10 dicas para pregar o design do site escuro perfeito
Publicados: 2020-04-25Os designs de sites escuros são atraentes e adequados apenas para determinados sites específicos. Os designs escuros podem funcionar para qualquer site que represente portfólio, trabalho relacionado à arte, produtos exclusivos ou estúdios de design. Sites escuros têm tudo a ver com elegância e apelo criativo. O tema escuro transmite muitos temas quando usado em designs. Ao projetar um site, um tema escuro geralmente é o design preferido, pois representa autoridade e mistério. Como um bônus adicional, um design de site escuro minimiza a tensão nos olhos em um ambiente escuro.
Sites coloridos brilhantes são atraentes, atraentes, mas também cansam os olhos. Especialmente em condições de pouca luz, os sites brilhantes são exaustivos de se ver. Muitos usuários preferem um tema escuro, e os designers também. Embora o design de site escuro não seja ideal para todos os sites, considerar certos elementos importantes pode ajudá-lo a tornar o site elegante. Os fundamentos do design escuro e as melhores práticas específicas ajudarão você a alcançar o resultado desejado.
Neste artigo, discutiremos 10 coisas que você pode fazer para criar o design de site escuro perfeito. Eles são os seguintes:
1. Use mais espaço:
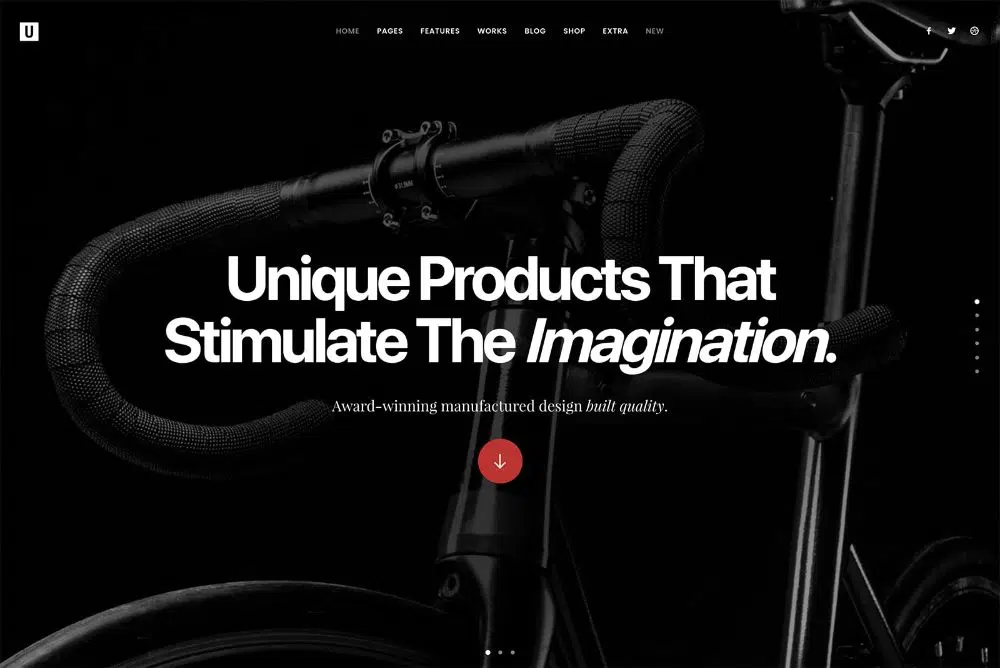
O design do site escuro deve ter o máximo de espaço possível. O espaço cria o efeito necessário para o site escuro. Se você criar um site escuro como qualquer outro site, há chances de que ele pareça volumoso e confuso. O espaço no site escuro é especificado, pois precisa de um design com espaço em comparação com outros sites. Os designs usados no site escuro teriam destaque apenas se tivesse espaço suficiente para respirar.
Além disso, em um site escuro, o texto e o design devem ser escolhidos com sabedoria, por isso é o elemento mais destacado no site. Para garantir que os elementos do site se destaquem, é necessário dar mais espaço no site do que o habitual. O logotipo deve ter muito espaço ao seu redor, pois é uma das primeiras coisas que chama a atenção.
