Um guia rápido para pontuar 100/100 no Page Speed Insights 2020
Publicados: 2020-08-11O insight da velocidade da página tem um papel importante na elevação da posição do seu site. O proprietário do site deve sempre manter o melhor equilíbrio entre a velocidade da página e a experiência do usuário.
Hoje, a experiência do usuário é uma parte crucial da classificação do site. Portanto, ao executar um site, você deve verificar todos os campos relacionados ao usuário e garantir que tudo esteja funcionando corretamente sem demora.
Caso você encontre algum problema por lá, limpe-o o mais rápido possível.
Por conhecer o papel da velocidade da página no ranking do site, muitos estudos foram realizados em todo o mundo. Com esses estudos, eles analisaram que a velocidade média de carregamento de uma página é um dos principais fatores para ranquear no topo.
Todos os sites classificados entre os dez primeiros estão tendo uma velocidade de carregamento adequada tanto no celular quanto no PC. Esses sites de alto nível são principalmente bem otimizados e especialmente projetados pelos desenvolvedores para obter uma velocidade melhor.
Além disso, os estudos revelaram que muitos sites que aparecem na terceira ou quarta página não têm a velocidade de página necessária. Se a velocidade de carregamento for baixa para um site, há uma chance de as taxas de rejeição aumentarem.
Às vezes, seu site será classificado entre os dez melhores resultados. Mas, quando mais usuários saem do seu site, isso reduz automaticamente a classificação.
A velocidade média de carregamento da maioria dos sites é superior a oito segundos e os sites relacionados à tecnologia são quase doze segundos.
Ter uma velocidade abaixo de três segundos pode ajudá-lo a obter um tráfego enorme e mais receita. Então, pense nos motivos que fazem seu site carregar lentamente?
Imagens com tamanho em massa e codificação mal desenvolvida são os motivos mais comuns para reduzir a velocidade do site.
Como a baixa velocidade da página pode matar as conversões, é necessário resolvê-lo o quanto antes.
O tamanho da página também pode trazer variações na velocidade de carregamento.
É sempre bom ter o tamanho da página abaixo de 500KB para carregar rapidamente.
Mas, a maioria dos sites está ultrapassando esse limite ao incluir imagens volumosas e outros conteúdos.
Como examinar seu site
Muitas vezes, o site terá alguns problemas invisíveis que você não pode identificar a olho nu. Assim, você pode abordar uma pessoa que seja tecnicamente adequada para ajudá-lo.
Obter uma pontuação de 100% na ferramenta de percepção de velocidade da página não é um jogo fácil.
Para saber a velocidade de carregamento, abra o Insight de velocidade da página e forneça a URL do seu site por lá.

Clique no botão ANALISAR para examinar a velocidade da página da sua página web. Após o teste, o insight fornecerá uma pontuação dependendo da velocidade do seu site.
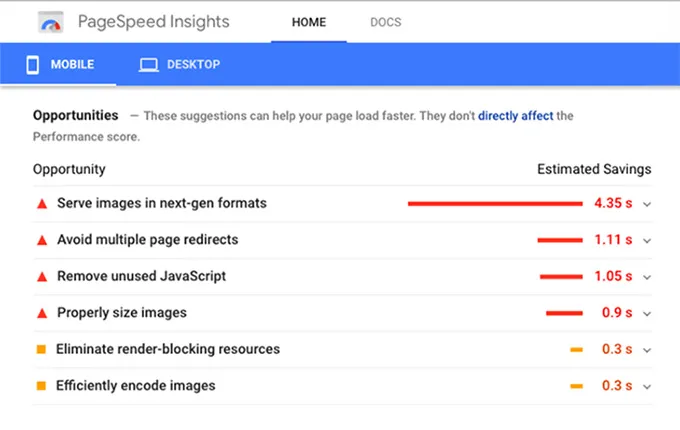
Além disso, o relatório informa tudo sobre o site e dá algumas sugestões para aumentar a velocidade da página.

Ao considerar essas sugestões em si, você pode aumentar a velocidade da página. Uma pontuação acima de 90 indica que seu site está com a velocidade adequada.
