Como criar um Porsche 911 com esboço (parte 3)
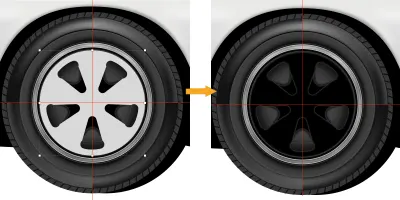
Publicados: 2022-03-10Continuamos nosso tutorial com as rodas do nosso carro Porsche 911, mas antes de prosseguir com os próximos passos, gostaria de destacar as famosas rodas Fuchs que foram projetadas em forma de trevo (ou asa). Primeiro, um pouco de história:
“A roda Fuchs é uma roda especial feita para o primeiro modelo Porsche 911/911S no início dos anos 1960. Projetada em conjunto com Otto Fuchs KG, o modelador da Porsche Heinrich Klie e Ferdinand Porsche Jr., a roda Fuchs foi a primeira roda forjada leve a ser montada em um veículo automotivo de produção. Eles forneceram ao carro esportivo Porsche 911 com motor traseiro uma redução na massa não suspensa, através de uma roda de liga leve forte e leve”.
— Fonte: Wikipédia
Vamos começar com o design dos pneus primeiro.
Pneus
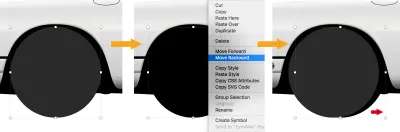
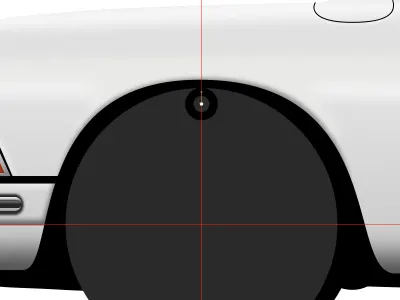
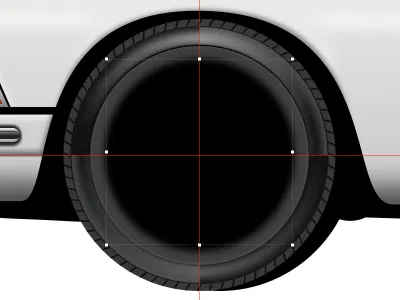
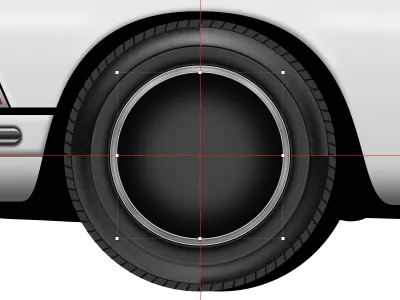
Reexiba a wheel base no painel Camadas . Desative Bordas e defina Preenchimentos para #2A2A2A . Em seguida, duplique essa forma, altere Fills para #000000 , mova-a para trás da base wheel (clique com o botão direito nela e escolha Move Backward ) e empurre-a 20px para a direita.
Dica : Segurar Shift + → moverá a seleção em incrementos de 10 pixels.

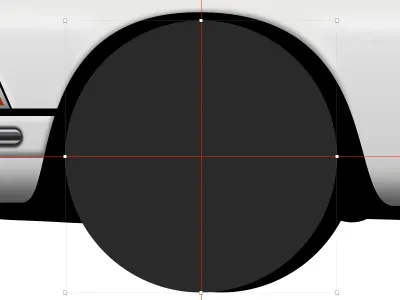
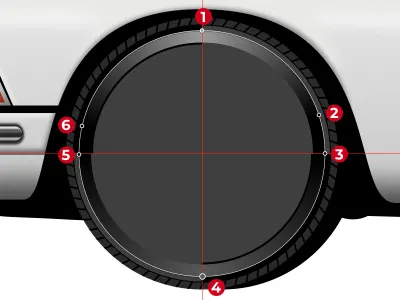
Selecione a base wheel e adicione algumas diretrizes para facilitar o alinhamento de todos os elementos. Para fazer isso, mostre as réguas do Sketch (pressione Ctrl + R ). Em seguida, adicione uma guia vertical no centro da base wheel com um clique na régua superior e faça o mesmo com a guia horizontal na régua esquerda.

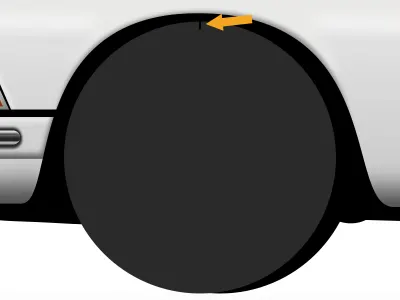
Desative temporariamente as diretrizes pressionando Ctrl + R no teclado. Crie um pequeno retângulo com uma largura de 2px e uma altura de 8px , com os Preenchimentos definidos como #000000 e as Bordas desativadas. Este retângulo servirá como a unidade base para criar os degraus (também conhecido como padrão de piso). Centralize o retângulo na base wheel horizontalmente.

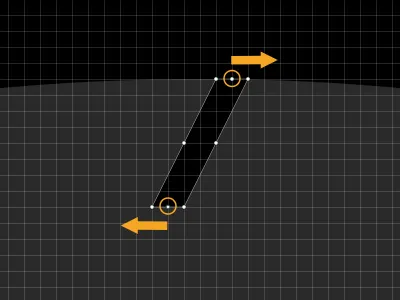
Amplie perto o suficiente (aqui, eu ampliei para 3200%), escolha Transform na barra de ferramentas superior, selecione o ponto central superior e empurre-o 2px para a direita, selecione o ponto inferior central e empurre-o 2px para a esquerda para fazer parece inclinado.
Nota : Se você não vir a ferramenta Transformar na barra de ferramentas superior, você pode adicioná-la via Exibir → Personalizar barra de ferramentas… ou você pode usar o atalho de teclado Cmd + Shift + T .