Além disso, como o texto usado no site escuro precisa estar visível corretamente, o espaço adequado é recomendado. O espaço faz questão de chamar a atenção dos usuários para os elementos essenciais. O site escuro adiciona significado e profundidade ao design, e depende do espaço para torná-lo interessante e atraente.
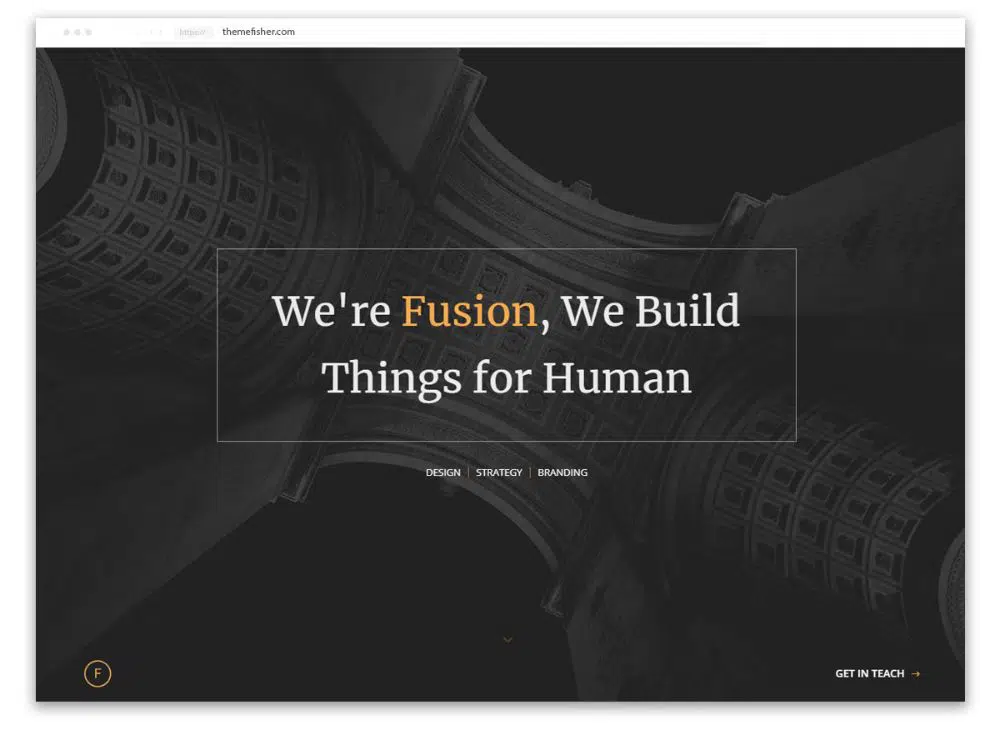
2. Texto de contraste:
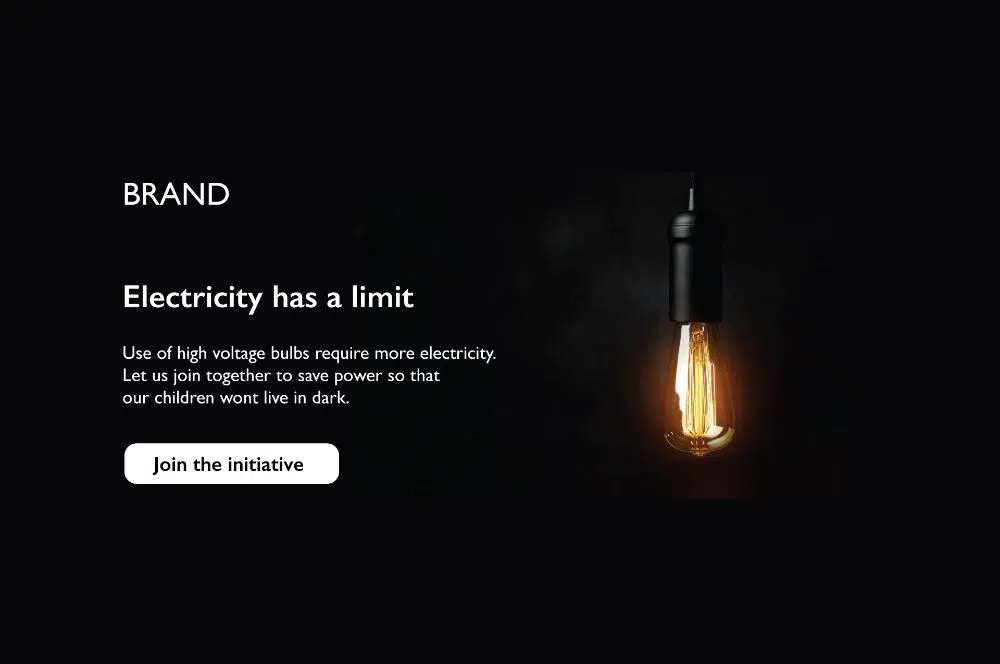
O site escuro é o site mais procurado atualmente. O site escuro minimiza o cansaço visual e, portanto, é essencial que, ao criar um site escuro perfeito, o tipo de texto que escolhemos seja apropriado. Usar texto de contraste não significa que o fundo preto deve ter texto em branco, pois isso pode cansar sua vista.
