Os 10 kits de interface do usuário da Web front-end de código aberto mais populares
Publicados: 2021-04-26Você pode economizar muito tempo de desenvolvimento trabalhando com kits de interface do usuário de front-end. O mais popular é o Bootstrap, embora muitos sites homogêneos dependam dessa estrutura.
Para oferecer alguma variedade, selecionei minha escolha das melhores estruturas de interface do usuário de código aberto mais recentes disponíveis.
Todos eles têm seus próprios estilos exclusivos e níveis variados de suporte para componentes dinâmicos. Mas se você emparelhar esses frameworks com alguns plugins JavaScript, você pode construir praticamente qualquer coisa.
Você também pode gostar: 20 estruturas CSS responsivas e leves para um início rápido.
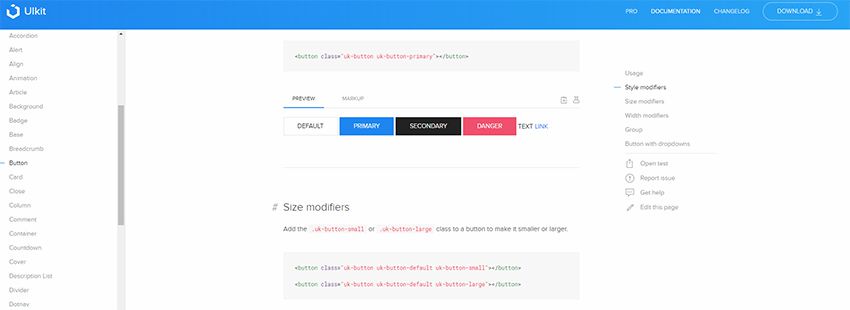
1. UIKit

A estrutura UIKit é leve, fácil de personalizar e fácil de anexar. Segue uma estrutura modular onde você construirá elementos de página com classes reutilizáveis.
É perfeito para estruturar uma nova página sem ter que codificar sua própria grade ou rolar suas próprias pilhas de fontes. Essa estrutura ainda vem com um conjunto de ícones exclusivo que você pode adicionar à sua página usando uma fonte da web.
Com o UIKit você pode executar Sass ou Less junto com qualquer gerenciador de pacotes (geralmente npm).
Além disso, com uma enorme lista de componentes, você pode incorporar qualquer coisa, desde campos de upload até migalhas de pão e muito mais.
2. Fundação

A biblioteca da Zurb Foundation está lá em cima com o Bootstrap do Twitter. Mas parece que o Foundation recebe menos atenção devido à sua interface menos estilizada.

Com o Foundation, você tem acesso a elementos de interface personalizados, componentes e uma grade padrão. Tudo o que você precisa para construir um frontend incrível pode ser encontrado na biblioteca Foundation.
Dê uma olhada na página de apresentação deles se quiser saber mais. Ele apresenta vários sites enormes executando o Foundation com grades personalizadas, recursos responsivos, basicamente, tudo o que você precisa em um novo projeto da web.
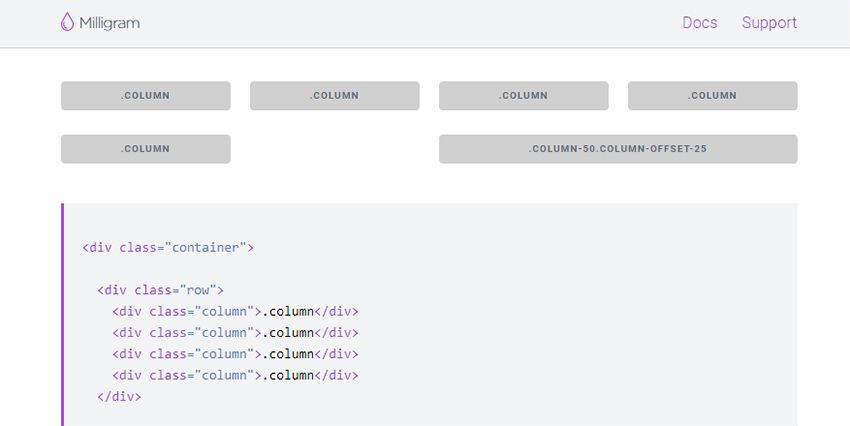
3. Miligrama

