Como sobrepor várias imagens usando CSS
Publicados: 2020-07-15CSS significa Cascaded Style Sheet. É uma linguagem de folha de estilo que define a apresentação do documento em uma linguagem de marcação como HTML. A folha de estilos em cascata diferencia o conteúdo e outras apresentações visuais, como cores, layout, fontes e temas. Essa diferenciação aprimora o acesso ao conteúdo e controla a especificação das apresentações. CSS define um tema comum para as páginas da web selecionadas e é visível em todo o site. Os detalhes do arquivo CSS são mantidos separados para reduzir os problemas complexos e a estrutura de conteúdo redundante.
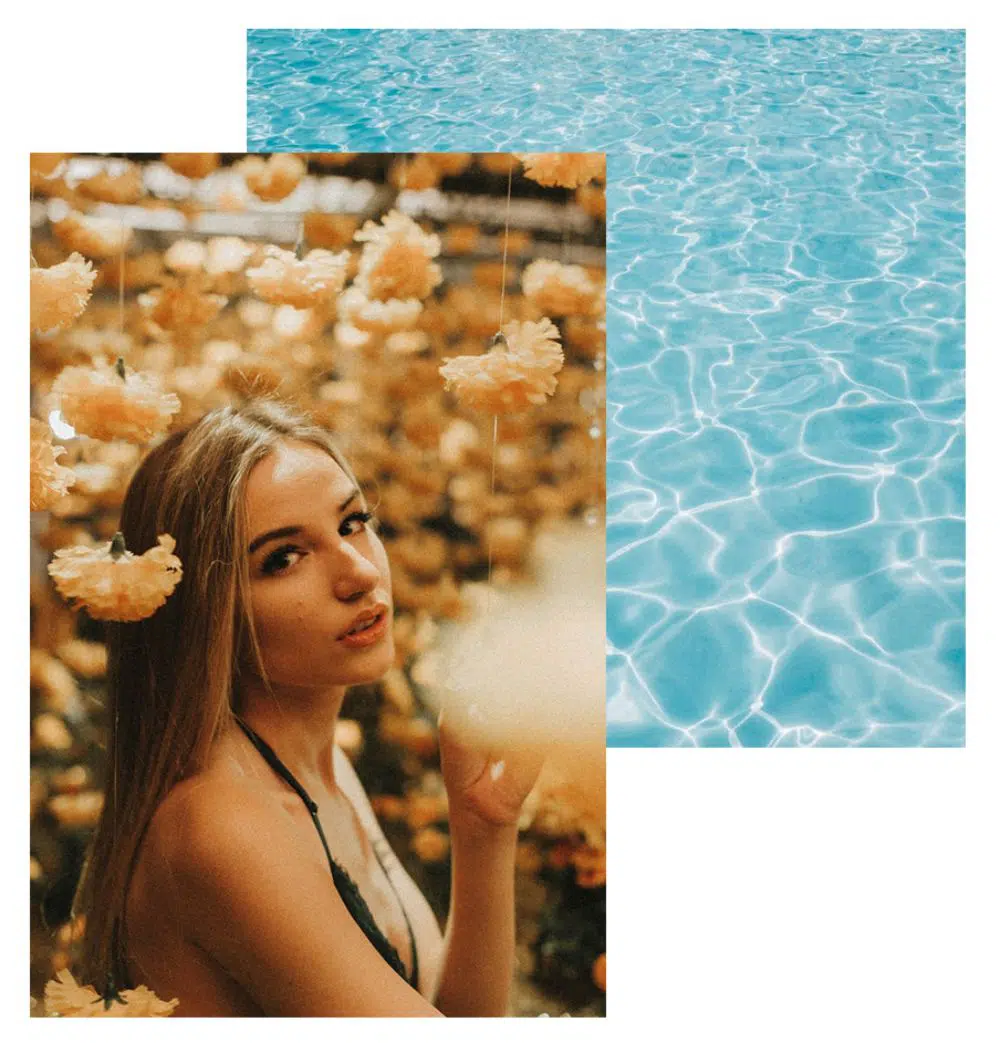
O CSS está disponível para sobrepor várias imagens, ou seja, colocar uma imagem em cima da outra imagem. Existem três métodos para fazer isso. Vamos dar uma olhada em cada um deles um por um.
