Os Nove Princípios da Implementação do Design
Publicados: 2022-03-10No começo, eu estava confuso. Acabei de passar horas dizendo a eles tudo o que eles precisam para “fazer certo”. Mas depois de pensar sobre isso, percebi que a questão estava enraizada em uma necessidade mais profunda de orientar e avaliar o que geralmente é um conjunto de escolhas subjetivas – escolhas que às vezes são feitas por muitas pessoas diferentes em momentos diferentes. Coisas como convenções de nomenclatura consistentes e guias de estilo ao vivo são o resultado final, mas essas “melhores práticas” estão enraizadas em um conjunto mais profundo de valores que nem sempre são explícitos. Por exemplo, conselhos específicos como “Minimize o número de turmas com as quais outra turma colabora” não são tão úteis sem uma apreciação mais ampla da modularidade.
Percebi que, para realmente saber se nosso trabalho é bom, precisamos de um nível mais alto de princípios que possam ser usados como medida para a implementação do design. Precisamos de algo que seja removido de uma linguagem específica como CSS ou uma forma opinativa de escrevê-la. Assim como os princípios universais do design ou a heurística de usabilidade da Nielsen, precisamos de algo para guiar a maneira como implementamos o design sem nos dizer exatamente como fazê-lo. Para preencher essa lacuna, compilei nove princípios de implementação de design.
Arquitetura de aplicativos progressivos de página única
Usando apenas alguns truques de CSS, menos de 0,5 KB de JavaScript e, mais importante, algum HTML estático, Heydon Pickering apresenta uma solução experimental para aplicativos de página única aprimorados progressivamente. Leia um artigo relacionado →
