Como estruturar seu site de portfólio para conseguir um trabalho de design
Publicados: 2017-12-15Se você está apenas começando a construir seus primeiros projetos de portfólio ou se preparando para se candidatar a trabalhos de design, seu portfólio é sua melhor chance de mostrar suas habilidades, processos e habilidades de resolução de problemas para empregadores e clientes. Imagens bonitas são ótimas, mas se você quiser se destacar de seus colegas, seu portfólio precisa mostrar suas habilidades e processos de resolução de problemas.
Conversamos com dezenas de gerentes de contratação e recrutadores enquanto construímos nossos Bootcamps de Carreira de Design, e todos eles confirmaram que um site de portfólio forte e bem pensado pode ser tão importante quanto os projetos que o compõem! Mas se você nunca criou seu próprio site de portfólio antes, como estruturá-lo para impressionar os potenciais empregadores?
Neste artigo, compartilharemos algumas das lições que aprendemos enquanto conversamos com profissionais do setor para que você possa criar um site de portfólio exclusivo que mostre seu trabalho com beleza, seja fácil de navegar e impressione os empregadores.

Escolha os projetos certos para incluir
Antes de mais nada — antes de criar seu site de portfólio real, você precisa ter projetos de portfólio suficientes para preencher seu site! Ao decidir em quais projetos trabalhar, passe algum tempo pensando em quais tipos de design mais lhe interessam, bem como em que tipo de função você gostaria e em quais setores deseja trabalhar. Sempre que possível, concentre-se na construção de projetos que mais se aproximam do tipo de carreira que você deseja construir.
A menos que você realmente queira ser um generalista de design, você deve tentar se concentrar em desenvolver uma profunda experiência em uma ou duas áreas de design e apresentar esses projetos com mais destaque em seu portfólio para trabalhos relevantes, ao mesmo tempo em que mostra alguns projetos que demonstram sua amplitude de habilidades.
Logicamente, isso faz sentido – alguém recrutando para um cargo de web designer quer ver que você tem mais experiência em web design, além de poder incorporar outros elementos de design em seu trabalho! Se um recrutador chegar à página inicial do seu portfólio e vir projetos que correspondem à função para a qual você se candidatou, você terá muito mais chances de conseguir uma entrevista do que alguém que mostra um exemplo de dez tipos diferentes de projetos.
Mostrar trabalho do mundo real
Os recrutadores adoram ver o trabalho real em portfólios. Projetos teóricos são ótimos e geralmente compõem a maior parte do seu portfólio se você estiver no início de sua carreira, mas poder mostrar um projeto que você construiu e depois lançou no mundo ou entregue a um cliente é uma ótima maneira para se destacar da sua concorrência. Aqui estão algumas maneiras de obter trabalho do mundo real em seu portfólio no início de sua carreira.
- Clientes reais: Encontrar clientes reais pode parecer assustador, especialmente se você não acha que a qualidade do seu trabalho é alta o suficiente para ser pago por seus serviços. Se for esse o caso, considere oferecer seus serviços pro bono para empresas locais ou organizações sem fins lucrativos que encontrar online. Embora não seja algo que você queira ter o hábito de fazer, oferecer seus serviços gratuitamente no início de sua carreira é uma ótima maneira de obter uma experiência real do cliente, o que deve ajudá-lo a obter mais entrevistas!
- Projetos paralelos: se você tiver ideias para projetos paralelos ou projetos da Web nos quais esteja interessado em trabalhar, recomendamos fazê-lo! Um projeto paralelo do mundo real, como um curso online, um negócio de comércio eletrônico ou um boletim informativo, mostra que você deseja utilizar suas habilidades de design fora do seu 9-5 e gosta de resolver problemas e construir coisas.
- Projetos teóricos: Se você tem ideias para projetos legais de design nos quais deseja trabalhar, tudo bem também. Apenas certifique-se de que suas ideias de projeto estão resolvendo problemas reais e de que você segue o processo de design adequado ao trabalhar nelas. Pode ser tentador mergulhar direto no Sketch ou no Illustrator, mas os empregadores querem ver todo o seu processo, desde a pesquisa até o teste do usuário e a iteração de seus comentários.
