Fora do caminho: navegação de canto em web design
Publicados: 2020-08-15A navegação de canto está conosco há algum tempo. É uma pequena tendência que surgiu da popular navegação de perímetro. No entanto, ao contrário do seu antecessor, parece menos massivo e mais elegante, dando mais espaço ao conteúdo.
Ele se encaixa perfeitamente nas áreas de heróis de hoje que são usadas para produzir a primeira impressão. Ocupando cantos, minimiza o risco de estar em conflito com a extravagância à frente. E ainda – com tudo isso, fornece aos usuários um método rápido para fugir ou avançar para explorar o mundo interior do site.
A solução é muito flexível. Não tem quaisquer restrições ou preferências. Ele vem em vários estilos e combinações. Você pode misturar e combinar vários componentes integrais, espalhando-os cuidadosamente pela tela. Basta dar uma olhada nestes exemplos fantásticos para se inspirar.
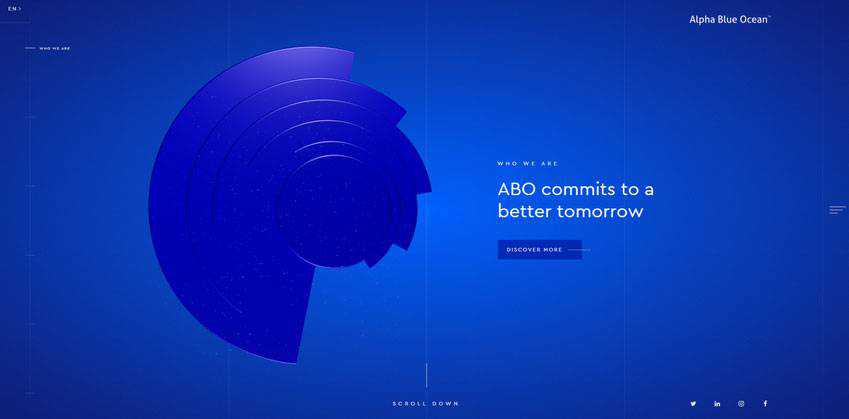
Oceano Azul Alfa
Como convém a todas as áreas de heróis modernos, a área de boas-vindas do Alpha Blue Ocean também inclui uma peça dinâmica que é designada para chamar a atenção e definir o tom comercial do projeto. Embora a navegação deva ter um papel secundário aqui, ela se destaca graças a uma quantidade generosa de espaço em branco e contraste perfeito entre a cor branca e o fundo azul escuro. Naturalmente chama a atenção.

Observe, à primeira vista, que parece que ocupa apenas os cantos. No entanto, devido à aparência sutil do texto e dos glifos, eles conseguem ocupar o lado esquerdo e direito e não dominam os leitores. Assim, o lado esquerdo apresenta a navegação pela página inicial, enquanto o lado direito inclui um logotipo, navegação de hambúrguer e pacote de mídia social.

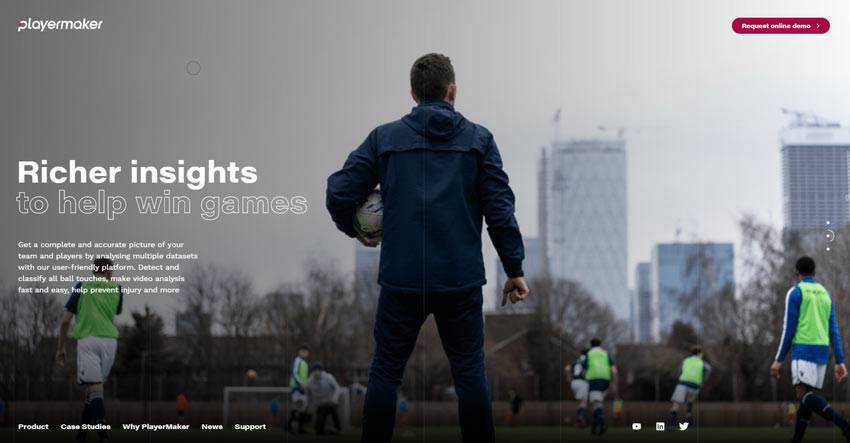
Criador de jogadores
A equipe por trás do Playermaker também usa os cantos a seu favor. Eles ganharam algum espaço extra para o seu impressionante fundo fotográfico. Aqui, todos os elementos inerentes à primeira tela, como call to action, logotipo, navegação simplificada e links para perfis de redes sociais estão localizados nos quatro cantos respectivos.
Observe a localização da navegação tradicional de cinco itens. Ele está localizado na parte inferior esquerda da tela. Parece bastante incomum, mas inspirador e refrescante. A solução dá uma pequena reviravolta na estética geral sem fazer nada de extraordinário. Limpo e inteligente.

