Ferramentas populares de UX/UI que os designers estão usando
Publicados: 2019-03-28Não é nenhum segredo que erros de design ou imperfeições podem ser caros para corrigir. Isso se não for detectado antes que um design seja entregue para desenvolvimento e eventual implantação.
Não há nada de errado em focar na detecção e renovação de bugs de software. No entanto, a lei dos retornos decrescentes acabará por entrar em jogo. Apenas uma pequena fração de qualquer bug que possa permanecer provavelmente fará com que o software se comporte mal.
É vital detectar e resolver antecipadamente as deficiências no design de um produto. Uma variedade de problemas potenciais e os custos de correção associados podem ser evitados. Isso é particularmente verdadeiro com recursos de usabilidade. É por isso que ferramentas de prototipagem e ferramentas e recursos de UX e UI têm um impacto tão positivo no sucesso de um site ou aplicativo.
Recomendamos as seguintes ferramentas e recursos de UX/UI. Eles representam o melhor de seus respectivos tipos e funções.
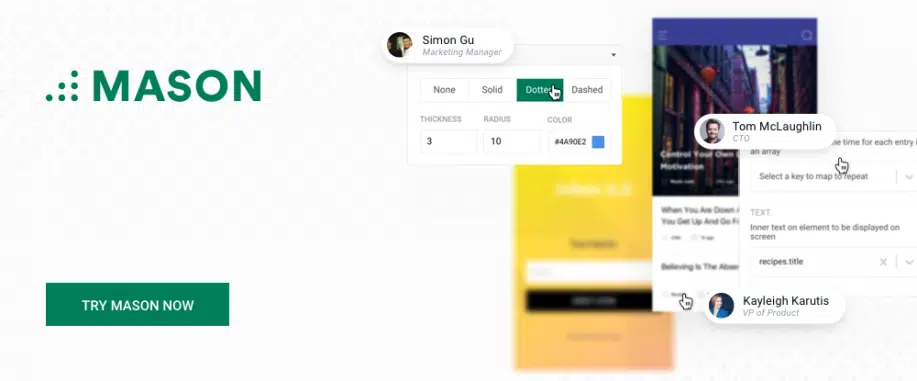
1. Pedreiro
O Mason permite que as equipes criem recursos de interface do usuário e UX no front-end na velocidade da luz e, como o Mason integra esses recursos recém-criados à base de código existente de um sistema, os ciclos de desenvolvimento e implantação podem ser significativamente reduzidos e, em alguns casos, ignorados completamente.
A Mason também elimina a necessidade de ferramentas de wireframing ou prototipagem para construir esses recursos de front-end. Os clientes não precisam esperar que o ciclo tradicional de design-construção-implantação se desdobre. As equipes que usam o Mason podem oferecer respostas super rápidas e retornos rápidos quando uma correção é necessária para um software ou sistema digital já em serviço, e as soluções que eles fornecem serão consistentemente seguras, extensíveis e robustas. A Mason também fornece um sistema fácil de trabalhar que organiza e gerencia grandes bibliotecas de experiências de front-end.
Por mais poderoso que o Mason seja, ele é, em muitos aspectos, um sistema “leve” que só existe quando você o aciona e não desgasta seus sites ou aplicativos com recursos ou componentes estranhos.
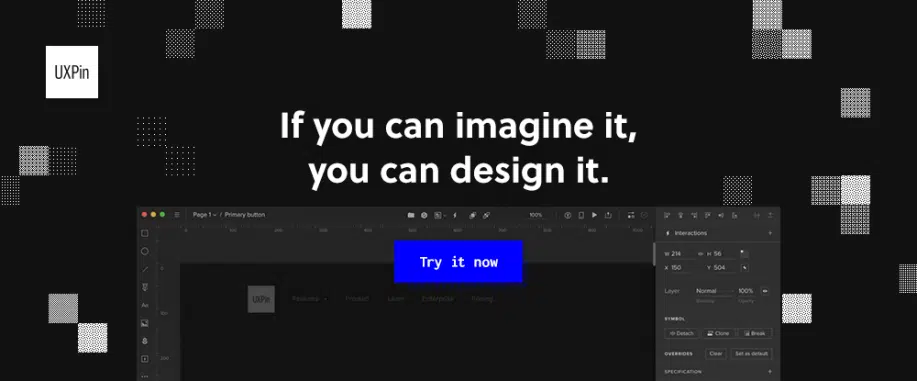
2. UX Pin
O UXPin está liderando o caminho para preencher a lacuna de desenvolvimento de design. Com esta ferramenta de design baseada em código, você não precisa fingir interações vinculando o que quer que desenhe.
As equipes usam o UXPin para todas as fases do processo de design, incluindo colaboração e entrega. Essa ferramenta de design oferece acesso a dezenas de bibliotecas de interface do usuário integradas, para recortar e colar elementos em seus designs, criando protótipos de UX perfeitos. É o sonho de um designer tornado realidade.
Você ou sua equipe também podem usar as poderosas ferramentas de wireframing e prototipagem do UXPin para criar visualmente wireframes interativos e protótipos de baixa fidelidade e alta fidelidade sem escrever nenhum código. Além disso, como o UXPin é baseado em nuvem, você pode trabalhar com ele em navegadores, aplicativos de desktop, Windows e MacOS.
Entregar um projeto a um desenvolvedor é muito mais fácil, pois a documentação necessária viaja com os elementos, k se você cria um protótipo ou uma série inteira de protótipos iterativos.
