Como criar um Porsche 911 com esboço (parte 1)
Publicados: 2022-03-10Se você é um entusiasta do petróleo (também conhecido como grande entusiasta de carros) com um lugar especial em seu coração para o lendário Porsche 911, e também um fã do poderoso aplicativo Sketch, então este tutorial é para você. Hoje, levaremos o Sketch ao seu limite - passo a passo. Você aprenderá como criar uma ilustração vetorial muito realista e detalhada de um Porsche 911 vintage usando formas básicas, estilos de camada e recursos de esboço (como “Girar cópias” e “Símbolos”). Você aprenderá a dominar a ferramenta Vector, aplicar vários efeitos de sombra e usar gradientes. Também explicarei como você pode girar e duplicar objetos com apenas alguns cliques especiais. Nenhuma imagem bitmap será usada, o que significa que a ilustração final pode ser ampliada para qualquer tamanho sem perda de detalhes.
Este tutorial é voltado mais para ilustradores experientes, mas se você é novo no Sketch, você também pode lucrar com isso, pois todas as etapas são explicadas em detalhes.
Nota : Esta é a primeira parte deste tutorial em que vamos nos concentrar em estabelecer a base principal, ou seja, vamos criar e ajustar a carroceria do carro. Além disso, também faremos as luzes de sinalização dianteiras e as lanternas traseiras. Se quiser, você também pode pular para a Parte 2 e a Parte 3.
O Porsche 911
Mas primeiro, um pouco de história sobre o carro que vamos fazer.
O modelo 911 é um carro esportivo de 2 portas produzido pela Porsche de 1963 a 1989, quando foi sucedido por um novo modelo com o mesmo nome. A série 911 original é frequentemente citada como o carro de competição de maior sucesso de todos os tempos, especialmente suas variações otimizadas para corridas. Em setembro de 1999, o Porsche 911 original conquistou o 5º lugar no prestigioso prêmio “Car of the Century”.
O primeiro 911 também tinha um conceito quase único para a época – motor traseiro, tração traseira. (Muito mais tarde, outra empresa criou um carro com o mesmo conceito. É bem provável que você também tenha ouvido falar desse outro carro - este era o famoso DeLorean DMC-12! O DeLorean se tornou muito popular em 1985, quando Back to the Future foi lançado nos cinemas.)
Agora aperte o cinto e vamos - pois temos uma estrada longa, estreita e ventosa (mas divertida) à nossa frente. Ligue o motor (aplicativo Sketch), mude para a primeira marcha (crie um novo arquivo) e solte a embreagem (comece a desenhar na tela em branco)!
Nota: Já escrevi sobre o tópico de usar o Sketch para ilustração vetorial antes. Se você estiver curioso, confira meu tutorial anterior sobre como projetar um cronógrafo com o Sketch: “Projetando um relógio cronógrafo realista no esboço”.
Vamos desenhar um carro!
Para poder seguir melhor as etapas deste tutorial, fornecerei o arquivo original do Sketch. Este arquivo irá ajudá-lo a seguir o processo com mais facilidade, mas eu o encorajo a replicar as etapas em um novo arquivo, começando com uma tela em branco.
- Baixe o arquivo Porsche 911 Sketch (1,4 MB)

1. Configurações da prancheta
O primeiro passo é criar um novo documento Sketch. Nomeie o documento “Porsche911” e configure uma nova prancheta com o mesmo nome, tamanho: 1920px de largura e 1080px de altura.
2. Traçando o carro com a ferramenta Vetorial
Para esta etapa, precisamos de uma imagem de um Porsche 911 que servirá de referência para delinear o carro no Sketch.

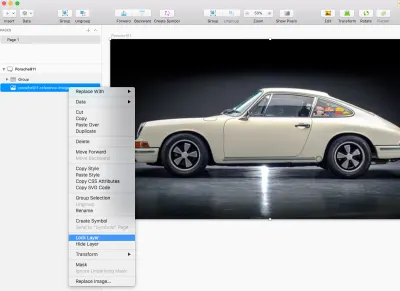
Baixe, copie e cole a imagem na prancheta. Clique com o botão direito do mouse na imagem de referência na lista de camadas no painel Camadas e escolha Bloquear camada para bloquear a camada com a imagem de referência para que ela não se mova acidentalmente.
Dica : A outra maneira de bloquear uma camada no Sketch é passar o mouse sobre o nome da camada enquanto pressiona Alt e clica no ícone de cadeado.

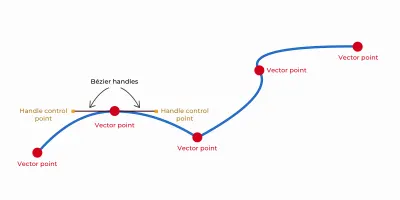
Usaremos a ferramenta Vector para delinear a carroceria do carro. O resultado desta operação será uma forma vetorial. Cada forma é composta de pontos e alças de Bezier. Alças de Bezier são usadas para adicionar curvatura a uma forma.

