O desafio de desempenho de front-end: vencedor e resultados
Publicados: 2022-03-10Algumas semanas atrás, pedimos aos nossos leitores e à comunidade que usassem tudo o que pudessem para tornar seus sites e projetos incrivelmente rápidos. Hoje, estamos empolgados em mostrar os resultados deste desafio e anunciar o vencedor que será premiado com alguns prêmios incríveis!
Que prêmios, você pergunta? O vencedor ganha um voo de ida e volta para Londres, acomodação completa em um hotel chique, um ingresso para a SmashingConf London 2018 e, por último, mas não menos importante, um workshop Smashing de sua escolha.

Desafio? Que desafio?
Bem, a tarefa não era tão simples quanto parecia. Os competidores foram solicitados a melhorar o desempenho de um site, mantendo a aparência visual final idêntica antes e depois. O carregamento de fontes foi permitido para diferir, e os refluxos eram aceitáveis, desde que fossem reduzidos ao mínimo.
Ao escolher o vencedor, analisamos os resultados apresentados pelo Lighthouse e WebPageTest, bem como a complexidade dos sites em que nossos participantes trabalharam, é claro. A primeira pintura significativa e o tempo de interação foram as métricas mais críticas.
Mas chega de fatos difíceis por enquanto. Sabemos que você já está curioso e não queremos mais mantê-lo em suspense. Então aqui está, o projeto vencedor.
E o vencedor é…
Leonardo Losoviz
As técnicas de otimização apresentadas na submissão de Leonardo são todas DIY, projetadas e implementadas do zero. Ele adicionou todas as otimizações ao PoP, uma estrutura de código aberto para construir sites, e usou a Agenda Urbana para testar as melhorias de desempenho em um projeto real.

Sentimos que essa submissão realmente entrou no espírito do desafio, não apenas melhorando o desempenho de um único site, mas tentando fazer aprimoramentos em uma estrutura usada em vários sites. O fato de o PoP ser suportado pelo WordPress significava que Leonardo estava em uma situação semelhante a muitas pessoas incapazes de fazer algumas das coisas disponíveis para uma estrutura JavaScript. Como ele observou:
O PoP é construído em cima do WordPress. Isso significa que muitas técnicas de otimização inovadoras disponíveis para estruturas Javascript, como divisão de código usando Webpack ou Service Workers por meio de sw-precache, estão fora de alcance (pelo menos sem uma grande solução alternativa). Como tal, todas as técnicas de otimização descritas abaixo são todas DIY, projetadas e implementadas do zero.
Se você estiver interessado em se aprofundar em todos os detalhes de sua apresentação, sinta-se à vontade para fazê-lo. Todos nós gostamos de ler os detalhes das otimizações de Leonardo e o consideramos um vencedor digno devido à grande quantidade de trabalho que foi dedicado a esta entrada.
Todos os envios
Ficamos muito satisfeitos com a qualidade das inscrições que recebemos e, honestamente, não foi fácil escolher um vencedor. Obrigado a todos que enviaram — continuem com o trabalho brilhante!
Jorgen Verweij
Jorgen Verweij apresentou uma versão otimizada do site de sua empresa Perplex Internetmarketing BV. Juntamente com uma equipe composta por um UX'er, um desenvolvedor front-end e back-end e um administrador de sistema, ele partiu para o esforço de desempenho.
O resultado é uma excelente implementação com excelentes resultados de desempenho em geral: SpeedIndex muito abaixo da meta definida de 1250, um tempo de carregamento de menos de 1 segundo, renderização inicial em meio segundo, um PageSpeedscore de 100 ⁄ 100 e uma auditoria Lighthouse quase perfeita . Comparado com a situação antiga, o tempo de carregamento é quase oito vezes mais rápido. Parabéns! Você pode ler mais detalhes sobre o processo neste artigo abrangente que Jorgen reuniu.

