Fluxos de trabalho e atalhos do Photoshop para artistas digitais
Publicados: 2022-03-10O Adobe Photoshop desempenha um papel na vida de quase todos os criadores digitais. O Photoshop é o que muitos artistas digitais, fotógrafos, designers gráficos e até alguns desenvolvedores da web têm em comum. A ferramenta é tão flexível que muitas vezes você pode obter os mesmos resultados de várias maneiras diferentes. O que nos diferencia são nossos fluxos de trabalho pessoais e nossas preferências sobre como os usamos para alcançar o resultado desejado.
Eu uso o Photoshop todos os dias e os atalhos são uma parte vital do meu fluxo de trabalho. Eles me permitem economizar tempo e me concentrar melhor no que estou fazendo: ilustração digital. Neste artigo, compartilharei os atalhos do Photoshop que uso com frequência – alguns de seus recursos que me ajudam a ser mais produtivo e algumas partes importantes do meu processo criativo.
Para aproveitar ao máximo este tutorial, seria necessária alguma familiaridade com o Photoshop, mas não importa se você é um iniciante completo ou um usuário avançado, você deve poder acompanhar porque todas as técnicas serão explicadas em detalhes.
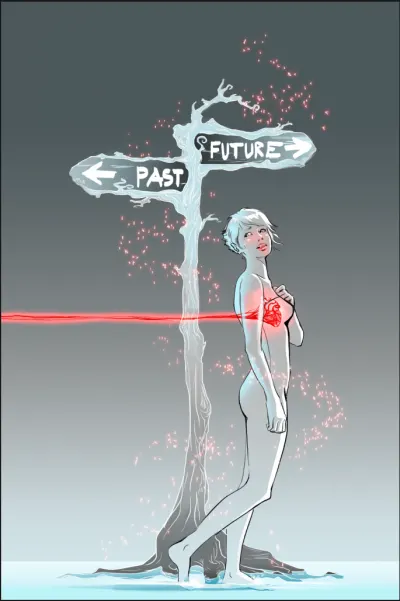
Para este artigo, decidi usar uma das minhas obras de arte mais famosas do Photoshop chamada “Regret”:

Índice
- Introdução aos atalhos: o caminho para aumentar sua produtividade
- A janela de atalhos do teclado
- Como aumentar e diminuir o tamanho do pincel
- Como aumentar e diminuir a suavidade do pincel
- Seletor de cores rápido (Seletor de cores HUD)
- Trabalhando com camadas
- Trabalhando com curvas
- Ações: Gravando tudo o que você precisa para seu projeto
- Conclusão
- Leitura adicional
1. Introdução aos atalhos: o caminho para aumentar sua produtividade
Todo designer, artista, fotógrafo ou desenvolvedor web provavelmente já abriu o Photoshop e apontou e clicou em um ícone para selecionar a ferramenta Pincel, a ferramenta Mover e assim por diante. Todos nós já estivemos lá, mas esses dias já se foram para a maioria de nós que usa o Photoshop todos os dias. Alguns ainda podem fazer isso hoje, no entanto, o que eu gostaria de falar antes de entrar em detalhes, é a importância dos atalhos.
Quando você pensa sobre isso, está economizando talvez meio segundo usando um atalho de teclado em vez de mover o mouse (ou caneta) até a barra de ferramentas e selecionar a ferramenta necessária clicando no pequeno ícone da ferramenta. Para alguns que podem parecer mesquinhos, no entanto, considere que todo criador digital faz milhares de seleções por projeto e esses meio segundo se somam para se tornar horas no final!
Agora, antes de continuarmos, observe o seguinte:
- Notação de Atalhos
Eu uso o Photoshop no Windows, mas todos os atalhos devem funcionar da mesma forma no Mac OS; a única coisa que vale a pena mencionar é que a tecla Ctrl (Control) no Windows corresponde à tecla Cmd (Command) no Mac, então usarei Ctrl/Cmd ao longo deste tutorial. - Photoshop CS6+
Todos os recursos e atalhos mencionados aqui devem funcionar no Photoshop CS6 e posterior - incluindo o Photoshop CC 2018 mais recente.
2. A Janela de Atalhos do Teclado
Para começar, gostaria de mostrar onde você pode encontrar a janela Atalhos de teclado, onde você pode modificar os atalhos já existentes e saber qual tecla está vinculada a qual recurso ou ferramenta:
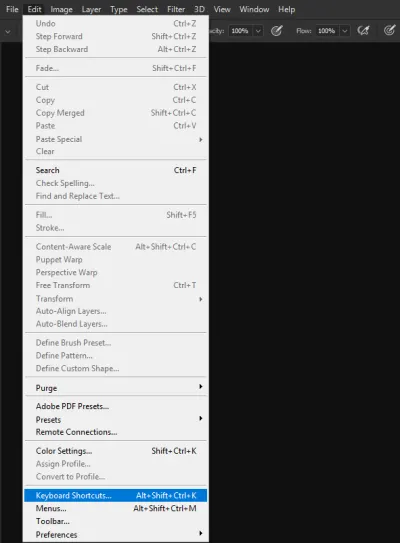
Abra o Photoshop, vá para Editar e selecione Atalhos de teclado . Alternativamente, você pode acessar o mesmo aqui: Janela → Área de trabalho → Atalhos e menus do teclado .

