Analisando o estado das imagens progressivas e a percepção do usuário
Publicados: 2022-03-10“Imagens progressivas” é um tema quente nos dias de hoje. Frequentemente encontramos artigos explicando técnicas sobre como evitar a exibição de um espaço vazio onde uma imagem será carregada. Medium e Facebook são exemplos de sites e aplicativos móveis que aplicam esse padrão.
Recentemente, escrevi sobre diferentes maneiras de usar SVG como espaços reservados, e o Calendário de Desempenho do PerfPlanet deste ano incluiu duas postagens que descrevem melhor o SQIP, uma técnica baseada em SVGs desfocados: Carregamento progressivo de imagens usando Intersection Observer e SQIP e SQIP — Vague Vectors for Performant Previews.
Quando documentei pela primeira vez a técnica de carregamento de imagens do Medium, eu estava mais interessado na engenharia reversa da técnica. Eu tinha visto o efeito de navegar no Medium em uma conexão lenta a bordo. Achei que renderizar uma pequena imagem cedo, carregar lentamente e fazer a transição para a versão final era uma boa ideia.
Assumimos que essas técnicas melhoram o desempenho percebido do usuário . A renderização rápida supera a renderização lenta. Colocar algo na tela do usuário antecipadamente, mesmo que não seja o conteúdo final.
Temos certeza disso?
Passando por alguns comentários no Reddit, encontrei muitas opiniões perspicazes (e negativas). Aqui estão dois deles:
“Eu odeio sites que mostram uma versão borrada de uma imagem antes que a final seja carregada. Ele brinca com meus olhos. Eu tenho que desviar o olhar e espiar para ver se está feito antes que eu possa ler. Eu gostaria que houvesse uma maneira de desativar essa funcionalidade."
— rocky1138, notícias de hackers
“Como as pessoas chegaram à conclusão de que exibir uma versão de baixa informação da imagem a ser carregada como um espaço reservado resulta em uma carga percebida mais rápida? Para mim, todos esses efeitos parecem lixo e distraem, sem nenhum benefício – certamente não a percepção de velocidade. Não é como se eu pudesse entender o que a imagem realmente é antes de estar totalmente carregada de qualquer maneira, com nosso espaço reservado sem fantasia."
— dwb, notícias de hackers
Tentando encontrar estudos sobre a percepção dos usuários
Eu queria encontrar alguma pesquisa científica que pudesse apoiar que essas técnicas para carregar imagens fossem (ou não) benéficas. Isso provou ser um desafio. Não encontrei nenhum estudo provando que mostrar algo como uma miniatura borrada antes que a imagem seja carregada melhora a percepção do usuário. Então pensei em JPEGs progressivos.
De volta à base: JPEGs progressivos
De certa forma, temos uma “técnica de carregamento progressivo de imagens” semelhante apoiada em imagens há muito tempo. O JPEG progressivo é um bom exemplo.
JPEGs progressivos foram propostos como uma boa prática para imagens, especialmente para sites usados em redes lentas. Ann Robson escreveu um post encorajando os JPEGs Progressivos, agora há cinco anos, onde resumiu por que eles eram superiores:
“Os JPEGs progressivos são melhores porque são mais rápidos. Parecer mais rápido é ser mais rápido, e a velocidade percebida é mais importante que a velocidade real . Mesmo que estejamos sendo gananciosos com o que estamos tentando entregar, os JPEGs progressivos nos dão o máximo possível o mais rápido possível."
Um JPEG progressivo codifica a imagem em várias digitalizações. A primeira varredura renderiza a imagem completa em baixa qualidade e é refinada à medida que mais varreduras são renderizadas. Uma alternativa é o modo de linha de base do JPEG no qual a imagem é decodificada de cima para baixo.