Esta não é uma lista de verificação. Em vez disso, é um conjunto de diretrizes amplas destinadas a preservar um valor subjacente. Ele pode ser usado como um guia para quem trabalha na implementação ou como uma ferramenta para avaliar um projeto existente. Portanto, se você estiver revisando código, auditando CSS ou entrevistando candidatos para uma função em sua equipe, esses princípios devem fornecer uma estrutura que transcenda técnicas específicas e resulte em uma abordagem comum para implementar o design.
- Estruturado O documento é escrito semanticamente e logicamente, com ou sem estilos.
- Eficiente A menor quantidade de marcação e ativos é usada para atingir o design.
- Regras padronizadas para valores comuns são armazenadas e usadas livremente.
- Elementos de base abstratos são separados de um contexto específico e formam uma estrutura central.
- Os elementos comuns modulares são logicamente divididos em partes reutilizáveis.
- As personalizações configuráveis para elementos básicos estão disponíveis por meio de parâmetros opcionais.
- Escalável O código é facilmente estendido e antecipa melhorias no futuro.
- Documentado Todos os elementos são descritos para outros usarem e estenderem.
- Preciso A saída final é uma representação apropriada do projeto pretendido.
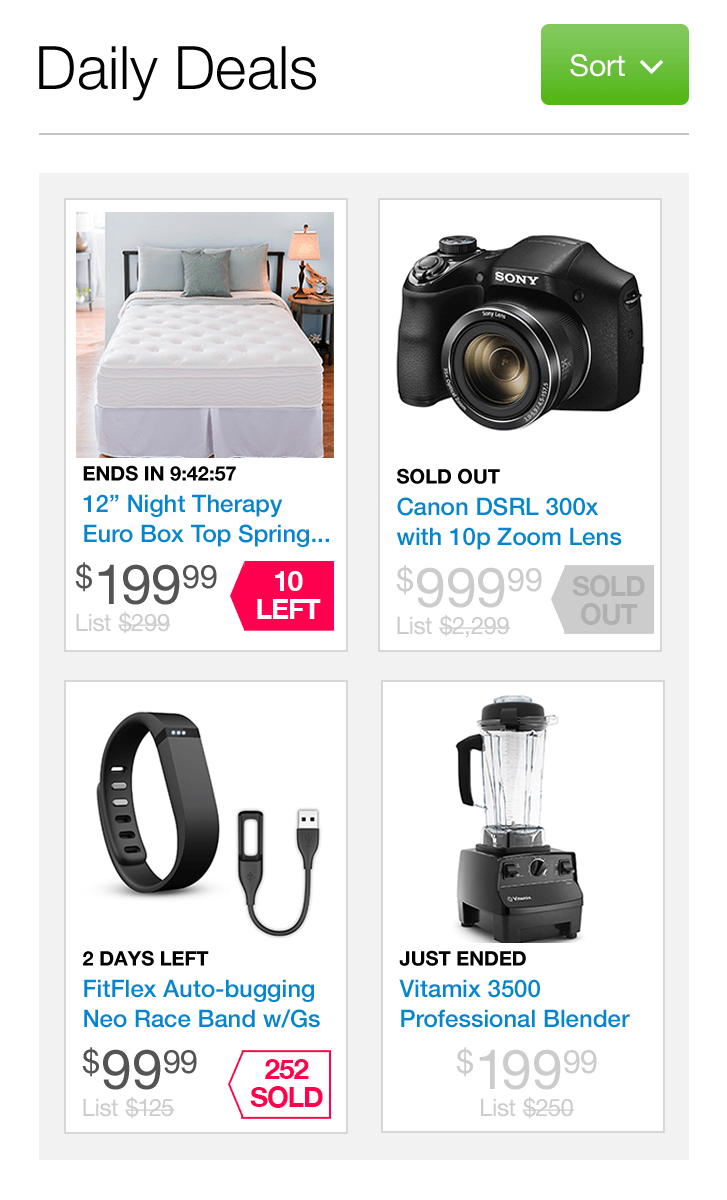
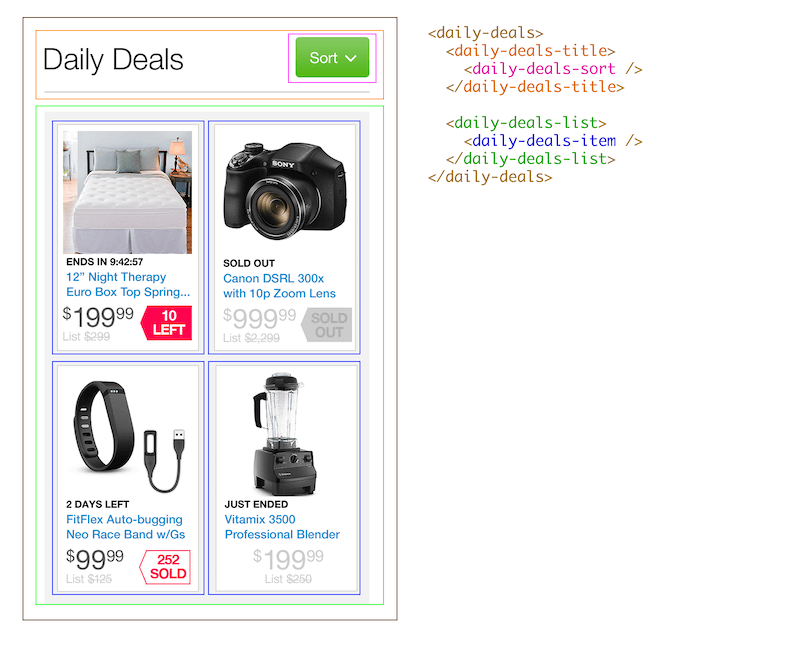
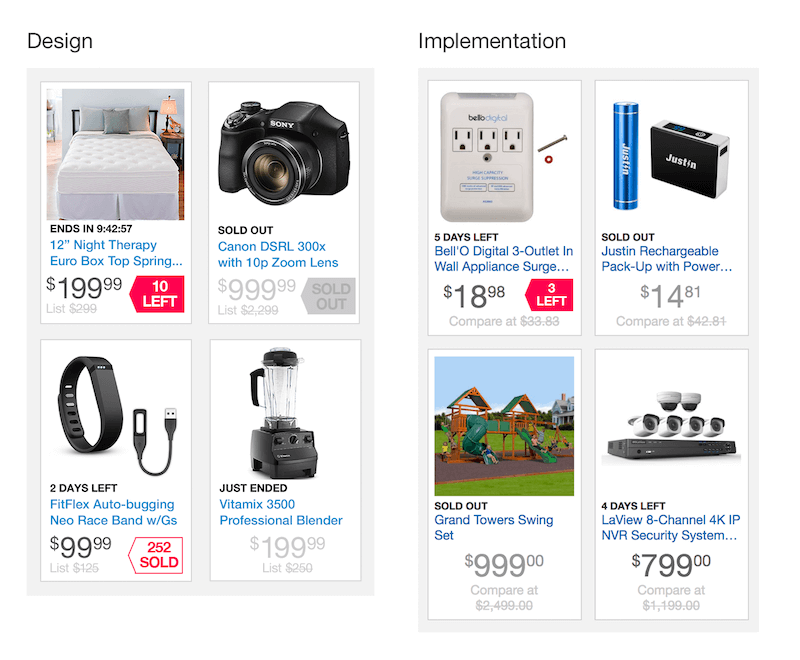
Para facilitar o acompanhamento e ver como cada princípio se aplica a um projeto, usaremos um modelo de design de um dos meus projetos como base para este artigo. É uma página de destino especial que promove ofertas diárias em um site de comércio eletrônico existente. Embora alguns dos estilos sejam herdados do site existente, é importante observar que a maioria desses elementos é totalmente nova. Nosso objetivo é pegar essa imagem estática e transformá-la em HTML e CSS usando esses princípios.