Para uma abordagem minimalista ao desenvolvimento de front-end, confira o Milligram. Esta biblioteca CSS de código aberto é super pequena e vem com vários recursos de interface muito simples.
Ele funciona por meio de Bower, Yarn e npm para que possa se encaixar em qualquer fluxo de trabalho de gerenciamento de pacotes.
O único problema é que o Milligram requer a biblioteca Normalize, então você precisa adicioná-la à sua página. Mas se você tiver uma ferramenta de redução de CSS, poderá combinar facilmente as duas bibliotecas e reduzir suas solicitações HTTP.
4. Um Nexus

Aqui está uma biblioteca de front-end mais recente que oferece alguns módulos bem loucos.
A estrutura do One-Nexus é enorme. Ele suporta design responsivo e dispositivos de toque, roda em Sass e funciona com ferramentas de construção automatizadas. No entanto, acho que esse é um dos frameworks mais complexos para começar.
Se você já está familiarizado com estruturas e linha de comando, o One-Nexus é realmente incrível. Tem tantos módulos que vai fazer sua cabeça girar!
Mas pode levar algum tempo para se acostumar com a configuração e configurar seu layout inicial corretamente.
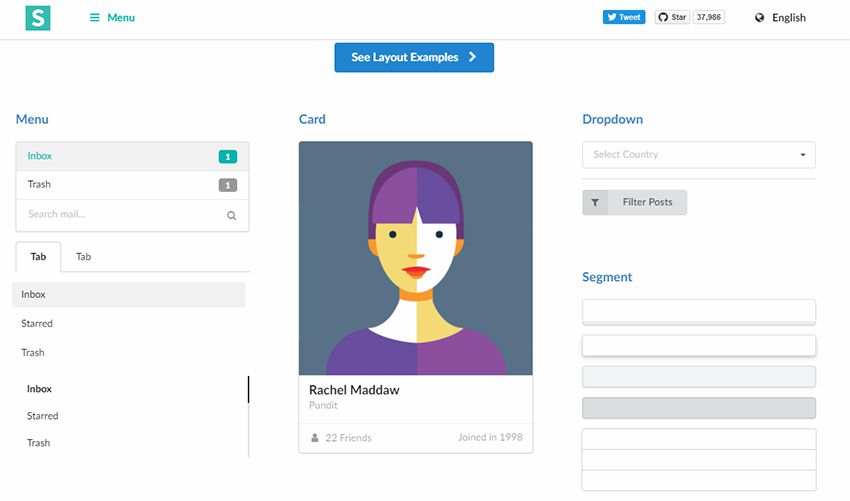
5. IU semântica

Se você estiver procurando por uma estrutura testada, confira Semantic UI. Esta é uma bela biblioteca frontend atualmente na v2.2 com toneladas de recursos.
Considero a Semântica como o desconhecido Bootstrap para desenvolvimento frontend. Não é tão popular entre os codificadores convencionais, mas tem os mesmos benefícios que o Bootstrap.
A biblioteca Semântica inclui botões, guias, listas suspensas, tudo o que você precisa. Além disso, oferece depuração simples e vários temas incríveis para que você possa personalizar seu layout desde o início.
6. CSS puro

Eu usei Pure CSS em alguns projetos pequenos e gostei muito. Este é um dos frameworks mais legais porque permite que você personalize seus arquivos para incluir os recursos que você precisa.
Você encontrará mais informações na página de introdução, que inclui links para download e alguns guias de configuração.
Observe que a estética do Pure parece muito minimalista, mas não muito simples. Eles imitam um pouco do Bootstrap junto com algumas dicas do material design do Google. Uma biblioteca divertida para usar em qualquer projeto pessoal e comercial.
7. Kit de Interface de Tinta

