Pense Negativo para Construir um Web Design Forte e Atraente
Publicados: 2019-12-10Quem criou esta citação pode ser tudo menos um web designer. É porque os web designers precisam trabalhar com elementos positivos e negativos ao projetar um site.
Os elementos positivos incluem imagens, conteúdos, vídeo, navegação, etc. O elemento negativo é o espaço em branco ou melhor, o espaço em branco que você deve ter visto na maioria dos sites. Às vezes, os web designers tendem a usar elementos positivos desnecessários e encher o site com jargão. O espaço negativo, por outro lado, faz com que o design pareça mais estruturado e autêntico.

Portanto, o pensamento 'negativo' geralmente leva a uma ideia criativa para web designers como você e eu. Ele cria a distância necessária entre os elementos de design da web. Não é à toa que é considerado um dos componentes visuais mais cruciais no design da web. Caso você precise saber mais sobre isso, dê uma lida neste blog para entender o que é espaço negativo, seu significado e como implementar o espaço em seu web design. Vamos começar.
A negatividade é inimiga da criatividade.
O que é espaço negativo ou branco?
O espaço negativo é a área do seu site, que não possui nenhum texto, conteúdo, imagem ou vídeo. Simplificando, é apenas o espaço em branco do site e geralmente é usado para separar os elementos positivos dessa página. É muitas vezes conhecido como espaço em branco.

Se você deseja ter sucesso no campo do web design, não deve ignorar a importância do espaço negativo a qualquer custo. A melhor coisa sobre o espaço negativo é que ele adiciona simetria a todo o layout do seu site. O espaço em branco apropriado fará com que seu site pareça limpo e seus visitantes possam digitalizar o site facilmente.
O que acontece se o seu site não tiver espaço negativo?
Imagine estar em um pequeno quarto escuro sem janelas e portas. Não há espaço para você respirar. Você não se sentiria claustrofóbico mesmo com o pensamento de ficar preso em algum lugar onde não consegue respirar? Sites sem espaço negativo transmitem um pouco a mesma vibração, já que o espaço em branco cria o espaço de respiração virtual para os espectadores.
Aqui está o que acontece se você não deixar um espaço preto em seu web design.
Sem quebras na página
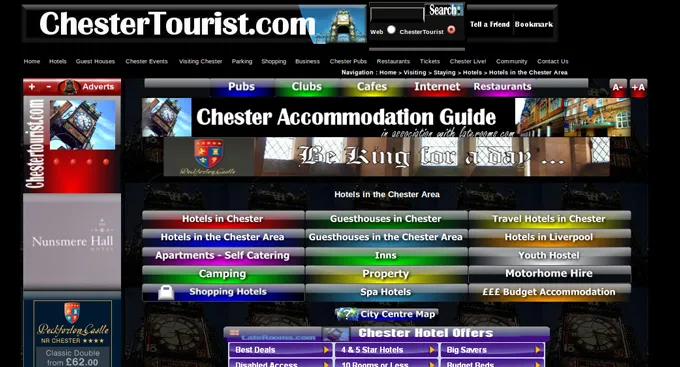
Digamos que você queira ler o guia de acomodação em um site, ChesterTourist.com. Agora você encontra o guia preenchendo toda a página da web sem interrupções. Não há parágrafos ou espaços em branco entre os textos. Seria mais fácil para você seguir o guia então? Obviamente, não. Você pode acabar tendo uma tensão nos olhos e, finalmente, deixar o site para seu próprio bem. Veja a imagem abaixo.

O espaço em branco evita que seu público-alvo distraia. Os leitores poderão identificar facilmente a finalidade do conteúdo ou da página. Digamos que sua página queira que o leitor aperte o botão de call-to-action. E se seus visitantes não conseguirem clicar no botão porque sua página da web está sobrecarregada com jargões?
Sua mensagem principal passa despercebida
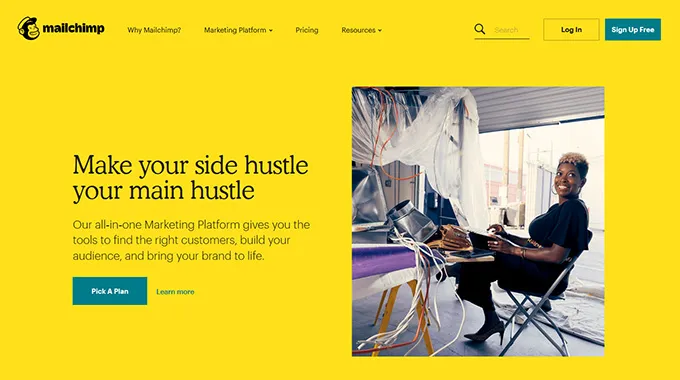
Digamos que você criou uma página em seu site que obriga seus leitores a aplicar códigos de desconto no momento da finalização da compra. Seus leitores podem nem perceber a mensagem central se o seu site estiver sobrecarregado com elementos positivos de web design. Você precisa orientar seus leitores para a mensagem central de sua página da web. O espaço negativo ajudará você a fazer isso facilmente, como na imagem abaixo.
O espaço negativo ajudará seus leitores a focar em termos específicos e desenvolver uma forte emoção com o propósito daquela página. Use o espaço negativo de forma eficaz e você tornará o conteúdo do seu site legível em pouco tempo. Mais importante ainda, você não precisa alterar o estilo ou o tamanho da fonte para atrair seus leitores para o conteúdo. Tudo o que você precisa fazer é fazer o uso correto do espaço negativo.