Se você deve ter notado quando está em um quarto escuro e de repente sai na luz, dói seus olhos. Da mesma forma, se você estiver em um quarto menos escuro e enfrentar uma luz menos brilhante, não dói muito. O princípio funciona no site escuro. Quando você cria um site escuro se for preto puro e usa texto branco para contrastá-lo, isso resultaria em muito contraste e acabaria prejudicando os olhos.
Portanto, devemos ter em mente que, ao criar um site escuro, não é necessário ter um fundo preto puro, mas um tom um pouco mais claro e não usar branco puro no texto. Para criar um equilíbrio perfeito, lembre-se sempre que o tom mais claro do plano de fundo sempre combina com um tom mais claro do texto.
3. Espaço em branco textual:
Quando se trata de sites obscuros, a legibilidade é uma das principais preocupações. O usuário geralmente não gosta de sites escuros devido a problemas de legibilidade, portanto, deve-se prestar atenção extra a isso. Ao criar um site escuro, o posicionamento do texto é importante, pois é um dos elementos-chave.
Para melhorar a legibilidade em sites escuros, deve-se aumentar o espaço em branco entre o texto, ajustar o tamanho do parágrafo, entrelinha e kerning. Quando você olha para o melhor site escuro, você pode saber que o espaço ao redor do texto importa muito e coloca um efeito diferente no site e a legibilidade é melhor. Para trabalhar na questão da legibilidade, uma coisa que pode ajudar é aumentar o tamanho da fonte, o que significa mais espaço em branco.
Mais espaço seguiria fontes maiores e seria fácil de ler. O fundo precisa ser mais claro, e com isso, se espaçamento e texto adequados, fica mais fácil de ler. Portanto, ao selecionar a tipografia, certifique-se de manter o espaço necessário entre o texto.
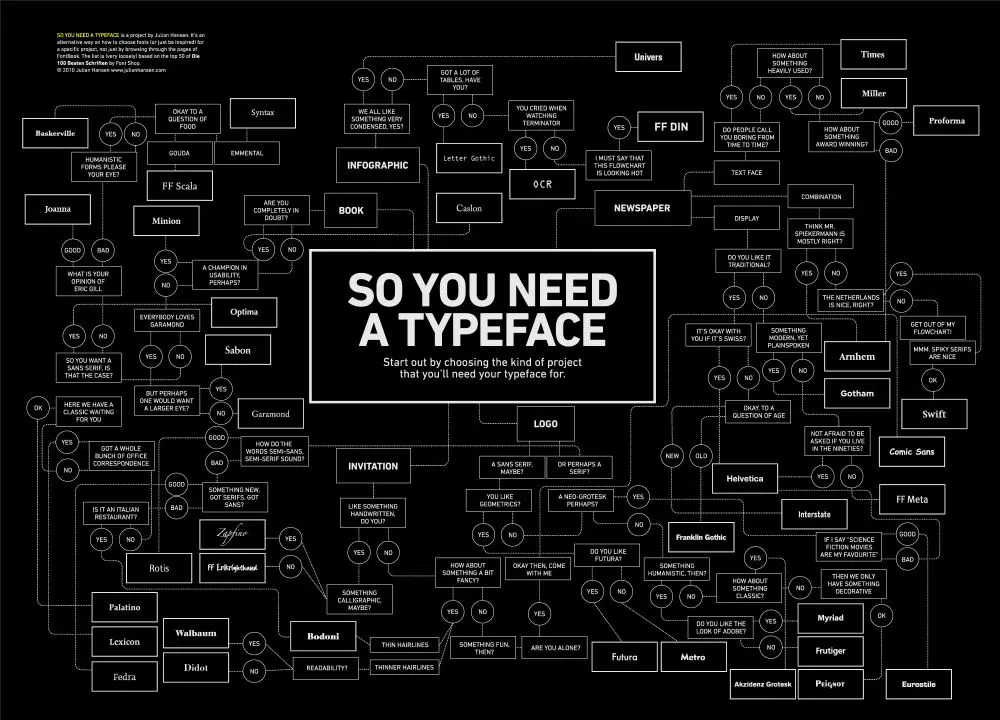
4. Seleção sábia de fontes:
A legibilidade é um dos assuntos mais comentados quando se trata de sites obscuros. As fontes selecionadas para os sites escuros devem ser perfeitas o suficiente para garantir que sejam legíveis para leitura. Geralmente, as fontes San serif aparecem melhor na tela, pois têm melhor resolução do que outras fontes.
