A ferramenta certa para o trabalho: escolhendo o melhor software de prototipagem para o seu projeto
Publicados: 2022-03-10As ferramentas de prototipagem tornaram-se um recurso importante para nós, designers, permitindo documentar vários estados de uma única tela, incluindo animações, transições e microinterações difíceis de representar em documentação estática.
As empresas que atentam para essa tendência começaram a construir ferramentas de prototipagem para atender a essa necessidade; e hoje estamos vendo uma infinidade de ferramentas surgirem regularmente. Mas qual você deve escolher? Mais importante, quais perguntas você deve fazer a si mesmo e à sua equipe para ter certeza de escolher o caminho certo?
Leitura adicional no SmashingMag:
- 12 fatores na seleção de uma ferramenta de prototipagem móvel
- O guia do cético para prototipagem de baixa fidelidade
- Usando o Sketch para Web Design Responsivo
- Obtendo o fluxo de trabalho do Sketch certo: o manual do Sketch
“Que ferramenta devo usar?” tornou-se uma das perguntas mais frequentes em fóruns online, encontros de design e blogs. Isso se transformou em um debate bastante acalorado – e os designers tendem a argumentar rapidamente por uma determinada ferramenta ou aplicativo.
A verdade é que nenhuma solução é de tamanho único . Cada vez mais, os designers precisam ter uma gama de ferramentas à sua disposição, para entender os prós e contras de cada uma e poder decidir rapidamente sobre o fluxo de trabalho mais adequado para o contexto.

Várias etapas entram no processo de avaliação. Profissionais experientes e gerentes de equipe podem escolher a ferramenta certa para o trabalho com bastante rapidez - assim que são informados sobre um novo projeto e entendem onde o protótipo será usado.
Abaixo, exploraremos cinco etapas para decidir sobre a ferramenta de prototipagem certa para o seu projeto: desde a definição dos objetivos, até a compreensão dos requisitos e contexto, até a avaliação das opções disponíveis. O objetivo é orientar os projetistas que estão tomando essa decisão pela primeira vez ou que se deparam com um projeto com requisitos e restrições únicos.
Antes de sujar as mãos com a construção do protótipo, precisamos pensar por que estamos fazendo isso. Qual problema o protótipo está tentando resolver? Por que acreditamos que isso ajudará o projeto naquele momento específico?
1. Você realmente precisa de uma ferramenta de prototipagem?
Ser capaz de mostrar de forma tangível como um produto deve funcionar enquanto ainda está sendo projetado traz benefícios inquestionáveis para o projeto, e permite que os designers pensem nas interações da maneira mais dinâmica e real possível. Vivemos em um mundo de interfaces vívidas e interativas que são difíceis de replicar fora de seu ambiente ao vivo – e os protótipos interativos fazem um ótimo trabalho ao emular essa experiência.
Mas em alguns casos, uma ferramenta de prototipagem não é realmente necessária. Quando o projeto está em seus estágios iniciais e tudo o que você quer fazer é validar um conceito, um protótipo de papel geralmente é mais eficaz para representar como o produto deve funcionar. Os protótipos de papel eliminam a necessidade de gastar tempo com software (e, em alguns casos, aprender a usá-lo), enquanto permitem iterações rápidas e de baixa fidelidade do design que se concentram mais em testar um conceito do que em validar problemas específicos de usabilidade .

Em outros casos, em vez de criar um protótipo autônomo com software dedicado, o melhor a fazer é começar a construir o produto na linguagem de programação final. Ao construir um site, algumas pessoas começam com um protótipo HTML imediatamente. Frameworks como o Bootstrap podem te ajudar a criar um site responsivo bem rápido, e em alguns casos não requer conhecimento técnico avançado. Tenha em mente que o tipo de código que é escrito para um protótipo HTML é quase sempre descartado, porque é escrito rapidamente e possivelmente por não especialistas.