Conheça seus pontos e alças de Bezier
Para cada ponto adicionado com a ferramenta Vetor , há quatro tipos de pontos para escolher: reto , espelhado , desconectado e assimétrico . O tipo de ponto descreve como as alças de Bezier devem se comportar. Você pode alternar entre esses tipos selecionando um ponto e pressionando 1 , 2 , 3 ou 4 no teclado. Você pode encontrar o tipo de ponto para o ponto selecionado no painel Inspetor .
Tipos de pontos
1. Em linha reta

A opção “reta” lhe dará um canto reto. Este tipo também permite que você adicione um raio de canto através do painel Inspetor à direita.
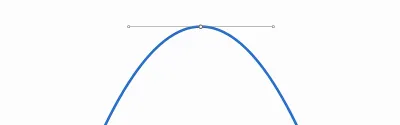
2. Espelhado

“Espelhado” adicionará duas alças Bezier que se espelham para que sejam sempre paralelas e do mesmo comprimento em ambos os lados.
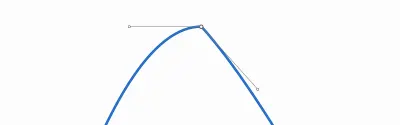
3. Desconectado

Esta opção lhe dará duas alças Bezier que você pode alterar individualmente. Perfeito para cantos afiados!
4. Assimétrico

“Assimétrico” é quase o mesmo que “espelhado”, mas apenas mantém as alças de Bezier paralelas. Você pode alterar o comprimento das alças individualmente.
Agora que você sabe mais sobre pontos e alças, vamos continuar.
Nota: Para saber mais sobre o aplicativo Bezier Curves in Sketch, consulte o seguinte tutorial de Peter Nowell: “Mastering the Bezier Curve in Sketch”.
Selecione a ferramenta Vetor pressionando V no teclado, amplie (pressione Z e clique para ampliar) e comece a delinear o corpo do carro. Clique uma vez para criar um ponto, afaste-se um pouco, clique para adicionar um segundo ponto e sem soltar o botão do mouse, arraste esse ponto para criar uma curva e use Bezier para controlar a curva.
Dica : Eu sugiro que você dê temporariamente à borda alguma cor brilhante e uma largura mais grossa (use o painel Inspetor para alterá-los) para que você possa traçar a forma do carro com mais conforto.

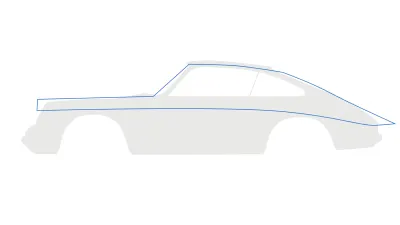
Continue fazendo isso ao redor da forma principal do carro, mas exclua os pára-brisas dianteiro e traseiro. A prática é necessária para alcançar a perfeição e com o tempo você ficará melhor com o uso da ferramenta Vector . Quando estiver pronto com o rastreamento da carroceria do carro, os resultados devem ser parecidos com a captura de tela abaixo.

Em seguida, precisamos “cortar” as janelas laterais do corpo principal do carro. Use a ferramenta Vetor para criar duas formas sobre as janelas laterais. Nomeie as formas side window 1 e side window 2 .

Duplique essas duas formas ( Cmd + D ) e esconda as cópias por enquanto. (Usaremos as cópias posteriormente para as janelas laterais.) Selecione a forma da carroceria do carro e as duas formas das janelas laterais visíveis e aplique uma operação Subtrair na barra de ferramentas Esboço superior. Nomeie a forma resultante do car body .

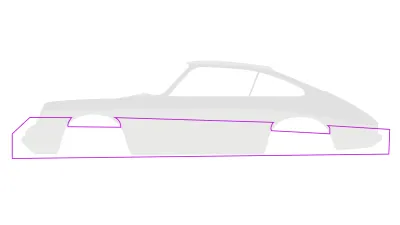
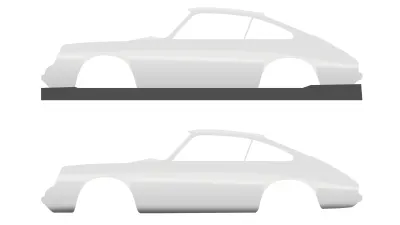
Em seguida, crie a parte inferior do carro com a ferramenta Vector . Você pode rastreá-lo, mas não é realmente importante ser 100% preciso, pois os detalhes da forma que não serão visíveis não importam particularmente. Nomeie esta forma como floor e mova-a no painel Camadas abaixo da car body .

Há apenas mais uma coisa a fazer antes de concluirmos esta etapa - desenhar uma roda. Escolha a ferramenta Oval pressionando O no teclado e crie um círculo do mesmo tamanho da roda na imagem de referência.
Segure Shift e Alt enquanto arrasta para fazer um círculo perfeito do centro para fora. Dê a essa forma o nome de wheel base e certifique-se de que sua posição esteja acima do floor e abaixo das camadas da car body na lista do painel Layers .