Ao mesmo tempo, a pontuação abaixo de 49 resulta no site com uma velocidade de carregamento muito baixa. Para pontuar 100% na ferramenta de insights de velocidade da página, você precisa cuidar de cada elemento.
A velocidade de carregamento do seu site em um dispositivo móvel pode ser analisada por meio do insight de velocidade da página. Mas, o Google introduziu recentemente uma versão mais precisa para testar a velocidade de carregamento móvel.
Você pode abrir o Test My Speed e inserir o domínio por lá para obter o resultado.

Por ser especialmente desenvolvido para dispositivos móveis, você poderá receber resultados mais precisos.
A velocidade de carregamento mais recomendada para um site é de três segundos ou menos.
Se você estiver com uma velocidade de página abaixo de três segundos, automaticamente a taxa de rejeição diminui, o que resulta em trazer mais visitantes e melhor receita.
Aqui estão alguns dos fatores que você deve considerar para obter uma pontuação de 100/100 nos insights de velocidade da página.
Ideias para melhorar a velocidade de carregamento
Os fatores discutidos abaixo são os motivos mais comuns pelos quais muitos sites têm baixa velocidade de carregamento.
1. Remova imagens em massa
Conforme discutido, imagens volumosas têm um grande papel na redução da velocidade da página. Você pode substituir as imagens volumosas por algumas imagens de tamanho baixo ou compactar as imagens atuais usando qualquer ferramenta.
Com a ajuda de algumas ferramentas de compressão, você pode reduzir mais de 50% do tamanho da imagem sem uma grande perda de qualidade. Caso você esteja usando o WordPress, é melhor instalar qualquer plugin para otimizar as imagens. Para que você possa economizar tempo.
Além disso, você deve saber o tamanho de exibição da imagem do seu site. Assim, você pode cortar as imagens de acordo com o tamanho da tela e compactar o arquivo de imagem para carregamento rápido.
Às vezes, ocorre uma situação em que você não vê nenhuma imagem em massa no site.
Aqui, você deve cruzar todas as imagens e redimensionar o arquivo de imagem que é comparativamente maior quando comparado aos outros.
Smush é um otimizador de imagem premiado para realizar todas as principais otimizações de imagem. Como você pode compactar várias imagens simultaneamente, é uma ferramenta adequada para otimização de imagens. Além do Smush, também existem outras ferramentas que você pode usar para compactar as imagens.
Você pode escolher qualquer um deles de acordo com sua preferência e necessidades.

Se você é uma pessoa que não gosta de usar plugins, então opte por qualquer ferramenta gratuita de compressão de imagem disponível no mercado. Saiba sempre a importância da otimização de imagens e certifique-se de que não está perdendo a velocidade devido a imagens volumosas.
2. Minificação
Minificação implica reduzir os dados indesejados ou duplicados do back-end do seu site. Pode ser remover os códigos usados, formatar ou corrigir a codificação atual.
Se possível, você pode até encurtar o código e reduzir o espaço.
Como dito na otimização de imagens, também estamos tendo plugins para minificação. HTML Minify é um plugin popular para compactar a saída HTML e melhorar o desempenho.
Você também pode otimizar o código HTML, CSS e JavaScript usando o plug-in Autoptimize.
O maior benefício do plugin é que ele recomenda a ação que você precisa tomar para reduzir o código. Se você não é bom na parte técnica, é melhor instalar qualquer plugin minificador e selecionar as ações que eles recomendam.
Ao testar sua velocidade de carregamento no insight de velocidade da página, provavelmente você receberá uma sugestão para minimizar a parte de codificação.
O Google recomenda essa prática, pois remover os códigos indesejados do seu site pode reduzir a velocidade de carregamento.
Compactar a parte de codificação do seu site é tão importante quanto compactar as imagens.
3. Aumente sua velocidade móvel
Hoje, a maioria das pesquisas do Google são realizadas em dispositivos móveis. Portanto, o Google está considerando a otimização para dispositivos móveis e a velocidade de carregamento como parte importante da classificação do site.
O Google recompensa sites responsivos para dispositivos móveis, elevando seus rankings para o topo.
