Não é um impostor: combatendo a fadiga de front-end
Publicados: 2022-03-10Recentemente, conversei com um amigo desenvolvedor de back-end sobre quantas horas eu gasto codificando ou aprendendo sobre código fora do trabalho. Ele me mostrou uma passagem de um livro do Uncle Bob, "Clean Code", que compara as horas que os músicos passam com seus instrumentos em preparação para um show com desenvolvedores ensaiando código para tocar no trabalho.
Gosto da analogia, mas não tenho certeza se a subscrevo totalmente; é esse tipo de pensamento que pode causar burnout em primeiro lugar. Eu acho ótimo se você quiser aprofundar seu ofício e ampliar seu conjunto de habilidades, mas fazer isso a cada hora do dia não é sustentável.
A fadiga do front-end é muito real. Eu vi vários posts sobre fadiga de JavaScript, mas acho que o problema se estende além dessa linguagem específica.
Para ser claro, este não é outro discurso sobre como tudo é ruim e tudo está se movendo muito rápido – eu amo que a tecnologia esteja evoluindo tão rapidamente. Da mesma forma, posso apreciar como isso pode ser esmagador e certamente me senti exausto às vezes.
Leitura adicional no SmashingMag:
- Truques sujos dos cantos escuros do front-end
- Ode de um desenvolvedor front-end às especificações
- Como se preparar para uma entrevista de trabalho de front-end
Tanto quanto eu posso dizer, este é um problema de duas frentes .
A primeira é que, como desenvolvedor front-end, você acha que deve ter todos os itens a seguir em seu arsenal:
- HTML (escrevendo marcação semântica e limpa)
- CSS (Modular, escalável)
- Metodologias CSS (BEM, SMACSS, OOCSS)
- Pré-processadores CSS (algo como LESS, SCSS, PostCSS)
- CSS moderno (Flexbox, Grid)
- JS
- JS moderno (ES6, Typescript)
- Estruturas JS (Angular, React, Vue [insira o mais recente aqui]
- Metodologias JS (Programação Funcional, OOP)
- Bibliotecas JS (Imutáveis, Ramda, Lodash)
- Princípios de design responsivo
- Teste (TDD)
- Estruturas de teste (Jasmine, Karma)
- SVG
- WebGL
- Técnicas de animação
- Acessibilidade
- Usabilidade
- atuação
- Ferramentas de compilação (Grunt, Gulp, scripts NPM)
- Agrupadores de ativos (WebPack, Browserify)
- Ecossistema NPM
- Conhecimento de diferentes peculiaridades do navegador
- Metodologias ágeis
- Controle de versão (geralmente Git)
- Fundamentos do design visual
- Soft skills, gestão do tempo
- Um entendimento básico de qualquer linguagem de back-end que esteja sendo usada
E, além disso, você está brincando ou olhando para coisas como:
- Trabalhadores de serviço
- Aplicativos da Web progressivos (PWA)
- Componentes da Web
A segunda é que seu trabalho diário provavelmente não cobre tudo ou lhe dá tempo para aprender tudo, então como você vai ter certeza de que tem todas as ferramentas à sua disposição?

Agora, como consumidor, você pode:
- Assine vários boletins de desenvolvimento semanais diferentes
- Arraste seu feed do Twitter
- Participe de uma atualização semanal de sua equipe de front-end no trabalho
- Tenha um canal do Slack fora do trabalho com um punhado de desenvolvedores com quem você também conversa sobre negócios
- Siga os tutoriais online (que espero que não estejam desatualizados)
- Use um site de treinamento de curso em vídeo como o Frontend Masters
- Compre livros de desenvolvimento web (que espero que não estejam desatualizados)
- Participar de encontros
- Participar de conferências
- Participar de cursos de treinamento
Como colaborador você pode:
- Escreva artigos para blogs/revistas
- Capriche na fala
- Executar um podcast
- Contribuir para projetos de código aberto
- Tenha seus próprios projetos paralelos
Recentemente, percebi que minha atenção estava sendo dividida em três maneiras, eu estava focando uma terceira em escrever código, com fones de ouvido em meio a ouvir discussões sobre código enquanto conversava no Slack sobre código. Eu decidi que já era o suficiente – todos os orifícios estavam entupidos com código e eu estava mentalmente esgotado.
Embora isso esteja certamente no extremo, tenho certeza de que outros de vocês experimentaram algo semelhante. Além de tudo isso, você provavelmente tem um emprego em tempo integral, família, amigos, hobbies. Não é de admirar que tantos de nós se sintam esgotados e se perguntem se fizemos a escolha certa de carreira .
Alguns dos meus colegas front-ends manifestaram interesse em empacotar tudo e mudar de trabalho para um onde possam desligar às cinco horas. Mas parte de mim acha que esse trabalho atrai um certo tipo de pessoa e, se jogássemos tudo fora e nos tornássemos um corretor de imóveis, você ainda gostaria de ser o melhor corretor de imóveis possível. Participar de encontros de agências imobiliárias e acompanhar as tendências dos preços das casas no seu tempo livre. Muitas luas atrás eu trabalhava em finanças e ainda estava estudando à noite e lendo sobre isso para me tornar o mais habilidoso que pudesse no meu campo escolhido.
