O desafio de mudar de um construtor de páginas para o WordPress Gutenberg Block Editor
Publicados: 2021-01-05A hora chegou. O editor de blocos do WordPress Gutenberg tornou-se confiável o suficiente para alimentar seu site existente. Agora você pode evitar esse plug-in antigo do construtor de páginas em favor de um editor de conteúdo nativo.
Essa é a situação em que me encontrei. Um cliente que, durante anos, utilizou um construtor de páginas desatualizado e agrupado está pronto para a mudança. Assim, sou encarregado de ajudar a converter layouts e recursos existentes em blocos.
Tem sido um processo muito interessante. E é algo que aposto que outros web designers estão enfrentando.
Com isso, gostaria de compartilhar algumas coisas que aprendi ao longo do caminho (Dica: há muitos desafios.) Mas, identificando os pontos problemáticos antecipadamente, é possível suavizar esses obstáculos no caminho. Aqui vamos nós!
Por que mudar para Gutenberg?
Antes de nos aprofundarmos em todos os detalhes, vamos preparar o cenário para o que estamos lidando. Embora parte disso seja específico do meu projeto em particular, suspeito que também seja representativo de uma situação bastante comum.
Um construtor de páginas que está congelado no tempo
Os plugins do construtor de páginas são bons de usar, desde que você esteja comprometido em mantê-los a longo prazo. Mas muitas vezes, eles vêm empacotados como parte de um tema e simplesmente não são atualizados.
Neste caso, o plugin ainda funciona muito bem. Mas mudanças iminentes no próprio WordPress significam que seus dias podem estar contados.
Outro obstáculo é que o construtor de páginas possui algumas extensões personalizadas para realizar funcionalidades específicas do cliente. Portanto, qualquer mudança de ferramentas de edição precisa levar isso em consideração.

Uma decisão de se tornar nativo
Claro, é possível obter uma nova licença para o construtor de páginas e atualizar o software. Mas, novamente, há um compromisso de longo prazo envolvido no uso dessas ferramentas. Isso não significa apenas acompanhar o licenciamento, mas também se prender a um método de criação de conteúdo de terceiros.
Gutenberg, por outro lado, é uma solução nativa. Como faz parte do núcleo do WordPress, há um elo a menos na cadeia de manutenção. Ele também pode ser personalizado para fazer praticamente qualquer coisa que você deseja alcançar.
Dito isto, o editor de blocos não vem com todos os recursos imagináveis. Então isso significa construir o que você precisa ou encontrar plugins de terceiros para fazer isso por você.
Mas, no final, oferece (comparativamente) o caminho mais sustentável. Portanto, um switch é recomendado.

