Atualização mensal de desenvolvimento da Web 5⁄2018: desempenho do navegador, iteração zero e autenticação da Web
Publicados: 2022-03-10Como desenvolvedores, geralmente falamos sobre desempenho e solicitamos que os navegadores renderizem as coisas mais rapidamente. Mas quando finalmente o fazem, exigimos ainda mais desempenho.
Alex Russel, da equipe do Chrome, agora compartilhou alguns pensamentos sobre desenvolvedores que abusam do desempenho do navegador e explica por que os sites ainda são lentos, embora os navegadores tenham se reinventado com mecanismos de renderização incrivelmente rápidos. Isso está de acordo com um artigo de Oliver Williams no qual ele afirma que estamos focando nas coisas erradas e, em vez de fornecer as soluções mais rápidas para máquinas e navegadores mais lentos, estamos servindo pacotes ainda maiores com polyfills e código transpilado para cada navegador.
Certamente não é fácil romper com esse padrão e manter o tamanho do pacote no mínimo no interesse do usuário, mas temos as tecnologias para conseguir isso. Então , vamos explorar formas não tradicionais e pensar na experiência real do usuário com mais frequência — antes de definir um fluxo de trabalho de projeto, e não depois.
Lista de verificação de desempenho de front-end 2021
Para ajudá-lo a oferecer experiências rápidas e tranquilas, Vitaly Friedman resumiu tudo o que você precisa saber para otimizar o desempenho do seu site em uma lista de verificação prática.
Ir para um artigo relacionado ↬
Notícias
- Saiu o Firefox 60 e traz Módulos ECMAScript, bem como a API Web Authentication.
- O Chrome 66 agora está estável, apresentando algumas atualizações importantes em relação ao áudio. Depois que um bug causado pela proteção do usuário recém-introduzida contra reprodução automática em segundo plano foi revelado que causou problemas graves com clientes WebRTC, o Chrome anunciou para reverter o bloqueio automático e adiá-lo até o Chrome 70 (no outono), para que os desenvolvedores têm mais tempo para adaptar sua base de código.
- Com o Chrome 66 já lançado e a versão mais recente do Firefox chegando, dois grandes navegadores agora estão desconfiando de todos os certificados da Symantec que foram emitidos antes de junho de 2016 - e confie em mim quando digo que há muitos sites que ainda não mudaram seus certificados afetados e, portanto, estarão fora do alcance dos usuários agora (Chrome) ou muito em breve (Firefox).
- O Github Pages agora oferece suporte HTTPS para domínios personalizados. Anteriormente, o HTTPS estava disponível apenas para subdomínios
*.github.ioou por meio de provedores de terceiros, como Cloudflare. - O Chrome 67 será lançado em breve e descontinuará algumas coisas antes de remover o suporte inteiramente em duas versões posteriores, entre elas o HTTP-Based Public Key Pinning (HPKP) e o AppCache em contextos não seguros.
- A atualização do Windows 10 de abril trouxe o EdgeHTML 17 com guias sem áudio, formulários de preenchimento automático, um novo modo de “imprimir site” para economizar recursos, Service Workers e Push Notifications. Fontes variáveis, captura de tela em RTC por meio da API de captura de mídia, integridade de sub-recurso (SRI) e suporte para o cabeçalho
Upgrade-Insecure-Requeststambém foram adicionados. Um passo à frente! - O npm versão 6 está aqui com algumas melhorias importantes de segurança. A partir de agora, você não apenas tem um novo comando
npm auditpara auditar suas dependências em busca de vulnerabilidades, mas o npm fará isso automaticamente e reportará durante as instalações de dependência. A nova versão também vem comnpm cipara tornar as tarefas de CI mais rápidas e algumas outras melhorias. - O nó 10 saiu com geradores e suporte a funções assíncronas, suporte completo para N-API e suporte para o protocolo Inspector. Ela se tornará a próxima versão de suporte de longo prazo em outubro.
- A ferramenta de melhores práticas de codificação da Microsoft, sonarwhal, agora está disponível na primeira versão estável.
