Olhando para uma escola online pelos olhos de um web designer
Publicados: 2020-09-28Como tantas famílias ao redor do mundo, a nossa teve que tomar algumas decisões difíceis durante a pandemia do COVID-19. Uma das mais angustiantes era o que fazer com a escola. Devemos enviar nossa filha de volta à escola tradicional ou devemos optar por uma escola online?
Por preocupação com segurança e consistência, escolhemos o programa on-line oferecido pelo distrito escolar local. Isso exigiria alguns ajustes de todos nós, mas sentimos que era o caminho certo a seguir – pelo menos por enquanto.
Ainda assim, havia muito que não sabíamos em termos de como essa escola virtual funcionava. Como os pais são mantidos no circuito? Quão fácil seria para nossa filha usar? Como seriam as aulas?
Agora temos alguma experiência com esse método de aprendizado e estamos lentamente pegando o jeito dele. Com isso, pensei que poderia ser interessante olhar as coisas da perspectiva de um web designer – alguém que também é pai.
Abaixo estão algumas observações baseadas no provedor específico que nosso distrito escolar usa. Não é de forma alguma uma revisão completa da educação on-line – apenas uma olhada no design e na funcionalidade deste sistema. E quaisquer críticas são apenas isso, pois não sei por que certas decisões foram tomadas ou as limitações envolvidas.
Então, como a experiência se acumula? É um pouco de um saco misturado até agora.
Informações básicas
A academia virtual que estamos utilizando não tem aulas ao vivo. Em vez disso, é uma mistura de vídeos, testes e recursos interativos, todos executados em um navegador da web.

Embora as aulas possam teoricamente ser feitas a qualquer momento, os alunos são incentivados a fazer seu trabalho durante o horário normal da escola. Isso se deve em parte à disponibilidade de ajuda de tutoria ao vivo por meio de um aplicativo de bate-papo.
Tanto os alunos quanto os pais podem acompanhar o progresso, as notas e acessar os cursos por meio de um portal. Um sistema de mensagens está incluído, juntamente com relatórios detalhados de atividades dos alunos.

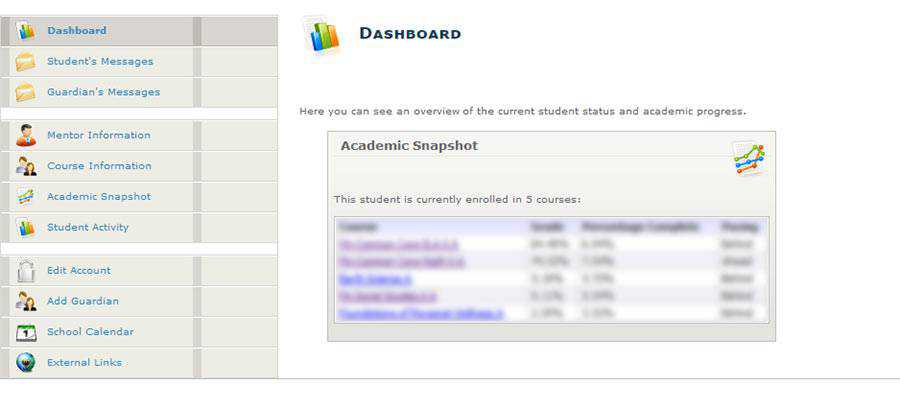
Um portal datado e pouco intuitivo
Ao entrar no portal pela primeira vez, lembrei-me dos sistemas de gerenciamento de conteúdo do passado – como no pré-WordPress. O design é do início a meados dos anos 2000, completo com uma ajuda de ícones 3D espalhados por toda parte.
Claro, design atraente não é realmente o ponto aqui. É um espaço compartilhado para pais e alunos. Ambos os grupos podem visualizar logs de atividades, notas e trocar mensagens com os professores. Os alunos também o usam como uma porta de entrada para seus cursos individuais.
Para essas tarefas, o portal faz o trabalho. No entanto, existem alguns problemas de usabilidade – principalmente quando se trata de navegação. Pode-se encontrar-se clicando em círculos devido a uma série ambígua de links dentro da área de conteúdo. Nem sempre leva ao resultado esperado.
Esta pode ser a minha maior implicância com a experiência. O design não precisa parecer de ponta, mas deve ser pelo menos intuitivo. Para algo que parece tão datado, você pensaria que esses tipos de bugs teriam sido resolvidos há muito tempo.

