10 bibliotecas de gráficos de dados JavaScript de código aberto que vale a pena considerar
Publicados: 2022-04-08A beleza do web design moderno pode ser encontrada no avanço generalizado dos efeitos visuais e dinâmicos. CSS3 levou o mundo do design a outro nível com propriedades de animação independentes. Mas cavando ainda mais, você notará que o código-fonte aberto revolucionou o processo de criação e uso de tal biblioteca de código.
Não há dúvida de que o JavaScript é o rei dos scripts de front-end. É uma linguagem fascinante para criar efeitos visuais sem necessidade de programação de back-end. É por isso que o JavaScript é uma escolha natural para criar gráficos de big data, gráficos, tabelas ou interfaces dinâmicas.
Os recursos a seguir são perfeitos para qualquer desenvolvedor que precise criar dados baseados em gráficos para seus sites. As bibliotecas de dados geralmente são bastante detalhadas, com muitos métodos e parâmetros extras. Mas à medida que você pratica codificação e aprende JavaScript, configurar um novo gráfico de dados se tornará uma segunda natureza.
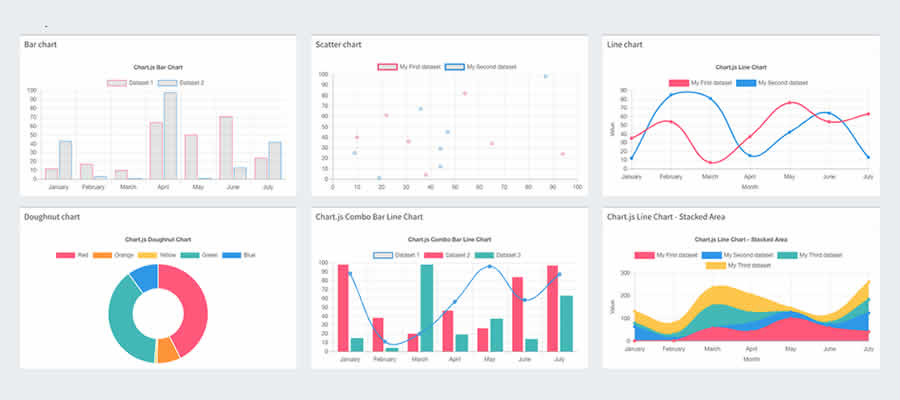
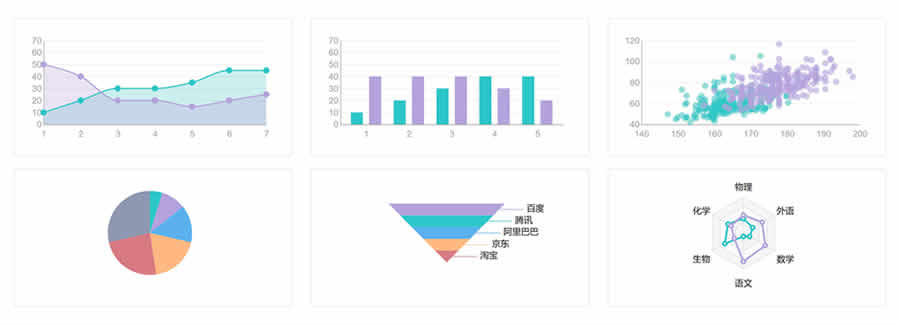
Chart.js
HTML5 é o futuro da renderização de layout e Chart.js está aqui para introduzir os gráficos de dados nesse futuro. Chart.js é talvez a biblioteca clássica de código aberto para gerar qualquer tipo de gráfico de dados, gráfico ou elemento de visualização.
Tudo é renderizado usando HTML5 com o benefício adicional de um elemento canvas para efeitos dinâmicos. Os gráficos renderizados em uma tela HTML5 permitem dicas de ferramentas ao passar o mouse e eventos de clique para acessar mais informações sobre os dados do gráfico. As várias opções variam de gráficos de pizza, gráficos de barras, gráficos de radar, gráficos de linhas e outros estilos mais avançados.