3. Adicione cores, sombras e reflexos à carroceria do carro
Em seguida, vamos nos concentrar na carroceria do carro, então, por enquanto, podemos ocultar a imagem de referência, bem como a wheel base e as camadas floor . O que eu geralmente gosto de fazer neste momento é desbloquear a imagem de referência, movê-la para fora da prancheta e colocá-la acima dela (ou qualquer outro lugar que funcione para você - abaixo ou no lado esquerdo ou direito da prancheta), então eu ainda pode usá-lo para referência.
Ou, como alternativa, você pode desbloquear a imagem de referência, fazer uma cópia ( Cmd + D ), mover a cópia para fora da prancheta para que possa ser usada como referência e ocultar a imagem de referência original dentro da prancheta.
Dica : Clique no ícone de olho ao lado do nome da camada na lista do painel Camadas para ocultá-la. Para desbloquear a camada, clique com o botão direito do mouse no painel Camadas e escolha Desbloquear Camada, ou apenas clique no ícone de cadeado ao lado do nome da camada.
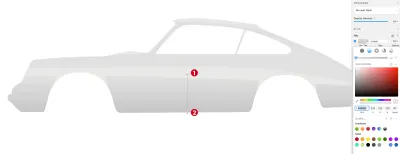
Primeiro vamos definir a cor básica para o nosso carro. Selecione car body , desmarque Bordas e para a Cor de preenchimento use #E9E9E7 .
Dica : Use F no teclado para ativar e desativar rapidamente os Preenchimentos e use B para ativar ou desativar rapidamente as Bordas.

Nota: Novo no Sketch? Verifique primeiro esta página de ajuda muito detalhada do Sketch sobre como trabalhar com Preenchimentos: “Estilização — Preenchimentos”.
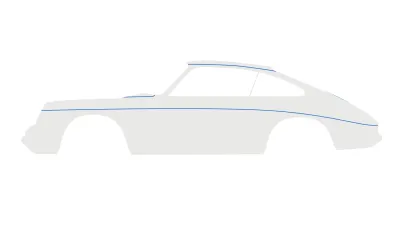
A seguir continuaremos com as sombras (as partes mais escuras da carroceria). Use a ferramenta Vetor para desenhar uma forma como na imagem abaixo.

Como você pode ver, a forma é mais longa que a carroceria do carro, então vamos consertar isso agora. Selecione ambas as formas ( car body e a forma que acabamos de criar) e execute uma operação de máscara na barra de ferramentas superior. O Sketch colocará o resultado automaticamente em um grupo. Dê a este grupo resultante o nome de bodywork .

Agora selecione novamente a forma que criamos, desative Borders , defina Fills Color para #E1E1E1 e aplique um Gaussian Blur com um Amount de 4 .

Desenhe outra forma com a ferramenta Vetor . Use a imagem abaixo como referência.

Use o painel Camadas para mover essa forma para a bodywork do grupo. Desative Borders e aplique um Linear Gradient com os seguintes parâmetros:
-
#E4E4E4 -
#C5C5C5

Aplique um Gaussian Blur com um Amount de 6 para suavizar um pouco suas bordas e adicione um Shadow :
- Cor:
#FFFFFF - Alfa:
90% - X:
0; Y:-8; Desfoque:10

Em seguida, para adicionar uma sombra na parte inferior do carrosserie , desenhe uma forma usando a ferramenta Vector , defina Fills para #4E4E4E , coloque-o dentro do grupo bodywork e aplique um Gaussian Blur com um Amount de 12 . Use a imagem abaixo como referência.

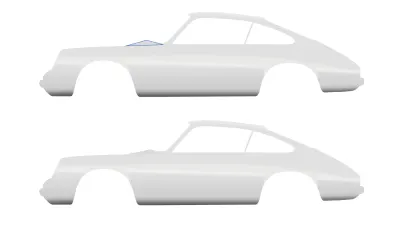
Para finalizar com as sombras, desenhe uma pequena forma usando a ferramenta Vector , como na imagem abaixo, preencha com #D8D8D8 e dê um efeito Gaussian Blur com Amount de 5 . Não se esqueça de colocá-lo dentro do grupo de bodywork .

Para adicionar reflexos de luz, criaremos três formas usando a ferramenta Vetor e as preencheremos com as seguintes cores:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Mova essas camadas para dentro do grupo de bodywork , desative Borders e aplique um Gaussian Blur com uma quantidade de 6 .

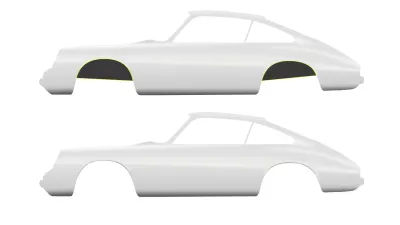
Termine esta etapa desenhando duas formas usando a ferramenta Vetor . Nomeie essas formas como pára- front fender rear fender . Defina a cor para #393939 , remova os Borders , mova-os novamente para dentro do grupo e dê a eles um efeito Gaussian Blur com Amount of 2 e defina Opacity para 50% . Use a imagem abaixo como referência.