Se elegância é o que você precisa em seu site escuro, a fonte Serif é o que você deve escolher. As fontes acima são apenas uma sugestão, pois a escolha das fontes dependeria da preferência do designer. A profundidade do design e o plano de fundo do site ajudariam você a decidir que tipo de fonte selecionar. As fontes que são facilmente legíveis e refletem a emoção do site devem estar em uso.
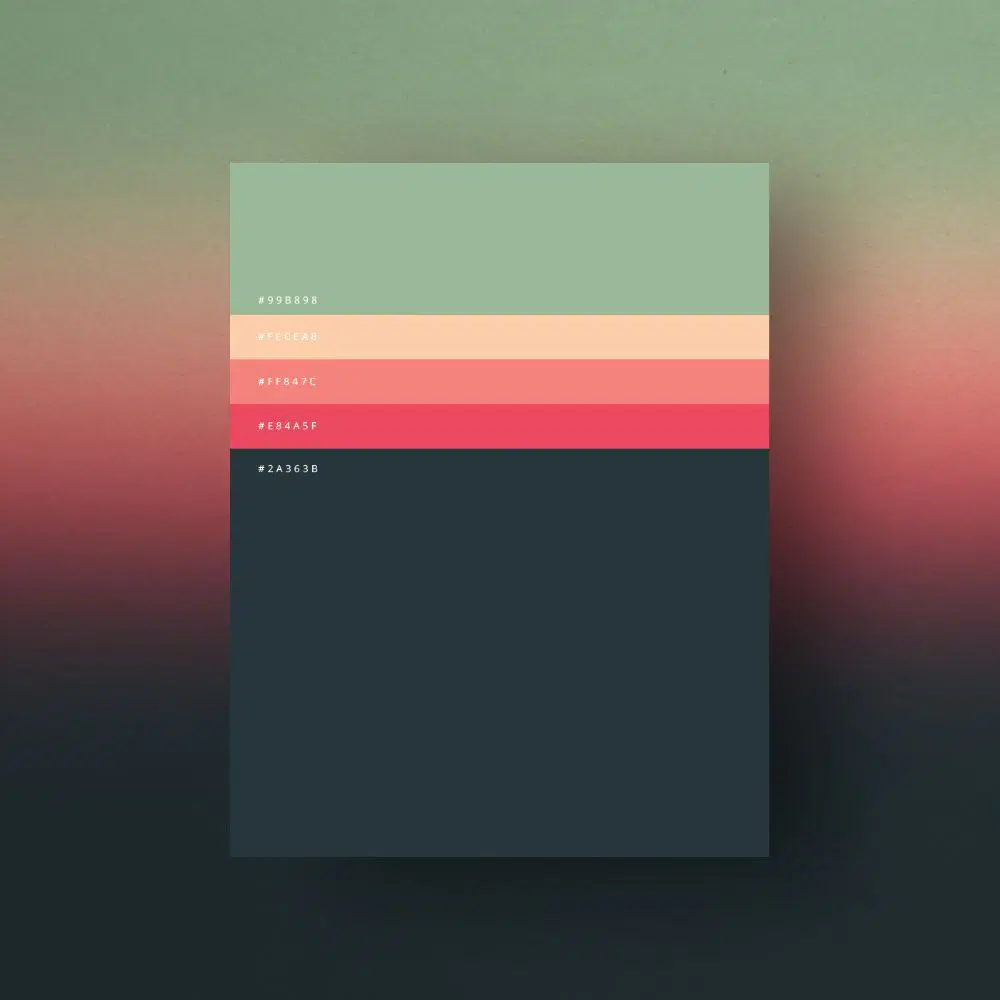
5. Esquemas de cores mínimos:

Ao contrário de outros sites que são brilhantes e multicoloridos, o site escuro não funciona com os mesmos princípios. Como o tema escuro representa mais elegância do que moda. Portanto, é necessário que a cor usada em sites escuros seja mínima. Ao trabalhar em um design de site escuro, deve-se seguir a abordagem minimalista.
