Otimizando o tamanho e a qualidade do vídeo
Publicados: 2022-03-10Nos últimos anos, mais e mais projetos estão usando o vídeo como parte integrante do aplicativo. Essa é uma ótima direção, pois os vídeos são mais envolventes do que as fotos estáticas (os vídeos podem dobrar a taxa de conversão e aumentar o tempo gasto no site) e, como tal, podem realmente atrair clientes para explorar detalhes sobre produtos e serviços. No entanto, tudo fica de lado quando há problemas relacionados à reprodução do vídeo.
Os problemas de reprodução de vídeo estão diretamente relacionados ao tamanho e à taxa de bits do vídeo. Um vídeo com grandes dimensões ou uma alta taxa de bits levará mais tempo para ser baixado e exigirá uma rede de velocidade mais alta para ser reproduzido sem problemas. Isso leva a tempos de inicialização mais longos e, se a rede não puder fornecer o vídeo com rapidez suficiente, o vídeo será interrompido durante a reprodução do vídeo.
Mas existe uma solução! Ao executar otimizações básicas de nossos vídeos antes de adicioná-los aos nossos sites, podemos evitar que esses problemas ocorram definitivamente - bem, a maioria deles. Tudo o que realmente precisamos fazer é tornar o arquivo menor – de uma forma ou de outra. Então, agora o truque é: como diminuir o tamanho do arquivo sem reduzir a qualidade?
Neste artigo, vamos percorrer as ferramentas e algumas das etapas que você pode seguir para otimizar seus vídeos para reprodução - tudo isso para evitar paralisações e impressionar seus preciosos clientes!
Dados do mundo real
Não é incomum encontrar sites com vídeos extremamente grandes — por exemplo, usados como vídeos de fundo de heróis. Em minha pesquisa, eu estava pesquisando sites encontrados no HTTPArchive móvel de dezembro de 2020 e não foi difícil identificar um bom número de sites carregando arquivos de vídeo enormes por padrão, tanto no celular quanto no desktop.
É claro que é duvidoso que você consiga obter a mesma economia que mostrarei aqui, mas você receberá algumas dicas e dicas úteis sobre coisas a serem lembradas ao lidar com vídeos. Na verdade, é muito fácil colocar acidentalmente vídeos extremamente grandes em seu site se você não tomar cuidado, resultando em quase inutilização para a maioria de seus clientes.
A História da Mancha de Abóbora
Imagine que estamos em meados de outubro e você está procurando um canteiro de abóboras e um labirinto de milho para passar uma tarde de fim de semana com sua família. No conforto de sua máquina desktop, você pesquisa na web um local próximo e encontra o local perfeito. O site está lindo, com um lindo vídeo 4K de drone dos campos jogando no topo da página. Você escolhe o URL e o envia para você e seus entes queridos para que possam continuar explorando essa opção em qualquer lugar.
Mas quando você abre a página em seu telefone, percebe uma falha: o vídeo está tentando desesperadamente ser reproduzido em seu telefone, mas infelizmente não consegue. O vídeo fica travando e reiniciando repetidamente , sendo muito mais perturbador e irritante do que no seu computador. Eventualmente, você segue em frente, adiciona o URL aos favoritos e segue em frente com sua rotina diária.
Depois de um dia divertido e enlameado (bem, eu morei recentemente em Seattle e no Reino Unido, então os canteiros de abóboras estão enlameados), você está de volta ao seu computador: talvez você pense novamente naquele vídeo e se pergunte por que ele não estava sendo reproduzido bem no seu telefone. Bem, vamos diagnosticar o que está acontecendo.
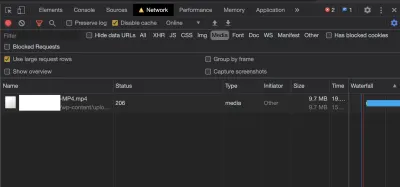
Você pode começar abrindo o DevTools no seu navegador. Depois que a página for carregada, podemos ir para a guia Rede e filtrar por “mídia” para ver todos os arquivos de vídeo:

Vemos que um arquivo MP4 está sendo baixado. O arquivo não passa pela rede como um arquivo independente; em vez disso, o serviço de streaming deve dividir o arquivo em alguns segmentos , portanto, você poderá ver várias solicitações 206 (conteúdo parcial) para o mesmo arquivo.