Antes de gastar energia tentando selecionar o software certo para o trabalho, discuta com a equipe se um protótipo interativo é realmente a melhor solução e que tipo de protótipo atenderá melhor às necessidades específicas desse projeto.
2. Defina os objetivos
Definir o objetivo do protótipo pode ajudá-lo a pensar no nível de fidelidade e funcionalidade necessários — o que informa diretamente a escolha da ferramenta de prototipagem.
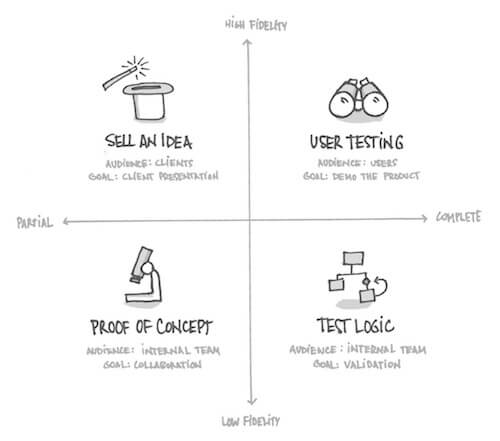
O gráfico abaixo fornece uma visão geral de alguns motivos comuns para a criação de um protótipo na fase de design. Essas categorias não são exaustivas e, em alguns casos, o mesmo protótipo pode atender a diferentes áreas, mas o framework pode ser usado como ponto de partida para priorizar os objetivos do protótipo.
Qual dos seguintes é o seu objetivo principal?

- Para vender uma idéia em uma apresentação ao cliente . Os protótipos são incrivelmente úteis para dar vida aos conceitos. Eles também são uma ótima ferramenta de vendas para lançar ideias para clientes e partes interessadas importantes; visualizar uma ideia de forma interativa pode ajudá-los a “sonhar grande”. Nesses casos, a funcionalidade do protótipo tende a ser mais superficial, representando apenas os principais recursos e fluxos de usuários que ajudam a vender a ideia. O escopo do produto não precisa ser totalmente representado no protótipo, mas algum polimento visual causará um grande impacto. Tenha em mente que um protótipo orientado a vendas geralmente precisa ser jogado fora quando a fase real de design centrado no usuário começa.
- Para testar a experiência com os usuários . Colocar protótipos na frente dos usuários é uma parte importante do que fazemos como designers ao defender a melhor experiência possível do usuário. Quanto mais cedo você puder coletar feedback para corrigir o curso, melhor. Protótipos para teste de usuário tendem a ser um pouco mais refinados – embora os protótipos de papel também funcionem bem quando o produto está em seus estágios iniciais. O protótipo precisa ser tão robusto quanto a complexidade das tarefas que você está atribuindo aos usuários durante a sessão de teste.
- Para provar um conceito internamente . Às vezes, um protótipo é usado apenas como uma prova de conceito interna – você tem uma ideia e quer ter certeza de que ela realmente funciona ou parece certa. Um protótipo rápido ajudará você a comprar a ideia com várias partes interessadas antes de investir tempo e esforço no design de todo o produto ou recurso.
- Para testar a lógica e viabilidade . Em alguns casos, a equipe realmente precisa testar se um recurso é viável antes de passar para o desenvolvimento. O protótipo pode funcionar como um documento vivo, para ser utilizado em discussões entre designers e desenvolvedores, bem como um ambiente sandbox para testar ideias e integração de funcionalidades.
O diagrama acima pode lhe dar uma vantagem inicial na definição dos objetivos do seu protótipo. Mas lembre-se de que o nível de fidelidade varia de acordo com o contexto. Colocar um protótipo de baixa fidelidade na frente de usuários e clientes é perfeitamente normal, especialmente se você estiver procurando feedback antecipado sobre um conceito.
3. Entenda os requisitos
Uma vez definido o objetivo de alto nível do protótipo, é hora de analisar questões mais específicas que informarão sua decisão, como aquelas relacionadas a software, hardware, tempo e recursos.