Nota: A partir de agora, tudo o que criamos precisa ser colocado dentro do grupo de bodywork .
4. Criando a porta (e todos os tipos de tampas)
Esta etapa é bastante simples e levará apenas alguns minutos para ser concluída. Vamos adicionar um monte de tampas e uma porta nesta etapa.
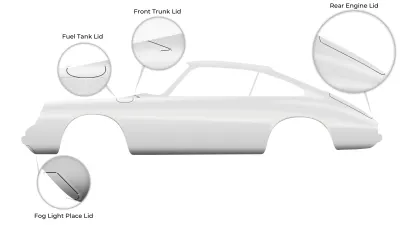
Selecione a ferramenta Vector ( V ) e comece a desenhar as tampas. Você não precisa fechar as formas, apenas deixe-as abertas, porque na verdade não precisamos de formas fechadas - apenas as linhas. Para fazer isso, pressione a tecla Esc quando estiver satisfeito com cada linha. Defina a Cor da borda para preto ( #000000 ) e Largura para 1px . Use a imagem abaixo como referência.

Selecione as camadas Fuel Tank, Front Trunk e Rear Engine lids e adicione a elas efeitos Shadows com os seguintes parâmetros:
- Cor :
#FFFFFF - Alfa :
90% - X :
0; Y :2; Desfoque :2; Difusão :0;
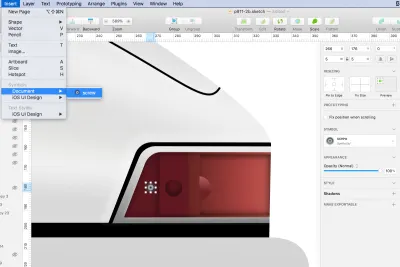
Em seguida, selecione a camada Fog Light Place Lid e aplique Shadows ligeiramente diferentes:
- Cor :
#FFFFFF - Alfa :
20% - X :
2; Y :0; Desfoque :2; Difusão :2;
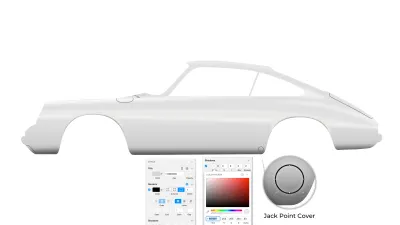
Pegue a ferramenta Oval ( O ) e crie um pequeno círculo que representará a capa do Jack Point. Desative os preenchimentos e adicione uma borda externa , com largura de 1px e a cor definida como #000000 . Aplique Shadows , com a Color definida como #FFFFFF em 30% alfa e o Blur and Spread definido como 2 .

Em seguida, vamos desenhar uma porta com a ferramenta Vector ( V ), da mesma forma que desenhamos todas as tampas.
Torne a imagem de referência no fundo visível, defina a camada da bodywork para 50% de opacidade e trace as linhas da porta da foto.

Quando terminar, oculte a imagem de referência novamente, defina a Opacidade da camada da bodywork para 100% e estilize a forma da porta.
Defina a Cor da borda da forma da porta para preto ( #000000 ), Width para 2px e aplique Shadows :
- Cor :
#FFFFFF - Alfa :
40% - X :
2; Y :2; Desfoque :2; Difusão :2;

Dica : Não se esqueça de dar nomes apropriados às formas/camadas. A nomeação adequada de cada forma/camada pode ajudá-lo mais tarde, à medida que seu arquivo de esboço se torna cada vez mais complexo!
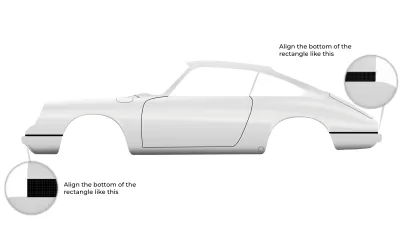
Desenhe dois retângulos minúsculos usando a ferramenta Vector ( V ). Pressione e segure Shift enquanto desenha para deixar as linhas retas. É importante alinhar a parte inferior dos retângulos como na imagem abaixo. Preencha os dois retângulos com a cor preta e desative Bordas .

Dica : Alternativamente, você pode desenhar esses dois pequenos retângulos usando a ferramenta Retângulo ( R ), entrar no modo de Edição de Vetor pressionando Enter no teclado, selecionar os dois pontos inferiores de cada retângulo e alinhá-los corretamente.
Finalmente, desenhe uma nova forma usando a ferramenta Vetor novamente. Defina Preenchimentos para preto, desative Bordas e aplique Sombras com a Cor definida como #FFFFFF em 60% alfa e Y e Desfoque definidos como 2 . Dê a esta forma um nome de engine lid . Use a imagem abaixo como referencia.

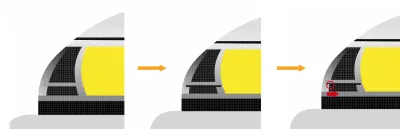
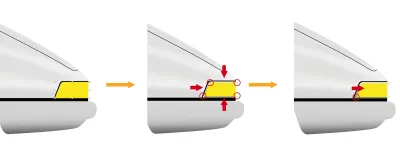
5. Luzes de sinalização dianteiras e buzina
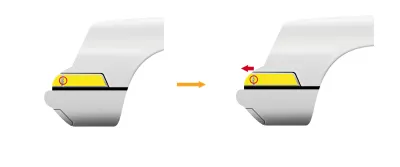
Para começar a fazer as luzes de sinalização, mude para a ferramenta Retângulo ( R ) e desenhe um retângulo. Preencha com a cor preta , desative as Bordas e aplique as Sombras :
- Cor :
#FFFFFF - Alfa :
30% - X :
2; Y :-3; Desfoque :2; Difusão :2;

Entre no modo de edição vetorial clicando duas vezes na forma do retângulo (ou pressionando Enter ), selecione o ponto superior direito, mova-o para a esquerda 15px usando a seta ← no teclado e defina o Raio para 9px . Pressione Enter novamente para sair do modo de edição de vetor .