1. Estruturado
O documento é escrito semanticamente e logicamente, com ou sem estilos.
O princípio aqui é que o conteúdo do nosso documento (HTML) tem significado mesmo sem estilos de apresentação (CSS). Claro, isso significa que estamos usando níveis de cabeçalho devidamente ordenados e listas não ordenadas — mas também usando contêineres significativos como <header> e <article> . Não devemos deixar de usar coisas como rótulos ARIA, atributos alt e quaisquer outras coisas que possamos precisar para acessibilidade.
Pode não parecer grande coisa, mas importa se você usa uma tag âncora ou um botão – mesmo que sejam visualmente idênticos – porque eles comunicam significados diferentes e fornecem interações diferentes. A marcação semântica comunica esse significado aos mecanismos de pesquisa e às tecnologias assistivas e até facilita o redirecionamento do nosso trabalho em outros dispositivos. Isso torna nossos projetos mais à prova de futuro.
Criar um documento bem estruturado significa aprender a escrever HTML semântico, familiarizar-se com os padrões W3C e até mesmo algumas práticas recomendadas de outros especialistas, e dedicar um tempo para tornar seu código acessível. O teste mais simples é olhar seu HTML em um navegador sem estilos:
- É utilizável sem CSS?
- Ele ainda tem uma hierarquia visível?
- O HTML bruto transmite significado por si só?
Uma das melhores coisas que você pode fazer para garantir um documento estruturado é começar com o HTML. Antes de pensar nos estilos visuais, escreva o HTML simples de como o documento deve ser estruturado e o que cada parte significa. Evite div s e pense no que seria uma tag de encapsulamento apropriada. Apenas este passo básico irá ajudá-lo a criar uma estrutura apropriada.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> Começar apenas com HTML e pensar no significado de cada elemento resulta em um documento mais estruturado. Acima, você pode ver que criei toda a marcação sem usar um único div .
2. Eficiente
A menor quantidade de marcação e ativos é usada para atingir o design.
Temos que pensar em nosso código para garantir que ele seja conciso e não contenha marcações ou estilos desnecessários. É comum eu revisar o código que tem div s dentro de div s dentro de div s usando nomes de classe específicos da estrutura apenas para obter um elemento de nível de bloco alinhado à direita. Muitas vezes, um uso excessivo de HTML é o resultado de não entender CSS ou a estrutura subjacente.