Como observação lateral, a codificação JPEG pode ser personalizada usando diferentes scripts de verificação. Isso pode ser usado para criar imagens codificadas em um modo híbrido entre linha de base e progressiva.
Técnicas progressivas como Blur-up, SQIP se assemelham a JPEGs progressivos do ponto de vista da percepção do usuário. O navegador renderiza uma imagem de baixa qualidade primeiro e a substitui pela imagem final quando é carregada.
Curiosamente, a grande maioria das imagens JPEG usa o modo de linha de base. Segundo algumas fontes, os JPEGs progressivos representam no máximo 7% de todos os JPEGs. Se parecemos concordar que essas técnicas melhoram o desempenho percebido pelo usuário, por que os JPEGs progressivos não são usados mais amplamente do que os JPEGs básicos?
O estudo
Só encontrei um estudo chamado “Progressive Image Rendering - Good or Evil?”, que tentou lançar alguma luz sobre este tema.
“Quando, como no método JPEG progressivo, a renderização de imagem é um processo de dois estágios no qual uma imagem inicialmente grosseira se encaixa em foco nítido, a fluência cognitiva é inibida e o cérebro precisa trabalhar um pouco mais para entender o que está sendo exibido. .”
De acordo com o estudo, os usuários acham mais difícil processar JPEGs progressivos, mesmo que à primeira vista achemos que a experiência é melhor.
Recentemente, mencionei o estudo em uma conversa sobre LQIP (Low-Quality Image Placeholders). Logo, obtive algumas respostas questionando o rigor do estudo:
Muitas pessoas questionaram a validade desse estudo, no entanto. É contrário a tudo o que assumimos sobre os benefícios da renderização progressiva e ninguém ainda apresentou um 2º estudo com resultados semelhantes. Precisamos de mais dados.
— Tobias Baldauf (@tbaldauf) 9 de dezembro de 2017
O estudo foi muito limitado e controverso. Dados em larga escala para provar ou refutar é essencial para tirar quaisquer conclusões
— Yoav Weiss (@yoavweiss) 9 de dezembro de 2017
Até agora, temos um único estudo que é recebido com ceticismo. O que mais nos temos? Podemos usar as ferramentas existentes para medir o desempenho percebido como um proxy?
Medindo o tempo de carregamento percebido
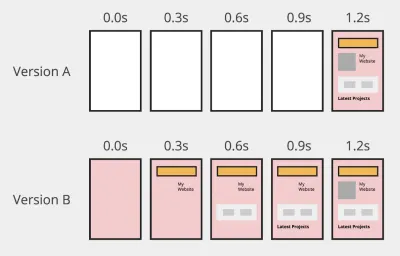
Imagine essas duas tiras de filme hipotéticas gravadas de um site:


O acordo geral é que o usuário perceberá que a Versão B carrega mais rápido que a Versão A. Isso ocorre porque partes da página são renderizadas antes da Versão A.
De certa forma, a situação é semelhante à das imagens progressivas, mas em maior escala. Conteúdo parcial o quanto antes, mesmo não sendo o final.
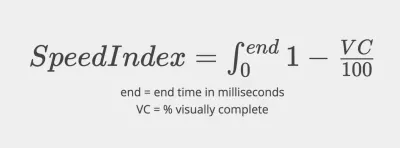
Um tempo de carregamento de página de 1,2 segundos nos conta parte da história, mas não descreve o que o usuário vê durante esse tempo. Atualmente, usamos métricas como o Índice de velocidade para avaliar a velocidade de carregamento de uma página. O Índice de velocidade mede a área da página que não está visualmente completa. Isso é feito em várias capturas de tela tiradas em intervalos. Quanto menor o número, melhor.

Se pensarmos em técnicas de carregamento progressivo de imagens, como o Índice de velocidade varia à medida que a imagem é carregada? Essa área será considerada “visualmente concluída” se usarmos um espaço reservado de baixa qualidade?
Inicialmente, o Índice de Velocidade mediu o progresso comparando a distância dos histogramas, um para cada cor primária (vermelho, verde, azul). Isso é chamado de diferença média do histograma. O objetivo é evitar que alterações como refluxos, em que todos os elementos da página são deslocados alguns pixels, tenham um grande impacto no cálculo. Para obter mais informações sobre o algoritmo, leia a seção Medindo o progresso visual do documento Índice de velocidade.
Decidi experimentar o Webpagetest em uma página que exibe marcadores de posição de baixa qualidade (consulte o relatório no WebPageTest):