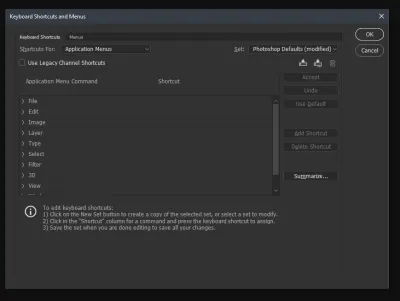
Agora você será saudado pela janela Atalhos de Teclado e Menus (caixa de diálogo), onde você pode escolher uma categoria que gostaria de verificar. Há uma tonelada de opções lá, então pode ser um pouco intimidante no começo, mas esse sentimento passará em breve. As três opções principais (acessíveis através da lista suspensa Atalhos para:... ) são:
- Menus de aplicativos
- Menus do painel
- Ferramentas
Normalmente, os Menus de Aplicativos serão a primeira coisa que você verá. Estes são os atalhos para as opções de menu que você vê na parte superior da janela do Photoshop ( Arquivo , Editar , Imagem , Camada , Tipo e assim por diante).

Por exemplo, se você estiver usando a opção Brilho/Contraste com frequência, em vez de ter que clicar em Imagem (no menu), depois em Ajustes e finalmente encontrar e clicar no item Brilho/Contraste , você pode simplesmente atribuir uma combinação de teclas e Brilho /Contrast aparecerá logo após você pressionar as teclas atribuídas.
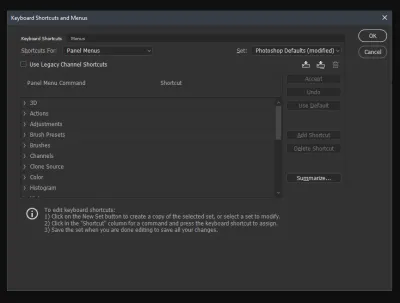
A segunda seção, Menus do Painel , também é interessante, especialmente em sua porção de Camadas. Você pode ver várias opções que podem ser úteis para você, dependendo do tipo de trabalho que você precisa fazer. É aí que está o atalho padrão New Layer ( Ctrl/Cmd + Shift + N ), mas também você pode configurar um atalho para Delete Hidden Layers . A exclusão de camadas desnecessárias ajuda a diminuir o tamanho do arquivo do Photoshop e ajuda a melhorar o desempenho, pois seu computador não precisará armazenar em cache as camadas extras que você realmente não está usando.

A terceira seção é Ferramentas , onde você pode ver os atalhos atribuídos a todas as ferramentas encontradas no painel esquerdo do Photoshop.
Dica profissional: Para alternar entre qualquer uma das ferramentas que possuem subferramentas (exemplo: a ferramenta Borracha possui uma Borracha de fundo e uma Borracha mágica ), você só precisa segurar a tecla Shift e o botão de atalho apropriado. No caso do exemplo Borracha , pressione Shift + E algumas vezes até chegar na sub-ferramenta desejada.
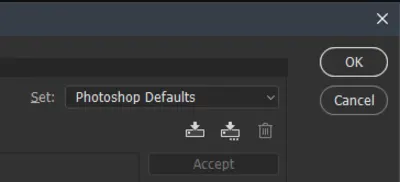
Uma última coisa que gostaria de mencionar antes de encerrar esta seção é que os Atalhos de Teclado e Menus permitem que você configure diferentes Perfis (o Photoshop os chama de “conjuntos”, mas acho que “perfis” atende melhor ao propósito), de modo que, se você realmente não quer mexer com o Photoshop Defaults, você pode simplesmente criar um novo perfil personalizado. Vale a pena mencionar que, ao criar um novo perfil, você obtém o conjunto padrão de atalhos do Photoshop até começar a modificá-los.

O menu de atalhos de teclado pode demorar um pouco para ser acessado, no entanto, se você investir o tempo no início (melhor se você fizer isso em seu próprio tempo, em vez de durante um projeto), você se beneficiará mais tarde.
Concentrando-se nos atalhos do lado esquerdo do teclado
Depois que as pessoas reconheceram a utilidade de usar atalhos, acabaram concordando que o tempo está sendo desperdiçado movendo sua mão de um lado do teclado para o oposto. Soa um pouco mesquinho de novo, no entanto, lembra daqueles meio segundos? Eles ainda somam, mas desta vez pode até cansar seu braço se você estiver constantemente trocando de ferramentas e tiver que mover o braço. Portanto, isso provavelmente levou a Adobe a adicionar mais alguns recursos de atalho focados no lado esquerdo do teclado.
Agora deixe-me mostrar os atalhos que eu uso com mais frequência (e por quê).
3. Como aumentar e diminuir o tamanho do pincel
Para aumentar ou diminuir o tamanho do seu pincel, você precisa:
- Clique e segure a tecla Alt . (No Mac, seriam as teclas Ctrl e Alt ),
- Clique e segure o botão direito do mouse,
- Em seguida, arraste horizontalmente da esquerda para a direita para aumentar e da direita para a esquerda para diminuir o tamanho.
Se você estiver usando qualquer coisa do Photoshop CC 2017 e superior, tente pressionar Fn + Ctrl + Alt enquanto arrasta. Parece que a Adobe mudou esse atalho específico e ainda não o documentou.