Ative novamente as diretrizes ( Ctrl + R ) e certifique-se de que este retângulo esteja selecionado. Coloque o retângulo em um grupo pressionando Cmd + G no teclado. Dê a este grupo o nome de treads .
Usaremos a ferramenta Rotate Copies para criar os degraus ao redor da wheel base . Como Criar Símbolo , Girar Cópias pode ser um desses recursos que economizarão muito tempo e esforço!
Nota : Se você estiver usando o Sketch versão 67.0 ou 67.1, você pode enfrentar um bug com a operação Rotate Copies . Se isso acontecer, você precisará criar manualmente as bandas de wheel base ao redor da distância entre eixos; ou (melhor), você deve atualizar para a v. 67.2 (ou posterior) onde este problema foi resolvido.
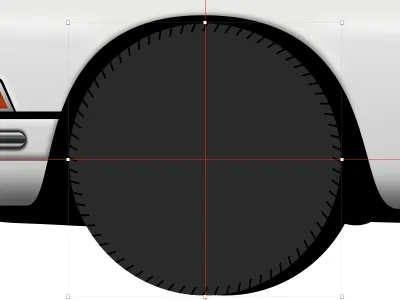
Certifique-se de que o retângulo dentro dos treads do grupo esteja selecionado, então vá para Layer → Path → selecione Rotate Copies . Uma caixa de diálogo que será aberta permitirá que você defina quantas cópias adicionais do elemento selecionado devem ser feitas. Digite 71 para que no total tenhamos 72 retângulos ao redor da wheel base que serão os degraus. Pressione Girar na caixa de diálogo. Depois de inserir esse valor na caixa de diálogo, você verá todos os retângulos e um indicador circular no meio.
Dica: Executar esta etapa no Sketch consome muita CPU e memória! Se você estiver trabalhando em uma máquina moderna, provavelmente não terá problemas; mas se o seu Mac for um pouco mais antigo, sua milhagem pode variar. Em geral, ao trabalhar com um grande número de cópias, tente primeiro desativar as Bordas para evitar travamentos e obter o resultado da operação mais rapidamente.

Agora, mova este indicador circular para baixo até que esteja localizado precisamente na interseção das guias - e voila! temos 72 retângulos distribuídos uniformemente ao redor da wheel base . Quando terminar, pressione Esc ou Enter . Observe que se você deixar de colocar o indicador circular (o centro de rotação) bem na interseção das guias, os retângulos não serão distribuídos perfeitamente ao redor da wheel base portanto, tenha cuidado.
Observação : A ferramenta Girar cópias não cria uma forma composta nas versões mais recentes do Sketch (versão 52 ou posterior) e, em vez disso, cria (e gira) cópias separadas da forma. Ao colocar a primeira forma em um grupo, garantimos que todas as formas criadas e giradas estejam dentro desse grupo chamado treads .

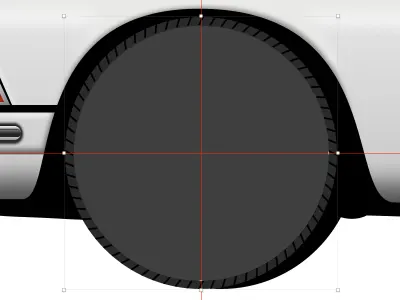
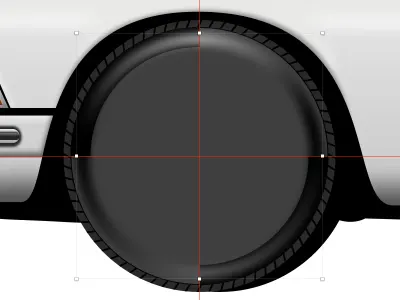
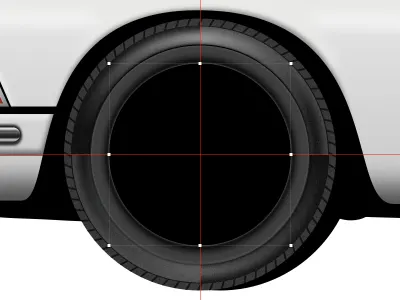
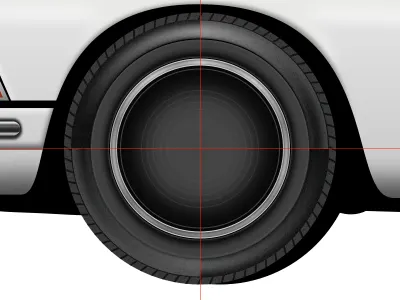
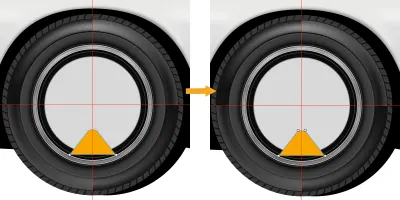
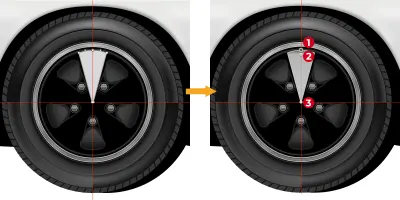
Selecione a base wheel novamente, duplique-a, posicione-a acima dos treads na lista do painel Layers e reduza-a em 14px . Altere a Cor para #3F3F3F e ative as Bordas — defina a Cor para #000000 , a Posição para Dentro e a Largura para 1px .