Um erro comum que os designers cometem no início de um projeto é pular direto para sua ferramenta de prototipagem favorita, sem perder tempo para se reunir com a equipe e discutir o contexto em que esse protótipo será construído, compartilhado e visualizado. Mudar de ideia será difícil se você tiver investido muitas horas na construção de uma primeira versão do protótipo.

Reúna-se com sua equipe e responda a algumas das perguntas abaixo. Envolva gerentes de projeto, designers e desenvolvedores na discussão — o grupo como um todo precisará responder à maioria das perguntas da lista, levando em consideração requisitos como cronograma, orçamento, conjunto de habilidades e compatibilidade técnica.
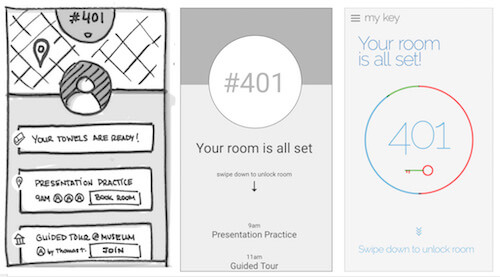
Dependendo de como os diferentes fatores são configurados, um protótipo pode assumir diferentes formas. Você pode se safar com esboços de mão e wireframes, por exemplo. Em alguns casos, uma combinação de HTML e CSS não polida e hackeada serve. Em outros casos, você precisará criar um protótipo mais rico e polido para realmente entender se e como uma determinada interação funcionará.
Escopo: Prototipagem de Fluxos x Interações
Perguntas comuns:

- Você está tentando demonstrar um fluxo com uma série de etapas ou está representando uma interação mais contida?
- Qual é a parte mais importante do fluxo ou interação que você precisa prototipar para transmitir a ideia? Qual o tamanho da tela onde essa experiência vai acontecer?
O mundo das ferramentas de prototipagem pode ser facilmente dividido em dois grupos: ferramentas que permitem emular fluxos de usuários e ferramentas mais focadas em representar interações específicas.
Se você está tentando contar uma história sobre seu produto ou sobre como os usuários o experimentarão, a prototipagem de um fluxo pode ser uma abordagem melhor. Nesse caso, ferramentas como InVision, Axure e Keynote são extremamente poderosas para aumentar a eficiência e fazer com que o protótipo pareça conectado à história que você está tentando contar.
Se você está tentando representar uma interação única e profunda e deseja usar o protótipo como uma maneira tangível de explicar seu comportamento para as partes interessadas e membros da equipe, convém se concentrar em um grupo diferente de ferramentas. Framer, Principle, Pixate e Origami estão no topo dessa lista.
Considerações:
- capacidade de emular um fluxo
- nível de fidelidade e interatividade permitido pela ferramenta
- dispositivos suportados
Fidelidade: definindo fluxo de trabalho e polimento visual
Perguntas comuns:
- Você está planejando usar wireframes ou maquetes visuais como ponto de partida?
- As telas ainda precisam ser projetadas?
- A mesma pessoa é responsável pelo design e prototipagem?
- Sua equipe precisará entregar o protótipo para outra equipe em algum momento?
- Qual é a aparência esperada do protótipo final?
Algumas ferramentas de prototipagem permitem que você projete e construa ao mesmo tempo, enquanto outras estão mais focadas na importação de ativos existentes – como wireframes ou quadros visuais – para a tela.
Reserve algum tempo para conversar sobre o processo de design esperado com sua equipe. Em alguns casos, o protótipo precisará ser construído com base em ativos existentes (por exemplo, a equipe pode já ter criado composições visuais para a interface do usuário) – e tudo o que o designer precisará fazer é vincular os modelos em um fluxo coerente ou narrativa. Várias ferramentas por aí são mais focadas em vincular telas e emular interações à medida que o usuário passa pelo fluxo. InVision e Keynote são bons exemplos disso.