Em geral
- Oliver Williams escreveu sobre a importância de repensarmos como estamos construindo websites e implementarmos “melhorias progressivas” para que a web funcione bem para todos. Afinal, somos nós que tornamos a experiência pior para nossos usuários ao transpilar cegamente todo o nosso código ECMAScript ou servir toneladas de polyfills JavaScript para aqueles que já usam máquinas lentas e software antigo.
- Ian Feather revela que cerca de 1% de todas as solicitações de JavaScript no BuzzFeed expiram. São cerca de 13 milhões de solicitações por mês. Um bom lembrete de como é importante fornecer um substituto sólido, aprimoramento progressivo e soluções alternativas.
- A nova diretiva GDPR (Regulamento Geral de Proteção de Dados) está chegando muito em breve e, embora nossas caixas de entrada estejam cheias de atualizações de política de privacidade, uma coisa que ainda não está clara é quais serviços já podem fornecer os chamados DPAs (Acordos de Processamento de Dados). Joschi Kuphal coleta serviços que oferecem um DPA, para que possamos consultá-los facilmente e ver como podemos obter uma cópia para continuar usando seus serviços. Você pode ajudar contribuindo com este recurso por meio de Pull Requests.
- Jared M. Spool resumiu por que os usuários às vezes odeiam as escolhas de design que fazemos, mas não alteramos ou redesenhamos em geral.
- A grande novidade vem da Adobe em relação ao seu produto de prototipagem Xd: A partir de agora, o software será gratuito para qualquer pessoa com o novo Starter Plan. As únicas diferenças para os planos pagos são o armazenamento limitado, apenas um protótipo compartilhado (mas quantos não compartilhados você quiser) e apenas a biblioteca Typekit gratuita. A equipe do Xd também melhorou as integrações do Sketch e do Photoshop, e agora você pode trocar símbolos, colar em várias pranchetas e proteger especificações de design com uma senha também.
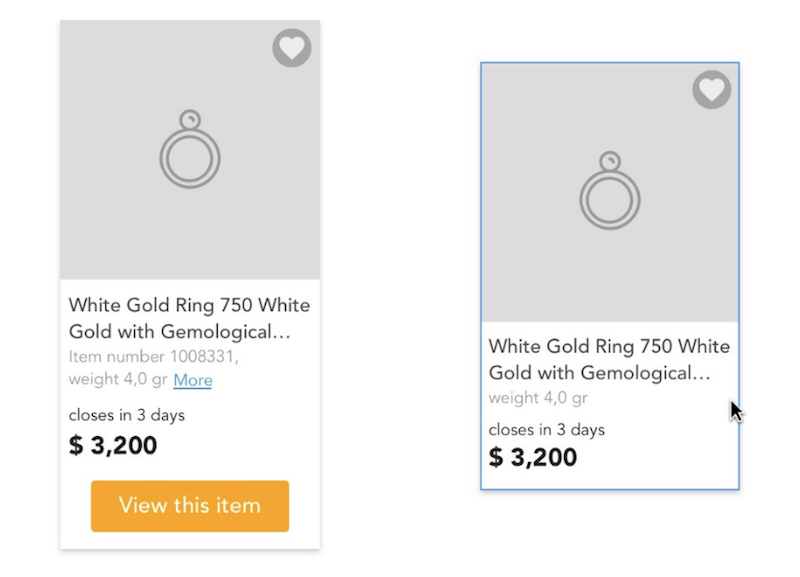
- Mei Zhang nos ensina melhores princípios de design de produto com um único cartão de produto.

- Este mês, um sequestro de partes do serviço DNS Route 53 da Amazon permitiu que os invasores controlassem e potencialmente interceptassem o tráfego dos clientes que usam o serviço. Isso mostra mais uma vez o quão vulnerável é a parte vital da Internet, o DNS.
- A versão mais recente do Firefox vem com suporte à API Web Authentication — um grande passo para a eliminação de senhas. A API permite que você faça login por meio de uma chave de hardware como YubiKey se o navegador e o serviço da web suportarem a nova tecnologia. Notavelmente, o Chrome 67 beta também já está enviando a API. Sua equipe escreveu um guia de implementação técnica.