Observando os cabeçalhos de resposta para este arquivo, podemos identificar alguns detalhes:
accept-ranges: bytes access-control-allow-headers: x-test-header, Origin, X-Requested-With, Content-Type, Accept access-control-allow-methods: GET, POST, PUT, DELETE, OPTIONS Content-Length: 87690242 Content-Range: bytes 70025216-157715457/157715458 content-type: video/mp4 date: Fri, 22 Jan 2021 15:27:26 GMT last-modified: Mon, 24 Jun 2019 05:13:04 GMT server: ApacheAgora, alguns desses números são um pouco assustadores, pois são um pouco grandes. Na verdade, eles costumam ser tão grandes que me peguei no hábito de adicionar vírgulas, para que eu possa ter uma ideia do tamanho real dos arquivos. Nesse caso, o download parcial é de 87 MB e o arquivo inteiro é de 157.715.457 bytes. Sim, isso mesmo, este vídeo tem 157 MB, e ele (tentou) carregar no meu celular hoje cedo! Não é à toa que não deu certo.
Então, o que há com este vídeo?
Vamos mergulhar um pouco mais fundo. Aparentemente, o vídeo é muito grande para ser reproduzido sem problemas em um celular com menos memória e uma rede mais lenta. Mas o que precisamos para corrigi-lo? Para descobrir qual é exatamente o problema, podemos usar o FFMPEG, que é de código aberto e gratuito, e se mostra uma das ferramentas mais confiáveis para otimizar vídeos . Poderíamos ajustar infinitamente a configuração no FFMPEG, mas vamos apenas tocar em alguns importantes neste artigo.
Então, vamos começar com a ferramenta de diagnóstico chamada FFprobe. O FFprobe reúne informações de fluxos multimídia e fornece detalhes sobre como o vídeo é codificado e como ele será reproduzido. É uma parte do pacote FFMPEG e, na verdade, muito fácil de usar.
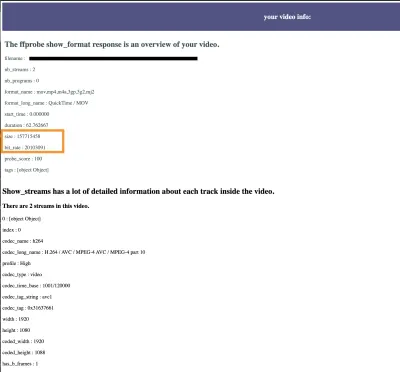
Melhor ainda: se o seu vídeo já estiver online, há uma versão online do ffprobe que podemos acessar imediatamente. Então, vamos apenas inserir o URL no formulário e obter os detalhes sobre o vídeo em troca (por exemplo, dimensões do vídeo, taxa de bits e alguns metadados).
Quando adiciono o URL do MP4 da fazenda de abóboras, vemos imediatamente um dos problemas. A resposta show_format do ffprobe retorna um resumo: aparentemente, existem 2 fluxos e tem 62 segundos de duração (o que parece normal o suficiente para não levantar suspeitas). Mas quando chegamos ao tamanho e à taxa de bits , vemos imediatamente onde o vídeo está falhando.

Como mencionado acima, pode ser uma boa ideia se acostumar a adicionar vírgulas a esses números grandes. Acontece que, de fato, a filmagem do drone sobrevoando o campo é de 157 MB e tem uma taxa de bits de 20 MB por segundo! Isso significa que, para que o vídeo seja reproduzido sem problemas, a rede deve ser capaz de transmitir o vídeo a uma taxa mais rápida que 20 MBPS, e é exatamente por isso que estava travando no telefone.
Qual é a taxa de bits de reprodução ideal?
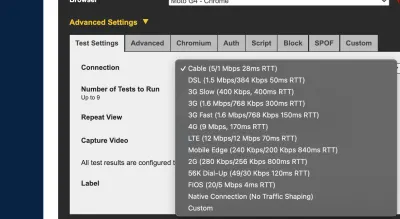
Para evitar a interrupção, precisamos transmitir o vídeo a uma taxa apropriada . É aí que a taxa de bits se torna importante. Bitrate é a velocidade de reprodução do vídeo. Para que o navegador reproduza o vídeo sem problemas, o download do vídeo deve ser mais rápido do que a reprodução - o que significa que o vídeo só será reproduzido sem problemas se a velocidade da rede for superior a 20 MBPS. Quando penso em velocidades de rede, costumo confiar nos perfis de tráfego do WebPageTest:

Como podemos ver na visão geral acima, o vídeo pode ser reproduzido bem na “Conexão Nativa” e na conexão FIOS de cabo óptico ultra-rápido (20 MBPS é exatamente a velocidade necessária, então esperamos que nada mais precise ser baixado no fundo). No entanto, todas as outras conexões têm uma velocidade de downlink significativamente inferior a 20 MBPS . Se o vídeo estiver carregando nessas velocidades, o player tentará consumir o vídeo mais rápido do que pode ser baixado e o vídeo será interrompido permanentemente.