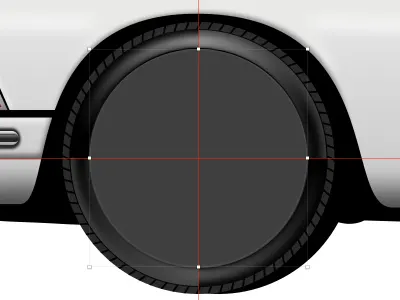
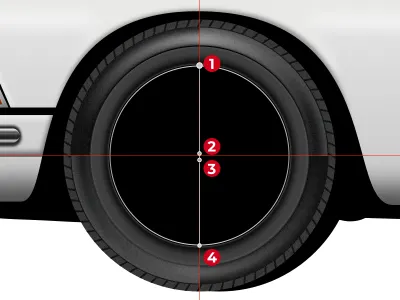
Duplique este círculo, desative Preenchimentos e defina a Largura da borda para 20px . Queremos mostrar apenas 2 ⁄ 4 das Bordas — 1 ⁄ 4 no canto superior esquerdo e 1 ⁄ 4 no canto inferior direito. Para fazer isso, digite no campo Dash r*π*0.25 onde r é o diâmetro do círculo ( 254px no meu caso), 0.25 é 25% (ou 1 ⁄ 4 ) da borda e π é 3.14 .
Portanto, neste caso, insira a seguinte fórmula no campo Dash : 254*3.14*0.25 e pressione Enter (ou Tab ) no teclado.
Nota : Se você inserir um número no campo Dash e pressionar Tab no teclado, o Sketch preencherá automaticamente o campo Gap com o mesmo número. A mesma coisa acontecerá se você pressionar Enter .

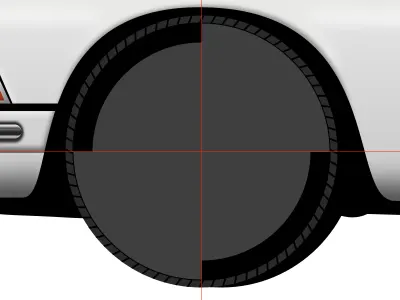
Duplique o círculo, reduza-o um pouco, defina a largura das bordas para 12px e aplique um gradiente angular com as seguintes propriedades:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Em seguida, aplique um efeito Gaussian Blur com uma quantidade de 4 .

Mais uma vez, duplique o círculo, desligue Gaussian Blur e reduza a escala. Ative os Preenchimentos, certifique-se de que ainda seja #3F3F3F , defina as Bordas para a posição Externa e a Largura para 1px . Altere Color para Linear Gradient e use #000000 para a primeira parada de cor e #444444 para a última parada de cor.
Adicione sombras internas — para a cor use #FFFFFF em 20% Alpha e defina Blur para 2 ; em seguida, aplique Shadows — para Color use #000000 em 90% Alpha e defina Blur para 2 .

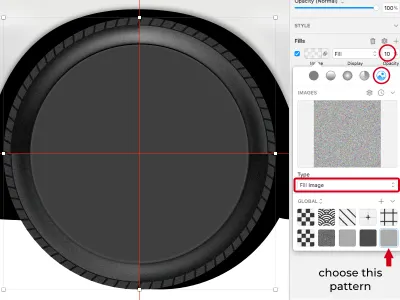
Agora é o momento perfeito para adicionar um pouco de textura! Selecione e copie a forma da wheel base , cole-a no topo e, em seguida, mova para trás uma vez para que fique logo abaixo do círculo que acabamos de criar. Defina Preenchimentos para Preenchimento de padrão , Digite para Preencher imagem e escolha o padrão inferior direito . Defina a opacidade desta forma para 10% .

Selecione o círculo em cima, duplique, desative Borders , Inner Shadows e Shadows . Defina Preenchimentos como #000000 e Opacidade como 100% e diminua este círculo em 32px . Aplique um Desfoque Gaussiano com a Quantidade de 4 .

Empurre-o para baixo 3px , depois duplique e mova a duplicata 6px para cima.

Duplique o último círculo, desligue o Gaussian Blur, empurre-o para baixo em 3px e reduza-o em 4px . Adicione um efeito de Sombras com a Cor definida como #FFFFFF em 90% Alpha e Blur definido como 2 .

Agora, duplique este círculo, desative Shadows e diminua um pouco (em 2px ). Ative Borders , defina position para Inside , Width para 1px e aplique um Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Altere Preenchimentos para Gradiente Angular com as seguintes propriedades (atenção! é uma longa lista de paradas de cores):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Em seguida, adicione um efeito Inner Shadows — defina Color para #000000 em 50% Alpha e defina Blur and Spread para 2 .
Duplique, reduza a escala em 14px , altere as propriedades Fills para #434343 Solid Color , Borders position para Outside e Inner Shadows para: Color #000000 a 90% Alpha, Blur and Spread definido como 24 .
Em seguida, adicione dois efeitos de Sombras :
- primeiro — Cor :
#000000a50%Alfa; Y :2; Desfoque :5 - segundo — Cor :
#000000a50%Alfa; Desfoque :2

Novamente, duplique a forma, reduza-a em 8px , desative Preenchimentos , Sombras e Sombra interna e defina Cor das bordas como #414141 .

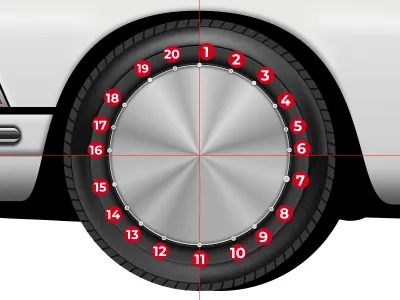
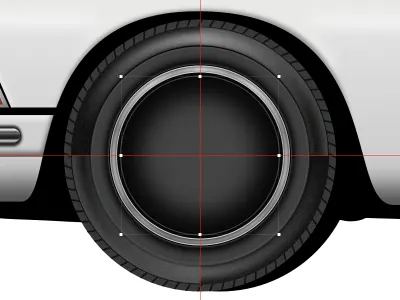
Mude para a ferramenta Oval ( O ) e desenhe um círculo a partir da interseção das guias. Desative os Preenchimentos , defina a Cor das Bordas para #575757 , posicione para Dentro e Largura para 1px .
Duplique, reduza um pouco e certifique-se de que a largura da borda seja 1px . Repita isso mais sete vezes, então no final você tem nove círculos concêntricos. Certifique-se de que todos os Borders Width sejam 1px . Use a imagem abaixo como referência.