Replicar layouts é relativamente fácil
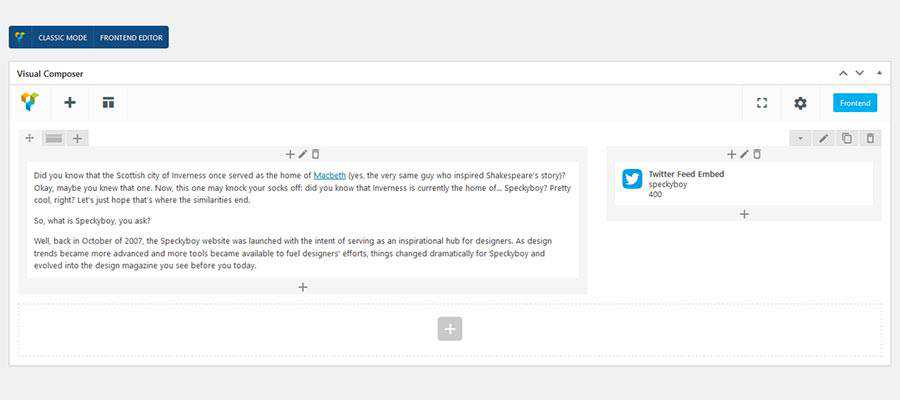
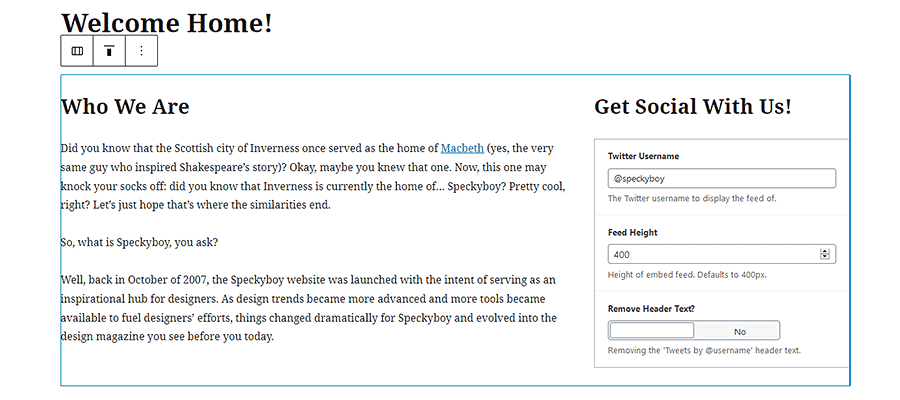
Uma das grandes razões para usar um construtor de páginas é que criar layouts complexos é muito fácil. Se você precisa de várias linhas, colunas ou uma combinação das duas, está tudo ao seu alcance. Com apenas alguns cliques, arrastar e soltar, você terá o layout que imaginou.
Em alguns casos, essa pode ser a tarefa principal para a qual um construtor de páginas está sendo usado. Nesse caso, a transição para o editor de blocos do Gutenberg não será muito difícil.
Claro, você terá que começar do zero ao construir layouts com blocos. No entanto, a combinação dos blocos Colunas e Grupos incluídos pode simplificar o processo. Se você precisar repetir um determinado layout, um padrão de bloco personalizado será de grande ajuda.
A desvantagem? A interface do usuário do editor de blocos pode não permitir tanto controle quanto alguns construtores de páginas. Portanto, você pode ter que escolher entre aproximar um layout ou colocar algum trabalho extra com CSS.

Quer Funcionalidade Semelhante? É acertar ou errar.
Por padrão, o Gutenberg não deve fornecer todas as mesmas funcionalidades de um construtor de páginas. Destina-se a fornecer um ponto de partida sólido. Portanto, mudar de um construtor de páginas pode levá-lo a uma caça ao ganso selvagem.
Você pode encontrar o que precisa na forma de um plug-in de bloco. Assim como acontece com os layouts, os recursos disponíveis em um bloco podem não ser idênticos aos que seu construtor de páginas possui. Isso pode significar fazer alguns compromissos ou levar as coisas em uma direção diferente.
A outra opção, e o que diferencia o editor de blocos, é a capacidade de criar seus próprios blocos personalizados. Isso permite que você crie recursos que atendam exatamente às suas necessidades.
Muito é possível com um bloco personalizado, embora em última análise dependa de suas habilidades de desenvolvimento. Blocos construídos nativamente requerem conhecimento de React – algo que nem todo mundo (incluindo o seu) tem.
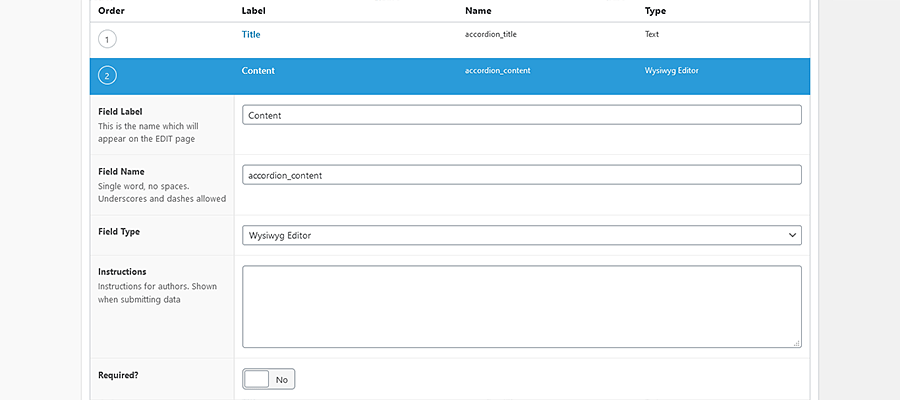
Felizmente, existem outras técnicas. Por exemplo, eu crio blocos por meio de campos personalizados avançados. É uma ferramenta com a qual estou familiarizado, o que torna o processo muito mais fácil.
Sim, existem algumas dependências envolvidas. Mas se um bloco precisar ser reconstruído nativamente no futuro, bem, isso é possível. Mas, ao contrário de um construtor de páginas, não seria necessária uma mudança completa de editores.