- A partir do Firefox 60, poderemos especificar o atributo
same-sitepara Cookies. Isso permitirá que um aplicativo da web avise ao navegador que os cookies só devem ser enviados se a solicitação for originada do site de onde o cookie veio. Leia mais detalhes na postagem do blog de anúncio.
- A Lista de Verificação do GDPR é outro recurso útil para as pessoas verificarem se um site está em conformidade com a próxima diretiva da UE.
- A Bloomberg publicou uma história sobre o projeto de proteção de privacidade de código aberto pi-hole, por que ele existe e o que deseja alcançar. Eu uso o software diariamente para manter toda a minha rede doméstica e de trabalho livre de rastreamento.

- O Postgres 10 já está aqui há um bom tempo, mas eu pessoalmente lutei para encontrar boas informações sobre como usar todos esses recursos incríveis que ele traz. Gabriel Enslein agora compartilha atualizações de desempenho do Postgres 10 em um conjunto de slides, esclarecendo como usar o suporte JSON integrado, particionamento nativo para grandes conjuntos de dados, resiliência de índice de hash e muito mais.
- Andrew Betts descobriu que muitos sites estão usando cabeçalhos desatualizados. Ele agora compartilha por que devemos descartar cabeçalhos antigos e quais veicular.
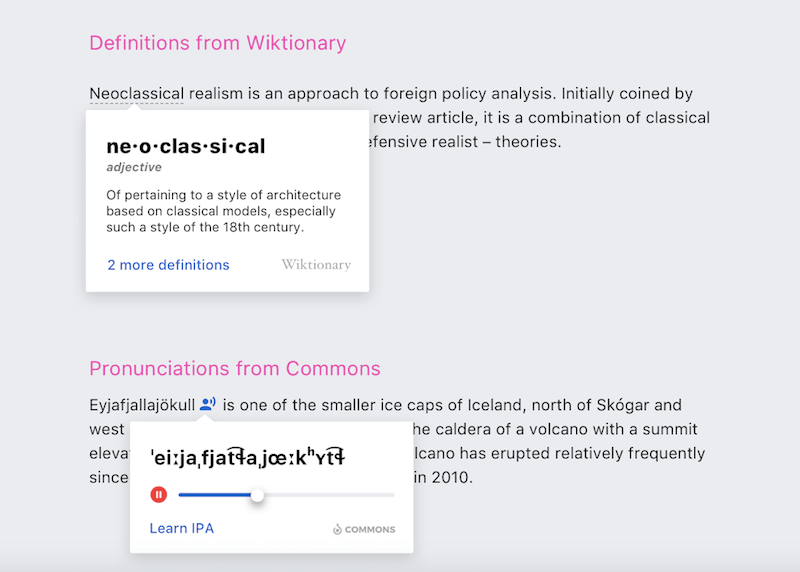
- Marcy Sutton compartilha como a Wikipedia construiu seu novo recurso de visualização de links de uma maneira acessível para que as pessoas possam usar facilmente o teclado e o mouse para acionar a sobreposição. Você também pode ler mais sobre como esse recurso foi construído neste post pelo designer da Wikipedia Nirzar Pangarkar.
- Scott O'Hara explica as diferenças entre palavras-chave
hiddenenoneem ARIA e quando devemos usar quais.

- Raramente falado por anos, tabelas CSS ainda são usadas na maioria dos sites para mostrar (e essa é totalmente a maneira correta de fazer isso) dados em tabelas. Mas como eles não são responsivos por padrão, sempre tivemos dificuldades para torná-los responsivos e a maioria de nós usava JavaScript para fazê-los funcionar em telas móveis. Lea Verou agora encontrou duas novas maneiras de obter tabelas responsivas usando CSS: uma é usar
text-shadowpara copiar texto para outras linhas, a outra usaelement()para copiar todo o<thead>para outras linhas — ainda tento para entender como Lea encontrou essas soluções, mas isso é incrível! - Rachel Andrew escreveu um artigo sobre como construir e fornecer folhas de estilo de impressão em 2018 e por que elas são muito importantes para os usuários, mesmo que não possuam mais uma impressora.