A taxa de bits do seu vídeo define a velocidade de rede mínima que seus clientes podem usar. Em geral, a taxa de bits do seu vídeo deve ser cerca de 80% da taxa de transferência disponível na rede. Portanto, um vídeo de 20 MBPS realmente precisa de uma taxa de transferência de rede de 24 MBPS para reproduzir o vídeo sem problemas. Todos em uma conexão mais lenta terão uma experiência bastante ruim e provavelmente não conseguirão assistir ao vídeo. Mais especificamente, isso significa que para jogarmos de forma suave e sedosa em 4G, a taxa de bits deve ficar abaixo de 7,2 MBPS .
Podemos diminuir a taxa de bits deste vídeo?
Sim! Vejamos algumas das configurações que podemos usar para reduzir a taxa de bits deste vídeo. Mas primeiro, vamos ver os dados que recebemos do FFprobe. Uma coisa bastante perceptível é o valor de r_frame_rate , que é o número de quadros por segundo no vídeo. Seu valor é 60000/1001. Isso significa que a taxa de quadros do vídeo é de 60 quadros por segundo. No entanto, as taxas de quadros típicas na Web são de 25 a 30, portanto, a primeira coisa que podemos fazer é recodificar o vídeo com uma taxa de bits mais baixa .
Outra coisa a ter em mente é o Fator de Taxa Constante . No FFMPEG, a principal referência de qualidade/tamanho é a compressão Constant Rate Factor (CRF), com valores variando de 0 (sem compressão) a 50 (alta compressão). O valor padrão para CRF em FFMPEG é 23 (se você deixar de fora o parâmetro CRF, seu vídeo estará com esse valor). Na minha experiência pessoal, valores de 23 a 28 ainda produzem vídeos de alta qualidade , com boa aparência na web e com tamanho de arquivo bastante reduzido.

Então vamos começar em 30fps e um CRF de 23 . O comando Terminal ficará assim:
ffmpeg -i input.mp4 -vcodec h264 -acodec aac -crf 23 -strict -2 :v fps=fps=30 output.mp4Voilá! Isso resulta em um vídeo de 81,5 MB - já uma melhoria de 48%. Mas o vídeo ainda é muito grande, com uma taxa de bits de 10 MBPS. Se definirmos o CRF para 28, o arquivo cai para 35,4 MB, com uma taxa de bits de 4,5 MBPS, o que é muito mais provável de funcionar bem em uma conexão 4G.
Esta é uma melhoria de cinco vezes em relação ao vídeo original . Para tornar este vídeo ainda mais acessível, podemos redimensioná-lo para torná-lo menor. Isso é algo que discutiremos na seção de streaming abaixo.
A história da fome de pizza
Imagine que você está em Los Angeles, talvez visitando do exterior e em roaming em seu telefone e, claro, pensando em pegar uma fatia de pizza. Você encontra uma pizzaria notável em seu telefone e decide ir para lá. Você pode ter notado alguns vídeos e imagens de heróis na página, mas, na verdade, todas as pizzarias parecem iguais, então você não se incomodou em assistir ao vídeo. Você vai e pega uma fatia ou duas antes de voltar para o seu hotel.
Naquela noite, você recebe uma mensagem de sua operadora informando que usou muito mais dados do que imaginava (e definitivamente muito mais do que planejou originalmente!). Alguns táxis e o site da pizza – quão caro era o site da pizza novamente?
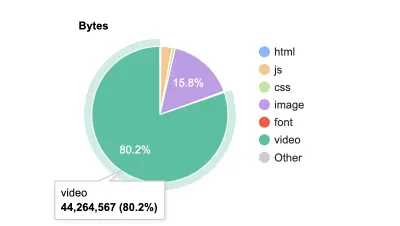
Você coloca o site da pizza no WebPageTest e o verifica em uma conexão móvel:

44 MB de vídeo . De onde isto está vindo? Além disso, quando examinamos a fonte e a cachoeira com um pouco mais de detalhes, podemos ver que na verdade são dois vídeos! Felizmente (ou infelizmente?), nenhum deles conseguiu ser baixado inteiramente:
| Vídeo | Tamanho |
|---|---|
| Vídeo 1 baixado | 11,8 MB (do total de 121 MB) |
| Vídeo 2 baixado | 31,1 MB (do total de 139 MB) |
Isso levanta algumas preocupações e algumas questões.
