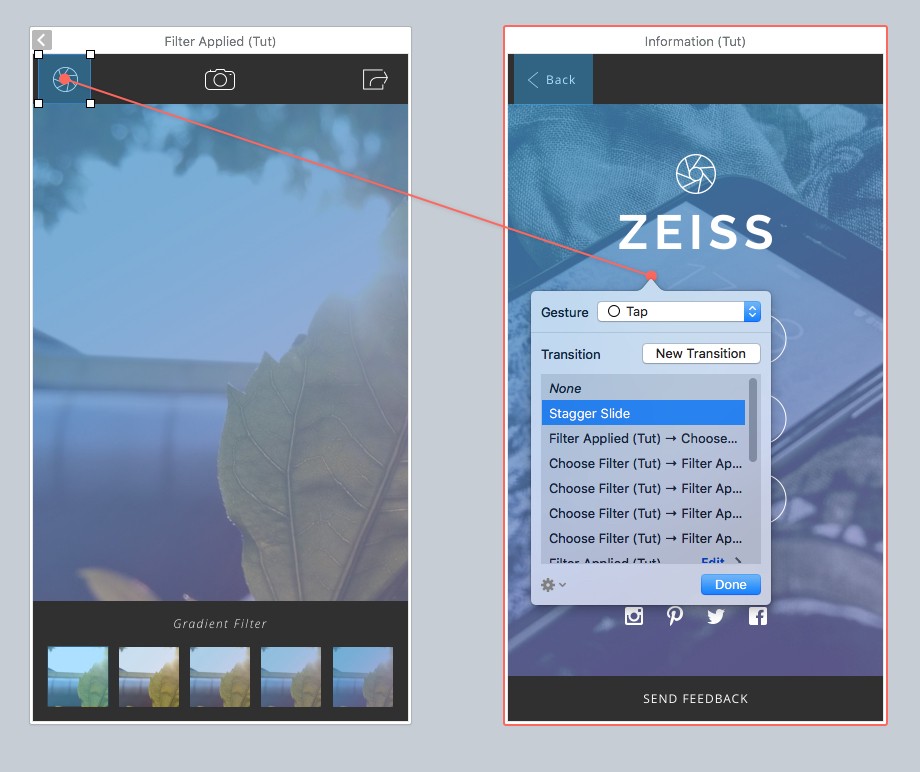
Desenhe um link de ponto de acesso (D) na tela Choose Filter e escolha New Transition , que o levará de volta ao Transition Designer .
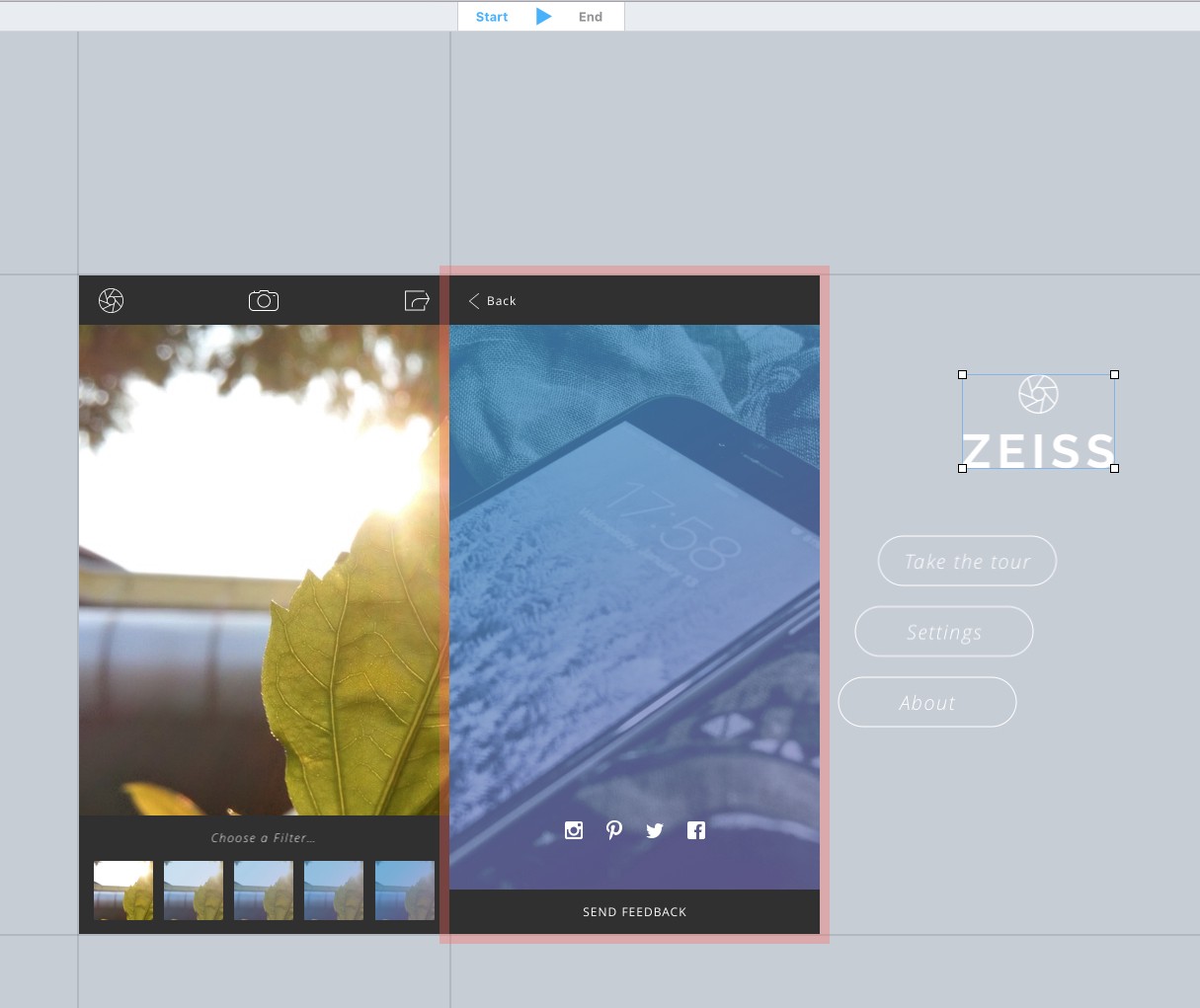
A partir da imagem a seguir, você pode ver que na Tela Final (Informações) eu puxei o logotipo e os botões da tela de maneira escalonada, então quando esta Transição for usada, esses elementos deslizarão um de cada vez. Essa é a grande coisa sobre Flinto. Você pode tentar tantas transições diferentes e Flinto preencherá a animação para você (tudo sem a ajuda de uma linha do tempo).