Selecione todos os círculos concêntricos e coloque-os em um grupo.
aros
Vamos começar a trabalhar no design do aro em seguida.
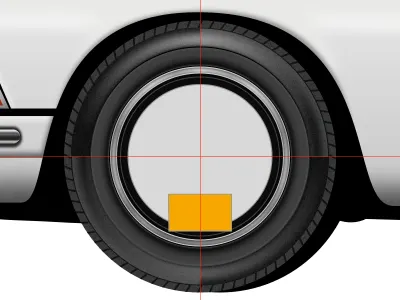
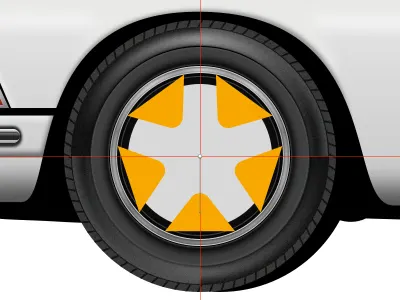
Desenhe um círculo a partir da interseção das guias, depois desenhe um retângulo no topo e centralize-o horizontalmente no círculo.

Selecione este retângulo, clique duas vezes nele para alternar para o modo de edição vetorial e mova os pontos até obter algo como na imagem abaixo. Selecione os dois pontos superiores e defina o Radius para 20 .

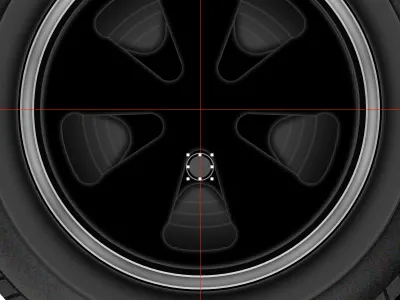
Usaremos Rotate Copies novamente para distribuir essa forma ao redor do círculo. Selecione ambos - círculo e retângulo modificado - desative Bordas e coloque-os em um grupo. Agora selecione o retângulo modificado, vá em Layer → Path , selecione Rotate Copies , digite 4 na caixa de diálogo (assim teremos um total de cinco formas), clique em Rotate e alinhe o indicador circular na interseção das guias. Quando terminar, pressione Esc ou Enter .

Selecione todas as formas dentro do grupo e aplique uma operação Subtrair na barra de ferramentas superior. Adicione o efeito Inner Shadows — para Color use #FFFFF em 50% Alpha e defina Blur para 2 . Em seguida, aplique Shadows com Color definido como #000000 em 70% Alpha e Blur e Spread definidos como 2 . Por fim, altere Preenchimentos para #000000 .

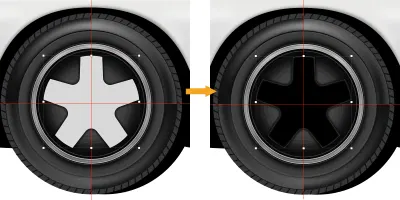
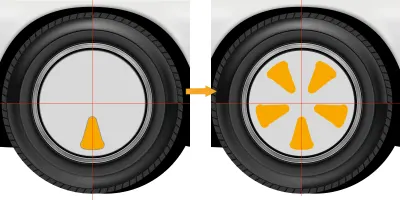
Desenhe um círculo a partir da interseção das guias, mas faça-o um pouco maior do que a forma abaixo, depois desenhe uma forma e centralize-a horizontalmente no círculo. Selecione ambos, desative Borders e coloque-os em um grupo. Selecione a forma e execute uma operação Girar cópias . Digite 4 na caixa de diálogo (de novo, teremos um total de cinco formas), clique em Girar e alinhe o indicador circular à interseção das guias. Quando estiver pronto, pressione Esc ou Enter .

Selecione todas as formas dentro do grupo e aplique uma operação Subtrair na barra de ferramentas superior. Adicione um efeito Inner Shadows — para Color use #FFFFF em 50% Alpha e defina Blur para 2 . Altere os preenchimentos para #131313 .

Agora, vamos criar uma cabeça de parafuso de aro.
Aproxime o suficiente (ampliei para 400%) e desenhe um círculo. Defina Preenchimentos para #4F4F4F , altere a posição das Bordas para Fora , Largura para 1px e use #8F8F8F para a Cor . Adicione mais uma borda, mas desta vez use #000000 para a Cor , defina a posição para Centro e certifique-se de que a Largura seja 1px .

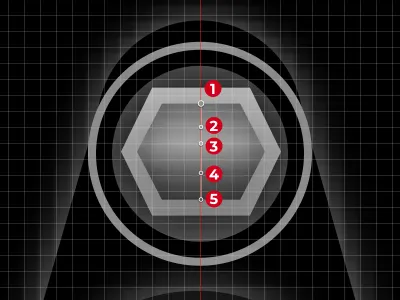
Desenhe um retângulo no meio do círculo, desligue Bordas , entre no modo de edição vetorial , segure Shift e clique no segmento direito para adicionar um ponto no meio, então faça o mesmo para o segmento esquerdo. Empurre esses pontos 2px para a esquerda e para a direita para criar uma forma hexagonal. Aplique um gradiente linear para os preenchimentos — use #AEAEAE para o topo e #727272 para o limite de cor inferior. Adicione Inner Shadows usando #000000 em 50% Alpha para Color e defina Blur para 2 , e aplique Shadows usando #000000 em 90% Alpha para Color e defina Blur para 2 .