Falta de direção em sua página da web
Cada página da web consiste em um motivo. Digamos que você tenha projetado um site com ferramentas de verificação de plágio. Você quer que seus leitores leiam a primeira dobra da página, vá para uma página diferente que realmente tenha o verificador de plágio e, finalmente, verifique seu conteúdo quanto a plágio nessa ferramenta. Muitos elementos positivos deixarão os leitores confusos e eles podem não conseguir seguir o padrão conforme suas instruções.

Use o espaço negativo nos lugares certos e oriente seus leitores de acordo, conforme mostrado na imagem acima. Você quer que eles rolem para baixo para obter mais informações? Você quer que seus leitores olhem para certos elementos especificamente? O uso correto do espaço negativo fornecerá uma direção sólida para o fluxo de sua página da web.
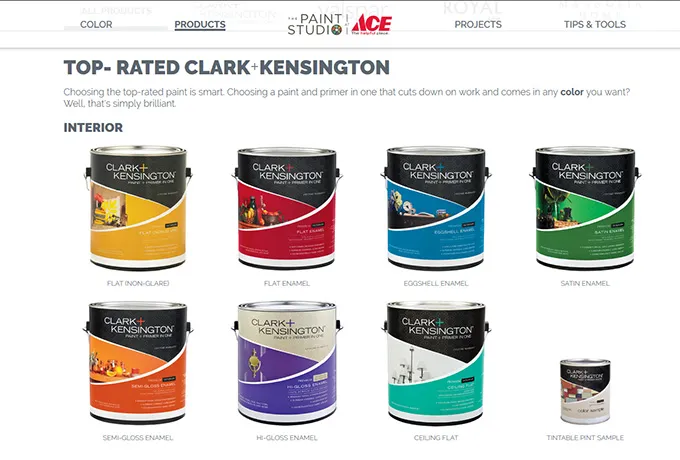
Agora há uma linha tênue entre espaços negativos e espaços vazios que agem passivamente. O primeiro aprimora a estrutura do seu site, enquanto o último o arruína. Dê uma olhada na imagem abaixo.

É o design do site de uma oficina de pintura. Como você pode ver, o web design consiste em espaço negativo devidamente colocado. Mas também contém algum espaço vazio passivo. Esse espaço vazio pode deixar seus leitores confusos sobre se o site tem falhas ou se tem informações incompletas.
Assim, espaços passivos vazios criam um elemento visual deslocado. Simplificando, é melhor evitar espaços passivos, pois eles fazem com que seu site pareça pouco profissional e incompleto.
As 5 principais maneiras comprovadas de usar o espaço negativo para criar sites atraentes
Implementar espaço negativo no layout de um site não é tão fácil quanto parece. Você precisa ter um olho experiente para ter ideias ponderadas para usar o espaço negativo em seu site. Você pode até pedir ajuda de programação durante o desenvolvimento do seu site para garantir que o espaço negativo ajude a destacar a mensagem principal dessa página. Confira as 7 principais maneiras pelas quais você deve usar o espaço negativo para apoiar os designs gerais da sua página da web.
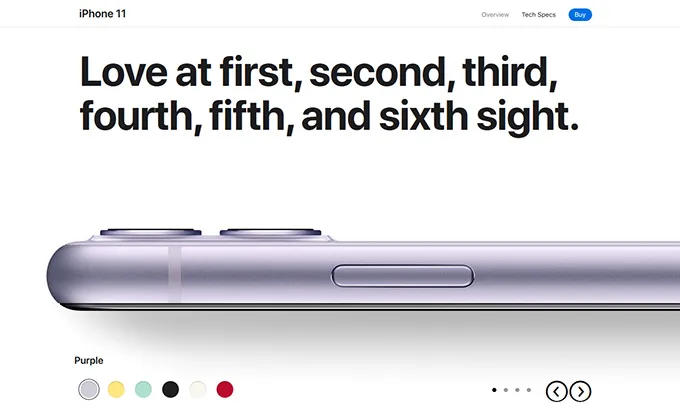
O espaço negativo não precisa ser branco
É um mito que o espaço negativo só pode ser de cor branca. Você pode usar qualquer coisa, de vermelho a preto, desde que a cor não viole o tema do seu site. Confira a cor do Apple.com e você encontrará o espaço negativo em seus sites na forma de branco e cinza claro