No momento em que aprendi sobre esse atalho, literalmente não consegui parar de usá-lo!
Se você é um artista digital, acredito que também vai adorar. Esboçar, pintar, apagar, praticamente tudo o que você precisa fazer com um pincel se torna muito mais fácil e fluente porque você não precisaria usar as teclas muito familiares [ e ] que são as teclas padrão para aumentar e diminuir o tamanho de escova. Usar essas teclas pode atrapalhar seu fluxo de trabalho, especialmente se você precisar tirar os olhos do projeto ou deixar a caneta de lado.
4. Como Aumentar e Diminuir a Suavidade do Pincel
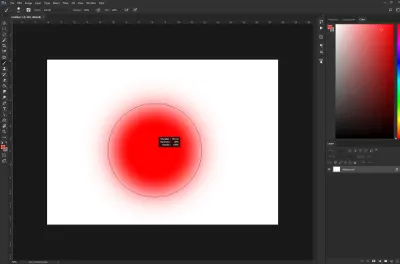
Na verdade, é a mesma combinação de teclas, mas com um pequeno toque: aumentar e diminuir a suavidade do seu Brush funcionará apenas para os pincéis redondos padrão do Photoshop. Infelizmente, se você tiver pincéis personalizados que tenham um formato personalizado, isso não funcionará para eles.
- Clique e segure a tecla Alt . (No Mac, seriam as teclas Ctrl e Alt ),
- Clique e segure o botão direito do mouse,
- Em seguida, arraste para cima para endurecer a borda do pincel e arraste para baixo para torná-lo mais macio.

Novamente, esse atalho não funciona para pincéis de formato personalizado, embora fosse um recurso muito bom de se ter. Espero que possamos ver isso em uma atualização futura do Photoshop.
5. Seletor de cores rápido (Seletor de cores HUD)
Você pode ou não estar ciente de que o Photoshop oferece um seletor de cores rápido (HUD Color Picker). E não, este não é o seletor de cores localizado na seção Ferramentas .

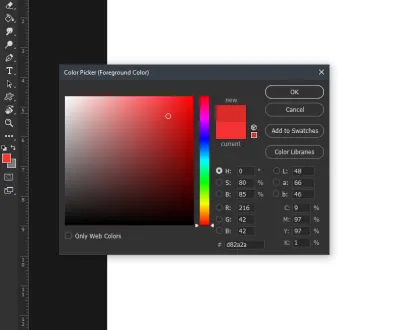
Estou me referindo ao que a Adobe chama de “HUD Color Picker” que aparece exatamente onde o cursor está localizado na tela.
Este chamado HUD Color Picker é uma versão embutida e acredito que existe desde pelo menos o Photoshop CS6 (que foi lançado em 2012). Se você está aprendendo sobre isso agora, provavelmente está tão surpreso quanto eu quando me deparei com isso alguns meses atrás. Sim, demorei um pouco para me acostumar também! Bem, para ser justo, eu também tenho algumas ressalvas sobre esse seletor de cores, mas vou falar sobre elas em um segundo.

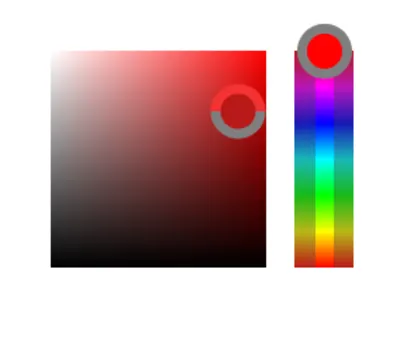
Veja como abrir o HUD Color Picker:
No Windows
- Clique e segure Alt + Shift ,
- Clique e segure o botão direito do mouse.
No Mac
- Clique e segure Ctrl ⌃ + Alt ⌥ + Cmd ⌘ ,
- Clique e segure o botão direito do mouse.
Se você seguiu as combinações de teclas acima, deverá ver este quadrado colorido. No entanto, você provavelmente notou que é um pouco estranho trabalhar com isso. Por exemplo, você precisa continuar segurando todas as teclas e, enquanto faz isso, precisa passar o mouse sobre o retângulo certo para escolher uma gama de cores e depois voltar para o quadrado para escolher a sombra. Com todo o pairar que está acontecendo, é um pouco fácil perder a cor que você realmente escolheu, o que pode ser um pouco irritante.
No entanto, acredito que com um pouco de prática você será capaz de dominar o Quick Color Picker e obter os resultados desejados. Se você não está muito interessado em usar essa versão embutida, sempre há extensões de terceiros que você pode anexar ao seu Photoshop, por exemplo, Coolorus 2 Color Wheel ou Painters Wheel (funciona com PS CS4, CS5, CS6) .
6. Trabalhando com camadas
Uma das vantagens de trabalhar digitalmente é indiscutivelmente a capacidade de trabalhar com camadas. Eles são bastante versáteis e há muitas coisas que você pode fazer com eles. Pode-se dizer que se poderia escrever um livro apenas sobre Camadas . No entanto, vou fazer a próxima melhor coisa, que seria compartilhar com você as opções que mais uso ao trabalhar em meus projetos .
Como você deve ter adivinhado, a seção Camada é muito importante para qualquer tipo de criativo digital. Nesta seção, vou compartilhar os atalhos mais simples, mas muito úteis, que podem salvar vidas.
Camada de Máscara de Recorte
Uma camada de máscara de corte é o que eu uso com mais frequência quando estou desenhando. Para aqueles que não sabem o que é isso, é basicamente uma camada que você recorta na camada abaixo. A camada abaixo define o que é visível na camada recortada.
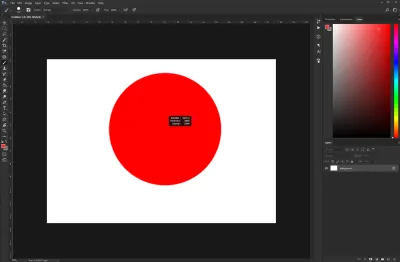
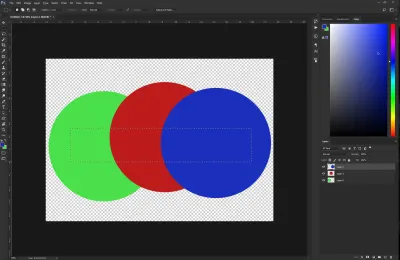
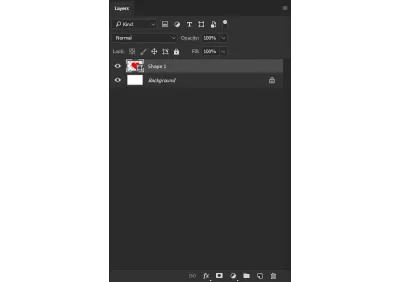
Por exemplo, digamos que você tenha um círculo na camada base e, em seguida, adicione uma camada de máscara de corte a esse círculo. Quando você começar a desenhar em sua Camada de Máscara de Corte, você ficará restrito apenas às formas na Camada Base .


