Os Princípios da Comunicação Visual
Publicados: 2022-03-10A narrativa visual pode ser intimidante. Somos ensinados a nos comunicar com palavras, mas as palavras nem sempre são a melhor maneira de transmitir informações e ideias. Às vezes, a melhor maneira de contar histórias é por meio de recursos visuais cuidadosamente elaborados, não longos parágrafos de texto. A criação de recursos visuais não é reservada a designers, ilustradores ou artistas. É uma habilidade que qualquer um pode aprender e colocar em prática todos os dias.
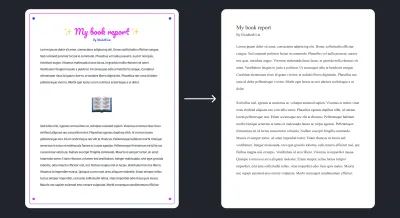
A chave para se tornar mais confortável com a comunicação visual é desaprender as regras que você coletou inconscientemente. Crescendo, eu adorava criar texto de arco-íris com WordArt, adicionar bordas de documentos sofisticadas e baixar fontes decorativas no Dafont. Meu trabalho na escola primária ficou assim:

Eu estava apenas brincando com fontes e estilos por diversão. Eu não tinha noção do que compõe um design visual “bom” ou “ruim”. Olhando para trás neste poema, a tipografia é objetivamente difícil de ler. No entanto, intencionalmente encontrei fontes que correspondiam a cada adjetivo e fiz com que cada título tivesse o mesmo estilo de fonte. Através desses momentos de jogo, comecei a construir a base da minha intuição visual.

A narrativa visual é o processo de transmitir ideias usando coisas que você pode ver. À medida que envelhecemos, a narrativa visual se torna mais intimidante porque somos condicionados a acreditar que os visuais são infantis ou puramente decorativos. Somos ensinados que toda a escrita deve ser em Times New Roman 12pt e espaçamento duplo em papel tamanho carta. Dizem-nos que é “mais profissional” minimizar pontos de exclamação e emojis. Nós inventamos desculpas como “Eu não sou artístico o suficiente”.

Hoje, eu me comunico com recursos visuais diariamente. Eu guio designers emergentes para desenvolver suas intuições visuais e eu projeto produtos para famílias que estudam em casa. Tornar-se um contador de histórias visual melhor é equilibrar o jogo e a prática com uma base de princípios. Trata-se de encontrar o meio termo entre se divertir com WordArt e jogar pelo seguro com Times New Roman.
Neste artigo, vamos explorar os princípios visuais, destacar por que a narrativa visual é uma habilidade valiosa para todos aprenderem e demonstrar como você pode melhorar sua narrativa visual por meio do jogo.
Mostrar > Informar
Toda narrativa visual pode ser dividida em um conjunto de princípios concretos. Para facilitar o entendimento do tópico, vamos aprender como a tipografia estabelece a base para toda narrativa visual e examinar os princípios compartilhados em recursos visuais eficazes.
A tipografia define a base
Você nem sempre precisa adicionar uma ilustração ou gráfico para comunicar visualmente uma ideia! Uma boa tipografia estabelece a base para toda narrativa visual. Existem muitos recursos de tipografia disponíveis, mas meus dois maiores conselhos são:
- Atenha-se a um tipo de letra.
Encontre um tipo de letra com vários pesos e estilos. Combinar tipos de letra diferentes é difícil. Minhas fontes favoritas do Google agora são IBM Plex Sans e Inter. - Mude uma coisa de cada vez.
Criar contraste suficiente entre estilos de tipo é uma arte. Minha recomendação é mudar apenas um eixo por vez: tamanho, peso, estilo e cor são as coisas mais populares para mudar.
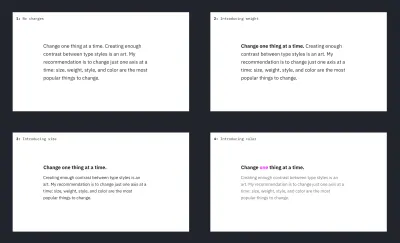
Aqui está um exemplo de narrativa visual usando simplesmente tipografia.