Em outros casos, o mesmo membro da equipe precisará projetar a interface do usuário e construir o protótipo ao mesmo tempo . Ser capaz de iterar simultaneamente nesses dois aspectos do design permitirá uma entrega mais refinada e interativa no final da fase de prototipagem. Se for esse o caso, procure uma ferramenta que vá além de apenas vincular e que permita também projetar a interface do usuário.
Além disso, considere o nível de refinamento visual necessário. Uma ferramenta como Axure ou UXPin pode fazer com que a entrega pareça um wireframe, enquanto outras permitem um produto final visualmente polido e com pixels mais perfeitos. Algumas equipes de design optam por emparelhar ferramentas que funcionam perfeitamente juntas para obter o mesmo resultado (por exemplo, Sketch para design e InVision para prototipagem). Certifique-se de que as ferramentas escolhidas forneçam integração automatizada, para economizar tempo e trabalho sempre que o protótipo precisar ser atualizado.
Considerações:
- recursos de colaboração (compartilhamento, compartilhamento ao vivo, comentários e feedback)
- integração com outros softwares em seu fluxo de trabalho (como Photoshop, Sketch)
- nível de fidelidade necessário (wireframe versus design de pixel perfeito)
Recursos: Mapeamento do conjunto de habilidades necessárias
Perguntas comuns:
- Quem vai criar o protótipo?
- Quais são as habilidades de software da pessoa e com que rapidez ela pode trabalhar?
- Se eles não sabem como usar uma ferramenta específica, com que rapidez eles podem aprender? Eles estão dispostos a fazê-lo?
- Quantos designers estarão colaborando no protótipo?
Aproveitar as habilidades de software de sua equipe economizará muito tempo, mas certifique-se de que isso não impeça sua organização de testar novas ferramentas e incorporá-las no processo de design. As ferramentas de prototipagem estão se tornando cada vez mais fáceis de aprender e operar; os designers podem se preocupar menos com a curva de aprendizado e mais com se a ferramenta é adequada para o trabalho.
Mapeie com sua equipe quais ferramentas eles já sabem usar e faça algumas pesquisas on-line para ver quais ferramentas são mais simples de aprender. Incentive sua equipe a aprender e brincar com o maior número possível de ferramentas de prototipagem — a variedade de opções e a flexibilidade do conjunto de habilidades de sua equipe serão úteis quando você tiver que escolher a melhor ferramenta para seu próximo projeto.
Considerações:
- curva de aprendizado
- fácil de usar
- Rapidez
Contexto: definindo público e uso
Perguntas comuns:
- Quem é o público do seu protótipo? Quem precisa ser capaz de interagir com ele e dar feedback?
- Em que meio o protótipo precisa ser visualizado? Em que dispositivo? Em que contexto?
- Você vai orientar o público através do protótipo ou simplesmente enviar um link por e-mail? No primeiro caso, o passo a passo acontecerá pessoalmente, será realizado on-line por meio de compartilhamento de tela ou será autodirigido?
Se você estiver montando um protótipo móvel e pretende se sentar ao lado de uma parte interessada em uma reunião para explicar a ideia, precisará ter a combinação certa de software (uma ferramenta que permite protótipos móveis) e hardware (um telefone que atende às suas especificações). Um ambiente mais controlado como esse não exige que todo o fluxo seja desenvolvido, economizando tempo e esforço.
Mas a combinação pode ser completamente diferente se você planeja usar o mesmo protótipo para executar testes de usabilidade remotos e assíncronos com usuários em todo o país que não têm ideia do que o produto faz ou parece. Nesse caso, você pode precisar de um protótipo mais funcional e à prova de balas que permita uma experiência autoguiada.