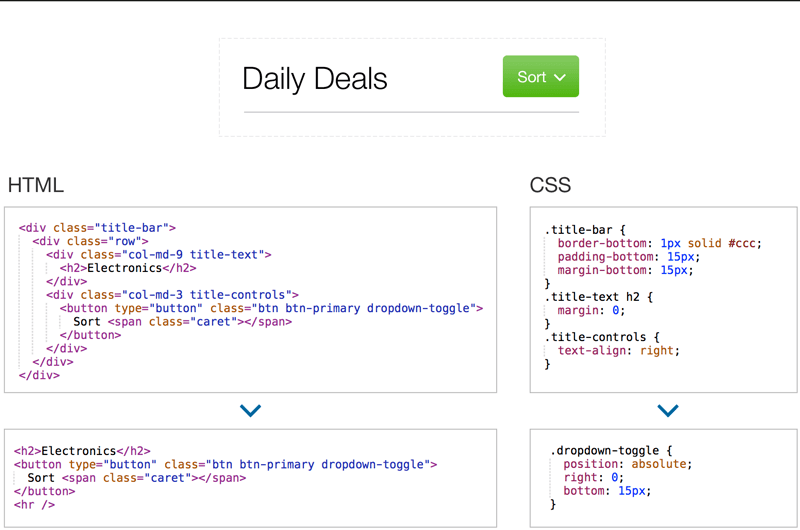
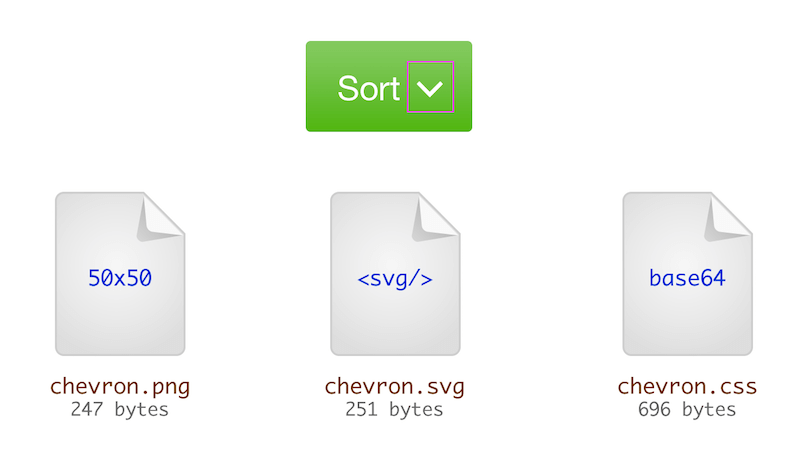
div itis. Pense no que a marcação precisa ser, não no que a estrutura pode fazer para alcançar o design desejado. (Ver versão grande)Além da marcação e CSS, podemos precisar de outros recursos externos, como ícones, fontes da web e imagens. Existem muitos métodos e opiniões excelentes sobre as melhores maneiras de implementar esses recursos, desde fontes de ícones personalizadas até incorporações em base64 e SVGs externos. Cada projeto é diferente, mas se você tem um PNG de 500 pixels para um único ícone em um botão, é provável que você não esteja sendo intencional sobre eficiência.

Ao avaliar a eficiência de um projeto, há duas perguntas importantes a serem feitas:
- Eu poderia fazer a mesma coisa com menos código?
- Qual é a melhor maneira de otimizar os ativos para atingir a menor sobrecarga?
A eficiência na implementação também se sobrepõe aos seguintes princípios sobre padronização e modularidade, porque uma maneira de ser eficiente é implementar projetos usando padrões definidos e torná-los reutilizáveis. Criar um mixin para uma sombra de caixa comum é eficiente, além de criar um padrão modular.
3. Padronizado
As regras para valores comuns são armazenadas e usadas livremente.
A criação de padrões para um site ou aplicativo geralmente consiste em estabelecer as regras que governam coisas como o tamanho de cada nível de título, uma largura de medianiz comum e o estilo de cada tipo de botão. Em CSS simples, você teria que manter essas regras em um guia de estilo externo e lembrar de aplicá-las corretamente, mas usar um pré-processador como LESS ou Sass é melhor, para que você possa armazená-las em variáveis e mixins. A principal lição aqui é valorizar os padrões em detrimento dos designs perfeitos em pixels .
Então, quando eu recebo uma maquete de design com uma largura de medianiz de 22 pixels, em vez dos 15 pixels que estamos usando em outro lugar, vou assumir que essa precisão não vale a pena e, em vez disso, usarei a medianiz padrão de 15 pixels . Dado um passo adiante, todo o espaçamento entre os elementos usará esse padrão em múltiplos. Um espaço extra largo será $gutter-width * 2 (igual a 30 pixels), em vez de um valor codificado permanentemente. Dessa forma, todo o aplicativo tem uma sensação consistente e alinhada.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }Como estamos usando valores padronizados derivados de variáveis LESS ou mixins, nosso CSS não possui valores numéricos próprios. Tudo é herdado de um valor centralizado.
Para verificar a padronização, revise o CSS e procure por qualquer unidade codificada: pixels, cores HEX, ems ou praticamente qualquer valor numérico.
- Essas unidades devem usar um valor padrão ou variável existente?
- A unidade é reutilizada de forma que se beneficie de uma nova variável? Talvez você tenha percebido que esta é a segunda vez que aplica um fundo parcialmente opaco, e a mesma opacidade é necessária nas duas vezes.