A implementação requer um plano
Começar o redesenho do site com um novo editor é o ideal. Ele oferece a chance de uma ardósia limpa. Mas e se você estiver tentando mudar para um site existente?
Converter o conteúdo baseado no construtor de páginas para o editor de blocos requer planejamento. Em um mundo perfeito, você liberaria tudo de uma vez. Mas isso nem sempre é viável – especialmente em sites maiores.
Então, o que você faz? Para começar, ajuda ter um ambiente de encenação. Isso permitirá que você crie uma duplicata exata do seu site de produção e teste as alterações necessárias. Ele pode atuar como uma espécie de campo de provas para blocos personalizados. Isso evita que problemas imprevistos incomodem seus usuários.
Melhor ainda é que, se o seu site não mudar muito, você poderá enviar todas essas alterações da preparação para a produção.
Se não for esse o caso, então uma abordagem fragmentada pode estar em ordem. Isso pode envolver a conversão de uma única página de cada vez.
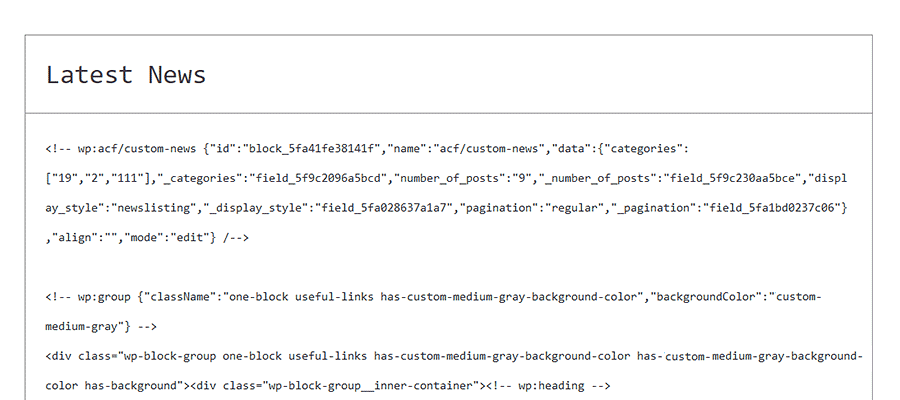
Uma maneira de fazer isso com segurança é criar uma nova página (oculta da exibição pública) e construí-la para atender às suas necessidades. A partir daí, você pode substituir o antigo quando estiver pronto. A visualização do Editor de Código do Gutenberg permite que você copie e cole todos os dados do bloco em outra página. Apenas certifique-se de criar backups e testar o máximo possível antes de fazer alterações permanentes.
Independentemente disso, é imperativo estudar o uso do construtor de páginas do seu site. Em seguida, crie um plano para substituí-lo pelo editor de blocos.

Construindo com blocos para o futuro do WordPress
Mudar seu site existente de um construtor de páginas para o editor de blocos Gutenberg pode ser um desafio – mas muito factível. É um processo que requer desembaraçar o conteúdo criado com seu editor anterior e recriá-lo com blocos.
O nível de dificuldade depende de alguns fatores-chave. Por um lado, a quantidade e o tipo de conteúdo que utiliza o antigo construtor de páginas determinará a carga de trabalho à sua frente.
Além disso, o grau que você precisa para replicar a aparência e a funcionalidade do Gutenberg também é importante. Se os elementos podem ser reimaginados, é realmente uma boa oportunidade para melhorar seu site. Mas quanto mais estrita a adesão à maneira anterior de fazer as coisas, mais difícil se torna.
Independentemente disso, mudar para Gutenberg pode ser a solução mais amigável para o futuro. Sob as circunstâncias certas, isso por si só fará valer a pena o esforço.