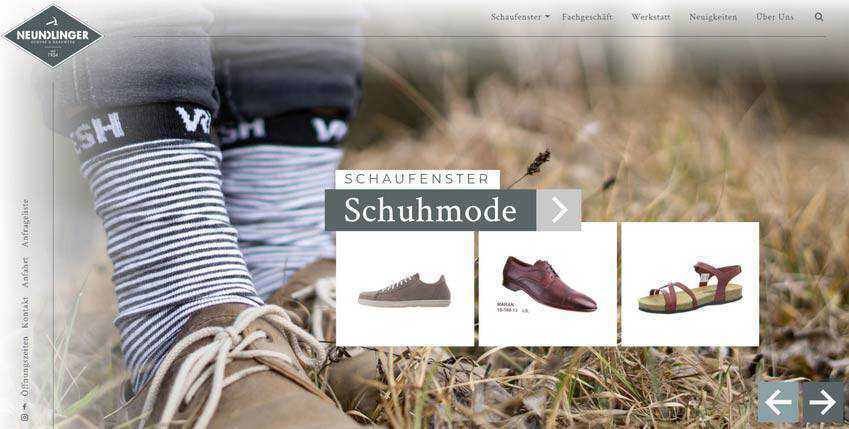
Neundlinger
Assim como os dois exemplos anteriores, Neundlinger também vai para o tipo de navegação de canto – evitando que a tela inicial pareça comum. Aqui você pode ver um ritmo vertical da moda que foi engenhosamente aplicado ao menu à esquerda.
Os controladores do controle deslizante ocupam seus lugares sob o sol no ângulo certo. Observe que todos os elementos da navegação emparelhados com o logotipo formam uma área. Ou, para ser mais preciso, um quadro. O último borda visualmente o controle deslizante e dá a ele um foco maior. Aqui, a navegação de canto combina idealmente com a estética de estilo quadrado.

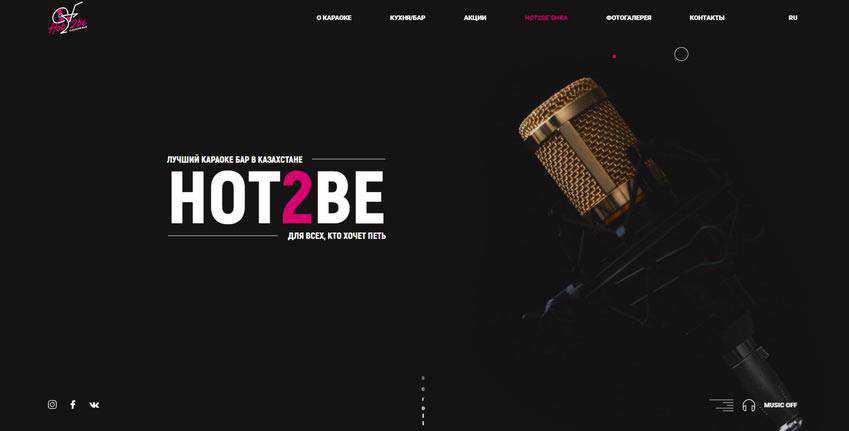
Hot2Be
A equipe por trás do Hot2Be melhorou a navegação geral sem muitos sacrifícios. Eles usaram cantos vazios para mostrar alguns links adicionais que acharam úteis para seu público. Assim, o canto inferior esquerdo acomoda os ícones das redes sociais, enquanto o canto inferior direito contém os controles do reprodutor de música para tornar a presença dos visitantes agradável e confortável.
O alternador de logotipo e idioma fica exatamente onde deveria. Embora a parte superior da tela pareça mais maciça do que a parte inferior, há uma certa sensação de harmonia. Aqui, a navegação cobre efetivamente todas as rotas de fuga vitais e ainda parece elegante. E, o mais importante, é discreto.