- A unidade poderia ser derivada do cálculo de uma variável existente? Isso é útil para variações de cor — por exemplo, usar uma cor padrão e realizar um cálculo nela para obter algo 10% mais escuro, em vez de codificar o valor HEX resultante.
Sempre que possível, uso valores padrão e crio novos apenas como exceção. Se você estiver ajustando um elemento 5 pixels aqui e 1 pixel ali, é provável que seus padrões estejam sendo comprometidos.
Na minha experiência, a maioria dos CSS pré-processados deve usar variáveis centralizadas e mixins, e você deve ver quase nenhum valor numérico, de pixel ou HEX em componentes individuais. Ocasionalmente, adicionar alguns pixels para ajustar a posição de um componente individual pode ser apropriado, mas mesmo esses casos devem ser raros e fazer com que você verifique novamente seus padrões.
4. Abstraído
Os elementos básicos são separados de um contexto específico e formam uma estrutura central.
Originalmente, chamei esse princípio de “estruturado” porque, além de criar o projeto específico no qual você está trabalhando agora, você também deve trabalhar em direção a um sistema de design que possa ser usado além do contexto original. Este princípio trata da identificação de elementos comuns maiores que precisam ser usados em todo o projeto ou em projetos futuros. Isso começa tão amplo quanto tipografia e entradas de campo de formulário e até diferentes designs de navegação. Pense desta forma: se o seu CSS fosse ser de código aberto como um framework, como Bootstrap ou Foundation, como você separaria os elementos de design? Como você os estilizaria de maneira diferente? Mesmo se você já estiver usando o Bootstrap, é provável que seu projeto tenha elementos básicos que o Bootstrap não fornece, e esses também precisam estar disponíveis no sistema de design do seu projeto.


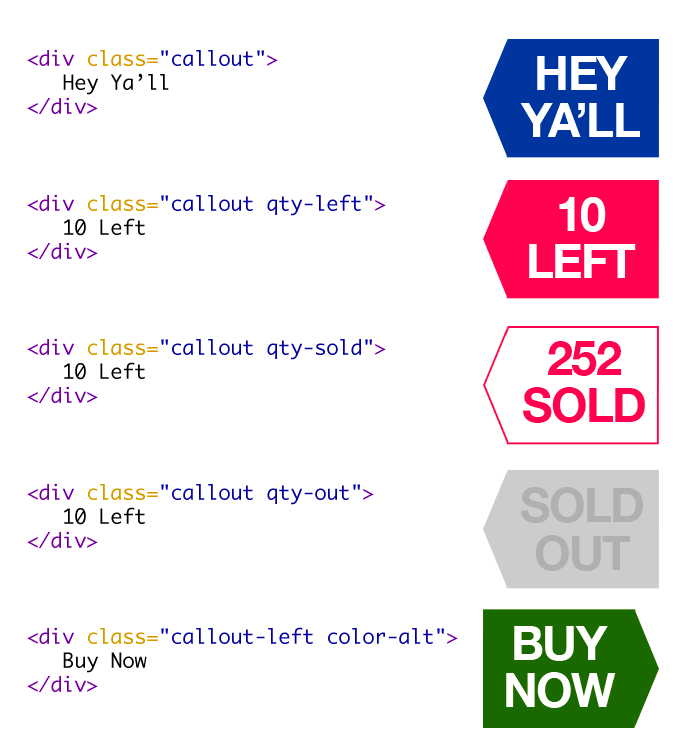
A chave aqui é pensar em cada elemento em termos mais genéricos, e não no contexto específico do seu projeto. Quando você olhar para um elemento específico, divida-o em partes e dê a cada parte estilos gerais que esse elemento teria, independentemente da implementação específica com a qual você está trabalhando agora. Os elementos mais comuns são a tipografia (estilos de cabeçalho, altura de linha, tamanhos e fontes), elementos de formulário e botões. Mas outros elementos também devem ser “estruturados”, como a tag de texto explicativo ou qualquer formatação de preço especial que possa ter sido projetada para nossas ofertas diárias, mas também seria útil em outros lugares.
Ao verificar a abstração do seu projeto, pergunte:
- Como eu construiria esse elemento se soubesse que seria reutilizado em outro contexto com necessidades diferentes?
- Como posso dividi-lo em partes que seriam valiosas em todo o aplicativo?
Pensar em uma implementação mais geral de cada elemento é fundamental. Essas partes devem ser armazenadas como classes completamente separadas e independentes ou, melhor ainda, como arquivos LESS ou Sass separados que podem ser compilados com o CSS final.