Duplique a forma hexagonal, entre no modo de edição vetorial , selecione todos os pontos do lado esquerdo e empurre-os 1px para a direita, depois selecione todos os pontos superiores e empurre-os 1px para baixo, empurre os pontos inferiores 1px para cima e os pontos da direita 1px para a esquerda. Limpe as sombras e modifique o gradiente linear :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Agora aplique um efeito Inner Shadows . Para a cor use #000000 com 50% Alpha e defina Blur para 2 .

Selecione todas as formas que usamos para criar a cabeça do parafuso e agrupe-as em um grupo bolt head . Podemos criar um símbolo fora do grupo de bolt head e podemos usá-lo quantas vezes precisarmos.
Para criar o novo Símbolo , selecione o grupo bolt head , clique com o botão direito nele e escolha Criar Símbolo no menu. A caixa de diálogo Criar novo símbolo aparecerá, dê um nome ao símbolo ( bolt head ) e clique em OK .
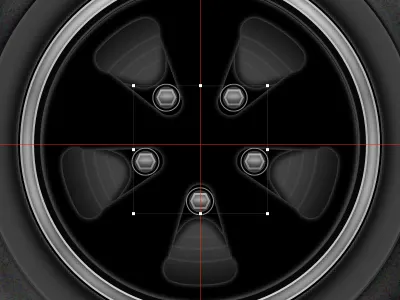
Agora precisamos distribuir os símbolos da bolt head ao redor do círculo. Duplique o símbolo, escolha Girar na barra de ferramentas superior, arraste o marcador de cruz para a interseção das guias e gire-o 72 degrees . Continue duplicando e girando o símbolo em incrementos de 72 graus, sem deixar a seleção ir.

Agora selecione cada instância de símbolo e ajuste o ângulo de rotação para 0 degrees .
Dica : Estou sugerindo inicialmente ajustar o ângulo para 0 degrees para que você possa ver melhor o processo e como os parafusos ficarão quando colocados no aro. Uma vez que os parafusos do aro estejam no lugar, porém, minha recomendação é experimentar um pouco mais e tentar definir um ângulo de rotação diferente para cada símbolo de parafuso . Isso fará com que as rodas pareçam mais realistas - afinal, na vida real é muito mais provável ver parafusos de aro em ângulos aleatórios do que alinhados perfeitamente a 0 graus!
Finalmente, selecione todas as instâncias do símbolo da bolt head , coloque-as em um grupo de bolts e execute um movimento para trás uma vez.

Desenhe uma forma, defina Border Color como #CFCFCF , defina Width como 1px e posicione como Inside , e use um Linear Gradient para os Fills :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Em seguida, adicione o efeito Inner Shadows usando #000000 em 30% Alpha e Blur definido como 2 .

Pegue a ferramenta Vector ( V ) e desenhe duas formas que usaremos para os realces. Use um gradiente linear para os preenchimentos — use para a parada de cor superior #F3F3F3 em 100% Alpha e a mesma cor para a parte inferior, mas em 0% Alpha. Use as mesmas configurações de gradiente para ambas as formas e também aplique um Desfoque Gaussiano com a Quantidade de 1 para ambas as formas.

Selecione todas as formas que acabamos de criar, agrupe-as e distribua-as uniformemente ao redor da borda. Use o mesmo método que usamos para as cabeças dos parafusos.

Selecione a ferramenta Oval ( O ) e desenhe um círculo a partir da interseção das guias. Desative Borders e use Linear Gradient com cores definidas como #D8D8D8 para a parada superior e #848484 para a parada inferior. Use Inner Shadows e Shadows para fazer com que pareça ligeiramente elevado.
Vamos adicionar um efeito Light Inner Shadows com as seguintes propriedades:
- Cor :
#FFFFFFa80%Alfa - Desfoque :
2
Em seguida, adicione um efeito Dark Inner Shadows :
- Cor :
#000000a50%Alfa - Desfoque :
2
Por fim, aplique um efeito Shadows :
- Cor :
#000000a50%Alfa - Desfoque :
2 - Difusão :
1

Duplique este círculo, reduza-o um pouco, desative Inner Shadows and Shadows , ative Borders e adicione a primeira borda:

- Cor :
#B5B5B5; - Posição : Fora
- Largura :
1px
Em seguida, adicione um segundo no topo:
- Cor :
#656565 - Posição : Centro
- Largura :
1px

Vamos finalizar o desenho da roda adicionando ao aro o emblema da Porsche.
Nota : Recriar o logotipo original da Porsche para os aros, tudo em vetores, está fora do escopo deste tutorial. Existem algumas opções — você mesmo pode criá-lo seguindo os mesmos princípios básicos descritos nestas páginas; você pode baixar o logotipo da Wikipedia em formato SVG e depois tentar modificá-lo; ou você pode baixar uma cópia do logotipo em linhas vetoriais do meu site ( porsche-line-logo-f.svg ). Esta cópia do logotipo da Porsche foi criada por mim do zero, toda em vetores, e esta é a variante que eu recomendo que você use.
Depois de baixar o arquivo do logotipo ( porsche-line-logo-f.svg ) traga-o para o nosso design.
Alterne para a ferramenta Escala na barra de ferramentas superior e, na caixa de diálogo, insira 20px no campo de altura, para ajustar o tamanho do logotipo. Alinhe o logotipo horizontalmente com o círculo abaixo.


