Atualização mensal de desenvolvimento da Web 2⁄2018: a Web adulta, os detalhes da marca e o avanço rápido do navegador
Publicados: 2022-03-10 Toda profissão é um campo amplo onde muitas pessoas encontram seus próprios nichos personalizados. Assim como o design e o desenvolvimento web hoje. Comecei a construir meu primeiro site com framesets e HTML4.0, imagens e um conjunto super limitado de CSS, e — oh tão chique — GIFs e JavaScript embutido (lembre-se do atributo?) cerca de uma década e meia atrás. Levei quatro dias para aprender as habilidades iniciais necessárias para isso.
Mas os tempos são muito diferentes hoje, e quando vejo como a web se tornou capaz, é razoável dizer que isso pode dificultar as pessoas para começar neste campo, e pode ser razoável que as pessoas digam que querem concentre-se apenas em uma parte específica do desenvolvimento web . Hoje em dia, temos desenvolvedores JavaScript que não conhecem muito HTML ou CSS, e temos desenvolvedores que não são capazes de trabalhar em uma pilha JavaScript moderna, mas são heróis no que alcançam com CSS. Existem pessoas especializadas em carregamento de fontes web, desempenho web, segurança, privacidade ou usabilidade.
O desenvolvimento da Web cresceu e se tornou uma profissão sólida – algo que precisa de uma grande quantidade de conhecimento para ser um especialista, algo que não pode mais ser aprendido em poucos dias. Em vez disso, agora podemos criar aplicativos na web e fazer coisas que eu nunca imaginaria que a web fosse capaz de fazer quando comecei, há 16 anos. Se observarmos quanto esforço é para entrar na marcenaria, por exemplo, percebemos que o desenvolvimento web não é muito diferente. Claro que se consegue algum resultado em poucas horas, mas produzir algo que dure, algo que seja sólido e com boa aparência requer muito conhecimento, experiência, fracassos e paciência. O mesmo acontece com a construção de uma ótima experiência na web.
Notícias
- As grandes novidades dos fornecedores de navegadores não param de chegar: o Google Chrome agora anunciou que a partir do Chrome 68 (a ser lançado em julho de 2018) o navegador marcará sites não seguros (HTTP) como “não seguros” – o fim do sites não HTTPS. Imagino todos os clientes com seus sites e portfólios de pequenas empresas desesperados com essa mudança. É ótimo ver a mudança para uma web mais segura, mas às vezes tenho a sensação de que aqueles que decidem não pensam o suficiente sobre o impacto que suas decisões também têm em pequenas entidades que usam a Internet.
- O Technology Preview 49 do Safari traz alguns recursos interessantes: o Intelligent Tracking Protection agora possui uma ferramenta de depuração no modo experimental,
column-gapagora suporta valores%,active-descendanttambém é suportado e o Console emitirá um aviso se o AppCache for usado . - Aqui vamos nós com o anúncio do último grande fornecedor de navegadores a oferecer suporte a Progressive Web Apps: desta vez a Microsoft no Windows e o navegador Edge. O Edge 17 virá com Service Workers e notificações push, mas o que é ainda mais interessante é que a empresa compartilha sua estratégia sobre como oferecerá suporte a esses aplicativos no nível do sistema operacional: a Microsoft Store começará a listar Progressive Web Apps por envio manual, o que é um grande passo à frente para tornar os aplicativos da Web tão utilizáveis quanto os aplicativos nativos. Posso imaginar que muitos aplicativos Electron se tornarão obsoletos se esse conceito também for adotado por outros fornecedores de sistemas operacionais.