Esse princípio é mais fácil em um componente da Web ou arquitetura de aplicativo de módulo porque os widgets provavelmente já estão separados dessa maneira. Mas tem tantas implicações para o nosso pensamento quanto qualquer outra coisa. Devemos sempre abstrair nosso trabalho do contexto do qual foi derivado para ter certeza de que estamos criando algo flexível.
5. Modular
Elementos comuns são logicamente divididos em partes reutilizáveis.
Sobrepondo-se ao princípio “Abstrato”, tornar nossos projetos modulares é uma parte importante do estabelecimento de um sistema de projeto concreto que seja fácil de trabalhar e manter. Há uma linha tênue entre os dois, mas a diferença é importante em princípio. A nuance é que, enquanto os elementos básicos globais precisam ser abstraídos de seu contexto, os itens individuais no contexto também precisam ser reutilizáveis e manter estilos independentes. Os módulos podem ser exclusivos do nosso aplicativo e não algo que precisamos estar disponíveis em toda a estrutura — mas eles ainda precisam ser reutilizáveis para que não duplicemos código toda vez que usarmos esse módulo.
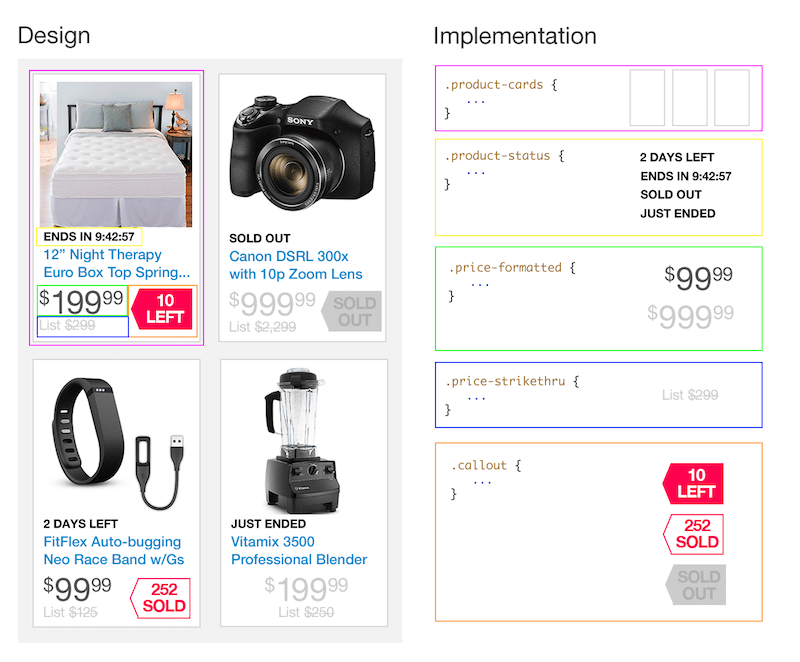
Por exemplo, se você estiver implementando a lista de cartões de produto do exemplo anterior para uma página de destino de ofertas diárias, em vez de tornar o HTML e o CSS específicos para ofertas diárias, com nomes de classe como daily-deal-product , crie uma página de destino mais geral classe product-cards que inclui todas as classes abstraídas, mas também pode ser reutilizada fora da página Daily Deals. Isso provavelmente resultaria em três locais separados onde seu componente obtém seus estilos:
- CSS básico . Esta é a estrutura subjacente, incluindo valores padrão para tipografia, medianizes, cores e muito mais.
- componentes CSS . Estas são as partes abstraídas do design que formam os blocos de construção do design geral, mas podem ser usadas em qualquer contexto.
- componentes pais . Esses são os componentes
daily-deal(e quaisquer filhos) que contêm estilos ou personalizações específicas para negócios diários. Para muitos, este será um componente Web JavaScript real, mas poderia ser apenas um modelo pai que inclui o HTML necessário para renderizar todo o design.

Claro, você pode levar isso longe demais, então você terá que julgar. Mas, na maioria das vezes, tudo o que você cria deve ser o mais reutilizável possível, sem complicar demais a manutenção de longo prazo.
6. Configurável
As personalizações dos elementos base estão disponíveis por meio de parâmetros opcionais.
Parte da construção de um sistema de design é pensar nas opções que o projeto pode precisar agora ou no futuro. Não é suficiente implementar o design apenas como prescrito. Também temos que considerar quais partes podem ser opcionais, ligadas ou desligadas através de uma configuração diferente.