Considerações:
- dispositivos suportados
- experiência de cliques autoguiada
- facilidade de compartilhamento e captura de feedback
Responder às perguntas acima ajudará você a entender o contexto de uso e definir alguns requisitos básicos para o protótipo. Faça uma lista, certificando-se de incluir requisitos para todos os quatro grupos identificados acima: escopo, fidelidade, recursos e contexto . A próxima coisa que você vai querer fazer é verificar se as ferramentas que você está considerando oferecem a funcionalidade que você precisa.

4. Avalie as ferramentas
Novos aplicativos são lançados todo mês, cada um prometendo resolver todos os problemas que os anteriores não conseguiram. A realidade é que quando você trabalha neste setor há mais de 10 anos, essa história fica repetitiva e você começa a ver o padrão nesses anúncios.
Depois de analisar a lista inicial de perguntas com sua equipe, é hora de analisar as ferramentas em potencial. Apenas respondendo às perguntas da etapa 3, você poderá eliminar rapidamente algumas opções e criar uma lista restrita para uma análise mais detalhada.
Para cada ferramenta em sua lista, avalie o seguinte:
- Plataforma e canais . Você está prototipando um site ou um aplicativo? É uma experiência de desktop ou móvel? Você precisa de uma interface responsiva e como ela se comportará em todos os tamanhos de tela? Algumas ferramentas oferecem mais flexibilidade na entrega de uma experiência em todos os canais, enquanto outras são mais focadas.
- Fidelidade . Que nível de polimento a ferramenta permite? A ferramenta permite criar protótipos rápidos e não polidos baseados em wireframes? Você pode importar modelos visuais e animá-los?
- Compartilhamento e colaboração . A ferramenta fornece o nível de colaboração que você precisa? Ele se integra perfeitamente com as outras ferramentas de design e comunicação que sua equipe usa? Você é capaz de compartilhar o trabalho em andamento online facilmente?
- Curva de aprendizado . Alguém da sua equipe sabe como operar a ferramenta? Quão proficientes eles precisam ser para criar o protótipo que você precisa? Quão intuitiva é a ferramenta? É necessário conhecimento de programação ou codificação?
- Preço . Você possui uma licença para o software? Quanto você está disposto a pagar? Se a ferramenta for vendida em planos escalonados, qual é a certa para o seu projeto?
5. Vamos fazer isso!
Neste ponto, você provavelmente reduziu as opções para uma ou duas. O próximo passo é se reagrupar com sua equipe, tomar uma decisão final e iniciar o trabalho. Normalmente, a chamada final será baseada no cronograma e nos custos, mas passar pelo processo listado aqui garantirá que todos os critérios sejam considerados.
A discussão que sua equipe tem sobre a melhor ferramenta de prototipagem irá alinhá-lo em tópicos que vão muito além da entrega em si – como fluxo de trabalho, processo, funções e responsabilidades.
Além disso, execute um exercício post-mortem rápido após o projeto. Discuta com sua equipe o que funcionou e o que não funcionou com a ferramenta que você escolheu. Em seu próximo projeto, você certamente poderá pular algumas etapas no processo de escolher a ferramenta certa.
Vamos colocar o “U” de volta no UX
Um último conselho: não caia na armadilha de aprender todas as melhores e mais recentes ferramentas de prototipagem que existem. Existem simplesmente muitas opções. Seja cuidadoso sobre os que você escolher e seja inteligente sobre como você investe seu tempo para aprender como usá-los.
Em uma época em que os produtos são avaliados de acordo com o quanto atendem às necessidades do usuário, gastar muito tempo e energia na própria ferramenta de prototipagem pode distraí-lo do que é realmente importante em seu trabalho. Afinal, passar horas criando e aprimorando uma determinada interação será inútil se o recurso que você está tentando criar não resolver uma necessidade legítima e comprovada do usuário.
Para obter uma lista abrangente de ferramentas de prototipagem, confira a seção UX Tools do UX Design.
Obrigado a Greg Siegal, Eugene Ahn e Caio Braga pela contribuição neste artigo.