O espaço negativo pode estar ao virar da esquina
Os espaços negativos estão presentes em quase todos os logotipos, banners e peças de arte que você pode encontrar no seu dia a dia. Se você está procurando um guia de codificação para iniciantes.

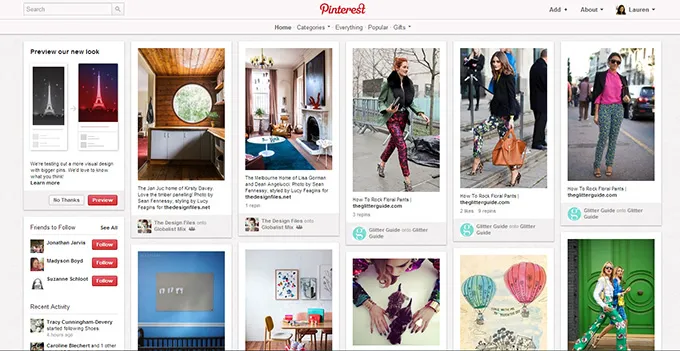
É sempre melhor evitar a monotonia
Você já reparou no layout das imagens no Pinterest? Todas as imagens são de tamanhos diferentes, certo? É porque se você estiver usando espaço negativo ou blocos de imagens, o equilíbrio certo é crucial em vez de manter a simetria na página. Espaços negativos funcionarão apenas se você usá-los com espaços positivos bem definidos.

Mantenha simples
Não use os espaços negativos em nenhuma parte aleatória do design do seu site. Organize os elementos do site com cuidado para permitir que ele se conecte emocionalmente com seus leitores. O espaço negativo, juntamente com outros elementos positivos da página da web, deve ser capaz de obrigar seus visitantes a realizar a ação que você deseja.

Camada dos elementos de acordo com sua importância
Use os elementos do seu web design juntamente com o espaço negativo equilibrado de acordo com sua importância. Por exemplo, você pode manter as mensagens-chave bem no topo da sua página da web e usar o espaço negativo para orientar seu leitor a navegar suavemente pela página. O espaço negativo funcionará como um guia para os olhos do seu leitor.
Algumas pessoas consideram o espaço negativo como uma reflexão tardia do web design. É, de fato, um dos métodos mais estratégicos para melhorar a visibilidade, o fluxo, a legibilidade e a profundidade do seu site.

Quais são os diferentes tipos de espaço negativo em Web Design?
Agora que você conhece as diferentes técnicas para usar o espaço negativo no web design, vamos discutir os dois tipos de espaço negativo que você pode usar.
Espaço micro negativo
O espaço presente nos segmentos menores de sua página é denominado como micro espaço negativo. Inclui as margens e espaços entre letras, caracteres ou palavras. Digamos que você planejou usar uma imagem em sua página da Web e também usou uma legenda abaixo dela. Assim, o espaço entre sua imagem e legenda é o microespaço negativo.
Você pode usar o microespaço negativo em projetos tipográficos, pois melhora a legibilidade e a legibilidade de seus textos. Os espaços entre os blocos de conteúdo em sua página da Web devem ser apertados o suficiente para caber no microespaço negativo. Não adicione muita altura de linha entre os parágrafos e o título para garantir que o espaço negativo não faça com que o conteúdo pareça lotado.
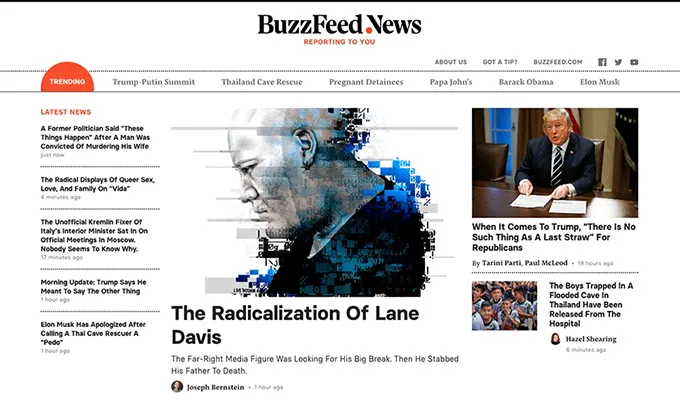
Confira este site do BuzzFeed abaixo para entender o uso correto do microespaço negativo. Como você pode ver, o site é composto por muitos conteúdos e ainda o layout não confunde os leitores.