- Saiu o Google Chrome 64 e traz
ResizeObserver, um mecanismo bloqueador de popup bem mais forte.window.alertnão mudará mais o foco e, para economizar largura de banda, o novo Chrome também altera o comportamento de pré-carregamento de arquivos de mídia apenas para metadados. - Na próxima versão 65 do Chrome, o navegador bloqueará certificados do Legacy PKI da Symantec e, para proteger a segurança dos usuários, o atributo
downloadse o destino for uma referência de origem cruzada. - O Firefox 58 foi lançado esta semana com grandes melhorias de desempenho. Ele acelera os temporizadores nas guias de fundo, traz
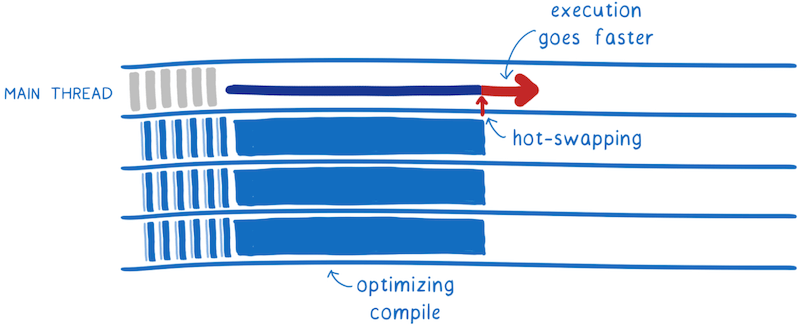
font-displaycomo uma propriedade CSS e suportaIntl.PluralRules. Outra novidade é que a API WebVR está habilitada por padrão no macOS agora, e o WebAssembly obteve o incrível compilador de streaming. - O Safari 11.1 está sendo enviado com iOS 11.3 e macOS 10.13.4. Também está disponível nas versões mais antigas do macOS 10.12.6 e 10.11.6. A atualização traz Service Workers, a API Payment Request incluindo Apple Pay,
HTMLImageElement.decode(), a API File and Directory Entries, API Beacon, vídeo como um ativo de imagem em elementos<img>, suporte para extensões de mídia criptografada no Safari no iOS , suporte paraallow="camera"em WebRTC e Media Capture, a propriedade CSSfont-displaypara controlar o flash de texto sem estilo com fontes da Web e o Web App Manifest. Em termos de segurança, ele adiciona suporte para integridade de sub-recursos, avisos de "site não seguro", uma string congelada do Safari User-Agent. Acho que isso marca um marco que mostra que a Apple está se esforçando muito para manter o Safari atualizado. Também é interessante ver que o Safari descarta automaticamente os Service Workers antigos que não são usados há muito tempo para não desperdiçar o espaço em disco dos usuários.

Em geral
- Frank Chimero publicou um novo artigo no qual explica que é normal lutar com tecnologias em constante mudança. É também uma jornada divertida através do início de um negócio e da exploração dos detalhes profundos de um ofício.
- Eric Meyer é uma das pessoas que trabalhou com CSS desde o início e tem profundo conhecimento de como ele se desenvolveu. Ele agora escreveu alguns pensamentos sobre como a complexidade do CSS mudou ao longo do tempo.
- Vitaly Friedman escreveu um artigo no qual ele nos pede como desenvolvedores, nós como fundadores de empresas que respeitemos os usuários e por que isso deveria ser mais importante para todos nós.
- No ano passado, Matt Ludwig publicou um artigo sobre o problema da compatibilidade de software ao longo do tempo e por que uma reescrita do Progressive Web App será a solução para fazê-lo ainda funcionar em cinquenta anos. A falácia aqui é pensar que a web é a mesma de vinte e cinco anos atrás. Hoje enfrentamos navegadores removendo muitas APIs depois de alguns anos, colocando recursos existentes atrás de um muro HTTPS e desenvolvedores construindo código baseado em inúmeras dependências que são abandonadas depois de algum tempo por seus autores. E uma vez que estamos construindo algo que não seja o padrão simples da web, não estamos mais em posição de dizer que o código durará por muito tempo.
- Tim Kadlec questiona as duas faces do Google AMP e afirma que pode ser uma ferramenta de marketing de busca do Google ou uma ferramenta para a web aberta para melhorar o desempenho do site, mas não as duas, como está tentando ser.
- John Cobb compartilha por que começou a pensar sobre qualidade de código de maneira diferente e por que as revisões de código precisam envolver mais do que apenas visualizar o código.
IU/UX
- Este estudo de caso de como a marca Lufthansa evoluiu sua linguagem de design e logotipo ao longo do tempo, incluindo a mais recente mudança de marca sutil, mas ainda muito diferente, mostra o quanto os pequenos detalhes importam quando se trata de melhorar a aparência visual de uma marca.