jqPlotName
No reino dos gráficos dinâmicos, o jqPlot é outro concorrente. Dê uma olhada em alguns dos exemplos ao vivo para ver esta biblioteca em ação.

jqPlot renderiza o conteúdo como imagens estáticas que são incorporadas dinamicamente. Isso significa que os dados do gráfico podem ser atualizados via Ajax sem precisar atualizar a página. Alguns tipos de gráfico ainda têm opções de foco que exibem dados relacionados ao foco.
Embora existam dezenas de vários estilos de gráfico, os temas de gráfico padrão são um pouco sem graça. O jqPlot exigirá um pouco de TLC para que funcione bem em seu layout - mas certamente é uma ótima ferramenta para renderizar conjuntos de dados mais complicados.

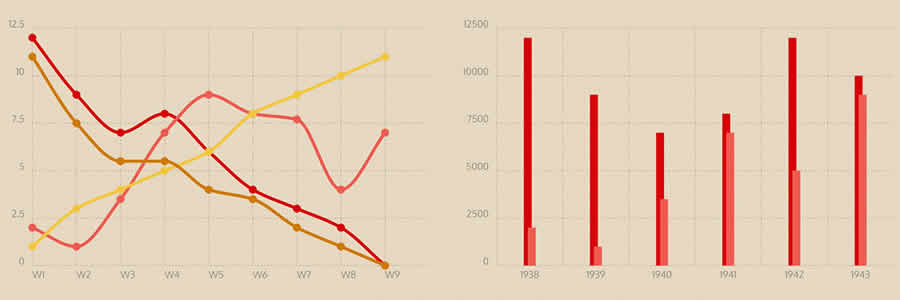
Chartist.js
Outro favorito meu é a biblioteca Chartist.js. A página inicial em si é simplesmente brilhante e muito fácil de navegar. Isso significa que é fácil percorrer a documentação para encontrar respostas para configuração e personalização.
Cada tipo de gráfico é totalmente responsivo e altamente personalizável de tamanhos a esquemas de cores. O Chartist depende do SVG para renderizar gráficos como imagens na página dinamicamente. Existem opções de fallback para navegadores mais antigos. No entanto, as versões mais modernas suportarão todos os ótimos recursos, como animação de dados.

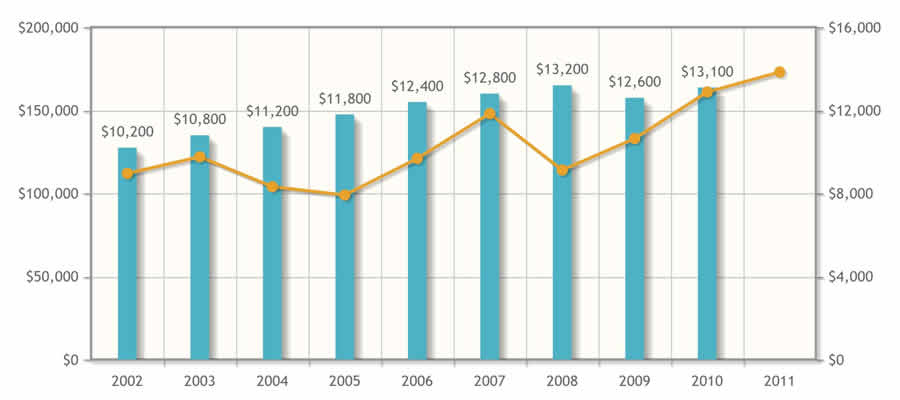
Tabela Highchart
Não deixe o nome enganá-lo neste. Embora HighchartTable possa parecer destinado a exibir tabelas HTML, na verdade é um plug-in que converte dados tabulares em gráficos.
Este é um plugin jQuery que também é baseado em outra biblioteca chamada Highcharts. Para que HighchartTable funcione, primeiro você precisa incluir as duas dependências (ambas gratuitas). Em seguida, você pode configurar uma tabela HTML e converter o design em um gráfico completo. Dê uma olhada em algumas das demonstrações ao vivo para ver como o plugin funciona.