Por exemplo, os sinalizadores de texto explicativo em nosso design mostram apenas três variações de cor, todas apontando para a esquerda. Em vez de criar três classes separadas, criaremos uma classe padrão e adicionaremos nomes de classe adicionais como parâmetros opcionais. Além disso, acho que alguém pode aparecer e querer apontar a bandeira certa para um contexto diferente. Na verdade, usar nossas cores de marca padrão para esses textos explicativos também é útil, mesmo que o design não exija isso especificamente. Nós escreveríamos o CSS especificamente para explicar isso, incluindo esquerda e direita como opções.

Enquanto você está pensando em um elemento de design específico, pense nas opções que podem ser valiosas. Uma parte importante para entender isso é pensar criticamente sobre outros contextos nos quais esse elemento pode ser reutilizado.
- Que partes podem ser configuradas, opcionais ou habilitadas através de uma variável externa?
- Seria valioso que a cor ou a posição do elemento pudesse mudar?
- Seria útil fornecer tamanhos pequenos, médios e grandes?
Usar uma metodologia como BEM, OOCSS ou SMACSS para organizar seu CSS e estabelecer convenções de nomenclatura pode ajudá-lo a tomar essas decisões. Trabalhar com esses casos de uso é uma grande parte da construção de um sistema de design configurável.
7. Escalável
O código é facilmente estendido e antecipa melhorias no futuro.
No mesmo espírito do princípio “Configurável”, nossa implementação também deve esperar mudanças no futuro. Embora a construção de parâmetros opcionais seja útil, não podemos prever tudo o que nosso projeto precisará. Portanto, é importante também considerar como o código que estamos escrevendo afetará as alterações futuras e organizá-lo intencionalmente para que seja fácil de aprimorar.
Construir CSS escalável geralmente requer que eu use recursos mais avançados de LESS e Sass para escrever mixins e funções. Como todos os nossos sinalizadores de chamada são os mesmos, exceto as cores, podemos criar um único mixin LESS que gerará o CSS para cada chamada sem a necessidade de duplicar o código para cada variação. O código foi projetado para escalar e é simples de atualizar em um só lugar.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } Para tornar as chamadas escaláveis, criaremos um mixin LESS chamado .callout-generator que aceita valores para coisas como cor de fundo, cor do texto, ângulo do ponto e borda.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }No futuro, quando um novo requisito exigir um padrão de projeto semelhante, será fácil gerar um novo estilo.

Para criar um sistema de design escalável, aprenda a antecipar as alterações comuns em projetos e aplique esse entendimento para garantir que o código que você escreve esteja pronto para essas alterações. As soluções comuns incluem o uso de variáveis e mixins, bem como armazenar valores em arrays e fazer um loop por eles. Pergunte a si mesmo:
- Que partes desses elementos provavelmente mudarão?
- Como você pode escrever o código para que seja fácil fazer essas alterações no futuro?
8. Documentado
Todos os elementos são descritos para outros usarem e estenderem.
Documentar o design é subvalorizado e muitas vezes é o primeiro canto a ser cortado em um projeto. Mas criar um registro do seu trabalho é mais do que apenas ajudar a próxima pessoa a descobrir o que você pretendia - na verdade, é uma ótima maneira de envolver todos os seus stakeholders em todo o sistema de design, para que você não esteja reinventando a roda toda vez . Sua documentação deve ser uma referência para todos na equipe, de desenvolvedores a executivos.