Completando as rodas — dois fluxos de trabalho possíveis
Como uma cópia da roda dianteira (uma vez concluída) será usada mais de uma vez em nossa ilustração, temos duas opções agora:
- R. Podemos completar o projeto da roda dianteira, duplicar a roda, fazer alguns ajustes e usar a duplicata como roda traseira. Esta é a variante mais fácil.
- B. Ou, para fins de aprendizado, podemos usar um fluxo de trabalho envolvendo o uso de símbolos aninhados . Esta é a opção mais interessante que explorarei com mais detalhes daqui a pouco. Preparar-se!
A. Fluxo de trabalho nº 1: duplique a roda e ajuste a cópia
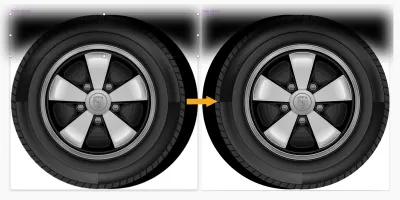
Pegue a ferramenta Vector ( V ) e desenhe uma forma no topo da roda. Desative as bordas e preencha a forma com a cor preta #000000 . Aplique Gaussian Blur com uma quantidade de 10 . Dessa forma, vamos recriar a sombra da carroceria do carro sobre o volante - apenas um pouco mais de realismo adicionado.

Selecione o grupo de wheel , a camada wheel base copy da roda e a camada de forma de sombra e agrupe-as em um grupo front wheel .

Agora que a roda está pronta, duplique o grupo da front wheel , renomeie o grupo na lista do painel Layers para rear wheel e arraste-o para a direita para seu lugar.

Selecione o grupo da wheel dentro e empurre-o 20px para a direita, então selecione a camada wheel base copy e empurre-a 20px para a esquerda. A roda traseira está pronta.

B. Fluxo de trabalho nº 2: use símbolos aninhados
Pegue a ferramenta Vector ( V ) e desenhe uma forma no topo da roda. Desative as bordas e preencha a forma com a cor preta #000000 . Aplique Gaussian Blur com uma quantidade de 10 . Dessa forma, vamos recriar a sombra da carroceria do carro sobre o volante - apenas um pouco mais de realismo adicionado.

A roda está pronta. Agora usaremos um símbolo e um símbolo aninhado para criar as rodas dianteiras e traseiras.
Selecione o grupo de wheel , a camada wheel base copy da roda e a camada de forma de sombra e agrupe-as em um grupo front wheel .

Aqui estamos chegando às partes mais interessantes! Selecione o grupo wheel e crie um símbolo de wheel , depois selecione a front wheel e crie um símbolo front wheel . O símbolo da roda dianteira agora é um símbolo aninhado !
Dica : Você pode aprender mais sobre símbolos aninhados nas páginas de ajuda do Sketch dedicadas a este tópico e no seguinte artigo escrito por Noam Zomerfeld.
Símbolos aninhados são símbolos regulares feitos de outros símbolos que já existem em seu arquivo Sketch. Neste caso, o símbolo da front wheel é feito a partir do símbolo da wheel , então o símbolo da wheel é aninhado dentro do símbolo da front wheel .
O que poderia ser melhor do que um símbolo? Talvez um símbolo com outro dentro dele - digite Símbolos aninhados! Esse recurso oferece muitas possibilidades ao combinar símbolos. Aninhar símbolos pode ser especialmente útil quando você precisa criar variações de um símbolo.
— Javier-Simon Cuello, “Liberando todo o potencial dos símbolos no esboço”
Agora, vá para a página Símbolos no Sketch, duplique o símbolo da front wheel , selecione o grupo da wheel e empurre-o 20px para a direita, depois selecione a wheel base copy e empurre-a 20px para a esquerda. No final, renomeie este símbolo para rear wheel .

Volte ao nosso design, selecione e duplique o símbolo da front wheel , então usando o painel Inspetor mude o símbolo para rear wheel , renomeie o símbolo na lista do painel Camadas para rear wheel e arraste-o para a direita. Feito!
Até agora, pode parecer que passamos mais tempo brincando com símbolos aninhados, em comparação com o outro fluxo de trabalho. Isso é verdade. Mas também aprendemos como usar esse recurso - e agora, se você quiser alterar o design das rodas, em vez de fazê-lo em dois grupos separados, precisará fazê-lo apenas uma vez dentro do símbolo da wheel e as alterações será aplicado automaticamente a ambas as rodas do carro. É por isso que usamos um símbolo aninhado para criar as rodas dianteiras e traseiras. (Além disso, imagine se você estiver trabalhando no projeto de um veículo que tem muito mais rodas visíveis de lado, não apenas duas! O tempo economizado se multiplicará.)
Voltando ao cenário maior - com as rodas completas, estamos muito próximos do design final. Vamos dar uma olhada.

A sombra sob as rodas e a carroceria
Escolha a ferramenta Oval e desenhe uma elipse sob as rodas. Defina Preenchimentos para #000000 com 80% de opacidade , desative Bordas e aplique um Desfoque gaussiano com uma quantidade de 5 .

Duplique a forma oval, ajuste a largura usando as alças Resize (diminua) e defina Fills Opacity para 50% .

Duplique essa forma mais uma vez, ajuste a largura e defina a opacidade de preenchimentos para esta camada para 80% .

Selecione as elipses de sombra e agrupe-as em um grupo de shadows . Mova este grupo para a parte inferior da lista do painel Camadas .
17. Toques Finais - Os Decalques de Corrida
Estamos quase lá! É hora de adicionar alguns decalques de corrida à carroceria do carro e aos pára-brisas.

O adesivo Porsche
Acesse o site do Wikimedia Commons e baixe o Porsche Wortmarke no formato SVG. Traga-o para o nosso design, dimensione-o e posicione-o como na imagem abaixo.

Crie alguns retângulos usando a ferramenta Rectangle ( R ), defina Fills para #0F0F13 e desative Borders . Selecione todos os elementos e agrupe-os em um grupo de porsche sticker , depois arraste esse grupo para dentro da bodywork logo abaixo da camada da door .

