Como otimizar imagens em sites para melhorar o desempenho e o UX
Publicados: 2016-03-25À medida que o número de imagens e vídeos em um site continua a crescer, tempos de carregamento mais lentos, que resultam em uma experiência negativa do usuário, são preocupações crescentes para qualquer empresa. Um artigo no The Fiscal Times, citando a empresa de medição de dados da Internet HTTP Archive, observou que o site médio agora tem 2,1 MB de tamanho, em comparação com 1,5 MB há alguns anos. Um dos principais motivos para esse crescimento é a adição de conteúdo, como vídeos e imagens envolventes, pensados para direcionar mais tráfego para o site.

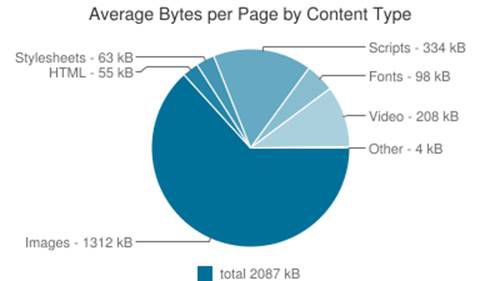
Os tempos fiscais – Web desacelerando – Gráfico
O artigo ilustrou que as imagens representam quase 63% dos bytes (1.312 KB do total de 2.087 KB) da página média por tipo de conteúdo. O vídeo ficou em um distante segundo lugar com 10% (208 KB).
O impacto das imagens em um site pode ser dramático, consumindo largura de banda cara e aumentando o tempo que os visitantes do site passam esperando o carregamento das páginas. Quando cada segundo que passa reduz a taxa de conversão geral do seu site e, em última análise, as receitas, faz todo o sentido querer otimizar suas imagens e sua entrega o máximo possível.
Se você está tendo problemas de desempenho do site, é possível que esteja cometendo um – ou mais – erros importantes com imagens. Nesta série de duas partes, examinaremos como otimizar suas imagens e sua rede para garantir a melhor experiência do usuário e minimizar os custos, bem como as necessidades de largura de banda e armazenamento.
Veja a seguir os erros mais comuns que você pode estar cometendo ao gerenciar imagens e como evitá-los:
Não usar formatos de imagem mais eficientes e modernos
Embora o Google tenha adicionado suporte para seu formato de imagem WebP aos navegadores Chrome, e a Microsoft tenha feito o mesmo para JPEG-XR na maioria de seus navegadores Internet Explorer e Edge, os desenvolvedores ainda não os adotaram. Talvez você não esteja ciente desses formatos ou talvez seja muito difícil fornecer formatos de imagem diferentes para vários navegadores e dispositivos. Como resultado, você pode ficar com os mesmos formatos JPG e PNG e não aproveitar como os formatos modernos podem otimizar seus sites.
Como corrigir: Converta imagens para os formatos modernos WebP e JPEG-XR, além de ajustar a qualidade da compactação para equilibrar os formatos. Também detectando o navegador específico que acessa cada imagem e entregando uma versão diferente da imagem ao respectivo navegador, você pode garantir que os usuários recebam as melhores imagens possíveis, em termos de qualidade visual e otimização do tamanho do arquivo.
 |  |
| JPG de 16,9 KB | WebP de 6,9 KB |
Incorporando clipes de vídeo curtos usando o formato GIF
Você pode confiar no formato de imagem GIF para exibir videoclipes curtos em sites de notícias, sites de mídia e sites de compartilhamento social. Embora o formato GIF seja fácil de usar para incorporar videoclipes usando uma simples tag de imagem HTML, não é eficiente para filmes capturados porque os arquivos são enormes e lentos para carregar, especialmente em dispositivos móveis, resultando em altos custos de largura de banda e alta utilização da CPU .
Como corrigir: há várias maneiras de entregar e incorporar os mesmos clipes e animações usando formatos de arquivo modernos, como o Animated WebP para usuários do navegador Chrome. Outra abordagem é aplicar compactação com perdas do arquivo GIF, o que resulta em uma ligeira redução da qualidade visual, mas diminui significativamente o tamanho do arquivo.