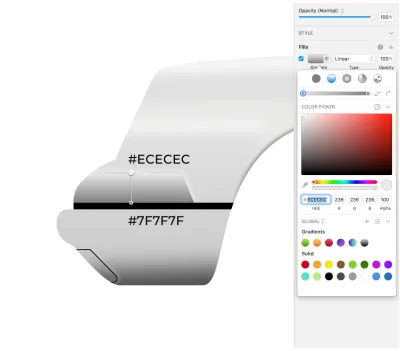
Duplique ( Cmd + D ) esta forma, desative Shadows e adicione um preenchimento Linear Gradient ; use #ECECEC para a primeira parada de cor e #7F7F7F para a última parada de cor.

Mova esta forma 2px para a esquerda usando a tecla de seta para a esquerda no teclado, então entre no modo de edição vetorial (clique duas vezes na forma), selecione os dois pontos superiores e empurre-os para baixo em 2px .

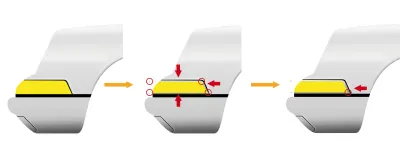
Duplique esta forma ( Cmd + D ), mude a Cor de Gradiente Linear para Cor Sólida e escolha qualquer cor que desejar. Vou usar amarelo, mas isso é apenas temporário. Em seguida, clique duas vezes na forma para entrar no modo de edição vetorial , selecione os dois pontos superiores e mova-os para baixo 3px , selecione os dois pontos inferiores e mova-os para cima 3px , selecione os dois pontos à direita e mova-os para a esquerda 3px e finalmente selecione o ponto inferior direito e mova-o para a esquerda 3px para que a borda direita fique paralela com a borda direita da forma abaixo.


Precisamos dividir essa forma em duas partes. Uma forma será usada para o espaço para a buzina e a outra para a luz do pisca. Vamos simplificar, sem algumas operações booleanas sofisticadas: duplique a forma, nomeie o horn space original e copie o turn-signal e, em seguida, oculte a forma turn-signal porque a usaremos mais tarde.
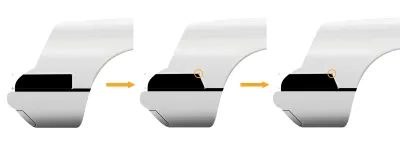
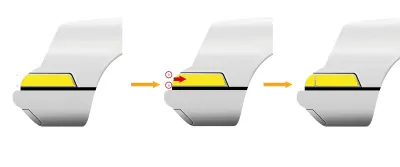
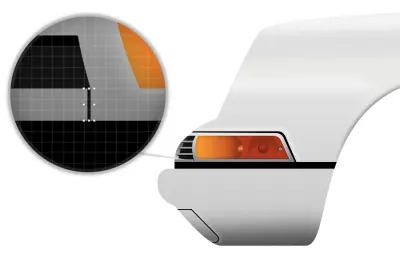
Primeiro precisamos modificar a forma do horn space . Selecione a forma, entre no modo de edição vetorial , selecione o ponto superior direito, defina o raio de volta para 0 (usando o painel Inspetor à direita), mova este ponto para a direita até que esteja alinhado com o ponto inferior direito (uma linha vermelha vertical aparecer) e, em seguida, selecione os dois pontos à direita e mova-os para a esquerda para criar uma pequena forma que usaremos para o chifre. Use a imagem abaixo como referência.
Dica : Segure Shift enquanto arrasta os pontos para manter um caminho reto.

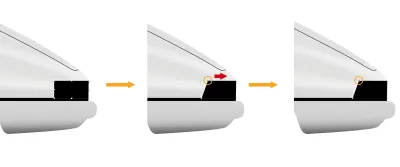
Em seguida, turn-signal , clique duas vezes nele para entrar no modo de edição vetorial , selecione os dois pontos à esquerda e arraste-os para a direita até que haja um pequeno espaço entre as formas.

De volta à forma do horn space . Clique duas vezes para entrar no modo de edição vetorial , segure Shift e clique no segmento direito para adicionar um ponto exatamente no meio. Agora, clique duas vezes nesse ponto recém-adicionado para transformá-lo em um tipo de ponto espelhado e, usando a seta ← no teclado, mova-o 4px para a esquerda. Em seguida, selecione o ponto inferior direito e mova-o 2px para a esquerda.