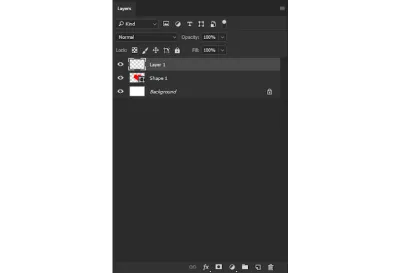
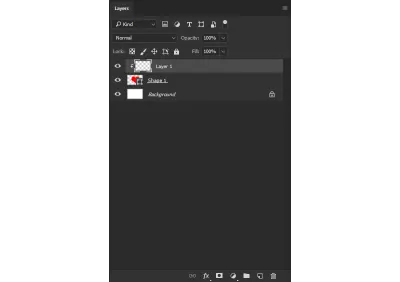
Observe as camadas no lado direito da tela. A Camada 0 é a Camada de Máscara de Corte da Camada Base — Camada 1 .
Esta opção permite que você crie quadros com muita facilidade e a melhor parte é que eles não são destrutivos. Quanto mais formas você adicionar (neste caso, é a Camada 1 ), mais partes visíveis da imagem podem ser vistas.

O uso mais comum para Clipping Mask Layers em arte/pintura digital é adicionar sombras e realces a uma cor base. Por exemplo, digamos que você completou a arte de linha do seu personagem e adicionou seu tom de pele base. Você pode usar Camadas de Máscara de Corte para adicionar sombras e realces não destrutivos.
Nota : estou usando o termo “não destrutivo” porque você não pode apagar algo das camadas de base - elas estarão são e salvo.)
Então, como você cria essas camadas de máscara de corte? Bem, cada um começa como uma “camada” regular.
Para criar uma camada regular, você pode usar este atalho:
| Açao | Atalho de teclado |
|---|---|
| Cria uma nova camada regular | Ctrl/Cmd + Shift + N |
| Transforma a camada recém-criada em uma máscara de recorte para a camada abaixo dela | Ctrl/Cmd + Alt + G |
Uma maneira alternativa de transformar uma camada regular em uma Máscara de Recorte é pressionar e segurar a tecla Alt e clicar entre as duas Camadas. A camada superior se tornará a Máscara de Corte da camada abaixo.
Selecionando todas as camadas
De vez em quando, você pode querer selecionar todas as camadas e agrupá-las para poder continuar construindo sobre elas ou por vários outros motivos. Normalmente, o que eu costumava fazer era simplesmente segurar a tecla Ctrl/Cmd e começar a clicar em todas as camadas. Escusado será dizer que foi um pouco demorado, especialmente se estou trabalhando em um grande projeto. Então aqui está uma maneira melhor:
O que você precisaria fazer é simplesmente pressionar: Ctrl/Cmd + Alt + A .
Agora isso deve ter selecionado todas as suas camadas e você poderá fazer o que quiser com elas.
Nivelando Camadas Visíveis
Recortar camadas de máscara pode ser totalmente incrível, no entanto, elas nem sempre funcionam bem se você quiser modificar algo na imagem geral que está fazendo. Às vezes você só precisa de tudo (por exemplo, cor de base, realces e sombras) para deixar de estar em camadas diferentes e apenas ser combinado em uma. Às vezes, você só precisa mesclar todas as camadas visíveis no momento em uma, de maneira não destrutiva.
Veja como:
Pressione e segure Ctrl/Cmd + Alt + Shift + E .
E voilá ! Agora você deve estar vendo uma camada extra na parte superior que tem todas as outras camadas visíveis nela. A beleza desse atalho é que você ainda tem suas outras camadas abaixo - intocadas e seguras. Se você estragar algo com a camada recém-criada, você ainda pode trazer as coisas de volta ao que eram antes e começar de novo.
Copiando várias camadas
De vez em quando nos deparamos com a necessidade de copiar coisas de várias camadas. Normalmente, o que a maioria das pessoas faz é duplicar as duas camadas de que precisam, mesclá-las e começar a apagar as partes desnecessárias da imagem.