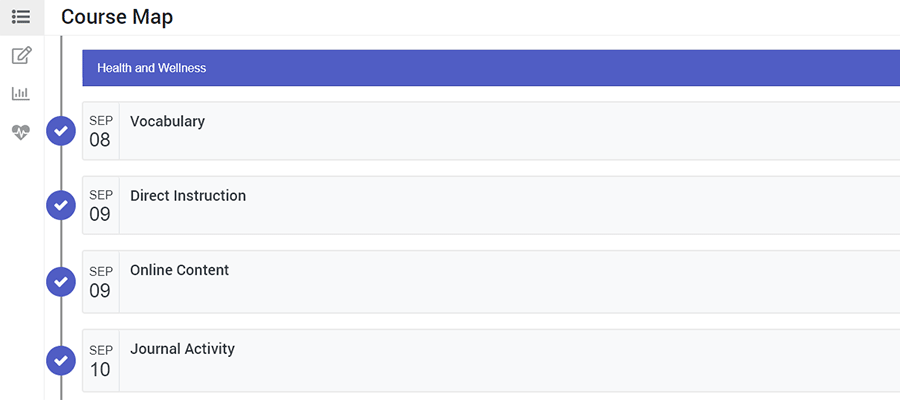
Os cursos parecem e funcionam bem
Facilmente a parte mais impressionante do ponto de vista de design e funcionalidade, os cursos online são de primeira linha. O visual é muito mais moderno e infinitamente mais usável que o portal.
Os alunos podem visualizar um “mapa” do curso que lista as atividades que eles terão que concluir naquele dia (assim como as atividades no futuro). Isso inclui questionários e testes, bem como material de aula padrão.
É fácil de navegar. É importante ressaltar que os alunos também podem voltar e revisar as lições anteriores. Há também um painel separado para anotações e a capacidade de gerar alguns relatórios altamente visuais sobre classificação e atividade.
Se for necessária ajuda extra durante uma aula, os alunos podem clicar em um ícone para abrir uma janela de bate-papo para falar com um tutor. É muito semelhante ao que você veria em uma configuração de suporte técnico, fornecendo aos alunos seu lugar na fila.
No geral, o UX aqui é excelente. Mas se eu tivesse um problema, seria…

Espere, eles ainda usam Flash?
Ao considerar pela primeira vez a escola online, recebemos um documento de requisitos técnicos. Entre esses requisitos estava o Adobe Flash Player – que deve sair no final de 2020. O documento era de 2015, então imaginei que as coisas deveriam ter evoluído um pouco desde então.
Não tão rápido. Existem de fato alguns jogos interativos intercalados ao longo dos cursos que ainda contam com o Flash.
E, embora o laptop da minha filha tivesse o Flash instalado, ainda tínhamos que habilitá-lo especificamente no Google Chrome. Isso porque está desativado por padrão como medida de segurança.
Admito: os jogos são divertidos e ajudam a reforçar as lições. Mas a viabilidade a longo prazo do uso do Flash é preocupante. Eles precisarão ser portados para HTML5 ou alguma outra tecnologia para ainda serem utilizáveis depois que o Flash morrer.

As Lições para Web Designers
Uma das minhas grandes lições dessa experiência é que os aplicativos da Web precisam ser revisitados várias vezes. Eles devem ser ajustados com base no feedback do usuário para fornecer a melhor experiência possível. Dificilmente conseguiremos acertar sem a ajuda deles.
Veja o portal mencionado, por exemplo. O fato de parecer datado pode ser desanimador para um designer – justo. Mas isso não prejudica a experiência do usuário como as deficiências de navegação.
Tudo bem, mesmo que um pouco desagradável, se um site não parecer que foi projetado ontem. O que importa é que os usuários possam obter o que precisam sem confusão. Um pouco de limpeza aqui faria maravilhas.
Este é um dos grandes desafios de manter um sistema legado. Vários elementos precisam ser atualizados periodicamente para acompanhar os tempos. Além disso, bugs e problemas de usabilidade podem surgir a qualquer momento. Designers e desenvolvedores precisam ficar em cima deles.
O uso do Flash aqui é um excelente exemplo. Pode ter servido bem a esta escola on-line por anos, mas agora provavelmente causará mais problemas do que soluções. Pais menos experientes em tecnologia podem não saber que o software precisa ser ativado ou estar ciente dos problemas de segurança que ele apresenta. Sem mencionar o que tudo isso significa no que diz respeito à acessibilidade. Isso tornará as coisas mais difíceis para todos – potencialmente impedindo o progresso de um aluno.
Além disso, isso também reforça a necessidade de simplicidade. Às vezes, podemos pensar demais em uma interface a ponto de não ser intuitiva o suficiente. Aqui, os cursos oferecem esse design simplista enquanto o portal não. A diferença é noite e dia.
Não, não é perfeito. Mas, no geral, descobrimos muito sobre o ensino on-line até agora. Vendo-o através dos olhos de um web designer, também aprendi uma ou duas coisas.