Primeiro, por que tantos vídeos foram baixados quando não estavam sendo reproduzidos automaticamente? Ainda não conseguimos clicar em nada, mas já usamos quase 40 MB de dados. A resposta, como sempre, está na fonte. Bem, “ver fonte”, isto é.
<video class="video-js vjs-big-play-centered" controls preload="auto" width="1050" height="591" poster="assets/home_poster.jpg" data-setup='{"fluid": true}'><source src="assets/home_1.mp4" type='video/mp4'> <source src="assets/home.webm" type='video/webm'><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video>
De cara, vemos pelo menos dois problemas:
- preload=“auto”
Quando definimospreload="auto", estamos substituindo a configuração padrão do navegador, impondo o download de vídeo — independentemente de seu cliente ter pressionado "Reproduzir". O atributo depreload-carregamento padrão émetadatae resultaria em alguns downloads de 100 KB. É certo que é um resultado muito melhor para os visitantes do site que nunca assistirão a este vídeo. - Pedido de vídeo
Se você tiver várias versões do vídeo (neste caso: vídeos codificados h264 .mp4 e VP8 .webm), o navegador escolherá o primeiro vídeo que souber reproduzir. Agora, todo navegador moderno suporta mp4, enquanto a maioria dos navegadores modernos também suporta webm (95,4% de suporte global, de acordo com CanIUse).
Um truque que gosto de usar é inserir a linha de fonte de vídeo apropriada com Javascript. Dessa forma, se você optar por não veicular vídeo em determinadas telas, terá apenas uma tag <video> vazia — e nenhum vídeo poderá ser baixado.
window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }
Se agora executarmos um ffprobe nesses dois vídeos, descobriremos diferenças significativas nos tamanhos:
| Formato | Tamanho |
|---|---|
| Mp4 | 121,2 MB |
| Webm | 11,8 MB |
O webm é 90% menor, e ainda tem 0 visualizações , já que todo navegador suporta o mp4. Esses dois vídeos têm 640 × 360 e 140 segundos. A execução do comando ffmpeg acima no mp4 resulta em um vídeo de 12,4 MB, portanto, é provável que os desenvolvedores tenham seguido um processo semelhante para compactar e codificar a variante .webm também. Talvez ter preload="auto" para 12,5 MB não seja tão ruim assim.
O segundo vídeo (imagens de drone dentro do restaurante) é filmado em Full HD (1080p), mas também é compactado de 140 MB para 35 MB. Assim, 120s com FFMPEG podem reduzir o peso do vídeo nesta página de 160 MB para 57 MB. Inverter a ordem webm/mp4 economizaria alguns MB adicionais para 95% dos navegadores que podem suportar esse formato.
E se quiséssemos fazer ainda melhor, talvez tornar os vídeos responsivos a telas de vários tamanhos? Bem, vamos obter vídeos ainda menores - com vídeos responsivos!
A tag <video> não oferece suporte a consultas de mídia para exibir arquivos de vídeo diferentes para telas diferentes, portanto, precisamos de uma maneira diferente de fornecer vídeos dimensionados para a tela do dispositivo. A maneira mais fácil de conseguir isso é usando streaming de vídeo . Isso adicionará alguns Javascript e outros recursos para o player de vídeo que serão necessários, mas a economia de vídeo definitivamente compensará esses dados extras.
Podemos criar fluxos de vídeo com FFMPEG (eu usei scripts bash como este no passado), mas isso exige que conheçamos todos os tamanhos e configurações que gostaríamos de usar (e, como mencionado anteriormente, o FFMPEG tem muitas configurações! ).
Para facilitar a transmissão de vídeo, existem APIs (por exemplo, api.video e Mux) onde você carrega seu vídeo, e as ferramentas criam fluxos de vídeo e hospedam seu vídeo para você. Para divulgação completa, trabalho no antigo, então para simplificar meu pipeline de processamento de vídeo, usarei api.video, para transcodificar e hospedar meus vídeos. Com a API de upload, posso fazer upload de qualquer vídeo e a ferramenta criará uma versão de streaming em muitas dimensões e taxas de bits diferentes (atualmente 240p, 360p, 480p, 720p, 1080p e 4K).