O site escuro tem um fundo escuro e existem apenas cores específicas que combinam com ele. Usar multicolorido tiraria a aparência e a elegância do site escuro. Atenha-se a uma ou duas cores quando se trata de projetar um site escuro. Existem muitos designs da dark web que usaram muitas cores, mas possuem técnicas específicas.
Quando você usa multicolorido, pode tornar o site pesado. Um site escuro tem profundidade e, portanto, a cor usada deve aprimorá-lo e não degradar a aparência.
6. Profundidade de Comunicação:
Os designers usam multicores em outros sites e a profundidade é fácil de se comunicar através dele. A exibição adequada da hierarquia orienta os usuários a interpretar uma ideia específica que o site deseja transmitir. Elementos importantes são enfatizados no layout para mostrar profundidade.
Considerando que em um site escuro, usar multicolorido diminuiria o impacto do design. Usar sombras no design não ajudará, pois seria difícil retratar em fundo escuro. Para transmitir a profundidade da comunicação no site escuro, poderíamos iluminar a superfície das camadas para mostrar superfícies elevadas. Usar tons mais claros para definir a elevação ajudaria a transmitir a profundidade.
7. Atmosfera apropriada:
Para um site escuro, um tema deve estar lá para criar uma atmosfera. Depois de decidir que o projeto deve ter um design de site escuro, então o tipo de sentimento que ele transmite deve ser decidido. Uma obra de arte, portfólio ou negócio teria um design de site escuro, mas as emoções devem ser exibidas adequadamente. Antes de decidir sobre o design, pense no que o site completo deve transmitir.
A contemplação ajudaria você a decidir o tipo de design e atmosfera que deseja criar no site escuro. Você pode dar uma abordagem contemporânea, profissional ou artística ao seu site. A atmosfera que você cria para o site de negócios seria diferente do site de portfólio. Você deve se certificar de que o design e a atmosfera que você transmite difere das outras categorias.
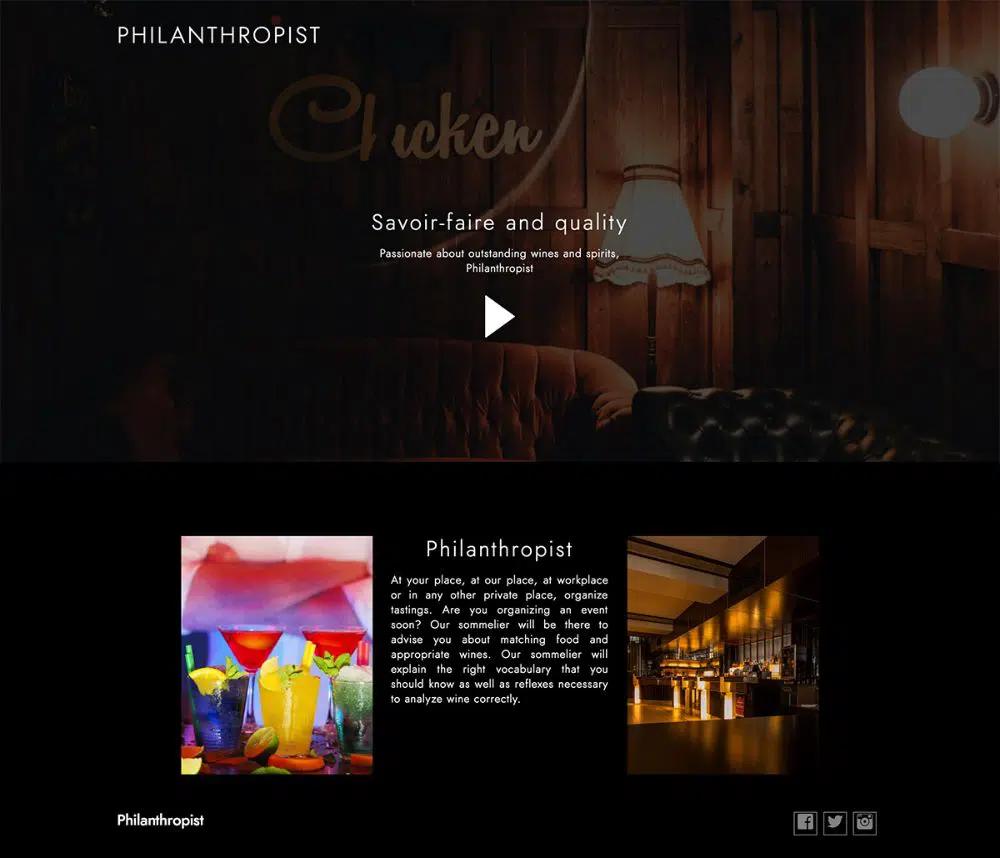
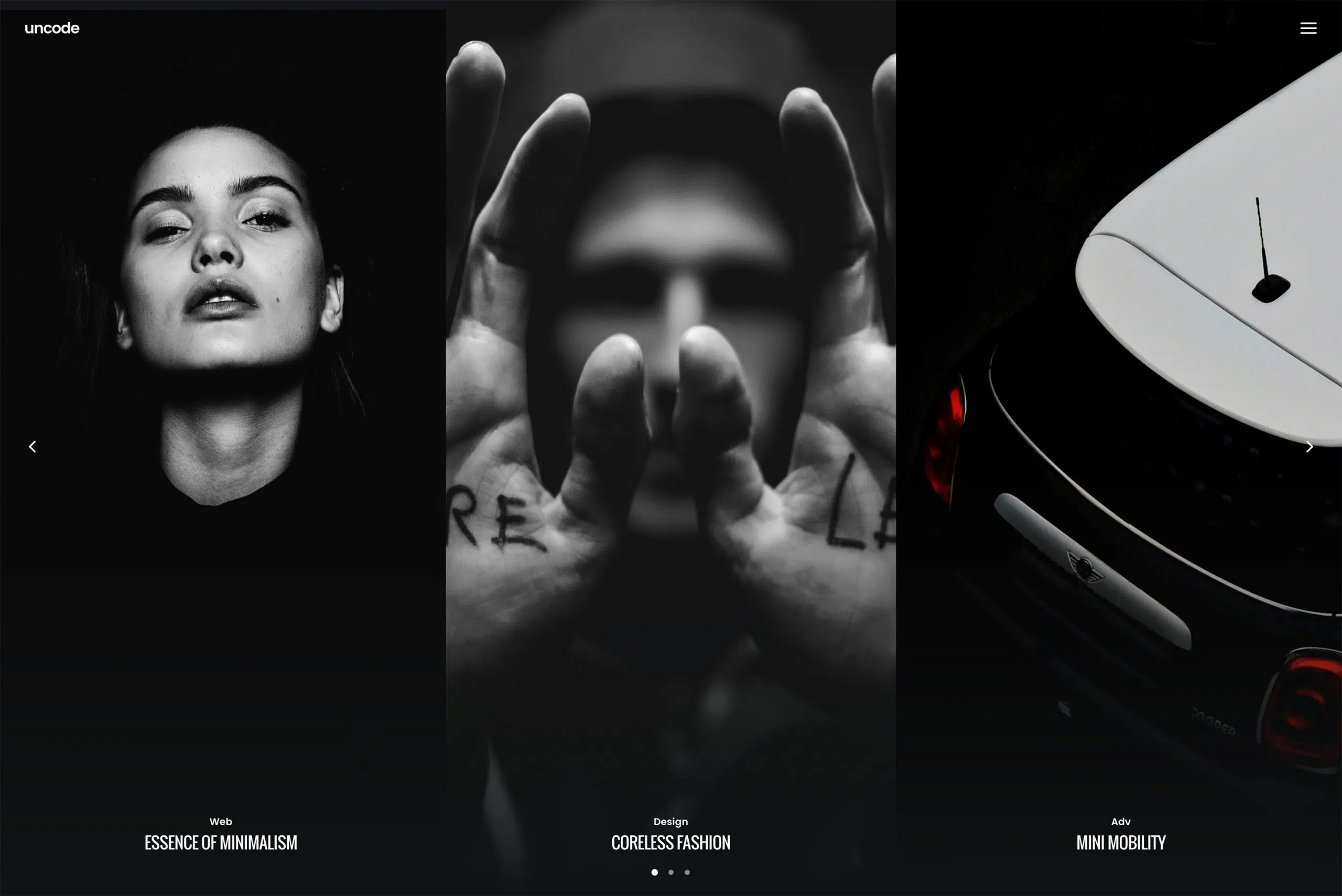
8. Vitrine:
Os sites escuros mostram as imagens, vídeos ou conteúdo da melhor maneira possível. Quando o fundo escuro está em uso, todos os elementos exibidos no site devem ter destaque. Menos uso de cores ajuda as imagens a obter o realce necessário contra o fundo escuro.