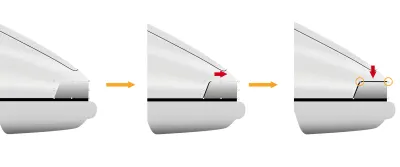
Modificaremos o turn-signal maneira semelhante. Selecione a forma turn-signal , pressione Enter para acessar o modo de edição vetorial , adicione um ponto exatamente no meio do segmento esquerdo, transforme-o em tipo espelhado usando o painel Inspetor e empurre-o 3px para a esquerda usando a tecla de seta para a esquerda em o teclado.

chifre
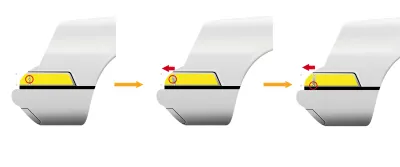
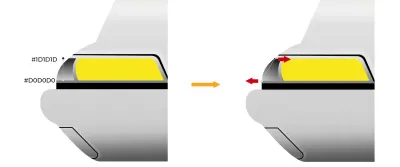
Vamos completar o chifre primeiro. Selecione a forma do horn space e aplique um gradiente linear - use #1D1D1D para a parada de cor superior e #D0D0D0 para a parada de cor inferior, depois arraste a parada superior para a direita e a parada inferior para a esquerda para ajustar o ângulo do gradiente.

Agora, duplique esta forma ( Cmd + D ), mude Color para Solid Color e defina para #131313 , mude para o modo de edição vetorial , selecione os dois pontos esquerdos e arraste-os um pouco para a direita.

Selecione o ponto superior esquerdo, empurre-o um pouco para a direita, adicione um ponto no meio do segmento esquerdo, transforme-o em um ponto espelhado e mova-o 2px para a esquerda.

Vamos adicionar uma grade sobre o espaço da buzina.
Pegue a ferramenta Rectangle ( R ) e crie uma pequena forma de retângulo sobre o espaço do chifre, com uma altura de 2px , com os Preenchimentos configurados para #9A9A9A e as Bordas desligadas. Duplique-o, altere a altura para 1px , altere a cor para #000000 , mova-o para baixo para que fique abaixo do retângulo cinza, alterne para o modo de edição vetorial , selecione o ponto inferior esquerdo e mova-o 2px para a direita. Selecione ambas as formas e coloque-as dentro de um grupo ( Cmd + G ). Usaremos este elemento para construir a grade. Dê-lhe um nome de grille element .

Duplique este grupo e mova-o 7px para cima e 2px para a direita, depois duplique-o novamente e empurre-o 7px para cima e 3px para a direita.

Nossa grade agora se estende além do horn space , então precisamos consertá-la. Selecione todos os elementos que fazem parte da buzina e execute uma operação de máscara para que nenhum dos elementos criados saia do espaço da buzina.
O Sketch colocará o resultado automaticamente em um grupo. Dê a este grupo resultante o nome de horn .

Luz indicadora de direção
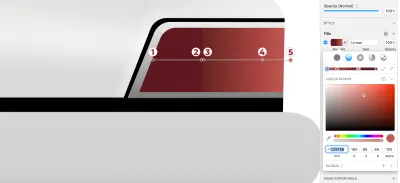
Selecione a forma turn-signal e adicione um preenchimento de gradiente linear . Defina o gradiente para uma posição horizontal com a seta apontando para a direita na caixa de diálogo de cores e use as seguintes cores:
-
#FFA137 -
#B23821 -
#B23821

Adicione um efeito Inner Shadows com as seguintes propriedades:
- Cor:
#000000 - Alfa:
40% - X:
0; Y:0; Desfoque:5; Difusão:0
E aplique um efeito de Sombras :
- Cor:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Desfoque:2; Difusão:0
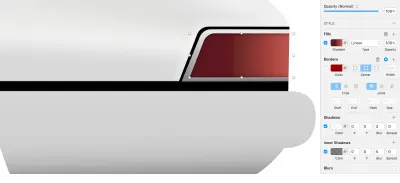
É hora de adicionar as lâmpadas. Primeiro, use a ferramenta Oval ( O ) para desenhar um círculo como na imagem abaixo. Desative Borders , defina Fills Opacity para 0% e aplique Inner Shadows :
- Cor:
#000000 - Alfa:
12% - X:
-9; Y:0; Desfoque:9; Difusão:0

Em seguida, desenhe um pequeno retângulo com a ferramenta Rectangle ( R ) e use Radius (Round Corners) no painel Inspector para criar um retângulo arredondado que servirá como uma lâmpada na ilustração do nosso carro. Desative Borders e defina Fills para Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Por fim, selecione ambos — o círculo e o retângulo arredondado — e execute uma operação de máscara para colocar o retângulo dentro do círculo. Nomeie o grupo resultante light1 .
Dica : O Sketch pode desativar as Sombras internas na forma de mascaramento (neste caso, light1 ) durante a execução de uma operação de máscara, portanto, selecione a forma de mascaramento e verifique. Se as Sombras internas estiverem desativadas, ligue-as novamente usando o painel Inspetor. É uma boa ideia verificar isso sempre que realizar uma operação de máscara.

Adicionaremos uma segunda lâmpada de maneira semelhante. Desenhe um círculo, desative Borders , defina Fills Opacity para 0% e adicione Inner Shadows :
- Cor:
#000000 - Alfa:
18% - X:
0; Y:12; Desfoque:5; Difusão:0

Duplique este círculo e reduza-o. Modifique a sombra interna existente:
- Cor:
#000000 - Alfa:
28% - X:
0; Y:-5; Desfoque:5; Difusão:0
E adicione outro em cima dele:
- Cor:
#000000 - Alfa:
50% - X:
0; Y:0; Desfoque:2; Difusão:0
Em seguida, selecione ambos e agrupe-os em um grupo light2 .