Marco Hengstenberg
Marco Hengstenberg apresentou uma versão otimizada do site da agência de turismo Land in Sicht . Para melhorar o desempenho, Marco usou vários truques e técnicas bacanas. O pré-carregamento da folha de estilo principal e o carregamento crítico de fontes com pré-carregamento em navegadores de suporte são apenas dois deles. Ele também reestruturou o HTML para torná-lo o mais simples, semântico e acessível possível e reduziu a quantidade de dados inicialmente transferidos na primeira visita de quase 3 MB para 1,3 MB no desktop (e devido ao uso de imagens responsivas para a imagem principal, é ainda menor do que em telas estreitas).
Para agilizar ainda mais o site, Marco removeu Bootstrap, jQuery e Modernizr, configurou um processo de compilação com Grunt e introduziu um ServiceWorker que também disponibiliza o site offline. O esforço valeu a pena: o resultado é um TTL dramático que caiu de 32 segundos para 2 segundos e uma redução de quase 50% nas solicitações HTTP e bytes transferidos (veja também o relatório Lighthouse, ZIP 251KB). Pré-carregamento e renderização inicial rápida ajudam no tempo de carregamento percebido. Ótimo trabalho!

Gabriel Mariani
O site do San Diego Christian College foi aquele em que Gabriel Mariani aplicou suas habilidades de desempenho. Ele dividiu o processo de otimização em quatro etapas. Primeiro, ele cortou todas as imagens no tamanho máximo em que eram realmente necessárias e criou versões em escala móvel delas. Ele então fez todas as imagens de carregamento lento. A segunda etapa concentrou-se no JavaScript e na remoção de todos os scripts embutidos que o site WordPress e seu tema e plugins de terceiros vieram. Em seguida, ele enfileirou tantos scripts quanto possível para que o Autoptimize pudesse pegá-los e minimizá-los/combiná-los em um único arquivo.

Gabriel também reduziu o número de fontes usadas e configurou as fontes do Google para carregar em async para que o CSS do caminho crítico seja carregado primeiro. Por último, mas não menos importante, ele abordou algumas outras pequenas probabilidades e fins, como personalizar plugins do WordPress, para que eles dependam do ajax em vez do PHP. Isso permitiu que ele ativasse o cache de página e, eventualmente, uma CDN para o site. Uma mudança para HTTP/2 e HTTPS foi a etapa final. Consulte WebPageTest para obter os resultados completos. Agradável!

Alexandre Zarges
Alexander Zarges desenvolveu o Cloud Player, um aplicativo da web de página única baseado em Angular 4 que permite pesquisar e reproduzir aplicativos do YouTube e SoundCloud. A versão atualizada usa o compilador Angular antecipado para atingir um tempo de inicialização de cerca de 2,9 segundos (em comparação com 5,2 segundos ao usar o compilador just-in-time). Se você quiser se aprofundar no código, confira o repositório GitHub que o acompanha.

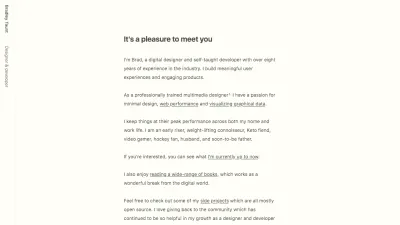
Provocação de Bradly
Bradley Taunt aproveitou nosso desafio como uma ocasião para experimentar seu site pessoal. Como base para seu empreendimento de otimização, ele usou sua página inicial e um artigo com muitas imagens. Para reduzir o tempo de carregamento do artigo para 4,2 segundos, Bradley usa como padrão as fontes do sistema do sistema operacional do usuário em vez de usar fontes da web, entre outras coisas.
Para um impulso extra, a versão otimizada também inline CSS crítico, serve imagens responsivas e utiliza cache de CDN. Você pode obter uma visão mais detalhada dos bastidores, na postagem do blog que Bradley escreveu sobre como ele enfrentou o desafio.