Os arquivos GIF também podem ser convertidos para os formatos de vídeo MP4 ou WebM, incorporando os clipes e as tags de vídeo HTML5 em vez da tag de imagem. Na maioria dos navegadores modernos, isso funciona sem problemas e o site parece exatamente o mesmo, mas carrega muito mais rápido. Ao seguir uma dessas etapas, você poderá reduzir drasticamente o tamanho do arquivo, economizando tempo de carregamento da página, melhorando a experiência do usuário e reduzindo os custos de largura de banda.
 |  |
| GIF de 6,3 MB | MP4 de 311 KB |
Entrega de imagens 2X (Retina Display) para todos os usuários
Dispositivos móveis e laptops modernos têm altas taxas de pixel de dispositivo (DPR). Como você deseja que seus sites tenham uma ótima aparência nesses dispositivos, você pode incorporar imagens de resolução dupla. Embora essa seja uma boa prática, muitos desenvolvedores tendem a fornecer imagens do mesmo tamanho para todos os usuários. Como resultado, os usuários com monitores regulares (por exemplo, monitores não Retina) devem baixar as imagens de alta resolução enquanto seus monitores se beneficiam apenas da metade da resolução. Isso resulta em perda de tempo esperando o carregamento das páginas e aumenta os custos de largura de banda desnecessariamente.
Como corrigir: Crie resoluções diferentes para cada valor de DPR (por exemplo, imagens regulares e imagens de resolução dupla) e detecte automaticamente o valor de DPR da página da Web no navegador do usuário atual. Isso permitirá que você forneça imagens regulares para usuários com telas normais e imagens com resolução 2x para usuários com dispositivos de tela retina.
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
Redimensionamento desnecessário no navegador
Um dos atalhos comuns que os desenvolvedores empregam é usar o redimensionamento de imagens do lado do navegador em vez de redimensionar imagens do lado do servidor. Nos navegadores modernos, o resultado final parece exatamente o mesmo, mas em termos de largura de banda a história é bem diferente. Os visitantes do site perdem um tempo precioso baixando uma imagem desnecessariamente grande e você desperdiça largura de banda entregando-a a eles. Para navegadores mais antigos, o problema é ainda mais pronunciado, pois seus algoritmos de redimensionamento geralmente são inferiores.

Como corrigir: certifique-se de que as imagens que você entrega se encaixam perfeitamente nas dimensões exigidas do site. Mesmo que a mesma imagem deva ser transformada em miniaturas de tamanhos diferentes para caber em páginas diferentes, vale a pena criar miniaturas diferentes em vez de fornecer uma imagem grande e depender do navegador para redimensioná-la.

Exemplo de redimensionamento desnecessário do lado do navegador
JPEGs de alta qualidade desnecessariamente
Os JPEGs realmente revolucionaram a web. Por muitos anos, esse formato com perdas permitiu que os desenvolvedores da Web representassem imagens de alta resolução com grande detalhe usando uma fração da largura de banda exigida por qualquer formato de imagem rival. Mas muitos desenvolvedores e designers gráficos não experimentam a compactação JPEG, que pode reduzir significativamente o tamanho do arquivo sem uma perda perceptível na qualidade de visualização.
Embora a qualidade JPEG de 85% pareça comum, vimos muitos sites nos quais a qualidade de 95% era comum, enquanto uma qualidade muito inferior reduziria significativamente o tamanho do arquivo sem prejudicar a experiência geral. O resultado final é um maior consumo de largura de banda e um impacto na experiência dos visitantes.
Como corrigir: não tenha medo de experimentar níveis de qualidade JPEG mais baixos. Para determinados sites, o uso de uma qualidade JPEG de 50% gerou um resultado muito razoável e os benefícios superaram em muito os custos. Embora os JPEGs de maior qualidade sempre pareçam melhores, a melhoria na qualidade nem sempre valerá a largura de banda extra e os tempos de espera.
 |  |
| 95% JPEG – 34 KB | 80% JPEG – 17 KB |
Tipos de arquivo de imagem incorretos
JPEG, PNG e GIF são os formatos de arquivo mais comuns usados em sites hoje, mas cada um tem funções muito diferentes, portanto, se você usar o formato errado, estará desperdiçando o tempo de seus visitantes e seu próprio dinheiro.