Não estamos sozinhos nesta disciplina, muitas profissões exigem uma quantidade sólida de dedicação e aprendizado fora do trabalho. Talvez o problema com o desenvolvimento front-end seja que a tecnologia evolui tão rápido que parece que alguém continua movendo os postes da meta. Parece que todos os dias recebo um e-mail dizendo que a tecnologia "XYZ" está morta. O que tenho certeza que não pode ser verdade, porque senão não teríamos mais tecnologia.
O ecossistema está em constante mudança e acho que isso pode ser uma coisa boa. Pessoalmente, adoro estar em um papel onde posso aprender constantemente a me desenvolver e me esforçar, mas isso não quer dizer que não fique sobrecarregado às vezes.
Com isso em mente, aqui estão algumas coisas que tento lembrar para impedir que minha cabeça exploda, bem como alguns conselhos gerais sobre como evitar a fadiga.
Estamos Todos Juntos
Os desenvolvedores que conheço, tanto no trabalho quanto fora dele, estão entre as pessoas mais inteligentes que conheço. Mas todos estão se sentindo sobrecarregados. A maioria tem algum tipo de lista de desejos de tecnologias que estão tentando aprender. Pode haver um punhado de pessoas que sabem tudo e estão no topo de tudo, mas a maioria de nós está exatamente na mesma posição.

Todos ainda dependemos do Google e do Stack Overflow para passar o dia e temos muitas guias abertas cheias de respostas para perguntas relacionadas à web. Você não está sozinho!
Fique feliz por saber que você não é um desenvolvedor ruim só porque ainda não experimentou o que os garotos legais estão usando.
Sim, até as “celebridades da web” estão no mesmo lugar…
Não há como você saber tudo e os desenvolvedores de estrelas do rock que você segue no Twitter tendem a ser realmente muito bons em algumas áreas cada. Você notará que são as mesmas áreas sobre as quais são famosos por serem conhecedores. Novamente haverá exceções, mas eles são apenas humanos como nós. :)
A síndrome do impostor é real e todos nós a temos
Conheço vários grandes desenvolvedores front-end que não se candidatam a funções porque se sentiriam uma fraude para eles sem saber todas as coisas sobre os requisitos de descrição do trabalho. Para citar um deles:
"90% dos JDs que vejo me fazem pensar "Argh, estou tão atrasado!" Na verdade, isso me incomoda tanto, que estou pensando em permanecer no meu cargo atual e apenas tentando conseguir mais dinheiro simplesmente porque sinto que "escapei" aqui."
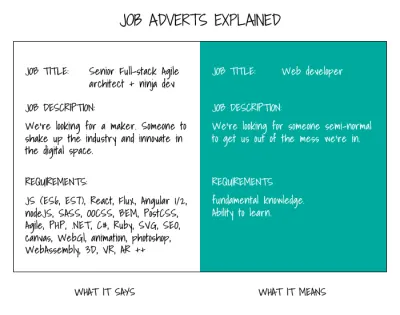
O fato é que a maioria dessas especificações de trabalho são uma farsa. Meu amigo Bard montou esta ótima imagem que mostra a diferença entre o que as especificações do trabalho de front-end dizem e o que elas significam.

Apenas lembre -se, vai ficar tudo bem . Em todos os trabalhos que tive, me senti fora do meu alcance para começar, mas eventualmente você se acostuma com suas ferramentas e fluxo de trabalho, aprende e se torna um desenvolvedor melhor para isso.
Não tenha medo de aprender no trabalho, a melhor maneira de adquirir novas habilidades é usá-las todos os dias.
Se você tem a síndrome do impostor, é provável que você seja um desenvolvedor decente porque, caso contrário, você não seria autoconsciente o suficiente para perceber isso.
Trave seus fundamentos
É fácil se distrair com o brilhante e o novo, mas se suas fundações não forem sólidas, as chances são de que o que você está construindo não resistirá ao teste do tempo.
Como um grande amigo meu me disse uma vez:
"Foco nos fundamentos sempre foi meu mantra. Se você pode construir coisas boas e resolver problemas, então isso é tudo que importa, como você os resolve (as ferramentas) mudou e sempre mudará."
Por exemplo, quando o React foi catapultado para a fama, ele sempre parecia estar empacotado com o ES6, e eu coloquei meu foco nessas mudanças ou adições à linguagem ao invés das nuances do próprio framework. Uma vez que o React esteja morto e enterrado, o conhecimento que adquiri ao manter-me atualizado sobre o Javascript mais recente continuará vivo. Muitos dos recursos com os quais você pode brincar nativamente no Chrome, para não precisar usar o Babel e ficar atolado no inferno da dependência para brincar com ele.
Você não precisa aprender tudo
Isso é realmente fundamental. Eu não acho que são os novos frameworks, bibliotecas e módulos que estão nos matando, é nossa própria crença de que temos que aprender todos eles.