Espaço negativo macro
Os espaços presentes entre os principais elementos do web design são conhecidos como macroespaço negativo. Esses espaços são mais amplos e, portanto, muitas vezes são reconhecidos instantaneamente. O espaço entre as áreas de cabeçalho, conteúdo, navegação e rodapé consiste no macroespaço negativo. O espaço negativo de macro também é usado no plano de fundo, nas barras laterais e em outras partes da página da web.
O espaço macro negativo ajuda a separar e conectar os diferentes elementos de design da web de forma eficaz. Por exemplo, o espaço mais amplo ajudará você a separar os elementos, enquanto o espaço mais estreito ajudará você a conectá-los. Em suma, o espaço macro negativo fará com que sua página pareça compacta e mantenha todo o conteúdo da página unido.
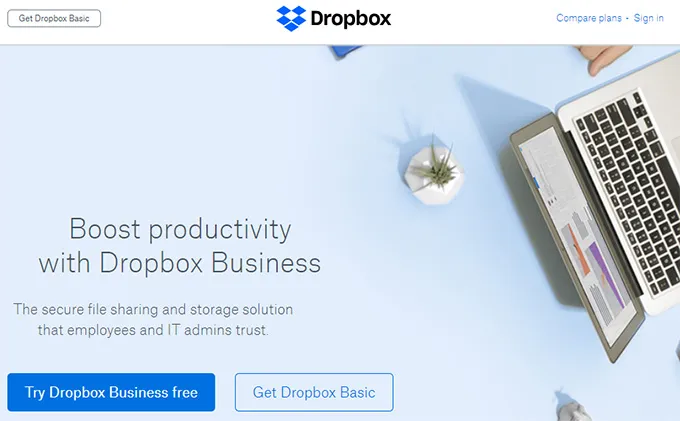
Aqui está uma página inicial do Dropbox que mostra claramente o uso incrível do espaço macro negativo. Como você pode ver, há um espaço negativo significativo em torno do call-to-action. Além disso, confira como os itens de navegação são colocados dentro do cabeçalho devido ao uso inteligente do espaço negativo da macro.

Exemplos de espaço negativo em web design
Eu criei esta lista de exemplos incríveis de espaço negativo usado em diferentes nichos de site. Dê uma olhada em todos os sites e você verá como o espaço negativo fornece
- Hierarquia visual clara
- Um layout equilibrado
- Tipografia eficaz
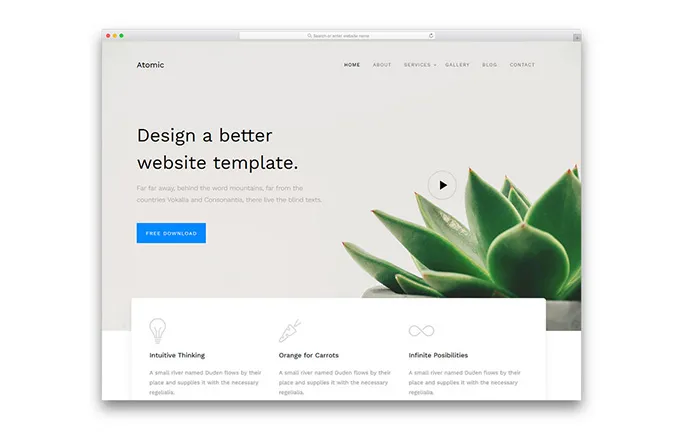
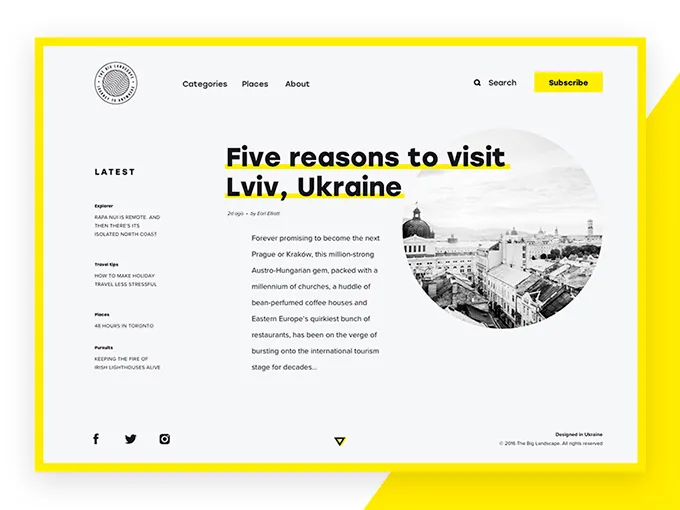
A grande paisagem
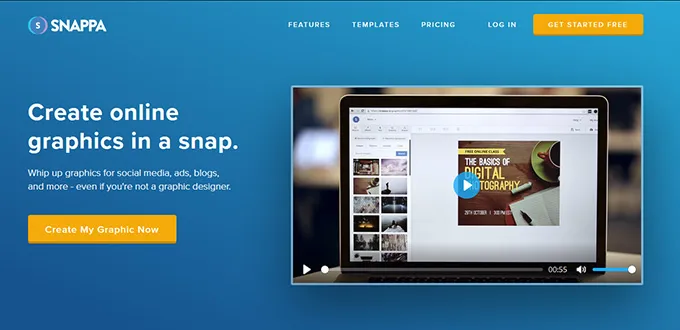
A interface do Big Landscape é minimalista seguindo os princípios de clara hierarquia visual, espaço negativo, boa legibilidade e prazer estético da percepção visual.