1. Usando a grade CSS:
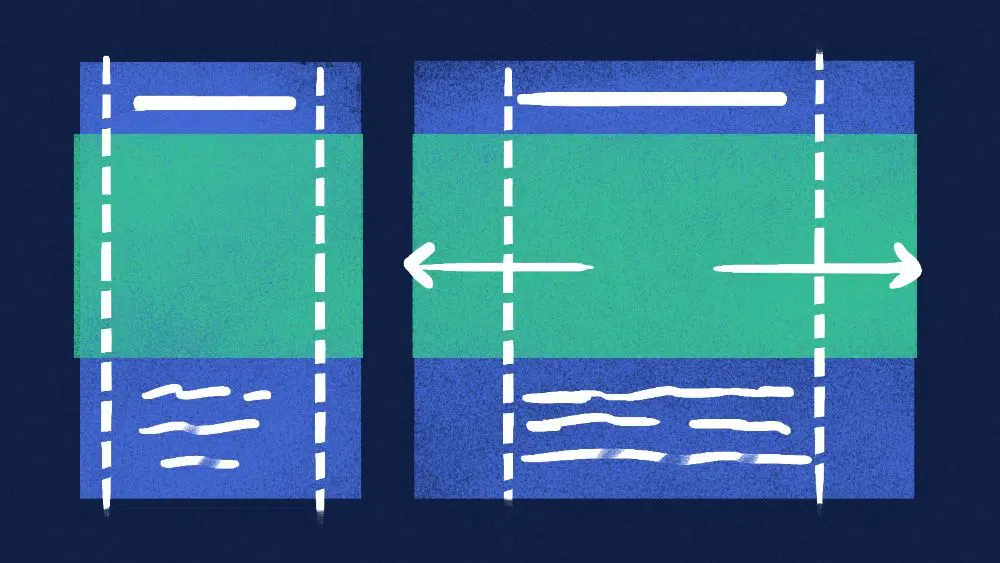
Uma grade CSS é o recurso CSS bidimensional mais potente que lida com linhas e colunas e o conteúdo nelas. Você pode trabalhar com elementos pai e elementos filhos trabalhando com regras CSS. A grade em CSS mudou fundamentalmente a maneira como você faz o layout da página da Web e seu conteúdo. Para trabalhar com a grade, você deve conhecer o contêiner da grade, o item da grade, a linha da grade e a célula da grade. Também inclui outros termos como trilha de grade e área de grade. Elementos filho de um contêiner de grade podem se situar como se parecessem se sobrepor a outros.
Você pode criar tamanhos de trilha fixos e flexíveis em uma grade usando pixels. Especificar um certo número de pixels pode definir a grade para se ajustar ao layout desejado. Para especificar uma trilha de grade flexível, você pode mencionar os valores em termos de porcentagem.
O recurso mais importante do CSS Grid é que ele pode sobrepor imagens alterando os índices z sem interromper o fluxo regular de documentos. Usando uma grade CSS, você pode trabalhar com qualquer altura e largura do referido elemento. Além disso, a imagem superior é sempre colocada para baixo, o que se alinha com o canto inferior esquerdo. A imagem vai se alinhar com a borda esquerda do elemento container.
O código HTML para ele:
<div class=”image-stack”>
<div class=”image-stack__item image-stack__item—top”>
<img src=”Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=”A primeira imagem”>
</div>
<div class=”image-stack__item image-stack__item—bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”second image”>
</div></div>
Você pode adicionar o atributo role=”presentation” ao elemento se a imagem for decorativa na aparência. Com esta especificação, a imagem não seria renderizada para os leitores da tela.
Agora temos que especificar a largura das colunas na grade levada em consideração. Aqui, existem várias maneiras de fazer isso, mas vamos criar uma grade de 12 colunas porque a grade de 12 colunas geralmente é usada.
Para isso, vamos especificar o seguinte em nosso arquivo CSS no elemento pai, que contém outros elementos:
.image-stack
{
Exibição: grade;
Colunas de modelo de grade: repeat(12, 1fr);
Posição: relativa;
}
Grid-template-columns são uma característica para especificar o número de colunas que uma grade terá. Considerando que, 1fr especifica ao navegador para calcular a quantidade de espaço disponível. Essas coisas são úteis quando você tem lacunas em colunas e linhas.