Ter um trabalho real em seu portfólio (seja um projeto paralelo, trabalho de cliente ou um projeto que você criou para resolver um problema real) mostra que você é capaz de trabalhar dentro do tipo de restrições que experimentará em qualquer trabalho . Se você deseja trabalhar em projetos de clientes reais ou quer ajuda para criar ideias para projetos que resolvam problemas reais, confira nosso Portfolio Starter Kit, que inclui mais de 30 projetos, bem como projetos de clientes reais nos quais você pode trabalhar com organizações sem fins lucrativos e iniciantes!


Apresente estudos de caso, não apenas visuais
Quando você está colocando seus projetos em seu site de portfólio, pode ser tentador mostrar apenas os designs finais polidos. Se você visitar um site de design de compartilhamento social como o Dribbble, ficará impressionado com milhares de designs coloridos e vibrantes.
Há muito trabalho de design excelente em sites como este, mas ainda mais trabalho que foi criado apenas para criar algo bonito, sem pensar no contexto do design. No entanto, os recrutadores querem ver mais – eles querem ver seu processo, suas habilidades de resolução de problemas e como você realmente chegou aos resultados finais do design.
Lembre-se de apresentar projetos como estudos de caso em seu site de portfólio. Em geral, isso significa que você deve começar delineando o projeto, incluindo o problema que estava tentando resolver e qual foi sua abordagem. Em seguida, mostre os resultados finais simulados para fazer o espectador querer continuar lendo. Em seguida, mergulhe em seu processo, mostrando conceitos e wireframes iniciais, descrevendo todos os desafios que você enfrentou com uma explicação de como você resolveu esses desafios. Termine com o trabalho final bem modelado em locais digitais ou impressos relevantes.

Confira este site e este site para exemplos de agências que mostram perfeitamente seus processos e belos visuais lado a lado.
Agora, vamos construir seu site de portfólio
Seu site de portfólio é sua melhor chance de causar uma impressão duradoura em potenciais empregadores e clientes. Antes de mergulhar na construção do seu site real, certifique-se de criar ou polir a identidade da sua marca pessoal. Você tem um logotipo pessoal? Você tem uma tipografia consistente em seu site que corresponde à sua personalidade? Uma marca pessoal forte e consistente em todo o site de portfólio e currículo pode tornar seu site mais memorável e ajudar a diferenciá-lo de outros designers juniores.
Comece examinando os sites de portfólio de designers famosos para entender como criativos experientes exibem sua própria marca. Observe seus logotipos pessoais, bem como o uso de cores e tipografia consistentes em seus sites. Anote os elementos que você gosta e comece a anotar todas as ideias que você tem para sua própria marca.
Alguns sites para olhar são Krop, Dribbble, Behance e Twitter. Em seguida, passe por um processo de design normal que você seguiria para qualquer projeto de branding, desde moodboard e ideação até esboços e mergulho no Illustrator para refinar.