Com o Ink Interface Kit, você pode criar páginas responsivas incríveis. Eles parecerão simples e seguirão um formato de código muito simples, mas geralmente é isso que você deseja em um framework frontend.
O Ink ainda vem com sua própria biblioteca JS que você pode executar em cima do vanilla JS. Serão necessários alguns ajustes se você nunca usou o Ink antes. No entanto, é uma vasta biblioteca comparável ao jQuery em sintaxe.
Isso é executado em Sass, funciona com HTML semântico e se parece com qualquer grande framework frontend.
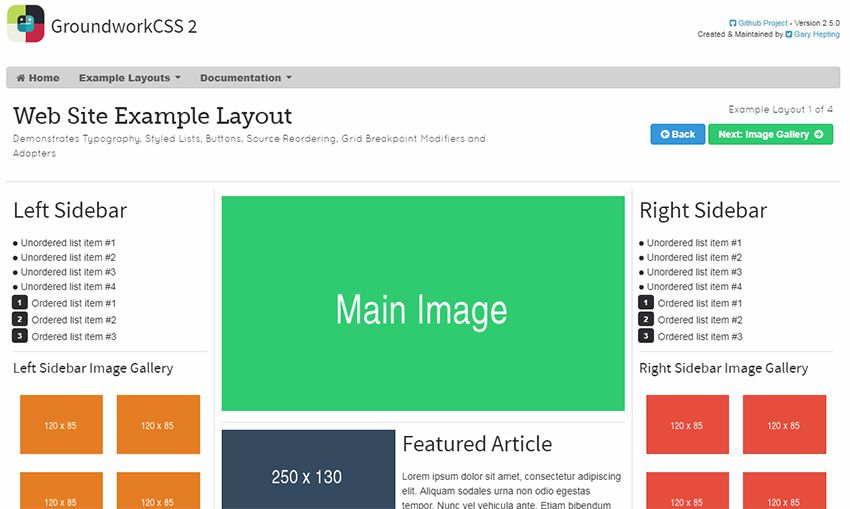
8. FundamentosCSS

Eu ainda tenho que fazer muitos testes no GroundworkCSS, mas este é um framework responsivo robusto.
Atualmente na versão 2.x você pode baixar toda a biblioteca Groundwork em dois estilos: HTML/CSS/JS básico ou em um template para Ruby on Rails.
Ambos funcionam da mesma forma e ambos fornecem um sistema front-end robusto para codificar páginas utilizáveis.
Confira o layout de demonstração para ter uma ideia de como isso ficará em seu site.
9. Materialize.css

Desde que o Google anunciou sua mudança para o design de materiais, tornou-se uma das maiores linguagens de design de interface do usuário. E embora tenha sido originalmente construído para Android, ele chegou à web com muitos frameworks como o Materialize, clonando o estilo.
Toda a estrutura funciona como você esperaria: totalmente responsivo, compatível com os padrões e suporta redefinições personalizadas para todos os navegadores.
A única diferença é que seus elementos padrão assumem o estilo de design de material.
E embora esta seja provavelmente a minha estrutura de material favorita disponível, você pode navegar por outras para ver o que mais chama sua atenção.
10. Acabamento

Quando se trata de desempenho, você não pode ignorar a qualidade do seu código. Topcoat leva isso a sério como uma estrutura com desempenho em mente.
É totalmente temático e super fácil de personalizar com HTML e CSS fáceis de ler. Quaisquer edições que você fizer seguirão uma estrutura clara com convenções de nomenclatura BEM para CSS.
O verdadeiro benefício com o Topcoat é o teste de carga e foco no desempenho. Qualquer pessoa que precise de um layout personalizado que carregue rápido deve procurar no Topcoat.
11. Pétala

Petal é um dos frameworks CSS mais recentes do mercado. Novamente, é totalmente responsivo, 100% de código aberto e pode suportar qualquer outra estrutura importante nesta lista.
Mas é bem pequeno e deve ficar assim. É baseado no pré-processador Less CSS e também requer Normalize.
Em última análise, este é um framework super pequeno que deve agradar aos desenvolvedores Less CSS. Você também pode dar uma olhada nos documentos on-line para obter trechos de código e exemplos ao vivo de elementos de página.