O que você precisa fazer é fazer uma seleção e depois pressionar:
Ctrl/Cmd + Shift + C
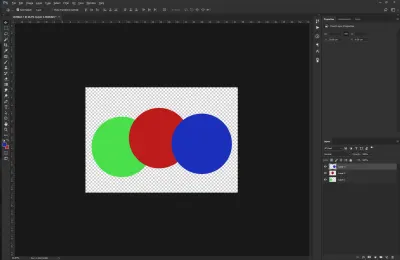
Aqui está um exemplo:

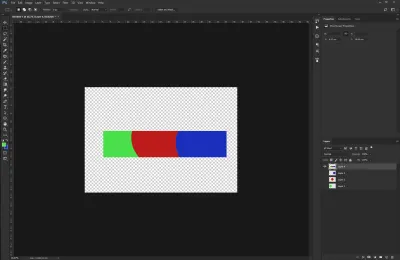
Como você pode ver, cada ponto de cor está em uma camada separada. Digamos que precisamos copiar um retângulo reto pelo centro dos pontos e copiá-lo em uma camada na parte superior.

Fizemos uma seleção e assim que você pressionar Ctrl/Cmd + Shift + C , o Photoshop copiará tudo o que você tem na sua seleção para a área de transferência. Então tudo que você precisa fazer é simplesmente colar ( Ctrl/Cmd + V ) em qualquer lugar, e uma nova camada aparecerá no topo da página.

Este atalho pode ser muito útil, especialmente quando você está trabalhando com várias camadas, e você precisa apenas de uma parte da imagem para estar junta em uma única camada.
7. Trabalhando com Curvas
Nesta seção do artigo, gostaria de abordar a importância dos valores, bem como das curvas , que geralmente são um grande tópico a ser abordado.
Começando com o atalho: Ctrl/Cmd + M .
Bem simples, certo? As melhores coisas da vida são (quase) sempre simples! No entanto, não se deixe enganar por essa conversa sobre simplicidade, a configuração de Curvas é uma das ferramentas mais poderosas que você tem no Photoshop. Especialmente quando se trata de ajustes de brilho, contraste, cores, tons e assim por diante.
Agora alguns de vocês podem estar se sentindo um pouco intimidados pela frase anterior: cores, tons, contrastes,... e agora? Não se preocupe, porque a ferramenta Curves é bem simples de entender e fará coisas maravilhosas para você. Vamos nos aprofundar nos detalhes.

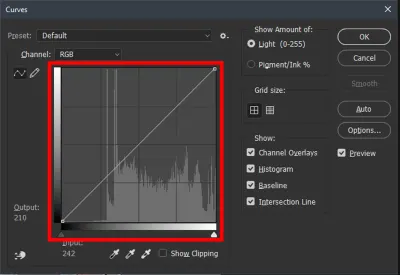
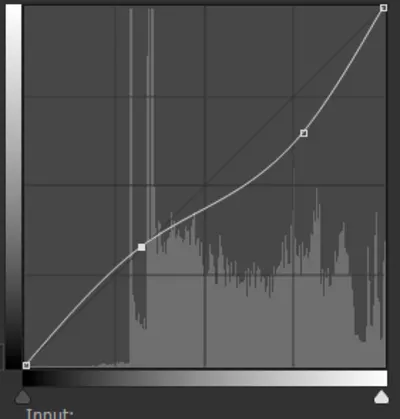
É assim que a ferramenta Curvas basicamente se parece. Como você pode ver, há uma quantidade moderada de opções disponíveis. No entanto, estamos interessados na área que capturei dentro do quadrado vermelho. Na verdade, é um histograma simples com uma linha diagonal. O objetivo do Histograma é mostrar os valores da imagem (ou pintura) dada, sendo a esquerda os pontos mais escuros e a direita os mais claros.


Usando o mouse, podemos colocar pontos na linha diagonal e arrastá-la para cima e para baixo. Normalmente, decidimos o que queremos escurecer ou clarear. Se, por exemplo, queremos que as partes claras de nossa imagem fiquem um pouco mais escuras, precisamos clicar em algum lugar do lado direito e arrastar para baixo (assim como na primeira imagem).
Aqui está um exemplo. Primeiro, dê uma olhada na imagem normal:

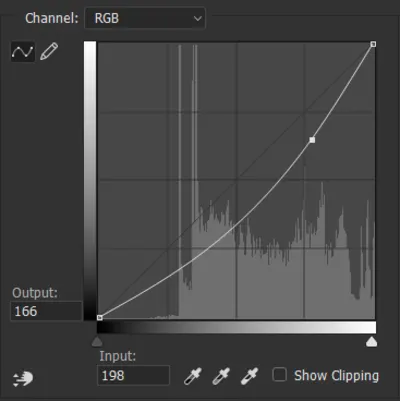
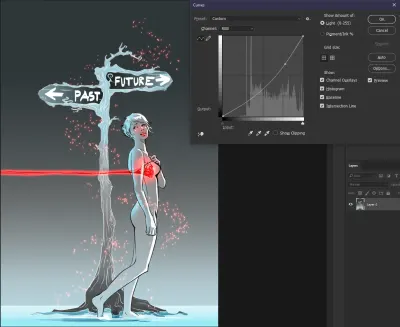
Agora, usando Curves com as partes claras atenuadas:

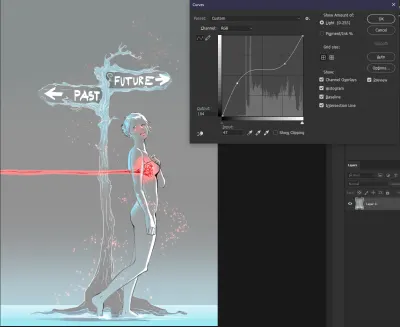
Além disso, apenas para fins de demonstração, aqui está o que aconteceria se tivéssemos as partes mais claras escurecidas e as partes mais escuras iluminadas:

Você vê, basicamente a linha de trabalho é a parte mais escura, que ficou e as outras escuras foram clareadas para um tipo de valor acinzentado.
Agora deixe-me elaborar rapidamente os valores e por que eles são importantes: por “valores”, especialmente no mundo da arte, estamos nos referindo à quantidade de claridade ou escuridão em um desenho (pintura). Com valores, criamos profundidade em nossa pintura que, por sua vez, ajuda a criar a ilusão de qual elemento está mais próximo do observador e qual está mais distante (mais atrás).
8. Ações: Gravando tudo o que você precisa para seu projeto
De vez em quando, todos nós precisamos lidar com processos repetitivos que podem variar desde adicionar um filtro sobre nossa imagem até criar certos tipos de camadas com modos de mesclagem. Isso soa familiar? Se sim, continue lendo.
Você sabia que o Photoshop oferece suporte a linguagens de programação como JavaScript, AppleScript e VBScript para automatizar determinados processos? Eu não, já que programação nunca foi minha xícara de chá. O bom é que, em vez disso, me deparei com o painel Ações , que oferece muitas funcionalidades e opções para automatizar algumas tarefas e fluxos de trabalho repetitivos. Na minha opinião, esta é a melhor ferramenta de automação que o Photoshop tem a oferecer se você não sabe codificar.
O painel Ações basicamente pode gravar todos os processos que você está fazendo (por exemplo, adicionar uma camada, cortar a imagem, alterar sua tonalidade e assim por diante); então você pode atribuir uma tecla de função a esse processo e reutilizá-la facilmente mais tarde a qualquer momento.
Ao usar o painel Ações , você pode capturar praticamente tudo o que faz no Photoshop e salvá-lo como um processo.
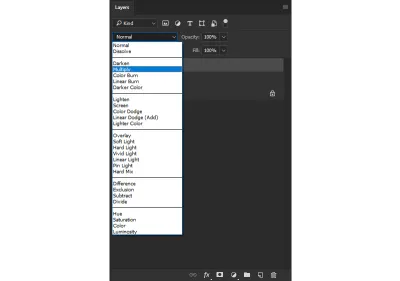
Deixe-me lhe dar um exemplo. Digamos que você queira automatizar o processo de Create a new Layer , defini-la como Clipping Mask e, em seguida, definir seu modo de mesclagem como Multiply (ou qualquer outra coisa). Você pode gravar todo esse processo que estaria disponível para você para reutilização pressionando um botão.
Veja como funciona:
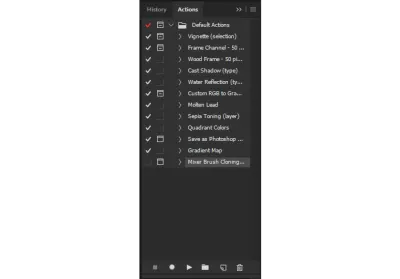
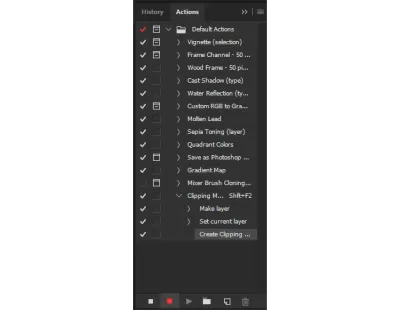
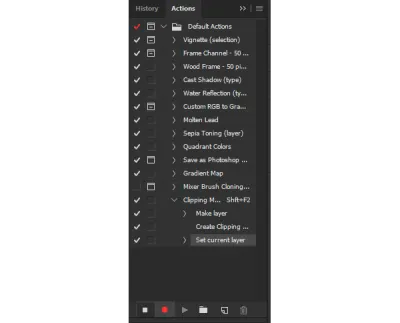
Pressionar Alt + F9 abrirá este painel:

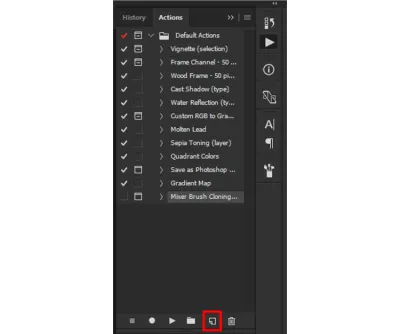
Como você provavelmente pode ver, existem alguns processos padrão (pré-gravados) lá. O que nos interessa, no entanto, é criar nossa própria ação, que é feita clicando no ícone “Criar nova ação”.