Em seguida, é hora de realmente começar a construir seu site. Se você tem habilidades de codificação, codificar seu próprio site do zero é uma ótima ideia, mas, em geral, sugerimos usar uma plataforma como Squarespace ou Format, que apresenta dezenas de modelos de portfólio incríveis. Depois de criar uma conta, siga estas dicas para criar seu portfólio:
Sua página inicial
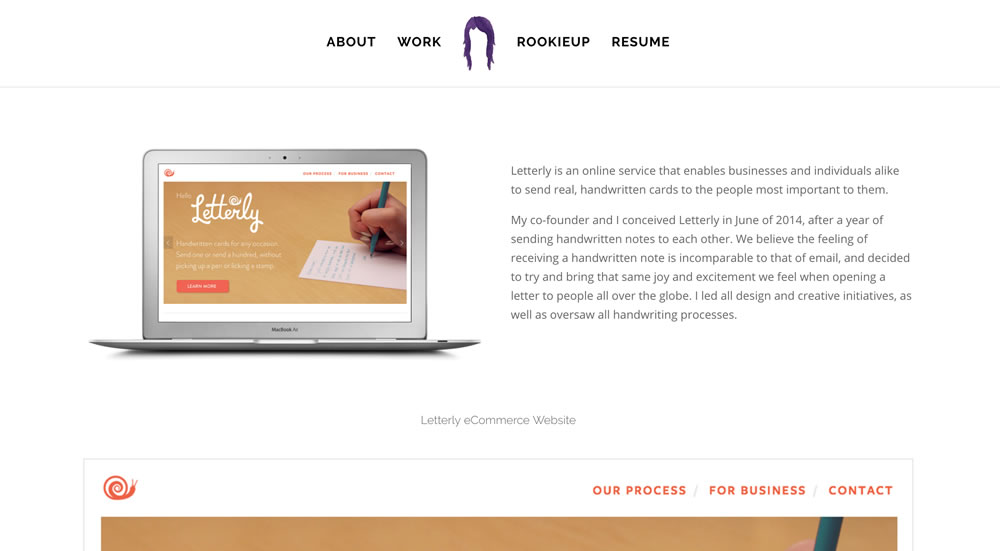
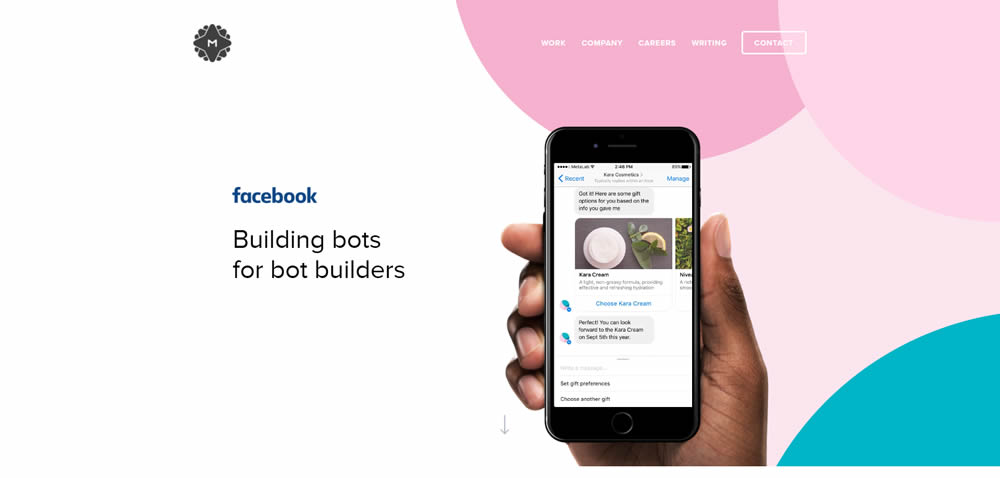
Cause uma primeira impressão forte e distinta! A maioria dos recrutadores e empregadores gastará de 5 a 10 segundos analisando seu portfólio antes de decidir se devem considerá-lo seriamente. A página inicial do seu site de portfólio deve mostrar claramente quem você é e quais são suas especialidades e habilidades. Também deve ser visualmente atraente e mostrar claramente que você é alguém que essa pessoa deve tomar nota.
Em seguida, certifique-se de que qualquer trabalho que se concentre em sua função ou setor de destino seja exibido na frente e no centro do seu site. Lembre-se, as primeiras impressões são importantes, portanto, certifique-se de exibir seu melhor e mais relevante trabalho em sua página inicial! Apresente uma parte dos designs finais para seduzi-los a clicar no estudo de caso completo.