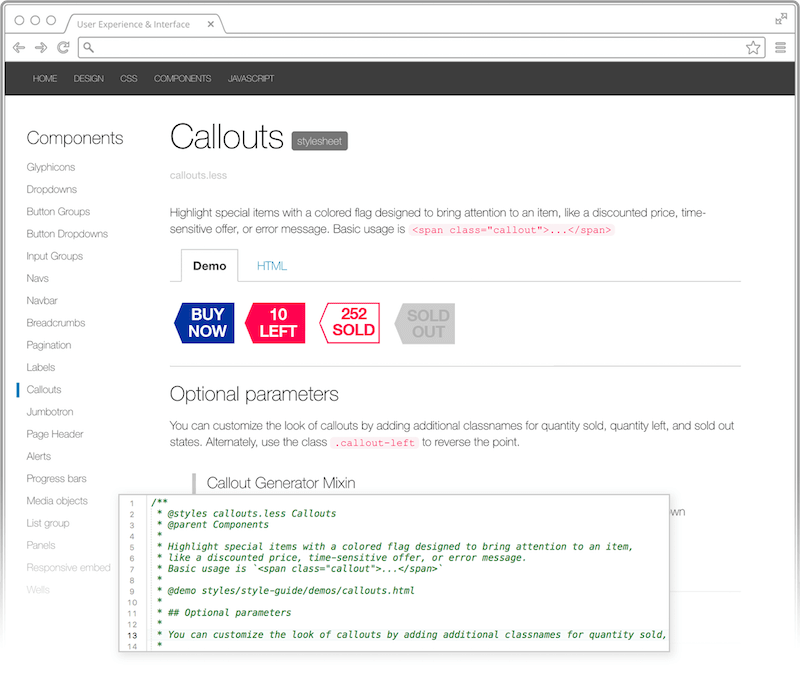
A melhor maneira de documentar seu trabalho é criar um guia de estilo ao vivo, gerado diretamente dos comentários em seu código. Usamos uma abordagem chamada desenvolvimento orientado por guia de estilo, juntamente com o DocumentCSS, que se paga em dividendos. Mas mesmo que seu projeto não possa ter um guia de estilo ao vivo, é bom criar um manualmente em HTML ou até mesmo um PDF formatado para impressão. O princípio a ser lembrado é que tudo o que fazemos deve ser documentado .
Para documentar seu sistema de design, escreva instruções para ajudar outra pessoa a entender como o design foi implementado e o que eles precisam fazer para recriá-lo. Essas informações podem incluir o pensamento de design específico por trás de um elemento, amostras de código ou uma demonstração do elemento em ação.
- Como eu diria a outra pessoa como usar meu código?
- Se eu estivesse integrando um novo membro da equipe, o que eu explicaria para garantir que eles saibam como usá-lo?
- Que variações de cada widget posso mostrar para demonstrar todas as formas de uso?

9. Preciso
A saída final é uma representação apropriada do projeto pretendido.
Finalmente, não podemos esquecer que o que criamos tem que parecer tão bom quanto o conceito de design original que pretende refletir. Ninguém vai apreciar um sistema de design se ele não atender às expectativas de apelo visual. É importante enfatizar que o resultado só pode ser uma representação apropriada do design e não será um pixel perfeito. Não gosto da frase “pixel-perfect” porque sugerir que uma implementação tem que ser exatamente como a maquete, pixel por pixel, é esquecer quaisquer restrições e desvalorizar a padronização (não importa que todo navegador renderize CSS um pouco diferente). Para complicar a precisão, os designs estáticos para aplicativos responsivos raramente levam em conta todos os tamanhos de dispositivos possíveis. O ponto é que um certo grau de flexibilidade é necessário.
Você terá que decidir quanto de uma representação apropriada é necessária para o seu projeto, mas certifique-se de que ela atenda às expectativas das pessoas com quem você está trabalhando. Em nossos projetos, analisarei os principais desvios da perfeição de pixel com o cliente, apenas para ter certeza de que estamos na mesma página. “Os designs mostram um estilo de botão azul padrão com uma borda, mas nossa cor de botão padrão é um pouco diferente e não tem borda, então optamos por isso.” Definir expectativas é o passo mais importante aqui.

Um sistema de pensamento
O objetivo desses nove princípios é fornecer um guia para a implementação do design em HTML e CSS. Não é um conjunto de regras ou conselhos prescritivos, mas sim uma maneira de pensar sobre seu trabalho para que você possa otimizar para obter o melhor equilíbrio entre ótimo design e ótimo código. É importante ter certa flexibilidade na aplicação desses princípios. Você não será capaz de alcançar a perfeição com cada um todas as vezes. São ideais. Há sempre outras distrações, princípios e prioridades que nos impedem de fazer nosso melhor trabalho. Ainda assim, os princípios devem ser algo pelo qual sempre se esforce, para constantemente se comparar e perseguir agressivamente à medida que você leva seu projeto da prancheta para o meio final em que será experimentado. Espero que eles o ajudem a criar produtos melhores e construir sistemas de design que durem por muitos anos.
Eu adoraria ouvir de você sobre sua experiência na implementação de design. Poste um comentário e compartilhe qualquer conselho ou outros princípios que você possa estar usando em seu próprio trabalho.