Posição: relativa é importante aqui. Ele permite que o z-index para imagens funcione de acordo com nossos requisitos e especificações. Depois de ter uma grade funcional disponível, você deve observar a largura das imagens. Para adicionar largura às imagens, a especificação ideal é especificar a largura em porcentagens. Agora, você deve começar com a largura total do componente relacionado à imagem. A largura da imagem é de 844 px, o que significa que é 100%. A largura da imagem na parte superior é de 521 px. Aqui, podemos dividir 521px por 844px. Agora, o valor resultante deve ser multiplicado por 100, o que equivale aproximadamente a 61,7%.
Se você arredondar 61,7% para 62%, verá que obtém um valor entre 58% e 66%. Assim, vamos assumir 66%. Para a imagem em cima, temos o seguinte código que entra em CSS:
.image-stack__item—top
{
Coluna de grade: 1/span 8;
Linha de grade: 1; // deve estar na mesma linha que a segunda imagem
Padding-top: 20% // isso coloca a imagem para baixo e a mantém proporcional.
índice z: 1; //isso renderiza a imagem na parte superior da foto inferior.
}
Para a segunda imagem, vamos calcular:
645 px/844 px e o valor tem que multiplicar por 100, o que rende 76,4%. Vamos arredondar para 75%, o que se encaixa perfeitamente em nossa grade de 12 colunas no CSS.
Você deve se certificar de que a imagem inferior ocupe nove colunas e comece a renderizar através da 4ª linha de grade. Com isso, a imagem deve ocupar o restante da grade.
O código CSS para a imagem na parte inferior é o seguinte:
.image-stack__item—inferior
{
coluna de grade: 4
linha de grade: 1; //isso faz com que a imagem apareça na mesma linha
}
Com a grade CSS, todo tipo de sobreposição é possível. A sobreposição pode incluir imagens sobre imagem, texto sobre imagem ou até mesmo texto sobreposto ao texto. Oferece tantas possibilidades quanto você possa imaginar. O código final aparece como abaixo:
<div class=”container”> <p>Método de grade CSS</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”>
<Img src=”Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=A primeira imagem”></div>
<div class=”image-stack__item image-stack__item–bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”second image”></div>
</div> <p>O conteúdo textual vai aqui.</p> </div>
2. Flutuante com margens negativas:
A propriedade Float do CSS coloca o elemento da página da Web no lado esquerdo ou direito de seu contêiner. Ele permite que o texto e os elementos embutidos envolvam o elemento. Mesmo que um elemento float faça parte da página, ele ainda é retirado do fluxo normal. Com a propriedade float, o elemento se desloca para a direita ou para a esquerda, para tocar a borda de seu elemento container.

A propriedade float faz com que os elementos ao seu redor flutuem. Essa propriedade renderiza os elementos e o conteúdo que parecem semelhantes ao design de impressão. Tal conceito é chamado de quebra de texto. Isso significa que o texto envolve os elementos. No design de impressão, o componente pode ser imagens onde o texto flutua em torno delas. Ignorar a quebra de texto faz com que o texto se sobreponha à imagem como se a imagem não estivesse presente. Você pode usar floats para projetar o layout de uma página ou site inteiro. Não se limita apenas a envolver o texto em torno dos elementos da página da web.
O código aqui vai suportar todos os navegadores, incluindo o Internet Explorer. Esse método se concentra em retirar os elementos do documento e renderizá-los usando float. A melhor parte dessa sintaxe de codificação é que a estrutura permanece semelhante à estrutura mencionada anteriormente. Para o elemento pai na pilha de imagens, usamos “clear”, enquanto flutuamos seus elementos filho. Aqui, o conteúdo é renderizado abaixo da imagem. A sintaxe é a seguinte:
.image-stack::depois
{
Contente: ' ';
Exibição: mesa;
Limpar ambos;
}
O código acima é para a imagem colocada na parte inferior. Assim, a segunda imagem vai ficar acima desta imagem.
Agora, para a imagem colocada no topo, segue o código:
.image-stack__item—top
{
Flutuar: esquerda;
Largura: 66%;
Margem direita: -100%;
Acolchoamento-topo: 15%;
Posição: relativa;
índice z: 1;
}
Temos uma margem especificada em um valor negativo, o que é significativo. A margem negativa se comporta de forma diferente em diferentes situações. Se eles se aplicam na parte superior ou inferior, eles agem de uma maneira particular. E eles se comportam de maneira diferente se a margem negativa estiver à esquerda ou à direita dos elementos flutuantes.