As taxas de bits para os vídeos menores são bastante reduzidas, pois as dimensões do vídeo diminuem. Isso significa que o vídeo exigirá menos capacidade de rede em telas menores e será reproduzido em redes mais lentas.
Por questões de brevidade, testaremos apenas o vídeo do patch do Pumpkin. Recebi resultados semelhantes com o vídeo do drone (o outro vídeo da pizza é apenas 360p, portanto, não se beneficia muito de tamanhos menores).
Observação : lembre-se de que este vídeo é atualmente um vídeo mp4 de 1080p a 60fps e pesa 157 MB para todos os visitantes.
Com algumas otimizações (CRF 28 e redução do framerate para 30fps), o vídeo foi reduzido para 35,7 MB . Usando o DevTools, podemos emular dispositivos para ver quantos dados são usados para reprodução de vídeo de streaming de vídeo em telas de tamanhos diferentes.
A tabela abaixo mostra a quantidade total de tráfego usado. Com o vídeo HLS, há um player JavaScript, CSS, fontes etc. que adicionam cerca de 1 MB de sobrecarga adicional. Isso está incluído nos totais abaixo:
| Dispositivo | Tamanho do vídeo (pixels) | Tamanho do vídeo (MB) | Taxa de bits (MBPS) |
|---|---|---|---|
| Moto G4 (Retrato) | 240p | 3,1 MB | 0,35 |
| Moto G4 (Paisagem) | 360p | 7,5 MB | 0,800 |
| Iphone 7/7/8 (Paisagem) | 480p | 12,1 MB | 1,40 |
| Ipad (Paisagem) | 720p | 21,2 MB | 2.6 |
| Ipad Pro (Paisagem) | 1080p | 39,4 MB | 4.4 |
Em 1080p, há cerca de 4 MB de ativos adicionais baixados para o fluxo, mas para todos os outros tamanhos, há uma economia significativa de dados sem perda na qualidade do vídeo. Não só o vídeo será dimensionado adequadamente para os dispositivos , mas é muito menos provável que pare, pois a taxa de bits é reduzida para os dispositivos com maior probabilidade de estarem em conexões móveis mais lentas.
O streaming de vídeo cuida da taxa de quadros, do tamanho do vídeo e das preocupações com a qualidade, garantindo uma reprodução rápida em qualquer tela de tamanho e rede de qualquer velocidade.
“
Outra vantagem do streaming de vídeo: se a rede estiver lenta (ou de repente ficar mais lenta), o player pode ajustar o vídeo que está sendo exibido e reproduzir uma versão de qualidade inferior do vídeo — garantindo a reprodução no dispositivo — mesmo em condições de rede ruins. (Você pode testar os diferentes vídeos com StreamOrNot, um pequeno projeto de código aberto que lancei há algum tempo.
Agora, não é um pouco demais? Não poderíamos fazer o mesmo (apenas muito mais rápido) com o YouTube ou o Vimeo? Certamente poderíamos, mas não poderíamos remover completamente a marca ou a publicidade do vídeo, sem mencionar a sobrecarga de scripts carregados no iframe do player de vídeo. Além disso, às vezes você pode querer usar o vídeo como um vídeo de fundo na página do seu produto e evitar qualquer tipo de marca externa.
Conclusão
Não implantamos imagens de nossa câmera diretamente na web, mas as compactamos e redimensionamos para equilibrar a qualidade e o desempenho da web. O mesmo deve ser feito para arquivos de vídeo também. Vídeos menores começam a ser reproduzidos mais rapidamente e travam com menos frequência, melhorando a experiência do usuário no site.
Neste artigo, percorremos algumas etapas simples para otimizar nossos vídeos, por exemplo, diminuindo a qualidade e sua taxa de quadros. Também analisamos como o streaming de vídeo pode nos permitir criar uma experiência de vídeo mais responsiva para a Web — exibindo automaticamente vídeos com o tamanho adequado para a tela do dispositivo.
Obrigado por ler, e se você quiser saber mais, leia mais sobre as práticas recomendadas de vídeo aqui, na Smashing Magazine e no meu blog:
- Reprodução de vídeo na Web: o estado atual do vídeo (parte 1)
- Reprodução de vídeo na Web: práticas recomendadas de entrega de vídeo (parte 2)
- Ocultar vídeos na Web para dispositivos móveis