- Osvaldas Valutis compartilha como implementar o chamado padrão de navegação “Priority Plus” principalmente com CSS, pelo menos em navegadores modernos. Se você precisar oferecer suporte a navegadores mais antigos, precisará estender ainda mais essa solução, mas é um ótimo começo para implementar esse padrão sem muito JavaScript.
- Rachel Andrew compartilha o que está por vir nas especificações CSS Grid Level 2 e Subgrid e explica o que é, o que pode resolver e como usá-lo assim que estiver disponível nos navegadores.
- Chris Ashton “usou a web por um dia com o JavaScript desligado”. Este artigo destaca a importância de pensar sobre possíveis falhas de JavaScript em sites e por que é importante fornecer fallbacks ou não.
- Sam Thorogood compartilha como podemos construir um “desfazer e refazer nativo para a web”, como usado em muitos editores de texto, jogos, planejamento ou software gráfico e outras ocasiões, como uma reordenação de arrastar e soltar. E embora não seja fácil de construir, o artigo explica os conceitos e aspectos técnicos para nos ajudar a entender esse assunto complicado.
- Há uma nova maneira de implementar consultas de elemento/contêiner em seu aplicativo: eqio é uma pequena biblioteca usando IntersectionObserver.
- Johannes Seitz compartilha seus pensamentos sobre gerenciamento de projetos no início dos projetos. Ele chama o método de “Iteração Zero”. Um conceito interessante para entender melhor o escopo e os riscos de um projeto em um momento em que você ainda não tem experiência suficiente com o projeto em si, mas precisa construir um roteiro para começar.
- Arestia Rosenberg compartilha por que seu conselho número um para freelancers é “inclinar-se para o momento”. Trata-se de trabalhar quando puder e usar sua chance de fazer outra coisa quando sentir que não pode trabalhar de forma produtiva. No final, o resumo resulta em uma vida feliz e mais produtividade. Eu pessoalmente estenderia isso a todas as pessoas que podem fazer isso, mas, é claro, é mais aplicável a freelancers.
- Sam Altman compartilha algumas dicas úteis de produtividade que não são apenas uma lista de 'dez coisas para fazer', mas realmente pensamentos realmente úteis sobre como pensar em ser produtivo.
- Ethan Marcotte discorre sobre as questões éticas do Google Duplex, projetado para imitar a voz humana tão bem que as pessoas não percebem se é uma máquina ou um ser humano. Embora isso pareça bastante interessante do ponto de vista técnico, levará muito mais longe o debate sobre notícias falsas e causará mais dificuldade para diferenciar entre algo que um humano disse ou uma máquina imitada.
- Nosso mundo é realmente construído sobre promessas, e é por isso que é tão importante cumprir suas promessas, mesmo que às vezes seja difícil.
- Aposto que a maioria de vocês ainda não ouviu falar de Palantir. A empresa é financiada por Peter Thiel e é uma empresa de mineração de dados que tem a intenção de coletar o máximo de dados possível sobre todos no mundo. É conhecido por colaborar com várias autoridades policiais e até tem conexões com serviços militares. O que eles fazem com os dados e quais dados eles têm de nós não é conhecido. Minha única esperança agora é que esta empresa sofra muito com a diretiva GDPR da UE e que a União Europeia tente impedir sua coleta descontrolada de dados. As práticas de dados do Facebook não são nada comparadas ao Palantir, ao que parece.
- Os pesquisadores soaram o alarme depois que uma análise mostrou que comprar um novo smartphone consome tanta energia quanto usar um telefone existente por uma década inteira. Acho que não vou substituir meu iPhone 7 tão cedo - ainda é um dispositivo absolutamente ótimo e apenas o suficiente para o que faço com ele.
- Anton Sten compartilha seus pensamentos sobre Vanity Metrics, uma maneira comum de compartilhar números e estatísticas fora de contexto. E desde que ele percebeu a relevância que eles têm, ele pensa de forma diferente sobre a maioria dos dados comumente legíveis, como investimentos ou dados de uso de serviços agora. Ler um número sem ter um contexto para compará-lo não importa. Devemos ter isso em mente.
Esperamos que você tenha gostado desta Atualização de Desenvolvimento Web. A próxima está marcada para sexta-feira, 15 de junho. Fique ligado.