Um erro frequente é usar PNGs para entregar fotografias. Existe um equívoco comum de que os PNGs, como formatos sem perdas, produzirão a maior reprodução possível das fotos. Embora isso geralmente seja verdade, essa também é uma otimização bastante desnecessária. Um JPEG com qualidade relativamente alta retornará uma foto de qualidade comparável em uma fração do tamanho do arquivo PNG.
Como corrigir: Tenha sempre em mente qual formato de imagem deve ser usado para o conteúdo exibido. PNG deve ser usado para imagens geradas por computador (gráficos, logotipos, etc.) ou quando você precisa de transparência em sua imagem (sobreposições de imagem). JPEG deve ser usado quando você está mostrando uma fotografia capturada. GIF deve ser usado quando a animação é necessária (animação de carregamento Ajax, etc.).
 |  |
| PNG – 110 KB | JPEG – 15KB |
Entrega de imagens não otimizadas
Embora o PNG seja um formato sem perdas, ele pode ser compactado com ferramentas de compactação disponíveis gratuitamente que o reduzem em até 50% e ainda fornecem exatamente a mesma imagem. Infelizmente, muitos desenvolvedores e web designers pulam essa etapa e entregam imagens não otimizadas.
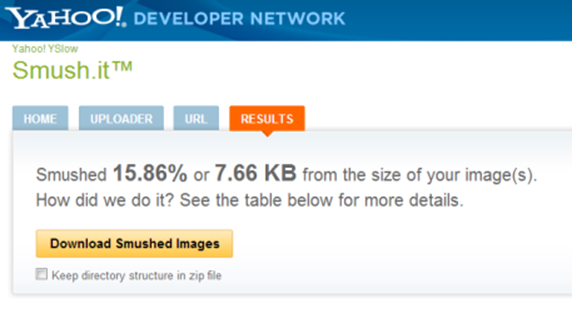
Como corrigir: PNGCrush e OptiPNG são duas bibliotecas de otimização de imagem de código aberto e, se você ainda não as estiver usando, definitivamente deve verificá-las. Se você não precisa automatizar o processo de otimização, pode ir ao serviço online smush.it do Yahoo para compactar manualmente ainda mais seus PNGs.

Um exemplo do Yahoo smush.it em ação
Esquecer de remover metadados de imagem
Muitos sites modernos permitem que os visitantes façam upload de fotografias. Seja a foto do perfil do usuário ou uma foto compartilhada de uma viagem recente, elas foram originalmente tiradas com uma câmera moderna, que provavelmente introduziu muitos metadados na foto. Na maioria dos casos, seria uma excelente ideia remover esses metadados, mas os desenvolvedores raramente dedicam tempo para fazê-lo, o que resulta em imagens exigindo mais largura de banda para entrega e uma experiência de navegação mais lenta para os usuários.
Como corrigir: Certifique-se de remover os metadados de suas imagens e fotos enviadas pelo usuário. Se essa informação for necessária, você pode mantê-la disponível em algum lugar, mas não como parte de suas imagens. Mesmo que os metadados da imagem não sejam necessários para o seu site, há um trecho de informação, a orientação de disparo original da imagem, que é realmente crítico para a exibição correta da foto em seu site. Ao remover as informações Exif, certifique-se de girar a imagem para sua orientação correta com base em seus dados Exif antes de perder essas informações.
Finalizado!
Este artigo, embora não seja abrangente, descreve os problemas mais comuns relacionados a imagens que podem ser corrigidos de maneira fácil e econômica, eliminando o uso excessivo de largura de banda e proporcionando uma melhor experiência para os visitantes do seu site. Na parte final desta série, falaremos sobre dicas para garantir a otimização da rede ao entregar imagens.