Aqui, aplicamos a margem direita negativa no elemento esquerdo flutuante que permite a sobreposição da imagem. -100% é a largura do contêiner de imagem. Esse valor é colocado à esquerda e permite que a imagem na parte inferior seja renderizada abaixo dela como se não estivesse no modelo de objeto do documento. Assim, o código final aparece assim:
{
dimensionamento de caixa: caixa de borda;
}
p{
tamanho da fonte: 20px;
família de fontes: sem serifa;
cor: #6439a9;
}
.container {
preenchimento: 100px 30px;
largura: 100%;
margem: 0 automático;
largura máxima: 900px;
}
//limpeza
.image-stack::after {
contente: ' ';
exibição: mesa;
limpar ambos;
}
.image-stack__item–top {
flutuar: esquerda;
largura: 66%;
margem direita: -100%;
acolchoamento superior: 15%; // arbitrário
posição: relativa;
índice z: 1;
}
.image-stack__item–bottom
{
flutuar: direita;
largura: 75%;
}
imagem
{
largura: 100%;
}
3. Métodos CSS grid e float combinados:
Os códigos neste método suportam trabalhar em todos os navegadores. Também especifica o código onde funciona perfeitamente em navegadores específicos que são antigos e obsoletos. Aqui, usamos o recurso “@supports”, que é parte essencial desse método. É para verificar se o navegador em questão suporta o valor “display: grid”. Vamos usar o código que suporta o navegador Internet Explorer antes de usarmos o recurso “@supports” do código.
No recurso “@supports”, vamos redefinir a largura para 100%. Agora, a propriedade float não tem significado aqui dth para 100%. ing para adicionar o navegador IE em consideração suporta anner. E eles se comportam de maneira diferente, se o m negativo. Não vai afetar os elementos em uso. Portanto, o código final para ele se parece com o abaixo:
<div class=”container”> <p>Método Cross Browser</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”> <img src=”https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt=””> </div> <div class=”image-stack__item image-stack__item–bottom”> <img src=”https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt="”> </div> </div> <p>O conteúdo textual vai aqui.</p> </div>
As vantagens de usar grades:
A redução da codificação é a vantagem essencial do uso de grades CSS. Em vez de gerar elementos HTML extras para basear sua grade, você usa uma folha de estilo para criar uma grade. As estruturas de grade nem sempre fazem uso de nomes semanticamente sólidos da classe. Como uma grade CSS é nativa por natureza, você não precisa incluir grandes bibliotecas em seu projeto para suportá-la. O desenvolvimento web baseado em CSS é mais rápido porque aprender a sintaxe é fácil. Além disso, a prototipagem com CSS é rápida e eficaz.
Com o suporte crescente do navegador, você pode usar a grade praticamente em todos os lugares. Os tutoriais para a grade estão disponíveis em todos os lugares; todos, do iniciante ao desenvolvedor avançado, podem usá-lo. Uma grade permite a implementação fácil da interface do usuário de uma página da Web em diferentes contextos. Você pode criar um layout responsivo e estruturado sem quebra de texto sem fim e ter layouts de três colunas. Uma grade oferece fácil manutenção e flexibilidade para o design da página da web. Além disso, você pode trabalhar com linhas e colunas simultaneamente para gerar planos complicados e flexíveis. Como a maioria dos navegadores suporta o sistema de grade, você não precisa de um código de fallback para que funcione.
Uma grade permite que um designer gere um layout de site criativo e impressionante. Além disso, os designers têm a opção de transformá-lo em um design responsivo sem comprometer a aparência geral e a estética visual do design. CSS combina tanto a grade quanto as ideias de design do designer para gerar um design pronto para uso. Este design é impressionante na aparência e responsivo ao usuário experiente em tecnologia de hoje.
Conclusão:
A sobreposição de imagens é um conceito empolgante no mundo do design. Quando um desenvolvedor precisa lidar com a sobreposição das fotos, você pode seguir as maneiras mencionadas. Se você é bem versado em CSS, como desenvolvedor, sabe que é praticamente possível realizar o que você escolher. Mas os iniciantes podem dar uma olhada neste tutorial e fazer a sobreposição da imagem acontecer com muito menos tempo. Ele deve saber qual código vai em qual arquivo.