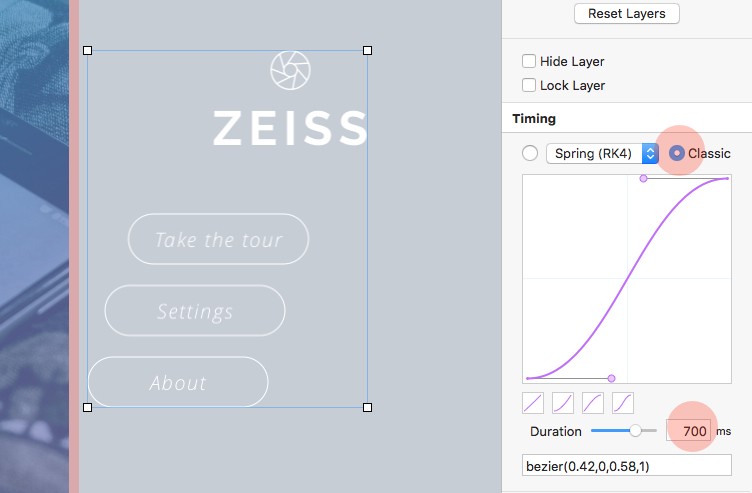
Também ajustei as configurações de tempo para essas camadas (logotipo e botões). Mudou para Clássico e aumentou a duração para 700ms .

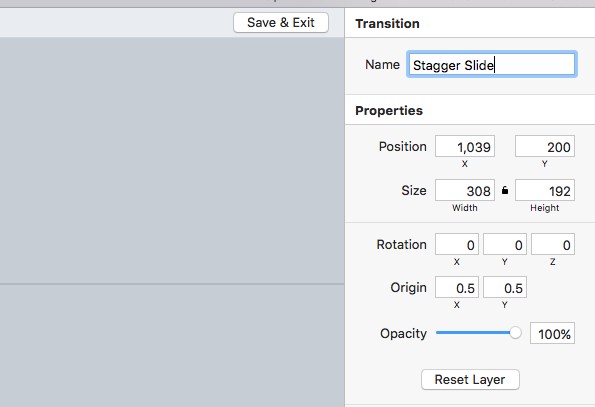
Dê um nome à sua Transição. Eu chamei isso de Stagger Slide . E, em seguida, Salvar e sair .

Agora você pode ir em frente e criar outro Link Hotspot (D) na tela Filter Applied, e escolher a Transição que você acabou de criar entre as opções disponíveis.

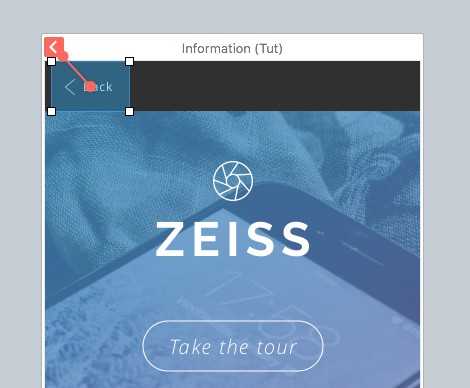
Para finalizar, queremos que o link de retorno na tela Informações leve em consideração que entramos nessa tela a partir de diferentes pontos de acesso. Então desenhe um Link Hotspot (D) e arraste o Link Thread para a seta laranja que aparece na parte superior da tela de informações. Isso criará um Back Link que não está definido para uma tela específica.

E acho que terminamos aqui!
Eu abordei apenas uma pequena parte do que é possível com o Transition Designer, mas vou deixar você se divertir com ele e explorar um pouco mais.
Espero que com este tutorial você possa ver como o Flinto é um ótimo aplicativo complementar ao Sketch e que merece alguma atenção em seu próximo projeto.
Você também pode dar uma olhada nos meus tutoriais anteriores do Sketch:
- Projetando um aplicativo iOS no Sketch
- Prototipagem com Marvel e Sketch
Procurando a maneira mais rápida e prática de aprender Sketch?
Sketch App Essentials é o guia perfeito para ajudá-lo a perceber todo o potencial deste incrível aplicativo. Dê uma olhada aqui .
Use o código de oferta MEDIUMESSENTIALS para receber 20% OFF em qualquer um dos Pacotes.