Podemos notar que entre os segundos 8 e 10 a imagem carrega. O espaço reservado embaçado aumenta a porcentagem de integridade visual de 75% para 83%. Carregar a imagem final leva de 83% a 93%.
Vemos que um espaço reservado contribui para a integridade visual da página conforme medido pelo Índice de velocidade. Também podemos observar que o placeholder não conta como uma área totalmente visualmente completa.
O Índice de velocidade não é a única métrica que podemos usar para medir a rapidez com que nossa página é renderizada. As Ferramentas do desenvolvedor do Chrome incluem uma opção para fazer uma auditoria de desempenho. Vá para Audits → Perform an audit → Check 'Performance' → Run audit .
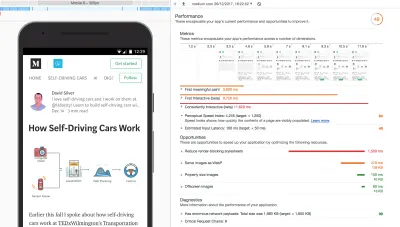
A execução de uma auditoria gera um relatório como este:

Uma das métricas relatadas é o “Índice de velocidade perceptiva”. Nesta execução o valor é 4,245 . Mas o que exatamente esse termo significa? É o mesmo que o “Índice de Velocidade” do Webpagetest?
A abordagem do Speed Index para medir a similaridade de pixel, também chamada de “Mean Histogram Difference”, tem algumas desvantagens. O MHD não captura a percepção visual de forma, cor ou similaridade de objetos.

Na maioria dos casos, isso não fará uma grande diferença ao executar uma avaliação de integridade visual. Na prática, tanto o Índice de Velocidade quanto o Índice de Velocidade Perceptiva possuem uma alta correlação:
“Em estudos empíricos de grande escala que conduzimos (usando mais de 500 vídeos de páginas da web móveis do Alexa coletados via WebPagetest), descobrimos que SI e PSI são linearmente correlacionados (em 0,91, para ser preciso).” — Índice de velocidade perceptiva (PSI) para medir o desempenho da Web acima da dobra
Índice de velocidade perceptiva
De acordo com a documentação do Lighthouse do Google, o Índice de velocidade perceptual é calculado usando um módulo de nó chamado Speedline. Este pacote calcula o índice de velocidade perceptual, com base no mesmo princípio do índice de velocidade original, mas calcula a progressão visual entre quadros usando o SSIM em vez da distância do histograma .
O SSIM (Structural Similarity) é usado para medir a semelhança entre duas imagens. Este método tenta modelar como os seres humanos percebem as imagens, capturando a forma, a cor e a semelhança dos objetos. O SSIM tem outras aplicações interessantes: Uma delas é otimizar as configurações de compactação de imagem, como cjpeg-dssim, que escolhe o nível de compactação JPEG mais alto e gera uma imagem com um SSIM próximo o suficiente.
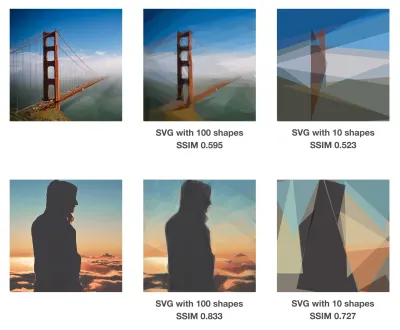
Abaixo, você pode ver as pontuações do Image SSIM JS para imagens SVG criadas usando o Primitive. Quanto mais formas usamos, mais próximo fica da imagem original (SSIM = 1).

Alternativas mais recentes ao SSIM são butteraugli (usado por Guetzli, o codificador JPEG Perceptually Guided do Google) e SSIMULACRA (usado por Cloudinary).
Conclusão
Não há uma maneira simples de sintetizar a percepção de um usuário sobre o carregamento de uma imagem ao longo do tempo. Somos movidos pelo pressentimento de que mostrar antes é melhor, mesmo que não seja o conteúdo final, embora alguns usuários discordem.
Como desenvolvedores, precisamos medir o desempenho . É a única maneira de definirmos metas para melhorá-lo e saber quando não atingimos um orçamento de desempenho. A vantagem de apostar no carregamento progressivo de imagens é que podemos medi-lo com ferramentas baseadas na percepção do usuário. Eles nos dão uma pontuação, são reproduzíveis e escaláveis. Eles se encaixam em nosso fluxo de trabalho e ferramentas e estão aqui para ficar.
Como desenvolvedores da web, devemos nos preocupar mais com a experiência de carregamento dos sites que construímos. É ótimo que agora tenhamos ferramentas como WebPageTest e Lighthouse que podem nos ajudar a medir facilmente o efeito do uso de técnicas de carregamento progressivo de imagens. Não há mais desculpas!