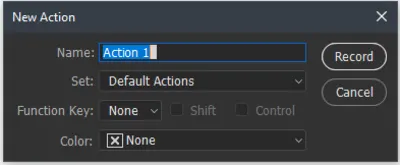
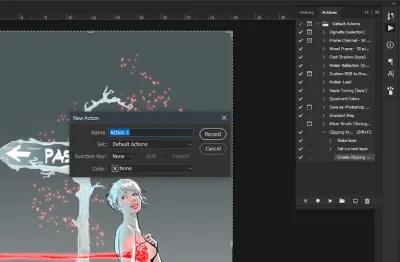
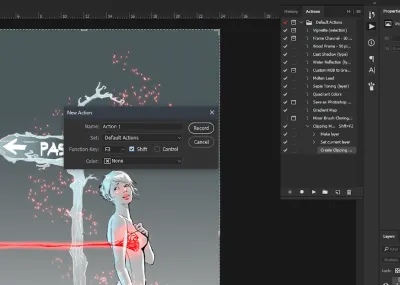
Agora, assim como quando você cria uma nova camada no painel Camadas, depois de clicar no ícone “Criar nova ação”, uma janela pop-up é aberta com algumas opções.

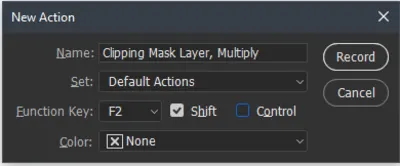
Você pode escolher qualquer nome para a ação que deseja criar e atribuir uma tecla de função para ela. Então, para este propósito de demonstração, criarei uma ação que fará o seguinte:
- Crie uma nova camada transparente;
- Adicione-o como Clipping Mask na Layer abaixo;
- Defina seu modo de mesclagem para Multiply .
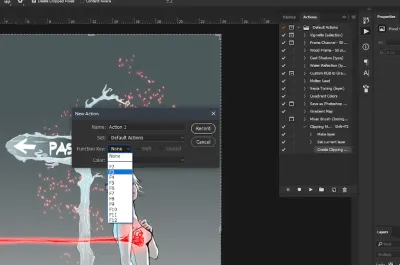
Vou definir sua tecla de função como Shift + F2 .

Quando estiver pronto com essas configurações, o que você precisa fazer é pressionar o botão Gravar . Depois de fazer isso, você notará que o painel Ações agora tem um botão vermelho para mostrar que está gravando.

Agora você só precisa seguir o processo normal de criar uma nova camada, defini-la como uma máscara de corte e alterar seu modo de mesclagem para Multiplicar .




Quando terminar, você deve clicar no ícone Parar no painel Ações .

Seu processo de automação está pronto para começar! Ao pressionar Shift + F2 , você obterá uma nova camada definida como uma máscara de corte para a camada abaixo e seu modo de mesclagem definido como Multiplicar .
Também gostaria de mencionar que o processo de automação de ações não se limita apenas a criar camadas e definir modos de mesclagem. Aqui estão alguns exemplos de alguns outros usos e opções bastante úteis para ações:
- Você pode configurar para salvar imagens como certos tipos de arquivos em determinadas pastas em seu computador;
- Usando Arquivo → Automatizar → Lote para processar muitas imagens;
- A opção Permitir Gravação de Ferramenta no menu suspenso do painel Ações permite que as ações incluam pintura e assim por diante;
- A opção Inserir condicional no menu suspenso do painel Ações permite que as ações alterem seu comportamento, com base no estado do documento;
- Arquivo → Scripts → Script Events Manager permite que ações sejam executadas com base em eventos, como quando um documento é aberto ou um novo documento é criado.
Deixe-me dar outro exemplo, vou criar outra Action que irá alterar o tamanho da minha imagem e salvá-la como um arquivo PNG em uma determinada pasta na minha área de trabalho.
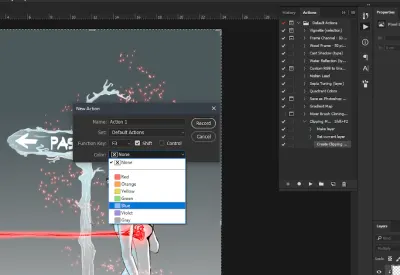
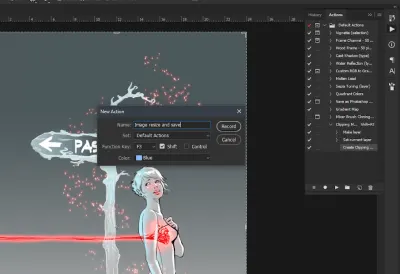
Então, depois de clicarmos no botão New Action no painel Actions , continuaremos escolhendo o atalho que queremos, definindo um nome para ele, e eu darei um passo adiante e atribuirei uma cor ao Action (I' ll explicar por que este é um recurso útil em um pouco).