Na lista do painel Layers , selecione turn-signal , light1 e light2 e aplique uma operação Mask . Desta forma, light1 e light2 estarão dentro turn-signal . Dê um nome à turn signal light do grupo resultante.

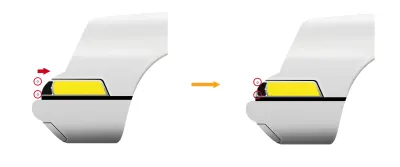
Para completar a luz do pisca, precisamos adicionar um pequeno parafuso no lado direito dela. Construiremos nosso parafuso usando um círculo, então pegue a ferramenta Oval ( O ) e desenhe um pequeno círculo à direita, próximo à borda da luz de sinalização. Defina a opacidade de preenchimento para 0% , defina a largura das bordas para 1px , posicione dentro e colora para #B3B3B3 com alfa 30% ; e adicione um efeito Inner Shadows :
- Cor:
#000000 - Alfa:
50% - X:
0; Y:2; Desfoque:2; Difusão:0

Duplique este círculo, reduza-o, desative Borders , defina Fills para #B2CBDF com Opacity de volta para 100% e adicione as seguintes Shadows e Inner Shadows .
Primeira Sombra Interior :
- Cor:
#FFFFFF - Alfa:
80% - X:
0; Y:0; Desfoque:1; Difusão:0
Segunda Sombra Interior :
- Cor:
#000000 - Alfa:
50% - X:
0; Y:0; Desfoque:1; Difusão:0
E no final, um efeito Shadows :
- Cor:
#000000 - Alfa:
100% - X:
0; Y:0; Desfoque:2; Difusão:0

Precisamos de mais um círculo para o parafuso, então, novamente, duplique o círculo anterior, reduza-o, defina Fills para #303030 e desative Shadows and Inner Shadows .

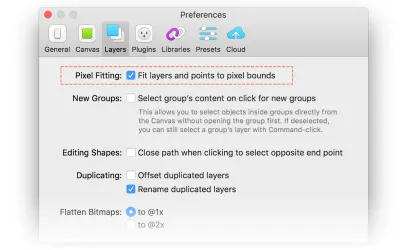
Dica : Neste ponto, você pode acabar com um círculo de 1 1px que ainda parece um pouco maior do que o que você pode ver na captura de tela acima, e você também pode ter alguns problemas para alinhá-lo corretamente. Se isso acontecer, verifique se Pixel Fitting está marcado em Sketch Preferences, e se estiver, pode ser uma boa ideia (pelo menos temporariamente) desativá-lo: vá para Preferences → Layers → desmarque a caixa de seleção Pixel Fitting.

Selecione todos os círculos que usamos para criar o parafuso e agrupe-os em um grupo de screw e, em seguida, mova esse grupo resultante para dentro do grupo de turn signal light de seta na parte superior.
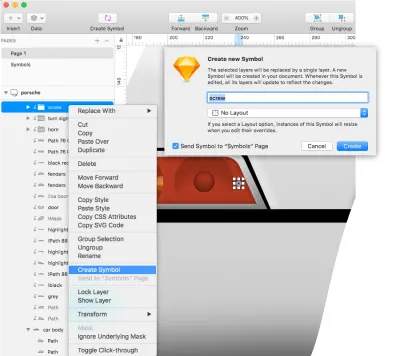
Agora é hora de usar o recurso Create Symbol no Sketch e criar um novo Symbol fora do grupo de screw . Mais tarde, poderíamos usar esse símbolo em nossa ilustração quantas vezes precisarmos.
Dica : Os símbolos são criados para os elementos que você espera reutilizar. Quando você os usa corretamente, os Símbolos podem se tornar um recurso muito poderoso; eles podem acelerar seu fluxo de trabalho, oferecendo uma maneira de salvar e reutilizar elementos comuns em suas ilustrações e designs. Quando você faz alterações em um símbolo, essas alterações serão aplicadas automaticamente a todas as instâncias desse símbolo em seus designs.
Para criar um símbolo, selecione o grupo de screw na lista do painel Camadas , clique com o botão direito nele e escolha Criar símbolo no menu. A caixa de diálogo Criar novo símbolo aparecerá; dê um nome ao símbolo ( screw neste caso) e clique em OK .

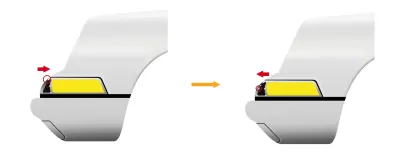
Há mais um pequeno detalhe a acrescentar. Aproxime o suficiente (ou seja, 3200%) e desenhe um pequeno retângulo. Desative Bordas e defina Preenchimentos para #131313 .