- Na versão 1, uso o mesmo estilo para todo o corpo do texto.
- Na versão 2, coloco em negrito o texto mais importante da página: “Mude uma coisa de cada vez”
- Na versão 3, diminuo o tamanho do texto do parágrafo e movo o título para sua própria linha.
- Na versão 4, destaco a palavra “um” em rosa para significar importância e deixo o texto do parágrafo em um tom mais claro de cinza.
Pequenos ajustes na tipografia muitas vezes podem comunicar mais do que adicionar mais palavras. Antes de considerar adicionar um visual, sempre experimente a tipografia primeiro. Tipografia é mais do que selecionar uma fonte. Você pode alterar a importância do texto ajustando o tamanho, peso, composição e cor. Pense no que é mais importante e certifique-se de que se destaque em um corpo de texto.
Recursos sobre tipografia
- Tipo Falante de Jessica Hische
- Coisas de design: lista de verificação de tipografia
O que os bons visuais têm em comum?
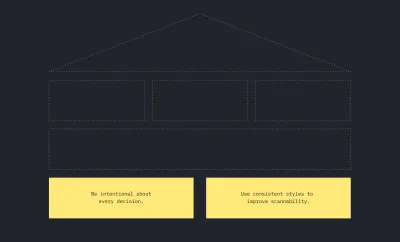
Bons visuais têm foco, comunicando a ideia mais importante de relance. Os relatórios devem ser informativos, mas fáceis de verificar. Os fluxogramas devem destacar as diferenças entre os processos antigos e novos. Quando você está criando um visual, pode ser fácil sobrecarregar o público com muitas ideias ao mesmo tempo. Os melhores recursos visuais mantêm uma mensagem clara, chamando a atenção para o que é mais importante.
Passei muito tempo orientando designers de produtos emergentes na construção de portfólio. Os portfólios de design geralmente consistem em alguns estudos de caso que percorrem o processo de pensamento de um designer do começo ao fim.
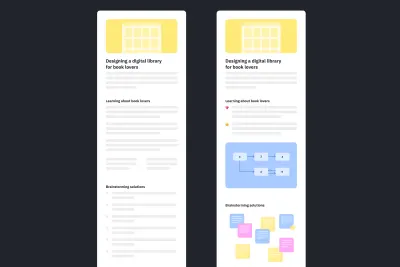
Abaixo estão dois esboços de baixa fidelidade de estudos de caso de portfólio. Isso é um exagero, mas o da esquerda tem menos sucesso porque não há recursos visuais para acompanhar a história. O da direita é mais fácil de escanear porque há imagens mostrando o processo do designer.

Bons comunicadores visuais podem destacar as partes mais importantes de um visual. No gráfico de estudos de caso acima, bloqueei intencionalmente o corpo do texto e tornei as duas versões quase idênticas. Tentei minimizar todas as distrações visuais. Se eu adicionar um texto de corpo de preenchimento, o gráfico é mais difícil de compreender porque fica visualmente confuso.

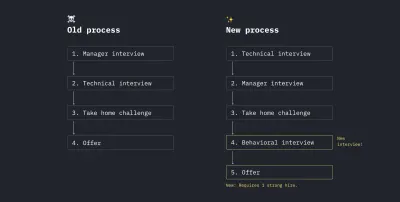
Os recursos visuais também podem ser úteis quando você precisa comunicar uma mudança no processo. Por exemplo, se sua empresa reestruturar o processo de contratação, pode ser útil mostrar um fluxograma de antes e depois que destaque as mudanças. Imagine que estas são as mudanças:

- Mudamos a entrevista técnica da segunda para a primeira etapa;
- Adicionamos uma entrevista comportamental como última etapa;
- Agora, exigimos pelo menos uma contratação forte para que um candidato receba uma oferta.
Isso pode parecer óbvio, mas tendemos a usar e-mails e documentos no local de trabalho. Os visuais de antes e depois são ótimos porque ajudam as pessoas a visualizar as diferenças.
No exemplo abaixo, você notará que uso cores com moderação como forma de destacar novas adições ao processo. A cor é uma das melhores maneiras de chamar a atenção para aspectos importantes de um visual.