Com o aprendizado, acho que a melhor aposta é mantê-lo focado - no momento estou me aprofundando na programação JavaScript funcional no ES6.
Há muitas outras coisas na minha lista que eu gostaria de aprender, mas tento não me distrair. Por exemplo, eu adoraria aprimorar meu conhecimento de acessibilidade, brincar com o Polymer e mergulhar em algumas das mais recentes técnicas de CSS, como Grid, mas se eu começar a ler sobre muitas áreas diferentes ao mesmo tempo, não reterei todas as informações. Essas outras coisas não vão a lugar nenhum, vou pegá-las quando chegar a elas.
Evite correr para tentar consumir tudo sobre um determinado tópico. Tome seu tempo e certifique-se de entendê-lo completamente.
Se você for como eu, terá uma lista cada vez maior, mas não tenha medo de selecionar itens dela. Nem tudo vale a pena investir tempo e você deve tentar reconhecer o que vale a pena aprender e o que provavelmente desaparecerá em alguns anos. Dedicar tempo para aprender padrões de design de programação e técnicas arquitetônicas sempre será mais benéfico a longo prazo, em vez de pular para a atual tendência no mundo dos frameworks. Você só vai acabar lutando para jogar bingo de palavras da moda novamente em pouco tempo.
A maioria das empresas não está usando a tecnologia Bleeding Edge
Há um monte de coisas novas sendo lançadas, a web está progredindo a um ritmo impressionante, mas normalmente levará muito tempo até que as empresas realmente comecem a adotar essas novas tecnologias. A maioria das empresas esperará por um tempo que uma tecnologia amadureça e a veja comprovada em campo.
O Angular foi criado há seis anos e comecei a trabalhar em uma startup que decidiu que era a estrutura para eles há três anos. O Reactjs existe há pouco mais de três anos e minha empresa atual começou a usá-lo pouco antes do Natal. Tenho certeza de que muitos outros frameworks surgiram e desapareceram nesse tempo. Se eu tivesse saltado em todos eles eu estaria ficando louco.
Na terra do CSS, o Flexbox está disponível desde 2010 — há seis anos! O suporte do navegador ainda é limitado. Começamos a usá-lo em produção no início deste ano, mas não o vejo sendo muito usado em outros lugares.
Meu ponto é, não há pressa para aprender todas as coisas, enquanto a tecnologia pode se mover rapidamente, seus potenciais empregadores estão se movendo em um ritmo muito mais lento. Você não precisa estar à frente da curva, apenas certifique-se de estar de olho em sua trajetória.
Quanto mais você aprende, mais você descobre que não sabe, e tudo bem
Isso é totalmente normal. Quando você começa, você não sabe o que não sabe. Então você aprende algumas coisas e decide que é um gênio. Então, pouco a pouco, essa fantasia se desenrola e você começa a compreender realmente o quanto existe lá fora que você não sabe.
Essencialmente, quanto mais experiência você ganha, mais fundo no vazio você vai. Você precisa fazer as pazes com isso, caso contrário, isso o consumirá. Se alguma coisa, esse sentimento deve lhe dar a confiança de que você está indo na direção certa. As probabilidades estão em nossa profissão escolhida, você nunca poderá sentar-se confortavelmente em um trono construído a partir de todo o conhecimento de ponta.
Não gaste todo o seu tempo livre aprendendo
É fácil sentir que você está tão atrasado que precisa codificar e aprender a cada minuto. Este é um bilhete de ida para Burnout-ville. Reserve algum tempo para desenvolver suas habilidades, veja se você pode negociar algum tempo com seu chefe para que seja agendado e passe o resto do tempo fazendo o que você ama.
Eu tive algumas das minhas epifanias de codificação na academia. O exercício é extremamente importante para a sua mente, bem como para o seu corpo. Tente fazer pelo menos 20 a 30 minutos por dia para manter sua mente afiada e ajudar a evitar o esgotamento.
Arranje tempo para sua família e amigos - tente não falar de negócios com eles!
É um mercado de desenvolvedores
Não se preocupe em encontrar um emprego agora. No momento, estamos em uma posição muito afortunada, onde há mais funções do que desenvolvedores para preenchê-las. Não sei quanto tempo isso vai durar, mas aproveite agora!
Você pode conseguir um emprego sem saber todas as coisas. Descobri que nas entrevistas que realizei 99% das pessoas estão totalmente falando mal.
Na pior das hipóteses, lembre-se de que há ouro no código legado. Se você é um desenvolvedor que adora os métodos antigos, sempre haverá empresas presas à tecnologia legada que precisam de desenvolvedores para trabalhar em seus softwares.
Conclusão
Espero que algumas dessas dicas tenham ajudado a mitigar algumas das frustrações que você possa estar sentindo. A pior coisa que você pode fazer é chegar ao limite e ficar totalmente esgotado, porque uma vez que você está, é muito difícil recuperar a paixão que você tinha pelo que faz e por que começou a fazê-lo em primeiro lugar.
Boa codificação!