6. Luzes traseiras
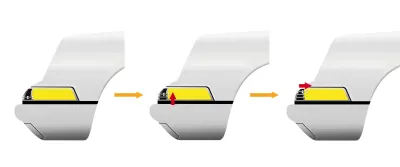
Vamos construir as lanternas traseiras da mesma forma que fizemos na etapa anterior. Vamos passar rapidamente por esta etapa.
Desenhe o retângulo. Preencha-o com a cor preta, desative Borders e aplique Shadows :
- Cor :
#FFFFFF - Alfa :
30% - X :
-2; Y :-3; Desfoque :2; Difusão :2;
Entre no modo de edição vetorial , mova o canto superior esquerdo 15px para a direita e defina o raio para 9px .

Duplique o retângulo, desative Shadows e adicione um preenchimento Linear Gradient ; use #ECECEC para a primeira parada de cor e #7F7F7F para a última parada de cor. Em seguida, mova-o 2px para a direita, entre no modo de edição vetorial , selecione os dois pontos superiores e empurre-os para baixo 2px .

Duplique esta forma ( Cmd + D ), mude a Cor de Gradiente Linear para Cor Sólida e escolha qualquer cor que desejar. Em seguida, mude para o modo de edição vetorial , selecione os dois pontos superiores e mova-os 3px para baixo, selecione os dois pontos inferiores e mova-os 3px para cima, selecione os dois pontos esquerdos e mova-os para a direita 3px e, finalmente, selecione o ponto inferior esquerdo e mova-o para a esquerda 3px para que a borda direita fique paralela à borda direita da forma abaixo.

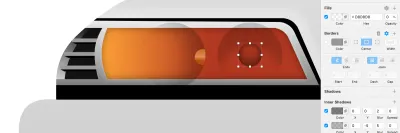
Agora, altere Preenchimentos para Gradiente Linear . Defina o gradiente para uma posição horizontal com a seta apontando para a direita na caixa de diálogo de cores e use as seguintes cores:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Adicione um efeito Inner Shadows com as seguintes propriedades:
- Cor:
#000000 - Alfa:
50% - X:
0; Y:0; Desfoque:5; Difusão:0
E aplique um efeito de Sombras :
- Cor:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Desfoque:2; Difusão:0

Vamos agora passar para o design das lâmpadas da lanterna traseira.
Use a ferramenta Rectangle ( R ) para desenhar um retângulo como na imagem abaixo. Desative Borders , defina Fills Opacity para 0% e aplique Inner Shadows :
- Cor:
#000000 - Alfa:
40% - X:
-2; Y:0; Desfoque:5; Difusão:0

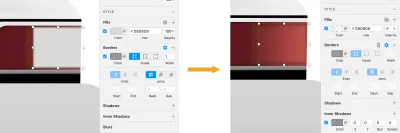
Em seguida, desenhe um pequeno retângulo com a ferramenta Rectangle ( R ) e use Radius (Round Corners) no painel Inspector para criar um retângulo arredondado que servirá ao propósito de uma lâmpada. Desative Borders e defina Fills para Linear Gradient :
-
#B75D61 -
#6B2224

Por fim, selecione os dois retângulos e execute uma operação de máscara para colocar o retângulo arredondado dentro do outro retângulo. Nomeie o grupo resultante como tail-light1 .
Dica : Novamente, lembre-se de que o Sketch pode desativar as Sombras internas na forma de mascaramento durante a execução de uma operação de máscara, portanto, selecione a forma de mascaramento e verifique. Se as Sombras internas estiverem desativadas, ligue-as novamente usando o painel Inspetor.

Desenhe um retângulo, desative Borders , defina Fills Opacity para 0% e adicione Shadows :
- Cor:
#000000 - Alfa:
30% - X:
-2; Y:0; Desfoque:2; Difusão:0

Desenhe um pequeno círculo, desative Borders , defina Fills Opacity para 0% e aplique as seguintes Inner Shadows .
Primeira Sombra Interior :
- Cor:
#000000 - Alfa:
40% - X:
0; Y:-2; Desfoque:5; Difusão:0
Segunda Sombra Interior :
- Cor:
#000000 - Alfa:
30% - X:
0; Y:0; Desfoque:5; Difusão:0

Selecione o retângulo e o círculo que acabamos de criar e coloque-os dentro do grupo ( Cmd + G ) tail-light2 .
Conclua esta etapa adicionando a instância do símbolo de screw . Vá em Inserir → Documento , escolha parafuso , clique sobre a tail-light2 para inserir o símbolo e posicione-o no local correto. Use a imagem abaixo como referência.

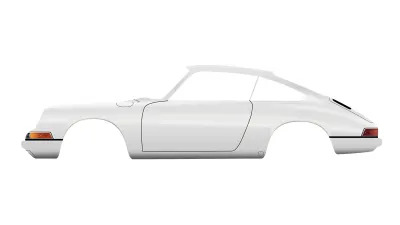
Vamos dar uma olhada no quadro geral e verificar o que fizemos até agora!

Conclusão
Bom trabalho! O corpo principal do carro está pronto; temos o formato da porta, as tampas, o pisca dianteiro e as luzes de conto.
Na próxima parte do tutorial, continuaremos com as janelas, pára-choques, faróis, interior e alguns outros elementos do carro. Fique ligado!