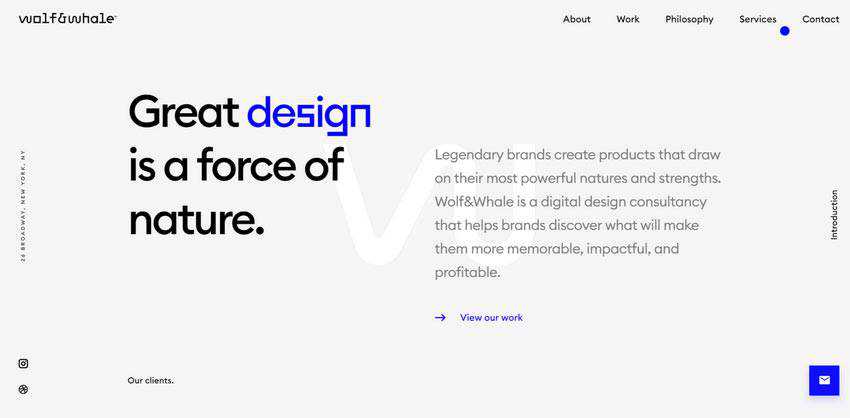
Lobo e Baleia
Wolf and Whale é um exemplo onde a navegação de canto faz fronteira com a navegação de perímetro, produzindo um resultado bastante impressionante. Ele ocupa não apenas cantos, mas também algum espaço nos lados direito e esquerdo, sentindo-se espaçoso e não forçado.
Aqui você pode sentir uma harmonia e ordem organizacional. Parece que tudo está no seu devido lugar. O design é limpo, limpo e inteligente. A navegação também. Ele se encaixa como uma luva com sua arrumação e suavidade. Além disso, observe os pontos focais que são habilmente colocados aqui. O caminho de leitura começa com a palavra “design”, depois passa pelo backlink para as obras e termina com um botão de call to action no canto inferior direito. Inteligente.

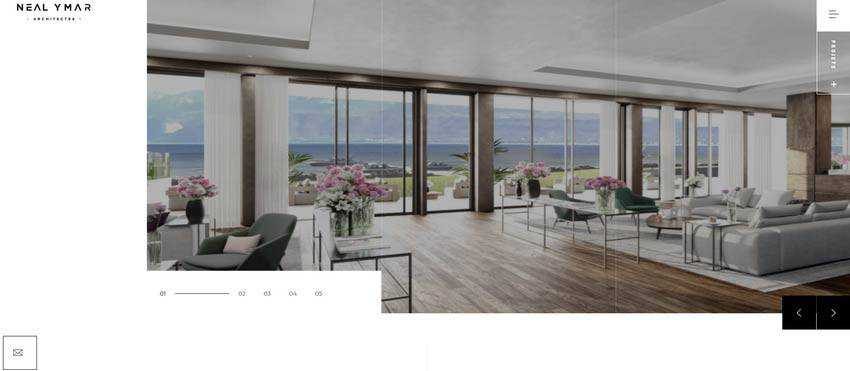
Neal Ymar
A equipe por trás do site oficial de Neal Ymar depende muito de um jogo intrincado com as estruturas quadradas. E a solução certamente compensa. A área do herói parece fantástica. Parece elaborado e sofisticado, embora apenas quadrados e retângulos primitivos estejam envolvidos.
A navegação de canto combina perfeitamente com ele. Ele termina a comitiva e faz o tema parecer completo. E com tudo isso, consegue falar por si, dando a todos os seus elementos um sentido de importância.

Oropress
Oropress é um excelente exemplo de tudo sendo feito com o minimalismo em mente. A área do herói é incrivelmente espaçosa, arrumada e limpa. A equipe escolheu apenas elementos integrais. No entanto, nem tudo é tão primitivo como pode parecer à primeira vista; e o slogan baseado em paralaxe no coração da página é uma prova disso.
Aqui, o minimalismo foi levado ao próximo nível, desempenhando um papel de extravagância. Cobrindo apenas itens essenciais e ocupando apenas três ângulos em vez de quatro, a navegação de canto atende à ideologia do site, contribuindo para a estética geral.

Romain Avalle
O portfólio pessoal de Romain Avalle é outro exemplo de uma abordagem minimalista que foi implementada para trazer benefícios ao proprietário. Muito parecido com o exemplo anterior, ele também é construído no esquema de cores preto e branco clássico, enfeitado com uma tonelada de espaço em branco.
Aqui, as iniciais do nome do artista servem como um elemento de entretenimento que impressiona. A navegação de canto inclui apenas dois backlinks que levam a seções de trabalhos e uma página de contato, juntamente com um logotipo. Combina sem dúvida. Parece que é a única solução certa aqui, pois suporta o tema com eficiência e fortalece o tom do projeto.

O escritório da esquina
A navegação de canto é útil em várias situações. Seja um site com uma estrutura tradicional ou moderna, ele encontrará facilmente o caminho para melhorar a situação e contribuir para a experiência geral.
Graças à sua aparência discreta, limpa e elegante, torna-se um parceiro ideal para os sites onde as áreas de heróis são preenchidas com conceitos intrincados que visam fazer tudo sobre si mesmos. Em tal ambiente, a navegação de canto naturalmente se afasta. No entanto, ainda fornece aos visitantes online links úteis e gateways essenciais.
