O Guia Completo para Navegação Priorizada
Publicados: 2018-04-28Ao trabalhar com um cliente de web design, você tem um plano, certo? Tenho certeza de que você gostaria de ajudá-los a fazer uma venda ou obter informações para permitir que eles acompanhem os leads no futuro.
Mas mesmo o site mais bonito pode errar o alvo se sua estratégia de navegação estiver errada. Os dias dos sites de brochura acabaram – se sua estratégia de design não fornecer um caminho claro para as conversões, qual é o objetivo?
As pessoas estão ocupadas. Você faz um favor a eles construindo páginas da web que permitem que eles obtenham as informações que procuram rapidamente. E adivinha? Grande UX e um caminho claro para o seu alvo andam de mãos dadas.
Em outras palavras, você ajuda a si mesmo e seus visitantes simplificando e priorizando elementos de navegação.
Entendendo a sobrecarga de escolha
Como uma teoria de marketing baseada em um estudo de geleias em uma mercearia pode ser aplicada ao desenvolvimento de sites? O conceito de sobrecarga de escolha foi explorado em um estudo psicológico usando geleia. Embora possa parecer não relacionado, os resultados têm uma ampla aplicação.

O objetivo do estudo publicado em 2000 pelos psicólogos SS Iyengar e MR Lepper foi examinar o comportamento do consumidor diante de inúmeras opções. Ao longo de dois fins de semana, exibições de geleias foram alternadas, oferecendo seis opções ou 24. O estudo descobriu que, embora as pessoas fossem mais atraídas pela variedade maior, no final provaram o mesmo número.
Mas de mais importância para aqueles que querem vender geléia ou qualquer outra coisa - os compradores com seis opções em vez de 24 foram dez vezes mais propensos a comprar!
Os psicólogos conduziram outros estudos que também mostraram que, embora os consumidores possam ser atraídos por uma ampla variedade de ofertas, eles são mais propensos a comprar quando há menos opções.
O mesmo conceito se aplica à navegação no site. Quer você chame isso de sobrecarga de escolha ou fadiga de decisão, estudos mostram que muitas opções podem significar que o consumidor simplesmente se afastará.
Claro, você não quer isso em seu site. Então, aqui está um plano de três etapas para aumentar as conversões com navegação priorizada:
Etapa 1: você precisa de uma estratégia
Uma estratégia é um plano para atingir um objetivo. E para fazer conversões hoje, seu plano precisa incluir o uso de páginas de destino, esteja você começando do zero ou trabalhando em um redesenho.