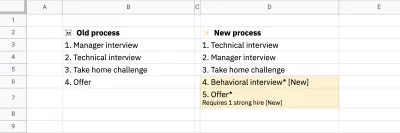
Você pode criar um gráfico com qualquer coisa, incluindo caneta e papel! Usei o Figma para o acima porque estou familiarizado com a ferramenta, mas você pode criar um visual igualmente eficaz com algo tão simples quanto o Planilhas Google.

Os recursos visuais são uma ferramenta que você pode usar para adicionar clareza a qualquer ideia. Lembre-se de que nem sempre é necessário adicionar um gráfico ou ilustração. Você pode se comunicar muito com apenas pequenos ajustes na tipografia e na apresentação. Apenas certifique-se de se concentrar na ideia mais importante e certifique-se de que ela brilhe.
Ferramentas para criar visuais
- O Figma tem uma curva de aprendizado mais alta, mas oferece mais flexibilidade.
- O Whimsical é fácil de usar e possui modelos para criar visuais comuns, como fluxogramas.
- Mural é como um quadro branco digital. É ótimo para colaboração e tem modelos.
Desenvolvendo recursos visuais através do jogo
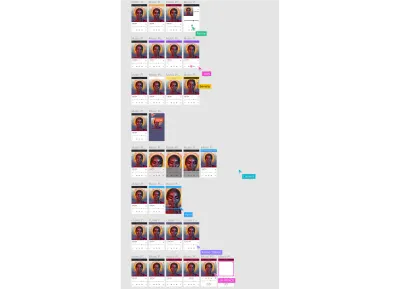
Desenvolver recursos visuais leva tempo, brincadeira e experimentação. Se você estiver criando visuais do zero, sua primeira tentativa nunca será a melhor! Estou na indústria de design há algum tempo e ainda falho e repito todos os dias. Esta é uma captura de tela das minhas iterações de design recentes para apenas uma tela em um fluxo.

Aprender a se tornar um contador de histórias visual melhor é uma questão de prática e interação. Nas minhas aulas de design, ensino os alunos a iterar, transformando-o em uma competição. Eu separo os alunos em equipes e o objetivo é que cada equipe obtenha o maior número de iterações em um determinado período de tempo. Para esta atividade, encorajo os alunos a mudar uma coisa de cada vez à medida que iteram.

Este exercício ensina os alunos a se sentirem confortáveis tentando muitas coisas que podem não funcionar. Após 15 minutos de iteração, faço os grupos discutirem quais designs são seus favoritos. Por que você acha que os designs que escolheu são os mais eficazes?
A iteração pode parecer assustadora, mas na verdade é um processo muito divertido. Quando estiver desenvolvendo um visual, comece pensando na única coisa que deseja que o público aprenda. Imagine que nosso objetivo é comunicar que você precisa ficar a 6 pés de distância para evitar a propagação do Covid-19.
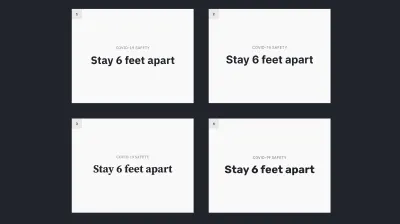
Eu sempre começo com a configuração da tipografia primeiro. Aqui está uma série de iterações onde eu apenas ajusto o tamanho da fonte, peso e estilo.