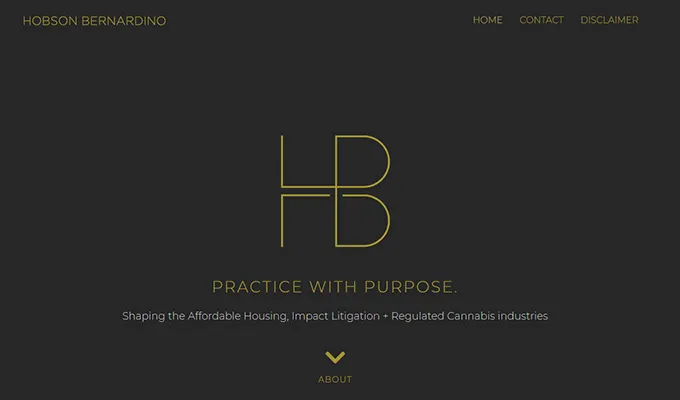
Hobson Bernardino + Davis LLP
A Trusted Advisors usa o espaço em branco na página inicial de seu site para destacar a mensagem central de forma eficaz. Do logotipo à navegação, tudo é claramente visível e compreensível devido ao uso inteligente do espaço em branco.

HD Live 2012
O HDLive 2012 mostra o uso perfeitamente equilibrado do espaço negativo entre fontes e cabeçalhos. Os textos também consistem em muita altura da linha e cores contrastantes contra o fundo.

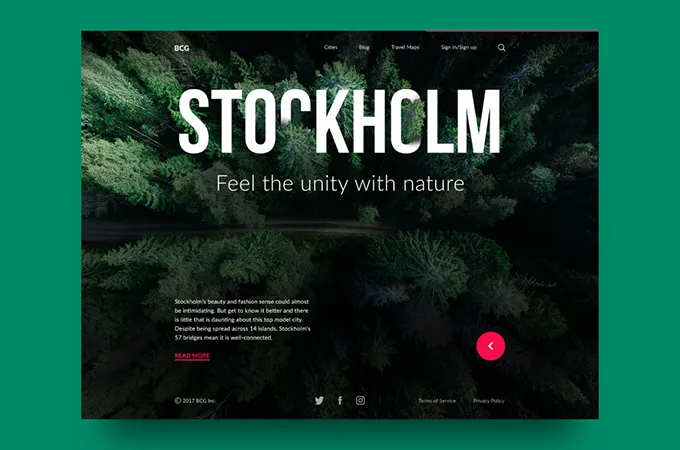
Guia da cidade grande
O Big City Guide mostra o uso criativo do espaço negativo em nível macro, onde o designer aplica uma foto de fundo e desempenha o papel de espaço negativo.

Empacotando,
O espaço negativo pode fazer toda a diferença entre um web design robusto e um web design ruim. Use o espaço negativo de forma inteligente em todo o site para torná-lo interessante o suficiente para prender a atenção de seus visitantes. Usar o espaço negativo é manter um equilíbrio perfeito entre os diferentes elementos do seu web design.