Como exemplo, considere sua página de portfólio. Meu palpite é que tem amostras do seu trabalho. Um visitante pode mergulhar em suas amostras para obter ideias para seu site e, esperançosamente, ficará tão impressionado com seu trabalho que considerará contratá-lo.
Mas por si só, sua página de portfólio provavelmente não ganhará nenhuma conversão para você.
Em vez de direcionar o tráfego para a página do seu portfólio, você precisa orientar os clientes em potencial de suas mídias sociais ou campanhas de e-mail para uma página de destino. Se você fornecer mais de um serviço – por exemplo, design da web e design de logotipo – você desejará uma página de destino diferente para cada oferta.
Suas páginas de destino podem incluir destaques de seu portfólio, cópia de vendas persuasiva, alguma prova social, uma lista de benefícios para o cliente e – o mais importante – uma chamada à ação proeminente.
Para cada serviço que você oferece, pense em sua landing page como um balcão único com tudo o que você precisa para convencer alguém de que você pode ajudá-lo.
Etapa 2: evidências de suporte
Com isso dito, você pode precisar de algumas evidências de apoio. Alguns clientes em potencial podem querer se aprofundar para saber mais sobre sua experiência em design ou revisar seus estudos de caso. Você incluiu algumas amostras e depoimentos – e tem muito mais de ambos em outras páginas do seu site.
Mas você não quer deixar seu prospect vagando pelo seu site sem direção. Seu objetivo é a conversão. Existem três maneiras de fazer isso em sua página de destino:
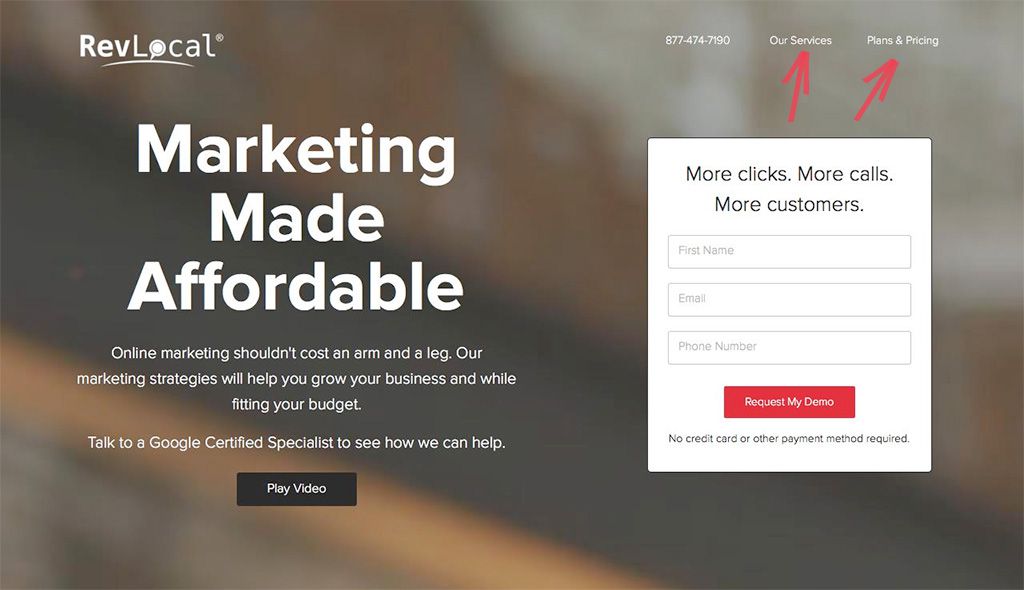
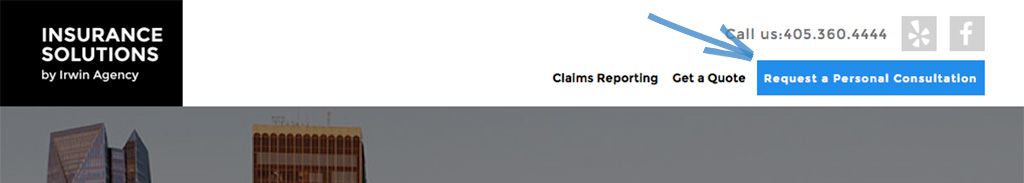
1. Navegação de cabeçalho limitada – Se você for fornecer navegação de cabeçalho a partir de sua página de destino, mantenha-o simples. Forneça apenas duas ou três opções, talvez para mais depoimentos ou para mais amostras ou estudos de caso. Com o exemplo de site de portfólio usado anteriormente, considere incluir links para ambas as suas páginas de destino para que os visitantes possam alternar entre eles.
Certifique-se de deixar sua barra de cabeçalho “pegajosa” para que ela permaneça no lugar enquanto os visitantes do seu site rolam a página para baixo.

2. Links Contextuais – Você também pode colocar links no corpo da cópia de suas páginas de destino para levar os visitantes do site a materiais de apoio, como estudos de caso ou depoimentos.

3. Navegação Secundária – UX-perts discutirão sobre o uso de navegação secundária, mas garantir um caminho claro para a conversão é mais inteligente do que fazer muitas escolhas visíveis para o visitante do seu site o tempo todo. Se você quiser manter links para todas as suas páginas ou seções do seu site disponíveis na sua landing page, coloque-os em uma posição mais baixa na página ou até mesmo em um menu de gaveta oculto.
A linha inferior aqui é que você deseja manter as coisas simples. Não ofereça muitas opções que não sejam necessárias para as conversões.
Etapa 3: CTA proeminente
A parte mais importante da sua landing page é o seu call to action.
Usando seu site de web designer como exemplo, seu CTA provavelmente leva os clientes em potencial a um formulário para agendar uma consulta gratuita. Para sites que você cria para clientes, o CTA pode ser um botão para comprar um item ou para se inscrever em um boletim informativo gratuito ou algum outro incentivo projetado para criar uma lista de e-mails para contato futuro.
Em sua página, crie o CTA como um botão e dê um toque especial. Pesquisas mostram que um toque de cor brilhante que contrasta com o resto da página atrai mais atenção.
Palavras como "Consulta sem compromisso", "Peça hoje" ou "Inscreva-se no boletim informativo gratuito" no botão CTA e na navegação principal do cabeçalho fornecem sinais claros que permitem que os clientes em potencial saibam o que fazer em seguida.

Empacotando
Seguindo essas etapas, você priorizará com sucesso a navegação da sua landing page até o ponto de conversão, seu CTA.
Ao fornecer uma cópia de vendas persuasiva, amostras do seu trabalho e navegação simples, você forneceu aos clientes em potencial as informações de que eles precisam para responder e uma maneira fácil de obter mais informações de você.
Afinal, é muito melhor que eles entrem em contato com você no ponto em que estão interessados no que você tem a oferecer do que continuar pelas páginas do seu site e depois se afastar.
Essa é a beleza da navegação priorizada – ela ajuda você a manter o cliente em potencial focado na conversão – a escolha que você deseja que ele faça.