Para cada iteração, eu só mudei uma coisa! Qual versão você acha que funciona melhor? Pessoalmente, acho que a última iteração funciona melhor porque a mensagem é alta e clara. Em seguida, experimentei alguns tipos de letra diferentes. Cada tipo de letra tem uma personalidade diferente:

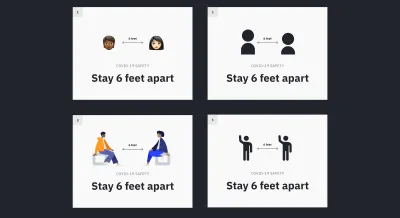
Depois de experimentar com o tipo, podemos experimentar adicionar um gráfico ou ilustração ao pôster. Você não precisa ser um ilustrador para criar um gráfico. Existem muitos recursos online que você pode usar para compor um gráfico.
- Na versão 1, usei emojis da Apple.
- Na versão 2, desenhei um ícone de uma pessoa usando dois círculos e um retângulo.
- Na versão 3, usei uma biblioteca de ilustrações Humaaans.
- Na versão 4, usei o conjunto de símbolos da Apple.

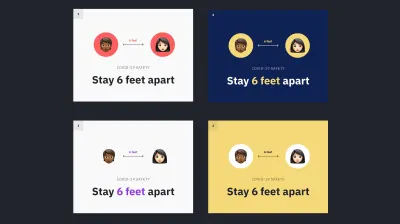
Essas instruções são todas eficazes. As direções 2 e 4 parecem mais um gráfico oficial do governo, mas as direções 1 e 2 parecem mais divertidas e convidativas. Com todos os nossos componentes no lugar, podemos tentar adicionar estilo e cor. É importante usar estilo e cor com moderação porque eles podem sobrecarregar a mensagem.

Todas essas quatro iterações funcionam bem! As direções (2) e (4) capturam a atenção do espectador porque usam um bloco sólido de cor no fundo. As direções (1) e (3) podem ser mais fáceis de digitalizar devido à simplicidade do plano de fundo. Eu gosto de como a direção (3) usa roxo para destacar as diretrizes de “6 pés”.
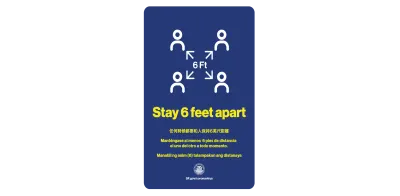
É assim que o pôster “Fique a 1,8 metros de distância” de São Francisco realmente se parece. Ele transmite a mensagem muito bem. O texto mais importante “Fique a 6 pés de distância” é destacado em amarelo e também inclui um gráfico simples que enfatiza novamente a mensagem.

Recursos para desenvolver recursos visuais
- Noções básicas de design visual
- Princípios de Design: Percepção Visual e os Princípios da Gestalt
- Forma do Design por Frank Chimero
Qual é o próximo?
Da próxima vez que você projetar um conjunto de slides, fazer um pôster ou criar um documento, pense em incorporar uma narrativa visual. Comece pequeno, enfatizando partes importantes do texto com tipografia. Se você decidir adicionar um visual, lembre-se de que não precisa usar ferramentas sofisticadas. Tente começar com um lápis e papel ou qualquer ferramenta com a qual você esteja familiarizado. A narrativa visual tem tudo a ver com comunicar ideias, não criar obras de arte.
Se você não tiver certeza por onde começar, veja abaixo alguns recursos fantásticos:
- Caprichoso
- Figma
- Humanos
- Conjunto de símbolos da Apple
- Melhores fontes gratuitas do Google
- Ilustrações vetoriais gratuitas
Qualquer um pode aprender a se comunicar com recursos visuais! Eu recomendo compartilhar seu trabalho com amigos ou colegas para ver se sua mensagem está sendo transmitida. Obter feedback cedo e com frequência melhorará seu trabalho e suas ideias. Quanto mais você iterar, mais rápido e melhor você ficará no futuro. Com prática e jogo, você começará a coletar seus próprios princípios visuais e construir sua própria base visual.