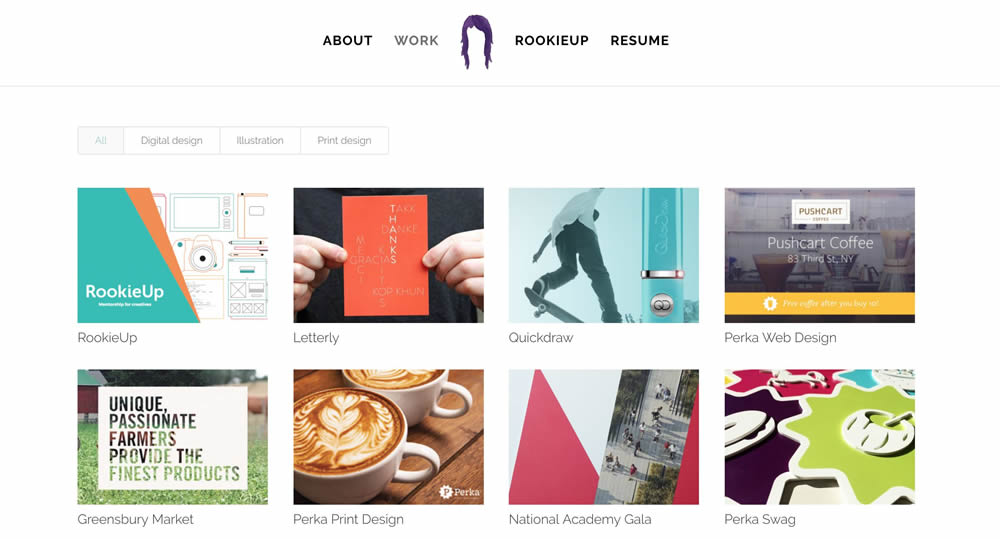
Facilite a navegação. Qualquer recrutador que navegue em seu site provavelmente terá apenas um minuto ou dois antes de tomar uma decisão sobre você. Tenha uma barra de navegação persistente que facilite o acesso a qualquer página do site. Tenha uma ordem clara para o seu layout. Certifique-se de que os projetos estejam agrupados por tipo. Torne o mais fácil possível para um recrutador ter uma ideia de seus pontos fortes e revisar projetos relevantes.
Sua página sobre
Tenha uma página Sobre clara e exclusiva que mostre seu histórico, pontos fortes, função atual e empregadores anteriores. Deixe sua personalidade brilhar e tente torná-la tão memorável quanto seu próprio trabalho. Afinal, os empregadores estão contratando você por suas habilidades, mas também querem contratar alguém que adicione uma dinâmica única à equipe e traga novas ideias para a mesa.
=
Torne incrivelmente fácil para os visitantes entrarem em contato com você, por meio de uma página ou formulário de contato simples, bem como links para seus outros canais sociais. Se um potencial empregador ou cliente tropeçar em seu site, mas não conseguir entrar em contato com você, todos os seus esforços para criar um site memorável serão desperdiçados.

Seus projetos
Como mencionamos anteriormente, mostre seus principais projetos como estudos de caso abrangentes. Seu objetivo deve ser que qualquer visitante em potencial entenda completamente todas as suas decisões de design e tenha uma visão clara de como seus designs finais resolvem o problema original declarado no início da página.
Eles também devem ser capazes de entender qual foi o seu papel no projeto e com quem você validou seus projetos.
Sua personalidade
Os recrutadores analisam dezenas, se não centenas, e às vezes pode demorar mais para se destacar do que alguns projetos bem pensados. Portanto, sempre que possível, não tenha medo de tornar seu site de portfólio memorável e até um pouco peculiar ou fora da caixa. Você pode adicionar um blog onde escreve sobre seus interesses e opiniões sobre as tendências atuais de design (ou link para sua página do Medium, se tiver uma). Você também pode mostrar paixões interessantes ou projetos paralelos que não têm nada a ver com o trabalho para o qual está se candidatando. Sempre que possível, adicione cores ou animações de estado de foco à sua barra de navegação ou rodapé.
Não tenha medo de ser criativo com seu site de portfólio. Contanto que seu trabalho seja fácil de revisar, seu site seja facilmente navegável e você se aprofunde na quantidade apropriada de cada projeto, mostrando que sua personalidade está totalmente bem!
Parabéns! Agora você tem um site de portfólio totalmente construído, estruturado para mostrar seu trabalho da melhor maneira possível, ao mesmo tempo em que fala sobre sua personalidade e valor exclusivo. Seu site de portfólio é uma vitrine viva de sua carreira de design, então lembre-se de mantê-lo atualizado com seus trabalhos e ideias mais recentes. Se você quiser ajuda para construir projetos de portfólio e criar um site de portfólio incrível que lhe dará um emprego, confira nossos Bootcamps de Carreira de Design ou Portfolio Starter Kit.