Adesivo de concha
Em seguida, baixe o logotipo vintage da Shell no formato SVG e abra-o no Sketch. Exclua o retângulo branco na parte inferior dentro do grupo de logotipos, copie e cole-o em nosso design. Coloque-o logo acima do porsche sticker na lista do painel Layers e posicione-o como na imagem abaixo.

Adesivo Dunlop
Baixe o logotipo da Dunlop em formato SVG, abra-o no Sketch e exclua o retângulo amarelo. Traga-o para o nosso design, reduza-o um pouco e coloque-o perto da luz traseira. Certifique-se de que o logotipo esteja dentro do grupo de bodywork , logo acima do logotipo da Shell na lista de camadas.

Adesivo Marlboro
Obtenha a versão SVG do logotipo Marlboro do Wikimedia Commons , cole em nosso design e reduza-o. Use as alças de redimensionamento para espremer a forma vermelha, mova as letras para cima, perto da forma vermelha e, finalmente, altere os preenchimentos da forma vermelha para gradiente linear com os seguintes parâmetros:
-
#E60202 -
#BB0101 -
#860000

Certifique-se de que este logotipo está dentro do grupo de bodywork e acima do logotipo “Dunlop”.
Adesivo Heuer Chronograph
Baixe e abra no Sketch o logo Tag Heuer SVG. Exclua tudo, exceto: o retângulo com a borda preta, o retângulo vermelho e a palavra “Heuer”.
Selecione o retângulo com a borda preta, desative Bordas e altere Preenchimentos para #CC2132 . Em seguida, selecione o retângulo vermelho interno, ative Borders , defina Color como #FFFFFF , posicione como Outside e Width como 12px . Em seguida, use a ferramenta Type ( T ) e digite a palavra Chronograph — para a fonte use Helvetica Bold , com o tamanho definido para 72px .
Nota : Se você não tiver o Helvetica Bold instalado, use uma fonte semelhante em aparência (por exemplo, Arial Bold ), pois nessa escala seria difícil identificar as diferenças.
Converta o bloco de texto em formas vetoriais, clicando com o botão direito nele e selecionando Converter em contornos . Por fim, selecione o retângulo vermelho maior, entre no modo de edição vetorial , selecione os dois pontos superiores e empurre-os um pouco para baixo. Selecione tudo e coloque todos os elementos em um grupo de heuer chronograph logo .

Traga este logotipo modificado para o nosso design, reduza-o e coloque-o na carroceria do carro. Como antes, certifique-se de que esteja dentro da bodywork e acima do logotipo da Marloboro .

Emblema da Porsche
Acesse a Wikimedia e baixe o logotipo da Porsche no formato SVG. Precisaremos modificá-lo e simplificá-lo um pouco porque é muito complexo e não precisamos de todos esses detalhes para a escala em que o usaremos em nossa ilustração.
Abra o arquivo do logotipo SVG no Sketch e primeiro exclua todos os grupos ( amw-link e d-link ) dentro dele. Em seguida, selecione a forma na parte superior, pressione Enter para alternar para o modo de edição vetorial , selecione a palavra “Porsche” e o símbolo da marca registrada e exclua-os também.

Em seguida, clique na seta na forma composta da segunda crista frontal para revelar seus componentes, selecione os quatro caminhos e arraste-os para fora do caminho composto e, em seguida, altere sua cor para #B12B28 . Revele o conteúdo da primeira forma de crista composta, selecione todos os caminhos que formam a palavra “Porsche” e exclua-os.

Traga o logotipo modificado do escudo da Porsche para o nosso design, reduza-o, selecione o caminho que é o último dentro do grupo de Porsche logo e adicione um efeito Sombras — para a Cor , use #000000 em 50% Alpha e defina Blur para 2 .

O emblema da Porsche deve ser colocado dentro do grupo da bodywork , assim como os adesivos anteriores que adicionamos, acima do grupo heuer chronograph logo .
Adesivo Rally de Monte Carlo
Desenhe um retângulo arredondado usando a ferramenta Rounded Rectangle ( U ), entre no modo de edição vetorial e adicione e mova os pontos vetoriais para fazer a forma como na imagem abaixo.
Defina Cor para #9C010E e desative Bordas . Duplique esta forma, mude a Cor para, ou seja, #000000 para que você possa ver melhor o que está fazendo, entre no modo de edição vetorial , selecione os pontos superiores e empurre-os um pouco para baixo. Empurre pela mesma distância que a direita aponta para a esquerda e a esquerda aponta para a direita. Em seguida, empurre os pontos inferiores um pouco mais.
Desative Preenchimentos , ative Bordas com a posição definida como Interna , Largura definida como 6px e Cor como #D7CB82 . Converta as bordas em uma forma indo em Layer → Convert to Outlines .

Desenhe um retângulo sem Bordas , defina Color para #D7CB82 , entre no modo de edição vetorial , adicione pontos no meio do segmento superior e inferior e empurre-os um pouco para cima e para baixo. Digite as palavras: “SIEGER, WINNER, VAINQUEUR, 1968”. Para a fonte use Helvetica Bold (ou alternativamente Arial Bold ) com a cor #9C010E . Adicione o Porsche Wortmarke (nós o usamos anteriormente, lembra?) na parte inferior e defina Color para #D7CB82 .

Converta texto em contornos, selecione a forma “1968” no lado esquerdo do retângulo, amplie e use Transformar na barra de ferramentas superior para modificar a forma:
- selecione o ponto do meio no lado direito e empurre-o um pouco para cima;
- selecione o ponto inferior no lado direito e empurre-o para baixo na mesma quantidade de pixels.
Execute uma ação semelhante para o “1968” no lado direito do retângulo, mas desta vez use os pontos central e inferior do lado esquerdo.

