Atualização mensal de desenvolvimento da Web 3⁄2019: ganchos de reação, folhas de estilo construtíveis e construção de confiança
Publicados: 2022-03-10Você às vezes sente que há tanto para ler e aprender que seu cérebro não aguenta mais? É algo que a maioria de nós experimenta de vez em quando quando temos muito a fazer e depois sobrecarregamos nossos cérebros com ainda mais. Estou ciente de que minhas listas de leitura não são úteis nesse sentido, pois contêm ainda mais coisas para aprender. Mas é a razão pela qual tento compilar um conjunto diversificado e de mente aberta de artigos que não são totalmente relacionados ao front-end ou à tecnologia. E em semanas como esta, onde não há muitos artigos para resumir, percebo o quão aliviador isso pode ser. Vamos dar ao nosso cérebro a chance de relaxar um pouco quando ele nos pedir e usar a oportunidade para reconsiderar como trabalhamos.
Pense em como você aborda as tarefas , por exemplo. Você pede mais detalhes quando recebe uma tarefa específica? Você descobre como fazer isso sozinho? Ou você está apenas seguindo os detalhes da tarefa? Só fazendo o último vai fazer as coisas, é claro. Mas também aumentará o risco de você esquecer os detalhes necessários, como revela um estudo sobre armazenamento de senhas. Se não houver nada na descrição da tarefa sobre o hash de uma senha, por exemplo, muitas pessoas não a aplicarão, mesmo sabendo que é a melhor solução. Ou pegue o processo de construção de um site: se esquecermos de adicionar o cache correto, os custos do servidor serão desnecessariamente altos e o desempenho será prejudicado. São esses pequenos passos extras de pensamento que fazem a diferença entre um trabalho bom e sólido e “apenas fazer as coisas”.
Notícias
- O Chrome 74 traz alguns novos recursos para o DevTools: ele agora destaca todos os elementos que são afetados por uma propriedade CSS, o Lighthouse 4 é integrado ao painel Auditorias e um visualizador de mensagens binárias WebSocket também foi adicionado.
- O Intersection Observer ainda é bastante novo e, no entanto, os desenvolvedores do Chrome estão introduzindo a versão 2 para resolver alguns problemas comuns e implementar os aprendizados da primeira versão. Aqui está o que vai mudar no Intersection Observer v2.
Em geral
- É fácil esquecê-lo, mas ainda hoje muitas vezes construímos soluções não diversas em muitas áreas da vida. Este artigo mostra como isso acontece com manequins de teste de colisão de carro que negligenciam as mulheres.
- A voz está se tornando cada vez mais importante em nossas vidas, principalmente porque usamos mais dispositivos sem interfaces de exibição reais hoje – Homepod, Alexa, Siri, Google Assistant ou Amazon Echo. A Mozilla se uniu a institutos de todo o mundo para criar um conjunto de vozes de alta qualidade de código aberto que ajuda a ensinar às máquinas como as pessoas falam.
- “Em nosso mundo moderno, é fácil jogar fora as coisas. Simples é difícil. Somos rápidos em adicionar mais perguntas a pesquisas, mais botões a uma interface digital, mais encargos para as pessoas”. Kate Clayton explora como ser uma simplificadora elegante.
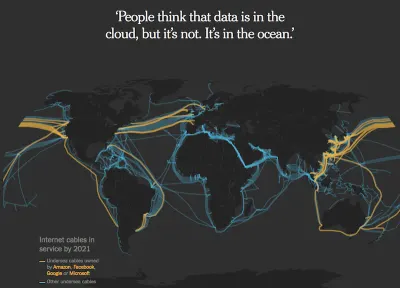
- “As pessoas pensam que os dados estão na nuvem, mas não estão. Está no oceano.” Vamos nos aprofundar em como a comunicação funciona e como Microsoft, Google, Facebook e Amazon possuem mais da metade da largura de banda submarina. O artigo mostra como a Internet depende dessas quatro grandes empresas hoje em dia e que enfrentaríamos grandes lutas e impactos de desempenho se as evitássemos.
- Jason Miller escreveu uma introdução à renderização na web, resumindo o que acontece quando um usuário acessa um site por meio de um navegador moderno. Há muito o que aprender aqui.

IU/UX
- Anand Satyan explica porque é importante começar a desenhar primeiro sem cor. Ele ajuda você a entender melhor a estrutura de dados e layout e geralmente resulta em designs mais limpos e consistentes.
- Brad Frost escreveu sobre a importância de fornecer formulários simples, não inteligentes, especialmente se você deseja que os usuários façam login .
- Nikita Prokopov tentou analisar e redesenhar a página do repositório do Github. Embora eu não goste muito do resultado final, há muitas dicas para melhorar os padrões de design existentes e a experiência do usuário com métodos simples.
JavaScript
- Addy Osmani compartilha uma tabela que explica como diferentes métodos de carregamento de JavaScript afetam o carregamento e a renderização de sites no Chrome. E enquanto outros navegadores podem se comportar de forma ligeiramente diferente, esta tabela é transferível.
- Faraz Kelhini compartilha os recursos JavaScript mais recentes que facilitam a tarefa de escrever expressões regulares.