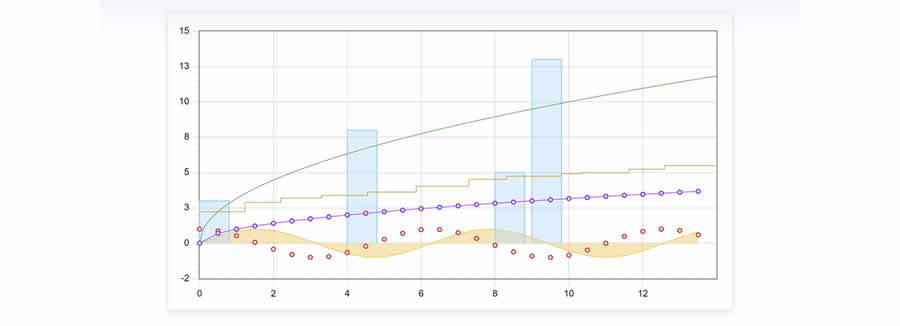
xCharts
xCharts destina-se a usuários mais avançados que estão familiarizados com visualização de dados. Este plug-in é baseado na biblioteca D3.js para renderização de gráficos in-page e visuais dinâmicos.
Tudo renderizado através do xCharts é adaptável e maleável. É fácil adicionar suas próprias animações ou funções de facilitação ao interagir com os dados. Tudo é escrito usando JavaScript simples com valores de matriz para o conteúdo. A página de exemplos do xChart tem muitos exemplos com efeitos de atenuação ao vivo.

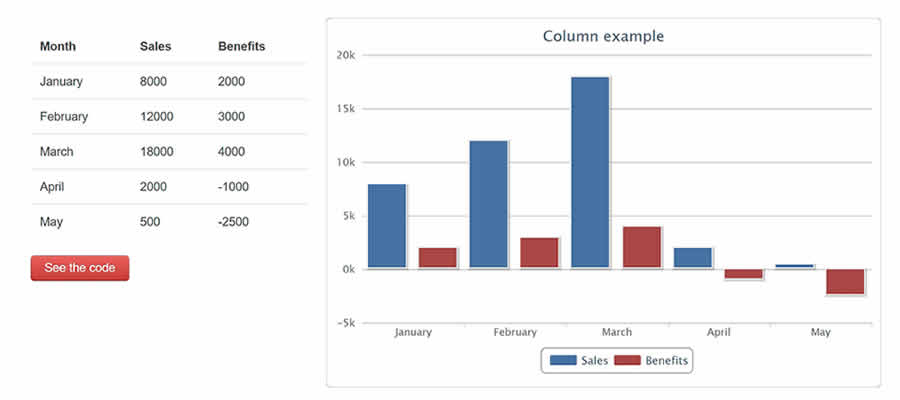
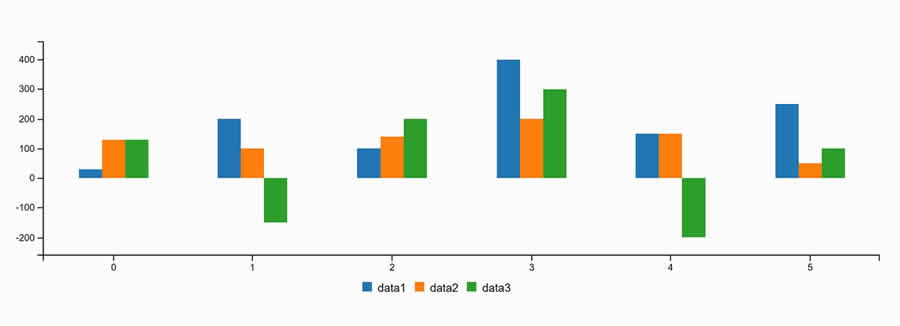
C3.js
A biblioteca C3.js de software livre é baseada na biblioteca D3.js. Destina-se a simplificar o processo de renderização de gráficos de dados em uma página HTML sem exigir muito código de gráfico D3 personalizado.
Todos os dados são totalmente dinâmicos e personalizáveis, desde dicas de ferramentas até cores de gráficos. A melhor parte é que o C3.js é construído sobre a biblioteca D3.js, então é mais fácil para os novos desenvolvedores compreenderem.