Digite “RALLYE” “MONTE” “-CARLO” como três palavras separadas , use a mesma fonte e altere a Cor para #D7CB82 .
Novamente, execute uma ação Converter em contornos e use Transformar na barra de ferramentas superior para modificar as formas. Não vou entrar muito em detalhes aqui, mas primeiro modifique as palavras “RALLYE” e “-CARLO” usando o método descrito acima. Em seguida, selecione todas as três formas (as palavras), invoque a ferramenta Transformar , selecione o ponto superior do meio e empurre-o um pouco para cima para tornar as formas alongadas e, finalmente, aumente um pouco segurando Alt + Shift no teclado enquanto arrasta a alça de redimensionamento superior direita. Use a imagem abaixo como referência.

Selecione e agrupe todos os elementos que usamos para criar este adesivo em um grupo rallye monte-carlo , traga-o para o nosso design e coloque-o no pára-brisa lateral. Na lista do painel Layers , este adesivo deve estar dentro do grupo de windshields -brisas na parte superior.

Adesivo de revista sensacional
Este é o último adesivo que vamos colocar no carro. Baixe o logotipo da Smashing Magazine em formato SVG, abra-o no Sketch e desenhe um retângulo vermelho ( #D33A2C ) abaixo do logotipo. Selecione ambos, crie um Smashing Magazine sticker , copie e cole em nosso design. Coloque-o ao lado do adesivo Rallye Monte Carlo e dimensione-o, se necessário.
Na lista do painel Layers , isso deve estar dentro do grupo de windshields -brisas na parte superior.

Encorajo-vos a adicionar ainda mais decalques à carroçaria e ao pára-brisas lateral. Use a imagem abaixo como fonte de inspiração.
Nota : Estes são apenas exemplos e recriar todos os decalques em vetores está fora do escopo deste tutorial. Você pode aplicar os princípios aprendidos neste tutorial e ajustar os decalques em formato vetorial de maneira semelhante.


Número de corrida e nomes dos pilotos
Mais um detalhe importante - como este carro é um carro de corrida , precisamos adicionar um número de corrida a ele.
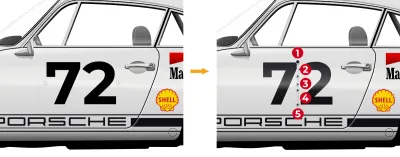
Baixe a família de fontes Montserrat (se ainda não a tiver), instale apenas a variante de fonte “Montserrat Bold” e digite o número da corrida. Defina o Tamanho para 180px e a Cor para #000000 . Em seguida, Converta em contornos para poder aplicar um gradiente ao número de corrida e altere Preenchimentos para um gradiente linear :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Agora adicione os sobrenomes dos motoristas. Acrescentarei descaradamente meu sobrenome e o sobrenome de um dos meus melhores amigos, Ivan Minic. Use a ferramenta Texto para adicionar os nomes, para a fonte use novamente “ Montserrat Bold ”, defina Tamanho e Linha para 20px e Cor para #2F2F2F .

Selecione os nomes e o número de corrida e mova-os para dentro do grupo da bodywork , logo acima da camada da door .
Selecione e coloque todos os elementos criados até agora em um grupo — Porsche 911 . Nosso Porsche 911 está oficialmente finalizado!

Finalmente, vamos adicionar um plano de fundo. Crie um retângulo do mesmo tamanho da prancheta, defina os Preenchimentos para #F4F3F2 e empurre-o abaixo do grupo Porsche 911 .

Conclusão
Dedicamos muito tempo e esforço para chegar ao destino final e agora você também sabe como criar todo em vetores um dos meus carros favoritos, o Porsche 911 original de 1968, no aplicativo Sketch. :)
O tutorial provavelmente não foi muito fácil, mas os resultados finais valeram a pena, na minha opinião.
O próximo passo, é claro, é projetar seu próprio carro favorito. Selecione um carro (ou outro objeto que você goste) e certifique-se de encontrar o máximo de fotos dele de diferentes ângulos, para que você possa replicar cuidadosamente todos os detalhes importantes.

Como você pode ver, existem certas ferramentas e recursos no Sketch que você pode dominar para criar objetos semelhantes - use-os para acelerar e simplificar todo o processo.
Espero que você também se lembre de quão importante é a nomeação adequada das camadas/formas (e grupos) e empilhá-las na ordem correta para que mesmo as ilustrações mais complexas sejam fáceis de organizar e trabalhar.
Por fim, se você tiver alguma dúvida, deixe um comentário abaixo ou me envie um ping no Twitter (@colaja) e terei prazer em ajudá-lo.
Leitura adicional
- “Dominando a curva de Bezier no Sketch” (um tutorial de Peter Nowell)
- “Projetando um relógio cronógrafo realista em esboço” (um tutorial de Nikola Lazarevic)
- “Estilização — Preenchimentos” (página de ajuda do esboço)
- “Aproveitando o Vector Awesomeness in Sketch” (um tutorial de Peter Nowell)
- “Edição de vetor (e modo de edição de vetor)” (página de ajuda do esboço)
- “Formas” (página de ajuda do Sketch)
- “Copiar estilos no Sketch” (um tutorial de Drahomir Posteby-Mach)
- “Acertar os pixels no Sketch” (um tutorial de Nav Pawera)
- “Esboce símbolos, tudo o que você precisa saber e muito mais!” (um tutorial de Brian Laiche)
- “Liberando todo o potencial dos símbolos no Sketch” (um artigo de Javier Simon Cuello)
- “Como editar formas com a ferramenta Girar cópias” (página de ajuda do Esboço)
- “Criando símbolos aninhados” (página de ajuda do Sketch)
- “Símbolos aninhados no Sketch — eu sou você” (um tutorial de Noam Zomerfeld)
- “Liberando todo o potencial dos símbolos no esboço: símbolos aninhados” (um tutorial de Javier Cuello)