Agora sobre essa cor, você pode notar que quando você atribui uma cor, ela realmente não reflete no Painel de Ações . Em vez disso, tudo permanece monocromático. A razão é porque quando você normalmente abre esse painel, você está na visualização Editar , onde você pode modificar as Ações , gravar novas e assim por diante. Para ver todas as ações disponíveis em uma interface mais simples, faça o seguinte:
- No canto superior direito do painel, você verá quatro linhas horizontais. Clique neles.
- Você obterá um menu suspenso, onde você tem diferentes opções de Ações . No topo, você notará um Button Mode .
- Clicar nele mudará a interface do Painel de Ações , onde você verá suas Ações disponíveis como botões coloridos.


Se você ainda não adivinhou, colorir suas ações o ajudará a distingui-las mais facilmente em um piscar de olhos. No modo Botão, ao dar uma olhada no painel, você poderá navegar rapidamente para a Ação que deseja aplicar à sua imagem/desenho (se você não se lembrar do atalho que atribuiu a ela) .
Ok, o que temos até agora é o seguinte:
- Criamos uma nova ação;
- Defina o atalho para ele;
- Mudou de cor;
- Denominou-o.
Vamos prosseguir com a gravação do processo que precisamos.
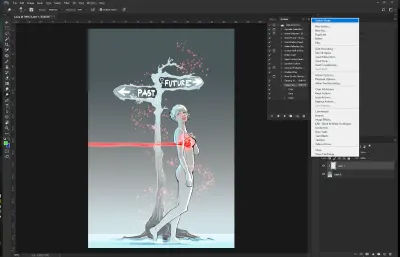
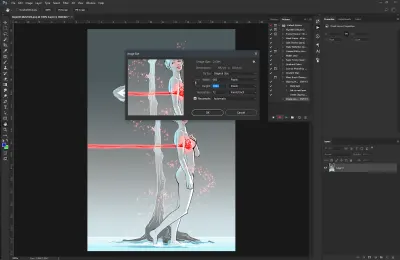
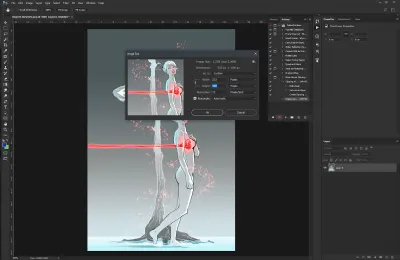
Para abrir o menu Tamanho da Imagem , você pode ir para Imagem → Tamanho da Imagem ou simplesmente pressionar Ctrl + Alt + I e você terá esta janela:

O que você gostaria de fazer é definir o tamanho desejado para sua imagem e quando estiver satisfeito com isso, clique em “OK” para aplicar as alterações.

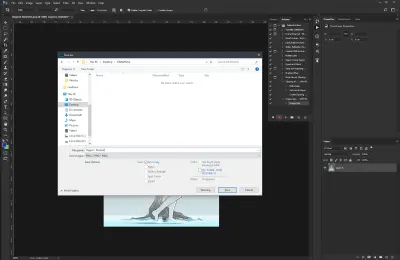
Em seguida, o que queremos fazer é usar a opção Salvar como para obter a opção de escolher o tipo de arquivo, pasta de destino e assim por diante. Você pode ir para Arquivo → Salvar como... ou simplesmente pressionar Ctrl + Shift + S e você obterá a seguinte janela:

Navegue até a pasta dedicada na qual você deseja salvar o projeto atual e salve-o lá. Uma ação adicional que você pode fazer é fechar a imagem/projeto em que está trabalhando (não se preocupe, as ações não pararão de gravar a menos que você feche o Photoshop).

Uma vez feito tudo isso, você pode clicar no ícone Parar no Painel de Ações para parar de gravar seu movimento no Photoshop.
Se você precisar redimensionar vários arquivos e salvá-los em uma pasta dedicada, basta carregá-los no Photoshop e continuar pressionando o atalho Ação que você criou para Redimensionar e salvar .
Se você dedicar um tempo para se acostumar com a ferramenta Actions no Photoshop e utilizá-la, poderá dizer “Adeus” ao trabalho repetitivo e incômodo que geralmente consome a maior parte do seu tempo. Você será capaz de voar por essas tarefas com tanta velocidade que até o Flash pode ficar com ciúmes.
9. Conclusão
Neste artigo, compartilhei alguns dos atalhos que mais uso. Espero sinceramente que eles o ajudem a aumentar sua produtividade e a melhorar seu fluxo de trabalho também.
Agradecimentos especiais
Gostaria de mencionar que este tutorial foi possível com a ajuda de Angel (aka ArcanumEX). Você pode conferir sua arte em sua página no Facebook, no Instagram e em seu canal no YouTube.
Leitura adicional
Além de tudo o que falei até agora, incluirei mais recursos que acredito que possam ser úteis. Não deixe de conferir:
- Página de recursos de Noah Bradley
- Canal do YouTube de Feng Zhu
- Canal do Proko no YouTube
- Canal do Tamplier
Quais são seus atalhos favoritos? Sinta-se à vontade para compartilhá-los nos comentários abaixo!