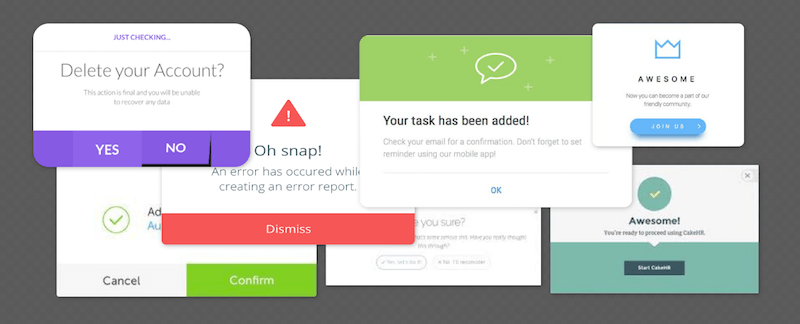
- Naema Baskanderi compartilha as melhores práticas para janelas e diálogos modais, analisando modais conhecidos e melhorando-os.

Privacidade
- O Firefox vem com uma proteção de rastreamento de privacidade há algum tempo. Agora eles compartilham os aprendizados e como podemos melhorar a privacidade sem quebrar a web.
- Holger Bartel aproveita o artigo de Vitaly Friedman “Respect Always Comes First” como uma oportunidade para destacar a importância de respeitar os usuários fazendo uma pergunta muito interessante: Todo mundo quer criar experiências melhores, mas o que você está disposto a fazer por isso? Não é fácil encontrar uma resposta e abrir caminho para isso em nosso trabalho, mas uma parte importante dos produtos de construção.
Segurança
- Ao que parece, o Mixpanel coletou inadvertidamente senhas de usuários por meses com o recurso Autotrack. Se você usa o Mixpanel, deve atualizar para a versão mais recente o mais rápido possível.
Ferramentas
- Monica Dinculescu compartilha como ela escreveu um script com o Puppeteer, a biblioteca de referência da equipe do Chrome para automatizar o Chrome sem periféricos para obter diferenças visuais automatizadas.
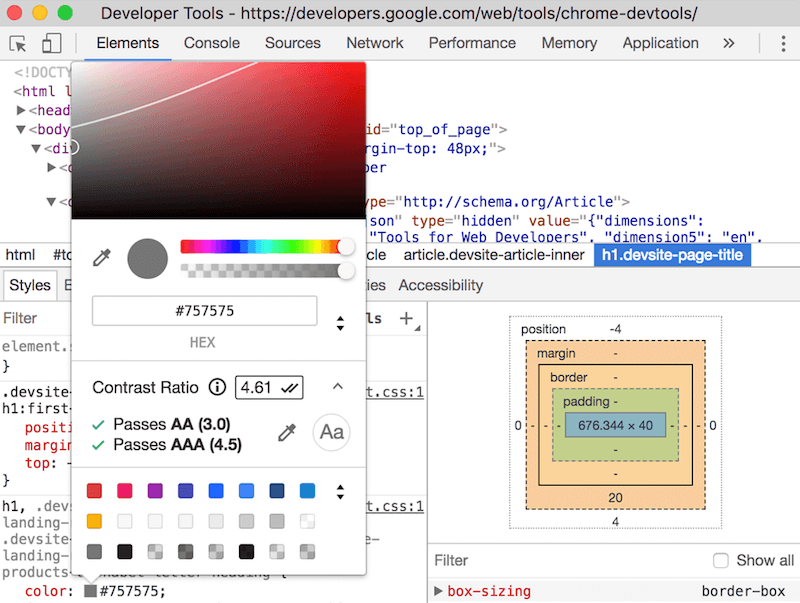
- O Chrome 65 está chegando em breve e trará um recurso muito útil para as Ferramentas do desenvolvedor: uma ferramenta de proporção de contraste no seletor de cores que ajudará a identificar o contraste nos pares de cores.
- O Webpack 4 está em andamento com algumas melhorias de desempenho. Agora é um empacotador de configuração zero pronto para uso e tem tamanhos de pacote muito melhores devido à agitação da árvore massivamente melhor.

Desempenho na Web
- Ben Robertson compartilha como podemos carregar vídeos com preguiça e escolher a qualidade com base na velocidade de conexão do usuário.
- Seva Zaikov pergunta se a tendência de construir tudo como aplicativos de página única pode ser do interesse dos usuários e tenta descobrir se sua suposição de que eles tornam os sites mais lentos pode ser respaldada por dados. O artigo não é um discurso sobre ferramentas como o React, mas faz perguntas importantes que devemos nos perguntar antes de começar a construir a arquitetura técnica de um novo projeto.