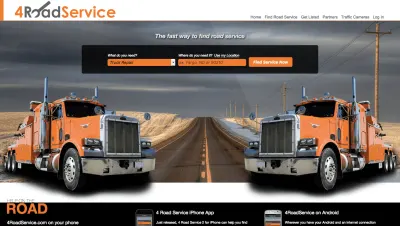
John Beales
John Beales desafiou-se a dar à 4RoadService.com um aumento de desempenho. Quando ele começou, já havia algumas otimizações em vigor. Imagens estáticas foram executadas através do ImageOptim, por exemplo, CSS e JS foram minificados, eles estavam executando um CDN através do CloudFlare, e o site já usava um carregador estilo Single-Page-App, então o novo conteúdo é sempre buscado pelo XHR e a página é nunca completamente redesenhado.
Para esse desafio, John ativou a Otimização de Imagem e a compactação WebP na Cloudflare. O site atualizado agora usa HTTP/2 Server Push para enviar os principais arquivos CSS e JS com o carregamento de página inicial e conta com Guetzli para compactação JPEG. Para otimizar o armazenamento em cache, ele atualizou as URLs de todos os ativos estáticos para que a URL mude sempre que o ativo for alterado e, em seguida, configurou todos os ativos estáticos para armazenar em cache por um ano. Para melhorar o cache de imagem, John também atualizou os URLs de imagens redimensionadas dinamicamente para que o CloudFlare pense que são arquivos de imagem estática.
O resultado: A primeira pintura significativa caiu de 2.220ms para 1.290ms e a Primeira Interativa de 5.480ms para 3.040ms. Você pode ver os resultados completos do Lightbox e do teste de página da Web aqui.

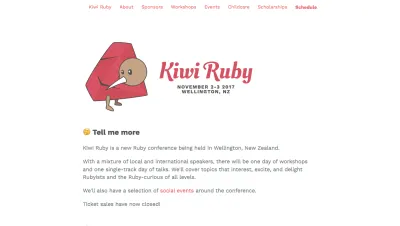
Shaun O'Connell
A entrada de Shaun O'Connel foi o trabalho que ele fez em kiwi.ruby.nz. O objetivo era transformar o site da conferência em um PWA para que os participantes da conferência pudessem consultar todas as informações sobre o evento offline. Algumas das coisas que ele fez: substituindo um iframe típico do Google Maps pelo Google Static Maps, fontes de subconjunto de auto-hospedagem, movendo CSS inline para manter a primeira solicitação em 14 KB, removendo dependências, adicionando Service Workers pré-cache e adicionando Turbolinks para snappy transições de página. Ao fazer isso, o tempo de renderização inicial caiu de 3,9 segundos para 0,3 segundos.
Para mais detalhes confira o WebPageTests.

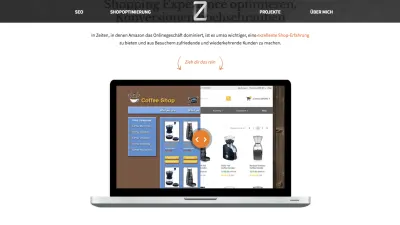
Ruslan Julbarissow
Ruslan Julbarissow enviou seu site pessoal zerofy.de. Como ele terminou seu trabalho de otimização pouco antes da publicação do concurso, infelizmente não há resultados detalhados antes, mas Ruslan fez um bom relato de como seus ajustes levaram a um tamanho de página de 1,6 KB e um TTFB de 197 ms. Além dos ajustes de cache, minificação, GZIP e jQuery, ele carrega fontes posteriormente para evitar o bloqueio de renderização e, substituindo FontAwesome por um conjunto IcoMoon personalizado de 10 ícones, ele conseguiu economizar 130 KB adicionais.
Para aumentar a pontuação do índice de velocidade e obter a experiência mais rápida possível, ele também criou um arquivo PHP separado que contém todos os estilos CSS que afetam a visualização acima da dobra. Um detalhe interessante: o minúsculo script Barba.js permite que ele crie transições de página sem recarregar o site inteiro.

Obrigado a todos pela participação
Ufa! Agora que foi um grande desafio de fato! Para aqueles de vocês que gostam de um desafio tão bom e uma cócega no cérebro de vez em quando, fiquem atentos ao próximo desafio. Nós estaremos chegando com outro em nenhum momento - isso é certo!