O insight de velocidade da página mostra separadamente a velocidade de carregamento do seu site em dispositivos móveis. Tente ocultar os elementos do site para desktop, caixas de texto, imagens de alta resolução e outros fatores que não são necessários para a tela do celular.
AMP (Accelerated Mobile Pages) é um projeto criado pelo Google para aumentar o carregamento de páginas mobile rapidamente. Ele remove muitos conteúdos indesejados e faz a página carregar instantaneamente.
Enquanto navegava na internet, você pode ter clicado em um artigo baseado em AMP. Eles terão o selo AMP abaixo do link.
Como não estão tendo mais formatação, ele carrega o quanto antes e fornece os dados que o usuário precisa.
Na verdade, é uma versão personalizada do site real que ajuda o usuário a ler várias histórias sem sair do site.
Atualmente, um grande número de empresas está usando os benefícios dos serviços AMP. O AMP também aumentou a CTR dos resultados orgânicos, juntamente com um aumento de 50% na conversão.
Especialmente, houve um grande crescimento da CTR em anúncios após a chegada do AMP.
Como o AMP pode aumentar a conversão e a velocidade da página, você pode obter uma pontuação melhor nos insights de velocidade da página. O AMP for WP é um plug-in conhecido que adiciona a função Accelerated Mobile Pages ao seu site.
Ao instalar o plug-in, seus usuários podem carregar a página instantaneamente.
Como o AMP é um método comprovado para aumentar a velocidade da página, você pode incluí-lo cegamente em seu site e ver as alterações na velocidade da página. Pode até ajudar ter uma velocidade de página abaixo de um segundo.
Devido a esses motivos, mais empresas estão usando o serviço AMP.
4. Cache do navegador
Usando o cache do navegador, você pode criar uma enorme diferença na velocidade da página. Além disso, um pouco de esforço é necessário para trazer a diferença. Coletar todos os recursos para carregar seu site é uma grande tarefa.
Ao abrir o site, todos os dados devem ser abertos um por um, juntamente com os códigos maciços. Quando alguém abre seu site, esse processo é realizado. Como envolve uma série de tarefas, pode levar algum tempo para carregar o site. É por isso que o cache do navegador tem um papel aqui. O cache do navegador funciona ao lembrar os dados que foram usados anteriormente. Assim, você não precisa recarregar os recursos e repetir o processo.
Se uma pessoa visitar um novo site, os dados como cabeçalhos, rodapés e logotipos serão salvos nos caches. Esse processo certamente aumentará a velocidade da página do seu site e ajudará os usuários a carregá-lo instantaneamente. Você pode implementá-lo facilmente sem nenhum histórico de codificação.
O cache total W3 é um plugin popular com mais de um milhão de instalações ativas. Ele pode melhorar a experiência do usuário e oferece um tempo de carregamento reduzido.
Além disso, você pode minimizar o CSS, HTML e JavaScript usando este plugin.
Algumas palavras finais
Você pode ter passado vários dias, meses ou até anos construindo seu site. Portanto, deve estar sempre na posição superior sem quaisquer imperfeições.
Às vezes, seu site estará bem organizado com imagens, conteúdo e assim por diante. Mas, se não estiver tendo uma velocidade de página eficiente, a taxa de rejeição aumenta e a conversão diminui.
Como o Google está tentando oferecer aos usuários uma melhor experiência de usuário, seu site pode diminuir a classificação devido à baixa velocidade da página. Portanto, é importante ter uma pontuação de 100/100 nos insights de velocidade da página. Como discutimos, é muito difícil pegar a pontuação.
Mas, com a devida dedicação e seguindo essas estratégias, você pode alcançar essa pontuação um dia.
Em primeiro lugar, prepare um relatório de auditoria para o seu site, apontando todos os problemas maiores e menores relacionados ao tempo de carregamento. Comece a corrigir todos os problemas relacionados ao tempo de carregamento um por um e continue testando a velocidade da página após cada ação.
Se você tem como objetivo pontuar 100/100 para a velocidade da página, o planejamento adequado e a execução exata do plano são fatores cruciais para atingir a meta. Ter uma pontuação de página de 100% pode tornar o site amigável e levá-lo ao próximo nível.