HTML e SVG
- Você sabia que para tabelas acessíveis é necessário ter um elemento de
captionem seu HTML? Stefan Judis explica como fazê-lo.
JavaScript
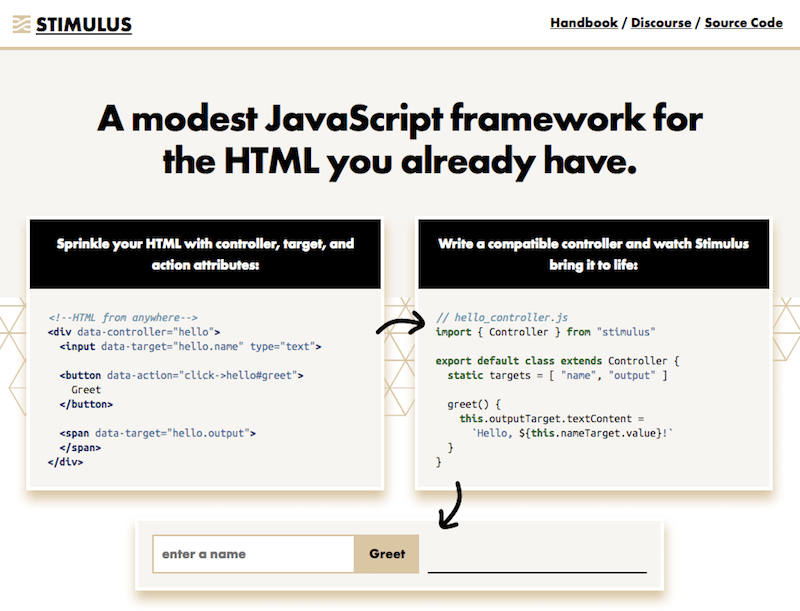
- Há uma nova estrutura JavaScript disponível: Stimulus, e é totalmente compatível com o HTML que você já possui e aprimora a experiência de seus modelos estáticos.
- Dave Rupert compartilha uma maneira muito simples e moderna de criar um efeito de paralaxe manipulando propriedades personalizadas de CSS com JavaScript.
- Para fluxo de dados unidirecional, geralmente usamos WebSockets. Mas com HTTP/2 também podemos usar eventos enviados pelo servidor, como Martin Chaov explica em seu artigo exemplar.

CSS
- Já ouvimos algumas vezes sobre Houdini em navegadores, uma forma de adicionar nossa própria funcionalidade CSS via JavaScript. Agora Surma compartilha como funciona a API do CSS Paint, que estará disponível a partir do Chrome 65. Efetivamente, isso nos traz muitas possibilidades que geralmente estão disponíveis apenas para gráficos ou SVG para CSS.
- Sarah Dayan explica como podemos criar ícones multicoloridos com símbolos SVG e variáveis CSS.
Acessibilidade
- A apresentação de slides de Marcy Sutton “Automatizando a paz de espírito com testes de acessibilidade e integração contínua” dá uma ideia e algumas dicas sobre como podemos testar continuamente a acessibilidade de sites.
Vida de trabalho
- Jon Gold escreveu sobre encontrar as portas de escape. Uma boa leitura sobre como a tecnologia nos influencia.
- Há algum tipo de senso comum de que as empresas de tecnologia que estão indo bem estão sempre contratando. David Heinemeier Hansson explica por que no Basecamp eles decidiram agora que as coisas estão indo tão bem que estão congelando as contratações.
- Como decidimos quando iterar nas coisas e quando reconstruir? Eu me faço muito essa pergunta e agora escrevi algumas conclusões sobre como melhorar as coisas.
Indo além…
- Stephen Ilardi compartilha por que a tecnologia pessoal é deprimente.
- Mike Gifford compartilha seus pensamentos sobre a redução do desperdício de escritório, um tópico sobre o qual raramente falamos, mas seria tão simples melhorar a situação e moldar um futuro em que ainda queremos viver.
Por fim, escrevi algumas notas pessoais sobre como lidar com notificações do Slack e sobre por que usar siglas é uma má ideia. Se você tiver alguma opinião sobre isso, você pode me responder aqui ou no Twitter.

Esperamos que você tenha gostado desta Atualização de Desenvolvimento Web. A próxima está marcada para o dia 16 de março. Fique ligado.