- Não ouvimos muito sobre a integração eficiente de vídeos em sites. Agora, Oscar do Kitchen Stories compartilha sua abordagem para usar HTTP Live Streaming (HLS) e otimizar os tempos de carregamento.
- Eu sou um grande fã do Filepond como uma biblioteca de upload de JavaScript, mas Uppy parece valer a pena mencionar como uma alternativa, pois pode buscar arquivos não apenas do seu disco local, mas também do Google Drive, Dropbox, Instagram, URLs remotos e câmeras, por exemplo.
- React Hooks são o novo tema quente na comunidade React, mas como escrevemos um? Explica Leonardo Maldonado.
- Sempre quis saber qual elemento tem foco? Este artigo de Kayce Basques explica como usar o Chrome DevTools para rastrear o foco dos elementos.
CSS
- Constructable Stylesheets é uma nova maneira de inicializar uma folha de estilo externa ou um conjunto de estilos sem bloqueio. Essa nova abordagem nos permite construir dinamicamente folhas de estilo via JavaScript, o que é especialmente útil quando o usamos para Web Components em um ShadowDOM. Atualmente, o recurso está disponível nas versões do Chrome Preview.
- Rachel Andrew explica como vamos quebrar caixas com a nova especificação CSS Fragmentation. Com CSS Fragmentation, podemos fazer coisas que costumávamos fazer com
float, mas é mais flexível e nos ajuda a controlar quebras de página e outras coisas relevantes para impressão ou eBooks. - Este experimento somente de CSS é alucinante. Estou seriamente impressionado e não imaginaria que poderíamos fazer algo assim com CSS hoje.
Segurança
- Este estudo mostra insights interessantes sobre como os engenheiros lidam com suas tarefas e por que a segurança geralmente é implementada de forma tão fraca em projetos.
Desempenho na Web
- Quanto você sabe sobre cache na web? Harry Roberts resumiu os conceitos básicos e alguns estendidos sobre armazenamento em cache. O armazenamento em cache pode fazer uma enorme diferença no desempenho, e todos devemos pensar nisso antes de seguir outras estratégias de otimização.
- Matthew Strom mostra como ele mudou para fontes variáveis e o que aprendeu ao longo do caminho.
- Tim Kadlec tem muita experiência com orçamentos de desempenho. Agora ele compartilha como elaborar orçamentos de desempenho que se mantenham.
Acessibilidade
- Ben Robertson compartilha cinco ferramentas que podemos usar para auditorias automatizadas de acessibilidade. Isso é ótimo porque nos permite usar essas ferramentas em CIs, em testes de regressão (por exemplo, via Selenium ou navegadores headless Chrome/Firefox) ou diretamente em nossos navegadores.
- Alex Carpenter resumiu as conclusões da recente análise de acessibilidade do WebAIM dos 1 milhão de principais sites: 59% das entradas de formulário não são rotuladas e, portanto, não são acessíveis. Torná-los acessíveis para todos não seria nada difícil. É tão fácil quanto agrupar a entrada e descrevê-la, por exemplo, assim:
<label>Name<input name="name"></label>Claro, existem práticas de rotulagem ainda melhores, mas isso já seria suficiente fazer a diferença para todos os usuários de um site, não apenas para aqueles que dependem de tecnologias assistivas. - O Accessibility Insights é um novo serviço de plataforma que fornece aos desenvolvedores ferramentas para analisar a acessibilidade de seus projetos web.

Vida de trabalho
- Como construímos confiança como líderes? Claire Lew compartilha por que os retiros de negócios e as atividades de formação de equipes não importam muito em comparação com as coisas que realmente fazem a diferença: mostrar vulnerabilidade, comunicar a intenção por trás das ações e, finalmente, cumprir os compromissos.
- Achei este artigo de Sahil Lavingia, o fundador da Gumroad, muito perspicaz. Nele, ele compartilha os fracassos, as lutas e as más decisões ao obter capital de risco, e por que vale a pena pensar em ter uma empresa “normal” também, para evitar que a coisa toda falhe.
- Nossos filhos são focados em tecnologia e passam muito tempo na frente de telas, jogando ou assistindo a vídeos. Pamela Paul defende que nossos filhos fiquem entediados novamente.
Indo além…
- Qual é a sensação de um evento público como um concerto se não há telefones permitidos? David Cain experimentou isso em um show de Jack White e está compartilhando as emoções, a atmosfera diferente e por que é importante pensar em como experimentamos a vida com um smartphone e como sem ele.
- Leo Babauta sobre a questão de pensar que não temos tempo suficiente. Gastar nosso tempo intencionalmente e definir as expectativas certas é muito importante em nossas vidas agitadas.
- Sara Soueidan compartilha o que a levou a levar um estilo de vida praticamente sem desperdício.
- Apesar das mudanças climáticas serem um grande tema agora, as grandes empresas de tecnologia estão automatizando a crise fechando acordos com empresas de energia fóssil para colocar seus serviços e produtos de inteligência artificial.
Aqui está mais uma coisa: o lembrete periódico – mas não regular – para devolver algo se você gosta de ler meus escritos e resumos de artigos. — Anselmo