O UXPin ainda vem com um conjunto de guias de estilo automáticos para consultar, garantindo a consistência do design. Esta é definitivamente uma das ferramentas mais poderosas e completas do mercado de design.

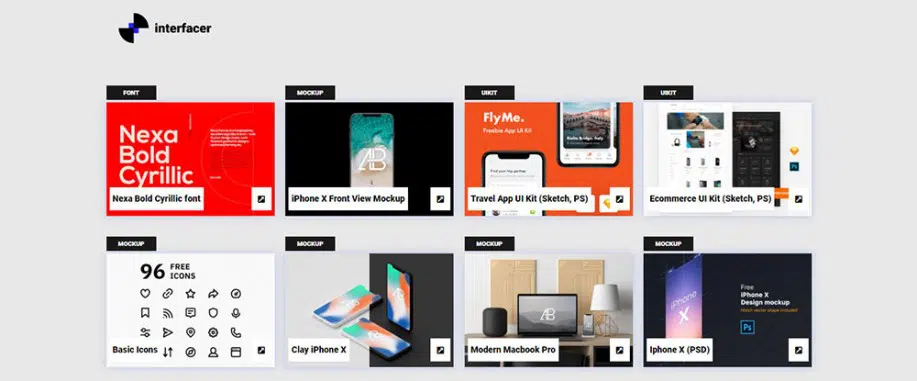
3. Interface
O Interfacer oferece acesso instantâneo a coleções de recursos de design de alta qualidade e elaborados por especialistas. Eles são gratuitos para uso em seus projetos comerciais e em seu trabalho de design pessoal.
As mini-bibliotecas de recursos de design apresentam fontes, ícones e uma série de maquetes, modelos para páginas de destino e outras páginas especiais, kits de interface do usuário de comércio eletrônico e Blockchain e muitos modelos e ilustrações 3D.
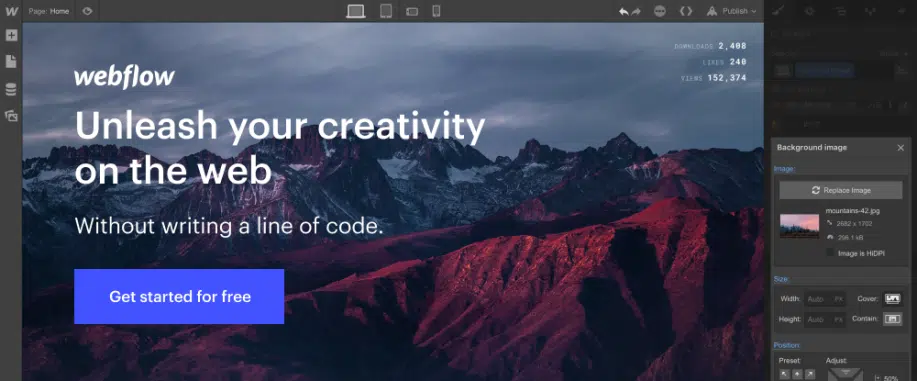
4. Fluxo da Web
O Webflow permite projetar, construir e lançar seus sites personalizados, completos com um CMS personalizado e hospedagem extremamente rápida, tudo sem codificação e sem ter que lidar com problemas de configuração incômodos.
Formulários totalmente funcionais e conteúdo dinâmico permitem que você crie protótipos de qualquer coisa, além de poder criar soluções de software funcionais com animações e interações imersivas – e tudo sem codificação.
Por que você deve se preocupar com UX e usar essas ferramentas e recursos de UX/UI.
Uma experiência de usuário amigável ajuda a aumentar as conversões
Você sem dúvida já esteve lá – navegando na web para encontrar um produto ou serviço especial. Então, encontrar vários sites que têm o que você está procurando.
Cada um promove o mesmo conteúdo e produtos, mas um se destaca claramente dos demais. É fácil de usar e requer um esforço mínimo de sua parte para encontrar o que estava procurando. Como a experiência foi bastante agradável, você salvou o site para um possível uso futuro.
Não seria ótimo se o site ou aplicativo em questão fosse seu?
Projete um UX que aumente a fidelidade da sua marca entre os usuários do seu site
Um ótimo UX é positivo para qualquer negócio, pois é vital para construir confiança em sua marca. Ele desempenha um papel no estabelecimento de relacionamentos duradouros com seus clientes. Um UX de qualidade apresenta interações que levam os clientes a responder à chamada à ação. Isso, por sua vez, se traduz em reconhecimento e fidelidade à sua marca.
O design de UX certo pode levar a referências boca a boca
O boca a boca sempre foi uma ótima maneira de conquistar mais clientes, e não é diferente com os negócios digitais. As pessoas compram experiências agradáveis. Se você fornecer um para seus usuários, eles provavelmente vão falar sobre isso.
Torne o processo de compra o mais fácil possível para seus usuários. Quando chegar a hora de recomendar um site ou aplicativo para amigos ou familiares, quem você acha que eles recomendarão?
Você adivinhou.
Conclusão
As ferramentas e recursos de UX e UI apresentados aqui têm algumas coisas em comum. Eles também têm alguns recursos exclusivos que fazem valer a pena dar uma olhada neles. Sua escolha se resume naturalmente a um ou dois que melhor se adaptem às suas necessidades específicas. Mas você realmente não pode fazer uma escolha errada.
As três ferramentas descritas são rápidas, eficientes e eficazes. O recurso para auxílios de design deve ajudá-lo a evitar ter que reinventar a roda. Você também pode evitar perder tempo realizando longas pesquisas por uma fonte, ícone ou kit de interface do usuário indescritíveis.