Se arte, portfólio ou qualquer necessidade de produtos exclusivos é o que o site trata, então ele é perfeito. Se você precisa mostrar um produto ou ideia visualmente, opte pelo tema escuro. Não há esforços extras para tornar o site elegante, ao contrário do outro site.
9. Design escuro:
O design de sites escuros irradia elegância mais do que os outros sites brilhantes. O site escuro é ideal para projetos criativos. Menos conteúdo e designs mais criativos são o objetivo do site escuro. Além disso, o site escuro requer espaço em branco, permitindo que o designer use o espaço para ser criativo.
O espaço existe para equilibrar as coisas de modo a transmitir o minimalismo. O espaço em branco não aparece devido a outras texturas e deixa o design com bom aspecto. O design escuro envolve efeitos de iluminação criativos. O design que adiciona estilo e classe junto com o fundo escuro se adapta melhor a qualquer projeto.
10. Permitir Troca:
Sempre que os designers criam um design de site escuro, eles tendem a satisfazer seus usuários. Sempre ao criar um site escuro, certifique-se de que a opção esteja disponível para que os usuários também tenham a opção de visualizá-los em um fundo claro.
A primeira tarefa seria criar duas folhas de estilo, uma para layout escuro e outra para layout claro. Dois tipos de visualizações permitiriam ao usuário preferir o site em qualquer condição de iluminação. O sistema decidir se liga ou desliga o tema escuro de acordo com a condição de iluminação é muito tentador.
Além das dicas mencionadas acima, vale a pena considerar algumas coisas ao criar um design de site escuro. Sempre escolha uma imagem para o design do site escuro que combine com o fundo escuro. A imagem não deve parecer sair do tema escuro. Se você achar o design do site escuro um pouco monótono, tente adicionar reflexos. O fundo escuro não é apto para sombra e para dar uma sensação melhor; você deve tentar dar reflexo no design. Ao trabalhar em tipografia no site escuro, use o tipo de letra branco nítido.
Se você usar fontes escuras, terá que dar destaques a elas para que fiquem visíveis. Sempre fique de olho na tendência que o ajudaria a criar designs de acordo com o site escuro. Tendências revela a preferência dos usuários. Muitos usuários ainda não acham o site escuro adequado, pois encontram problemas de legibilidade. Alguns usuários preferem um site escuro, por isso é obrigatório que um designer acompanhe as preferências dos usuários. Uma coisa que o designer deve considerar é que o design do site escuro não é adequado para todos os outros projetos. Se houver algum projeto que envolva a exibição de imagens, vídeos, o site escuro está apto para isso. Projetos relacionados a portfólio, fotografia, arte e estúdio seriam adequados para o design de sites escuros.
O design de sites escuros é um dos designs mais solicitados há muito tempo. Minimiza a fadiga ocular, que é alta no design leve do site. O design de sites escuros pode parecer fácil de criar, mas muitas coisas devem ser cuidadas ao projetar um. Sempre incorpore elementos que seriam visíveis no site. Se você está ansioso para criar um design de site escuro, siga as dicas mencionadas anteriormente para obter um design perfeito.