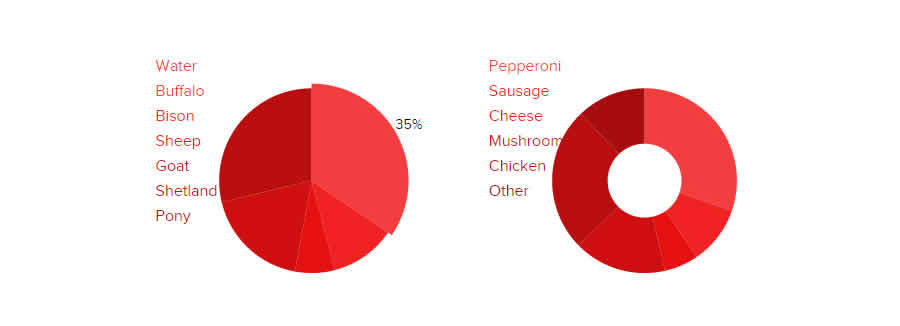
Gráficos de pizza
Pizza Pie Charts é uma biblioteca JavaScript bem conhecida construída pela ZURB para renderizar gráficos de pizza baseados em SVG. Todas as várias configurações e opções de exibição podem ser modificadas diretamente em CSS ou JavaScript.
Zurb é uma fonte confiável para ótimos códigos, então você sabe que a biblioteca é da mais alta qualidade. A única diferença é que o Pizza Pie Charts é realmente melhor para renderizar dados em gráficos de pizza. Outros estilos de gráfico seriam melhor encontrados em outra biblioteca.

Lote
Com um nome simples como Flot, você pode esperar que este plugin tenha alguns recursos insignificantes. Mas surpreendentemente Flot for jQuery é um plugin mínimo, porém diversificado, para visualização de dados.
O principal benefício de usar Flot é a capacidade de criar diagramas de plotagem animados. Dessa forma, você pode fazer com que os dados se movam por um fluxo representando grandes grupos de vários resultados. Aqueles que querem entender o potencial do Flot podem gostar de ler o diretório de exemplos.

Digrafos
Desenvolvedores que ainda estão se familiarizando com JavaScript podem se beneficiar de uma biblioteca como Dygraphs. O código de inicialização é relativamente simples e não requer muito esforço para colocar seu primeiro gráfico em uma página da web.
Esta biblioteca pode lidar com enormes conjuntos de dados plotados em uma variedade de gráficos. Os dispositivos móveis também suportam interatividade por meio de efeitos de exibição de pinça e zoom. Se você deseja plotar dados com JavaScript, o Dygraphs é uma biblioteca maravilhosa para começar sem dependências.

Protovis (Não está mais em desenvolvimento ativo)
Visualizações avançadas exigem muito mais no campo do processamento de dados. O Protovis é definitivamente uma das bibliotecas de gráficos de dados mais complexas. Você realmente vai querer ter uma noção decente de JavaScript antes de abordar um projeto com este script.
No entanto, o Protovis tem a capacidade de renderizar estilos de gráfico excepcionalmente únicos. A página de exemplos está repleta de demonstrações de gráficos convencionais e personalizados. A organização dos dados varia de simples gráficos de pizza a redes, diagramas de árvore e até mapas em escala real.
Essas bibliotecas de gráficos devem ser mais do que suficientes para o desenvolvedor web médio. Independentemente do seu nível de habilidade, sempre há uma solução para cada desenvolvedor, desde o novato completo até o velho mestre sábio.
E o melhor de tudo, os padrões da web continuarão a ganhar suporte para métodos ainda maiores de visualização de dados e interatividade do usuário.
